
我們一開始為什麼去安裝應用程序?是為了使我們的生活更方便。但當一個應用無法滿足這一要求時,用戶肯定就會離它而去。一個應用的成功是受多種因素影響的,其中整體移動用戶體驗是最重要的影響因素。絕佳的用戶體驗是一個應用程序成功的關鍵。
就移動用戶體驗設計而言,不斷地實踐是檢驗其好壞的一條必經之路。在這篇文章中我們聚焦於基礎。我們需要去解決的是如何避免打斷用戶或者強迫用戶思考的問題。
多平台用戶界面設計
界面是能使應用的用戶體驗脫穎而出的一個重要的因素。大多數的開發人員都希望在不同終端上發布他們的應用。當你為多平台規劃應用時,請記住每個平台都有自己規範和特質。適用於一個平台的完美設計決策可能會在另一個平台上顯得格格不入。
請勿盲目模仿其它平台的UI元素和字體
當你在安卓或ios平台上創建應用時,不要從其他平台上照搬有鮮明主題的UI元素,也不要模仿它們的特定行為。因為如果你從一個平台上複製元素到另一個平台,就極有可能影響用戶體驗和轉換率。
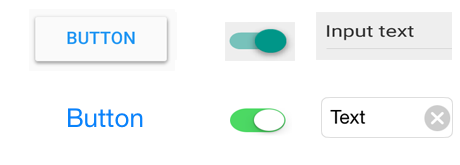
輸入框、複選框、開關以及其他的功能控件的選擇應該基於本平台的特征。盡可能的使用原生控件,以便讓用戶知道如何使用它們。用戶在錄入敏感數據或支付細節時才會更加信任你的應用。下面的例子是安卓和ios平台中相同內容的顯示差異:

圖1,安卓中的UI元素(上)和IOS中的UI元素(下)
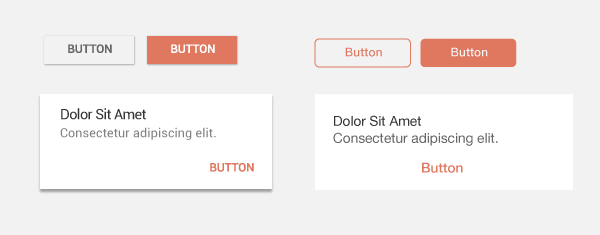
相比於Material design,ios應用通常外觀扁平,不使用厚度和陰影。 iOS版也有一個純文本樣式的按鈕,但它與安卓的全大寫字母不同,並且字體更纖細。

圖2,安卓的MATERIAL DESIGN(左)VS. IOS(右),圖片來源:TUTSPLUS
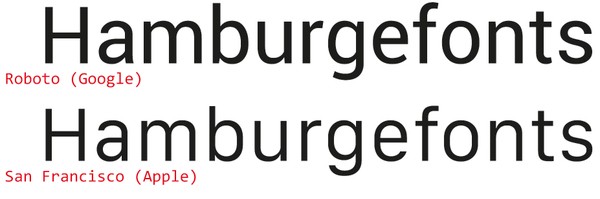
字體也需要遵循每個平台的標準:安卓使用Roboto字體,iOS使用San Francisco字體系列。

圖3,根據不同字體便可以判斷你所使用的是安卓的應用還是IOS的應用
如果你想自定義應用中的界面元素,請仔細根據你的品牌來設計,而不是把另一個不同平台的規範作為依據。
不要照搬平台特定的圖標
每個平台通常都提供成套的常用功能圖標,例如分享、新建文檔或刪除。當你把應用程序遷移到另一個平台時,應該把對應的圖標替換成當前平台的特定圖標。
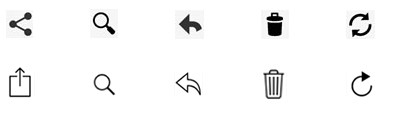
你也應該注意到每個平台自身獨特的風格:安卓系統圖標通常使用較粗的筆觸,而iOS樂於使用筆畫較細的線形圖標。以下是幾個圖標的對比圖:

圖4,安卓常用功能圖標(上)IOS常用功能圖標(下)
不要把網站的體驗複製到應用程序上
用戶對移動應用的交互模式和界面元素有特殊的期待。當網頁端的設計出現在移動應用時就顯得很奇怪,這並不是因為哪裏出錯了,而是用戶對於網頁和移動應用的期望是不同的。舉個例子:比如帶下劃線的鏈接。你應該避免去使用帶下劃線鏈接的文字,這屬於網頁而不是移動應用(移動應用使用按鈕不使用鏈接)。
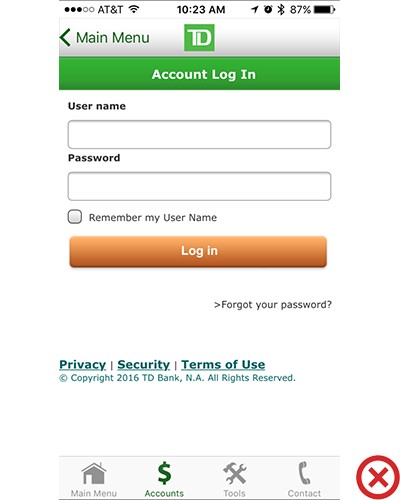
下面的案例是關於TD銀行ios端應用的登錄表單。它明顯看起來像是手機網頁的設計而非手機應用。結果表明,他們隻是把網頁代碼複製上去後封裝成應用程序:鏈接是帶下劃線的,甚至在界面上還有版權聲明!

圖5,TB銀行APP缺乏一個應用程序應有的特質
用戶流程
你的應用程序裏都不應該有“死胡同”
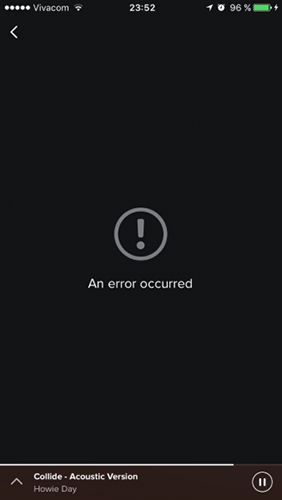
用戶體驗設計本質上就是在設計流程,而流程在多數情況下是用來完成用戶目標的。你應該避免在應用程序出現死胡同,因為這會給用戶帶來困惑並且導致不必要的操作。有時候,設計師會把錯誤消息和空狀態作為空頁面處理,但實際上這是一個提供有用信息的好機會。就拿Spotify的這種錯誤狀態頁面舉例:

圖6,死胡同空頁面,圖片來源:SPOTIFY
它完全沒有幫助用戶理解情況,也沒有回答用戶:“我到底該做什麼?”這個問題。
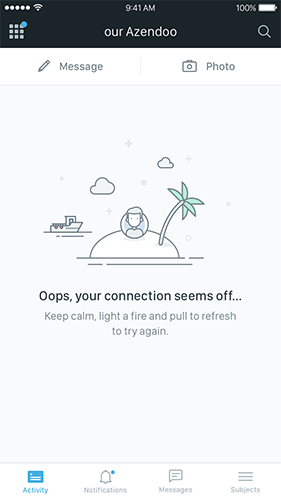
空白狀態(尤其是錯誤狀態)不應該是一個死胡同的狀態,它應該告訴用戶需要怎樣操作才能看到相應內容,從而使應用程序正常運行。

圖7,AZENDOO的錯誤狀態有一個簡單的“如何解決問題”的說明
不要把用戶引向瀏覽器
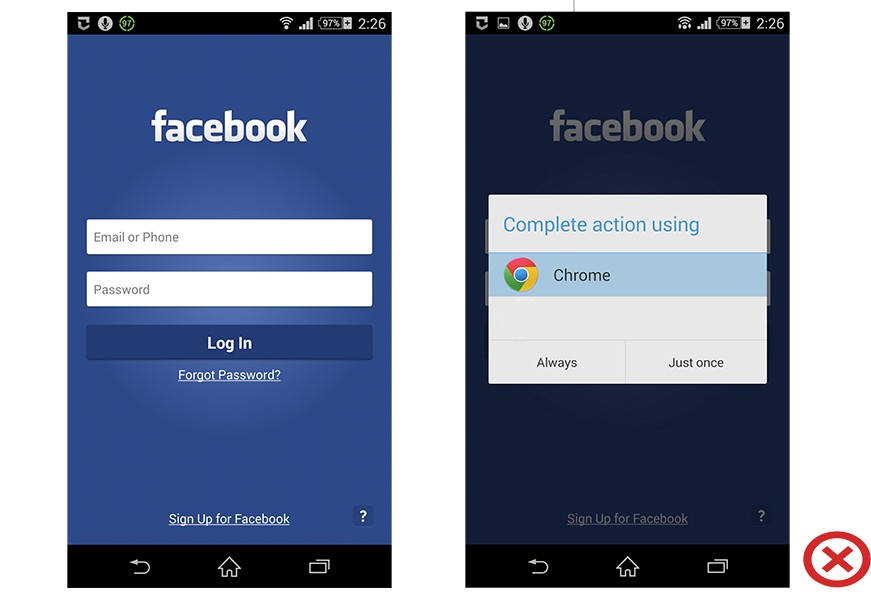
用戶在使用應用程序時,所有操作都應該在該應用程序中進行。如果應用程序缺少某些功能和內容,嚐試使用一些嵌入應用的瀏覽器;但是不要調出手機的瀏覽器,這樣會導致用戶失去方向並無法返回原先的應用程序。這會提高用戶拋棄應用的概率從而轉化率會降低。

圖8,FACEBOOK安卓版APP裏的“忘記密碼?”按鈕
不要在用戶下載應用程序後立即要求評分
沒有人想要被打斷,尤其是當一些沒用的東西出現在顯示重要內容的中間位置時。避免打斷用戶,讓這些最近才下載app或者隻用過寥寥幾次的用戶為你的應用程序評分。相反,等到用戶被證明是多次使用者,他們將更有可能為您的應用程序評分並提供更有價值的反饋。

圖9,在一開始啟動應用就彈出評分要求是很糟糕的時機
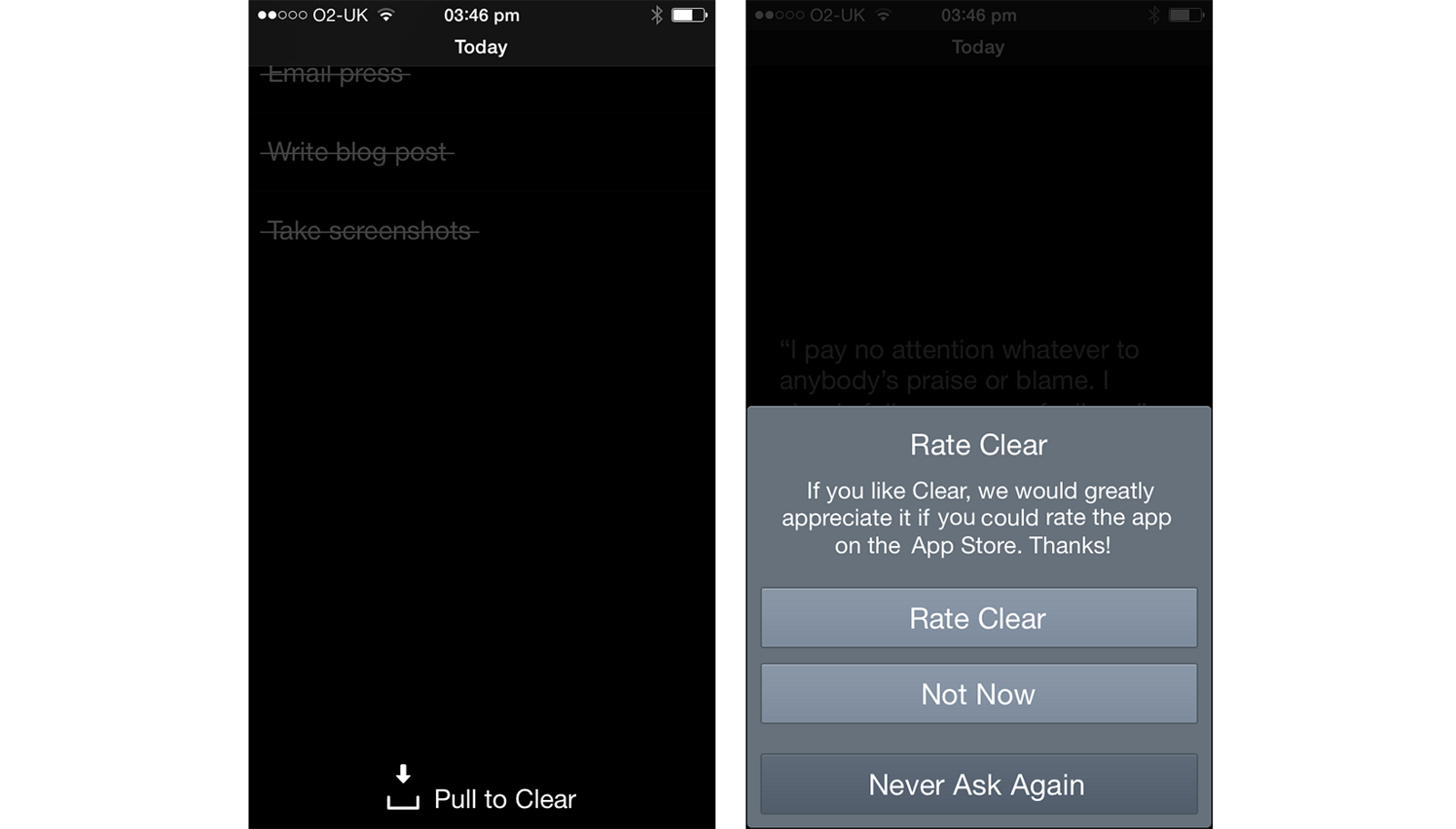
你可以在用戶已經使用該應用程序一段時間並完成一定的任務目標後發出評分請求。Dan Counsell在關於征求用戶反饋的正確時機上有一些值得關注的見解。這是他關於Clear(一個待辦事項應用)的說法:“Clear在ios系統上的評分信息對話框是基於一定的條件才會彈出的。首先,用戶必須已使用該app幾個星期;其次,Clear隻會在用戶已經清掉列表上所有的提醒事項後才會出現評分請求。這是一個詢問用戶反饋的極好時機,因為此時他們剛剛清空了待辦事項列表,準備退出應用程序。”

圖10,選擇最佳時機,特別是在用戶與應用程序有良性互動之後 圖片來源:CLEAR
請求用戶反饋並沒有錯,但是請記住你要給用戶提供一個很棒的體驗。
結論
人們對於應用程序有很高的期望,而且標準越來越高。因此你需要努力去達到這些期望,並且使你的應用程序更加令人愉悅,而不是令人厭煩。提高用戶體驗不是一次性的任務,它是一個持續性的工作。
作者:NICK BABICH
原文鏈接 HTTP://BABICH.BIZ/MOBILE-UX-DESIGN-WHAT-NOT-TO-DO/
譯文鏈接:dianrong
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15








