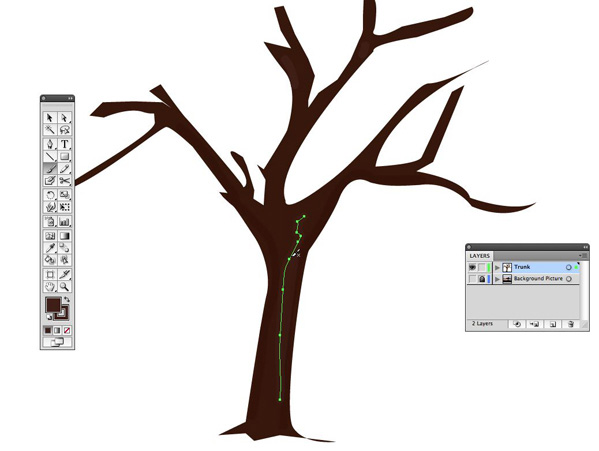
步驟17
用30%的透明度在樹桿的中心選擇高亮的褐色置入一條線。 
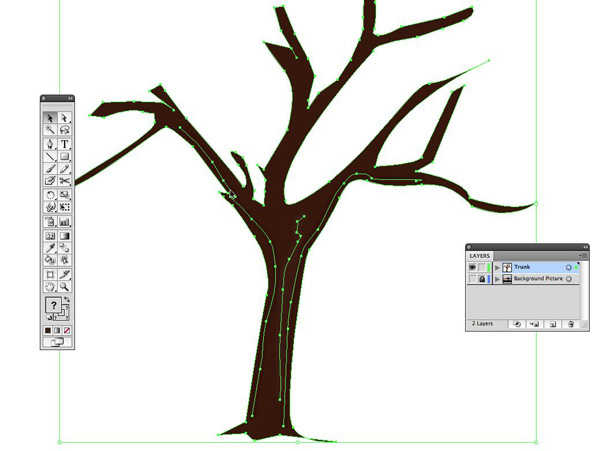
步驟18
選擇所有的樹桿部分并群組(ctrl+G)它們,然后鎖定這個層。 
步驟19
我們現在在完成這棵樹之前,打算使用創建筆刷。 
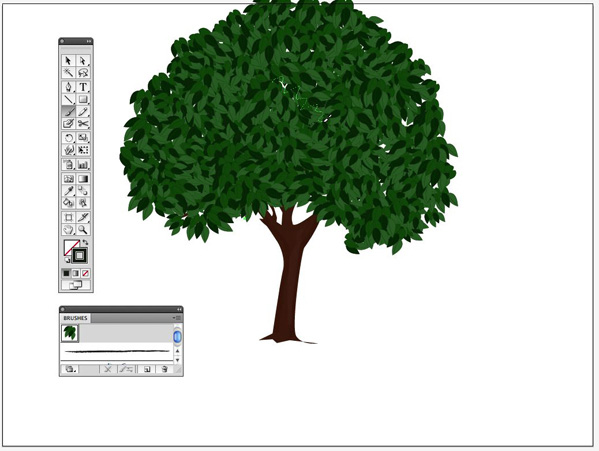
步驟20
采用筆刷工具(B)。選擇你的新葉子筆刷刷托盤。確保填充設置為空。繪制一條置入了樹的外線。 
步驟21
仍然選擇筆刷工具,在你剛剛繪制的外線里的空白處開始繪制,留下三兩個洞,使這棵樹更逼真,并且用用額外增加的葉子潤飾邊緣。 
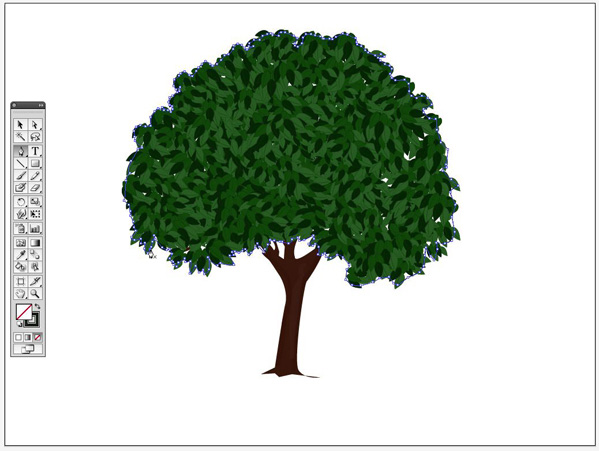
步驟22
現在我們用漸變網格工具來創建一些葉子的陰影和燈光,創建一個層,并命名為”燈光“鎖定這個圖層。 
步驟23
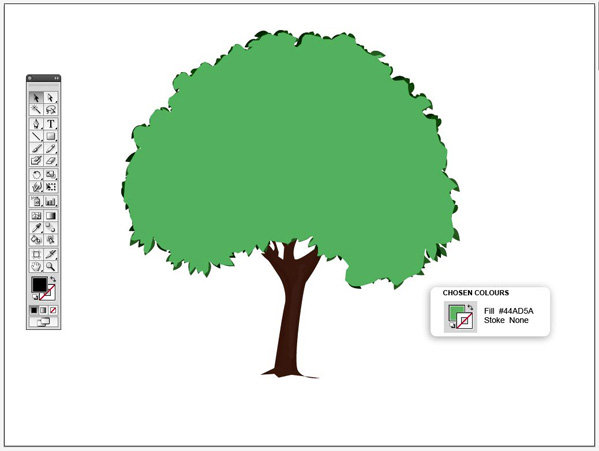
填充形狀與顏色為一般綠色,設定筆畫為零。 
步驟24
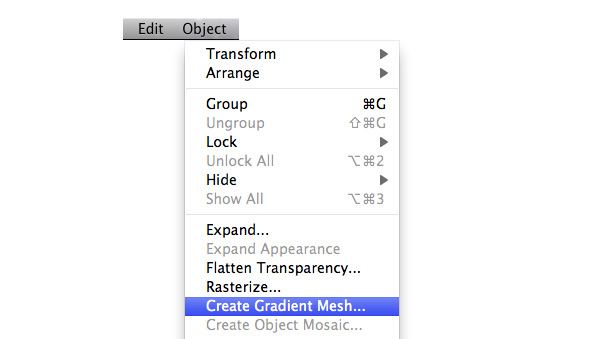
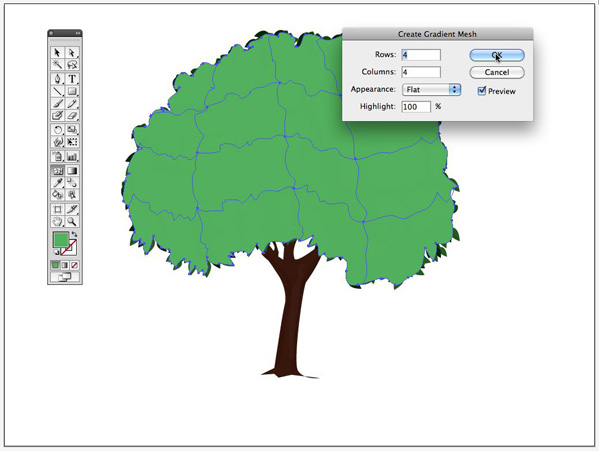
仍然選擇物體〉漸變網格工具,檢查預覽框,設定Rows to 4, Columns to 4, Appearance of Flat, and Highlight at 100%,然后按OK。
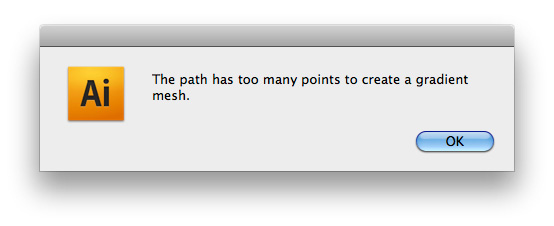
如果你得到一個錯誤信息,讀下面的提示。 

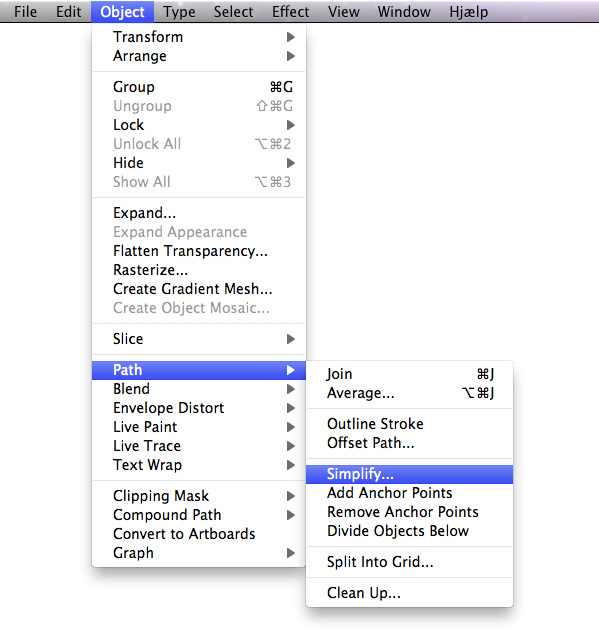
Extra ? Skip if You Don’t Get an Error Message
If you get an error message saying that “the path has too many points to create a gradient mesh”, then you can do one of the following:
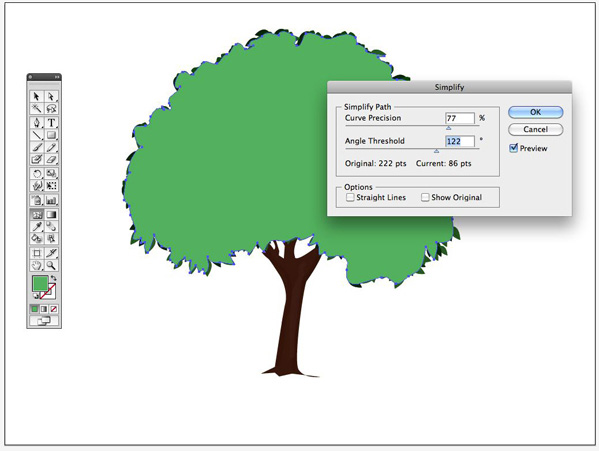
Redraw the shape without as many points Or go back, select the shape, and go to Object > Path > Simplify. Check the preview box, and bring both the Curve Precision and the Angle Threshold down until the Current pt is under 100. Then you are ready to repeat Step 24. 


步驟25
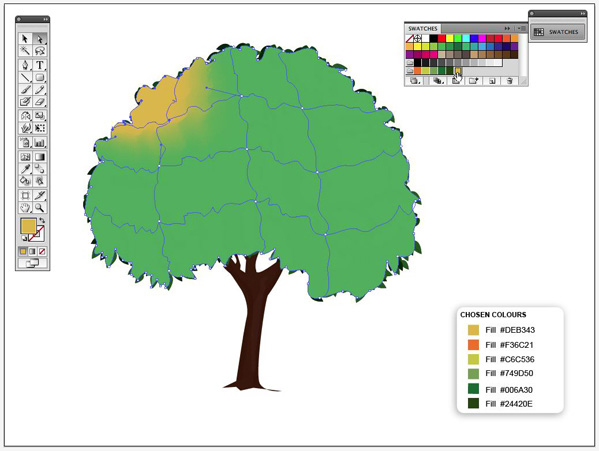
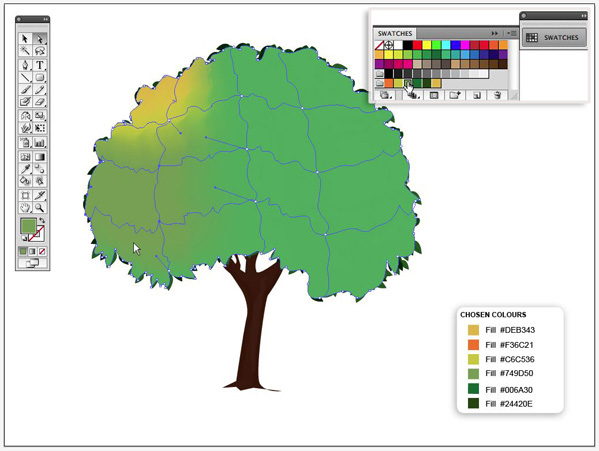
我們現在到著色漸變網格,你可能選擇一些基于你的喜好想要的顏色,例如,我將選擇樹的左邊有一些陽光,右邊有一些倒影的效果的顏色。 
這個漸變網格已經在你的形狀里創建了16個選區,用直選工具點擊第一個形狀的中部。 
用那個區域選擇,選擇一個不太明亮的黃顏色。 
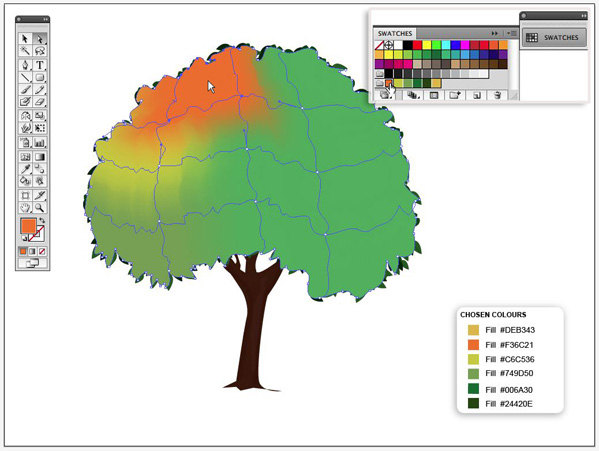
步驟26
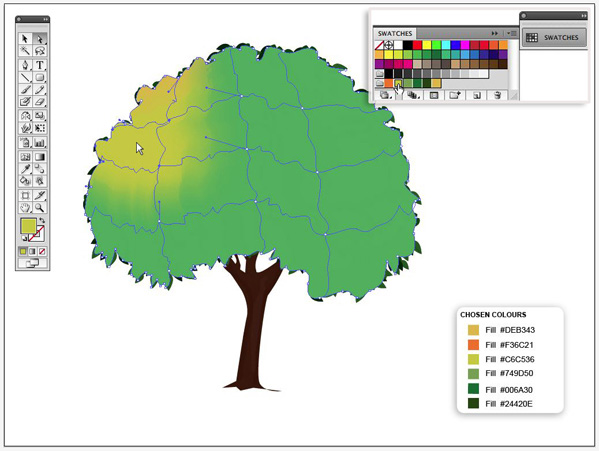
選擇漸變網格其它的區域,重復上面的步驟,并且給每一個區域適當的顏色。我已經選擇在網格右邊置入黃綠相間的高亮陰影,和在網格底部的左邊置入深綠色。 


推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

無需手繪! AI矢量扁平幾何Illustrator教程2023-02-23

illustrator版式教程: 神奇的Illustrator教程2023-02-14

沒靈感? 用illustrator做這幾Illustrator教程2023-02-14

如何設計港風字體?AdobIllustrator教程2022-12-18










