最終效果圖:

在這篇文章中我們將通過使用Adobe Illustrator中的3D效果來創建一組網頁按鈕。為什么要用這種方法?原因是這種方法替代了使用不同的筆刷和其他工具來創建高光和陰影,只需一步就能實現,充分利用了現成的光線設置和斜角形狀。讓我們開始!
第一步:按鈕形狀
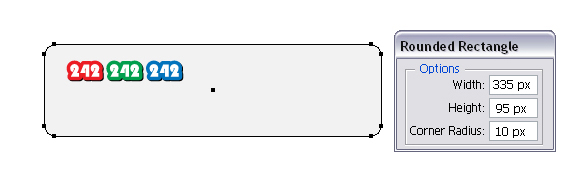
我們從創建基本的網頁按鈕形狀開始。選擇圓角矩形工具,在畫板中任意位置點擊一下打開圓角矩形窗口。填入如下圖所示的數字以得到我們需要的形狀。選擇淺灰色作為填充顏色。

第二步:3D設置
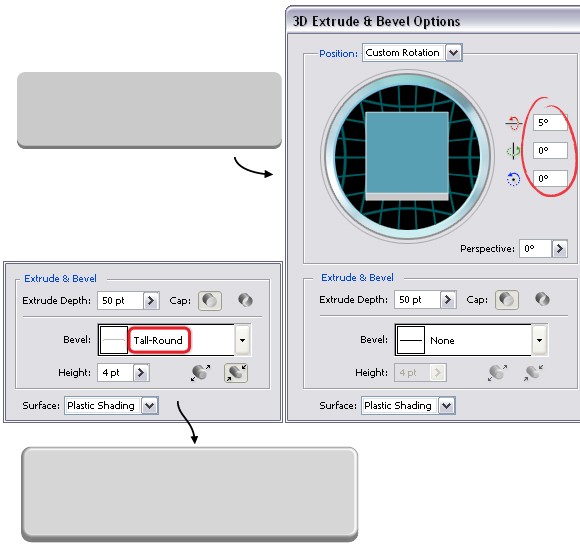
在此矩形選中的狀態下,選擇效果菜單》3D》凸出和斜角。在下圖的右方你可以看到默認設置,只有”指定繞X軸旋轉”的值有所改變。通常情況下我更愿意使用斜角形狀,但有時不能得到讓人滿意的結果。在這個例子中,如果你選擇”長圓形”作為斜角形狀改變會更明顯,邊緣會更圓潤,而且之后也不用擔心高光和陰影的問題。

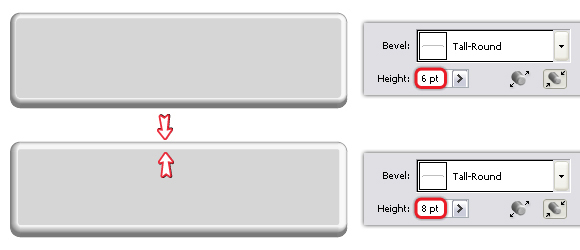
如果你增加高度值,圓形的邊緣就會變得更厚。

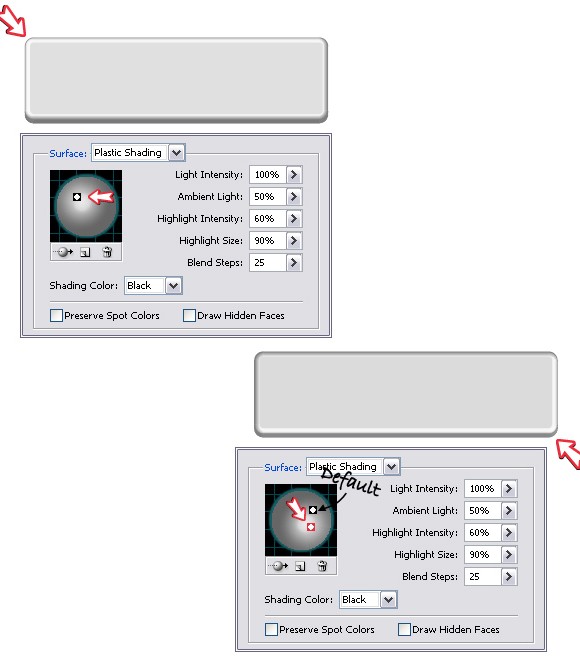
在凸出與斜角選項窗口中,點擊更多選項按鈕打開整個的對話框,注意底部的選項。如果你想加亮左上角,將光線移動到如下所示的上方,或者你想加亮右下角的話將其移動至下方。

第三步:3D按鈕
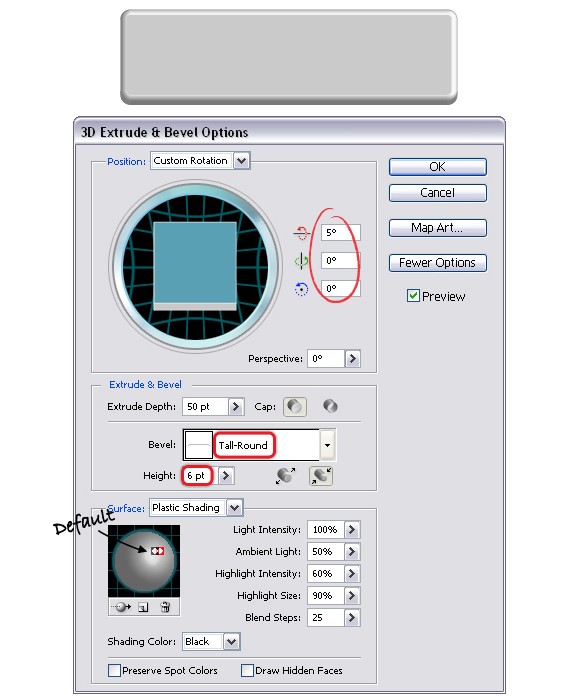
下圖是我的設置值。更改”指定繞X軸旋轉”值,在斜角中選擇長圓形,將高度值從4pt更改為6pt,然后將光線稍微移向左側。

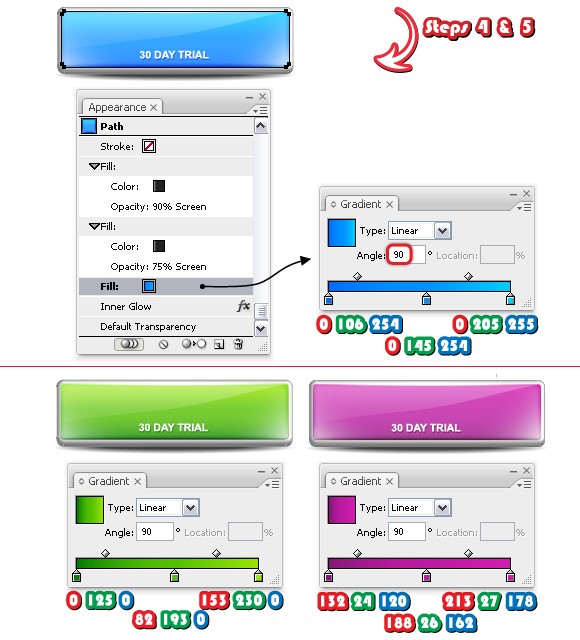
第四步:給按鈕上色
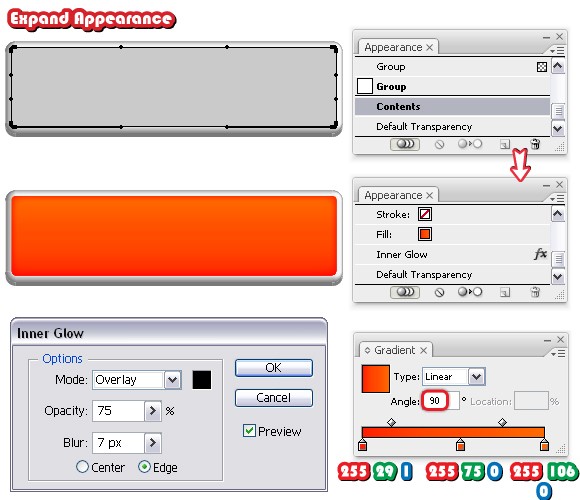
在3D按鈕已經選擇的情況下,選擇對象》擴展外觀命令,現在,使用直接選擇工具(A)選擇內部的圓角矩形,給它填充如下圖所示的線性漸變。將角度設置為90度。在此矩形選中的狀態下,在外觀面板中雙擊內容(原因是這個形狀是在編組中),這樣你就能看到已經存在的屬性。接下來,選擇效果》風格化》內發光命令,使用如下所示的值。

第五步:添加發光效果
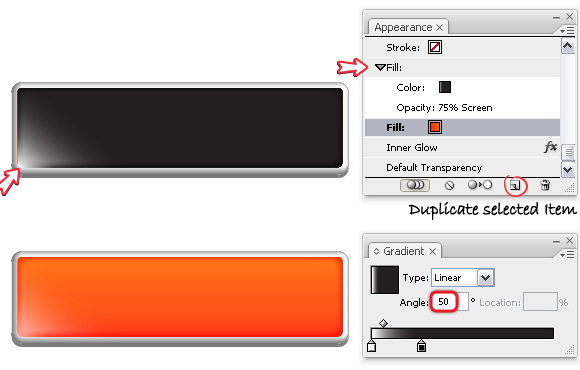
在外觀面板中選擇已有的填色,點擊下方的”復制所選項目”圖標,你會得到第二個填色,將漸變更改為黑白漸變,角度設置為50度。將混合模式更改為濾色,不透明度降低為75%。

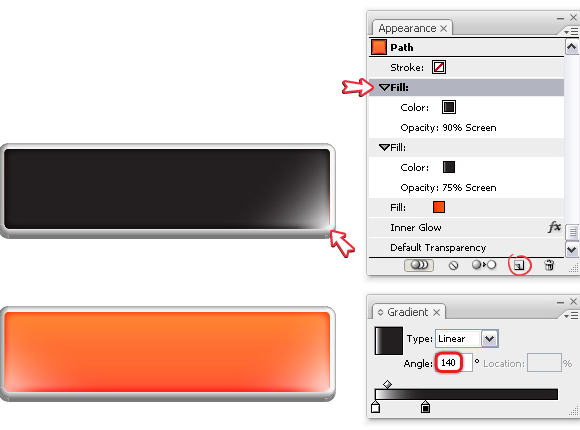
像前面一樣將第二個填充再復制一遍,使用同樣的漸變,角度更改為140%,不透明度調整到75%至90%之間。

第六步:使用藝術筆刷
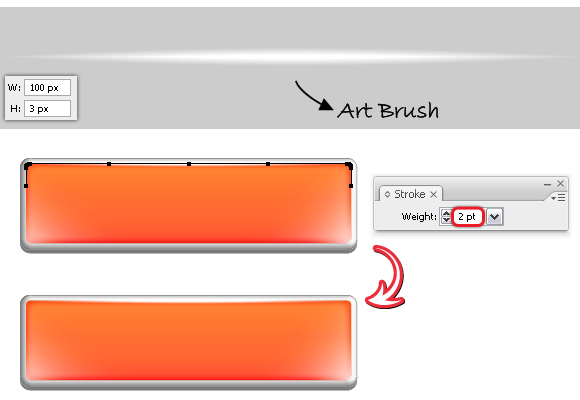
使用直接選擇工具(A)選擇內部的矩形,然后從對象菜單中選擇復制粘貼到前面命令。在圖層面板中將新矩形拖出按鈕編組,因為我們不想讓它放在那里。移除現有的屬性,給它添加黑色的描邊。在此矩形被選中的狀態下,使用對象》路徑》添加錨點命令兩次增加額外的錨點。接下來,使用剪刀工具(C)在所示的兩個點上點擊兩次,將形狀剪短,然后刪除底部的部分。

現在,你需要一個藝術筆刷。我在這篇文章中的第九步解釋過如何使用它。唯一不同的是,這次我從100 x 3像素的橢圓開始,而不是200 x 5像素。在你拖拽它到筆刷面板保存為新的藝術筆刷之后,使用它從路徑的頂部描邊,將比重設置為2pt。

第七步:添加陰影
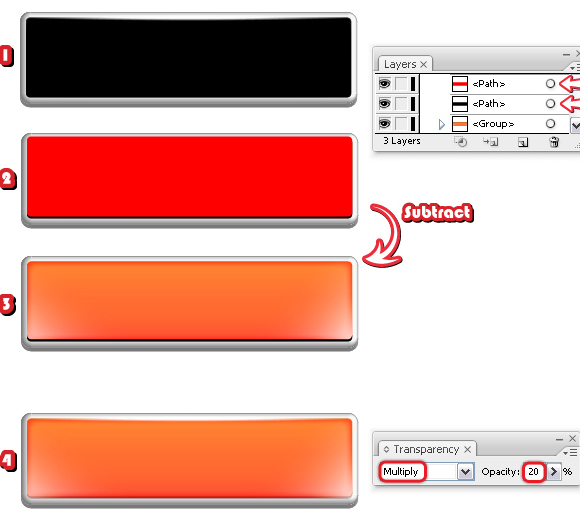
再一次拷貝粘貼內部的矩形,將其拖拽出按鈕編組并放置于編組之前。移除已有的外觀,將其填充為黑色(1)。現在,將黑色矩形拷貝粘貼到前面,更改填色,和黑色矩形區分開來。按下兩次向上的方向建將紅色矩形向上移動(2)。鍵盤的增加值應該設置為1像素(編輯菜單》首選項》常規)。
選擇兩個形狀然后從路徑查找器面板選擇減去頂層》擴展,剩下的薄的形狀應該填充的是黑色。(3)將混合模式更改為正片疊底,降低不透明度至20%。

第八步:光澤
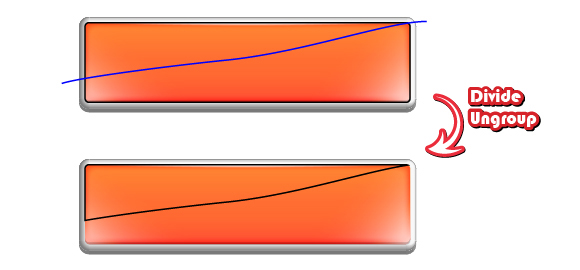
接下來,使用鋼筆工具(P)如下圖所示在按鈕中間畫一條路徑。將內部矩形再次拷貝粘貼到前面,移除已有的外觀,添加黑色描邊。選擇此矩形和藍色和路徑,在路徑查找器面板選擇分割。在對象菜單中選擇取消編組,然后刪除底部部分。

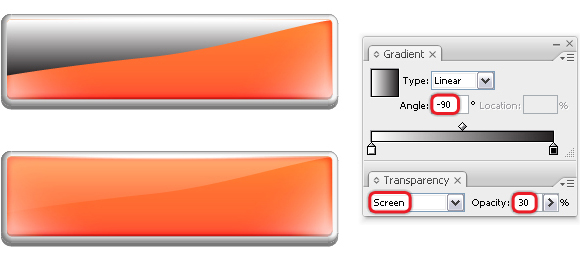
給此形狀填充一個黑色到白色的線性漸變,角度設置為負90度。將混合模式更改為濾色(黑色將變成透明),不透明度降低到30%。

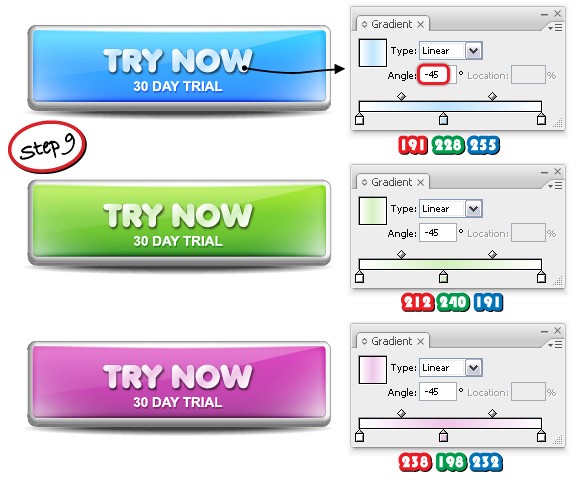
第九步:文字
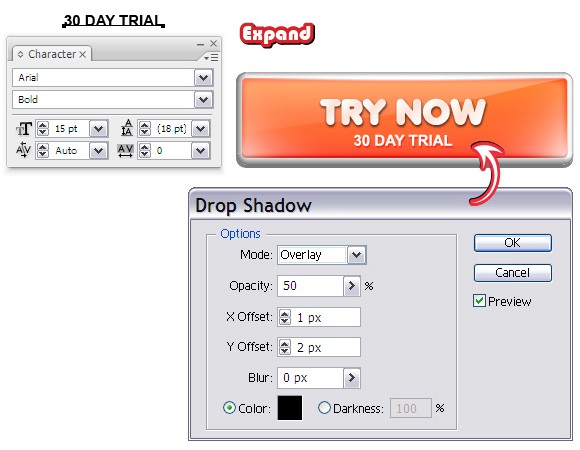
我們來添加文字。使用文字工具鍵入文字”TRY NOW”,使用Anja Eliane字體,35pt大小。你可以在這里下載此字體。在對象菜單中選擇擴展,然后給文字填充如下所示的線性漸變,角度設置為負45度。接下來,選擇效果菜單》風格化,應用如下所示的投影。

現在,鍵入”30 DAY TRIAL”,使用Arial字體,加粗,15pt大小,然后從對象菜單中選擇擴展,然后給文字填充白色,再次添加如下圖所示的投影效果。

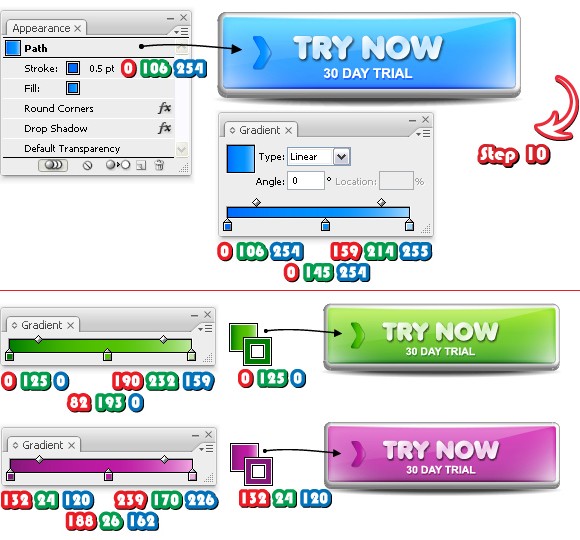
第十步:箭頭
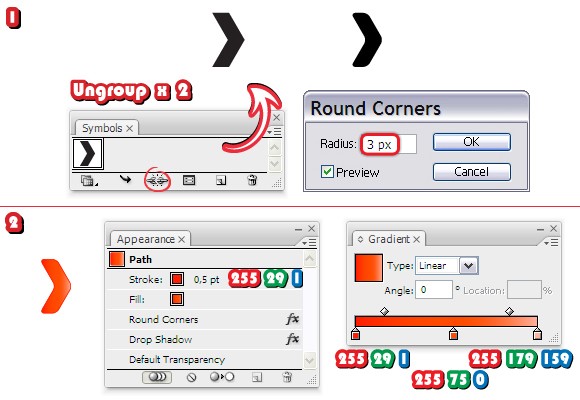
從符號面板中打開符號庫菜單并且在箭頭類別中找到箭頭24。將其拖拽到你的工作區中,然后按下面板底部的”斷開符號鏈接”圖標。對其取消編組兩次,然后選擇效果菜單》風格化》圓角,應用3像素的半徑(1)。給箭頭填充如下所示的線性漸變,然后用如下所示的顏色給其添加0.5pt的描邊(2)。

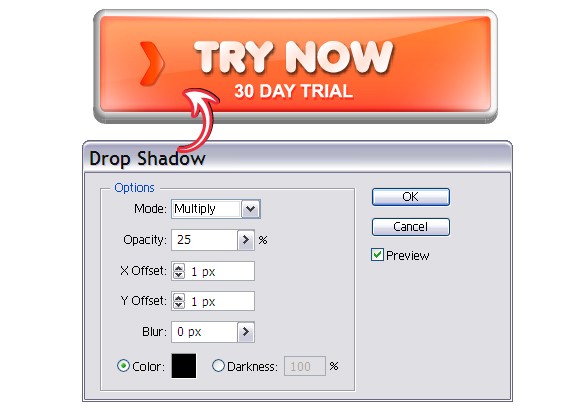
將箭頭移動到按鈕上,選擇效果菜單》風格化,應用投影效果。

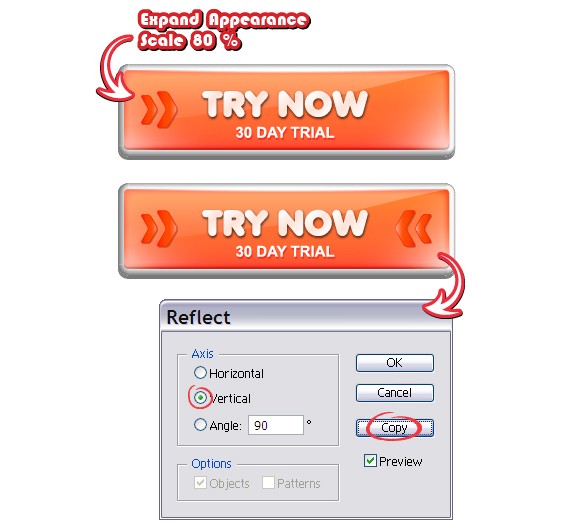
選中此箭頭,在對象菜單中選擇擴展外觀,目的是將應用的兩種效果擴展,然后選擇對象菜單》變換》縮放,選擇80%,點擊復制。這樣你會得到小一點的箭頭。像下圖所示那樣放置它們,確保它們水平對其。將它們兩個都選擇上,然后選擇對象菜單》變換》反向。選擇垂直然后點擊拷貝,將兩個新建頭放置在右側,這樣按鈕就初步成型了。

第十一步:陰影
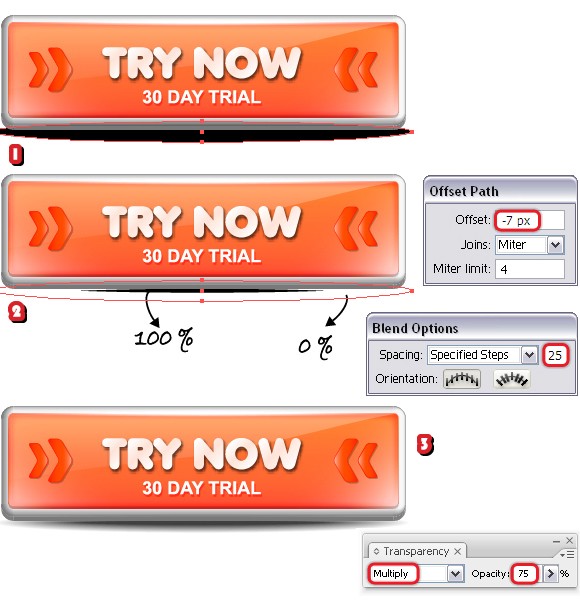
現在唯一缺少的就是按鈕底部的陰影了。選擇橢圓工具(L),在底部畫出一個扁平的橢圓,填充顏色設置為黑色(1)。將此橢圓放置在按鈕之后,然后選擇對象菜單》路徑》偏移路徑,應用最少7個像素的偏移。你會在中間得到一個小一點的橢圓(2)。將大橢圓的不透明度設置為0%,然后將兩個都選取上,選擇對象菜單》混合》混合選項,選擇25指定的步數,然后選擇對象菜單》混合》建立(3)。將得到的混合編組的不透明度降低為75%,如果你將按鈕放置于特別的背景上,也要將混合模式更改為正片疊底。

這里就是最終的效果。

第十二步:其他顏色
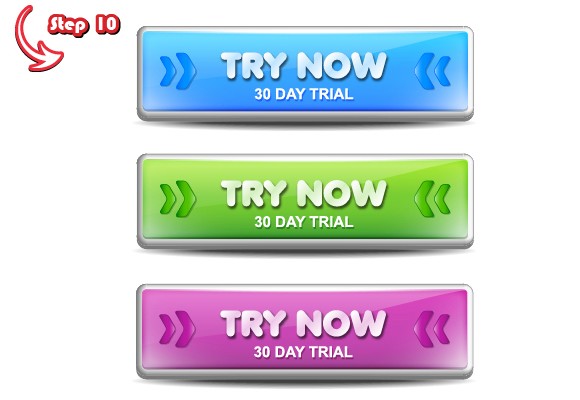
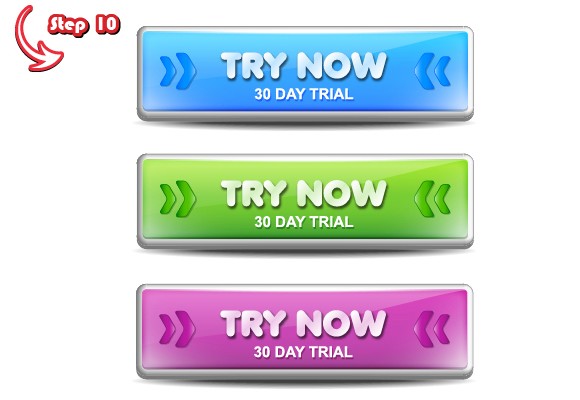
通過這個按鈕的創建方法你可以得到其它不同的顏色。你需要做的就是將按鈕拷貝一遍,做一點更改而已。在下面的圖中你可以看到3個例子:藍色、綠色和紫色。在下方所示的圖中,所有可見的形狀都沒有更改,保持了它們的原貌。而那些隱藏的意味著將會被修改,我們一個一個來。
我們從圓角矩形開始。使用直接選擇工具(A)選擇它,并且查看一下外觀面板。將第一個漸變填充更改為如下所示的新的漸變,其它屬性不做修改。綠色和藍色按鈕也用同樣的方法。

對于文字,簡單的將漸變中間的顏色從淺橙色分別更改為淺藍色,淺綠色和淺紫色。文字”30 DAY TRIAL”保持原貌。

現在,選擇箭頭,像如下所示改變漸變填充和描邊。效果仍保持不變。

最終,就像你在第十步所做的那樣,選擇擴展外觀,然后通過縮放得到小一點的箭頭,將兩個箭頭反向就完成了。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

無需手繪! AI矢量扁平幾何Illustrator教程2023-02-23

illustrator版式教程: 神奇的Illustrator教程2023-02-14

沒靈感? 用illustrator做這幾Illustrator教程2023-02-14

如何設計港風字體?AdobIllustrator教程2022-12-18