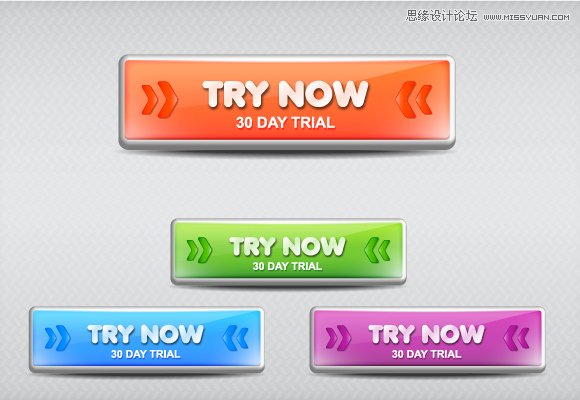
最終效果圖:

第一步:按鈕形狀
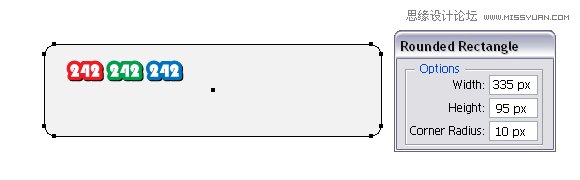
我們從創建基本的網頁按鈕形狀開始。選擇圓角矩形工具,在畫板中任意位置點擊一下打開圓角矩形窗口。填入如下圖所示的數字以得到我們需要的形狀。選擇淺灰色作為填充顏色。

第二步:3D設置
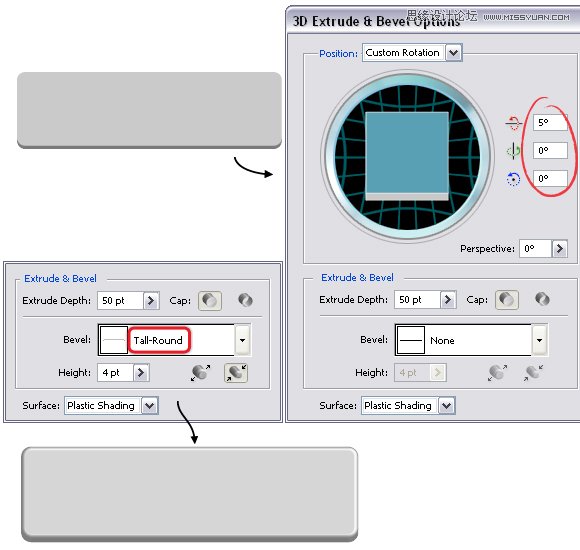
在此矩形選中的狀態下,選擇效果菜單》3D》凸出和斜角。在下圖的右方你可以看到默認設置,只有”指定繞X軸旋轉”的值有所改變。通常情況下我更愿意使用斜角形狀,但有時不能得到讓人滿意的結果。在這個例子中,如果你選擇”長圓形”作為斜角形狀改變會更明顯,邊緣會更圓潤,而且之后也不用擔心高光和陰影的問題。

如果你增加高度值,圓形的邊緣就會變得更厚。

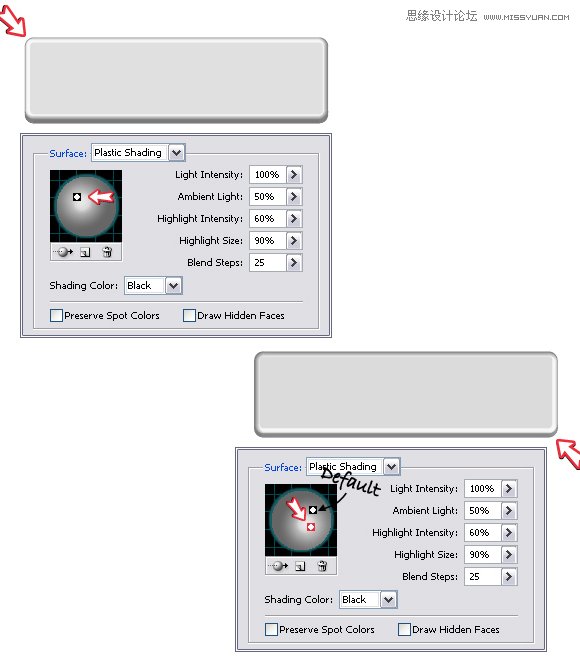
在凸出與斜角選項窗口中,點擊更多選項按鈕打開整個的對話框,注意底部的選項。如果你想加亮左上角,將光線移動到如下所示的上方,或者你想加亮右下角的話將其移動至下方。

第三步:3D按鈕
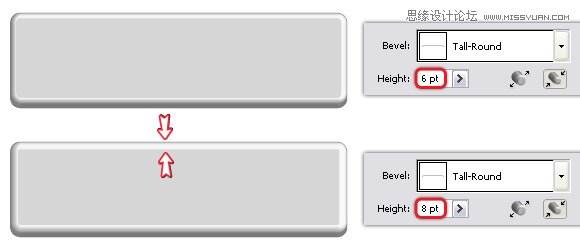
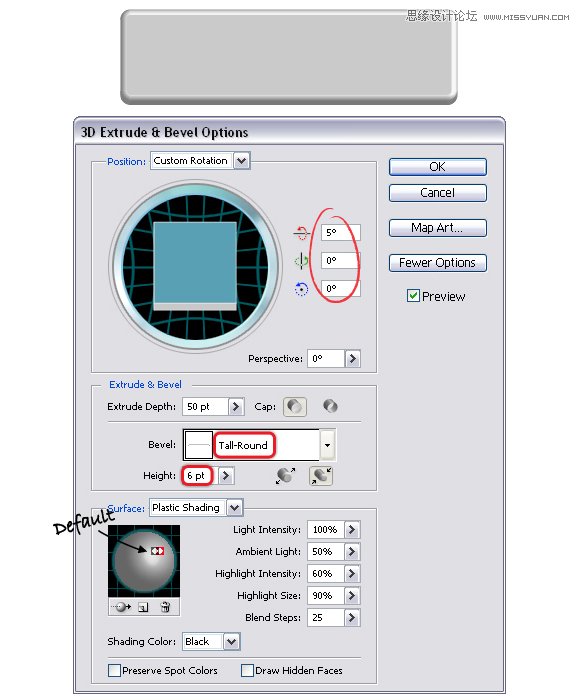
下圖是我的設置值。更改”指定繞X軸旋轉”值,在斜角中選擇長圓形,將高度值從4pt更改為6pt,然后將光線稍微移向左側。

第四步:給按鈕上色
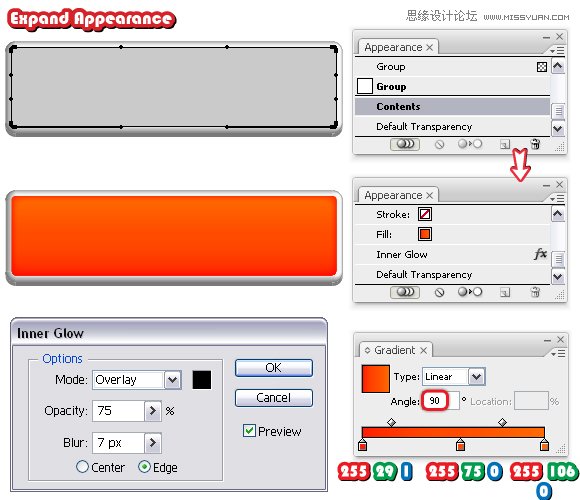
在3D按鈕已經選擇的情況下,選擇對象》擴展外觀命令,現在,使用直接選擇工具(A)選擇內部的圓角矩形,給它填充如下圖所示的線性漸變。將角度設置為90度。在此矩形選中的狀態下,在外觀面板中雙擊內容(原因是這個形狀是在編組中),這樣你就能看到已經存在的屬性。接下來,選擇效果》風格化》內發光命令,使用如下所示的值。

第五步:添加發光效果
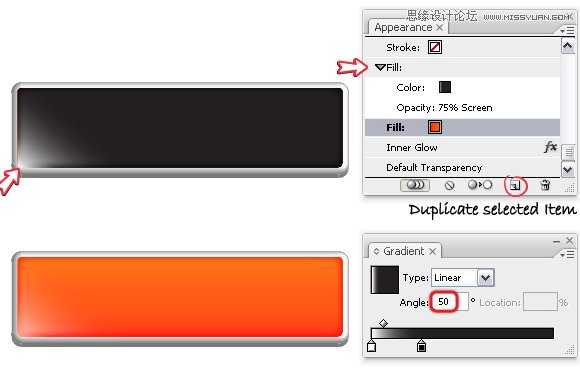
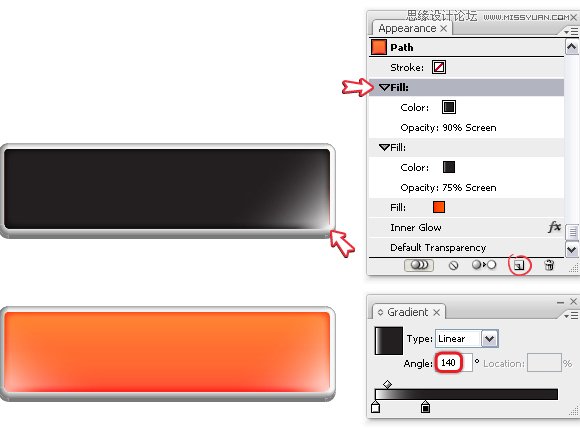
在外觀面板中選擇已有的填色,點擊下方的”復制所選項目”圖標,你會得到第二個填色,將漸變更改為黑白漸變,角度設置為50度。將混合模式更改為濾色,不透明度降低為75%。

像前面一樣將第二個填充再復制一遍,使用同樣的漸變,角度更改為140%,不透明度調整到75%至90%之間。

第六步:使用藝術筆刷
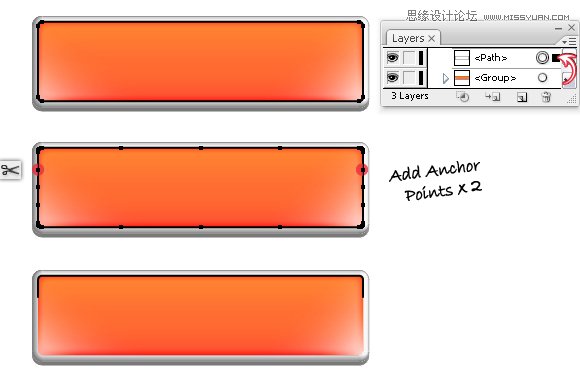
使用直接選擇工具(A)選擇內部的矩形,然后從對象菜單中選擇復制粘貼到前面命令。在圖層面板中將新矩形拖出按鈕編組,因為我們不想讓它放在那里。移除現有的屬性,給它添加黑色的描邊。在此矩形被選中的狀態下,使用對象》路徑》添加錨點命令兩次增加額外的錨點。接下來,使用剪刀工具(C)在所示的兩個點上點擊兩次,將形狀剪短,然后刪除底部的部分。

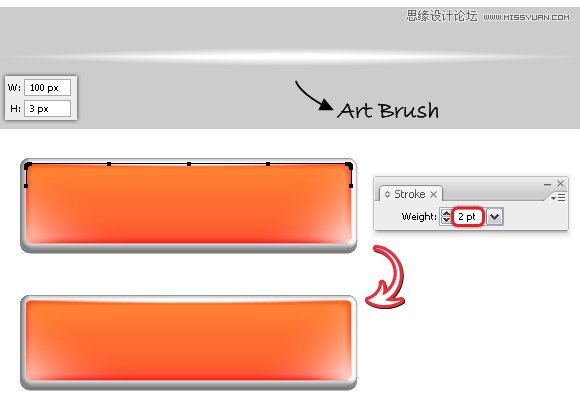
現在,你需要一個藝術筆刷。我在這篇文章中的第九步解釋過如何使用它。唯一不同的是,這次我從100 x 3像素的橢圓開始,而不是200 x 5像素。在你拖拽它到筆刷面板保存為新的藝術筆刷之后,使用它從路徑的頂部描邊,將比重設置為2pt。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

無需手繪! AI矢量扁平幾何Illustrator教程2023-02-23

illustrator版式教程: 神奇的Illustrator教程2023-02-14

沒靈感? 用illustrator做這幾Illustrator教程2023-02-14

如何設計港風字體?AdobIllustrator教程2022-12-18









