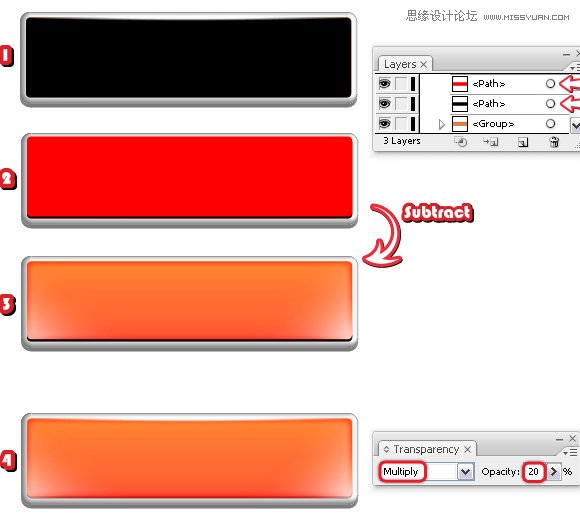
第七步:添加陰影
再一次拷貝粘貼內部的矩形,將其拖拽出按鈕編組并放置于編組之前。移除已有的外觀,將其填充為黑色(1)。現在,將黑色矩形拷貝粘貼到前面,更改填色,和黑色矩形區分開來。按下兩次向上的方向建將紅色矩形向上移動(2)。鍵盤的增加值應該設置為1像素(編輯菜單》首選項》常規)。
選擇兩個形狀然后從路徑查找器面板選擇減去頂層》擴展,剩下的薄的形狀應該填充的是黑色。(3)將混合模式更改為正片疊底,降低不透明度至20%。

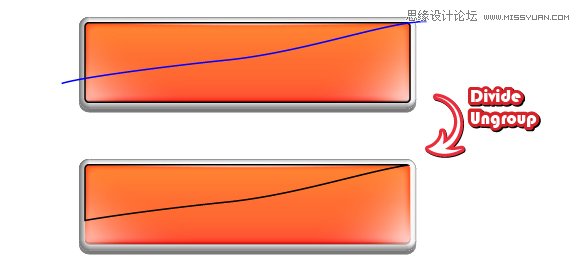
第八步:光澤
接下來,使用鋼筆工具(P)如下圖所示在按鈕中間畫一條路徑。將內部矩形再次拷貝粘貼到前面,移除已有的外觀,添加黑色描邊。選擇此矩形和藍色和路徑,在路徑查找器面板選擇分割。在對象菜單中選擇取消編組,然后刪除底部部分。

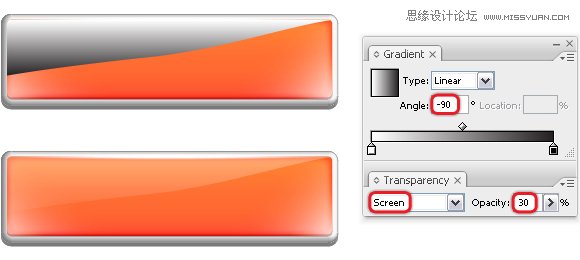
給此形狀填充一個黑色到白色的線性漸變,角度設置為負90度。將混合模式更改為濾色(黑色將變成透明),不透明度降低到30%。

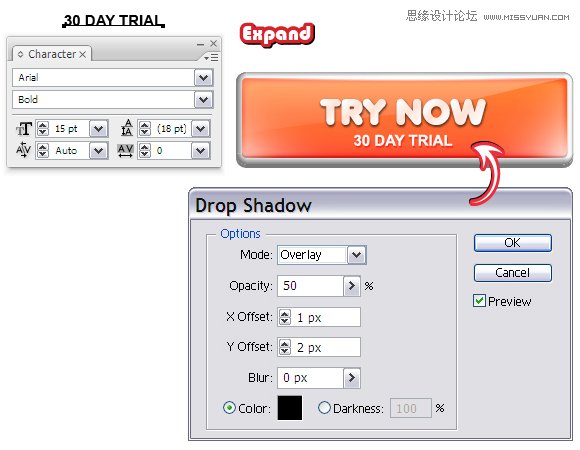
第九步:文字
我們來添加文字。使用文字工具鍵入文字”TRY NOW”,使用Anja Eliane字體,35pt大小。你可以在這里下載此字體。在對象菜單中選擇擴展,然后給文字填充如下所示的線性漸變,角度設置為負45度。接下來,選擇效果菜單》風格化,應用如下所示的投影。

現在,鍵入”30 DAY TRIAL”,使用Arial字體,加粗,15pt大小,然后從對象菜單中選擇擴展,然后給文字填充白色,再次添加如下圖所示的投影效果。

第十步:箭頭
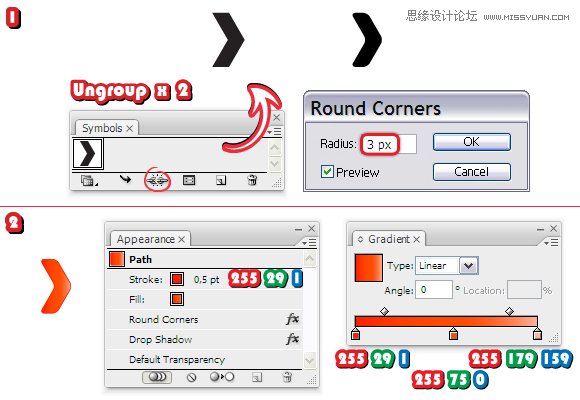
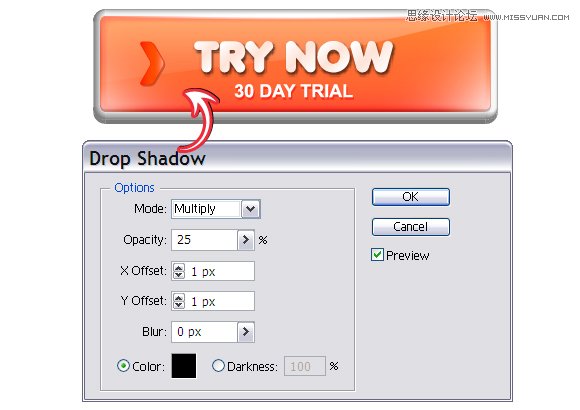
從符號面板中打開符號庫菜單并且在箭頭類別中找到箭頭24。將其拖拽到你的工作區中,然后按下面板底部的”斷開符號鏈接”圖標。對其取消編組兩次,然后選擇效果菜單》風格化》圓角,應用3像素的半徑(1)。給箭頭填充如下所示的線性漸變,然后用如下所示的顏色給其添加0.5pt的描邊(2)。

將箭頭移動到按鈕上,選擇效果菜單》風格化,應用投影效果。

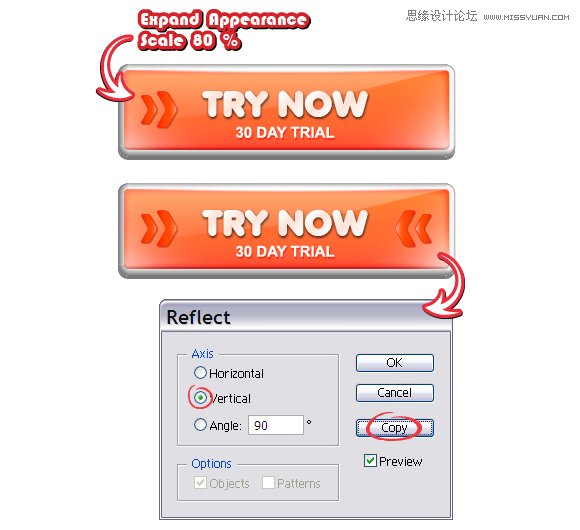
選中此箭頭,在對象菜單中選擇擴展外觀,目的是將應用的兩種效果擴展,然后選擇對象菜單》變換》縮放,選擇80%,點擊復制。這樣你會得到小一點的箭頭。像下圖所示那樣放置它們,確保它們水平對其。將它們兩個都選擇上,然后選擇對象菜單》變換》反向。選擇垂直然后點擊拷貝,將兩個新建頭放置在右側,這樣按鈕就初步成型了。

第十一步:陰影
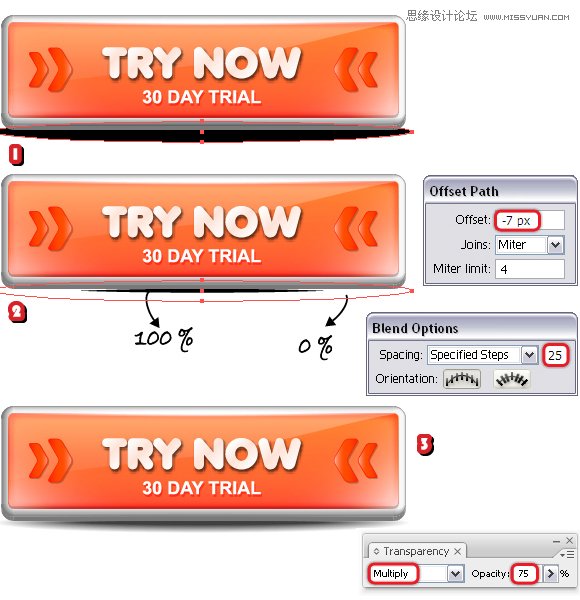
現在唯一缺少的就是按鈕底部的陰影了。選擇橢圓工具(L),在底部畫出一個扁平的橢圓,填充顏色設置為黑色(1)。將此橢圓放置在按鈕之后,然后選擇對象菜單》路徑》偏移路徑,應用最少7個像素的偏移。你會在中間得到一個小一點的橢圓(2)。將大橢圓的不透明度設置為0%,然后將兩個都選取上,選擇對象菜單》混合》混合選項,選擇25指定的步數,然后選擇對象菜單》混合》建立(3)。將得到的混合編組的不透明度降低為75%,如果你將按鈕放置于特別的背景上,也要將混合模式更改為正片疊底。

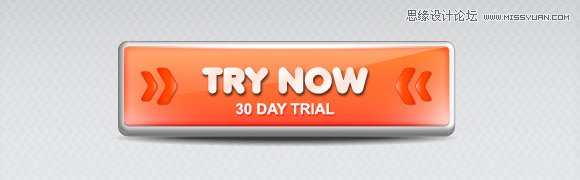
這里就是最終的效果。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

無需手繪! AI矢量扁平幾何Illustrator教程2023-02-23

illustrator版式教程: 神奇的Illustrator教程2023-02-14

沒靈感? 用illustrator做這幾Illustrator教程2023-02-14

如何設計港風字體?AdobIllustrator教程2022-12-18









