第十二步:其他顏色
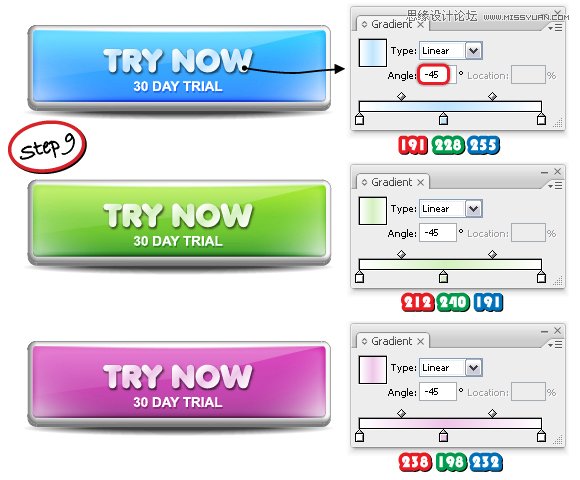
通過這個按鈕的創建方法你可以得到其它不同的顏色。你需要做的就是將按鈕拷貝一遍,做一點更改而已。在下面的圖中你可以看到3個例子:藍色、綠色和紫色。在下方所示的圖中,所有可見的形狀都沒有更改,保持了它們的原貌。而那些隱藏的意味著將會被修改,我們一個一個來。
我們從圓角矩形開始。使用直接選擇工具(A)選擇它,并且查看一下外觀面板。將第一個漸變填充更改為如下所示的新的漸變,其它屬性不做修改。綠色和藍色按鈕也用同樣的方法。

對于文字,簡單的將漸變中間的顏色從淺橙色分別更改為淺藍色,淺綠色和淺紫色。文字”30 DAY TRIAL”保持原貌。

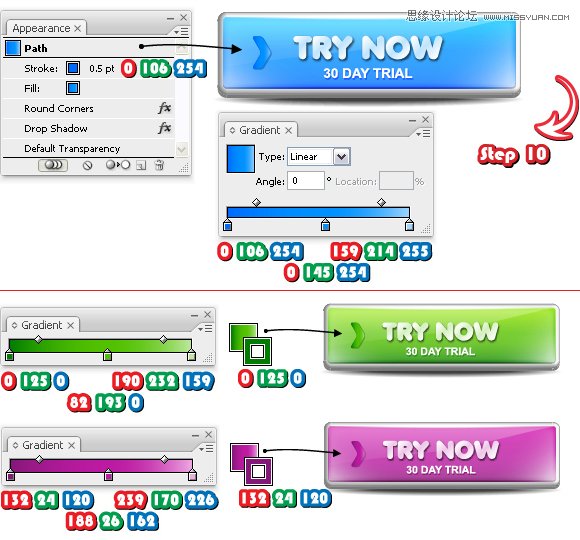
現在,選擇箭頭,像如下所示改變漸變填充和描邊。效果仍保持不變。

最終,就像你在第十步所做的那樣,選擇擴展外觀,然后通過縮放得到小一點的箭頭,將兩個箭頭反向就完成了。

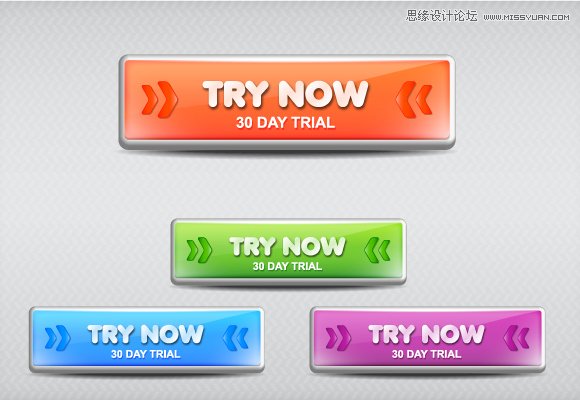
最終圖片:
這就是最終的圖片,4個可以應用到網頁上的按鈕。如果你想將它們保存為網頁所用格式,請查看我的另外一篇教程,那里會有詳細的解釋。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

無需手繪! AI矢量扁平幾何Illustrator教程2023-02-23

illustrator版式教程: 神奇的Illustrator教程2023-02-14

沒靈感? 用illustrator做這幾Illustrator教程2023-02-14

如何設計港風字體?AdobIllustrator教程2022-12-18









