前言:
用AI的同學不一定會常用到一個叫做“塗抹效果”的濾鏡,慢慢這款濾鏡都常常被大家遺忘。但是最近遇到一個項目時我居然用到了它。這個項目需要做一張圖片,表現出一定的現代感。因此,嚐試了這個久被人遺忘的塗抹效果,做出了一款筆刷。利用筆刷做出的圖片效果讓我自己很驚喜,因此很想分享出來給大家。
我們將詳細地講解塗抹效果,學會製作一個塗抹效果的矩形圖案的筆刷,並利用這個筆刷做一個海報的片段。

一、準備
1、AI
2、PHOTOSHOP
3、模特圖
二、基礎的矩形抽象圖
塗抹效果可以說有點類似素描的筆觸,當然它的範圍要更大一些。所以,很多人用塗抹效果來製作一些類似素描的手繪效果也很不錯。

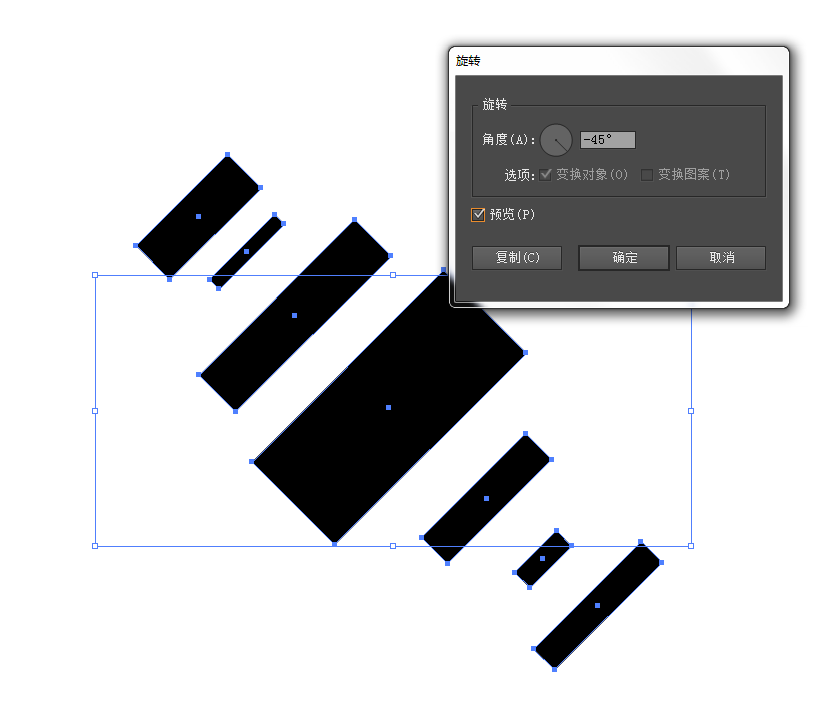
打開AI,新建一個1800px*1800px的文檔。在畫布中畫上如下圖所示的幾個黑色矩形。關閉矩形的描邊。矩形的排列和大小隨機。

選中全部對象,點擊右鍵,選中“旋轉”。屏幕中彈出旋轉設置面板。面板中將角度設置為-45°。

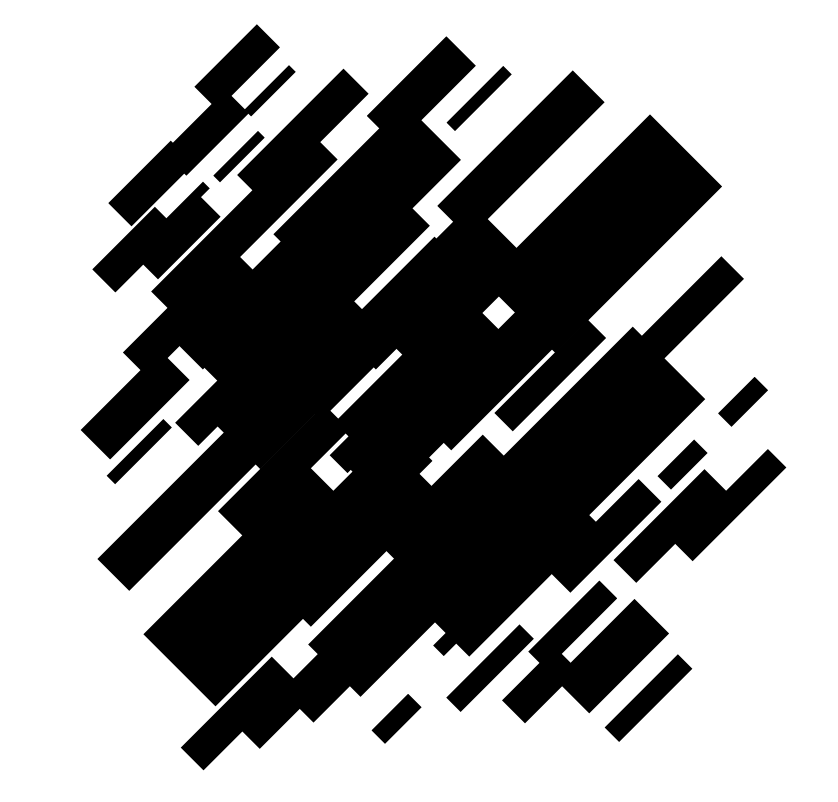
這時,將對象編組,把這個組的對象多複製幾個。就像這樣排列在一起。排列時,可以拆分組對象,還可以縮放大小。隻要不改變角度,增加一點變化,讓畫面更美觀。

接下來就讓我們開始探索塗抹效果濾鏡了。
三、探索塗抹效果濾鏡
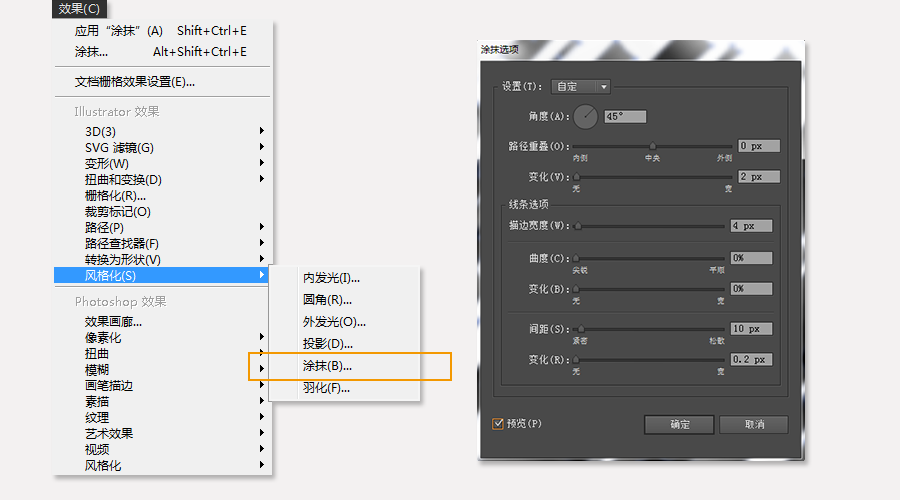
讓我們選中全部對象,進入【效果>風格化>塗抹】,當然,你也可以通過外觀面板來添加濾鏡效果。
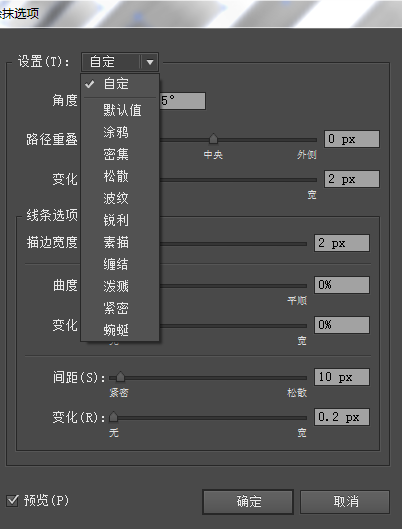
彈出塗抹效果的設置面板。看到面板中的很多參數,也許初學者會在這時產生一種望而卻步的心理。其實這些參數都是一些微調,你可以在一次次的嚐試中,通過預覽效果動態掌握到每個參數的功能。
在此我的參數值如下:
角度——45°;
變化——2px;
描邊寬度——4px;
曲度——0%;
變化——0%;
間距——10px;
變化——0.2px;

在此,面板中的設置有個下拉選項,在下拉選項中,也有其他軟件提前預設的各種參數設置。大家可以根據自己的需要靈活選擇。

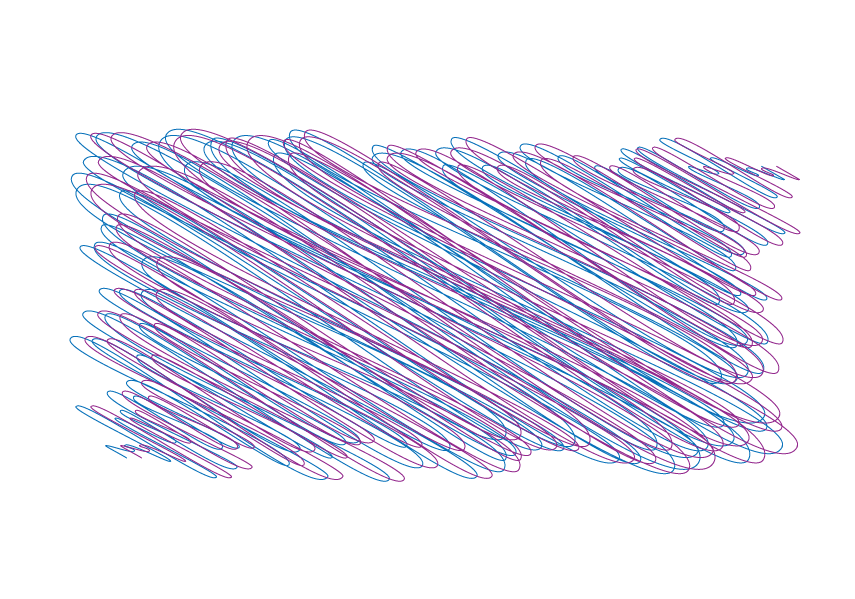
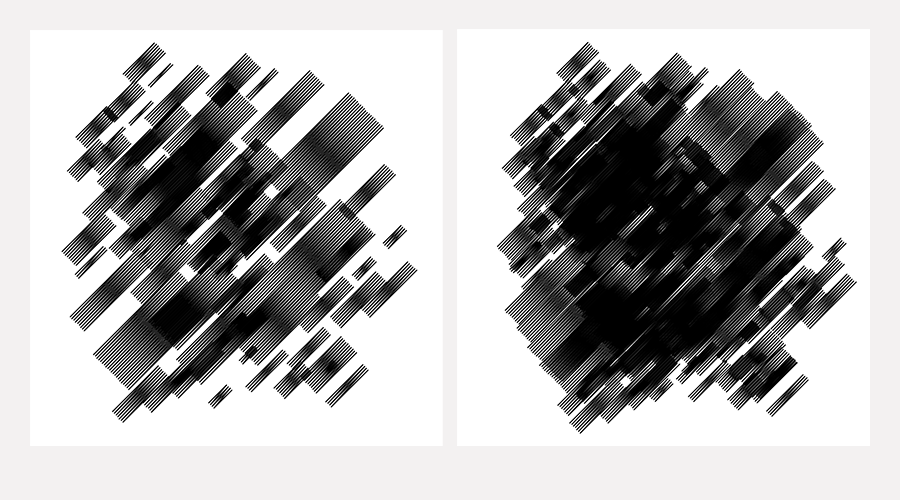
做好的初始圖案如下圖,這時,我可以再多複製一次,讓它們疊加起來,看上去更濃密。

四、用PS製作筆刷
將我們完成的圖案保存為AI格式的文檔,然後用PS打開。打開後自動彈出面板,這時,其他的都可以保持默認,唯有分辨率需要注意,如果你的圖隻是在網頁顯示,這時分辨率可以改為72。

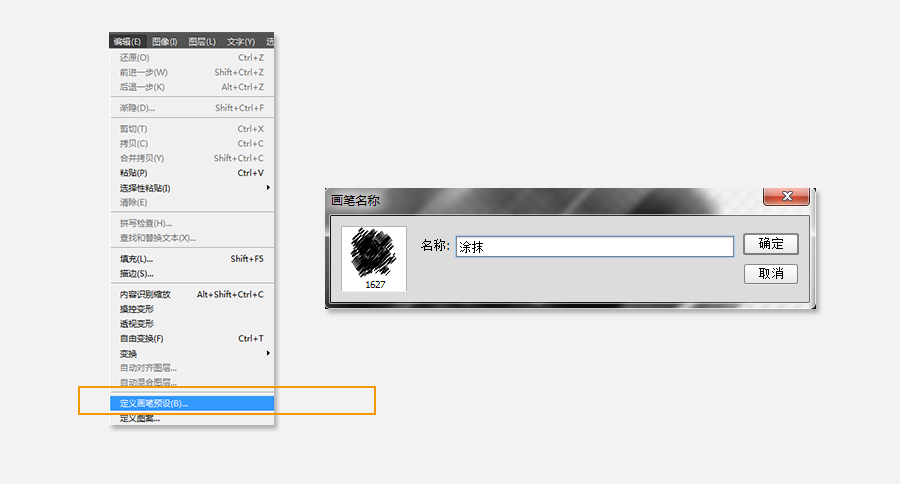
這時,我們會看到一個透明底的圖案,這個圖案已經成功轉移到PS中來了。我們可以定義為筆刷,進入【編輯>定義畫筆預設】,在彈出的對話框中輸入畫筆預設名為“塗抹”。

五、海報製作——筆刷的應用
用PS再新建一個1800px*1200px的文檔。分辨率設置為72。將背景填充#ebd9e7。

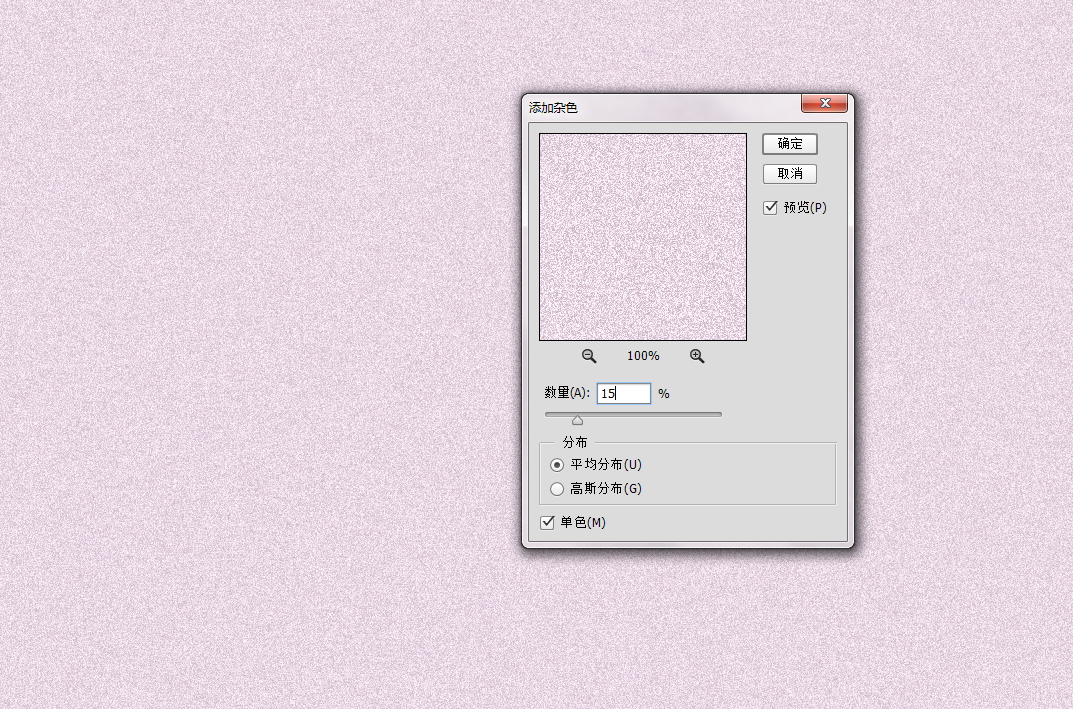
將背景層複製一層,複製的背景層運用濾鏡雜色效果。進入【濾鏡>雜色>添加雜色】,雜色面板中,數量設置為15%,平均分布,選擇單色。

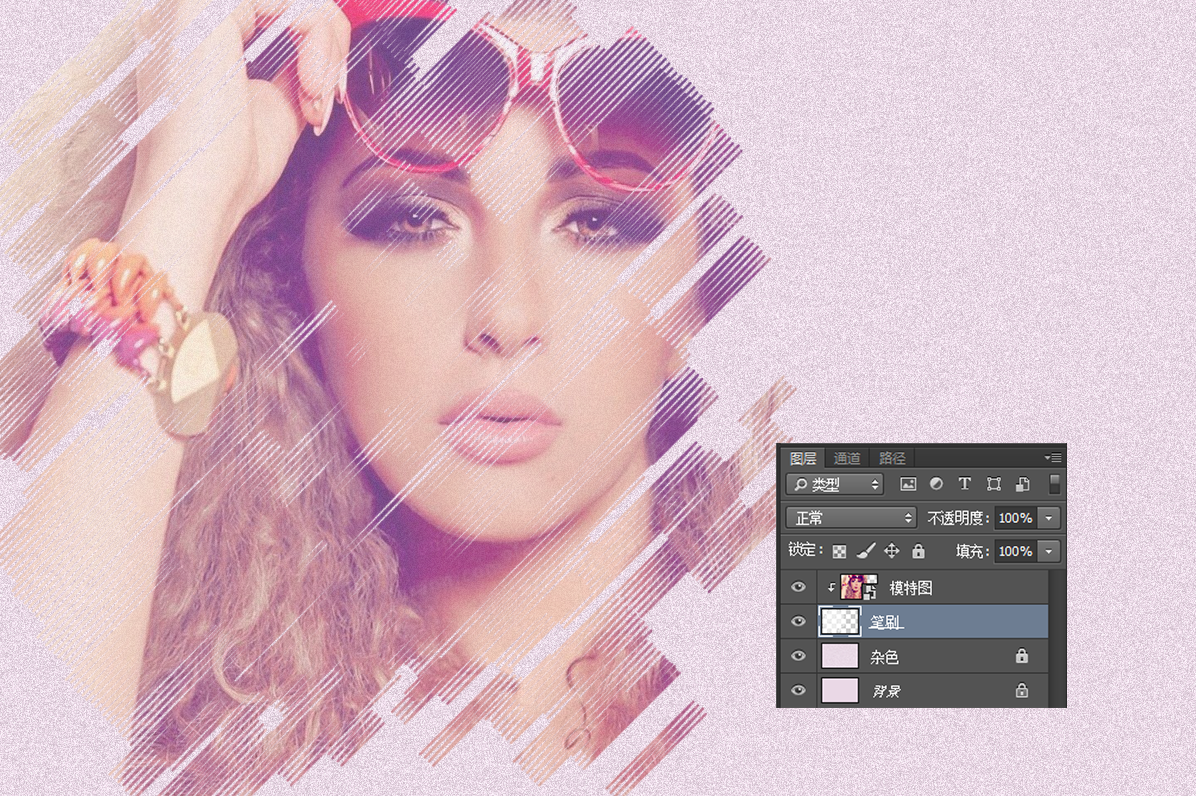
在雜色層上新建一個圖層,選用上一步製作的塗抹筆刷,調好適合的大小,前景色選為白色,用筆刷在稍微偏左的位置塗抹一下。其實筆刷塗抹在什麼位置,自己可以靈活選擇。筆刷塗抹的位置即模特圖的位置。

加入模特圖,放置於最上方,點擊右鍵,選擇【創建剪貼蒙版】。

這時,我覺得模特圖顏色太過強烈,由於它已經“依附”於筆刷圖層,因此我們直接降低筆刷圖層的透明度至80%就可以了。我還可以在海邊的右邊加一些文字,這些文字的用色可以直接從模特圖裏吸取一些比較鮮豔的顏色。讓文字的方向變為45度角。和筆刷的效果相映成趣。透明度降低至20%。

怎樣?塗抹筆刷確實能幫上忙吧?至少在你身邊素材有限,思路也暫時被封閉的時候,想想,也許能用上這種隨意的塗抹效果,給人意想不到的驚喜。當然,塗抹的筆刷可以有非常非常多的變化,創意冰山還埋在水中。
塗抹筆刷下載鏈接
最終效果圖PSD源文檔下載鏈接
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

無需手繪! AI矢量扁平幾何Illustrator教程2023-02-23

illustrator版式教程: 神奇的Illustrator教程2023-02-14

沒靈感? 用illustrator做這幾Illustrator教程2023-02-14

如何設計港風字體?AdobIllustrator教程2022-12-18








