前言:
半調在英文裏有個對應的單詞叫做Halftone,指的是一種主要采用有規律的圓點表現畫面的特殊效果,這些圓點可以通過顏色、大小或間距的有層次的變化來表現出圖案中的明暗過渡,通常在有限的雙色調圖案中經常派上用場。在Photoshop的濾鏡庫裏有一個半調圖案的濾鏡,可以將任何圖案都自動轉為半調效果。但濾鏡的適用範圍畢竟是有限的,而且Photoshop隻能處理位圖。今天我要教大家的就是用AI來做矢量的半調效果圖。

(提示:教程末尾有EPS源文件下載鏈接)
一、繪製圖形
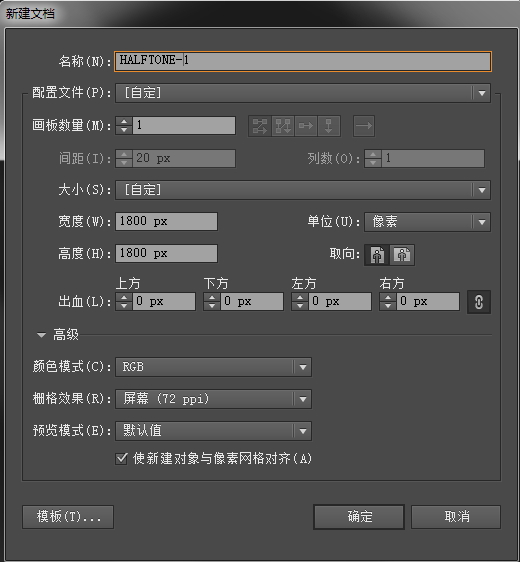
打開AI,新建一個圖形,圖形的大小設置為1800px*1800px。

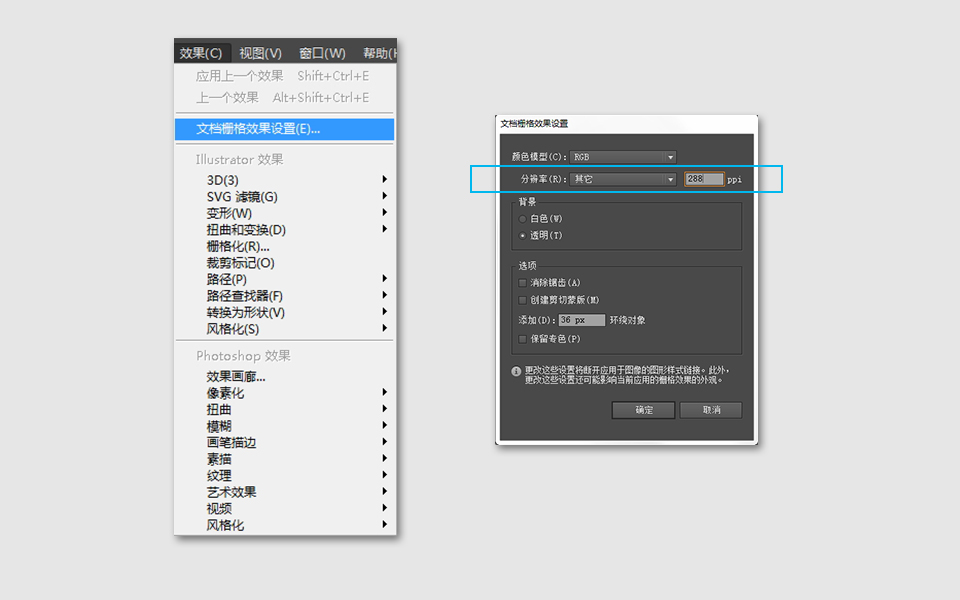
在開始繪製圖形前,進入【效果>文檔柵格效果設置】,在設置面板中分辨率一欄選擇“其他”,輸入288。由於我們要運用到柵格化的效果,普通的矢量圖遇到柵格化後會因為分辨率的問題讓效果大打折扣,在此,我們將72ppi擴大4倍,這樣輸出的柵格效果就更加完美。

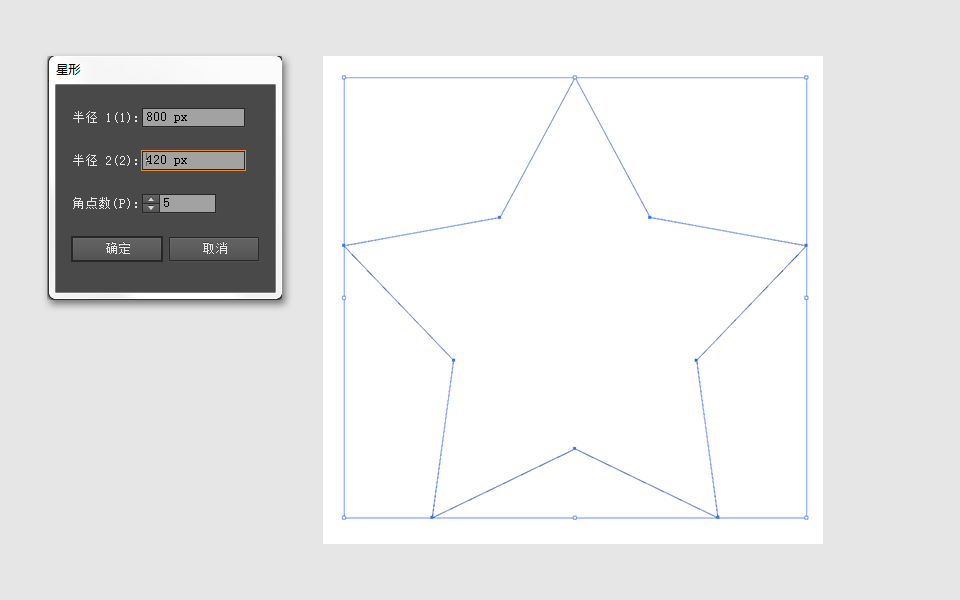
利用星形工具,選中星形工具圖標,在畫布的任意地方雙擊兩下,這時會彈出星形工具設置面板。在設置中,將半徑1設置為800,半徑2設置為420,角點數設置為5。這些數值所表達的意思,相信大家可以通過不斷嚐試獲得自己的理解。在此不再贅述。這時保持黑色描邊,白色填充即可。

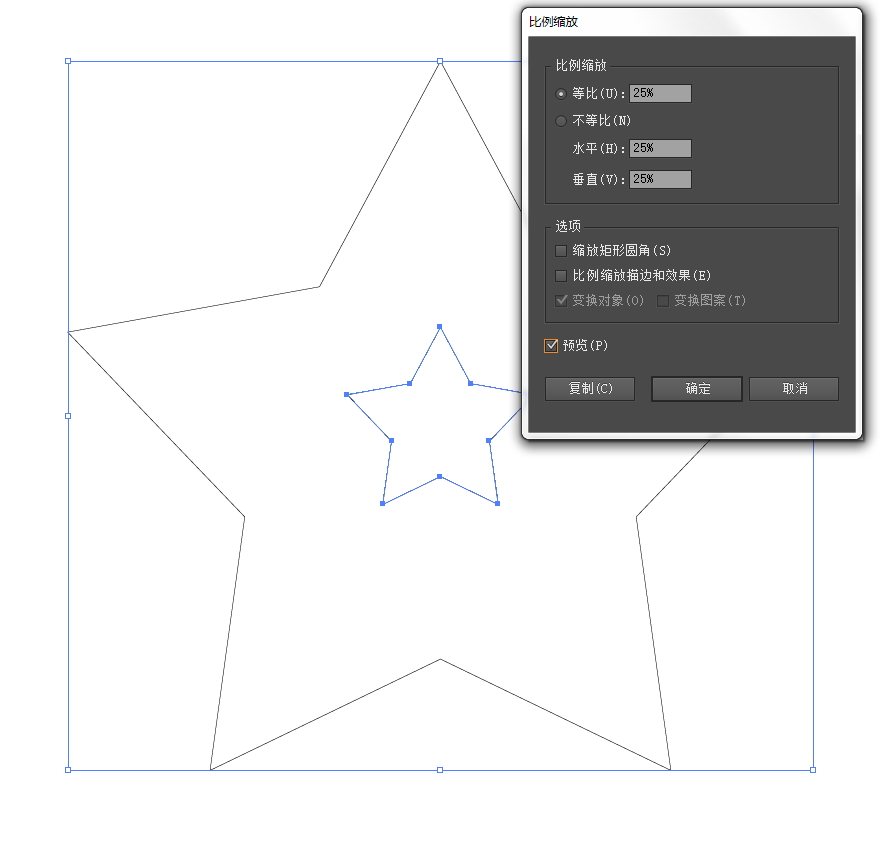
讓我們再來畫一個小的星形,選中已經畫好的星形,利用快捷組合鍵ctrl+c複製,ctrl+f粘貼在前面。這時兩個星形重疊在一起,表面上我們看不出任何變化。我們再選中複製的星形,然後點擊右鍵,選擇【縮放】,在縮放面板中等比縮放裏設置25%。這就是把原有圖形按等比例大小縮放。

這時,如果被縮小的圖形描邊也相應變得更細,你就需要進入【首選項>常規】中,確保“縮放描邊和效果”為未選中狀態。這裏的情況和另一個教程用AI製作線性條紋幾何藝術圖案寫的情況剛剛相反,我們在縮放時需要保持描邊的大小,因此需要關閉這個選項。
二、製造漸變過渡
這也就是為什麼我要做兩個不同比例的圖形的緣故了,因為我接下來要利用混合工具來製造漸變。也許初級階段我們還拘泥在隻能用漸變工具做漸變的局限裏,那這便是突破這些局限的時候。
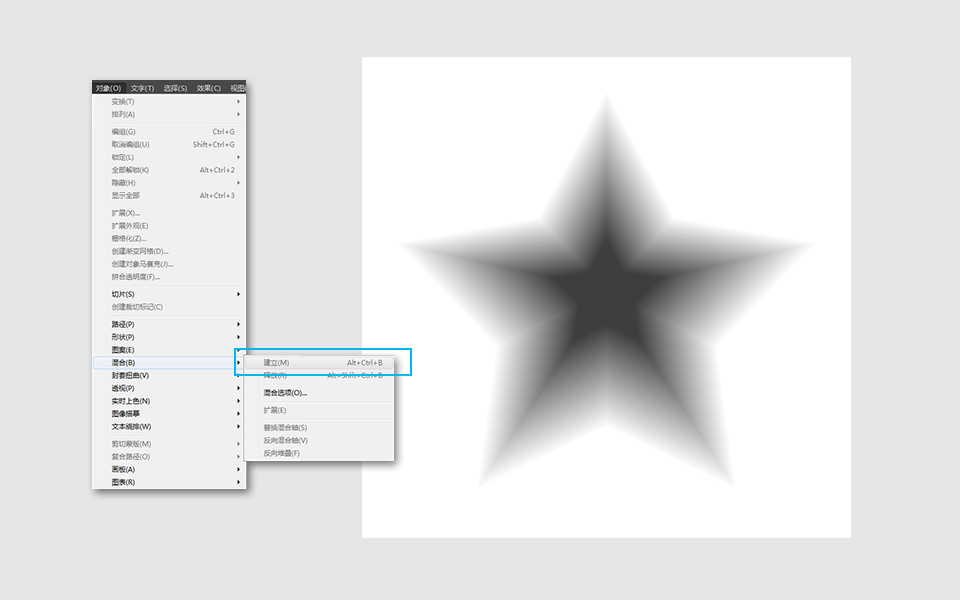
首先,還是讓我們先來為兩個圖形上色,關掉兩個圖形的描邊,將小星形設置為深灰色#4D4D4D,大的星形保持白色填充。選中兩個星形,進入【對象>混合>建立】,這時,混合工具就將圖形變為了一個漸變過渡的星形。

三、應用位圖效果
一旦生成了平滑的漸變過渡,我們就可以為圖形應用上半調效果。這一步驟將要把這一矢量圖形轉為位圖,不用擔心,等待效果完成後,你又可以將位圖轉回為矢量圖。
選中圖案,進入【效果>像素畫>彩色半調】,應用彩色半調的效果後,畫布上會彈出一個效果設置面板,將最大半徑設置為96,剩下的四項通道數值分別設置為128。其中,最大半徑就是對圓點大小的設定,如果大一點的半徑相應圓點也會大一些。而所謂“網角度”,角度範圍是-360到+360度,是對顏色信息的設置。

四、轉為矢量圖
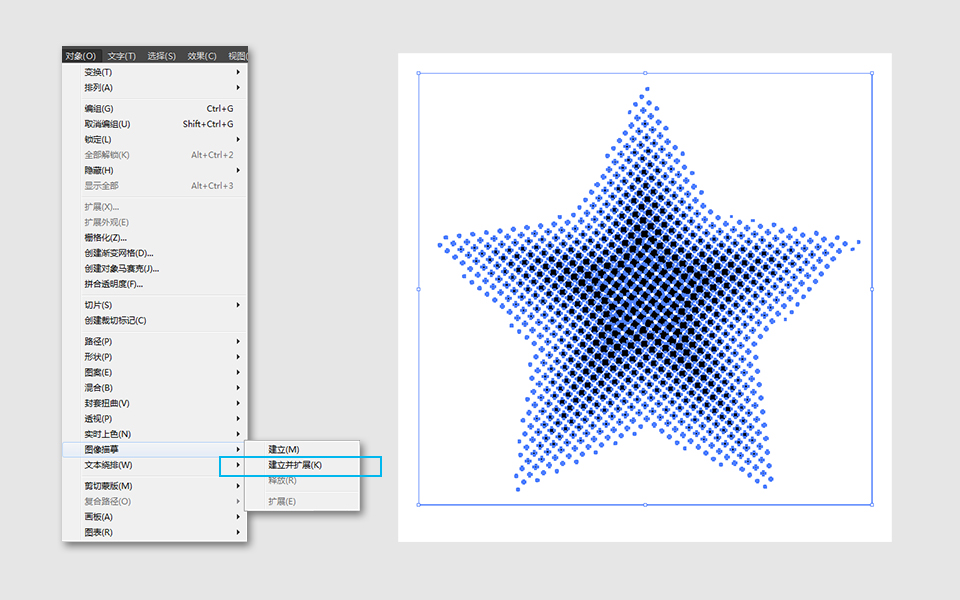
效果應用完成後,現在已經是一個位圖圖象了。說好的是矢量呢?沒錯,這時我們就要用到另一個工具將位圖轉為矢量圖。選中圖形,進入【對象>擴展外觀】,然後接著繼續在對象欄目下選擇【對象>圖像描摹>建立並擴展】,這個工具可以將位圖變回矢量圖形。

再選中這個圖形,點擊鼠標右鍵,選擇取消編組。再重複這一步操作。這時,選中圓點外的白色,拖動如下圖。

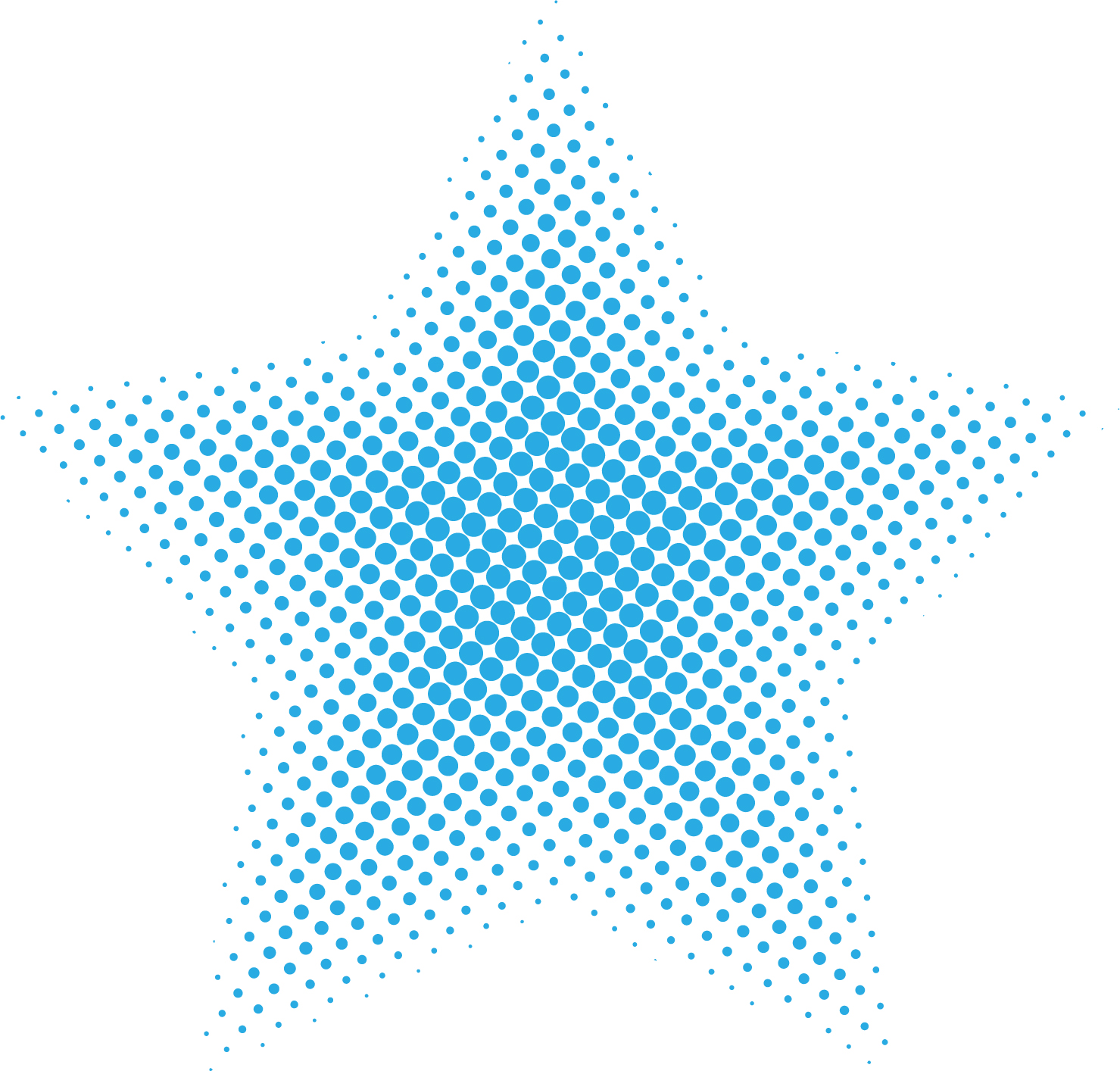
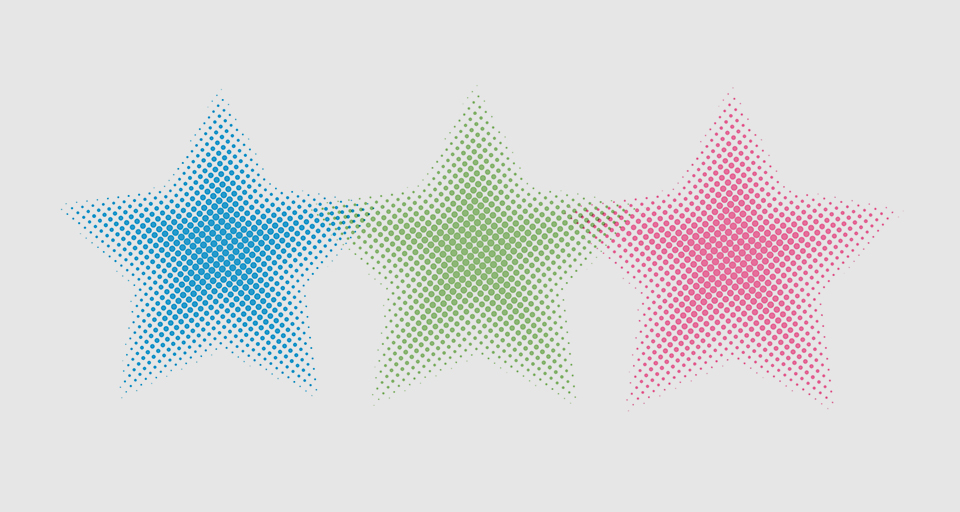
直接將這個圖形刪除掉。剩下的就是半調圖案的密布圓點。我們可以選中所有圓點,填充任意的顏色。


後記
通過像素化效果,我們把矢量圖轉為了位圖,而應用了效果後,我們還能通過圖像描摹又轉回矢量圖。通過這個教程的學習,希望你已經學會了這個相互轉換的方法。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

無需手繪! AI矢量扁平幾何Illustrator教程2023-02-23

illustrator版式教程: 神奇的Illustrator教程2023-02-14

沒靈感? 用illustrator做這幾Illustrator教程2023-02-14

如何設計港風字體?AdobIllustrator教程2022-12-18








