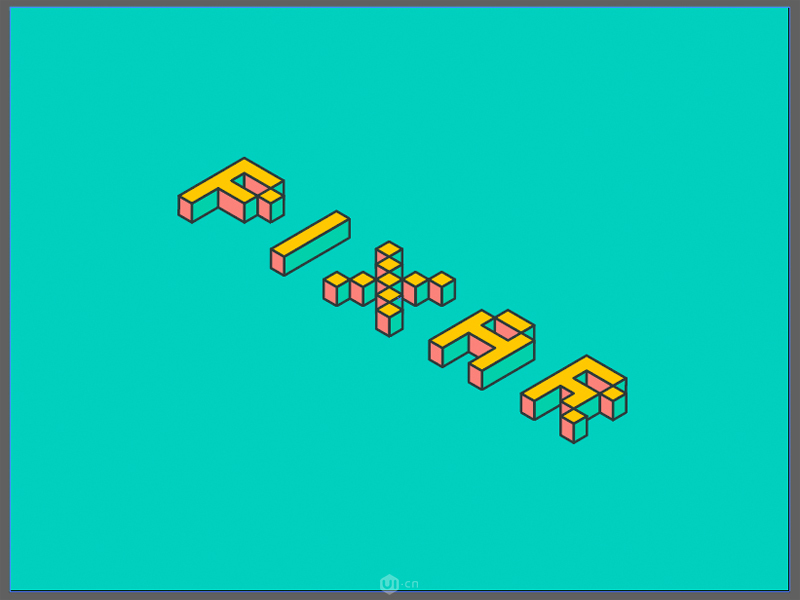
先看一下整體效果

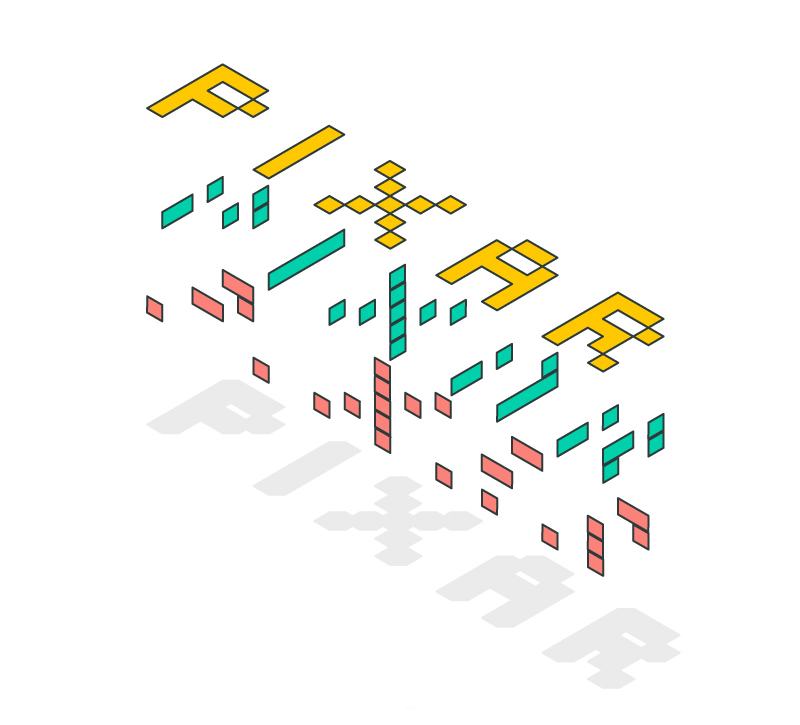
分析一下:能看出3D效果主要是因為有立體面的展示。上圖我們能看到3個面,和一層陰影,分解一下就如下圖所示,我們姑且把黃色層叫做"上面",青色層叫做"側面",紅色層叫做"正面"。

1、創建文本文檔
步驟1
首先打開AI創建一個800*600px的畫布,設置分辨率為72!

步驟2
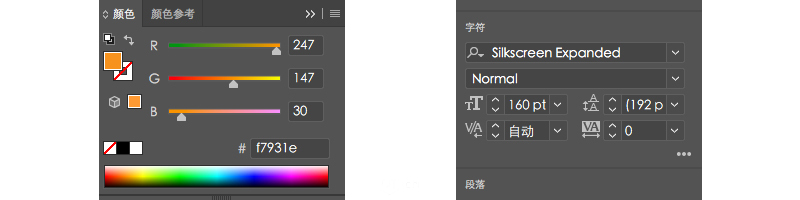
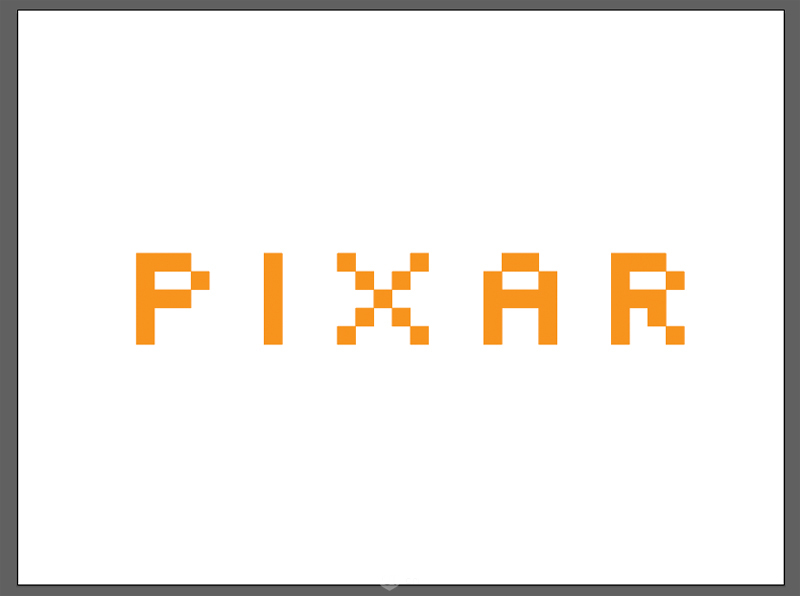
選擇文字工具(T)然後輸入"PIXAR"。我這邊用的字體是Silkscreen Expanded(因為字體做完3D效果擴展後立面是規則形狀),設置文字大小160px,色值#f7931e。


2、添加3D效果
步驟1
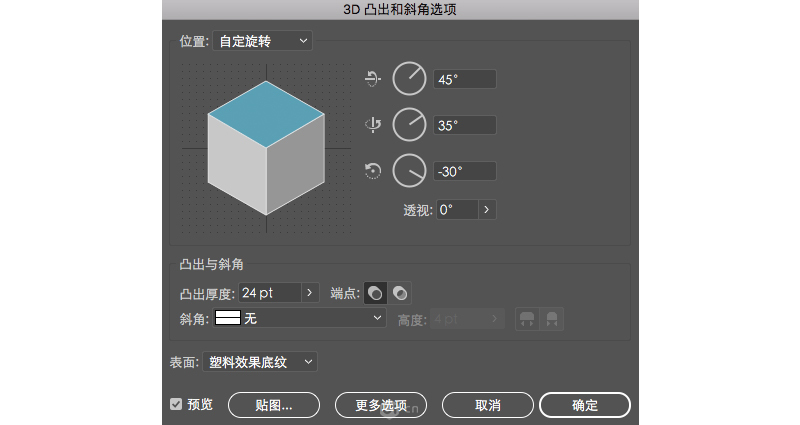
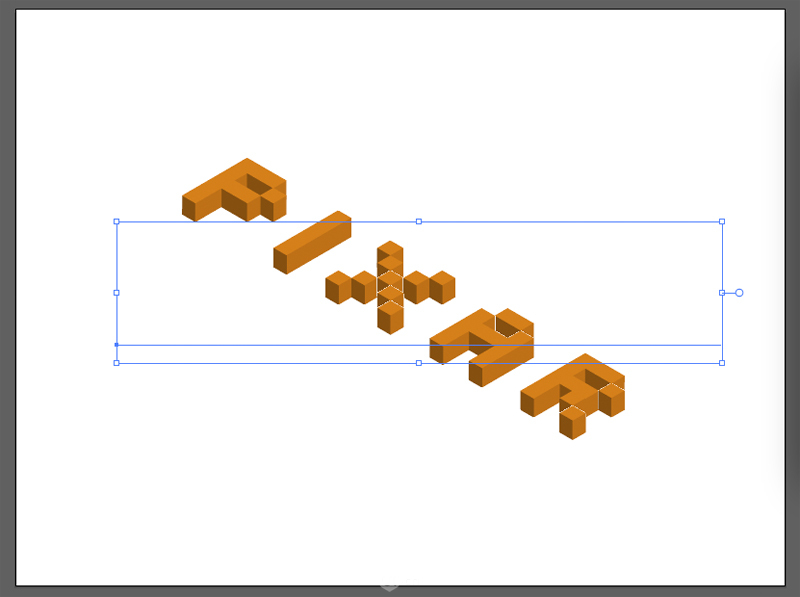
選中文字,開始添加3D效果。效果>3D>突出和斜角,輸入下面顯示的參考數值,然後點擊確定,效果應該看起來如下圖所示。


步驟2
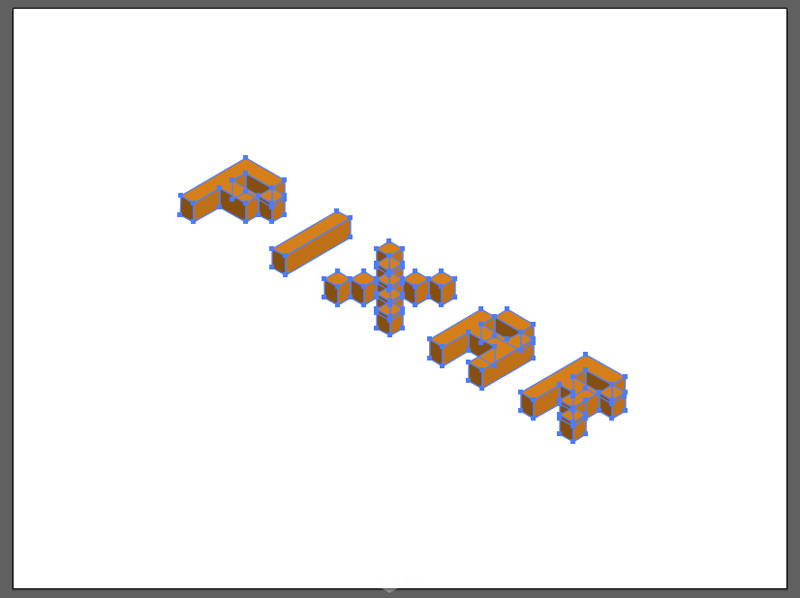
保證文本仍然被選中,對象>擴展外觀。然後多次操作:右鍵>取消編組,已取消所有的編組。這樣字體就會以一係列簡單形狀表現。

3、著色和整理文本
步驟1
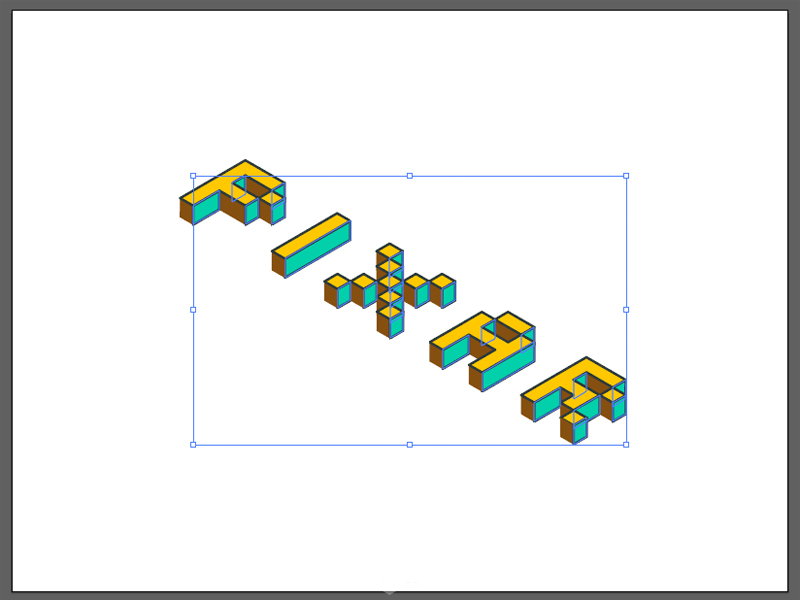
選擇選擇工具(V)並選擇組成3D文本"上面"的所有形狀(這裏有快速選擇的方式:先選中其中一個形狀,然後選擇>相同>外觀),CTRL+G編個組,然後調整形狀的填充色(#ffc800)和描邊色(#2e3a3a),將描邊粗細設置為2px,描邊屬性中的邊角設置成圓角連接。


步驟2
選擇組成3D文本"側面"的所有形狀,同樣的操作方式,調整形狀的填充色(#00d0ab)和描邊色(#2e3a3a),描邊粗細和屬性也保證和上次一樣。

步驟3
選擇組成3D文本"正面"的所有形狀,同樣調整填充色為#fb827a,最終得到圖形如下圖所示。

4、添加背景和簡單的陰影
步驟1
使用矩形工具(M),創建一個800*600px的形狀。設置色值為#00d0be,覆蓋畫布置於最底層。

步驟2
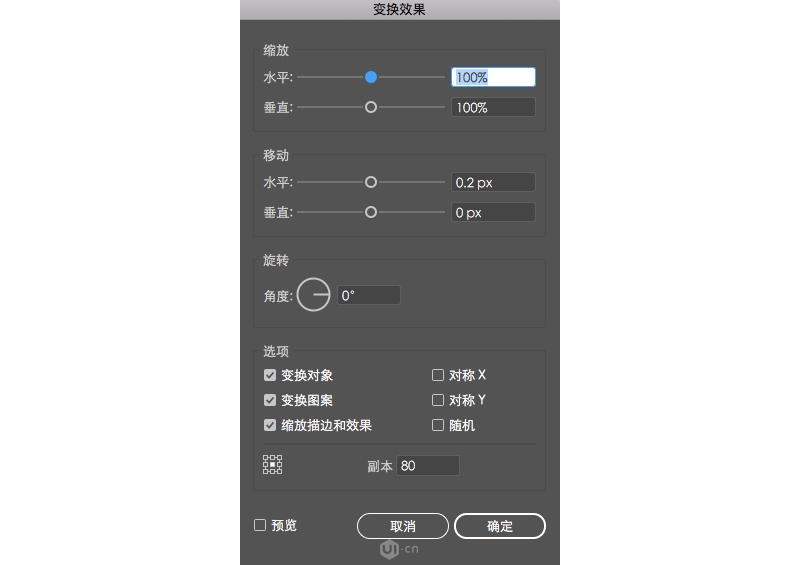
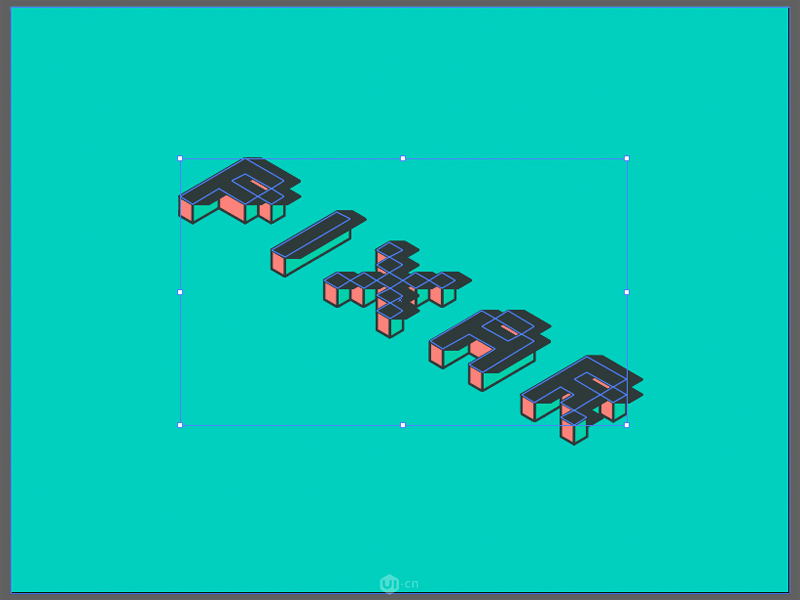
之前已經將"上面"一層形狀進行過編組,現在CTRL+C,CTRL+F複製一層出來,改變形狀的填充色為#2e3a3a。然後轉到效果>扭曲和交換>變換,設置參數如下,點擊確定後就能得到一個陰影層。


步驟3
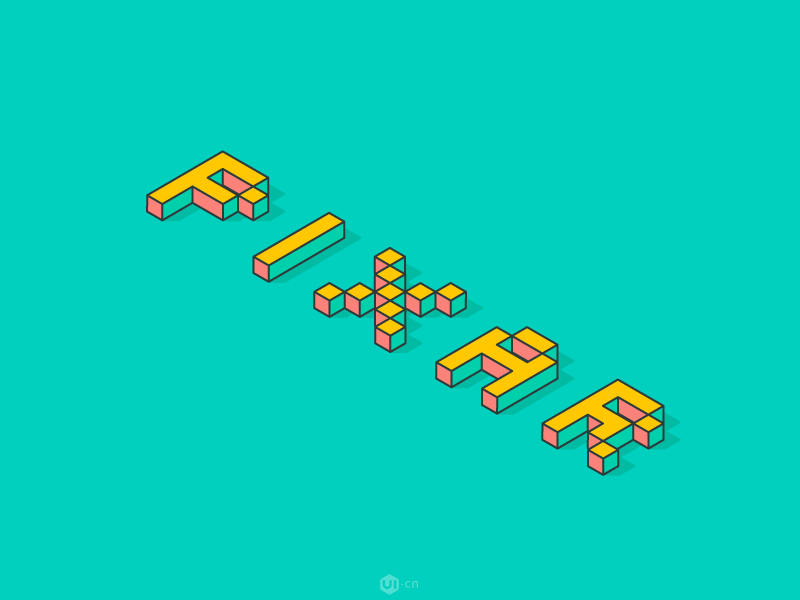
將陰影層調整至底部,改變圖層混合模式為柔光。完成!!!

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

無需手繪! AI矢量扁平幾何Illustrator教程2023-02-23

illustrator版式教程: 神奇的Illustrator教程2023-02-14

沒靈感? 用illustrator做這幾Illustrator教程2023-02-14

如何設計港風字體?AdobIllustrator教程2022-12-18








