前言
攝影作品一直以來都是插畫創作的好素材,通過一張攝影作品來創作插畫,不僅可以滿足我們對素材的自由創作程度,還能通過創作過程又一次學會攝影作品中傳達出的視覺技巧,比如通過描摹人像,你能學會人像的基本輪廓弧線和光影技巧,之前我曾經寫過《字母人像插畫組合視覺造型》,就是一次小小的嚐試。這一次,我又找到一張建築的圖片,通過建築的照片,學會空間的視覺表達語言,尤其是透視的運用技巧,也算是另一種新的體驗。
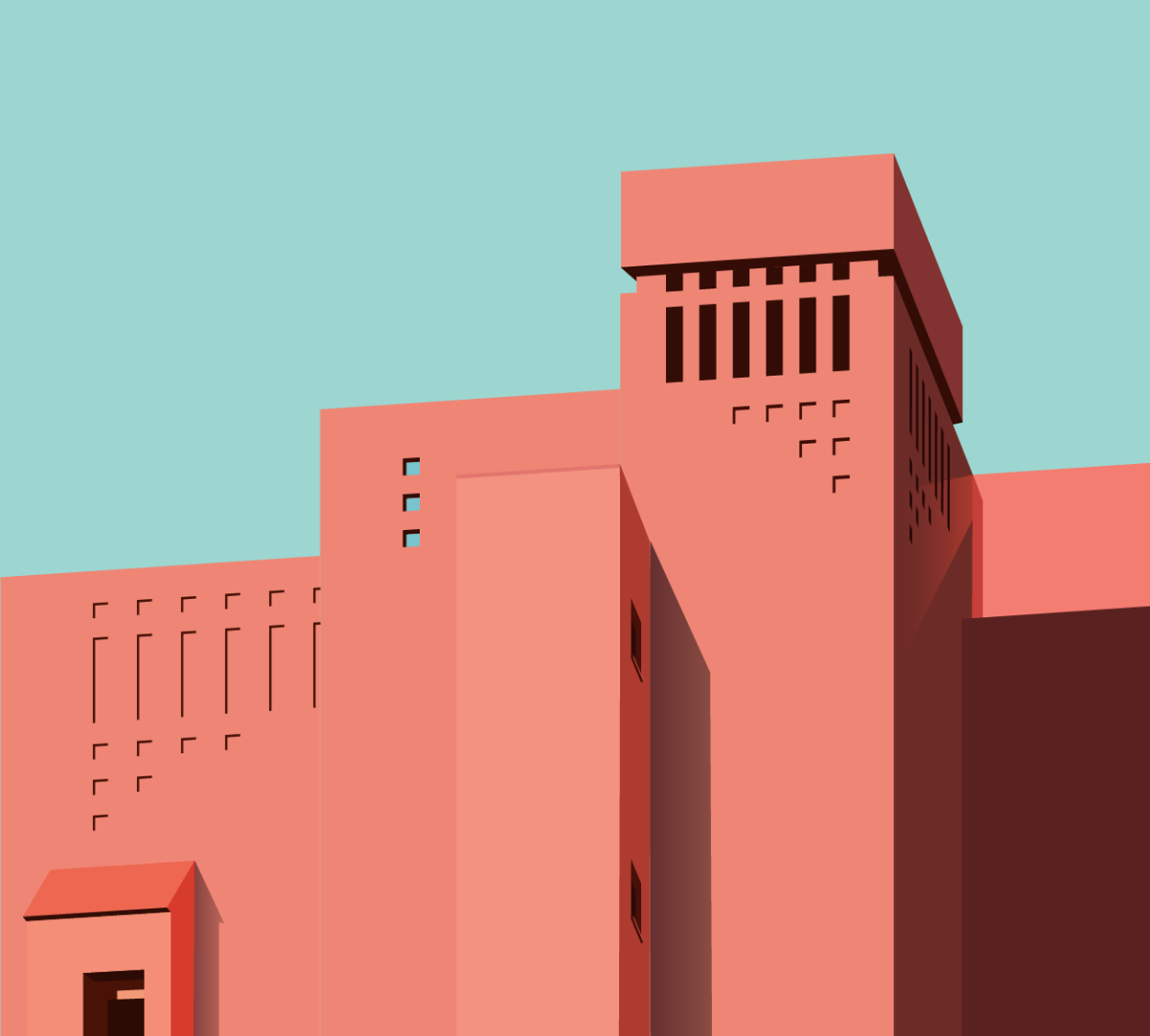
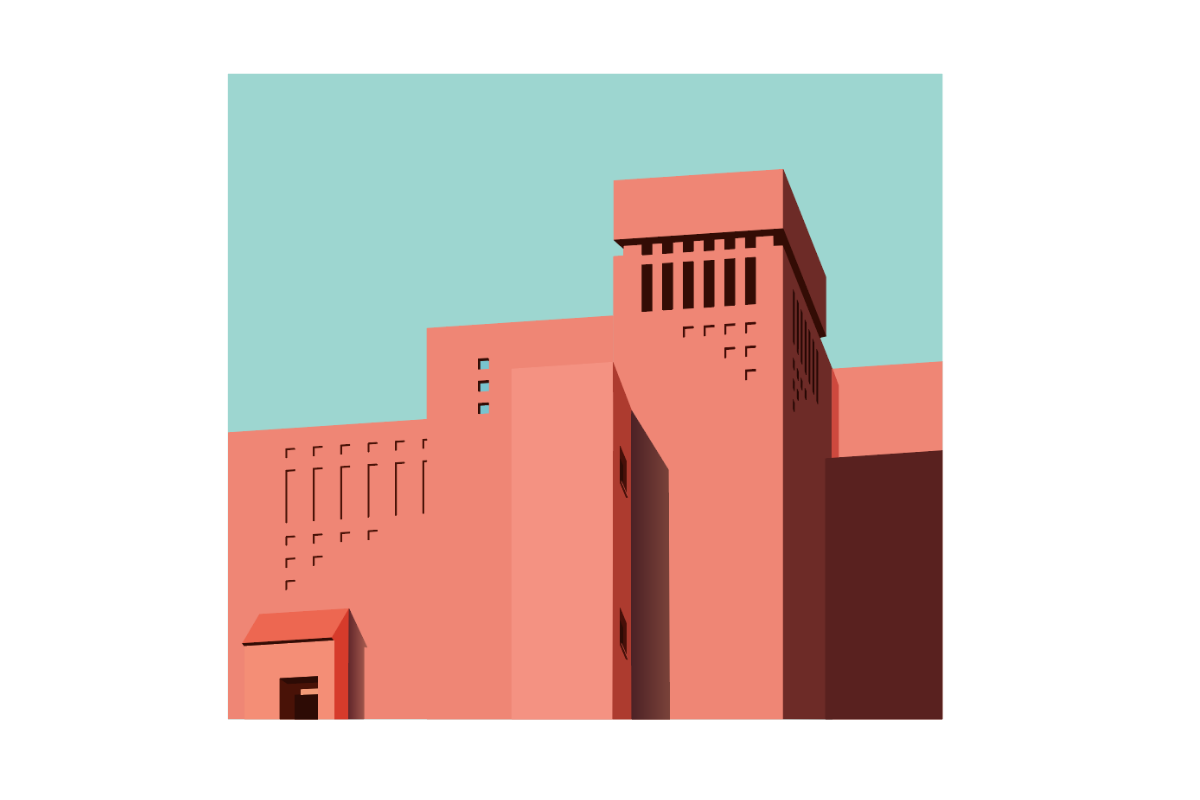
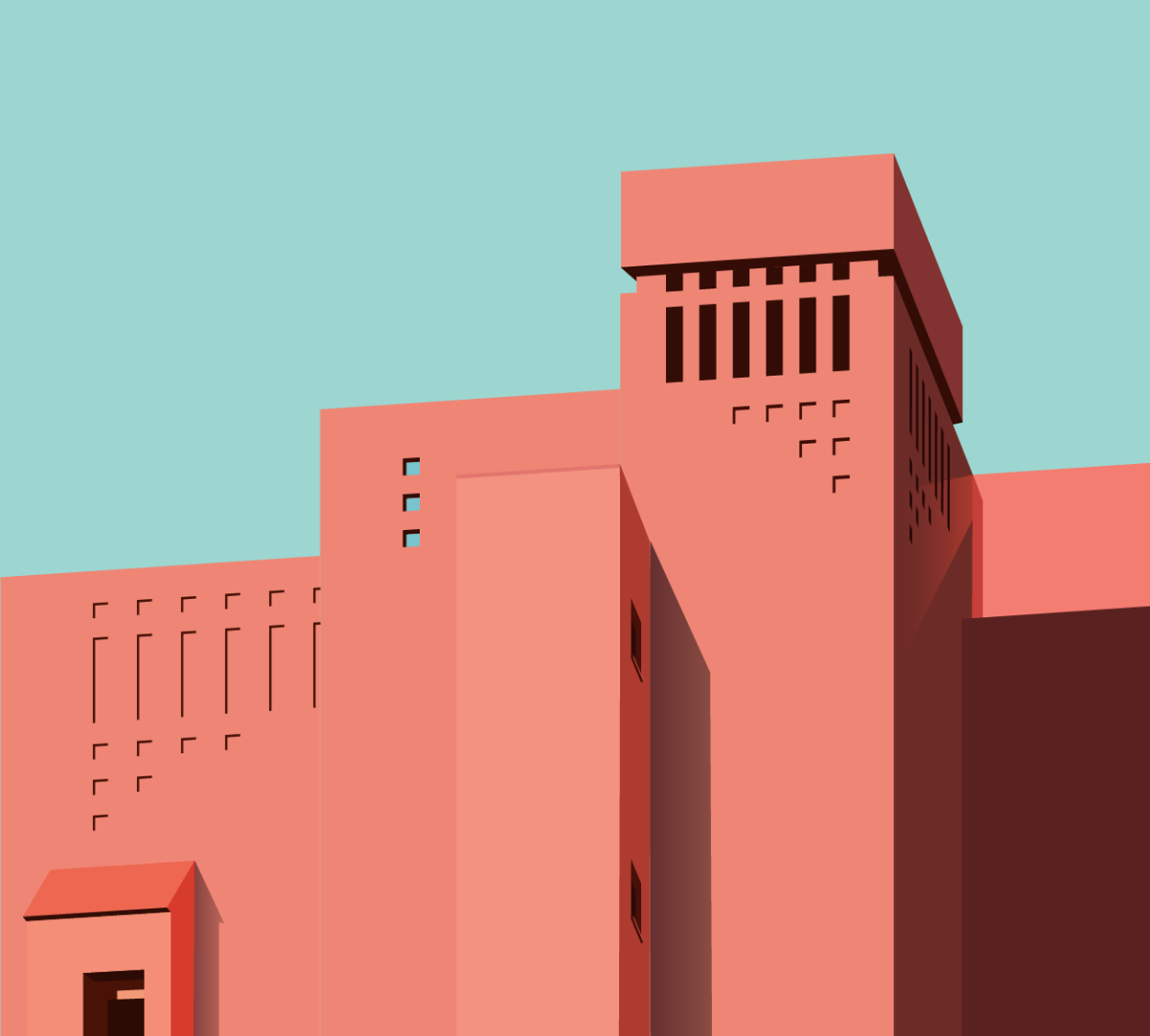
最後的效果如下,我個人認為是很不錯的一種學習方法。要學會自由創作,首先就是要積累足夠多的素材,把它們都印刻在心。這不是靠死記硬背,最有效的方法仍然是直接動手實踐,在做的過程中去感受身邊你一直忽略的細節表現。

一、首先學會觀察作品
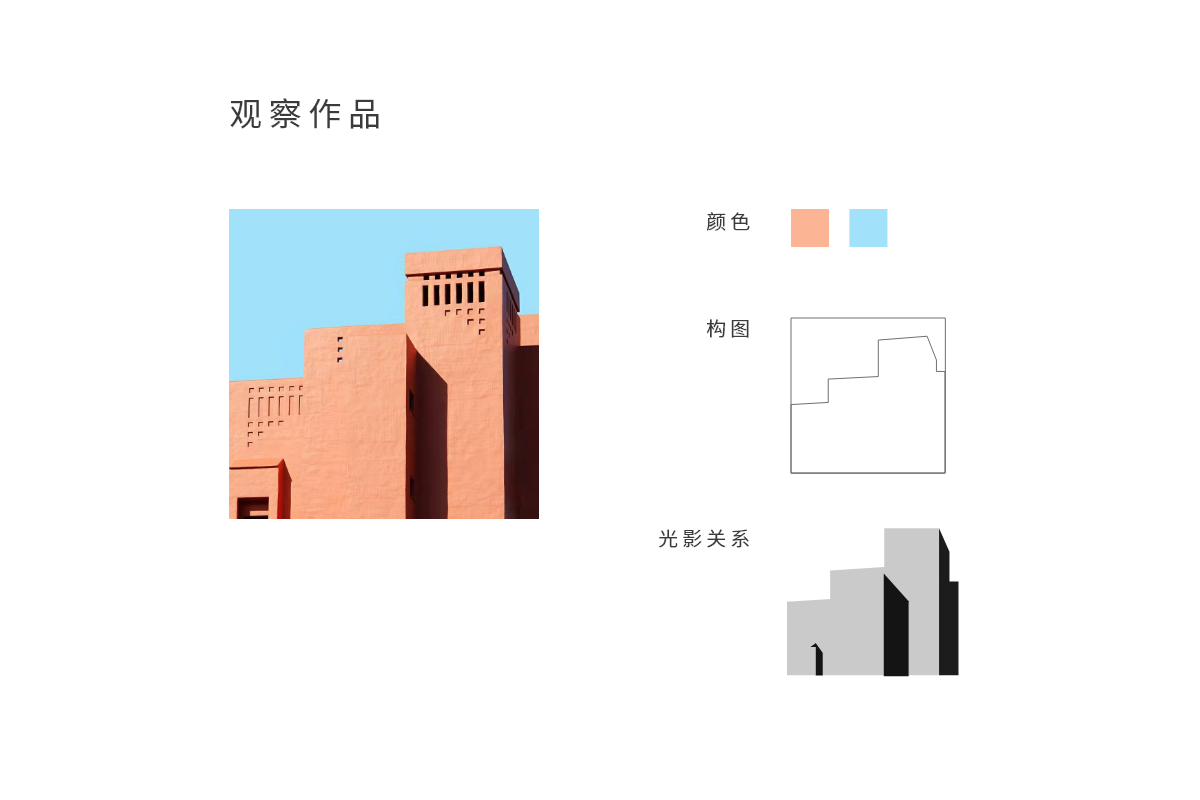
我們對靈感來源的要求不需要太高,基本能看清晰就行,這是我從花瓣上找到的一張靈感來源的圖片。

這張圖吸引我的主要是下面三條:
- 1、顏色:橙色和藍色的對比搭配,簡練幹淨(很容易在矢量繪製時實現)
- 2、構圖:兩分的,斜向上的建築體,本身的結構比較容易繪製,如果是中世紀的教堂這樣的建築,由於表面裝飾較多,繪製就會變得很複雜。
- 3、光影關係:陽光裏的建築是能表現出非常強烈的立體感,尤其是光線照射的位置和陰影處的分界明顯,運用形狀就能滿足這對關係的對比。

在開始動手繪製前,還是要高能提醒一下大家:畫照片不是要完全模擬照片裏的實物,而是學會它傳遞出來的空間信息:透視、結構、色彩、光影……等等。比如在這裏,照片中的建築體表面的紋理,我們在矢量作畫時可以不需要呈現。
有興趣可以看看我製作的這個視頻:
二、開始畫出大體結構
STEP 01
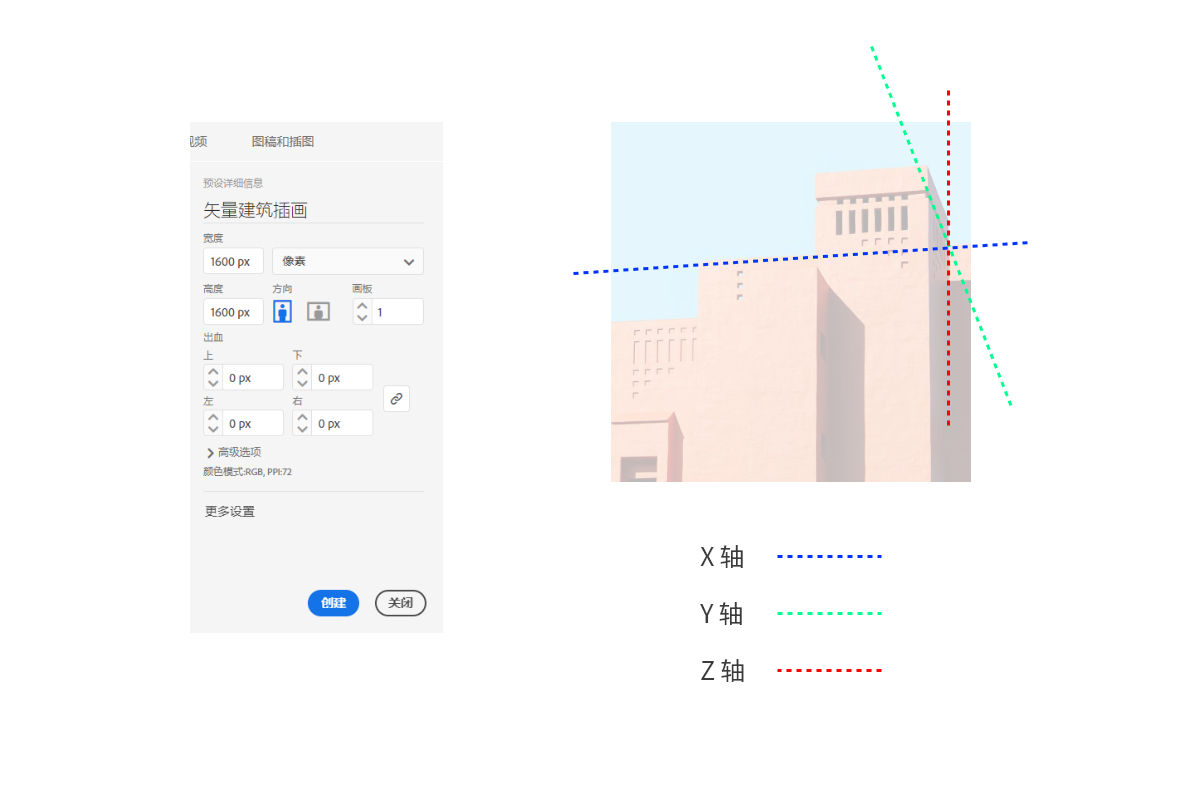
打開AI,新建一個文檔,這個文檔的大小其實可以隨意,我喜歡以長寬1600px開始,如果畫板需要調整可以再次伸縮。
在正式開始繪製前,首先確定要畫對象的透視參考線。由於建築是基於立體空間的存在對象,因此透視的法則在繪製過程中需要全方位的考慮到。大家觀察靈感的原圖就會找到基於立體的三維軸線(在這裏,我們用X,Y,Z軸來表達)。

隻要找準了三條軸線,畫面當中的元素就可以經由這三條軸線來進行繪製。
STEP 02
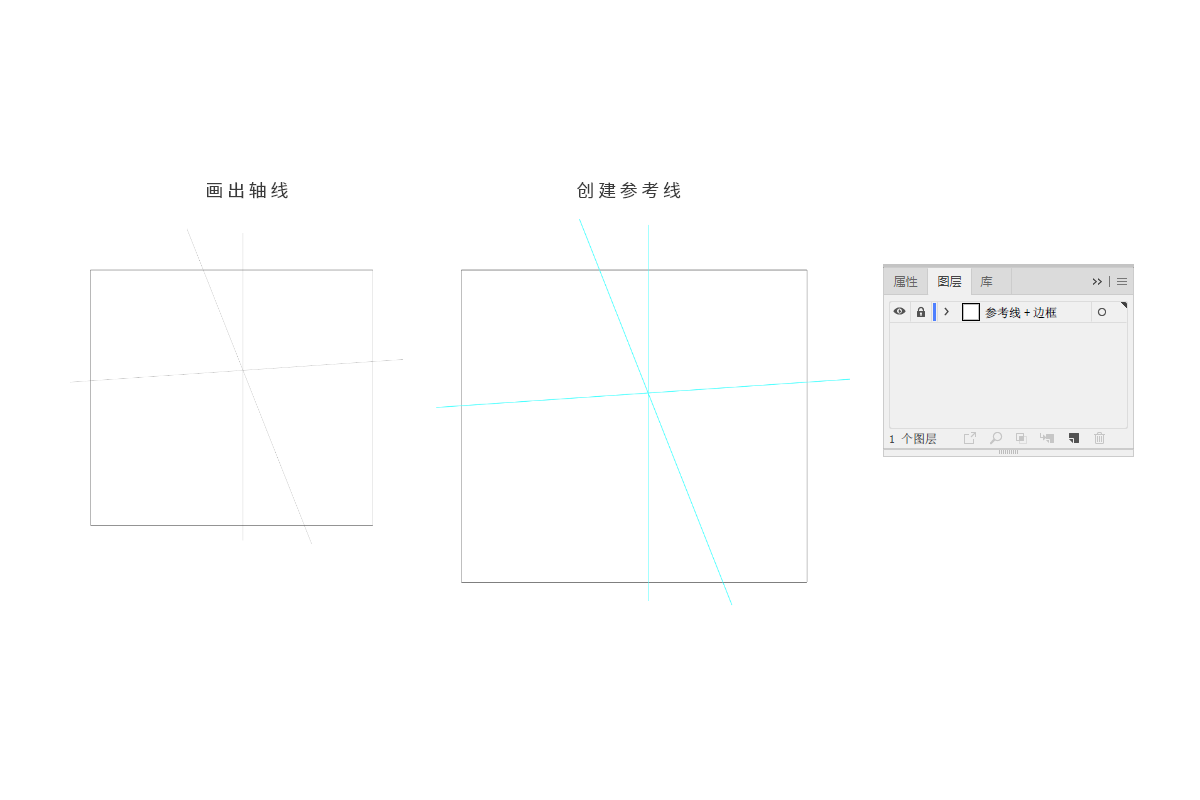
先繪製出外邊框,邊框線的粗細為0.25pt即可。然後將我們在上一步中觀察到的X,Y,Z軸用直線工具畫出來,然後將我們畫出的三條直線選中,單擊鼠標右鍵,選擇【建立參考線】。這時的三條線就變為了高亮藍綠色。
在畫這三條線時,可以利用原有的圖片進行參考,也可以直接徒手畫,不一定要完全匹配。另外,參考線是可以進一步進行編輯的,所以畫好後注意不要隨意更改它的方向,最好就是將其進行鎖定,需要時再解鎖進行調整。所以在這裏我們將這個圖層進行鎖定,接下就在新的圖層裏開始繪製。

STEP 03
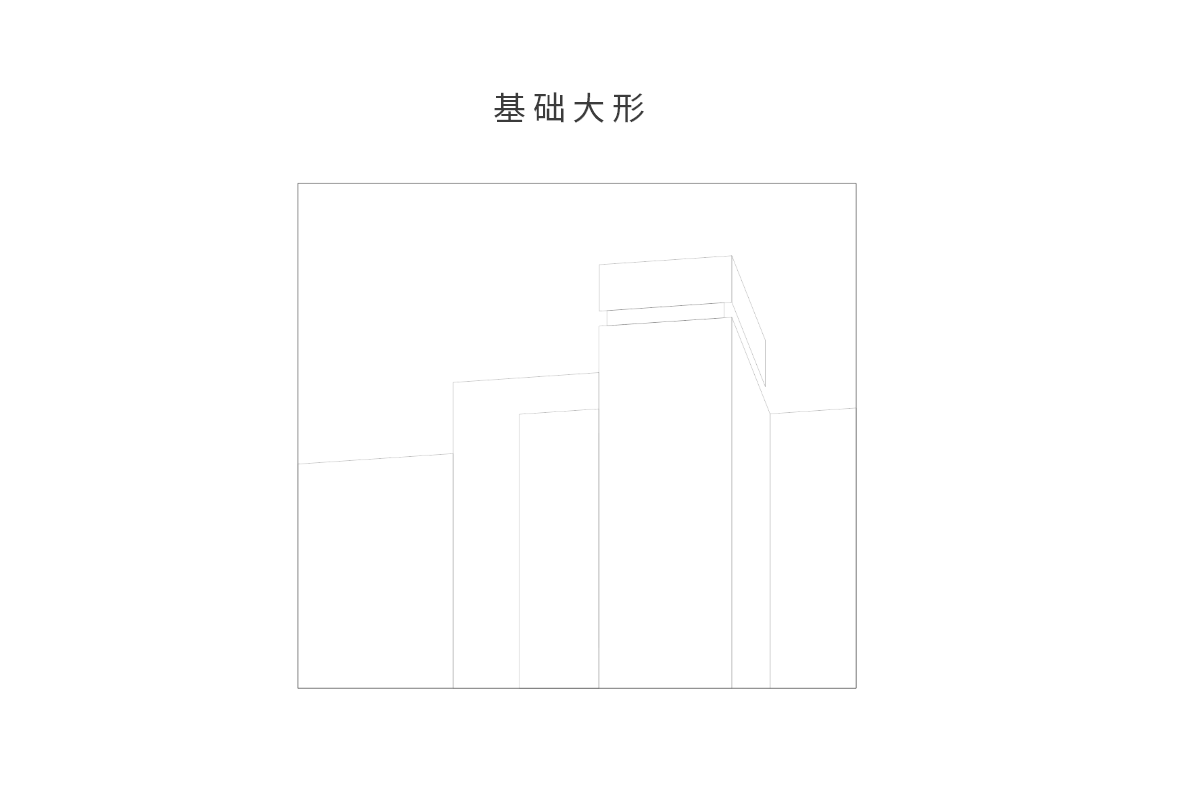
開始繪製建築的大形輪廓,也是采用線框的方式進行表現即可,先繪製輪廓,然後才進行填色。線框的粗細保持0.25pt。
這時要靈活運用的是透視參考線,根據照片中XYZ軸提供的方向參考,建立起透視原則。如果對空間透視法則不是太清晰的小夥伴,可以查看相關書籍,或者模擬著原照片提供的空間關係進行臨摹。

三、給大形上色
這一次,我們可以首先就開始進入上色,確定好色彩的關係。
STEP 04
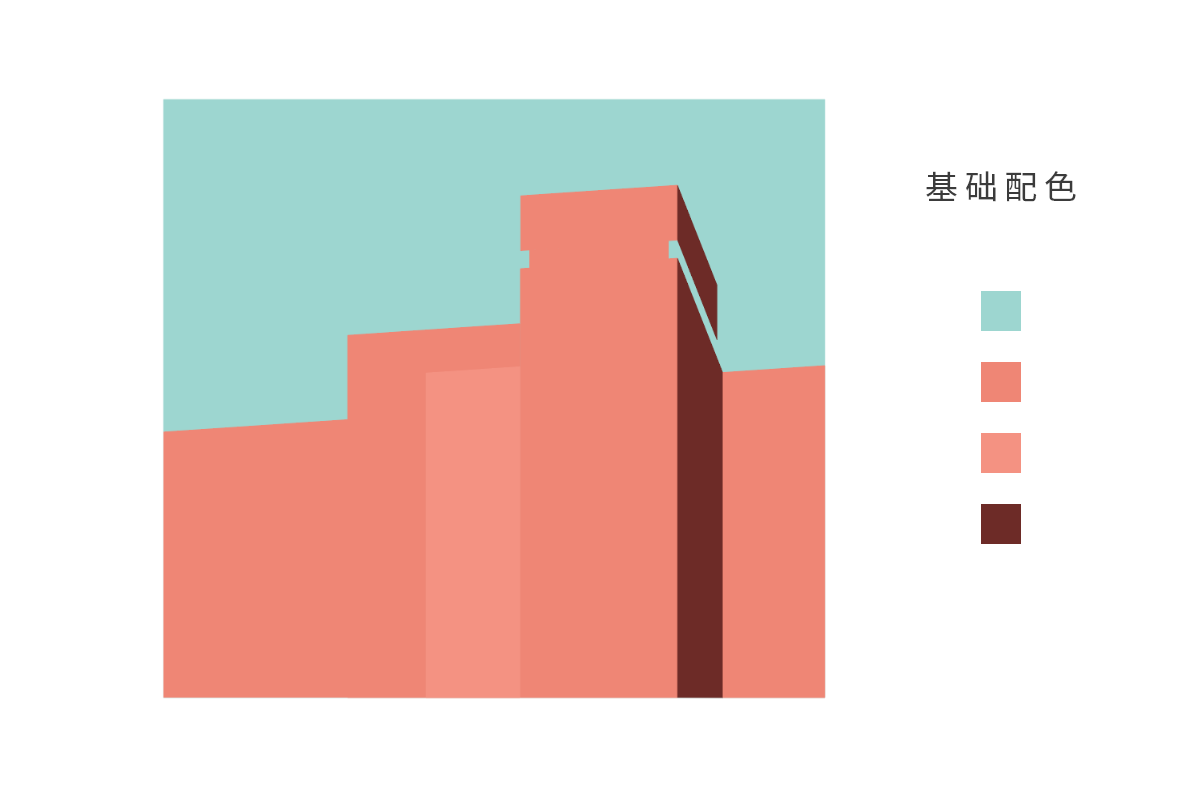
我給整個畫面定下的色彩基調是偏橙紅色的,和原片中的暖橙不太一樣。背景的藍色也需要仔細考究。這裏的橙紅色係,我用了三個不同的顏色分別來表現淺色、中間色和深色。

四、細節的塑造
最重要的部分開始了,我們接下就要進行細節的繪製。細節我們從左往右開始畫起。細節的用色相較於大形是比較豐富的,但是隻要把握好基本的透視法則和配色原則,整個畫面的完成應該是非常簡單的。
STEP 05
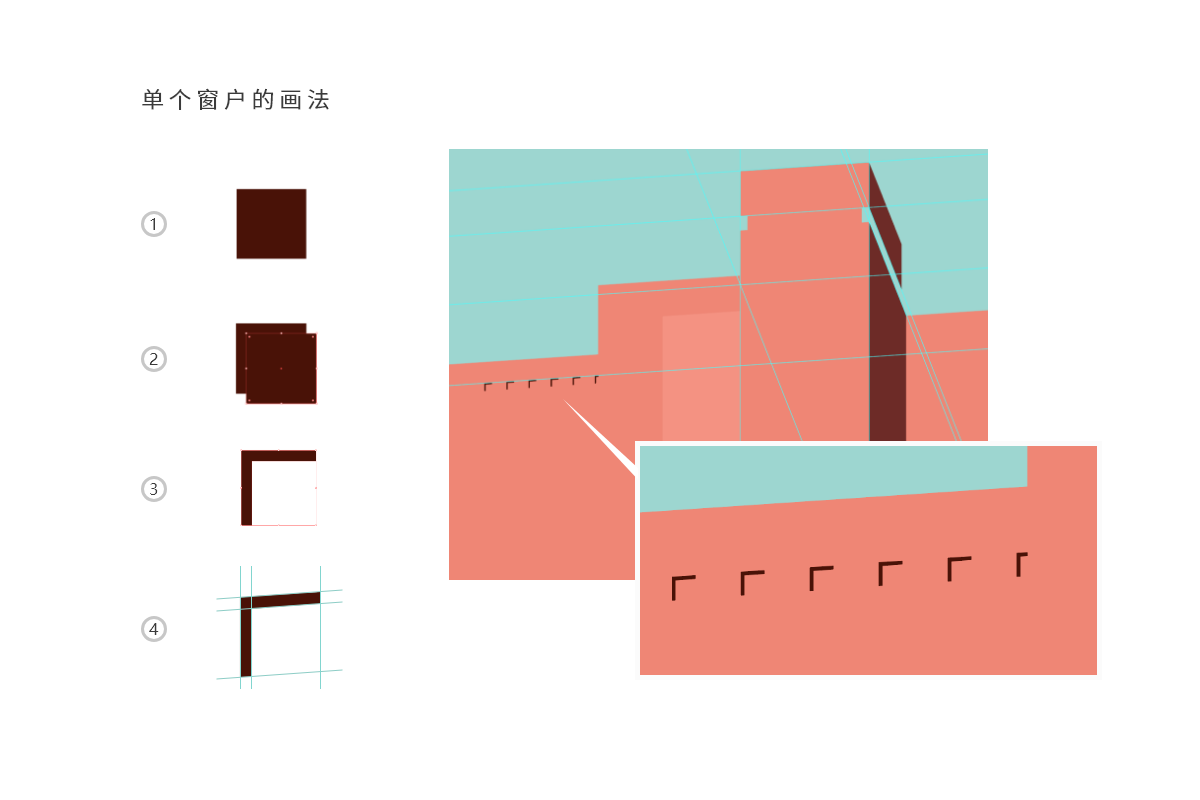
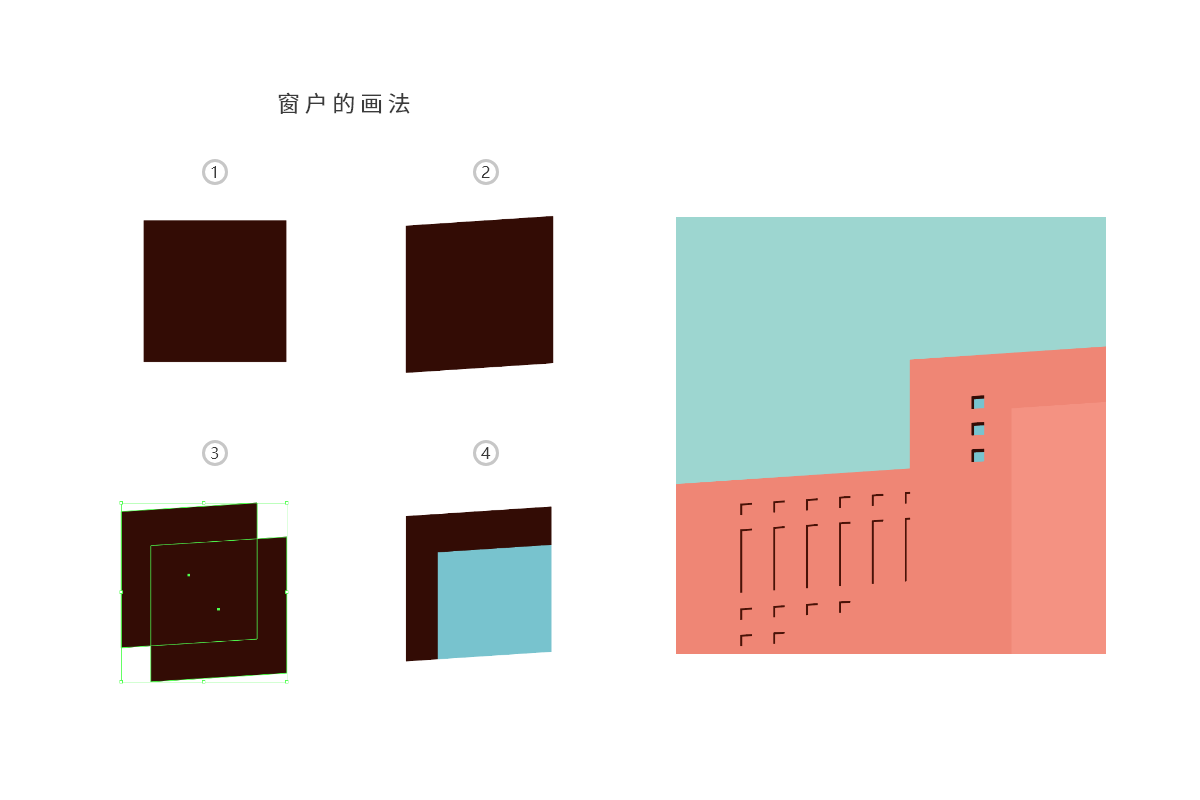
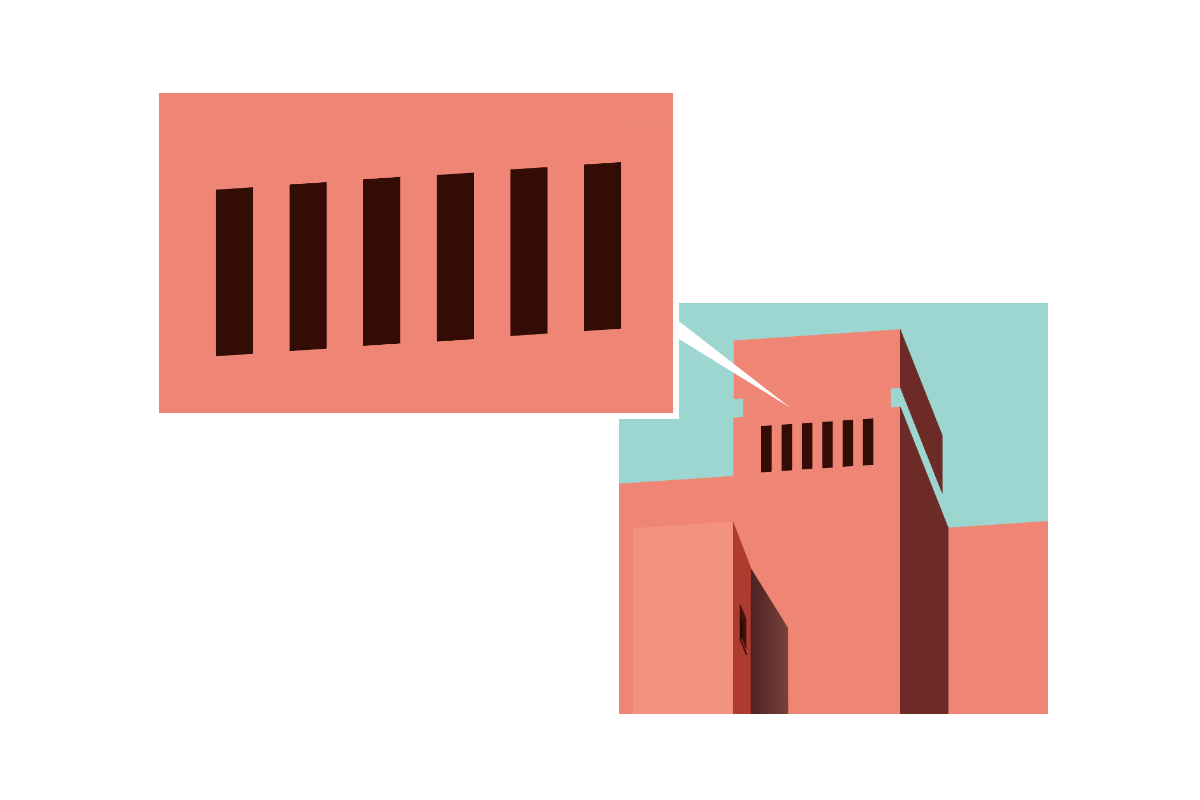
首先我們來繪製最左邊建築的窗戶,窗戶在這裏表現出的並不是一個完整的矩形,而是光線照射過來出現的窗戶的陰影部分,也就是運用暗色進行描繪。繪製過程中需要參考線的全程輔助。
其中一個窗戶的畫法是從一個矩形開始,然後再複製一個矩形,通過矩形間交疊的形狀獲取我們想要的最終形狀。然後將單個窗戶進行複製,在參考線的幫助下排列在適合的位置。

STEP 06
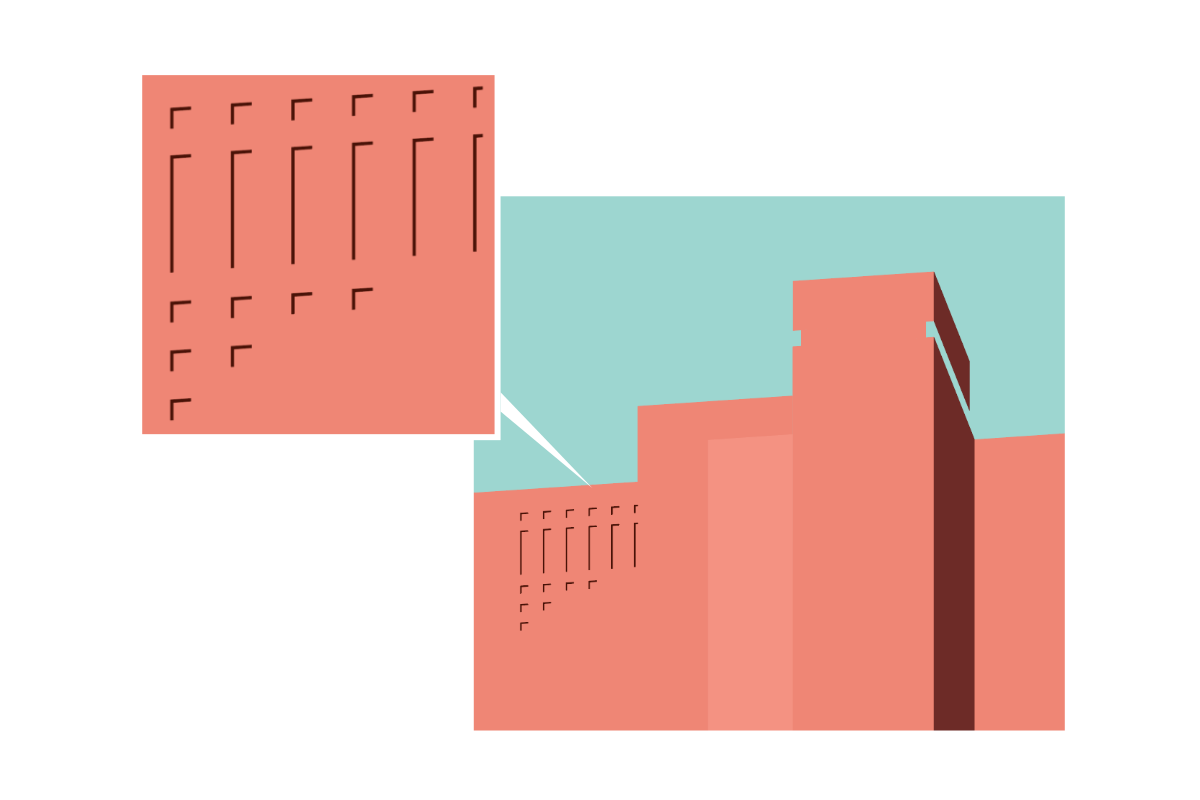
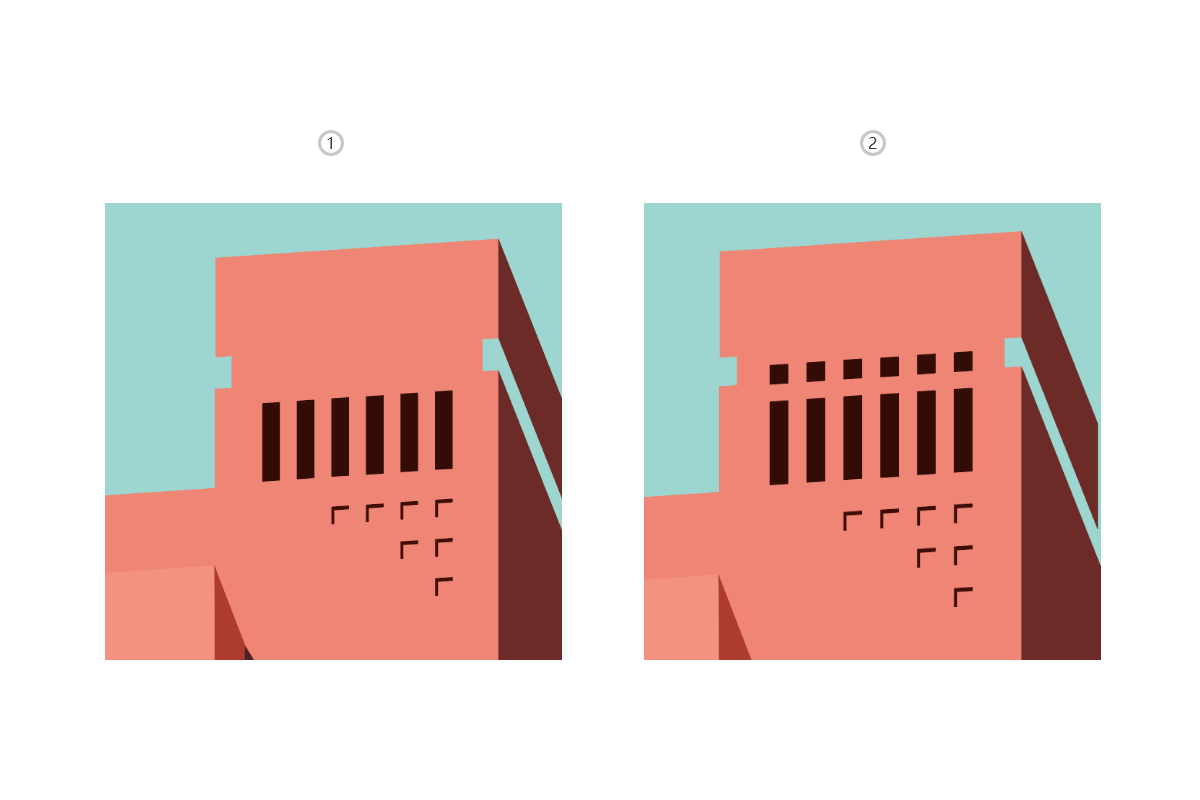
然後補齊這部分的所有窗戶的細節部分,我們在上一步已經製作了第一排窗戶,下面的也就通過複製完成簡單的變形即可。

STEP 07
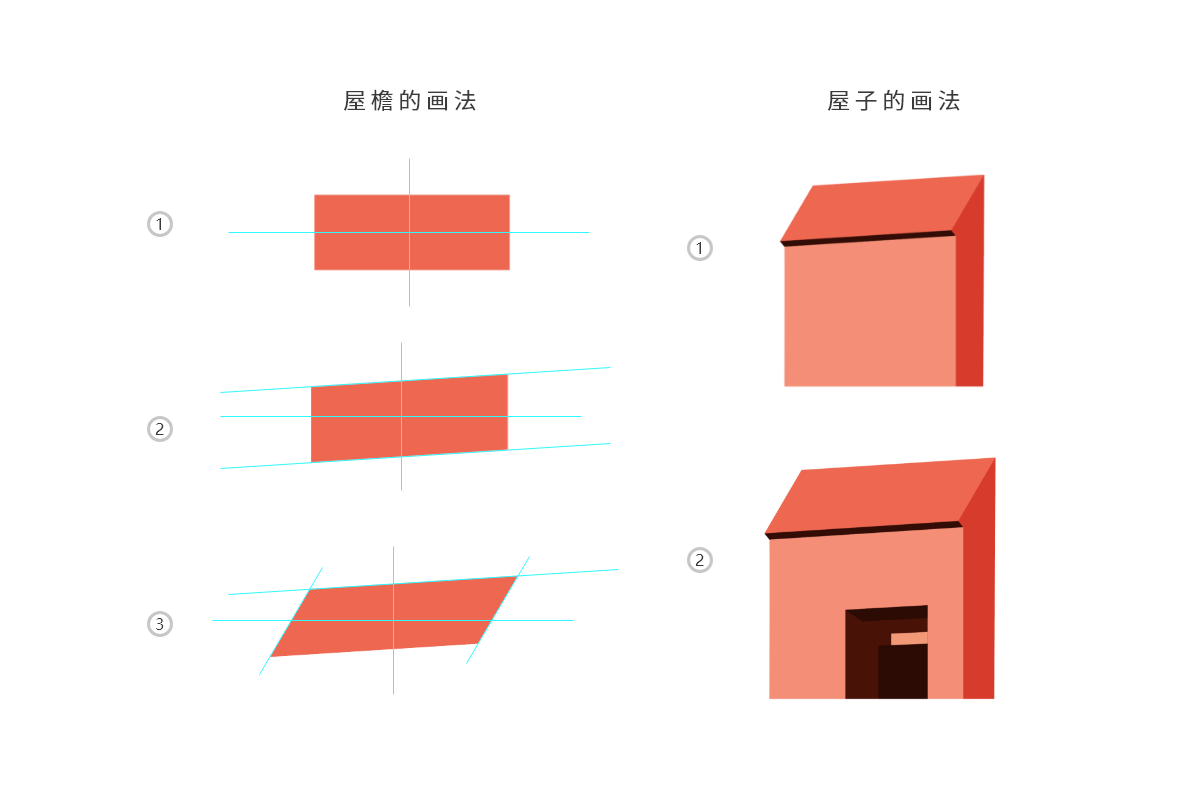
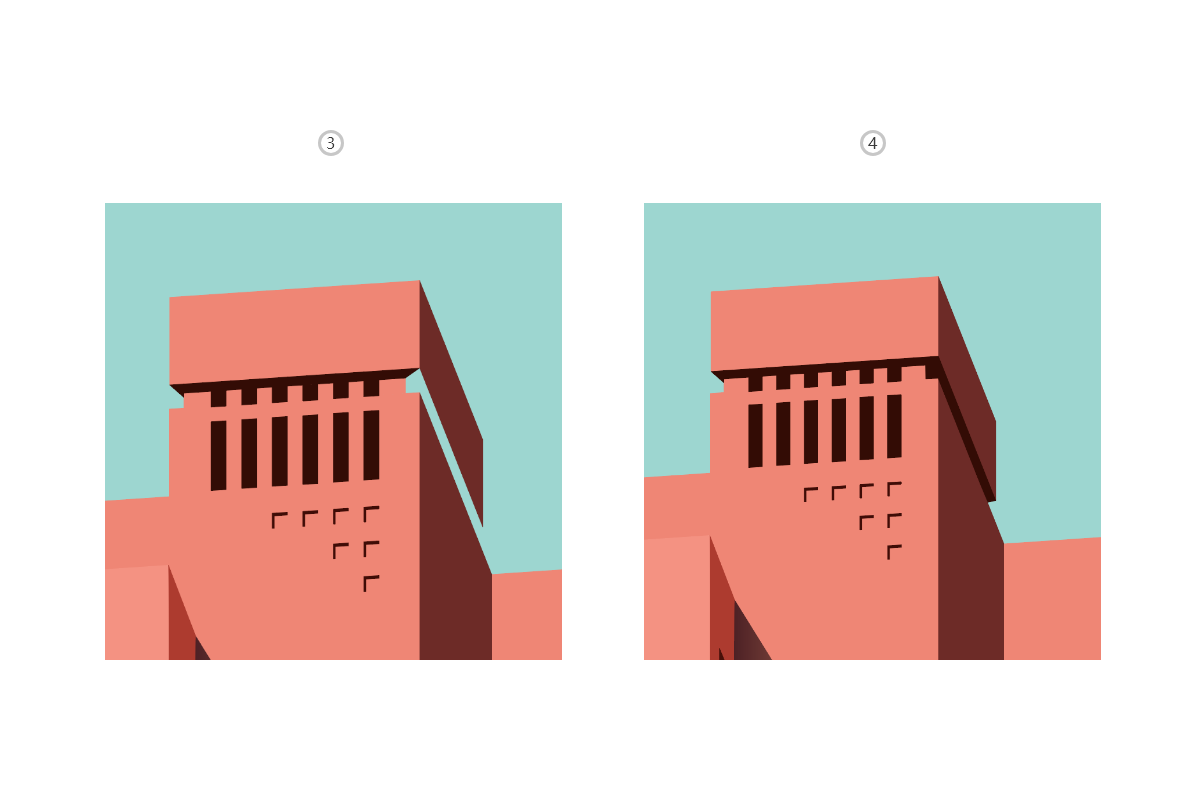
下一個細節,也是最左邊這棟建築的下半部分,這是一個凸出的小屋簷,造型比較複雜,但是組成的元素都是很簡單的。我們在這裏可以從屋簷開始進行繪製。注意下方的圖示中邊緣線的傾斜,在我們的這組造型中很多傾斜的平行四邊形都是從矩形得到的。

STEP 08
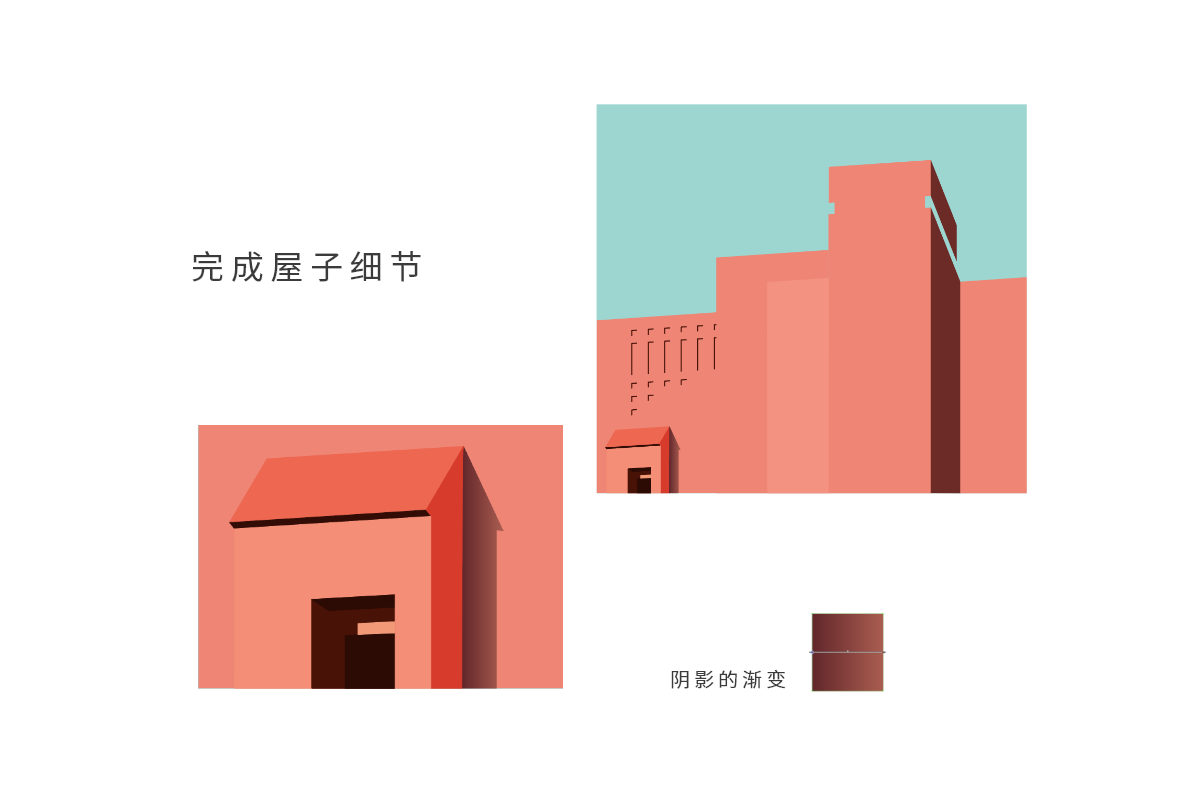
最後不要忘記給屋子添加投影,這個投影的部分采用漸變的填色,會更靠近寫實的感覺。

目前已經完成左邊第一個建築的細節部分:

STEP 09
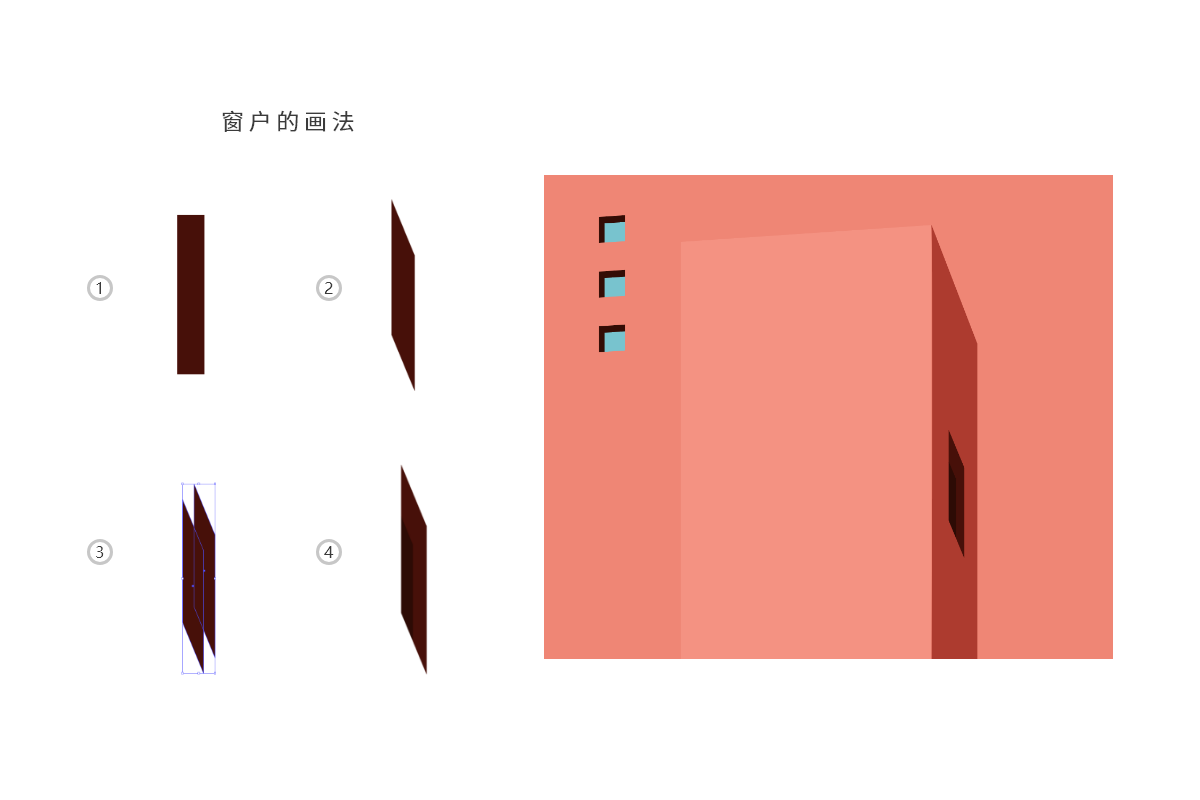
左邊開始第二個建築體,它的細節稍微簡單一點,首先我們來處理上面的三個窗戶的細節。做法和之前做窗戶的手法一樣,隻是這裏保留了窗戶玻璃的部分。
畫好了以後將這個窗戶部分垂直排放三個在第二個建築體上。

STEP 10
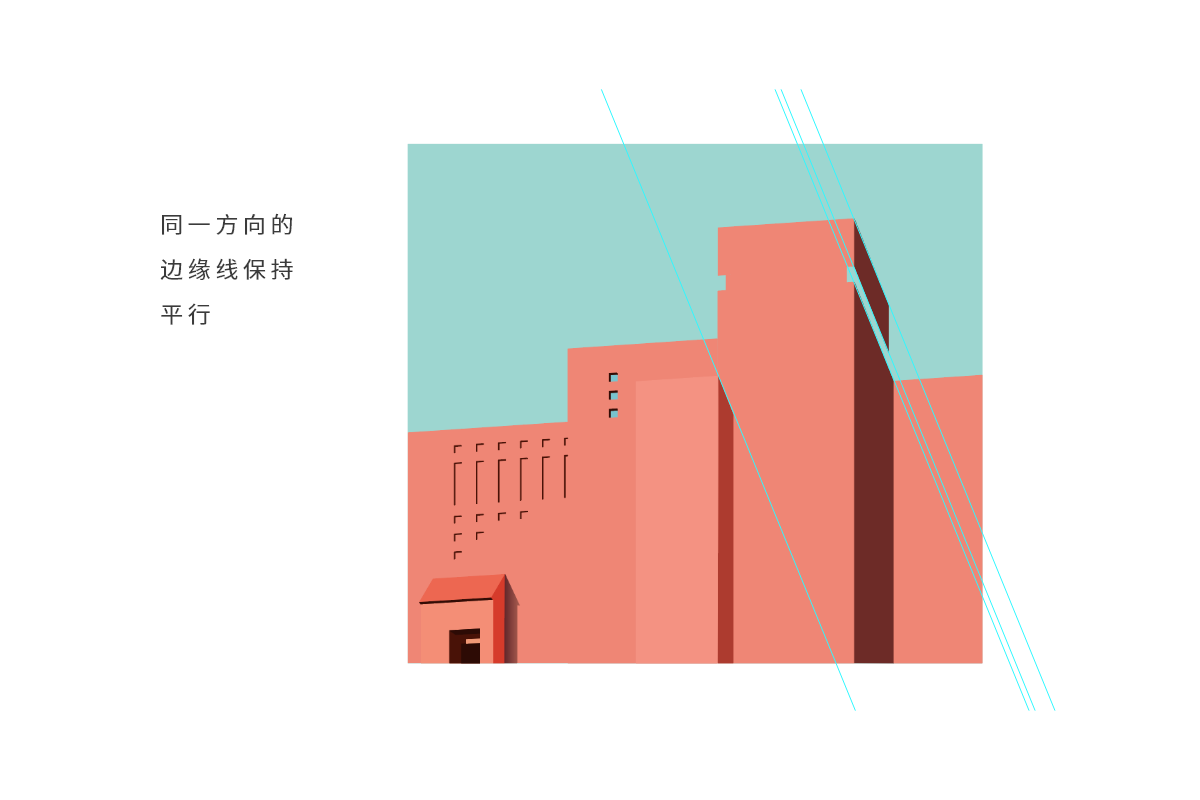
第二個建築體的前方還有一個小的突出的建築體,它是附著在第二個建築體前面的。這個建築體的正前方我們已經在做大形的時候把它畫出來了,這時隻需要補全剩下的形狀細節就可以了。注意在每個方向上邊緣線要與畫面中同一個方向的邊緣線保持平行。

STEP 11
增加這個建築體側面窗戶,這裏的窗戶的畫法和之前的窗戶也有一些不同,因為它們的方向不一樣,所需要的參考線也不一樣。

STEP 12
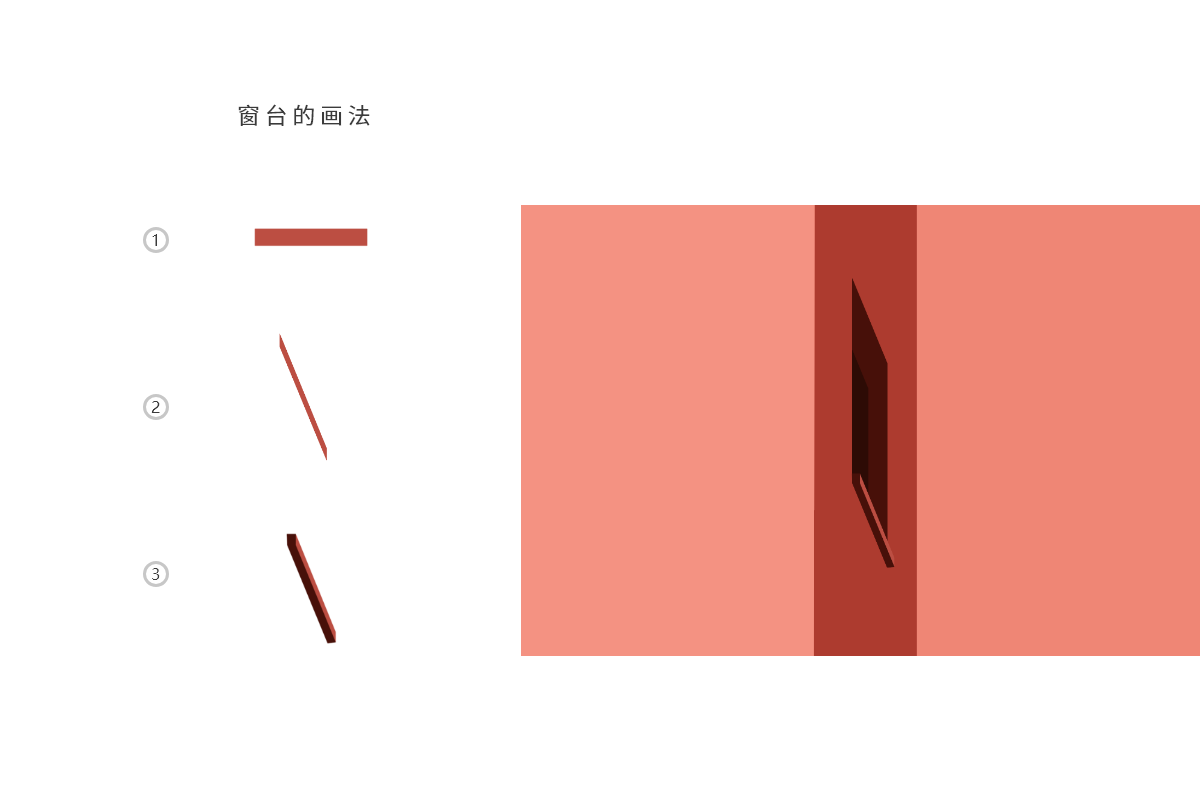
窗戶完成後,還有窗台的部分,窗台是伸出來的,空間感稍微複雜一點。這裏的確不是不可或缺的,但是為了讓細節豐富,我們把這個窗台的部分也增加上去。

STEP 13
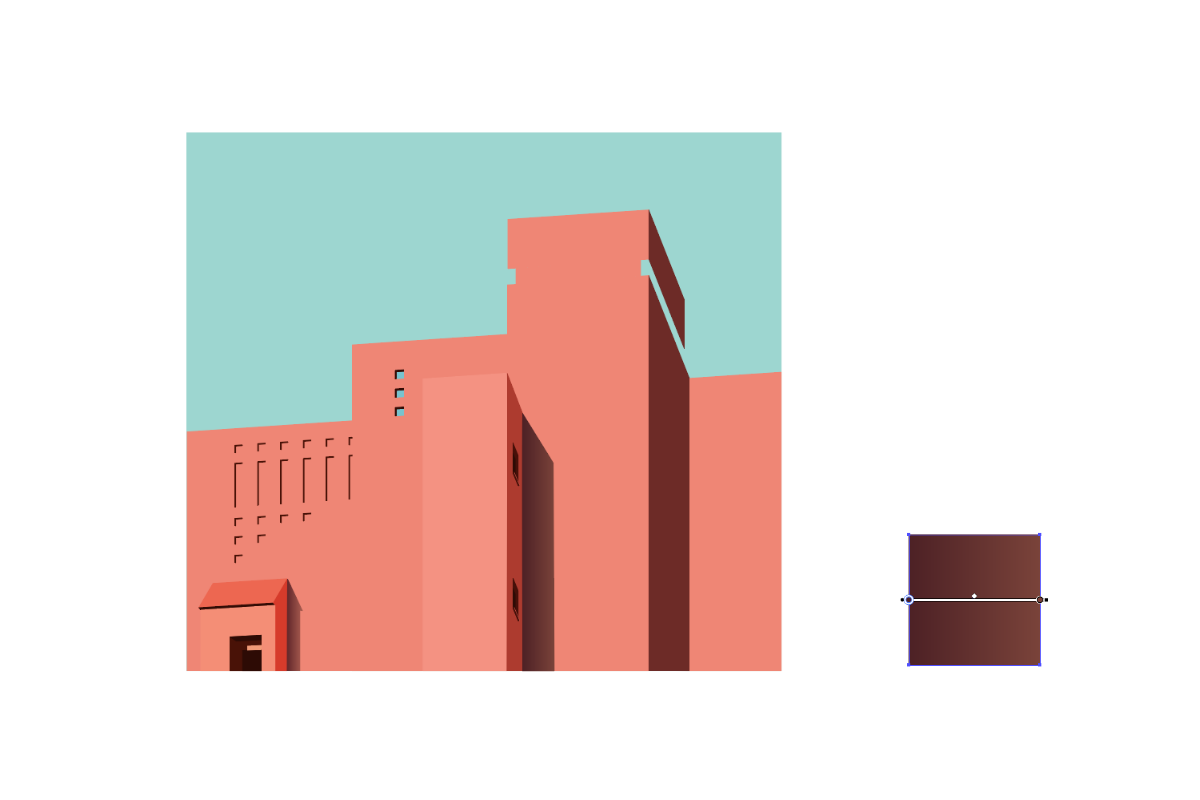
放置兩個窗戶在這個側面,然後為這個建築體增加一個投影。投影的填色方式依然為漸變填色。投影上方的邊緣線可以不必和其他平面保持空間上的三維關係。

第二個建築體的細節部分就繪製完成了。接下完成第三個建築體的細節。
STEP 14
這個建築體上的窗戶部分在整個畫面中都處於一個視覺焦點的位置,因此要注意這裏的細節。

STEP 15
繼續增加向上的細節,利用相同的方式來繪製。運用矩形的部分是窗戶的繪製,而其他的非幾何形的部分就采用鋼筆工具進行繪製。


STEP 16
這個建築體的右側也有很多細節,和之前所繪製細節的方法八九不離十,方法都是一樣的。

STEP 17
完善最右邊的細節,投影以及其他的牆體部分。

五、製作點睛之筆
STEP 18
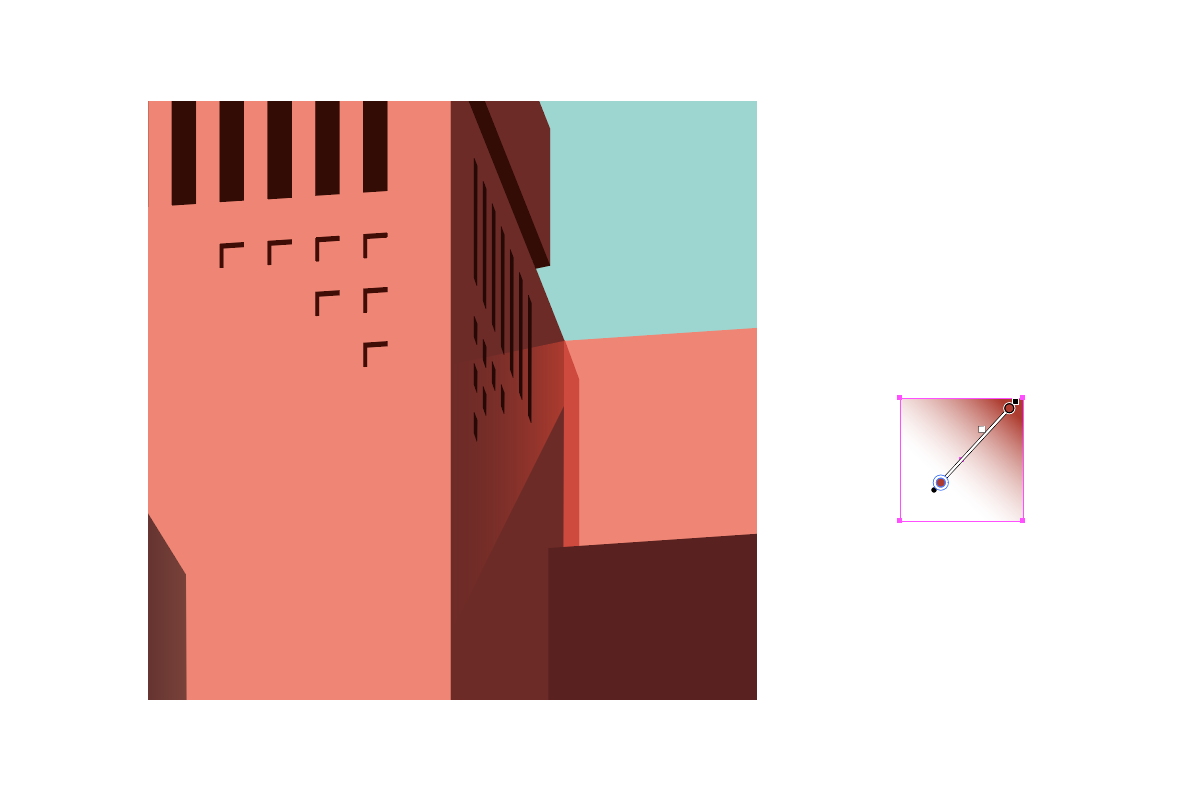
為了讓焦點部分更為吸引人,我們可以給右邊的側面牆體增加一道陽光。這裏製作一個形狀在側面的牆體上,不要蓋住窗戶。也就是讓這個形狀保持在窗戶的下方,給它填充一個漸變色。漸變色兩端的顏色保持一致,隻是其中一端的透明度為0。

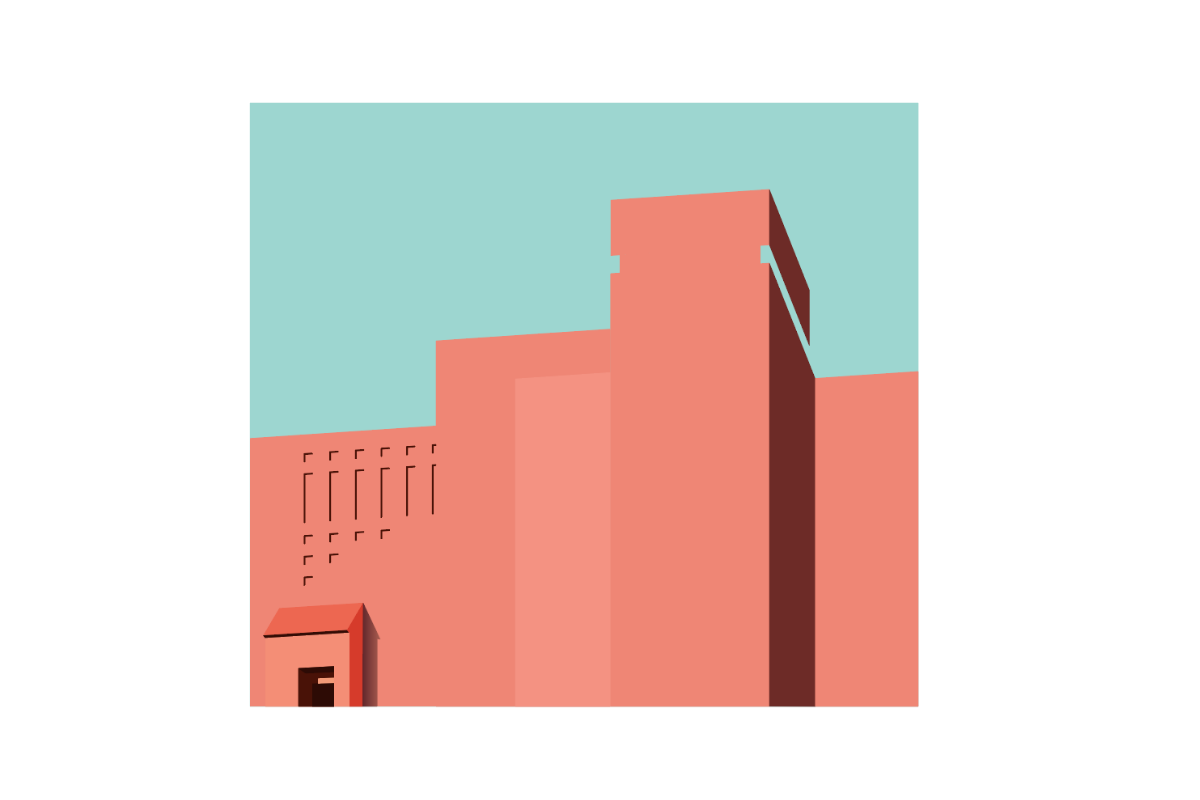
最終效果
STEP 19
整理一下最後的細節,顏色、形狀等等,效果如下:

創作後記
這個練習是因為看到了設計師 Coen Pohl 的一組作品,就是運用建築照片來創作的建築插畫作品,心裏癢癢的,於是就筆開始動手。
這個過程非常愉快,因為其實除了建築本身的直接臨摹以外,還有自己發揮的餘地,比如我自己加上去的陽光,還有色彩方面的探索。原創本就是奔著好玩而去的,照片裏的視覺信息其實很多,我們的外界其實有太多供我們學習之處。包括我們在這個照片裏看到的紋理,我這裏都沒有再繼續去發揮。
建築是我很喜歡的一種視覺形式,因為作為視覺設計師而非建築設計師的話,其實更多是在玩味視覺的的層面的樂趣,實用性並沒有考慮在內,我們的角色給了我們自己最大化的輕鬆感。創作的過程始終要讓輕鬆自在來引導的。
原文地址:ifeiwu
作者:飛屋睿UIdesign
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

無需手繪! AI矢量扁平幾何Illustrator教程2023-02-23

illustrator版式教程: 神奇的Illustrator教程2023-02-14

沒靈感? 用illustrator做這幾Illustrator教程2023-02-14

如何設計港風字體?AdobIllustrator教程2022-12-18










