在今天的Illustrator教程中,我將帶領大家學習如何使用Illustrator軟件的一些基本幾何形狀和工具來創建複古風格的火車插圖。希望朋友可以喜歡。
先看看效果圖

設置新文檔
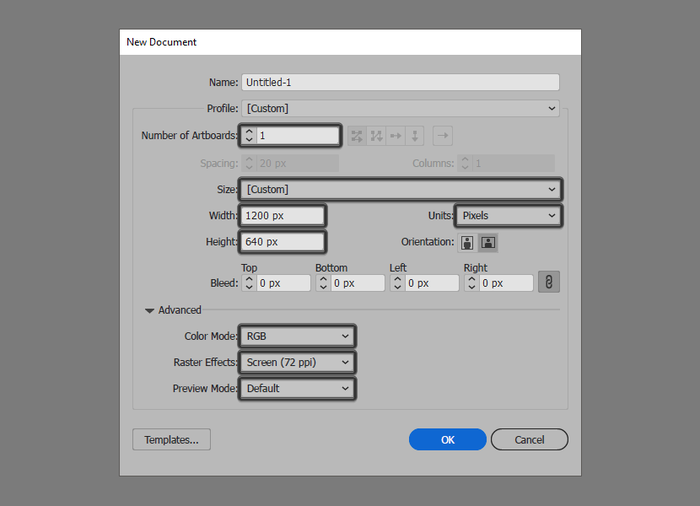
首先創建一個新文檔(文件>新建或控製+ N),並進行以下設置:
畫板數量: 1
寬度: 1200像素
高度: 640像素
單位:像素
進入“ 高級”選項卡:
色彩模式: RGB
光柵效果:屏幕(72 ppi)

設置圖層
創建好了新文檔,接下來創建圖層。
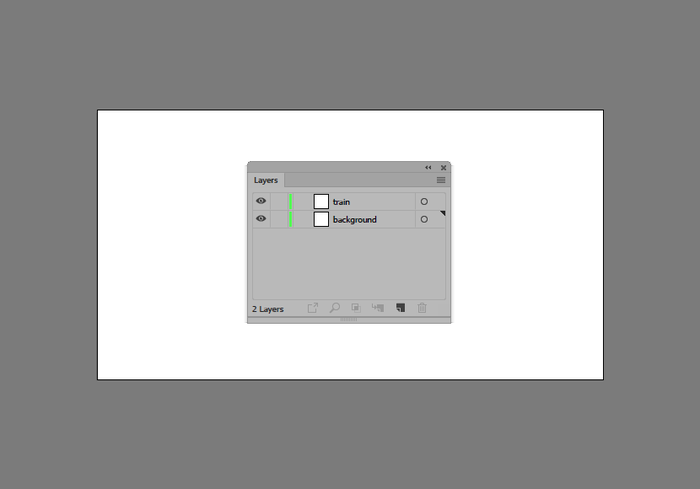
打開“ 圖層”面板,創建兩個圖層,將其命名如下:
第1層>背景
第2層>火車

創建背景
圖標開始之前我們首先創建背景圖層
第1步
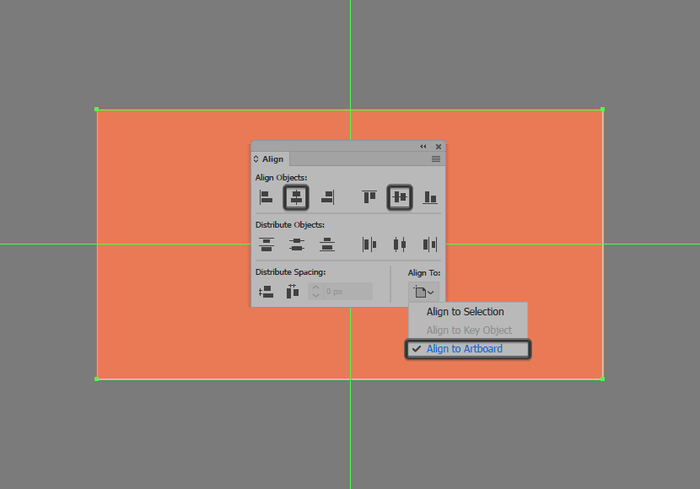
選擇矩形工具(M)創建一個1200x640 px矩形,使用#EA7B54進行著色,然後選擇“ 對齊”面板的“ 水平”和“ 垂直對齊中心”選項,將其中心對齊到底層的“ 畫板”。

第2步
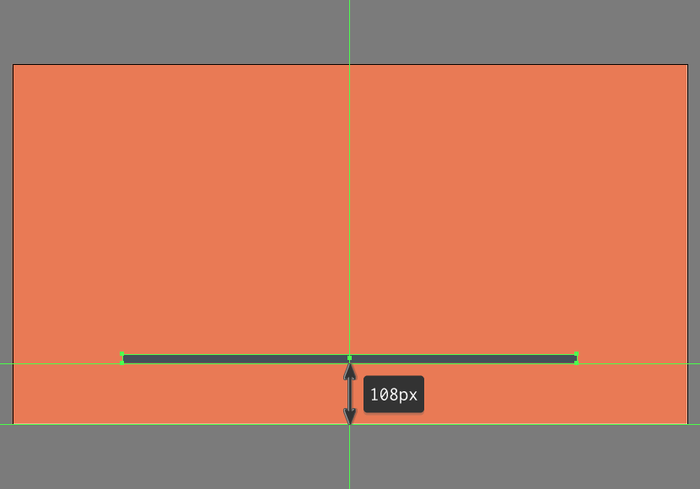
創建一個808x16 px矩形作為鐵軌,使用#434F59進行著色,然後定位距離畫板底部邊緣108 px的位置。

第3步
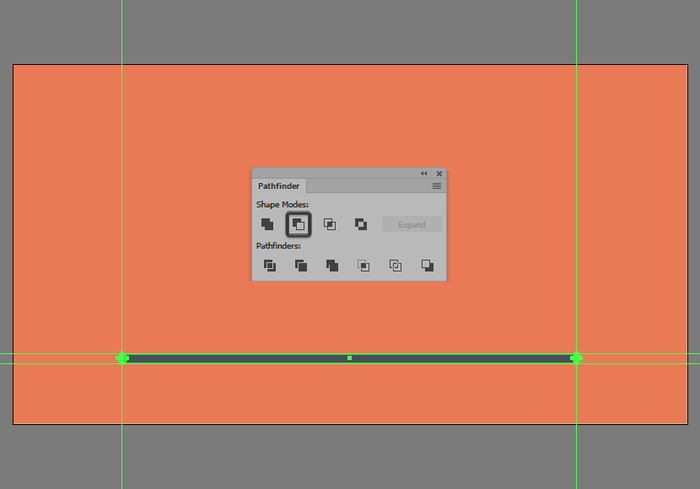
創建兩個16x16 px圓圈(以綠色突出顯示)並將它們放置在矩形的兩邊,然後使用路徑查找器減去多餘部分。

第4步
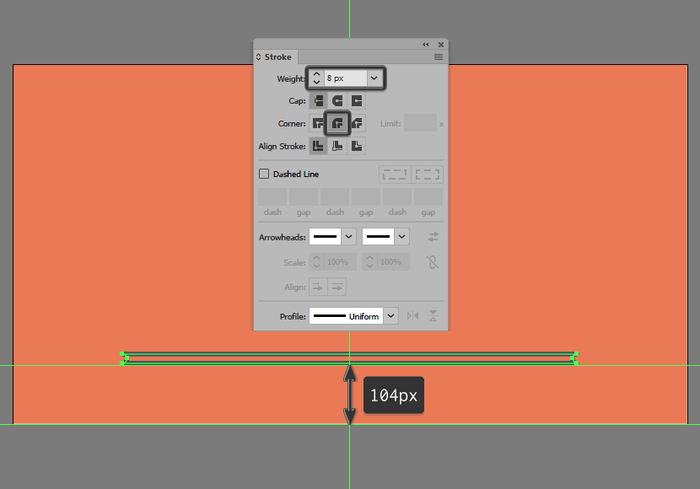
使用Shift + X鍵盤快捷鍵將生成的形狀轉換為輪廓,然後在“ 筆觸”面板中將“ 筆觸的權重”設置為8 px,將“ 角”設置為“ 圓形”。

第5步
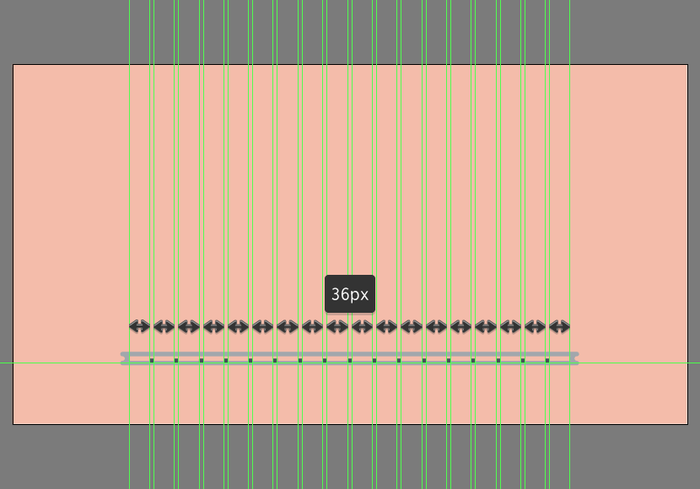
創建17個8x8像素正方形(#434F59)作為鐵軌上的小螺栓,將彼此間隔調整為36 px,將它們定位在軌道的下邊緣。然後選擇它們和鐵路使用Control + G鍵盤快捷鍵將它們組合在一起。

第6步
完成了背景的繪製,我們可以鎖定它的圖層然後繼續進行下一步開始構建火車的圖層。

創建火車底盤
完成了鐵軌的繪製,我們就可以開始繪製火車的底盤部分了。
第1步
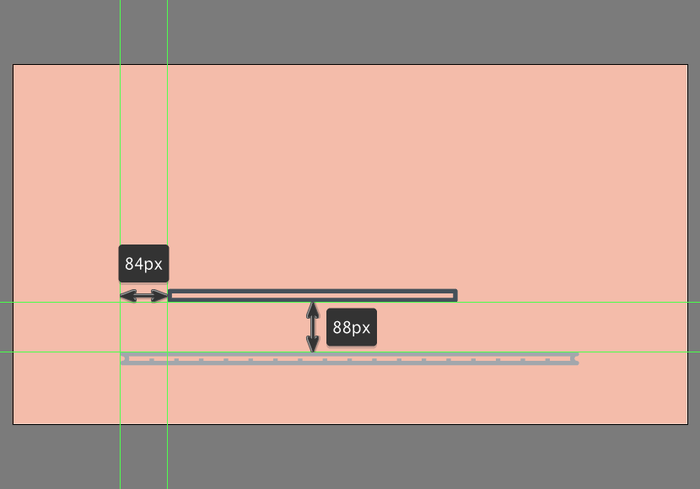
創建火車底盤的主形狀,首先建立508x16像素的矩形調整8像素的輪廓(#434F59),我們將其定位在距離鐵軌左邊緣84像素,上方88像素的位置。

第2步
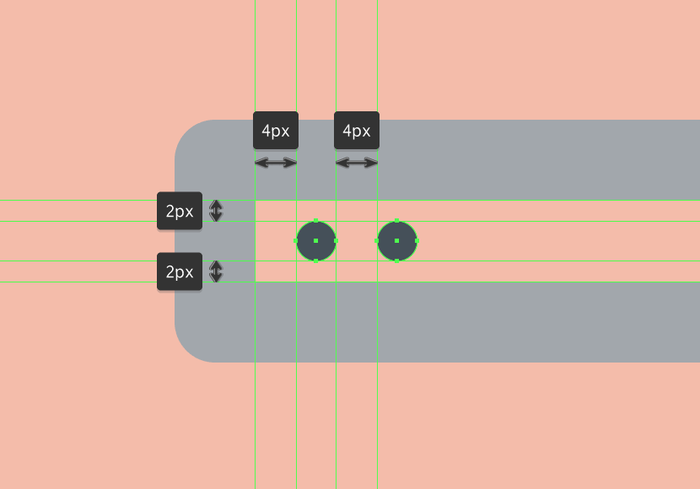
創建兩個相距4 px的4x4 px圓(#434F59)給火車底盤上添加第一對螺栓,我們將分組(Control + G),然後定位到底盤的左側,如參考圖像所示。

第3步
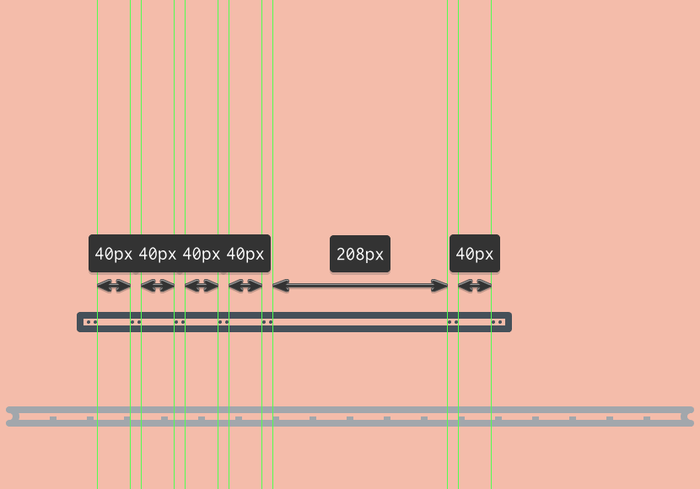
創建六組由兩個4x4 px圓圈(#434F59)組成的螺栓,放置到參考圖像中的位置。完成後,使用Control + G鍵盤快捷鍵選擇並將所有螺栓和底盤組合在一起。

創建火車頭的後端
一旦我們完成底盤的工作,我們就可以繪製火車頭的後端了。
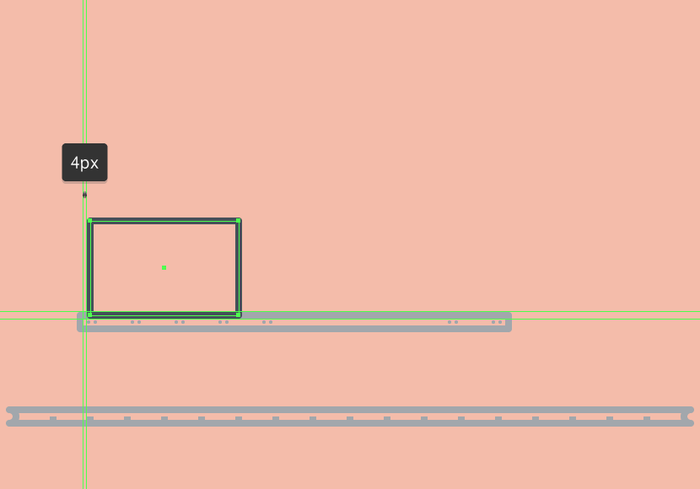
第1步
首先創建一個176x112像素的矩形,添加一個8 px的輪廓(#434F59),將定位它在底盤上方,距離其左邊緣4 px。

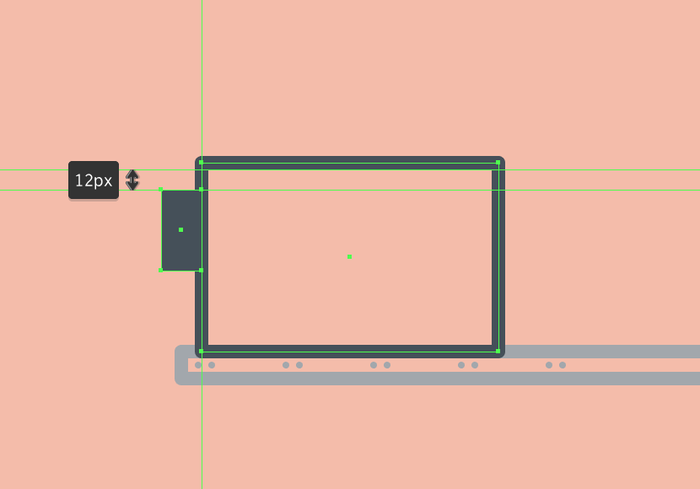
第2步
創建24x48像素矩形(#434F59)放置在先前創建的形狀的左側,將兩者的邊緣對齊。

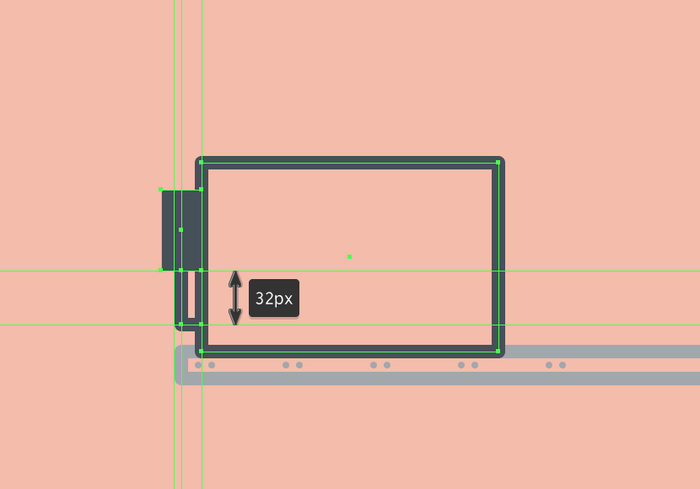
第3步
選擇鋼筆工具(P)創建一條”L”形狀8 px的圓角線條(#434F59)。

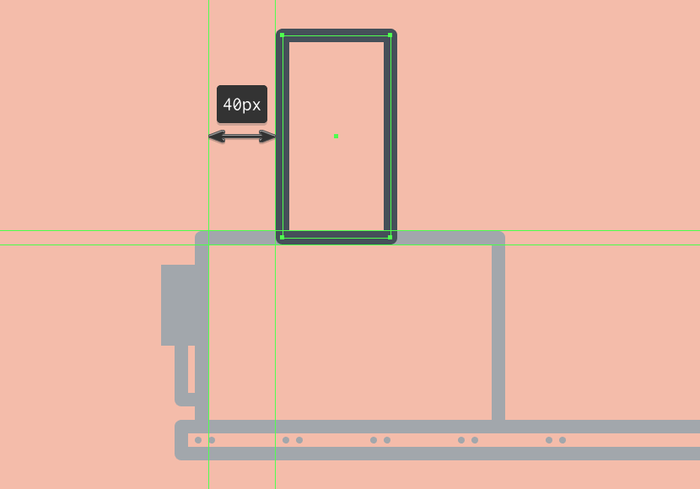
第4步
創建8 px輪廓(#434F59)的64x120 px矩形作為棚頂支柱,調整到距離下部矩形左邊緣40 px的位置。

第5步
創建一個160x24像素的矩形,使用#434F59進行著色,然後定位到參考圖像中看到的位置。

第6步
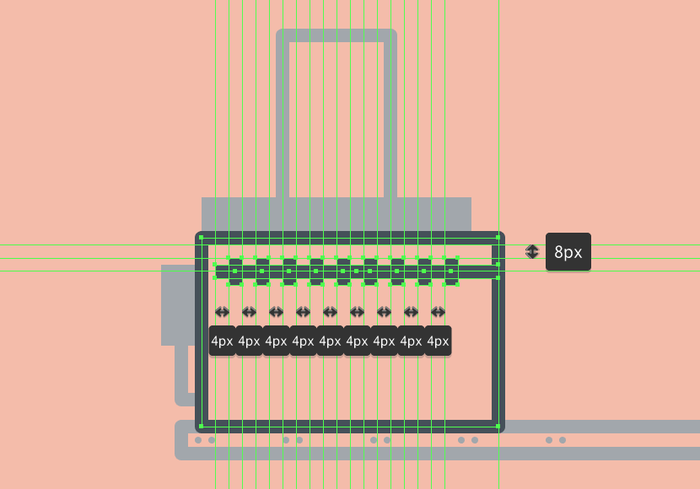
創建168x8 px矩形(#434F59)添加水平的細節裝飾,然後在其上方添加9個8x16像素的較小矩形(#434F59),將彼此間隔調整為8 px。完成所有形狀後,使用Control + G鍵盤快捷鍵選擇並分組,然後再繼續下一步。

第7步
創建16x112 px矩形(#434F59)創建車廂陰影,將其與當前部分的右邊緣對齊,然後使用直接選擇工具(A)選擇其左下錨點進行調整,使用“ 移動”工具向外移動16像素(右鍵單擊>“變換”>“水平”> -16像素)。完成後,使用Control-G鍵盤快捷鍵選擇所有形狀組合在一起。

第8步
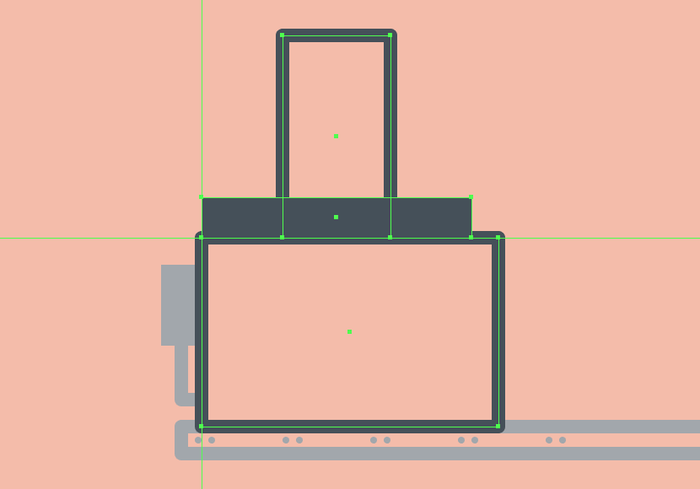
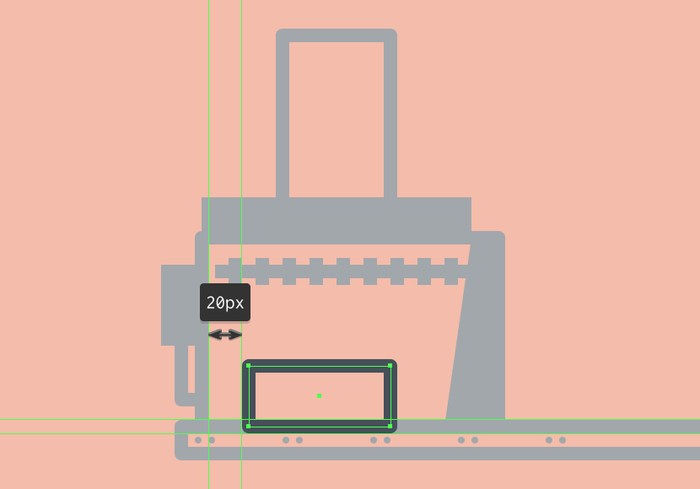
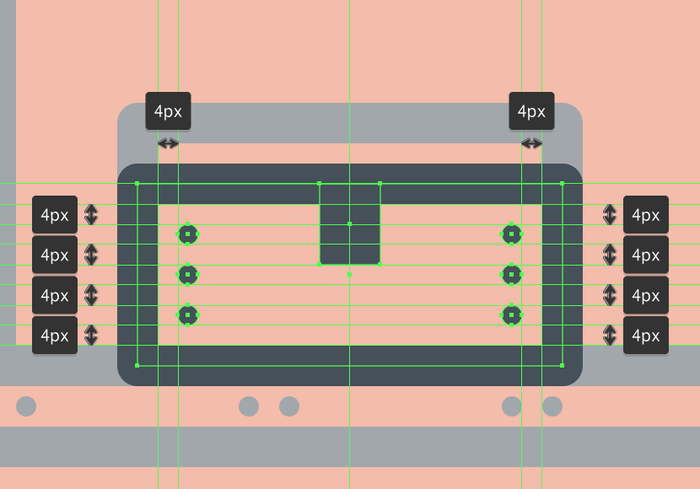
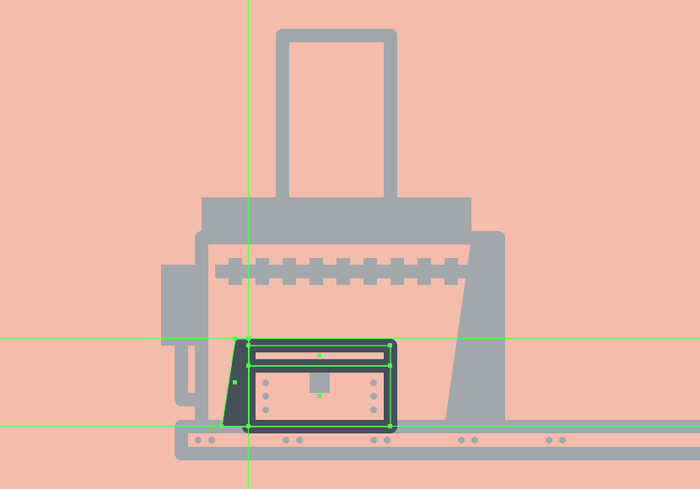
創建84x36像素大小8 px輪廓的矩形(#434F59)創建車廂上的小箱子,將其定位在火車車身上,距離車身左邊緣20 px的位置。

第9步
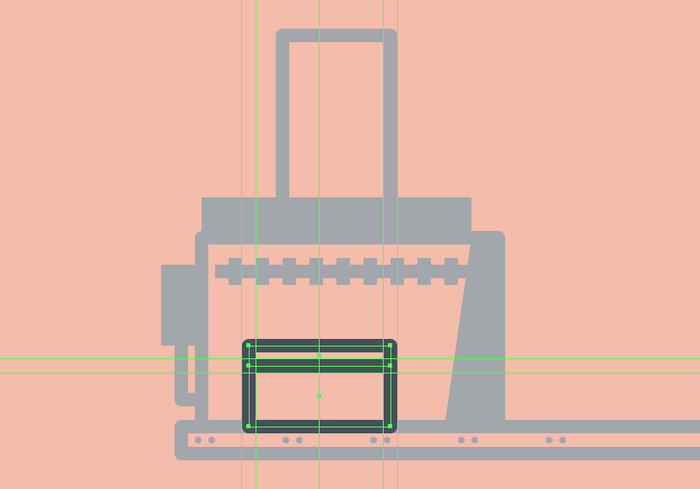
創建一個較小的84x12像素、8 px的矩形(#434F59)放置到箱子的上半部分,將其放置到上一個形狀的頂部,使它們的輪廓重疊。

第10步
花一些時間在箱子上添加一些細節,例如4x4 px螺栓(#434F59)和12x16 px鎖(#434F59),使用參考圖像作為參考。完成後,選擇並分組(Control + G)所有的組成形狀,然後再繼續下一步。

第11步
創建較小的8x52 px矩形(#434F59)創建箱子陰影,選擇左下錨點並向外推動8 px(右擊>變換>移動>水平> -8來調整px)。完成後,將生成的形狀放在箱子邊框的左側,選擇並將兩者組合在一起(Control + G),然後再轉到下一步。

創建火車的車廂
一旦我們完成了火車後端的工作,我們可以向右移動幾個像素開始創建艙室。
第1步
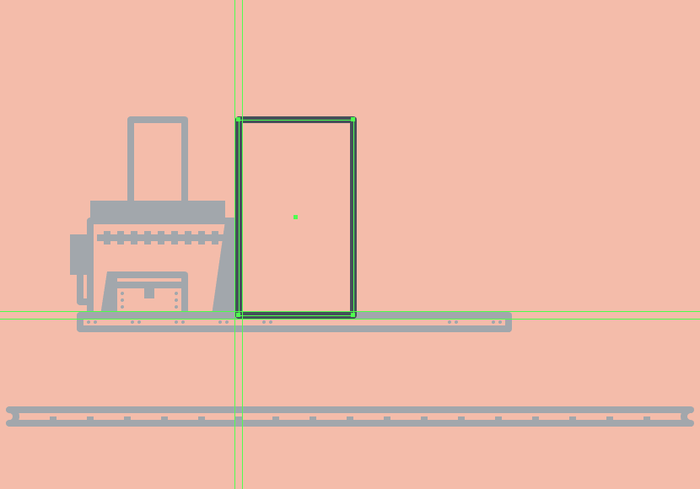
首先創建一個8 px輪廓(#434F59)136x232 px矩形,將其定位到機箱上,確保其左邊緣與前一部分的右邊緣重疊。

第2步
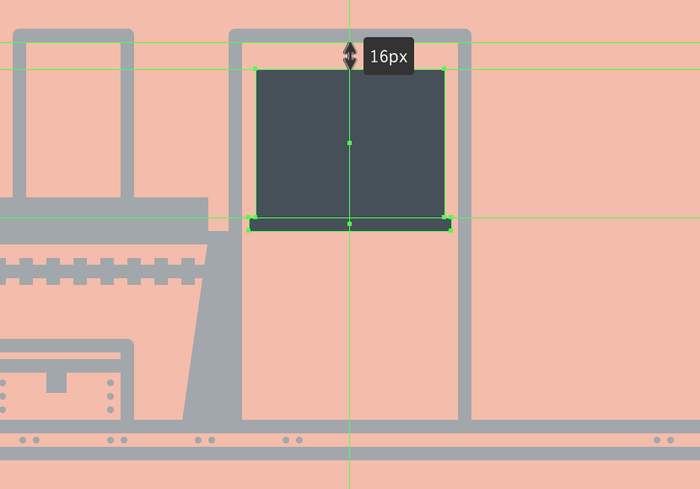
創建一個112x88像素的矩形(#434F59)添加窗口,將矩形堆疊在一個120x8像素(#434F59)的矩形上方,將兩個矩形選擇並進行分組(Control + G),然後定位在距離車艙中心16 px的位置。

第3步
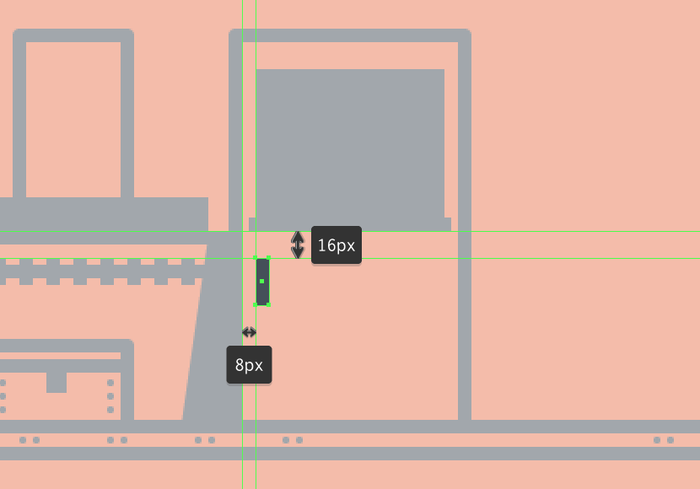
創建8x28 px矩形作為門把手,使用#434F59進行著色,然後如參考圖像中所示定位到車艙的左側。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

無需手繪! AI矢量扁平幾何Illustrator教程2023-02-23

illustrator版式教程: 神奇的Illustrator教程2023-02-14

沒靈感? 用illustrator做這幾Illustrator教程2023-02-14

如何設計港風字體?AdobIllustrator教程2022-12-18