前言
線是最基本的平面元素之一,在平面設計中,如果運用線體插畫,能和字體很好的形成融合效果,因為字體本身也是線條。今天我們就來一起探索關於線體插畫,運用AI來繪製一枚多肉植物的線體插畫。
創作要點
學習插畫的過程,其實根本是學習如何構圖和配色。在平面設計中構圖和配色是視覺元素的重點,練習插畫是一個很好的訓練方向。在本次的小練習中,你可以把關注點放在以下幾個方面:
1、多肉植物的造型組合(所運用的是什麼形狀?這些形狀的線條是如何表現的?)
2、配色方案的選擇(注意色彩的明暗層次、色域使用的範圍)
3、如何創造畫面的點睛之筆(運用對比色創造焦點)
警語
本文對所涉及的AI軟件基礎工具不多做特別詳細的解釋,如果對工具仍然不熟悉的小夥伴,可以先移步軟件的基礎操作再進行實例練習,本文更多提供的是一種創作的思維過程和方法。
用線構形
我們在繪製任何畫面之前需謹記:從大到小,從整體到局部。所以,我們要從基礎的大形開始畫起。但是在這幅畫中,由於線條的造型相對簡單,所以細節的部分是集中在色彩的處理上。
STEP 01
打開AI,新建一個1600px*1600px的文檔(這個尺寸是我常用的),色彩模式為RGB。然後把線條的填充關閉,開啟描邊,描邊的大小設置為20pt。
然後繪製出一個橢圓,將這個圓調整為一個尖頭橢圓,把它作為多肉植物的第一片葉子。調整的工具可以采用【錨點工具】。多肉的造型一般來說都是圓圓胖胖的,所以線條也是盡量看起來飽滿一點為佳。顏色讓它保持黑色就好,目前不需要考慮色彩。

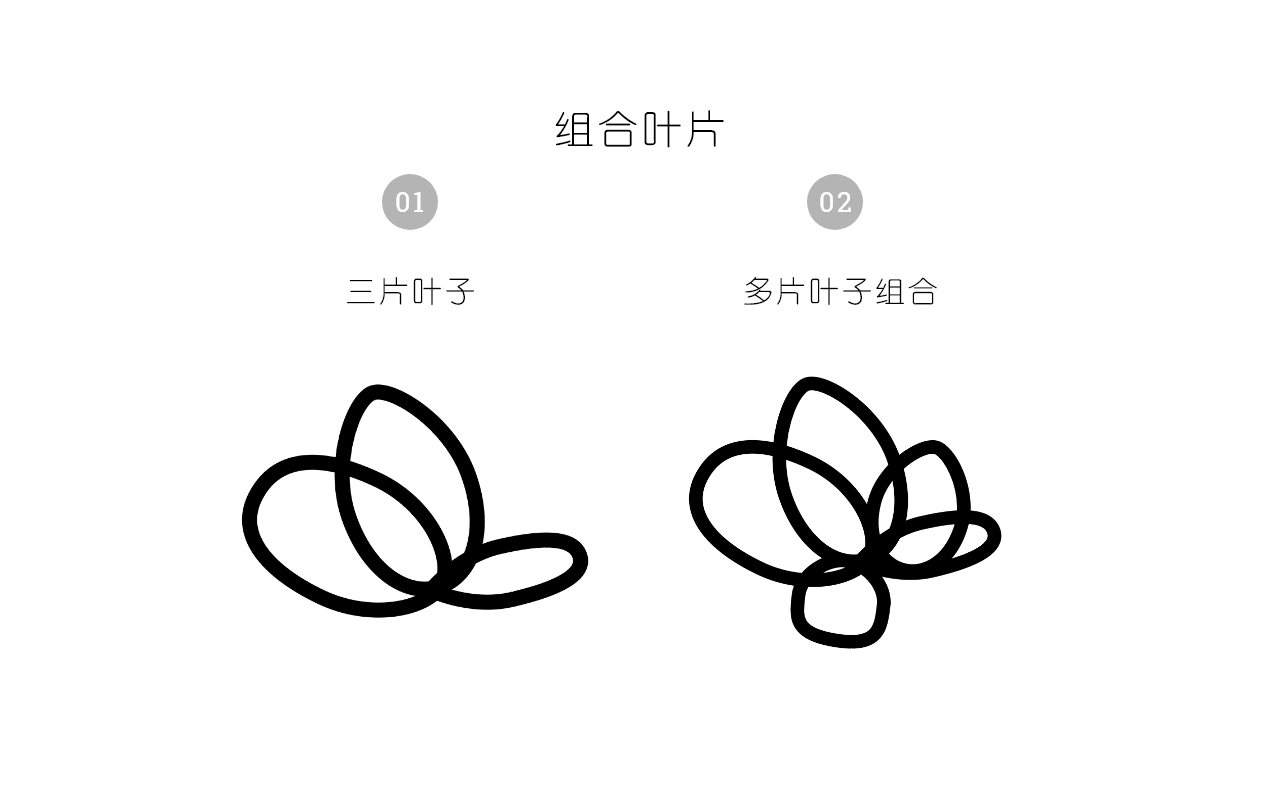
當做出第一片葉子以後,就能繼續畫出其他的葉子。在這裏,我們的多肉植物造型是不對稱的樣式。
STEP 02
我們繼續增加葉片的造型,每一個葉子的造型都是橢圓,但又都和原始的橢圓形狀有別。這樣保持錯落有致的整體視覺。

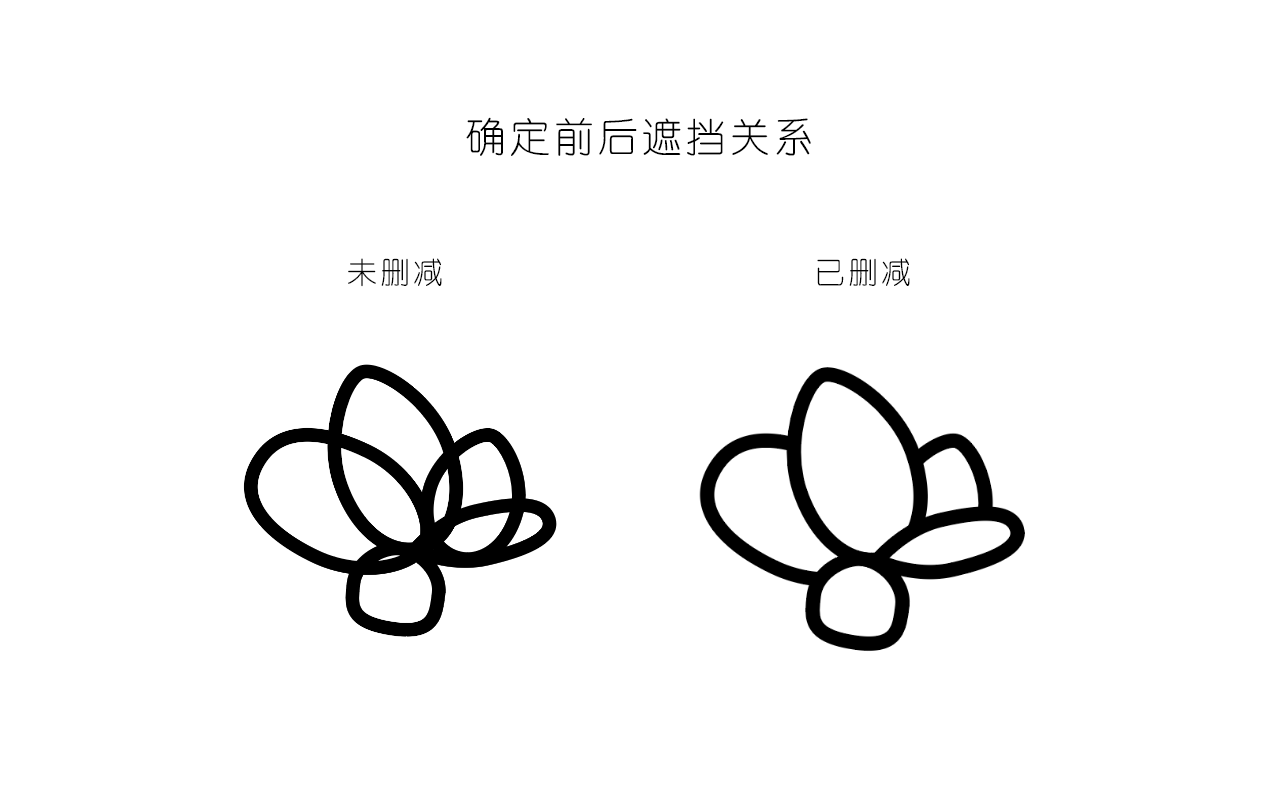
STEP 03
這時大家也許發現線條比較淩亂,因為包含了不同的重疊關係。這時就需要采用【形狀生成器工具】將多餘的遮擋住的線條進行刪減。因此在處理前大家就需要弄清楚葉片之間的前後空間關係,按照前面遮擋住後面的原則,就能確定應該刪減哪一條線。

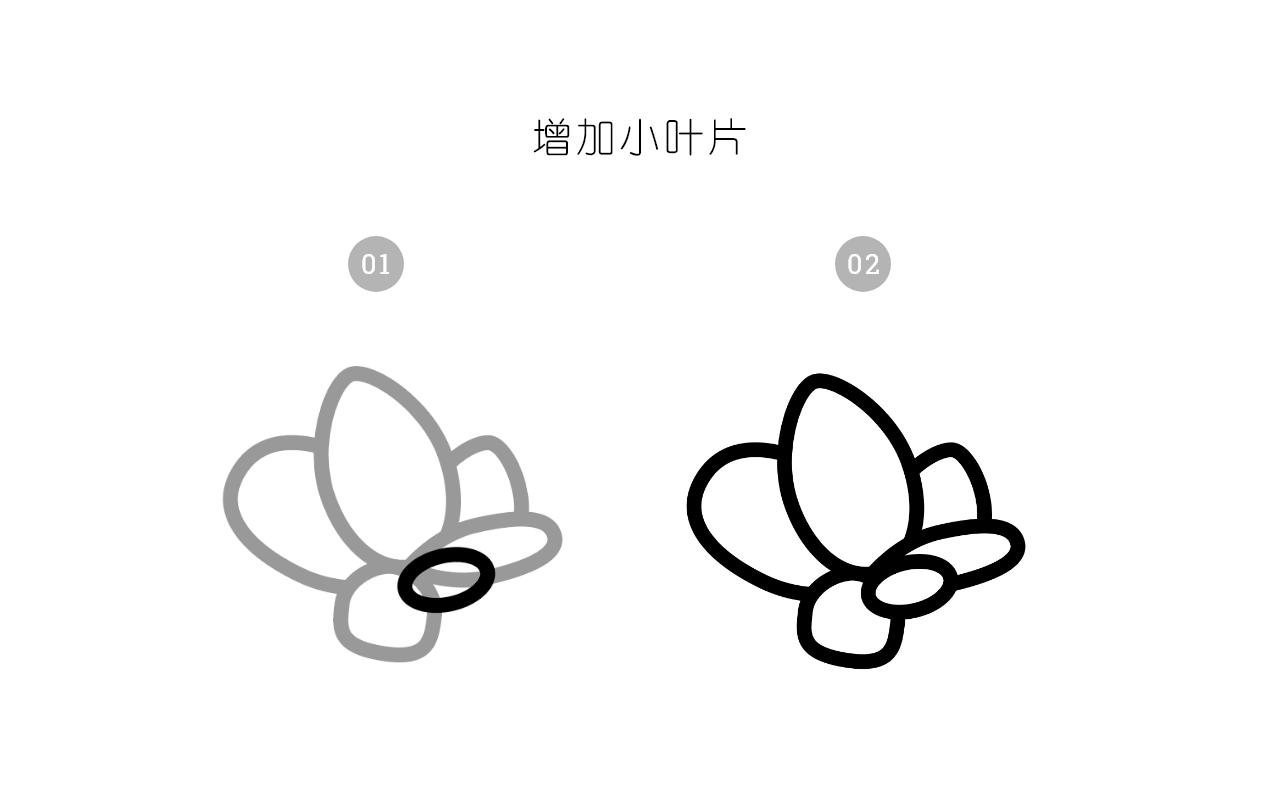
STEP 04
最後增加一個小葉片,也同樣刪減遮擋的線條。通過這樣的方式可以繼續增加葉子,我在這裏不做過多的演示,你自己畫的時候可以根據需要增加葉子。

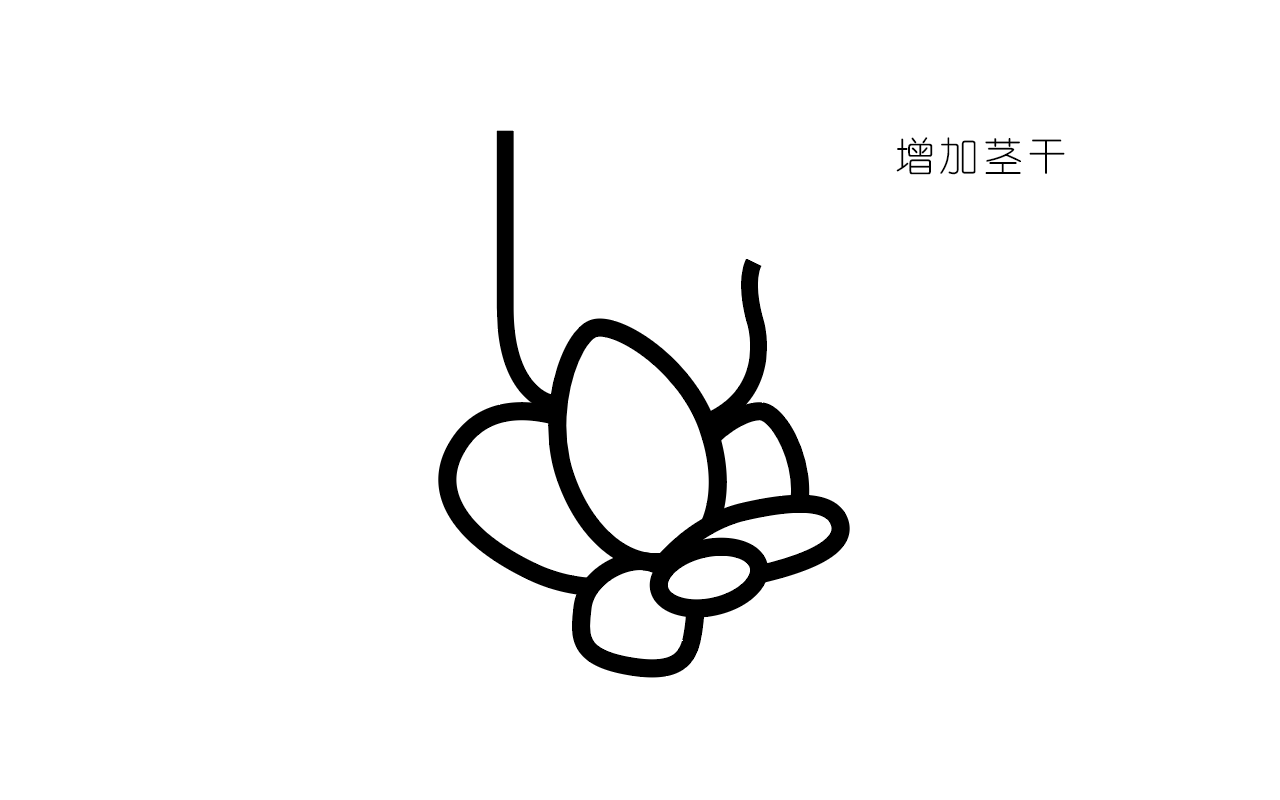
STEP 05
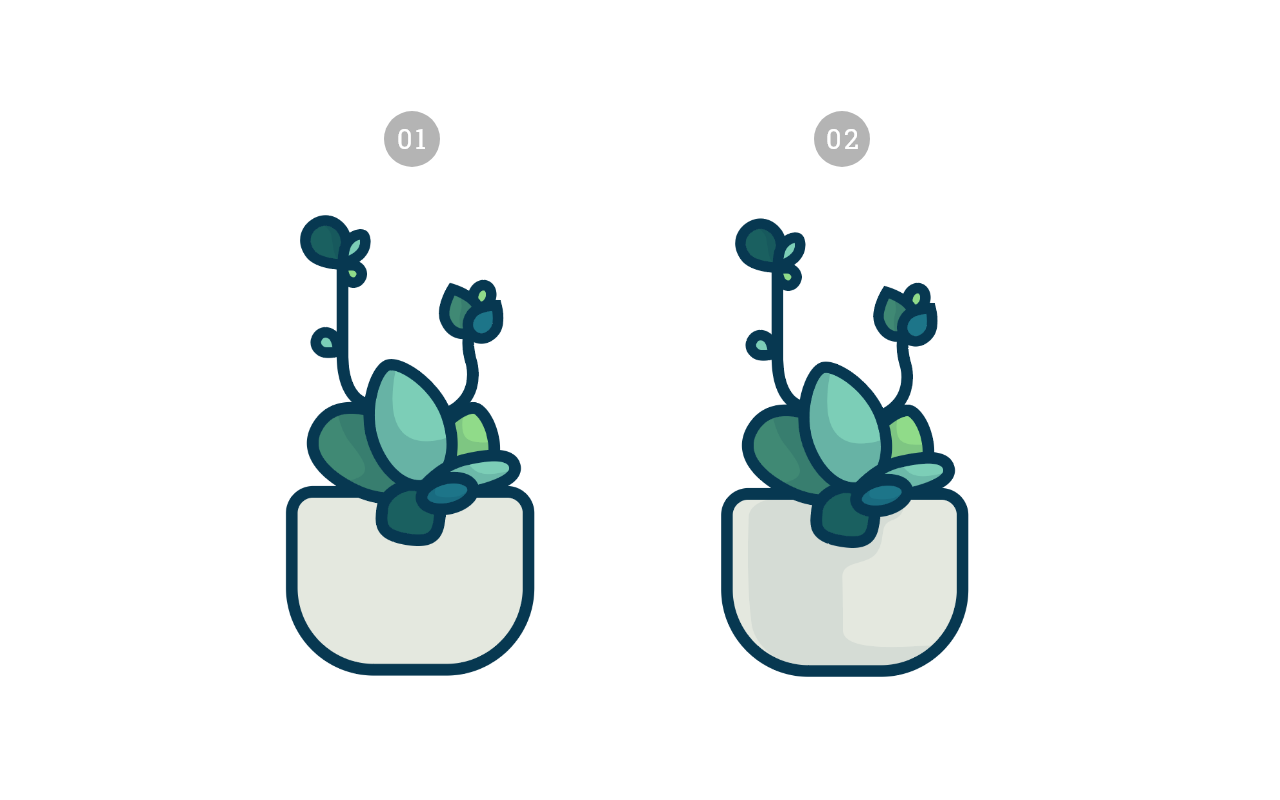
往上繼續增加植物的造型,在這裏我做了兩個不同的往上伸的莖幹作為補充,讓畫面更豐富。
在這類LINE ART的創作中,線的表現是非常重要的,所以在造型時首先就要考慮線的表現,比如左邊是采用直上的線,右邊就采用彎曲的線,一直一彎造型形成一種對比效果。

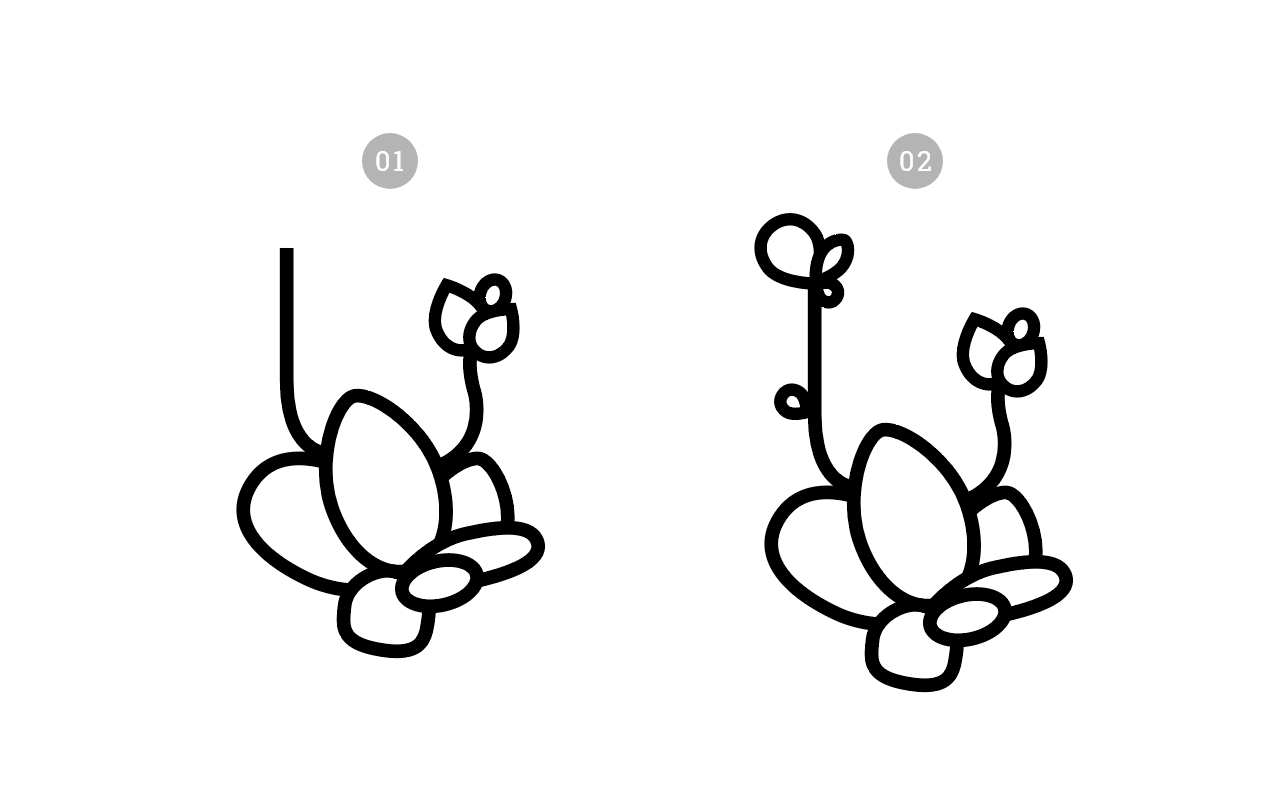
STEP 06
給右邊的莖幹上增加小葉片的組合。這裏由於小葉片的造型要小一點,更細節一點,所以線條的粗細可以設置為18pt。

STEP 07
最後給下方增加一個花盆的造型,花盆的外觀可以是圓角矩形。這裏的線條粗細設置回之前所用的20pt。圓角矩形的下面圓角的弧度要大一些。
到這一步,所有的線條部分就完成了。

階段小結
線條是一種很有表情的語言,線條的粗細、長短、曲直,都對整個造型起著關鍵的作用。因此對線的把握,尤其是扁平化風格當中,線條維持平滑感非常重要。
你在這副畫中所做出的每一個形狀,都要讓線保持這種平滑感,而不要扭曲。
為形體賦色
配色對很多人來說都是難點,因為顏色不僅對我們普通人,即使是對一些資深的設計師也好,都未必清楚色彩真正的本質。我們這篇文章不會去刨根問底,但是可以觸及一些關於色彩的探討。
之所以要平時做臨摹練習,也是為了拓寬自己對色彩的敏感性,增加自己和色彩單獨相處的機會,從而會更有利於日常工作當中對配色的駕馭。
STEP 08
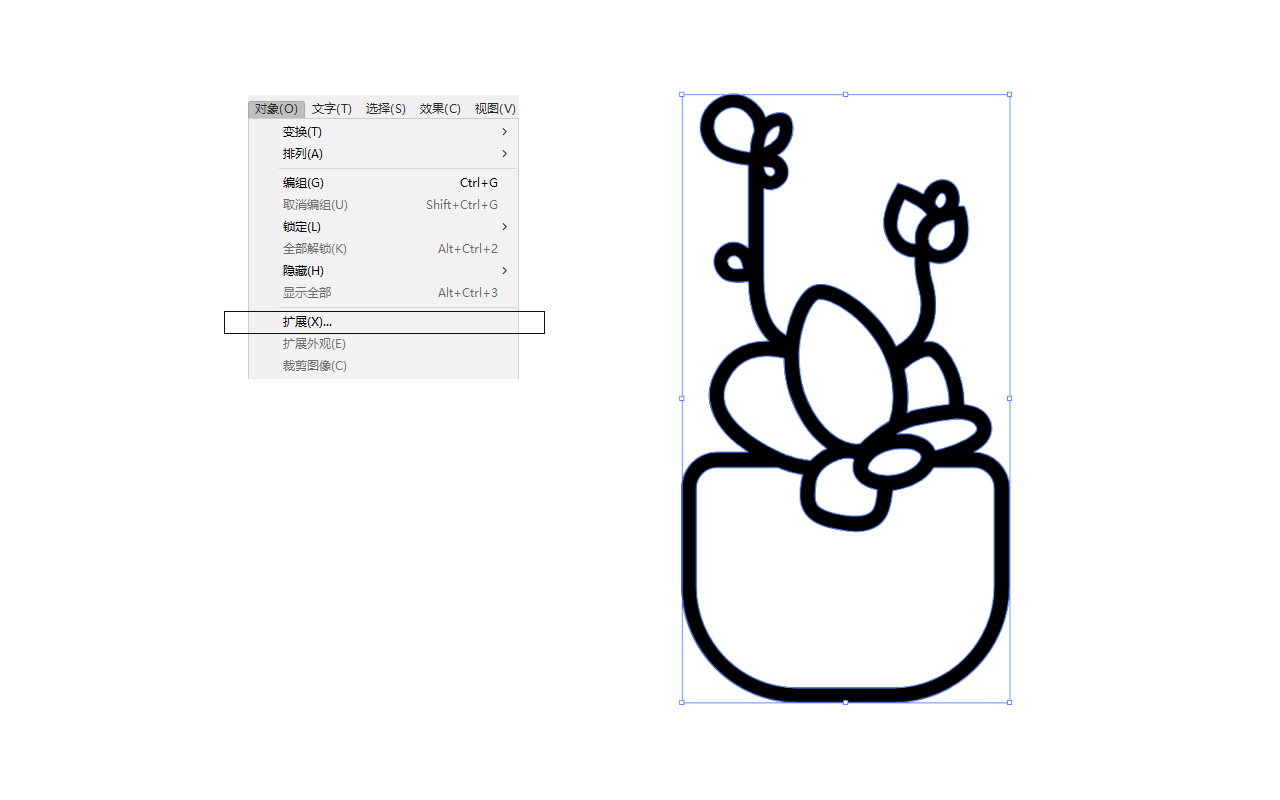
在上色之前,我習慣先將所有的線條編組然後備份放到一邊,這是為了方便日後修改。然後把其中的拷貝的線條全部進行擴展外觀,轉為形狀。轉為形狀後會更容易在AI中進行上色。

STEP 09
首先為線條上色,在這裏,線條安排成一種比較帶藍色的深黑色。由於線條要著重表現,所以線條的顏色也需要更突出一點。

STEP 10
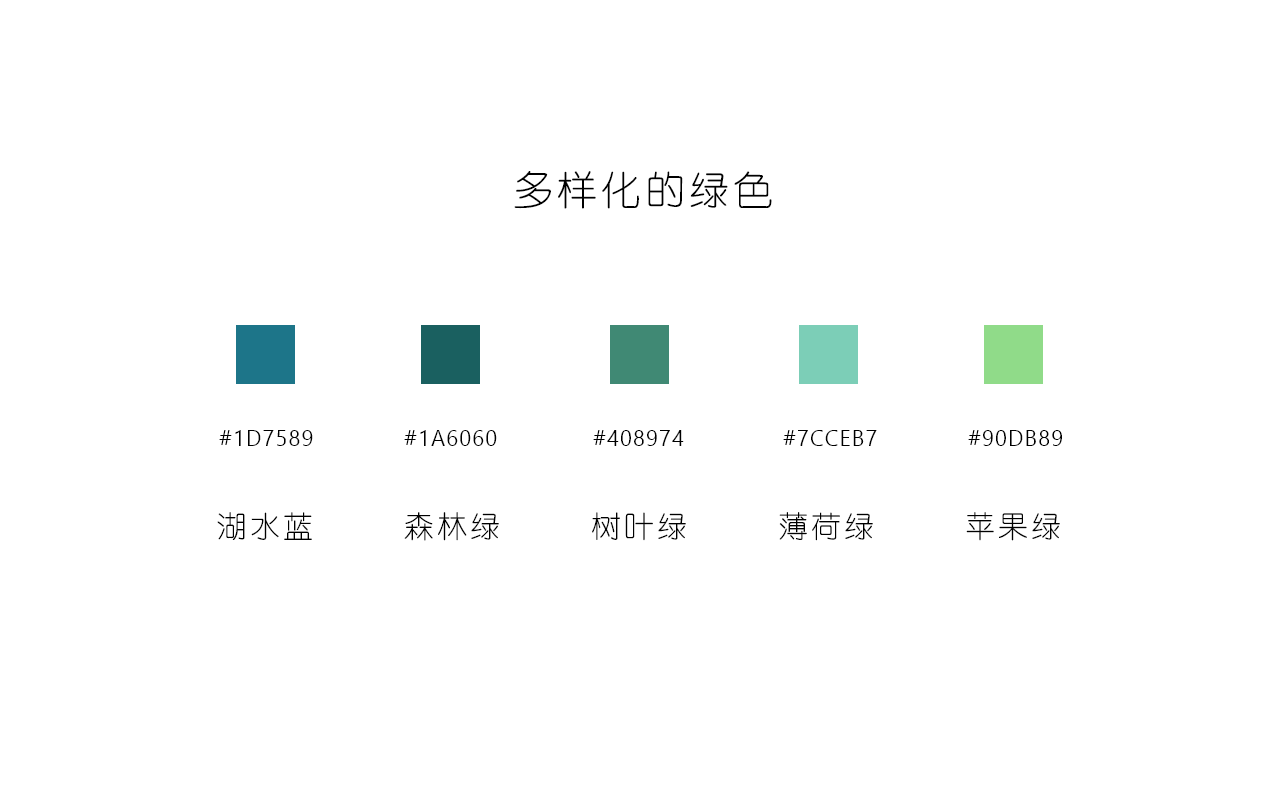
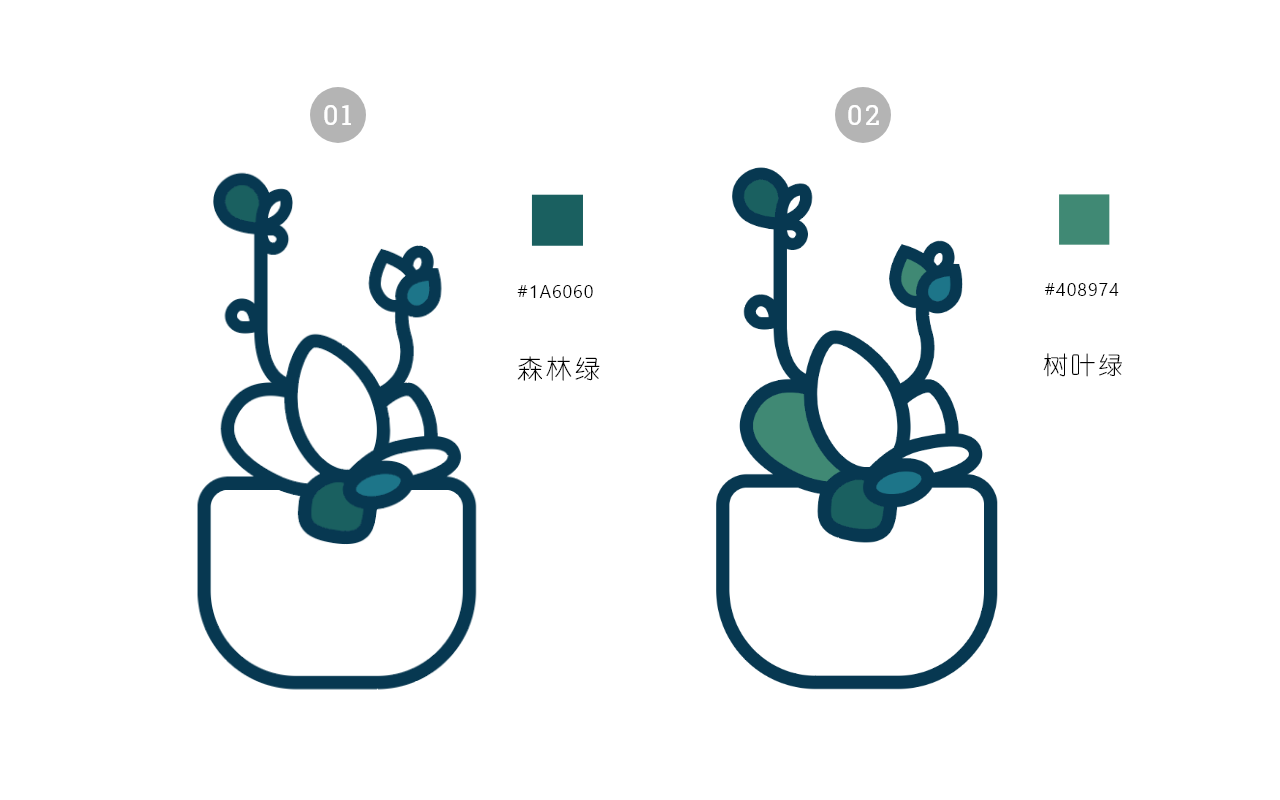
然後接下打開拾色器,選擇5種不同的綠色。為什麼要選取這麼多種類的綠?這裏我們可以普及一個小常識,大家平時在配色的時候,如果說選擇運用綠色或者紅色(也就是單一的色係時)很容易局限於某一個色值上,如果擴寬一下思路,大家可以說葉子也有很多種不同的綠色,其實真實的自然界也是由多種多樣的綠色所構成的:藍綠、淺綠、深綠、檸檬綠等等,所以我們在選擇色彩的時候,盡量也是往多樣化的色彩方向去走。這樣會讓色彩看起來更自然。
並且在選擇色彩的同時,也要注意在明度和飽和度上也要有所對比,尤其是明度的對比會為整個畫面增加更多自然光的效果。
同時我也增加了藍色的表現,這是為了強化陰影當中的冷調。讓畫面有冷暖的搭配。

STEP 11
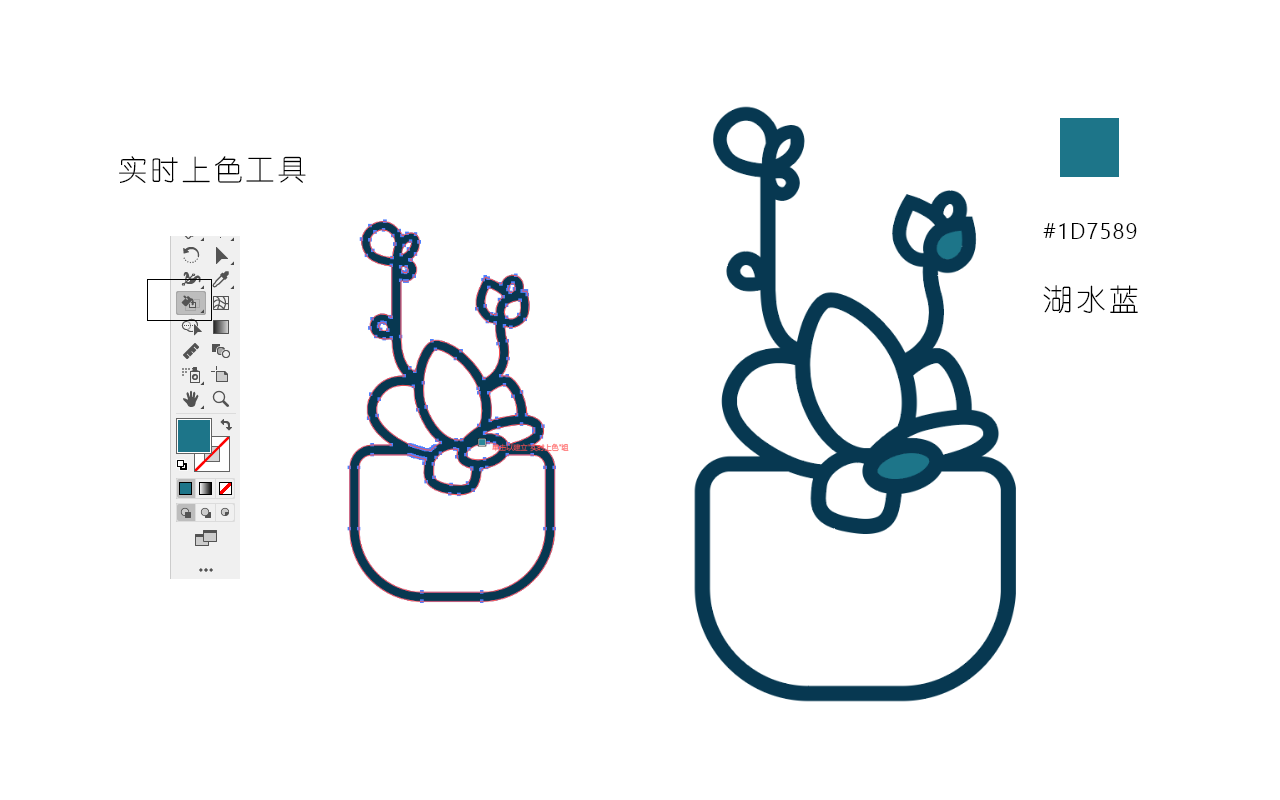
然後我們先選定“湖水藍”,然後再選定【實時上色工具】,在你認為應該運用這個色彩的位置上進行單擊,就可以實現部分的上色。

STEP 12
我們再繼續選定“森林綠”和“樹葉綠”,這是兩種不同的綠色,但是森林綠的明度略低。雖然是兩種綠色,但這是不同感覺的綠色。

STEP 13
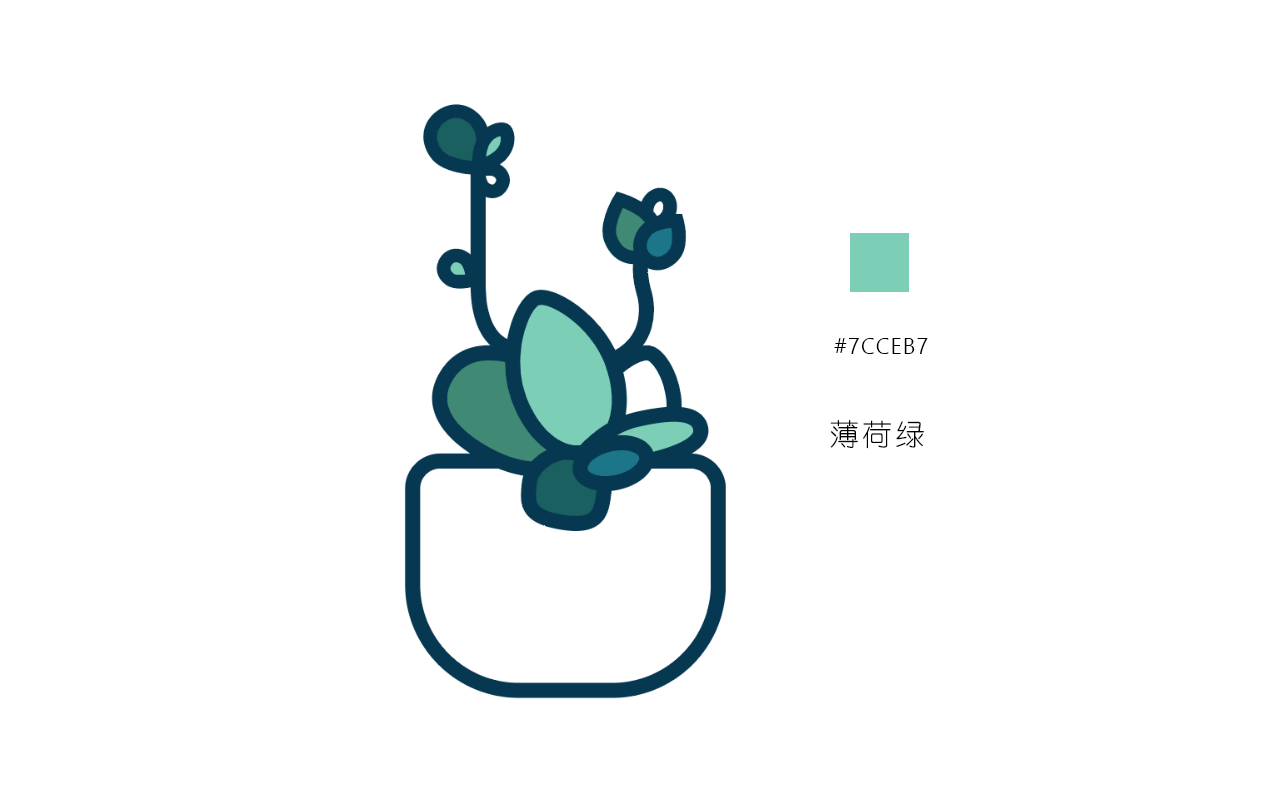
在運用“薄荷綠”的地方,其實是相對來說更“亮”一點的區域,受光更多。所以我們要尋找合適的地方進行上色。

STEP 14
最後運用的綠色是“蘋果綠”,這個綠色是受光最多的地方。這時的葉片部分的上色就完成了。

可以看到,運用不同層次的綠色,會比用同樣顏色的綠色來得更生動。
STEP 15
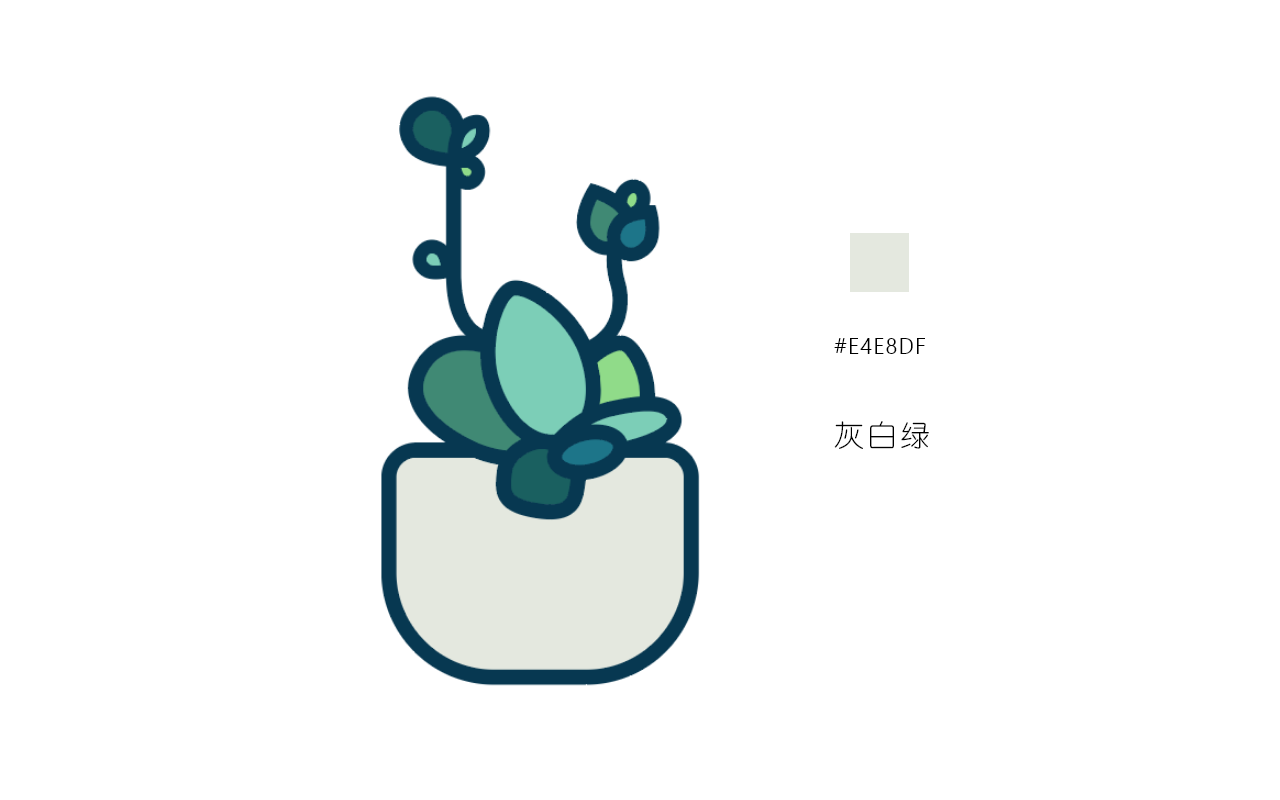
將花盆也填充一種灰色,這種灰色會略偏向綠色。

光影造型
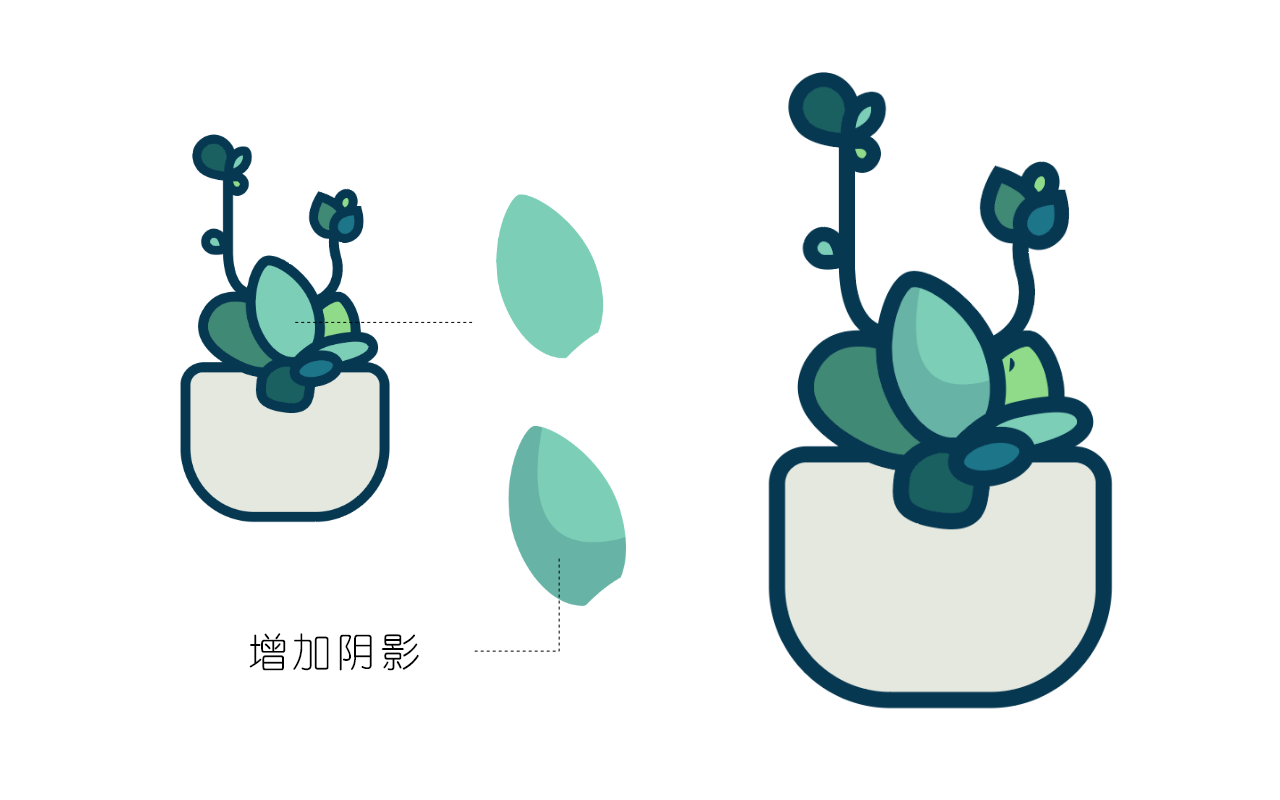
繼續為畫面增加光影表現,在這裏,其實最重要是增加陰影。陰影的表現其實可以比較隨意,確定好光源點,通過之前色彩的深淺分布,可以判斷我們畫面中光源點出現在右上方。因此,陰影也都可以跟隨這個虛擬的光源出發來安排。
STEP 16
把剛剛做好的整個對象進行“擴展”(運用了實時上色工具後,需要擴展才能進一步取出某一個形狀,留作下一步之用),擴展完成後再取消編組。這時我們就能單獨拿出非線條以外填色部分的形狀,然後在這些形狀上增加陰影。
陰影的顏色選擇和線條的深藍色同色,把透明度降低至18%。陰影的形狀依然是我們關注的重點,需要從整體來觀察整體的美感度和協調程度。

STEP 17
然後把全部的陰影都畫出來,包括花盆部分的陰影。

陰影的設置跟隨一定的光影原理,但是也不用完全再現現實物理條件的光照。主要還是要照顧到最終整體的視覺效果。
STEP 18
增加高亮的部分,運用白色的小圓點,添加到受光比較多的位置。同樣需要適當降低每個小反光點的透明度。

點睛之筆
大家可以發現在整個畫面中,我們隻是運用藍綠色係,畫面的色彩是偏冷的。如果想要畫面的效果更飽滿,更具有張力,就需要增加暖色。
在多肉這個主體當中,我們可以運用葉片的尖端位置增加和綠色剛好處於對比色的紅色,然後運用漸變的效果做出紅綠對比,增加對比就增加了戲劇感,從而也就讓畫面顯得更具有感染力了。
此外需要注意的是,我們的畫面焦點部分才需要這樣的戲劇衝突,因為焦點不可太多,所以不用每個葉片都這樣操作。
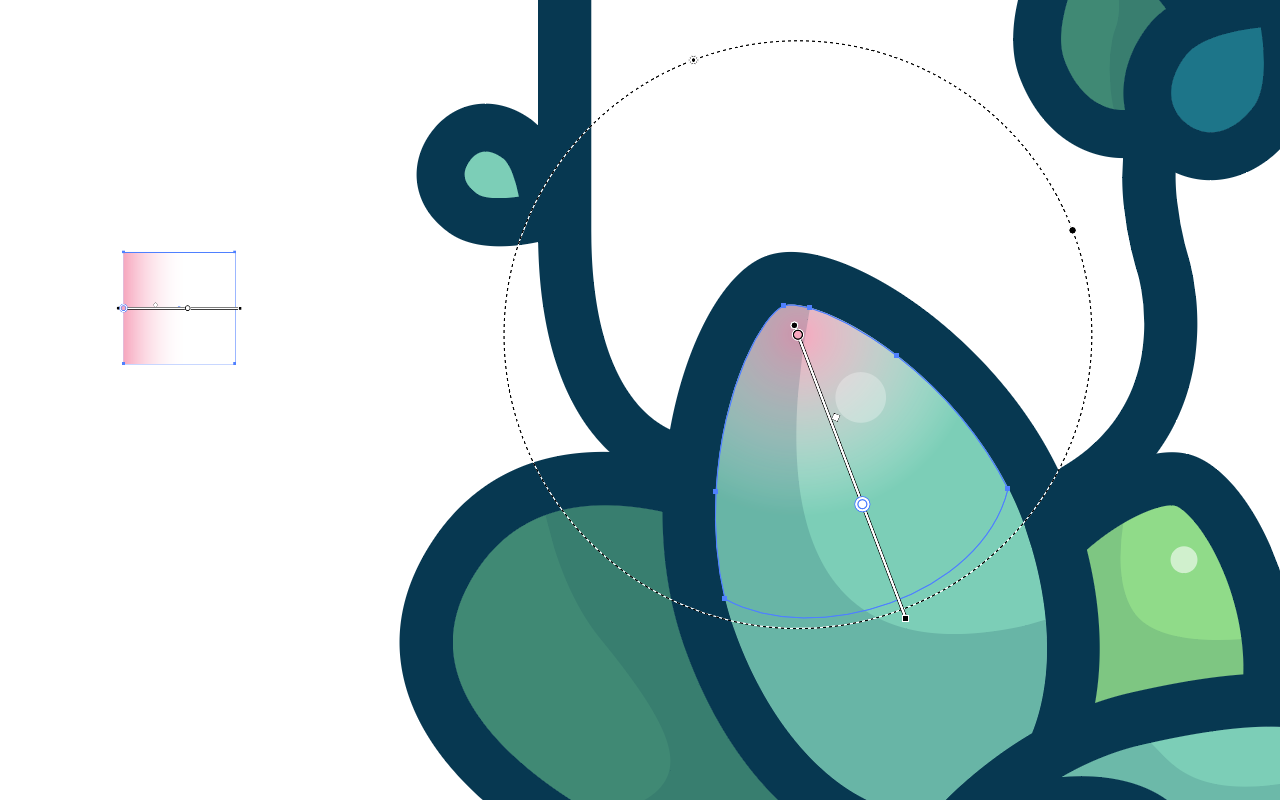
STEP 19
先安排好這個漸變色的色板:從粉紅色到白色的過渡,白色一端的透明度降低為0。然後繪製出一個新的形狀,這個形狀剛好覆蓋過我們的葉片尖端,然後把漸變色運用在此。

STEP 20
在運用“薄荷綠”的兩個葉片上增加這樣的粉紅色漸變。

這樣的冷暖互動就能把畫面的靈動感拉高一個層次,這也為大家提供一個配色思路:當全部為冷色的畫面中增加暖色,或者暖色中增加冷色對比,都能讓對比發生一定的戲劇效果。
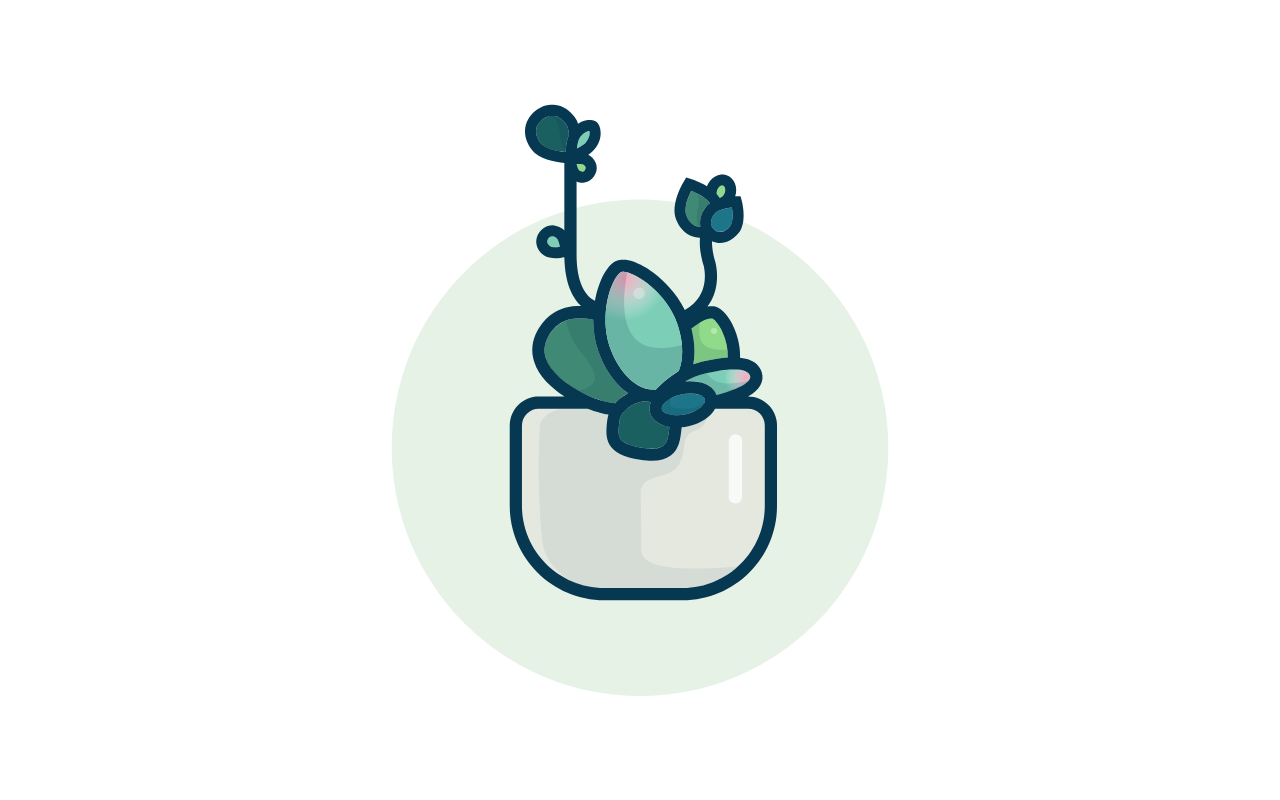
最終效果
最後,讓我們為整體的插畫增加一個背景,END!

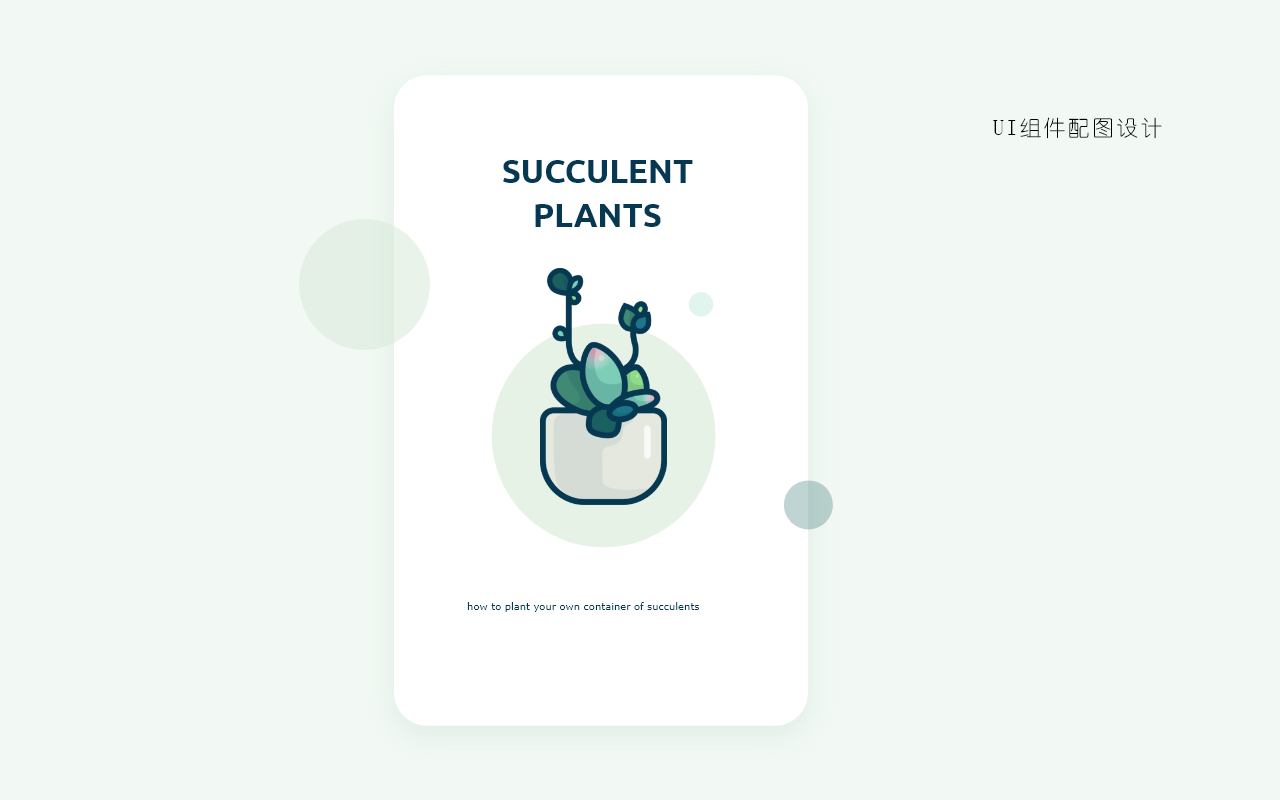
插畫應用
一個插畫畫出來了以後,可以靈活運用到平面設計當中的多個地方,例如在UI設計中,我們可以把它作為Banner,或者介紹配圖。除此而外,還能作為圖標、LOGO設計而使用。


後記:學習插畫的時候我們在學什麼
當我們在學習插畫的時候,真的是在學怎麼畫一盆植物嗎?這是我最想問的問題。回到我最愛講的印象派,大概在中學時代第一次見到莫奈的印象日出,立刻就動手模仿了好幾幅。當時還不知道這叫印象派,但是直覺告訴我,這種表現形式是誠意十足的。
後來看了很多印象派的資料,最讓我著迷的就是他們對“光”的敬畏和喜愛,大家都應該知道光線造就了顏色,所以,色彩就是光的語言。我講過好幾次關於色彩的課,也自己深挖過一些色彩理論,色彩構成,總的來說,我覺得沒有用眼睛去看,自己動手去畫,理論都是很蒼白的。
所以,對於開頭問題的答案就是:我們其實就是在學習色彩,學習構圖。而這都是平面視覺的核心,甚至不能說是核心,而是形與色本身就是平面視覺。有小夥伴困惑配色怎麼破的時候,其實根本沒有捷徑,倒是有很多偽裝成捷徑的彎路,初學者選擇彎路也沒關係,隻是時間會耗得更長而已。唯一的捷徑大概就是多畫、多觀察,手上練習,心裏總結規律。心、手、腦並用,效果就自然來了。話不多說,找個空閑時間練起來。
原文鏈接:ifeiwu
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

無需手繪! AI矢量扁平幾何Illustrator教程2023-02-23

illustrator版式教程: 神奇的Illustrator教程2023-02-14

沒靈感? 用illustrator做這幾Illustrator教程2023-02-14

如何設計港風字體?AdobIllustrator教程2022-12-18