1.創建背景
今天給大家帶來一個有些老的教程,但是練習技法什麼的還是不會老哈!
步驟1
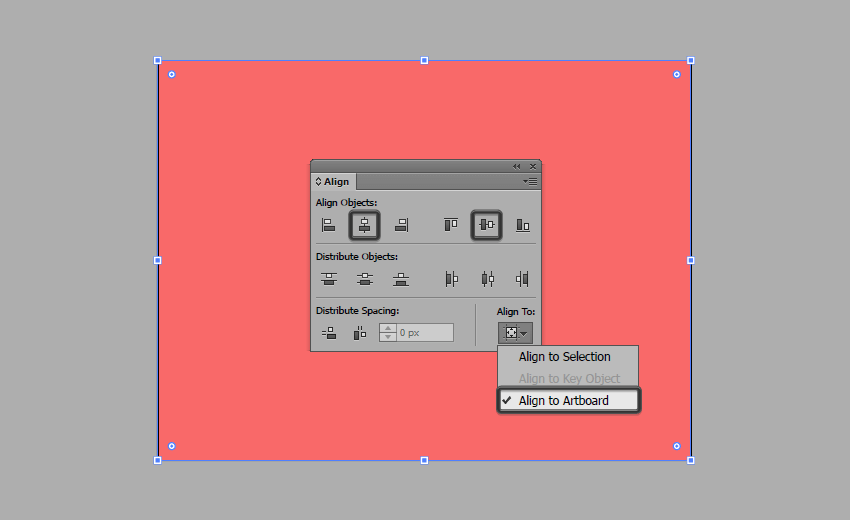
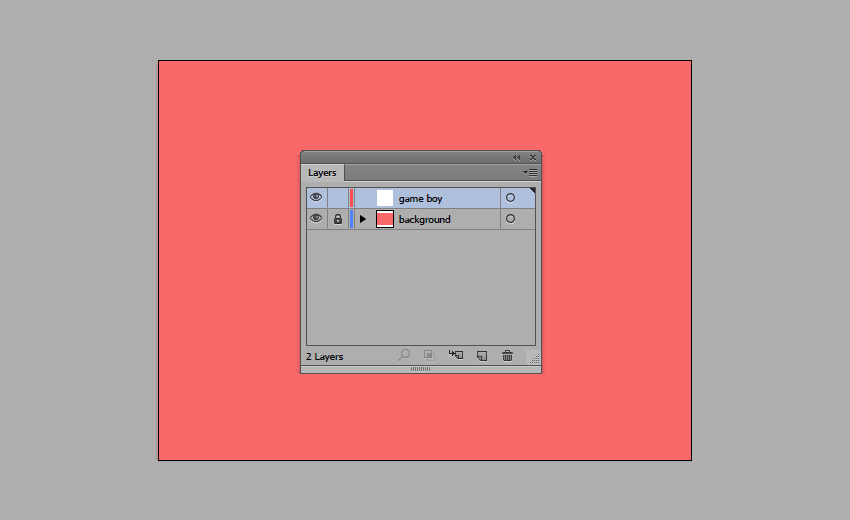
我們可以創立兩個文件圖層,一個叫背景,一個叫遊戲機,然後我們確保位於正確的圖層上,然後使用矩形工具 (M) 創建一個800 x 600px的形狀,我們將使用#F96969進行著色,然後使用”對齊”面板的”水平和垂直對齊中心”來對齊畫板的中心位置。

步驟2
完成後,鎖定當前圖層,然後我們到下一個繼續圖層繪製,這個時候我們就將開始繪製我們的遊戲機了。

2.創建遊戲的正面底部
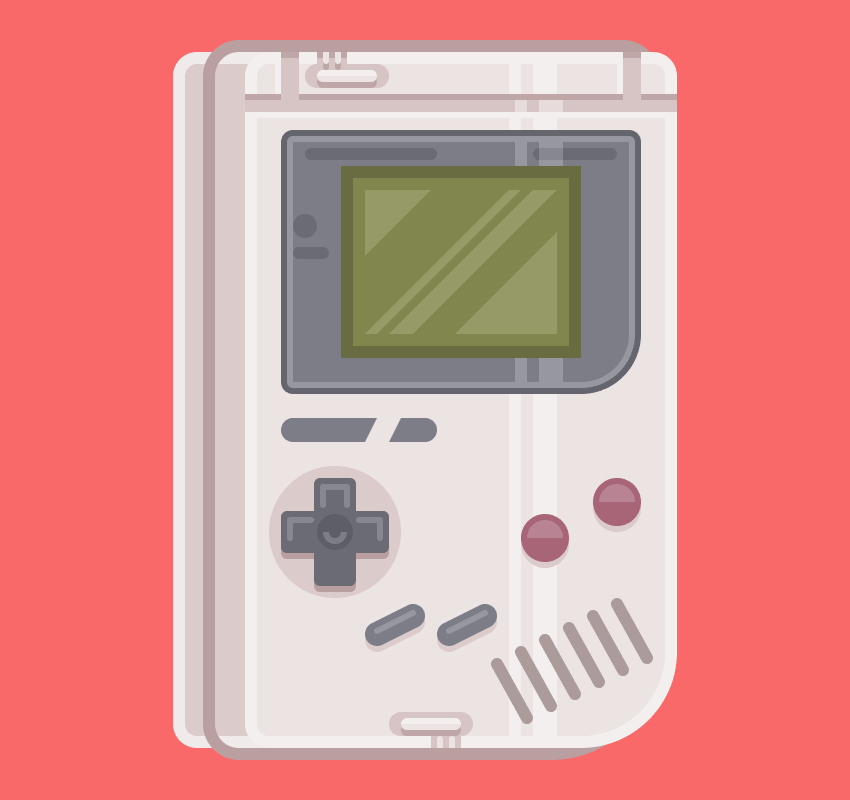
有了背景,我們現在可以專注於我們的小遊戲機了,我們將使用Illustrator 的一些基本形狀創建該遊戲機。我們將首先繪製設備的正面部分,完成後將會繪製側面的厚度部分。
步驟1
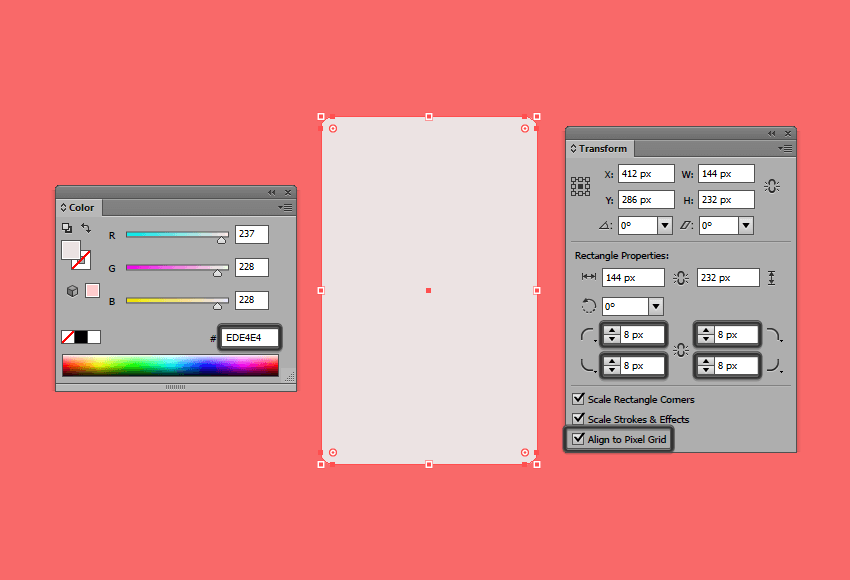
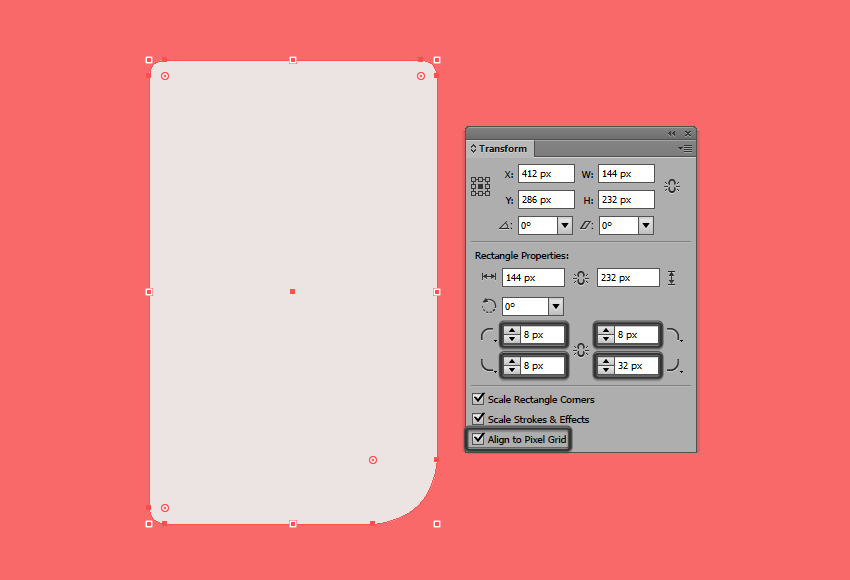
開始繪製設備的主體,創建一個144 x 232px 矩形的圓角為 8px,我們將使用#EDE4E4來著色。

步驟2
使用直接選擇工具 (A),選擇形狀的右下角,並通過在變換面板的矩形屬性將其半徑設置為 32 px 來調整其圓度。

步驟3
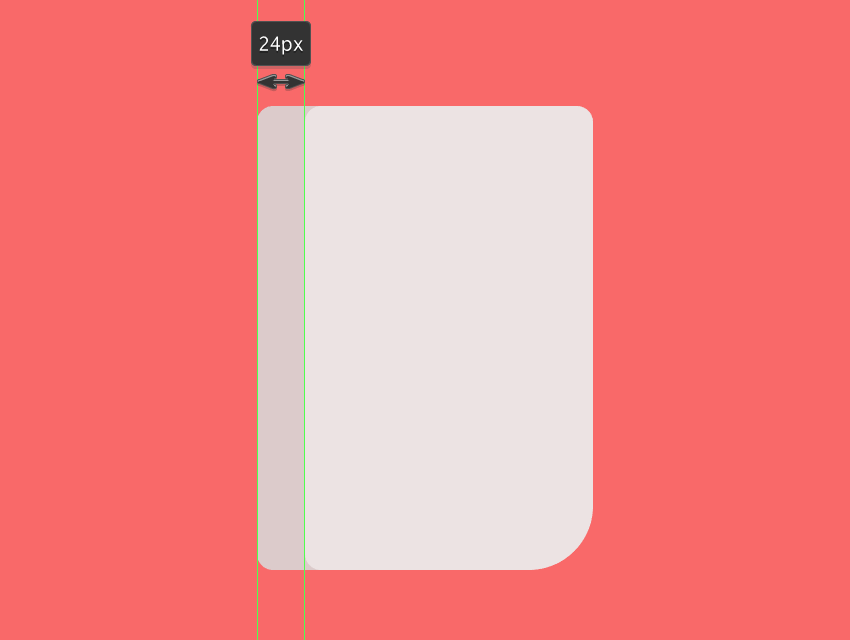
創建遊戲機的側面部分,選中我們現在繪製好的形狀的副本(ctrl-C + ctrl-B),並將其向左移動 24 px,確保將其顏色更改為較暗一些的顏色(#DDCCCC)。

步驟4
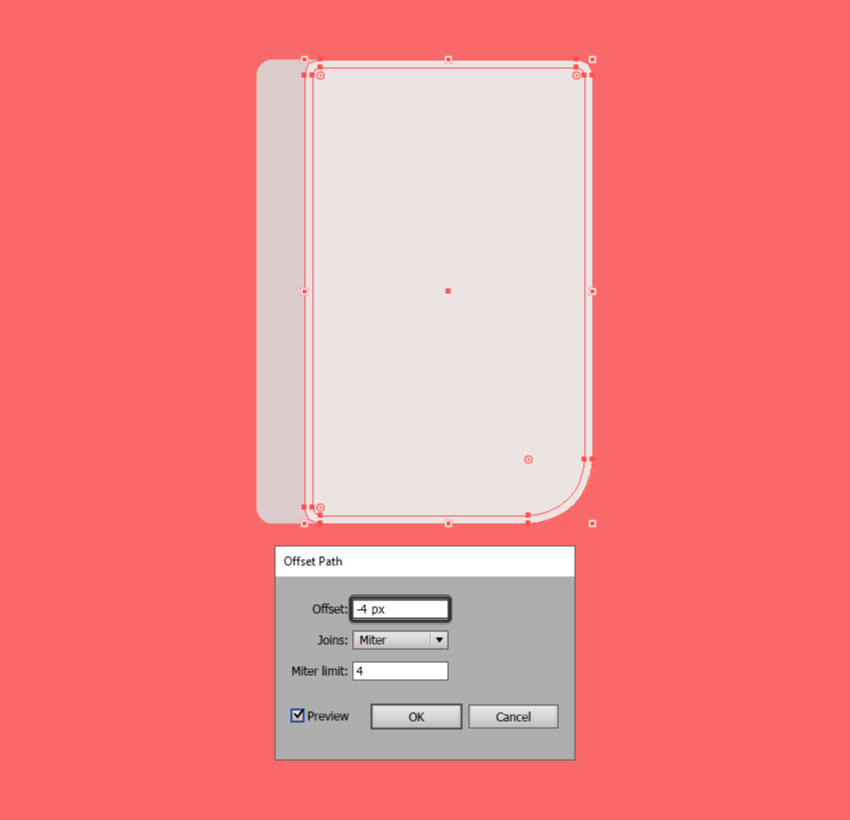
創建一個遊戲機主形狀的副本 (Ctrl-C), 並將其粘貼到原位 (Ctrl-F),然後通過進入對象 > 路徑 >偏移路徑,並將偏移的值設置為-4px。

步驟5
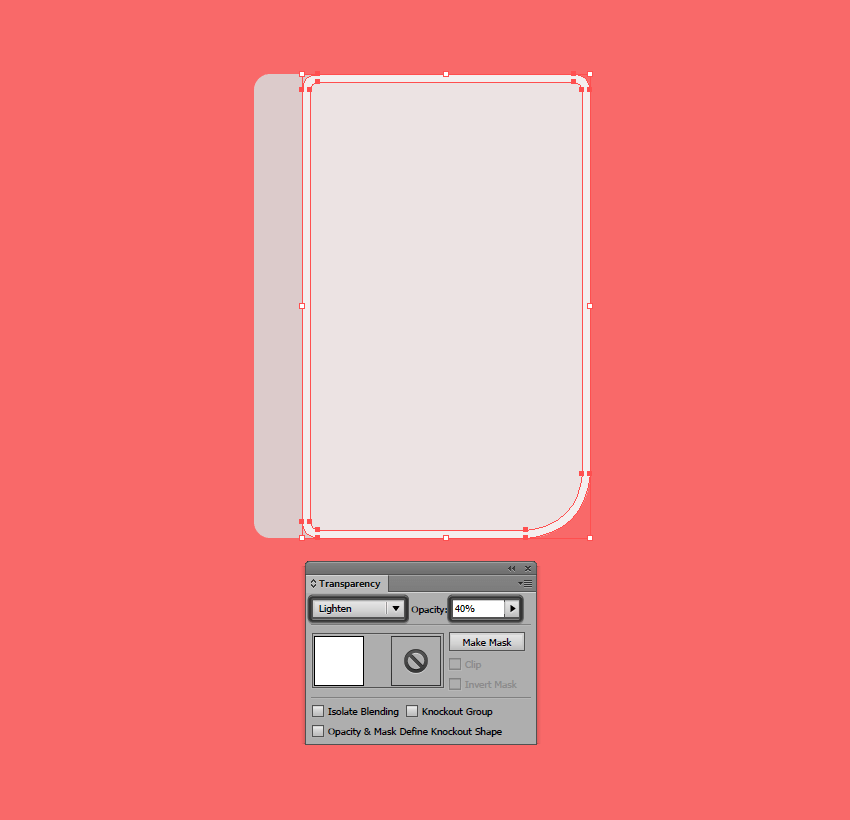
我們將使用此偏移來創建外部的高光,通過選擇它的副本,然後使用路徑查找器的減去頂層形狀模式來切掉不要的部分。然後,選擇生成的形狀並將其顏色更改為白色(#FFFFFF),將其混合模式設置為”變亮”,並將其不透明度降低到 40%。

步驟6
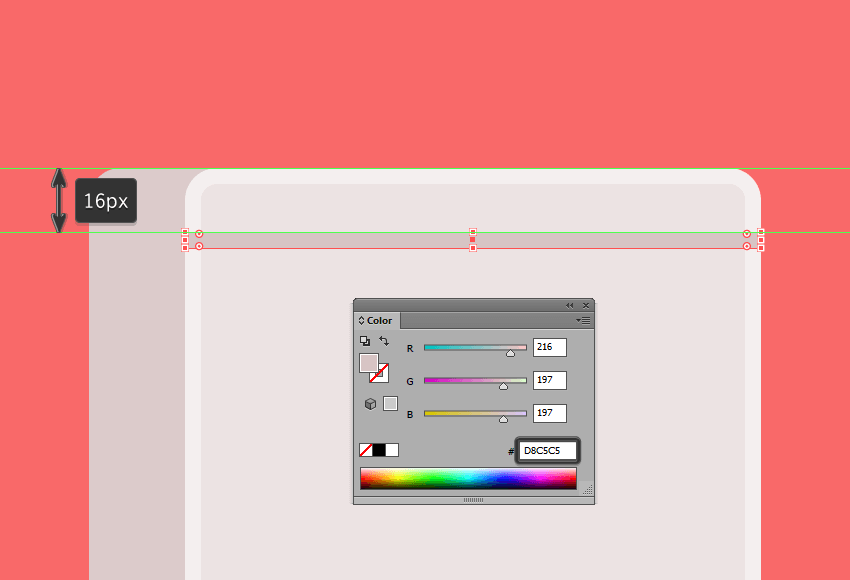
此時,最好使用 Ctrl-G 鍵盤快捷鍵把做好的元素打組,從而將遊戲機的正面與其側面部分分開。這樣,我們隻需雙擊分組對象就可以進入隔離模式,然後就可以向其添加新的東西。使用矩形工具 (M), 創建一個 144 x 4 px 水平分隔線 (#D8C5C5), 我們將會設置一個距離遊戲機的頂部16px的間隙.

步驟7
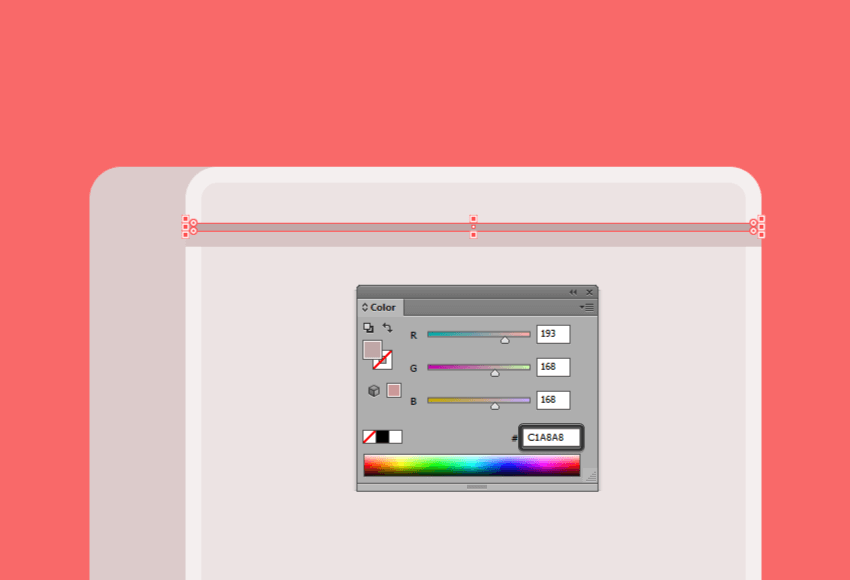
在它上方添加另一個更暗的144 x 2 px 矩形(#C1A8A8),當添加完第二條水平分隔線後,選擇它和較粗的線,並使用 Ctrl-G 鍵盤快捷鍵將它們組合在一起。

步驟8
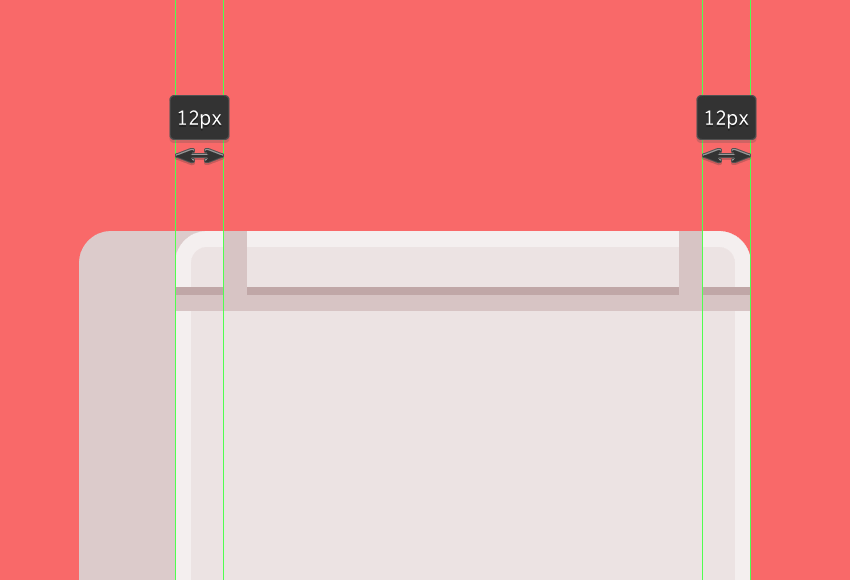
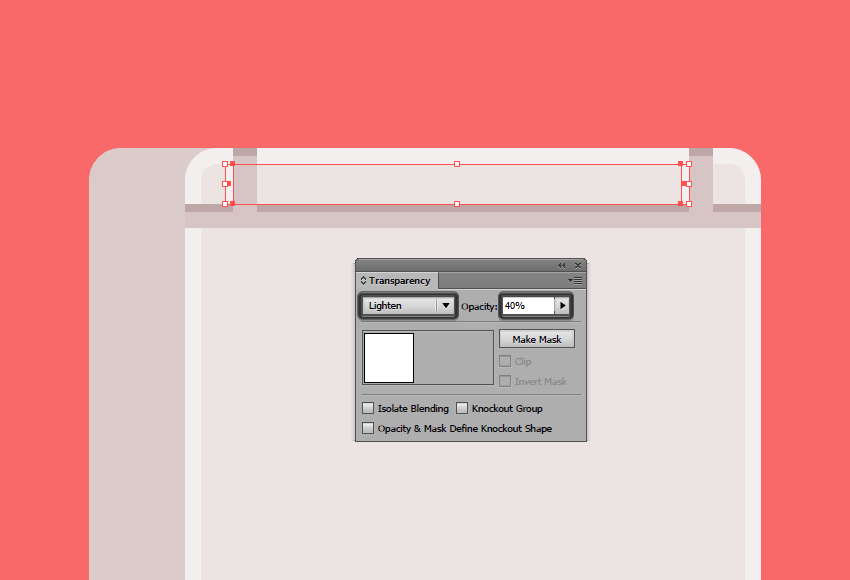
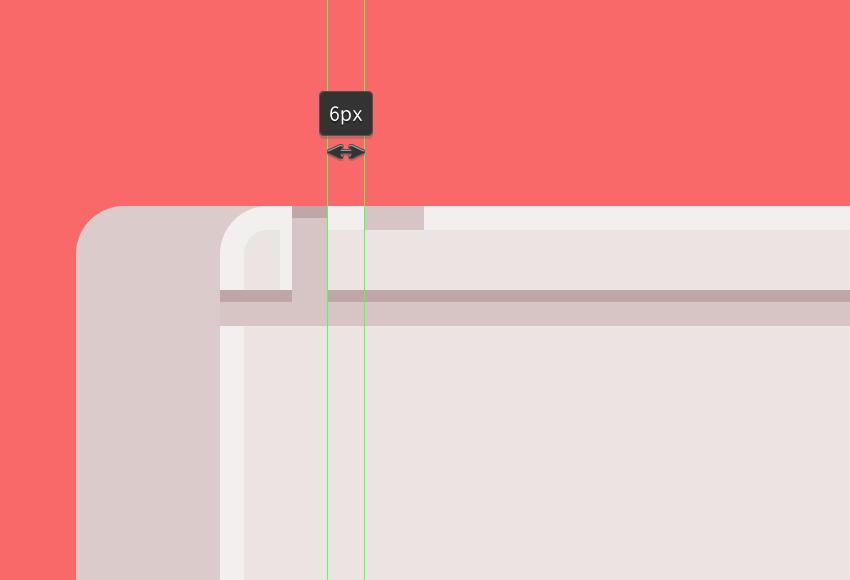
接下來,我們將在我們剛才創建的兩條水平分隔線上添加兩個 6 x16px 的矩形 (#D8C5C5),將每個矩形放置在正面邊緣距離中心12 px的地方。

步驟9
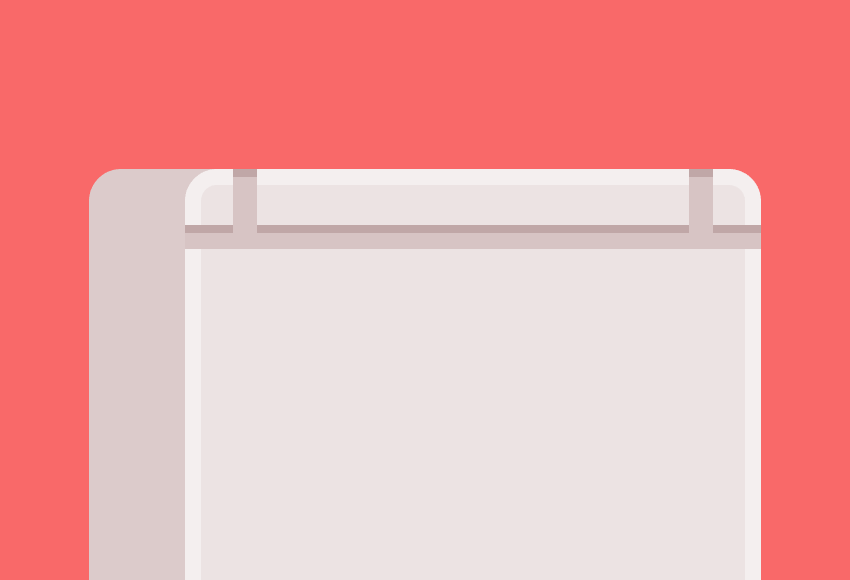
將剛才繪製的矩形放在其頂部,然後將它們 (Ctrl-G) 打組,這樣就不會因意外而讓他們錯位。

步驟10
使用矩形工具 (M), 再創建兩個 2 x 10 px 形狀,我們將使用白色(#FFFFFF)著色,然後定位到每個垂直分隔器的左側,確保將其混合模式調整為”變亮”,並將其不透明度降低到 40%。

步驟11
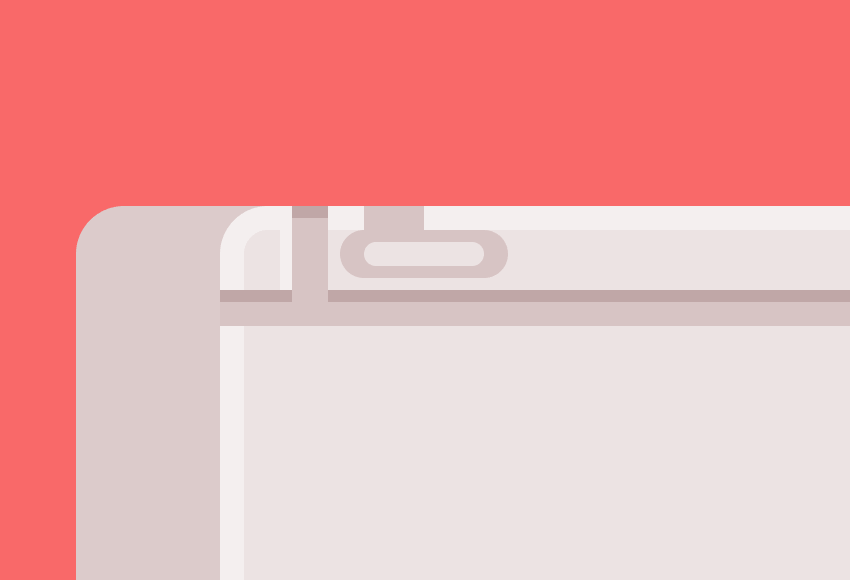
接下來,我們將開始繪製關閉/打開開關,創建一個10 x 4px 矩形 (#D8C5C5),將其對齊正面的頂部部分,並將其定位到第一個垂直分隔器的右側。

步驟12
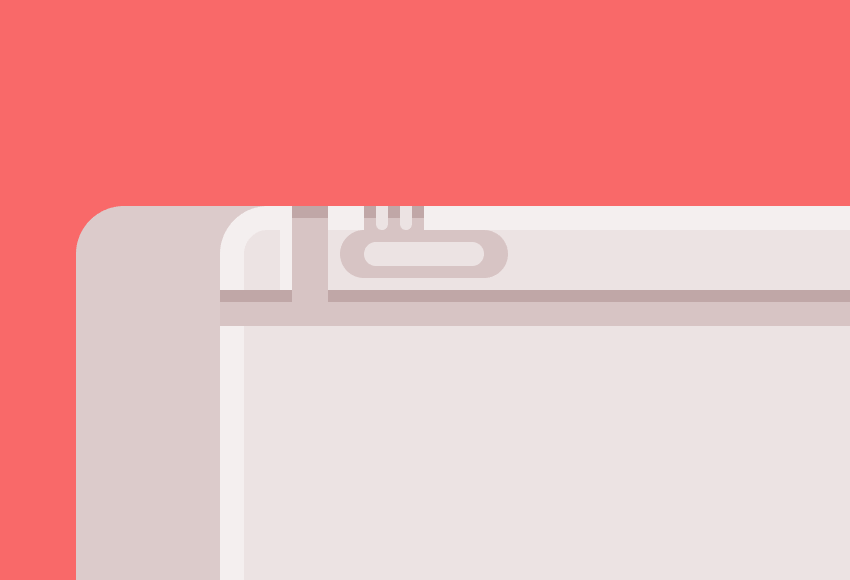
使用圓角矩形工具,創建具有4px 圓角的28 x 8px的形狀(#D8C5C5),然後添加一個較小的20 x 4px圓角矩形(#EDE4E4),其頂部圓角半徑為2px。

步驟13
創建兩個2 x 4px的矩形 (#EDE4E4),然進行圓角處理,然後放到圖片中對應的位置。

步驟14
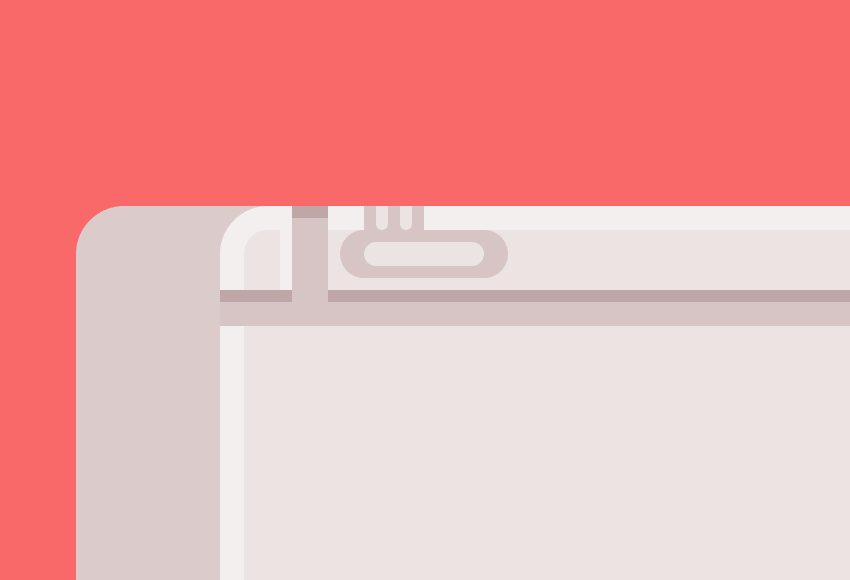
使用三個2 x 2px的矩形(#C1A8A8)作為陰影,從而賦予此部分更多立體感。

步驟15
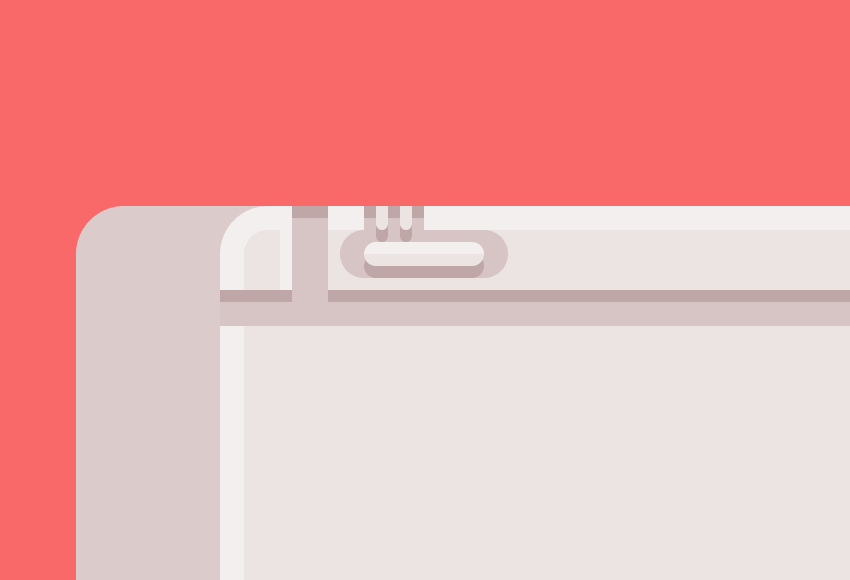
通過添加一些細節(如垂直線下方的陰影)來完成開關,重複使用我們已有的形狀,通過將其顏色設置為#C1A8A8來調整它們。添加陰影後,不要忘記將細微的高光繪製到開關的按鈕上半部分,使用白色(#FFFFFF),為混合模式提供”變亮”,為”不透明度”設置為 40%。

步驟16
在較寬的水平分隔線下方添加一個 136 x 2px (#FFFFFF) 矩形,通過將混合模式設置為”變亮”並將其不透明度降低到 40%,我們將其作為高光。到現在,我們幾乎完成了遊戲機的上半部分,這意味著我們現在可以專注於創建顯示器了,這是所有的樂趣發生的地方。

步驟17
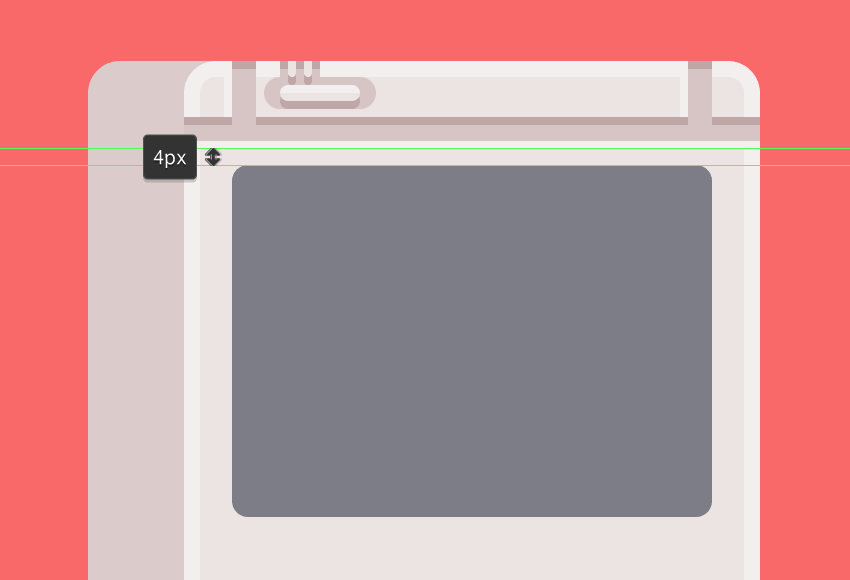
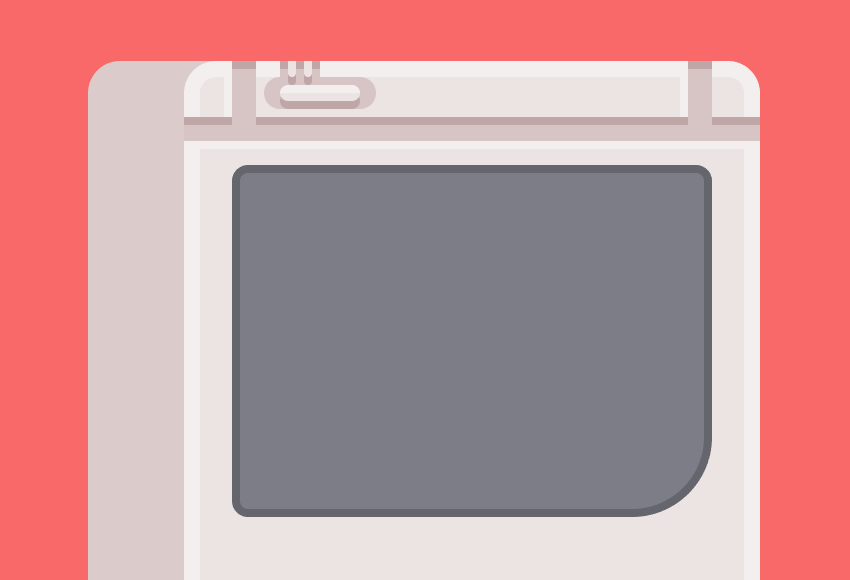
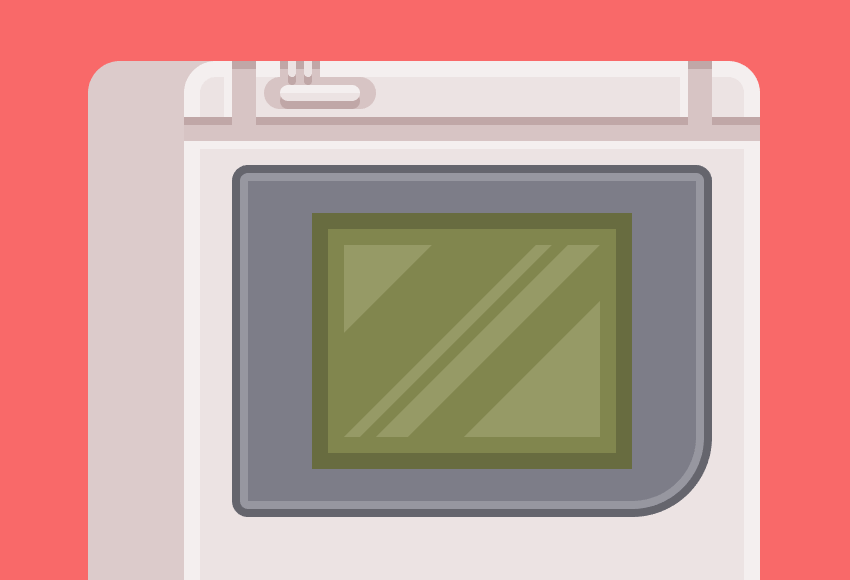
選擇圓角矩形工具,創建一個 88 x 120px 的形狀,具有 4 px 的圓角半徑,我們將使用#7E7E89進行著色,然後將其定位在水平高光下方具有4 px 的距離的位置。

步驟18
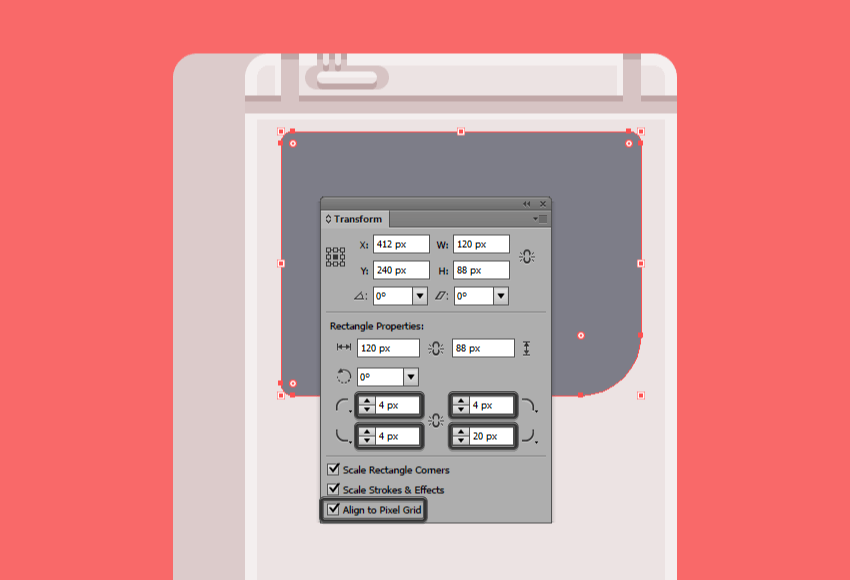
顯示屏就位後,我們必須稍微調整一下,將其右下角半徑設置為 20 px,而不是用默認的4px。

步驟19
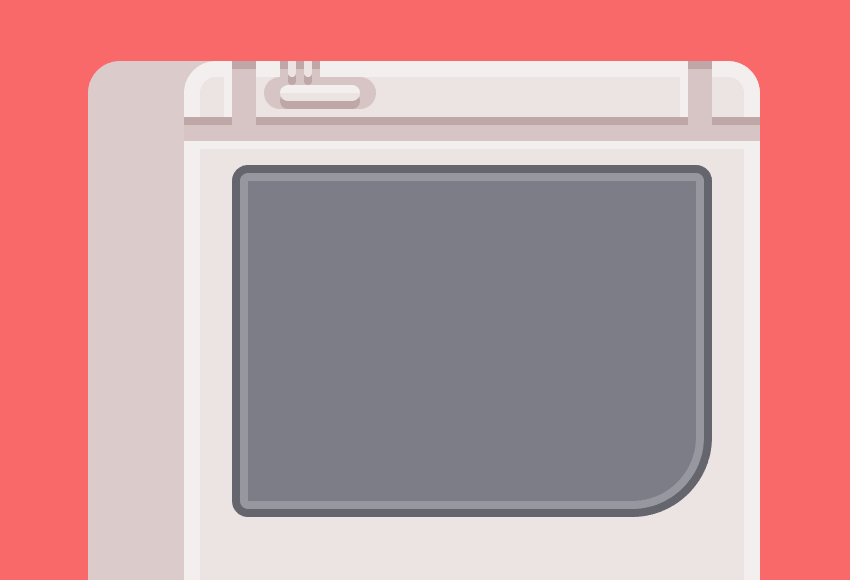
使用前面創建正面的方法創建顯示器的厚度感,然後選擇形狀並將其顏色更改為黑色#000000,將其不透明度降低到 20%。

步驟20
在使用類似的過程,添加一個2 px寬的內部高光,使用白色(#FFFFFF),為混合模式為”變亮”,不透明度為 20%。

步驟21
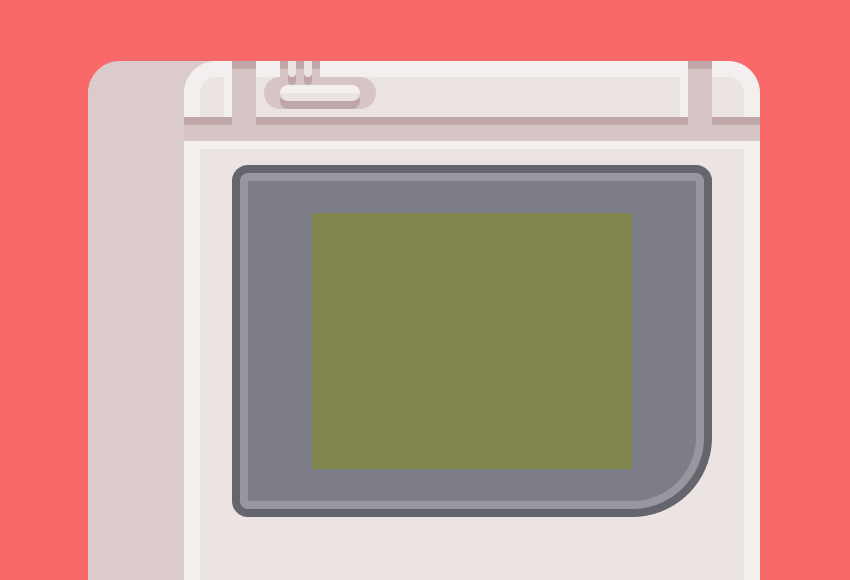
在矩形工具 (M) 的幫助下,創建一個 80 x 64px 的形狀,我們將使用#82874D進行著色,因為它將充當顯示器的活動區域,並將其放置在灰色圖形上,確保將其與其中心對齊。

步驟22
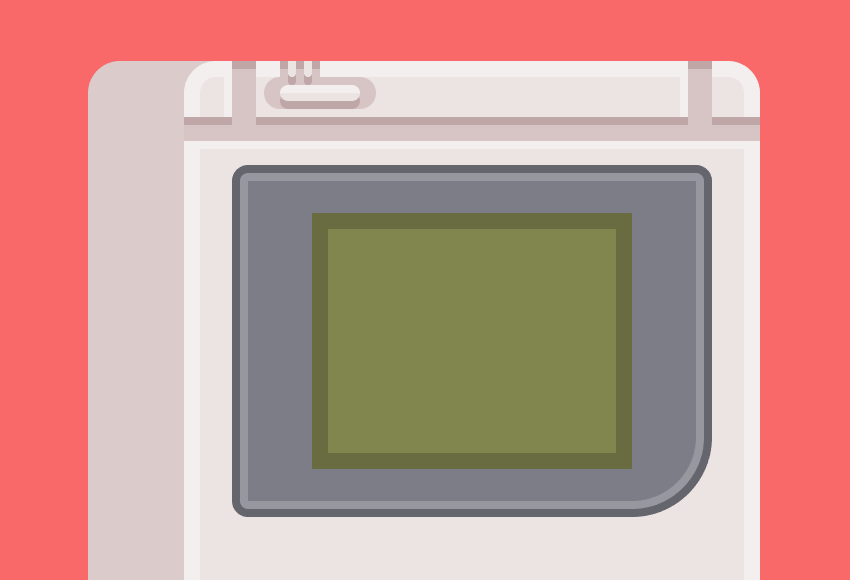
通過使用偏移路徑工具繪製4 px 厚的內陰影(顏色:黑色)為屏幕提供一些厚度感然後不透明度設置為20%。

步驟23
添加陰影後,選擇筆工具 (P) 並跟隨幾個對角線繪製高光,使用白色(#FFFFFF)作為填充顏色,將混合模式設置為柔光,並將不透明度降至40%。

步驟24
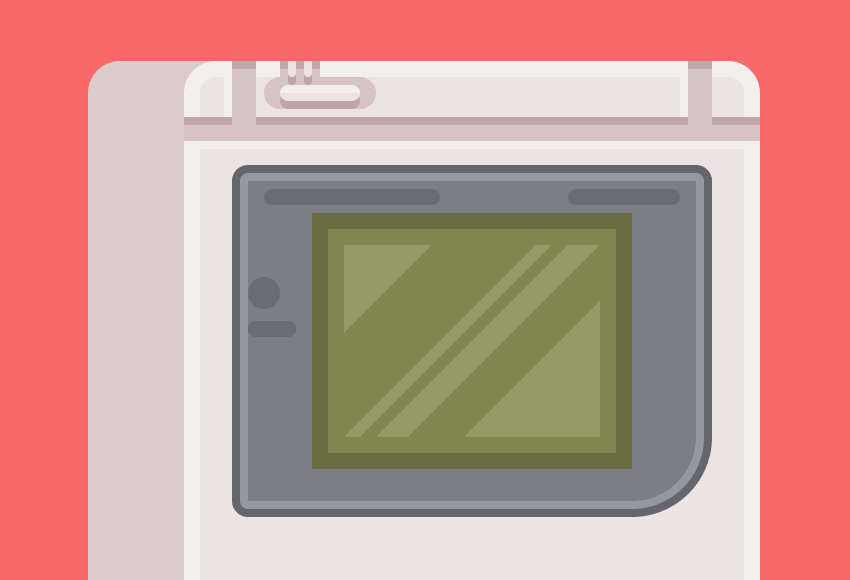
此時,屏幕已接近完成。我們現在需要做的是添加一些小點綴在遊戲機上面,然而你可以使用#6B6B75來著色。

步驟25
通過添加兩對白色垂直矩形來作為高光,將其混合模式改為:變亮; 不透明度:20%,然後選擇其所有組合元素,並使用 Ctrl-G 鍵盤快捷鍵將它們打組在一起。

步驟26
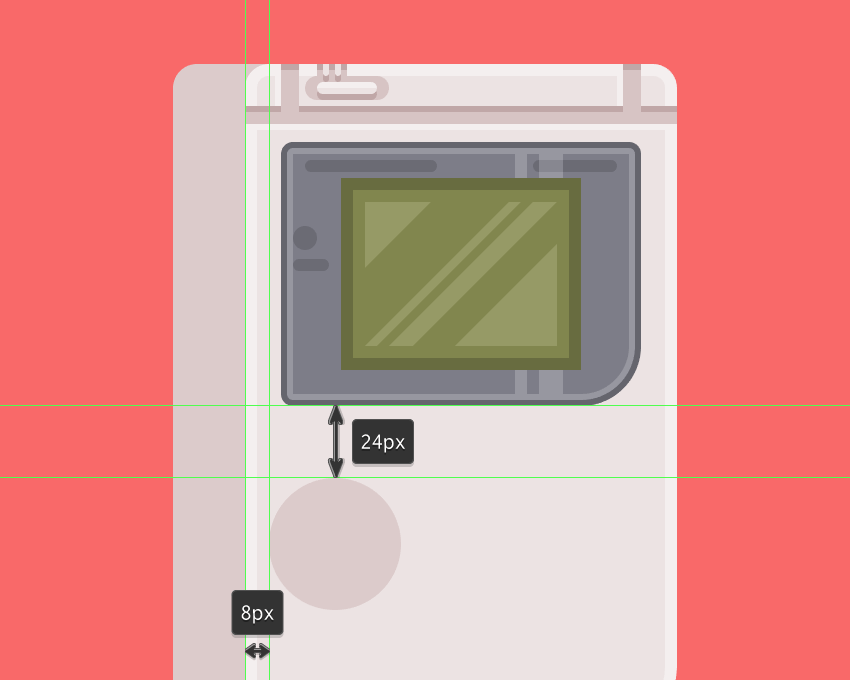
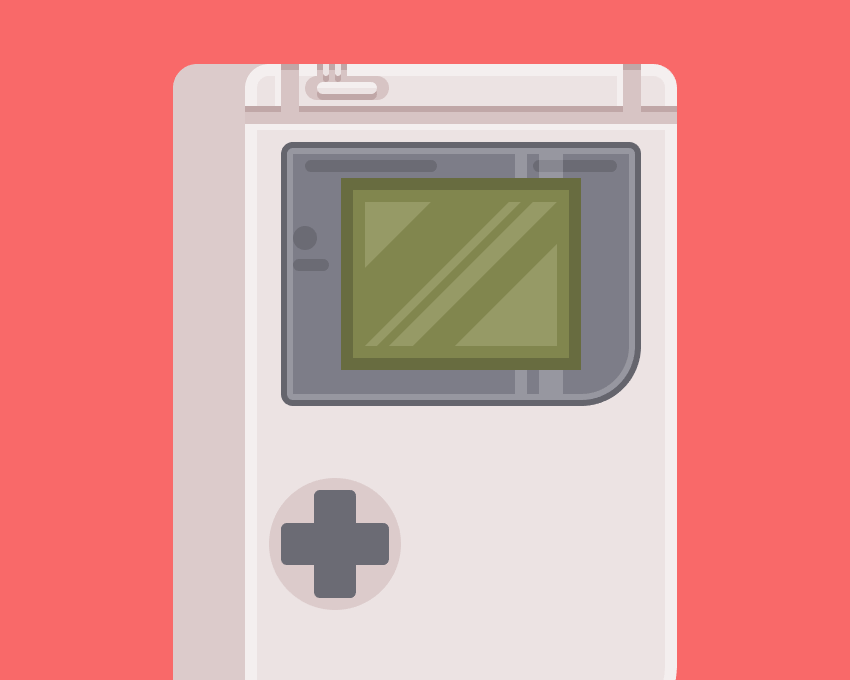
使用橢圓工具 (L) 創建一個 44 x 44 px 的圓圈 (#DDCCCC),他將距離屏幕底部大約 24 px。

步驟27
創建一個垂直的14 x 36 px 圓角矩形 (#6B6B75),其圓角半徑為2px ,我們將添加副本並旋轉他,確保將它們居中到基礎圓的中心。

步驟28
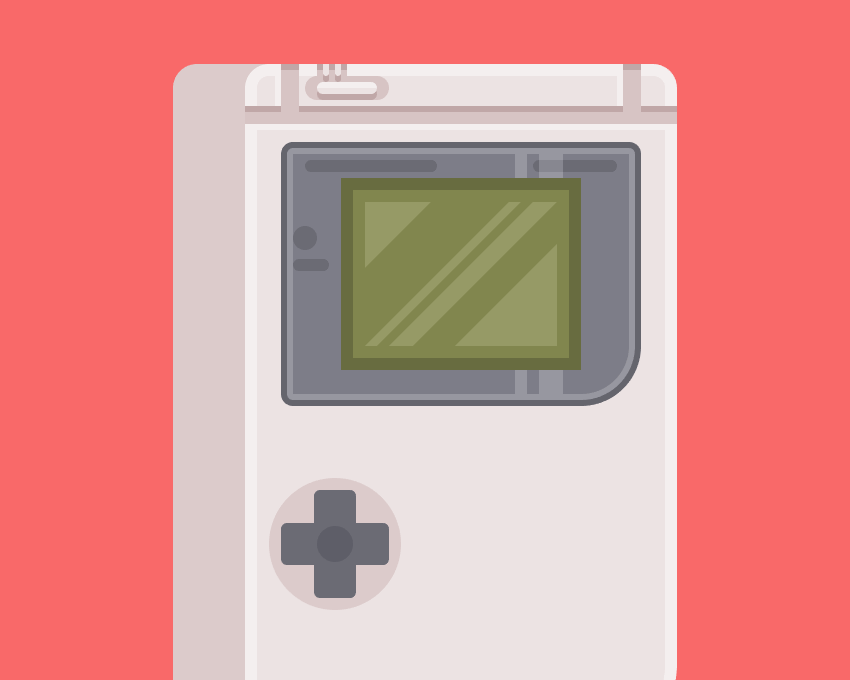
通過添加一個 12 x 12px 的圓圈(#5E5E68),為按鈕提供一些厚度感。我們將圓放置在中心位置。

步驟29
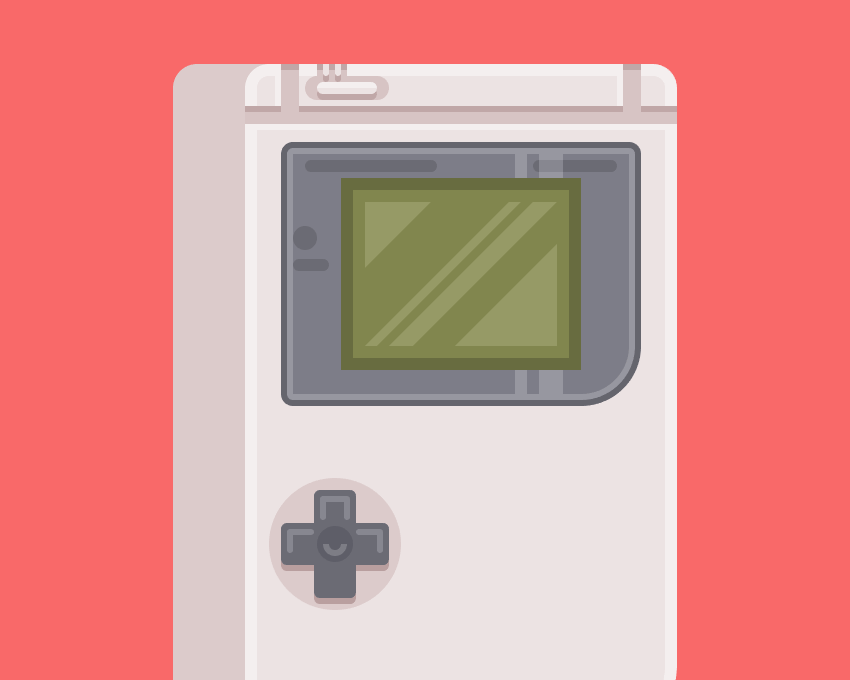
通過添加幾個白色矩形來作為高光,然後混合模式:變亮,不透明度: 20%,和陰影(顏色:#BAA0A0),然後將它們組合在一起(Ctrl-G)。

步驟30
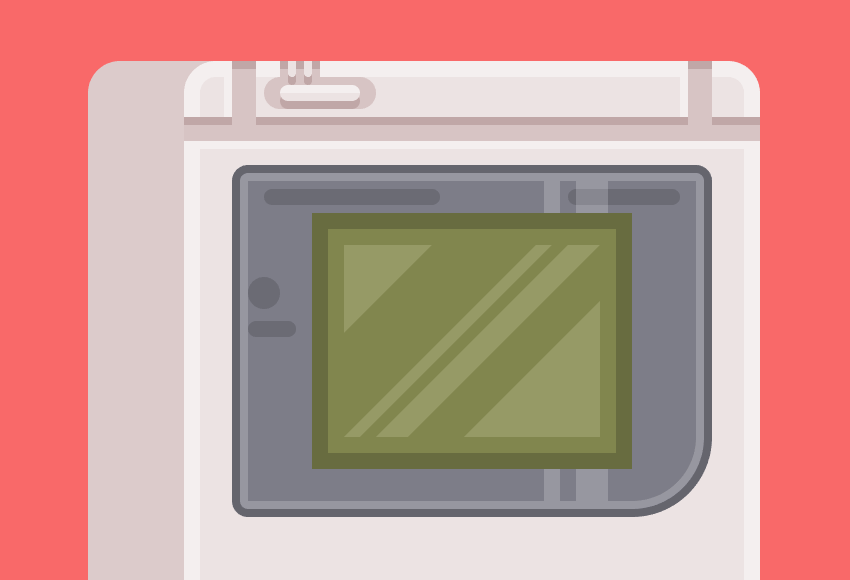
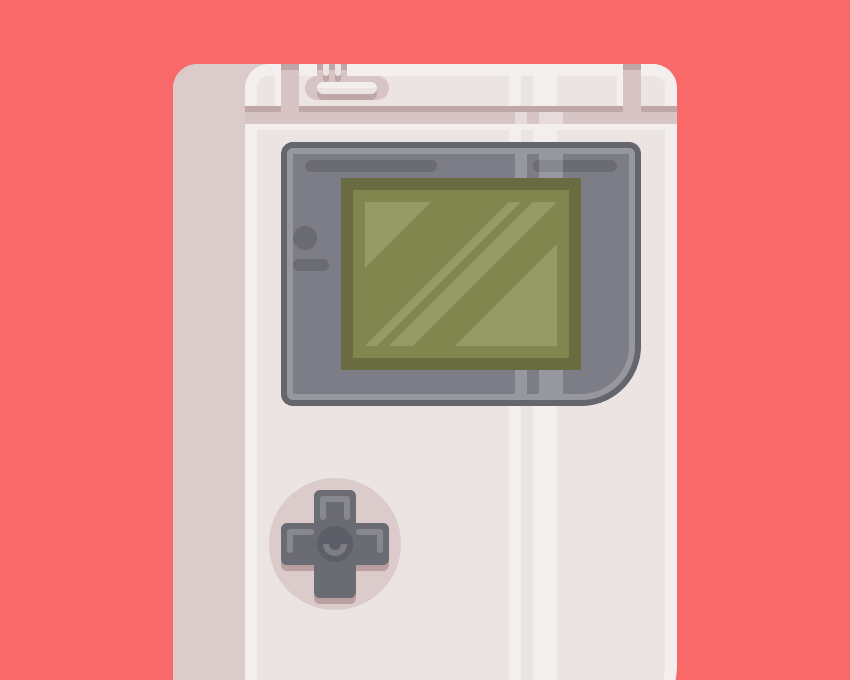
由於我們將再添加幾個按鈕,因此現在最好添加垂直高光,這樣我們就不必在創建後將它們調整到後面。因此,使用矩形工具 (M) 創建四對高光,對填充顏色使用白色 (#FFFFFF),將混合模式設置為”變亮”,並將不透明度降低到 40%,並將它們定位到遊戲機的右側。

步驟31
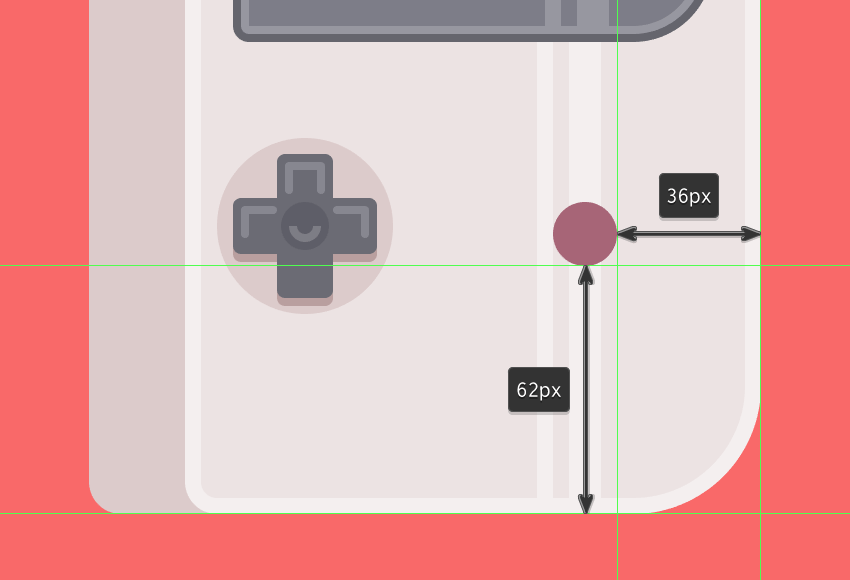
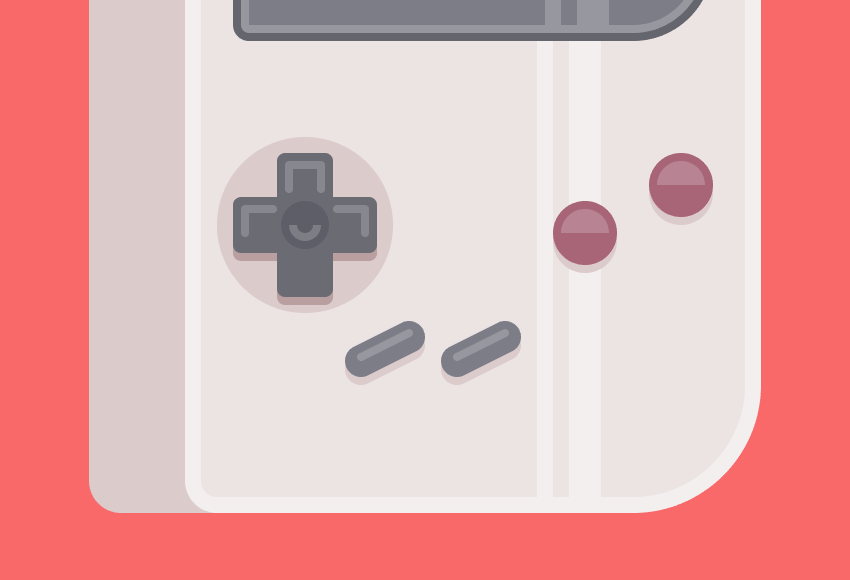
添加高光後,您可以選擇橢圓工具 (L), 並用它來創建兩個16 x 16px的按鈕(#A86578),我們會將他放置在距離遊戲機的右側36px與距離底部62px的位置。(其中一個按鈕)

步驟32
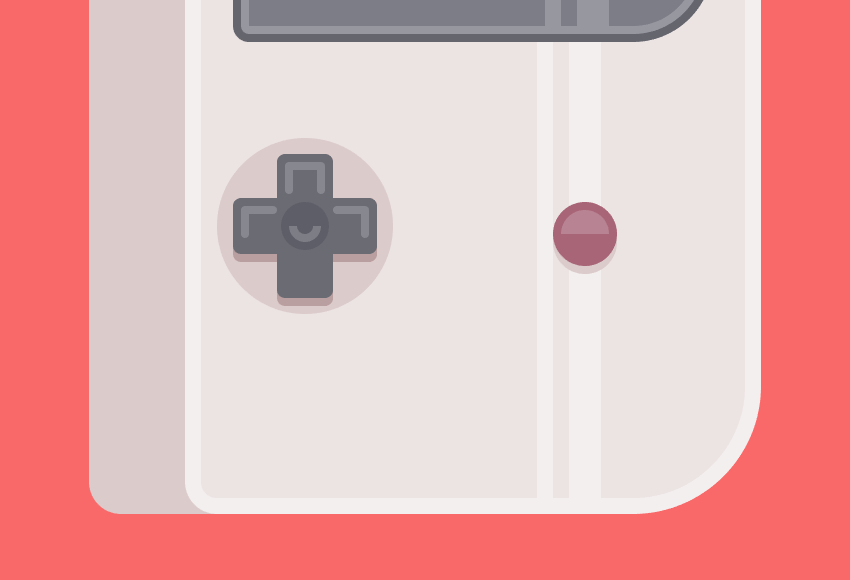
通過創建一個白色的半圓來作為高光,然後混合模式為:變亮,不透明度為: 20%,並使用形狀的副本來作為小陰影,我們將使用#DDCCCC進行著色,然後使用 Ctrl-G 鍵盤快捷鍵將所有按鈕元素組合在一起。

步驟33
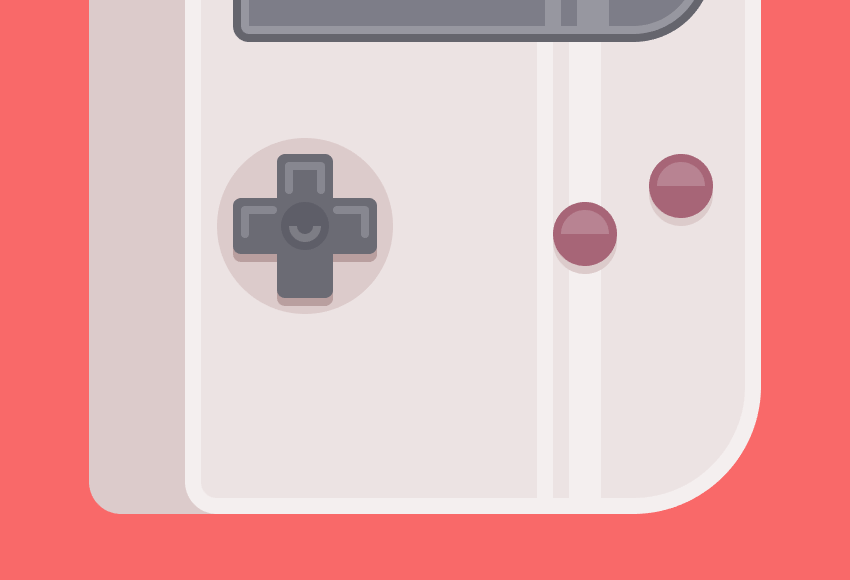
把我們剛才的按鈕複製一份放到下圖差不多的位置即可

步驟34
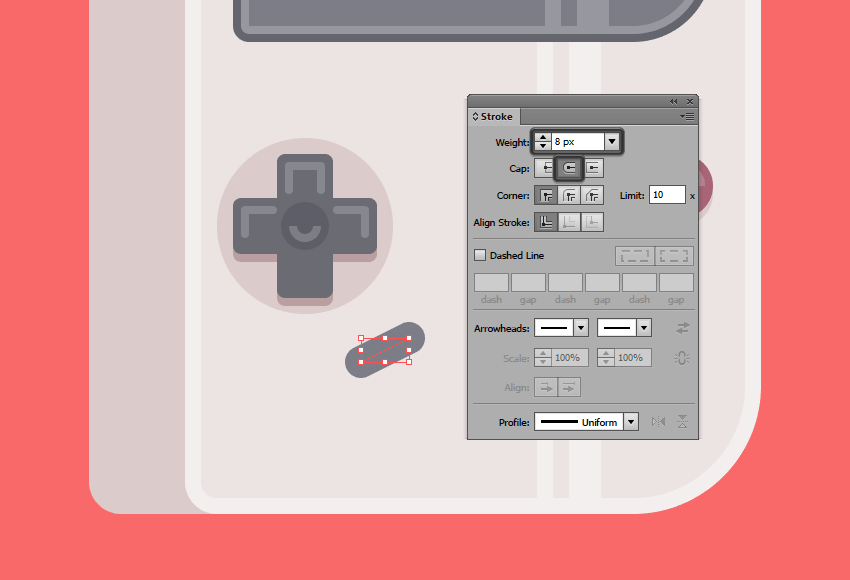
選擇鋼筆工具 (P),並使用8px帶圓角的描邊 (#7E7E89),繪製一條將用作選擇按鈕的斜線。

步驟35
給按鈕繪製一個的高光,使用白色大小為2px的線,記得線要用圓角的哦,底層陰影(顏色:#DDCCCC,大小為8px。將它們打組(ctrl-G),並在大約相距4px的位置處創建副本。

步驟36
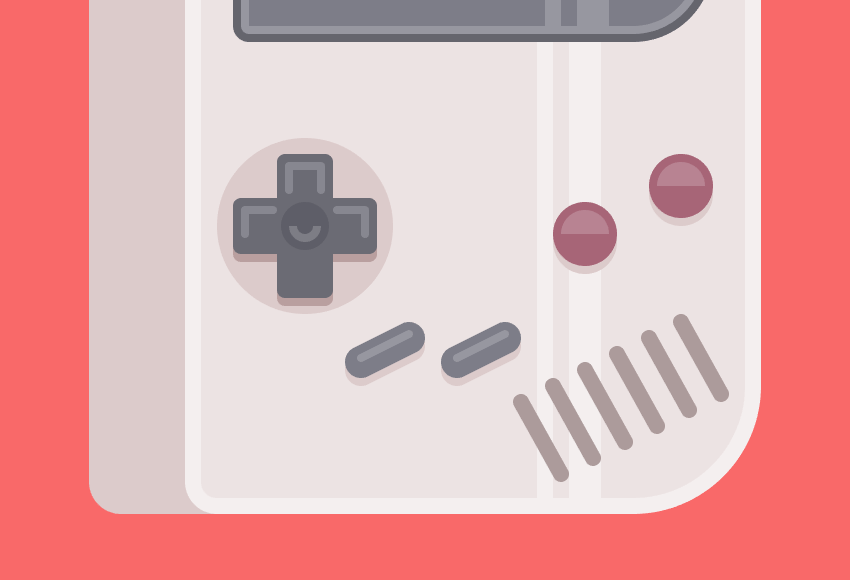
在遊戲機的右下角添加小揚聲器格柵,繪製六條 4px 粗細的描邊線 (#AD9C9C),帶有圓角的哦。

步驟37
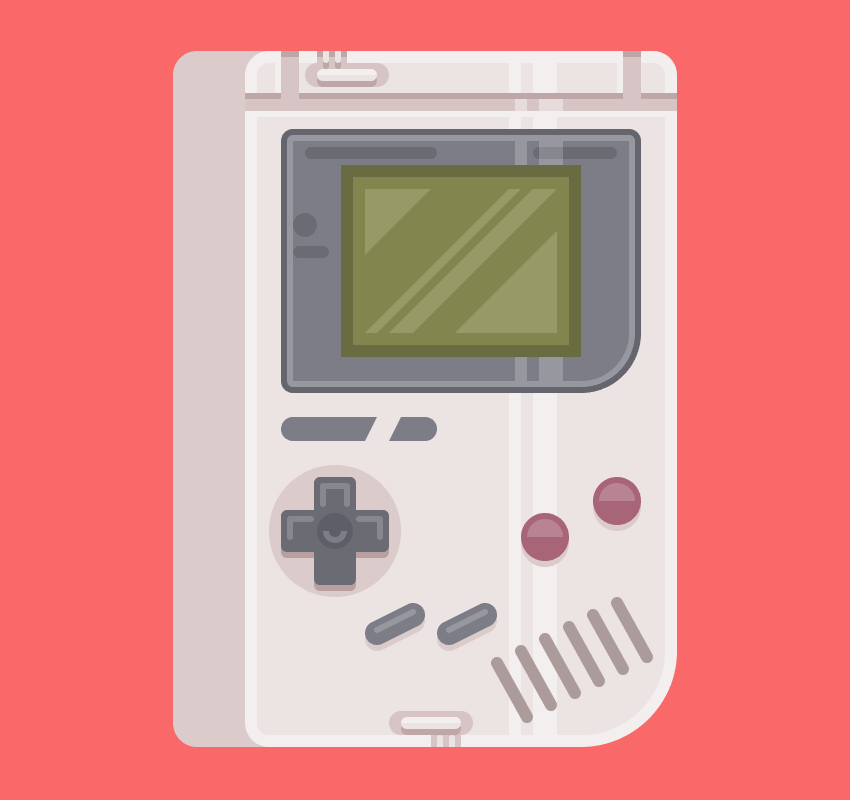
做好了之後我們可以吧之前做的那個開關放置到底部這裏來,如圖的位置!這樣我們的遊戲機就差不多做完了。然後我們需要繪製一個圓角矩形!放置到方向鍵的上面。如圖所示!

3. 將添加一些細節到遊戲機的側面
此時,我們幾乎完成了在遊戲機正面的工作,這意味著我們現在可以專注於它的側部。
步驟1
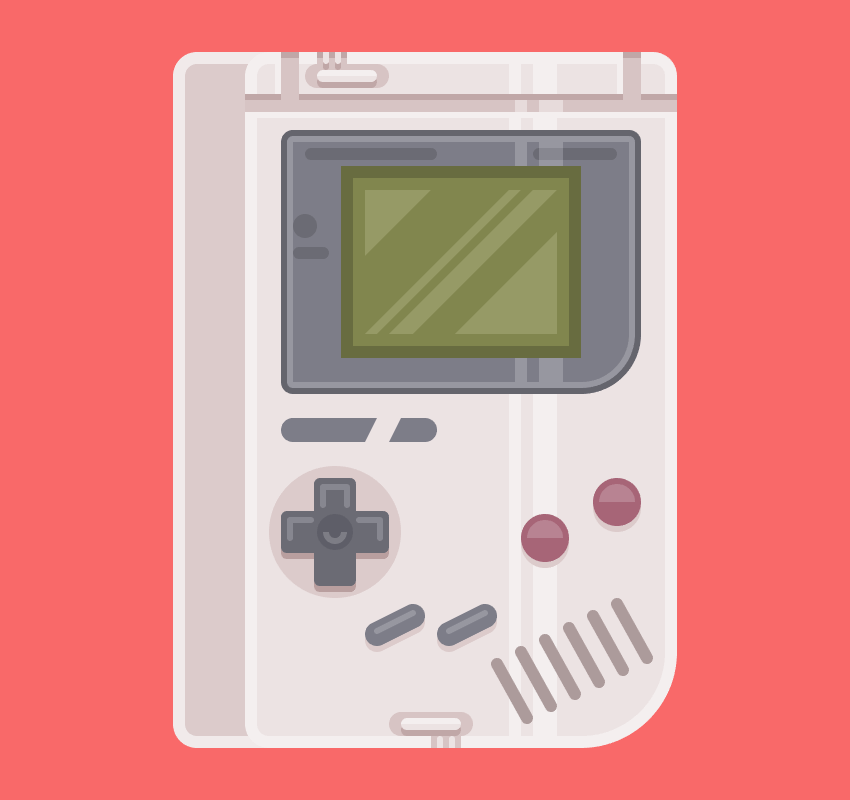
選擇正面部分的主高光的副本,並將其粘貼到側面,確保將其與左側對齊,其不透明度設置為60%,然後打組 (Ctrl-G) 並將它們同時放到到背面(右鍵單擊>排列>發送到底部。

步驟2
創建遊戲機正面部分的副本(Ctrl-C + Ctrl-F),然後對其應用 4px 的偏移,我們將在副本的幫助下來創建新的圖形。然後,將生成的形狀的顏色更改為#BAA0A0,並將其放到其左側,使其與遊戲機側面可見區域的中心對齊。

步驟3
現在我們需要把多餘的部分用剪切蒙版去掉!對於剪切蒙版的用法不清楚的小夥伴可以看看我以前的教程哦!

步驟4
使用矩形工具 (M) 創建一個 10 x 4px 的形狀,我們將使用#BAA0A0進行著色。

步驟 5
接下來,在我們剛剛創建的水平分隔線上方添加一個10 x 2px的矩形作為陰影(#A58888),並在下面繪製10 x 2 px的白色矩形作為高光,混合模式:變亮,不透明度: 60%。

步驟6
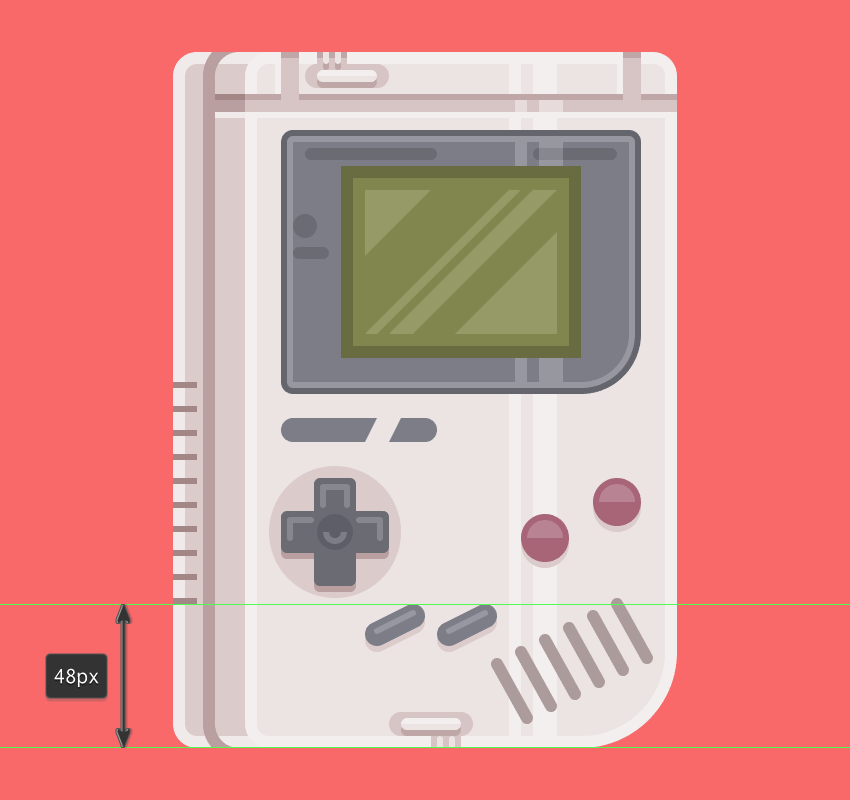
選擇矩形工具 (M) 並創建10 個8 x 2 px形狀,我們將使用#A58888進行著色,並彼此垂直分布6px,確保將它們到遊戲機的底部有48px。

步驟7
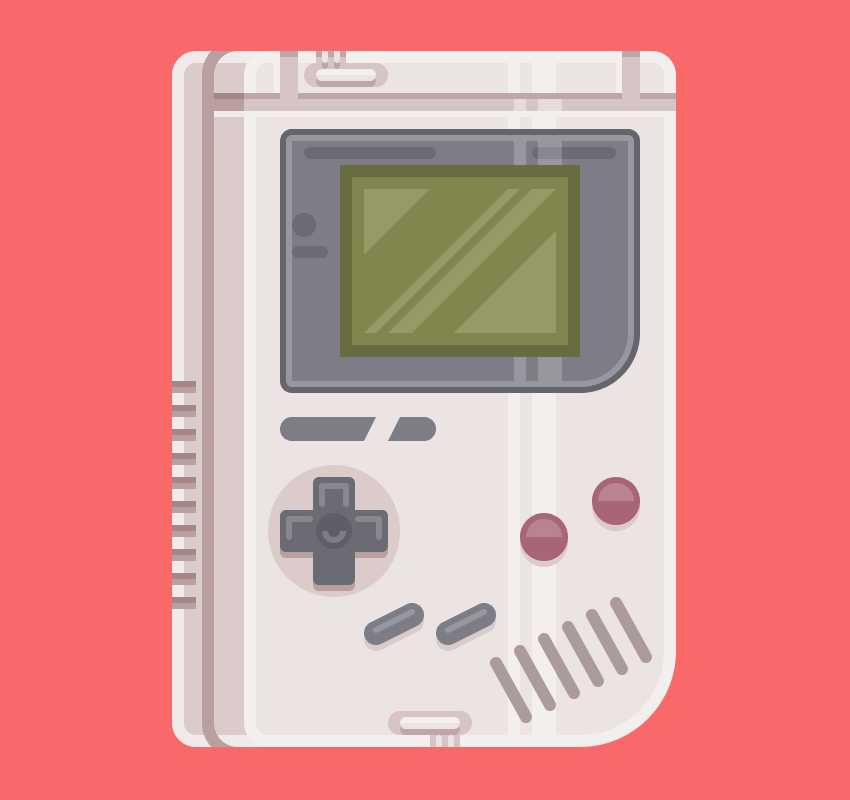
使用我們剛剛創建的矩形組,並將它們下移2px,將其顏色更改為#BAA0A0,這些圖像更有厚度感!

步驟8
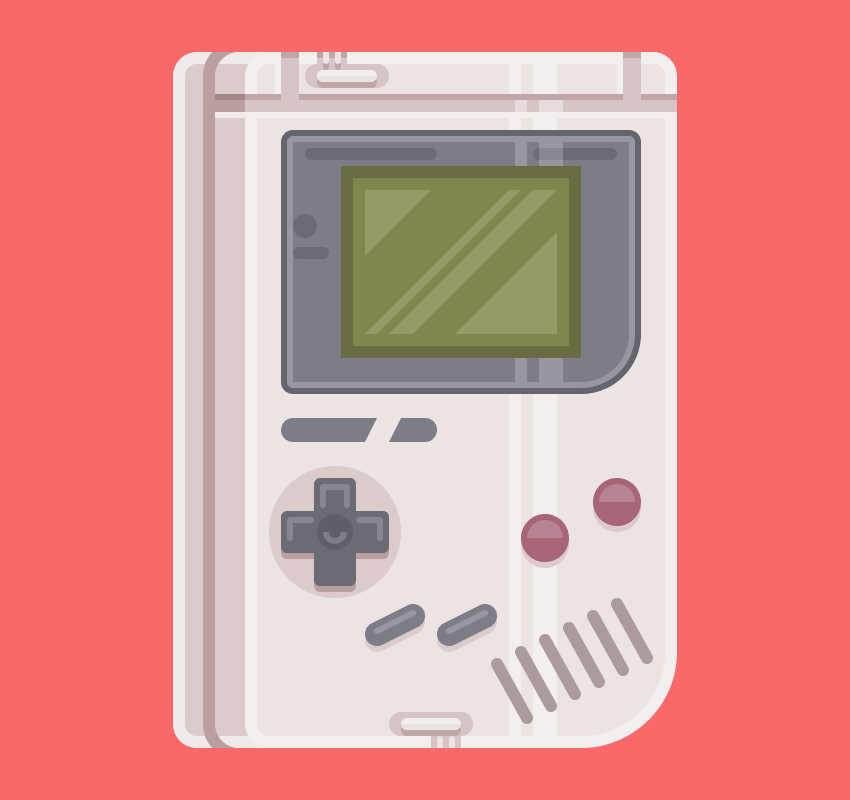
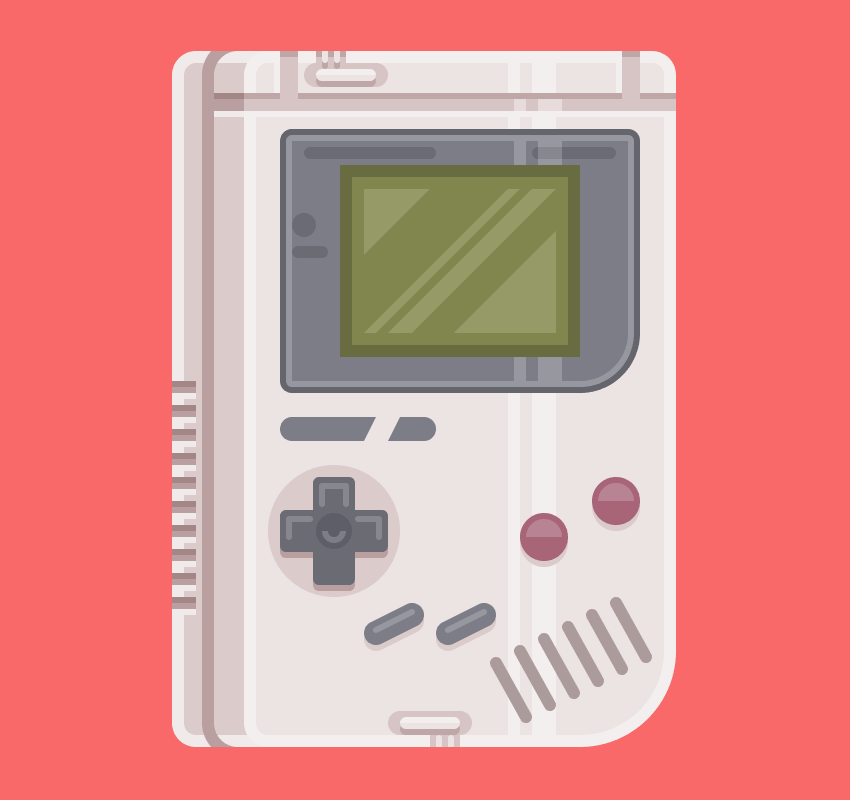
通過在我們剛剛創建的線條下面添加第三個副本來完成側格柵的高光,我們需要通過將寬度從8px 更改為4px 來調整這些矩形。然後,將其顏色更改為白色(#FFFFFF),並將混合模式設置為”變亮”,同時將其不透明度降至 60%。

步驟9
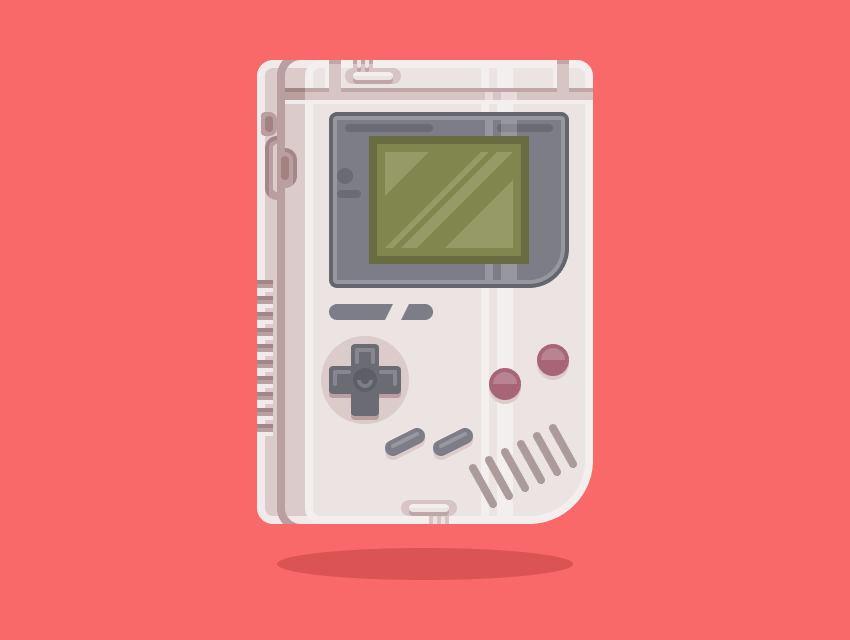
如果你已經到達了最後一步,這意味著你已經成功地完成了我們的小遊戲機。現在我們要創建一個陰影,隻需選擇橢圓工具 (L) 並繪製一個 148 x 16 px 的橢圓,我們將使用較深的紅色 (#DD5252) 著色,然後放在遊戲機下方,距離它 12 px的位置就好了。

原文地址:ENVATO TUTS+
譯文地址:UI中國
譯者:米夏小雨
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

無需手繪! AI矢量扁平幾何Illustrator教程2023-02-23

illustrator版式教程: 神奇的Illustrator教程2023-02-14

沒靈感? 用illustrator做這幾Illustrator教程2023-02-14

如何設計港風字體?AdobIllustrator教程2022-12-18