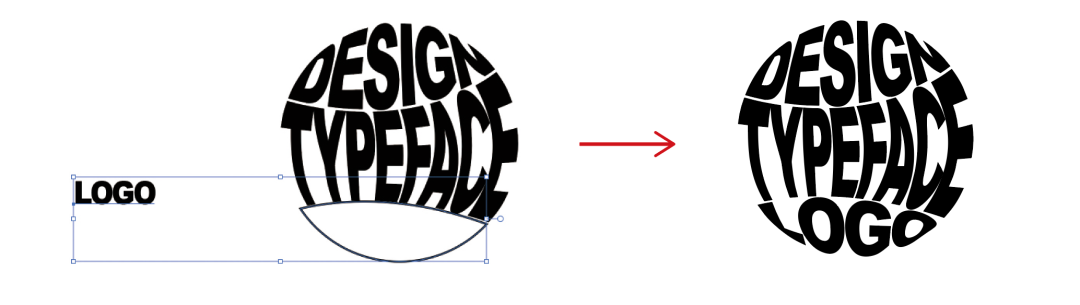
前言:今天的illustrator教程重點在於“封套扭曲”→“用頂層對象建立”的變形功能,利用這兩個功能實現立體字的設計,全過程是不用C4D就能完成的立體造型哦,大家跟著一起學吧。


Step 01
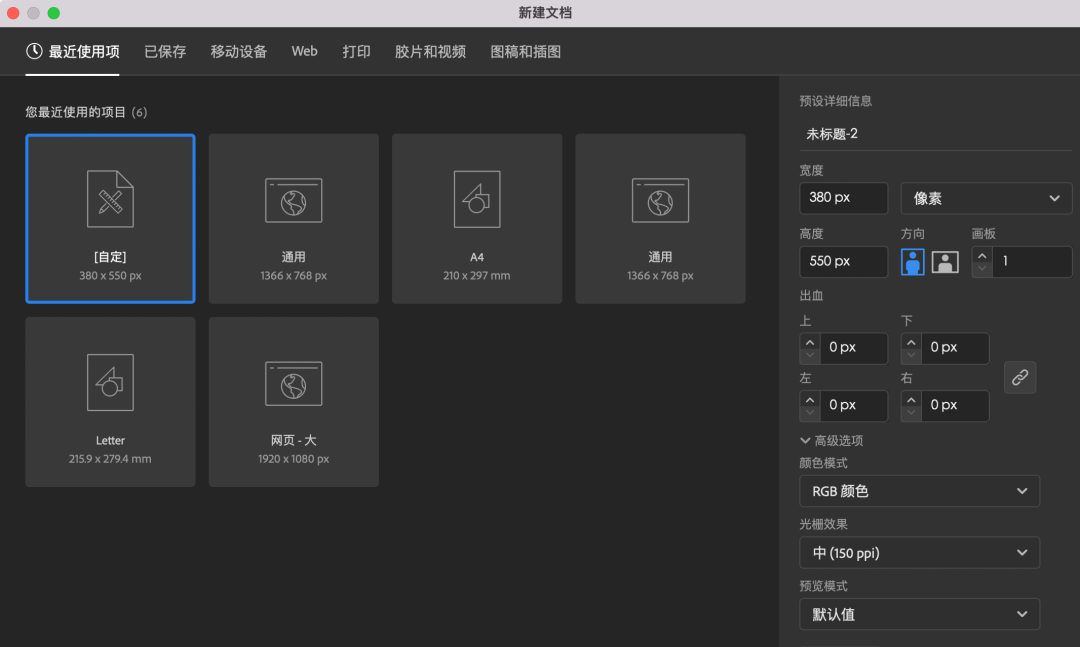
首先打開你的Adobe Illustrator軟件,新建文檔。(我的軟件是2021版本)

Step 02
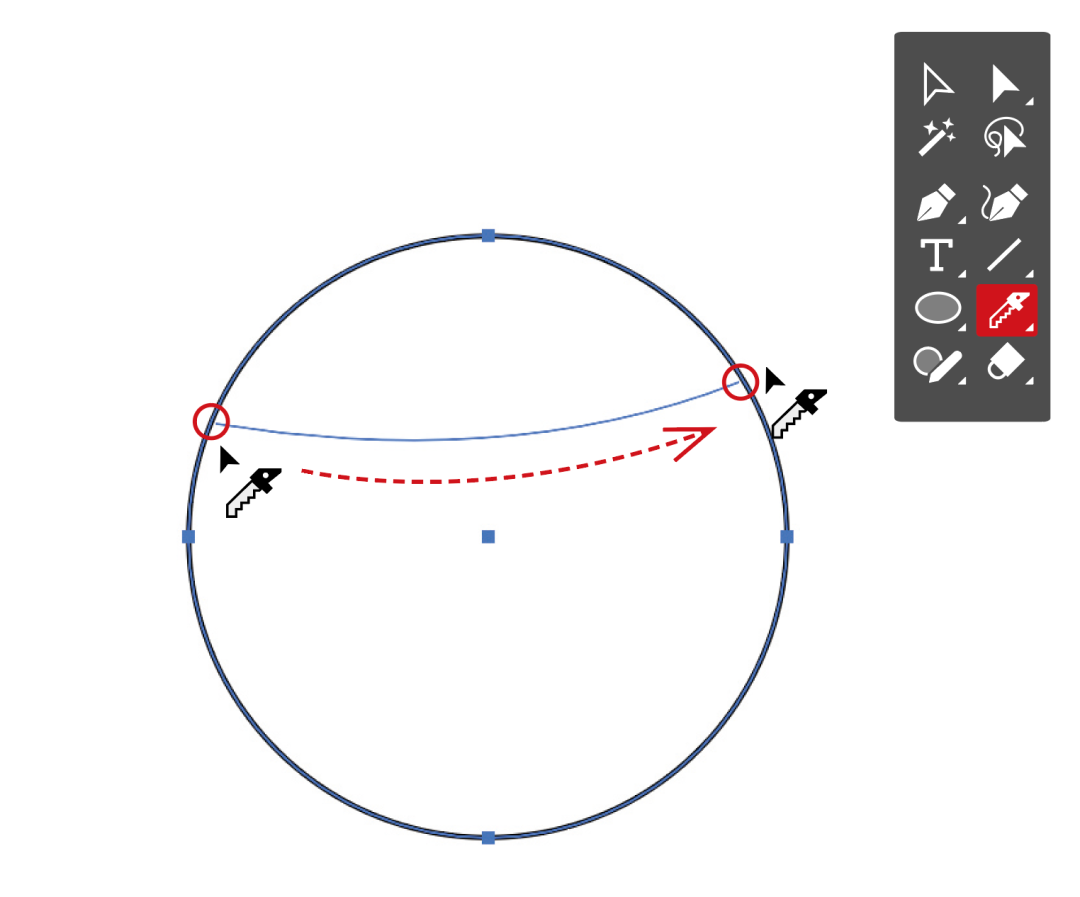
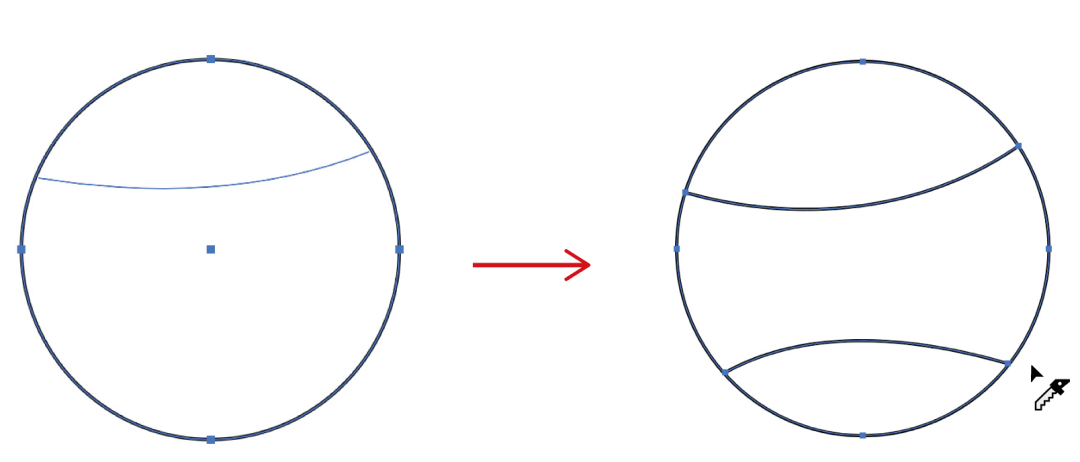
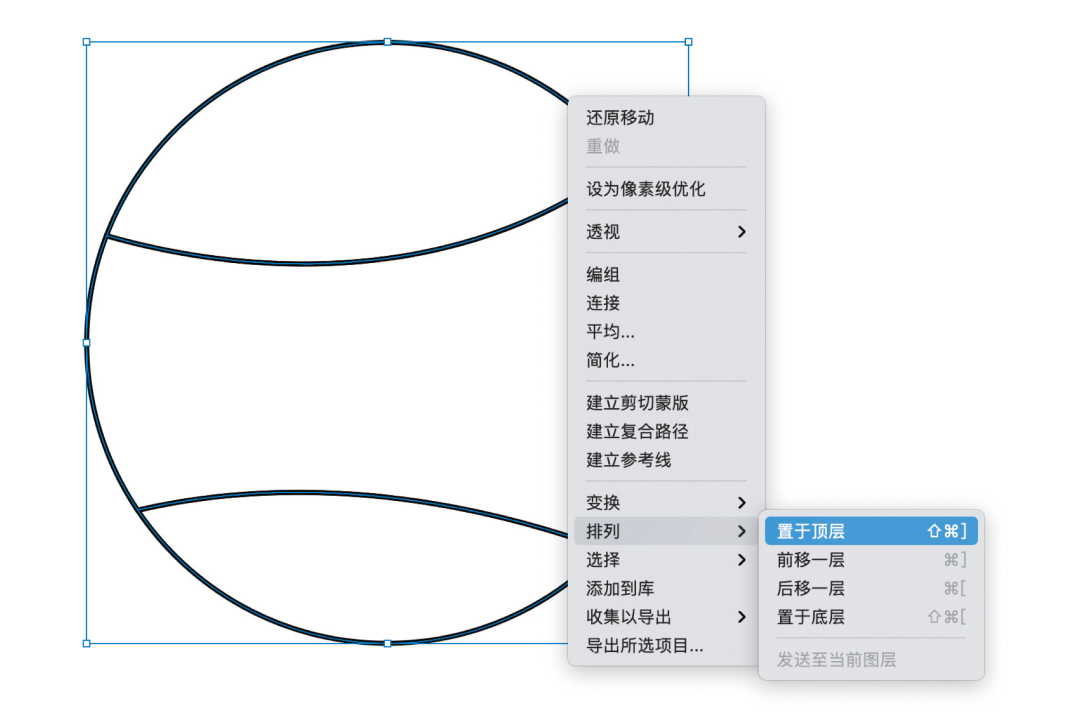
使用“橢圓工具(L)”繪製一個圓形,再使用“美工刀”工具將圓分割為三個部分,操作如下。



Step 03
輸入文字,內容可自定義,如“DESIGN、TYPEFACE、LOGO”三個詞,字體為Arial Black,調整字體寬度,字間距。建議字體選擇一個粗體,便於後續完成立體的效果。

Step 04
接下來開始進行“用頂層對象建立”封套扭曲。選中剛分割好的圓形,鼠標右擊,選擇“排列”→“置於頂層”。

Step 05
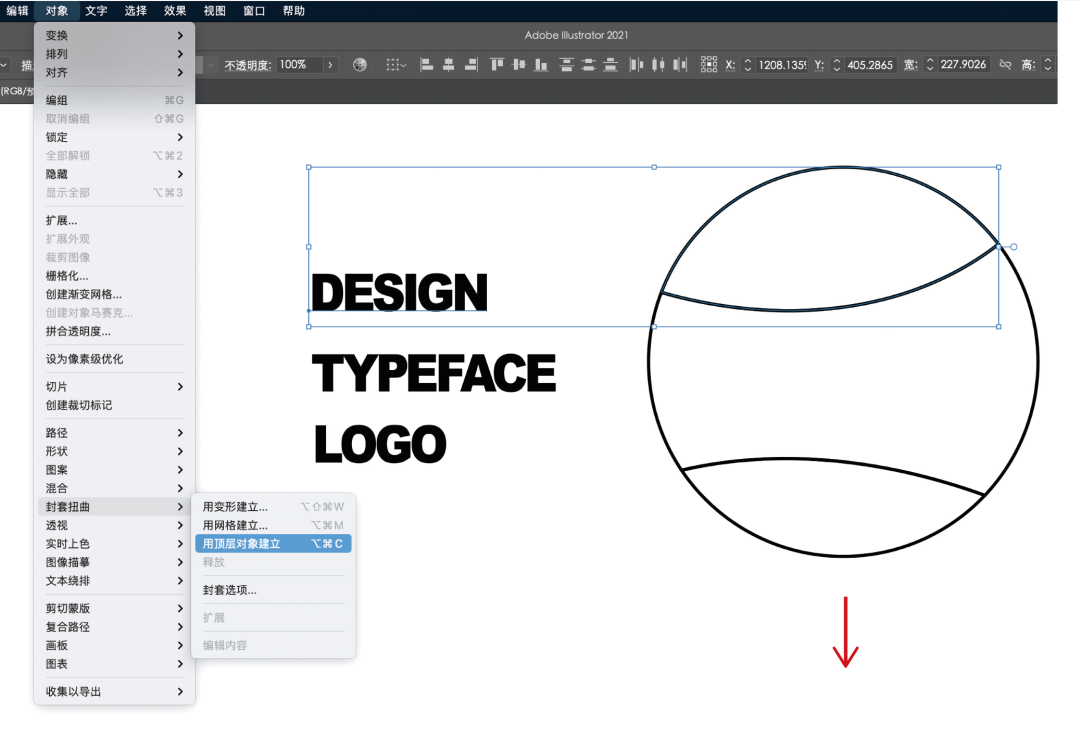
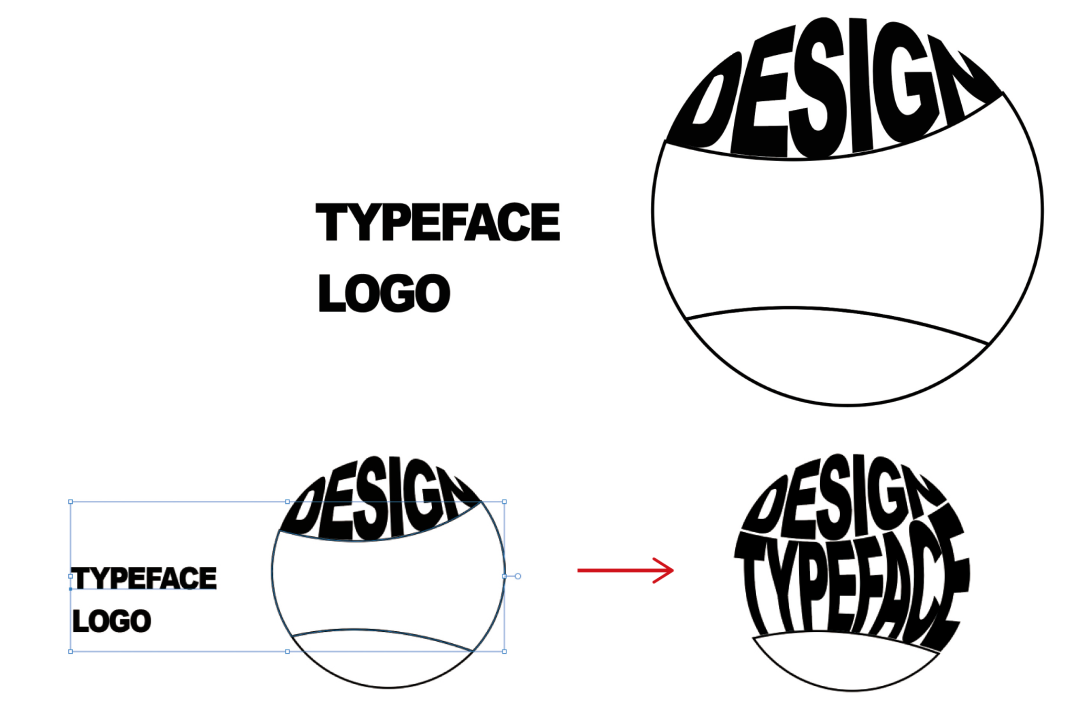
選中第一個單詞“DESIGN”和被分割的第一個部分,再執行“對象”→“封套扭曲”→“用頂層對象建立”命令(快捷鍵Alt+Ctrl+C),即可看到文字被置入於圖形中,跟隨著圖形的形狀而變形扭曲,如下圖所示。



Step 06
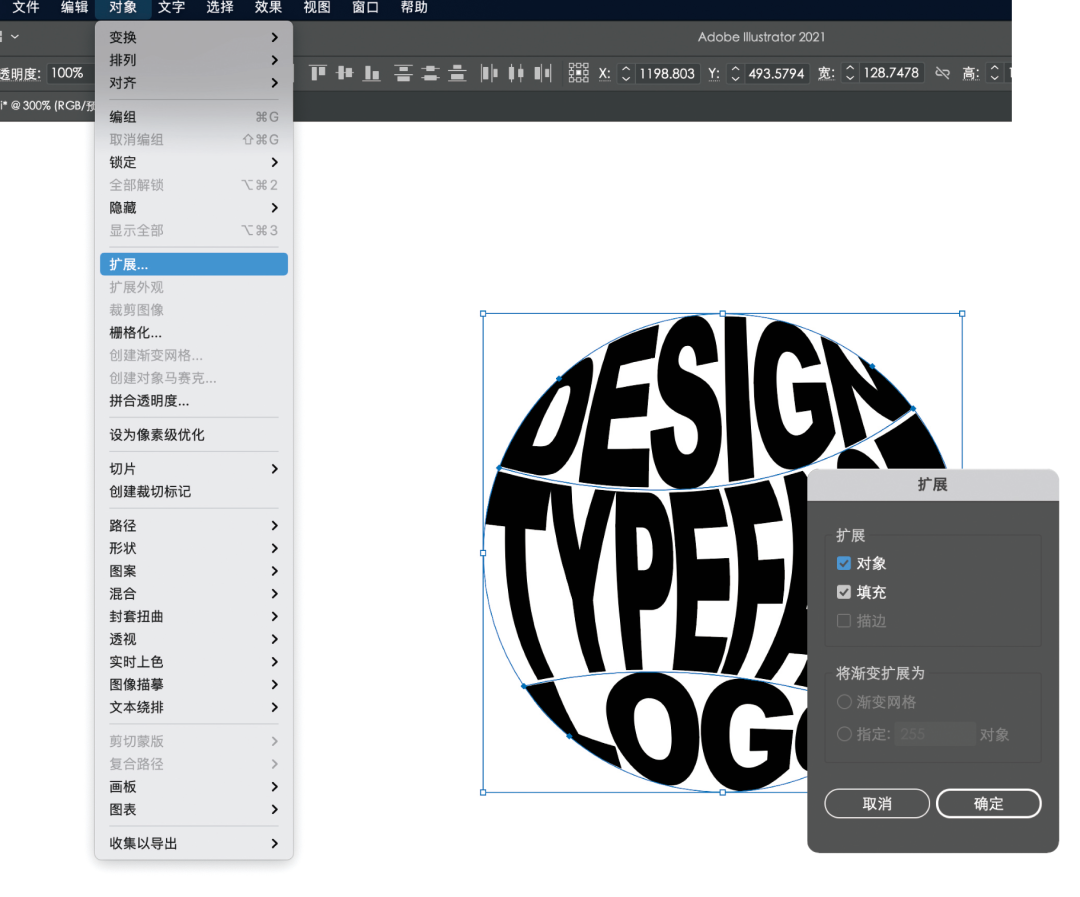
選中剛才完成的變形圖形,執行“對象”→“擴展”,彈出“擴展對話框”,點擊確定。(這步也可以不對文字擴展,如果後續需要更改文字內容,還可以直接編輯“封套內容”進行更改。)

Step 07
完成“擴展”後,將圖形“群組”,再複製一個出來,並改變它們的大小及顏色,如下圖所示。

Step 08
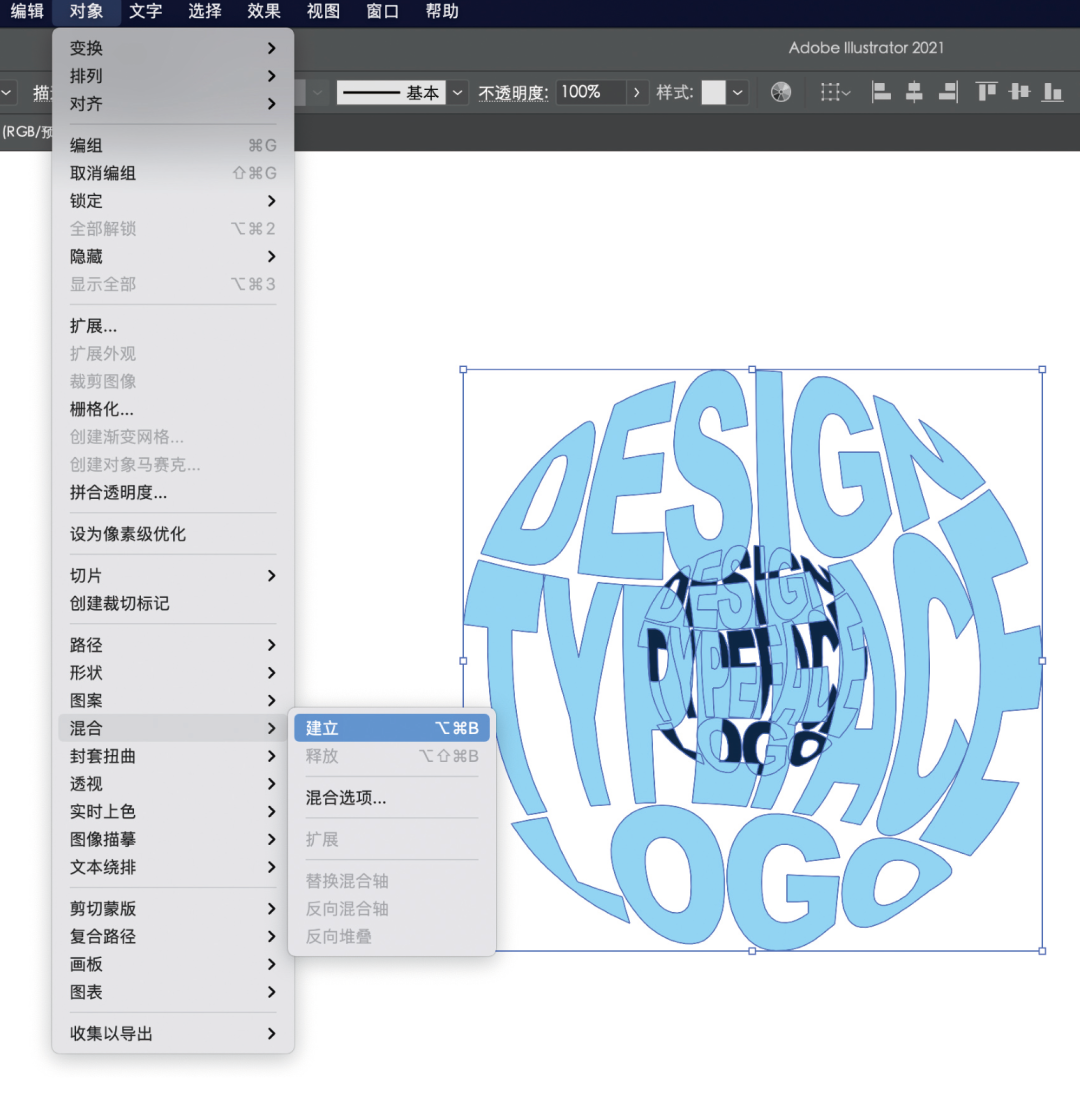
將小圖形置於底層,並與大圖形居中對齊。全選再執行“對象”→“混合”→“建立”。

Step 09
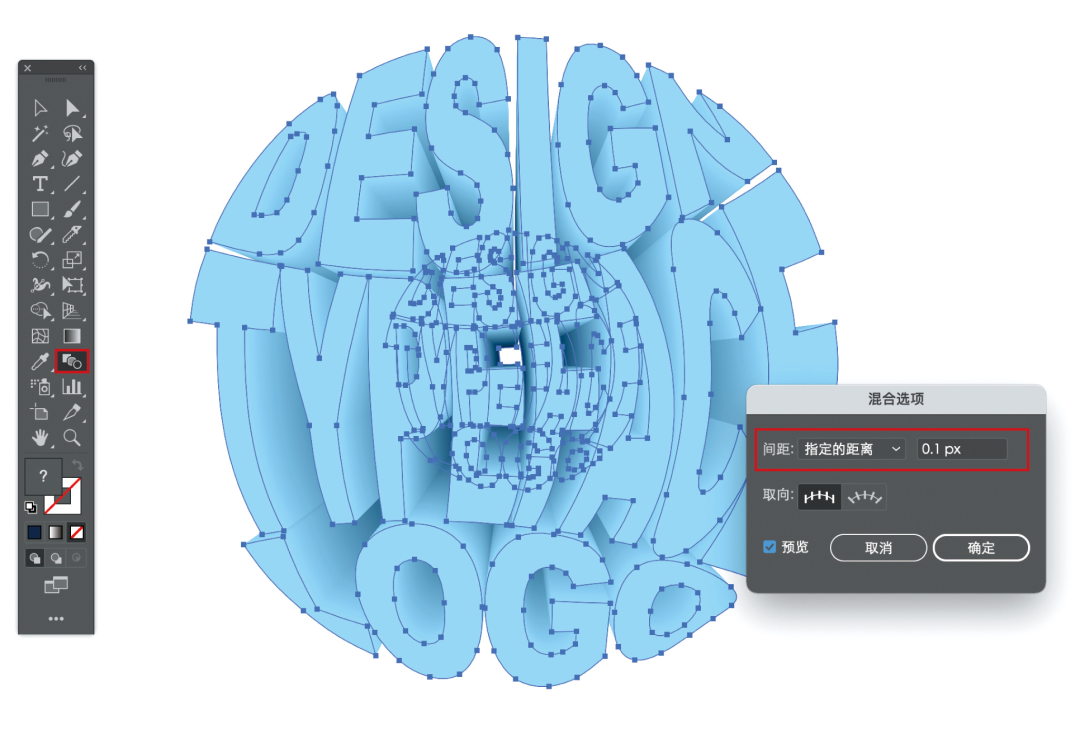
建立“混合”後,需要再次打開“混合選項”設置參數。可以雙擊工具欄的“混合工具”,即可打開“混合選項”對話框,設置“指定的距離:0.1px”,形成漸變效果。

Step 10(完成)
完成立體效果設置,選擇合適的顏色搭配,完成版麵的元素編排。



寫到最後
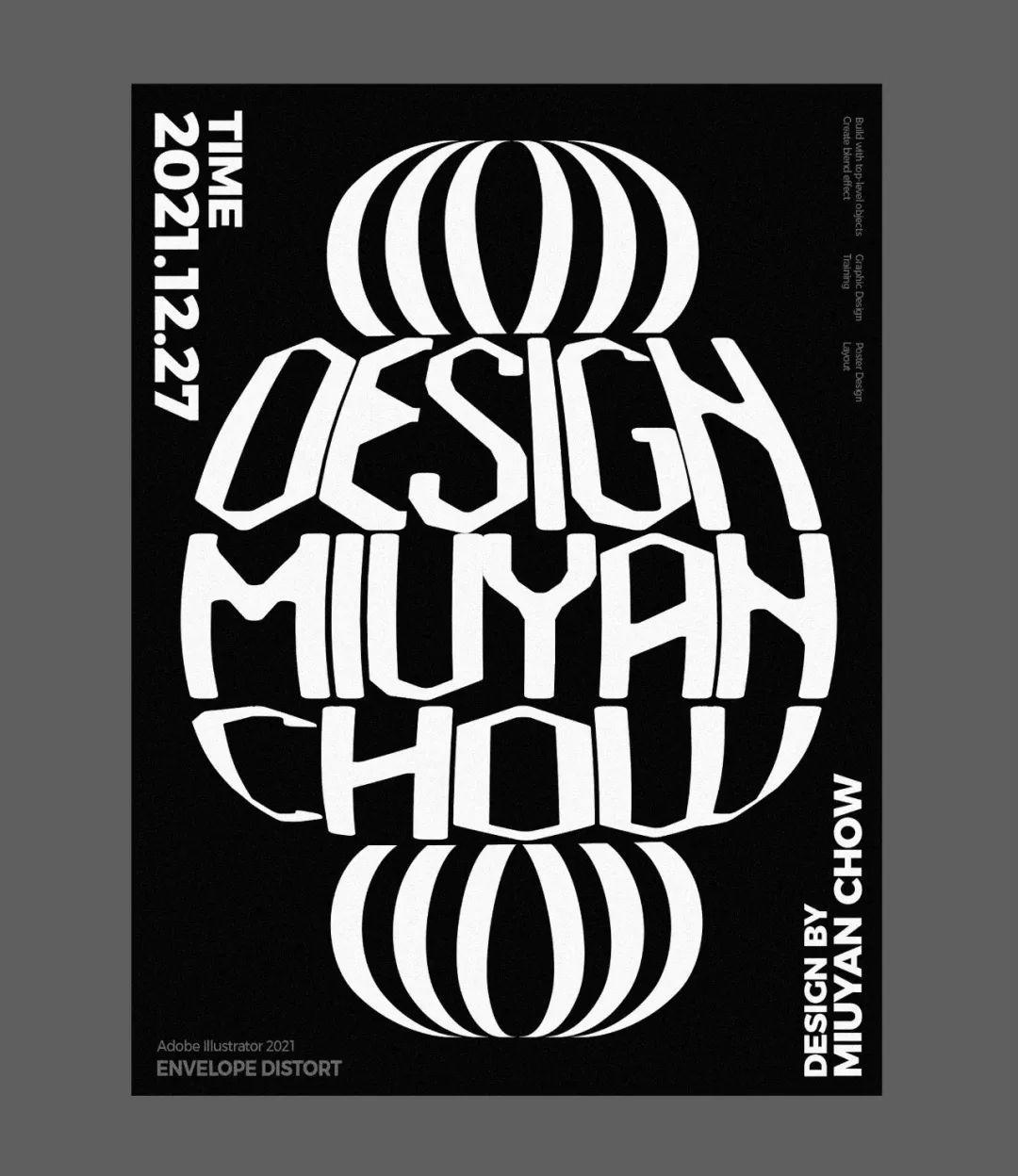
這次教程的重點在於“封套扭曲”→“用頂層對象建立”的變形功能。而且這個方法能適用於不同字體和圖形的造型使用,特別在海報中能大大提升圖形的設計感。如下圖,將字體變形為主體,瞬間提高版麵率。




今天教程分享到這裏,喜歡請分享給更多小夥伴們吧。
作者 | Miuyan Chow
來源 | 版式設計很簡單(ID:format_design)
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

無需手繪! AI矢量扁平幾何Illustrator教程2023-02-23

illustrator版式教程: 神奇的Illustrator教程2023-02-14

沒靈感? 用illustrator做這幾Illustrator教程2023-02-14

如何設計港風字體?AdobIllustrator教程2022-12-18