由于用計算機畫圖大部分時間是操作鼠標來掌握線條的路徑(好的手寫板實在價格不菲),與手繪的感覺和效果有很大的差別。即使是一位精明的畫師能輕松繪出各種圖形,拿到鼠標想隨心所欲的畫圖也不是一件容易的事。這一點是計算機萬萬不能代替手工工作,所以到目前為止人們只能頗感無奈。使用貝塞爾工具畫圖很大程度上彌補了這一缺憾。
“貝賽爾曲線”是由法國數學家Pierre Bezier所發現,由此為計算機矢量圖形學奠定了基礎。它的主要意義在于無論是直線或曲線都能在數學上予以描述。
“貝賽爾”工具在PhotoShop中叫“鋼筆工具”;在CorelDraw中翻譯成“貝賽爾工具”;而在Fireworks中叫“畫筆”。它是用來“畫線”造型的一種專業工具。當然還有很多工具也可以完成畫線的工作,例如大家常用的Photoshop里的直線、噴槍、畫筆工具(如圖一),Fireworks里的直線、鉛筆和筆刷工具(如圖二),CorelDraw里的自由筆,手繪工具等等(如圖三)。



圖一(Photoshop里的工具) 圖二(Fireworks里的工具) 圖三(CorelDraw里的工具)
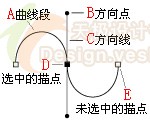
 用“貝塞爾”工具無論是畫直線或是曲線,都非常簡單,隨手可得。其操作特點是通過用鼠標在面板上放置各個錨點,根據錨點的路徑和描繪的先后順序,產生直線或者是曲線的效果。我們都知道路徑由一個或多個直線段或曲線段組成。錨點標記路徑段的端點。在曲線段上,每個選中的錨點顯示一條或兩條方向線,方向線以方向點結束。方向線和方向點的位置確定曲線段的大小和形狀。移動這些元素將改變路徑中曲線的形狀,可以看下圖。路徑可以是閉合的,沒有起點或終點(如圓圈),也可以是開放的,有明顯的端點(如波浪線)。
用“貝塞爾”工具無論是畫直線或是曲線,都非常簡單,隨手可得。其操作特點是通過用鼠標在面板上放置各個錨點,根據錨點的路徑和描繪的先后順序,產生直線或者是曲線的效果。我們都知道路徑由一個或多個直線段或曲線段組成。錨點標記路徑段的端點。在曲線段上,每個選中的錨點顯示一條或兩條方向線,方向線以方向點結束。方向線和方向點的位置確定曲線段的大小和形狀。移動這些元素將改變路徑中曲線的形狀,可以看下圖。路徑可以是閉合的,沒有起點或終點(如圓圈),也可以是開放的,有明顯的端點(如波浪線)。
特別推薦:
[動畫圖解]Photoshop路徑鋼筆使用方法
[視頻演示]Photoshop路徑工具組
Photoshop 路徑手冊
下面我們將從貝賽爾曲線工具的重要概念、基本造型方法、不同設計軟件貝賽爾曲線工具造型特點、簡單操作示例、設計實例幾個方面來詳細介紹貝賽爾曲線。
一、貝賽爾曲線工具的重要概念
關于“貝塞爾”工具,有兩個重要的概念需要了解,那就是“平滑點”和“角點”。
“平滑點”是指臨近的那條線段是平滑曲線,它位于線段中央。平滑曲線由稱為平滑點的錨點連接,當移動平滑點的一條方向線時,將同時調整該點兩側的曲線段。
![]()
我們畫上面這條曲線,來詳細講解平滑點。
1.用鼠標在直線方向上點按兩個錨點![]() 。
。
2.錨出第二個錨點的時候,鼠標按住不放,向下拖移該點,這時就會顯示方向線,而曲線是向上方彎曲![]() 。(曲線的變化是和方向線拖移的方向相反)。
。(曲線的變化是和方向線拖移的方向相反)。
3.鼠標仍然按住不放,將方向線向上方拖移,曲線下彎![]() 。
。
4.錨出第三個點,完成一條曲線。第二個錨點就是該曲線的平滑點![]() 。
。
5.調整平滑點可以改變曲線形狀了![]() 。
。
“角點”是指它臨近的那條線段至少一邊是直的,尖銳的曲線路徑由角點連接,當移動角點的一條方向線時,只調整與方向線同側的曲線段。

角點的操作過程和平滑點一樣,了解了它們的基本概念和操作,現在我們演示將平滑點轉換為角點的過程。
這是選擇的一個例子:![]() ,鼠標選中平滑點變成一個箭頭
,鼠標選中平滑點變成一個箭頭![]() ,點按鼠標顯示方向線,鼠標移到方向線的一頭
,點按鼠標顯示方向線,鼠標移到方向線的一頭![]() ,按住Alt鍵拖移方向線
,按住Alt鍵拖移方向線 ,鼠標選中方向線的另一頭拖移
,鼠標選中方向線的另一頭拖移 ,平滑的錨點現在已經變成尖銳的錨點了
,平滑的錨點現在已經變成尖銳的錨點了![]() 。
。
另外,我們還要特別講一下直線,直線也是曲線的一種。如果我們在一個水平面上用鋼筆工具描制兩個錨點,按兩點一線的法則這就是直線,如果我們在此描多個錨點而設置貝賽爾曲線的曲率為零,這也是直線。曲線形狀的由錨點延伸出來的隱藏的切線決定,我們可以看圖,這是CroelDraw工具里貝塞爾曲線的使用法則。

切線的角度、長度不同,曲線的形狀也不同。
二、貝賽爾曲線工具的基本造型方法
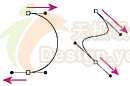
 使用不同的工具時,雖然它們的貝塞爾工具名稱不相同,但都可以用來畫出各種路徑的圖形。例如我們用各種設計軟件同時創建一條“S”曲線,它們都是向曲線的隆起方向拖移第一個方向點,并向相反方向拖移第二個方向點。同時向一個方向拖移兩個方向點將創建“S”曲線。
使用不同的工具時,雖然它們的貝塞爾工具名稱不相同,但都可以用來畫出各種路徑的圖形。例如我們用各種設計軟件同時創建一條“S”曲線,它們都是向曲線的隆起方向拖移第一個方向點,并向相反方向拖移第二個方向點。同時向一個方向拖移兩個方向點將創建“S”曲線。
再看下圖。我們分別用Fireworks和Photoshop兩種工具來畫同樣一個圖形,通過觀察它們的每一個操作步驟,更全面的了解其貝賽爾工具。
Fireworks繪制的圖形過程 Photoshop繪制的圖形過程
兩種工具都是5步就完成畫圖,并且都有6個錨點,路徑相同。所以繪制簡單的圖形,使用哪一種設計軟件,都能達到同樣的效果。不過既然是幾種軟件,那么總有它們相互區別的地方。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








