如何做腐蝕的那種圖形效果?
1、背景高斯模糊0.3。
2、建層,加少量雜點。模式為疊加。
3、高斯模糊。0.5左右,合并層。
4、降低對比度。
5、選擇局部,羽化,建層填充灰或灰白色,。修改模式為疊加,合層。
6、調整對比度。
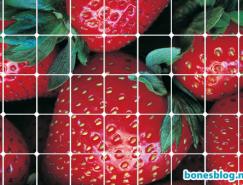
怎么樣將一幅圖片切割成幾部分?
在Photoshop中,有一個Slice Tools (切割工具),可以將一幅較大的圖片,分割成若干個小的圖片,這在WEB制圖中,是非常有用的。
在PS里怎樣創建一個簡單的三角形?
在Photoshop 6.0以前版本里,畫諸如三角形,五角形之類的多邊形,是比較麻煩的。在以前的版本中畫三角形,你可以這樣作:先畫一個長方形,然后 " 編輯-自由變換-透視",出現8個小矩形,向中間拖動上邊靠右的小矩形,到中間即可。
而在Photoshop 6.0中,工具欄中,添加也多邊形的繪畫工具,可以直接畫出標準多邊形,非常的方便。
在PS6中無法找到這個編輯對話框?
在PS6中,沒有明確的標明編輯位置,不過可以在漸變示例上雙擊鼠標就可以進行編輯了。
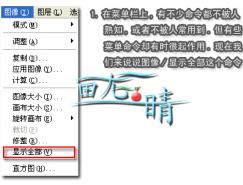
如何讓一張圖片鋪滿整個畫面?
將一張圖片定義成圖案,然后,進行再進行填充。首先,用距形選擇工具,選擇要定義的圖片。
然后,點取菜單Edit > Define Pattern 將其定義成圖案。
切換到要填充的頁面,點取菜單 Edit >Fill ,在彈出的對話框中,設置 填充內容 項為圖案,點擊確定,就可以填充了。
文字的對話框到屬性欄下面了拉不上來怎么辦?
Ctrl+K,調出面板后鼠標點擊Reset All Tools按鈕,可把所有面板都恢復到缺省位置。
怎樣把一個圓五等分?
建一個正方形文件(W:H=1:1),用網格把寬五等分,相鄰區域填上不同顏色,最左邊與最右邊的顏色要不同,可以在圖像底邊畫條直線用作圓的邊線,選Filter>Distort>PolarCoordinates(極坐標轉換)既可。
PS6中漸變工具選項中的“仿色”是什么意思?
仿色就是"Dither"是將在漸層中產生色彩抖動,使得色彩過度區域更柔和一些,這樣形成的漸層效果更好一些
為什么用掃描儀掃入的圖片不能在PS中轉換成JPG格式?
這是由于您是用48位色來進行掃描的,而JPG最高只支持32位色,你可以把色彩的格式轉化為RGB格式。選擇菜單 Mode > RGB Color 即可。
PCD格式圖片怎么在PS中打開?
步驟如下:
1、在PS中的選擇打開PCD文件;
2、選擇將要打開的文件大小;
3、設置Source(來源):設置為Kodak Photo CD 4050-6V3.4
4、設置destirnation(目標):設置為sRGB IEC61996-2.1
5、完成。
那種*真的人體文身效果如何做?
1、首先準備一花的圖像和一副人的圖像。
2、用鋼筆工具,或是套索工具將頭像多余的部分去掉。
3、將頭像復制到花的圖像上,生成新建圖層Layer1,在圖層面板上選擇圖層Layer1,然后單擊下方的添加圖層蒙版工具為Layer1添加一個圖層蒙版。
4、置前景色為黑色,背景色為白色,在圖層蒙版的狀態下用黑色涂抹頭像外不需要的部分,以顯示出背景層的圖像。
5、雙擊筆刷工具,在筆刷面板中設置合成模式為“Color”。
6、用滴管工具單擊花瓣,得到花的顏色,然后用筆刷工具在女孩臉部進行涂抹,這時人和花就溶為一體了。
7、按下ALT鍵的同時單擊花瓣,得到花的顏色,然后用筆刷工具在女孩臉部進行涂抹,由于筆刷工具的合成模式設置為“Color”頂,因此,涂抹后只會改變女孩檢部的顏色,而不會改變其飽和度和亮度,最后完成制作。
如何用PS中畫一個立體狀的球面?
先選擇一個浮動的圓,再編輯一個三色漸變色,第一色為高光色,第二色為背光色,第三色為反光色(即比背光色稍淺一點的顏色),然后用球形漸變工具從浮動圓中的高光部分向背光部分拉出漸變。取消浮動即可。
如何添加外置濾鏡?
添加外置濾鏡,一般有兩種可能。一種是,濾鏡本身是安裝版本,這樣,你可以直接執行安裝程序即可。
另一種就是濾鏡并不是一個安裝程序,就需要你己動手安裝。Photoshop的濾鏡目錄一般在 Photoshop所在目錄 \ Plug-Ins 下,直接將濾鏡拷過去既可。
怎樣去除毛邊?
可以試著用路徑工具或魔術棒勾出圖象的外輪廓,再用Select下的Feather,然后反選再Delete,可能會好一點。
PS中如何輸入特殊標識符號呢?
在字體狀態下切換到"智能ABC"方式,右鍵單擊輸入法狀態欄上的軟鍵盤,你會看到各種符號及外文輸入的菜單。還有一種方法,也是切換到智能ABC方式,左鍵單擊軟鍵盤,然后敲"V",再敲數字1-9,所看到的東西是一樣的!可用PAGE DOWN及PAGE UP翻頁。
怎樣才能存儲扣出來的圖而不要后面的底色?
答:將虛線所選區域"copy",然后"paste",接著刪掉底層, 最后"ctrl+s"。注意存儲格式應為。PSD格式或者。EPS格式或。AI格式。
同一圖像中用層效果做投影方向不相同的字這個效果該如何做?
答:做完了一個層后將其合并到背景,或合并到另一個空白層中,然后再做另一不同的投影
如何去除圖片的網紋?
(1)掃一張畫報或雜志的圖片。
一般情況下,網紋的產生是由于畫報或雜志印刷用紙的紋理較粗糙而造成的。在掃描時dpi 的值應該設置得高一些,分辨率越高,掃出的圖片也就越大,相對的精細程度也就越高。較高的分辨率會為下一步的圖片縮小和濾鏡處理創造良好的條件。
(2)把圖片調整到合適的大小。
在 Image 菜單下選擇Image size 選項,彈出Image size對話框,確定其下的Constrain Proportions 限制比例選項為勾選狀態,在Pixel Dimensions 像素尺寸中將Width后的Pixels 像素,改為Percent 百分比。此時的Width值變為100,這時你可以輸入所需的百分比數值,將圖片等比縮小。縮小后的網紋情況已稍稍減弱。
(3)用高斯虛化消除網紋。
在Window 菜單中選擇Show channels,這時出現了通道面板,四個通道分別為RGB、Red、Green和Blue。選擇Red通道,圖片顯示為黑白效果。在Filter菜單中選擇Blur→Gaussian Blur,即彈出高斯虛化對話框。調整Radius值,控制虛化的范圍,使Red通道中的網紋幾乎看不到,圖片內容微呈模糊狀即止。接著照此方法分別調整Green和Blue通道,以使該通道中的網紋消失。最后回到RGB通道,這時的圖片已經沒有網紋的干擾了。(注意:Radius的值不可設置得過大,以免造成對RGB通道過大的影響使圖片變朦朧。
(4)調整最后效果。
如果網紋過于清晰以導致Radius值設置較大,那么RGB通道中圖片會有些模糊。如果想使圖片的內容清晰一些,還可以執行Filter菜單中的shapen->shapen清晰效果。最后,再用Image菜單中的Adjust->Levels或Curves選項設置你所需的對比度等數值,以達到最終滿意的效果。
如何使一個矩形四周有明顯的凹凸感?
畫個矩形選擇框填充,Filter>Blur>Gaussian Blur,設置圓角程度,然后Image>Adjust>Levels,把三個三角形都移到中間重合。
如何設置硬件,給PS加速?
檢查硬件配置
1.充分利用內存
任何一種圖像處理軟件對內存的要求都很高,Photoshop也一樣。如果你在使用Photoshop時,沒有使用其它的一些大軟件,這時你就可以將Photoshop占用內存資源的比例提高。方法是:進行Photoshop,選擇菜單下File\Preference\Memory & Image Cache命令,將Used by Photoshop的比例提高到80%~90%即可。
指定虛擬內存
在處理Photoshop時,內存被用完是很正常的,到時會大大影響Photoshop處理圖像的時間,哪將怎么解決呢?方法是:你可以用硬盤來作為內存來使用,也就是常說的虛擬內存。請選擇菜單下“File\Preference\Plug-Ins & Scratch Disks”命令。在這里的Scratch Disks下,你可以在硬盤上指定四個驅動器來作為虛擬內存,軟件默認的虛擬內存是在Windows\temp之下。當第一個虛擬內存被使用光之后,Photoshop會自動去使用第二個Scratch Dsik,這樣就提高了執行速度。
釋放內存與硬盤空間
在進行圖像處理時,你所進行的所有*作將會記錄在Photoshop的History(歷史記錄)工作板中。這些*作包括:復制到Clipboard(粘貼板)、Undo(恢復)、Pattern(填充物)、Histories(記錄)等幾種,選擇菜單下“Edit\Purge”命令。
進行這些*作之后,Photoshop會將這些圖像和數據保存在內存里,使用該命令后,即將這些被占用的內存空間釋放出來(RAM:"Oh! Freeden")這樣就讓Photoshop有更多的Resource(資源)可用,自然就提高了效率。但注意,如果這些*作占用的內存比較少時,就沒有必要使用啦!
除此之外,在處理大型圖片時,Photoshop會自動產生一些臨時文件,一般都很大,如果你處理的是一個20MB大小的宣傳畫時,那么臨時文件可能就是100~150MB。請在Windows\temp或在你設定虛擬內存的驅動器里,將產生的Photoshop臨時文件*.tmp刪除掉。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13