先看一下效果:









1、打開一幅矢量布紋圖片,效果如圖01所示。

2、執行菜單欄中的“濾鏡”“雜色”“添加雜色”命令,設置數量為20%,高斯分布,單色,如圖02所示,圖像效果如圖03所示。


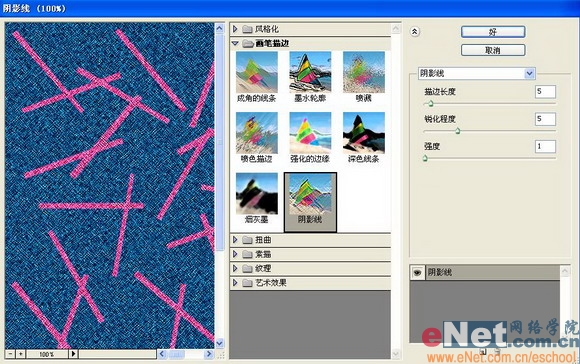
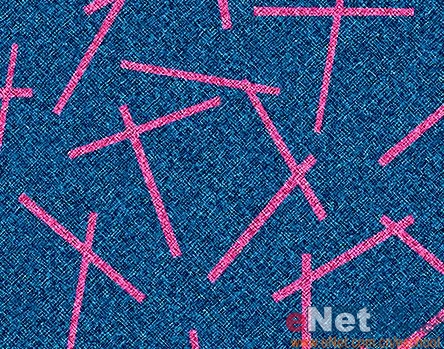
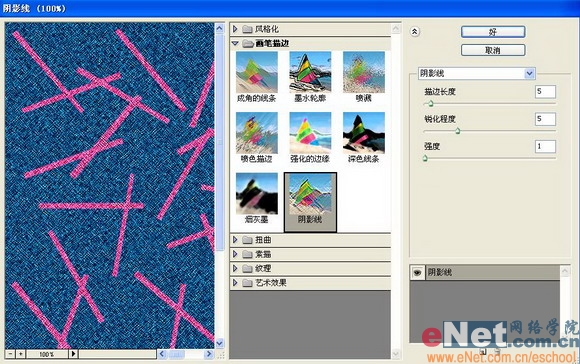
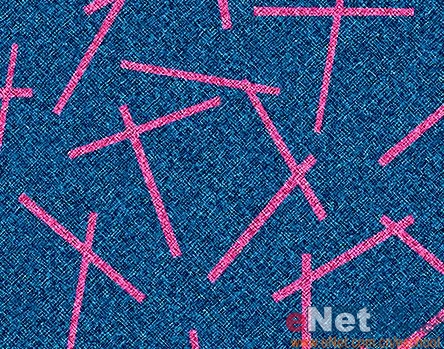
3、執行菜單欄中的“濾鏡”“畫筆描邊”“陰影線”命令,設置參數如圖04所示,圖像效果如圖05所示。


4、單擊圖層面板下方的“創建新的填充或調整圖層”按鈕,選擇“漸變”項,打開“漸變填充”對話框,如圖06所示,單擊漸變條打開漸變編輯器對話框,指定顏色,分別雙擊兩側的色標,打開拾色器對話框,設置顏色,單擊不透明色標,將不透明度設置為0%,位置分別輸入0、10...90、100%。單擊不透明性色標,將不透明度設置為100%,并將位置分別設置為0、10...90、100%,從而制作單色反復圖案,效果如圖07所示。


标签:織物效果
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








