

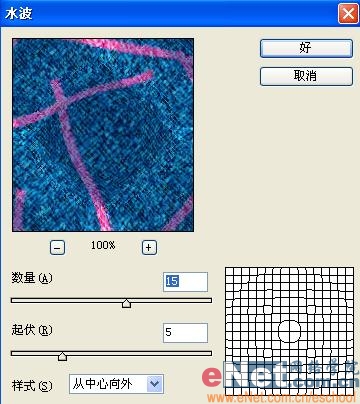
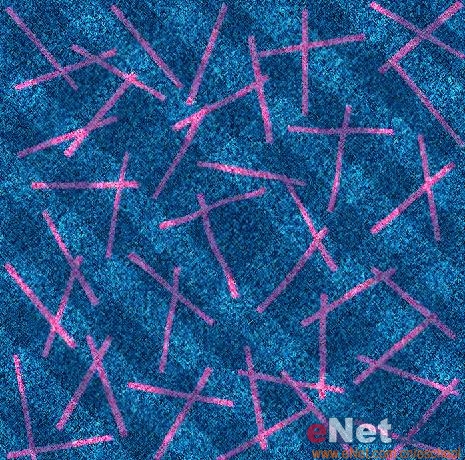
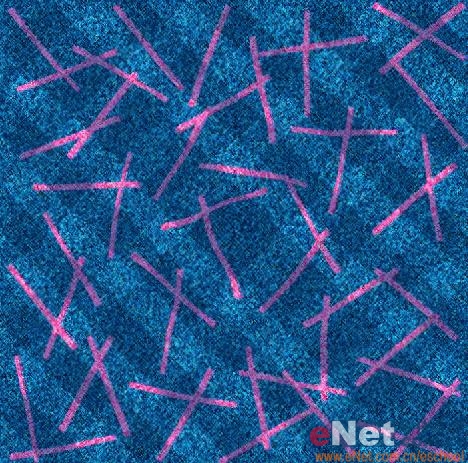
13、執行菜單欄中的“濾鏡”“扭曲”“波浪”命令,設置參數如圖17所示,圖像效果如圖18所示。


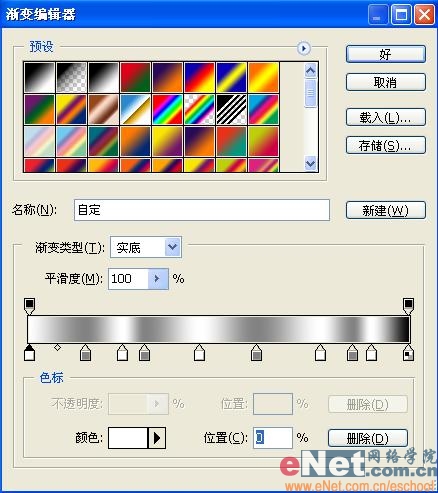
14、選擇工具箱中的漸變工具,并在選項欄中單擊漸變條,打開漸變編輯器對話框,在不透明性色標的位置0%和100%點上將不透明度設置為100%,效果如圖19所示。顏色設置如圖20所示。


15、切換到通道面板中,單擊“創建新通道”按鈕生成新通道Alpha 1通道。在通道中以對角線方向賦予漸變效果,如圖21所示。

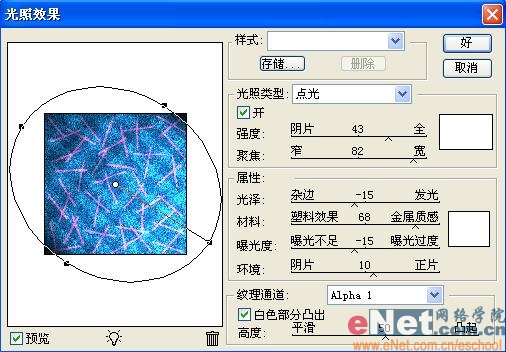
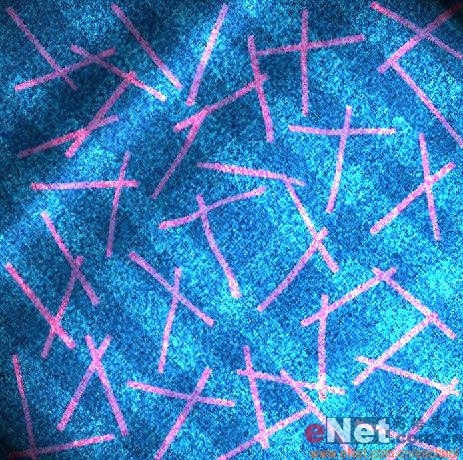
16、返回到圖層面板中,選擇圖層1,執行菜單欄中的“濾鏡”“渲染”“光照效果”命令,設置參數如圖22所示,圖像效果如圖23所示。


标签:織物效果
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








