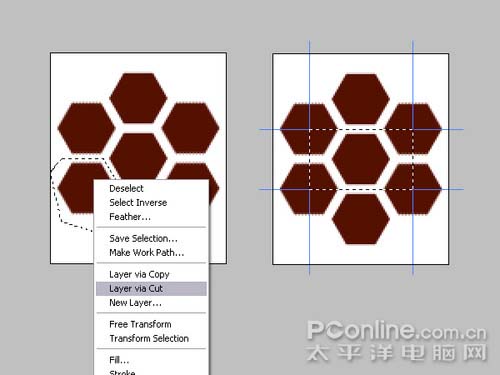
| 8、復制“六邊形2”圖層一次并旋轉-60度。再次復制“六邊形2”并旋轉60度,命名為“六邊形60”。視圖>清除輔助線。現在使用多邊形套索工具圈選出左下角的六邊形圖案。 在選區范圍內點擊鼠標右鍵,選擇“通過剪切的圖層”,被選區域會出現在新的圖層中。以這個六邊形為中心,添加垂直和平行的輔助線。回到“六邊形60”,對右上方的六邊形同樣處理,最終結果如圖。合并兩個圖層,使用矩形選區工具選出中心長方形區域,使用編輯>定義圖案,起名“六邊形”然后選OK。 |
 |
| 9、新建一個寬度750像素高度210像素的空白文檔,分辨率同樣為300 dpi。新建一個名為“側面”的圖層,填充任意的顏色。把這個新層放在原圖層之下。 |
 |
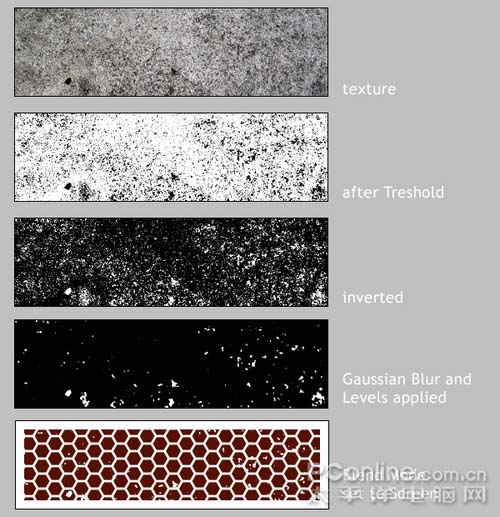
| 10、現在我們需要添加一些材質,我試用這個免費的材質文件texture.jpg。在PHOTOSHOP中打開,并移動到“側面”圖層之上。 使用圖像>調整>閾值,通過調整數值直到得到如圖的效果。通過反相(CTRL+I)命令把顏色反轉。然后使用濾鏡>模糊>高斯模糊,輸入數值為1.5。 使用圖像>調整>色階,同樣是通過滑動色塊令圖像效果接近示例圖。把圖層混合樣式改為濾色。如同你覺得這個效果令人滿意,把所有圖層合并,并存儲為“striker.jpg”。 |
 |
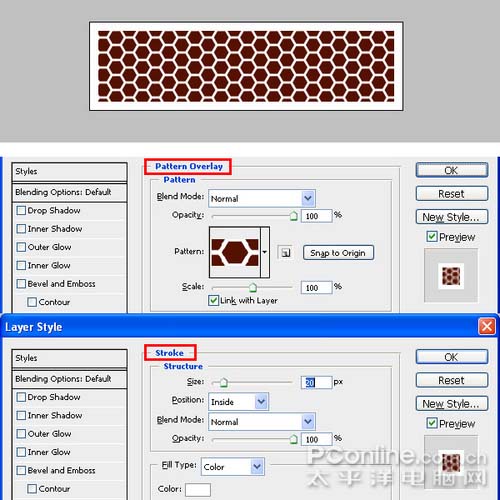
| 11、現在讓我們開始制作紙盒的材質。新建一個空白文檔,750像素寬度210像素高度,300 dpi分辨率。新建一個圖層并以白色填充。使用圖層樣式工具增加一個“圖案疊加”效果,選擇“木炭皺紋紙”效果。合并所有圖層。 使用CTRL+U命令開啟色相/飽和度工具,設置如下:色相30,飽和度20,亮度0。如果覺得令人滿意,保存為“caredboard.jpg” |
 |
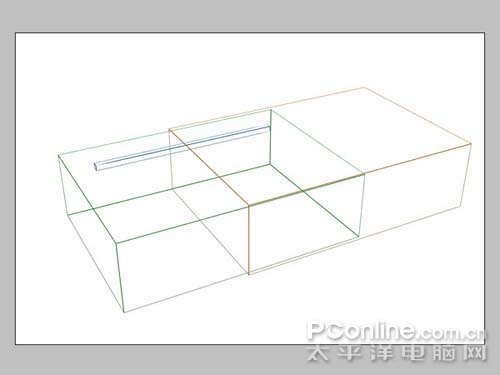
| 12、現在我們把制作火柴盒所需要的素材都準備好了。因為我們要創建的是一個3D空間的火柴盒,使用參考照片是一個很好的方法。你可以使用一張火柴盒照片,或者使用3D工具建立一個簡單的模型用做參考。作者制作了3個盒子模型并渲染出線框,可以點此下載參考文件。在PS中打開參考圖,復制“背景”圖層,改名為“3D渲染”,并把“背景”填充為純白。 |
 |
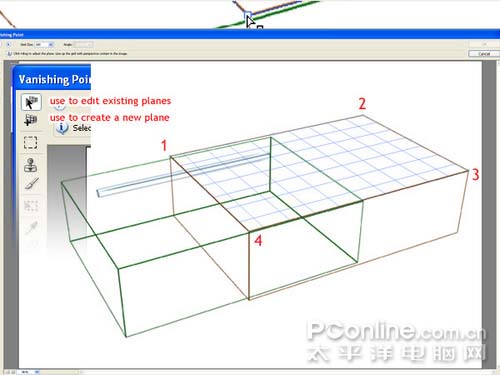
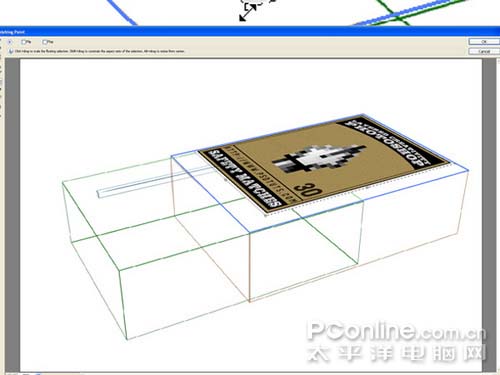
| 13、打開“design.jpg”,使用CTRL+A選擇全部圖像,然后按下CTRL+C進行復制。接下來作者使用了WINDOWS XP的放大鏡工具協助作業。 新建一個圖層取名“design”。現在使用濾鏡>消失點(此工具自PS CS2開始提供),點擊如圖的4個點建立一個空間中的平面,使用CTRL+V粘貼圖像,接著使用CTRL+T對圖像進行自由變換,讓它稍稍變大一點,并旋轉90度,把它置于平面之中。 |
 |
| 14、通過調整位置和放大,讓封面剛好覆蓋平面。確定后,把圖層的透明度設置為50,這樣就能繼續根據參考圖進行操作,我們將會重復類似的步驟好幾次。 |
 |
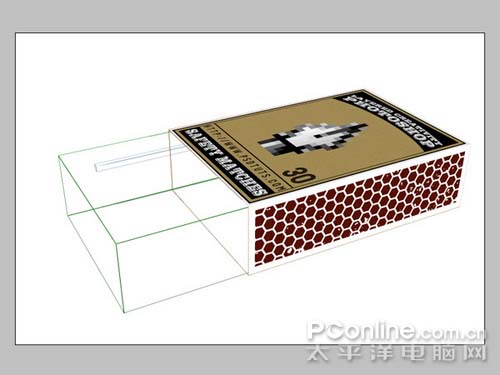
| 15、現在我們對盒面側面進行類似的操作。新建一個圖層名為“striker.jpg”。打開strkier.jpg,CTRL+A選取全部并CTRL+C復制。返回3D圖,使用濾鏡>消失點,在盒子的側面新建立一個平面。粘貼圖片并進行調整。 |
 |
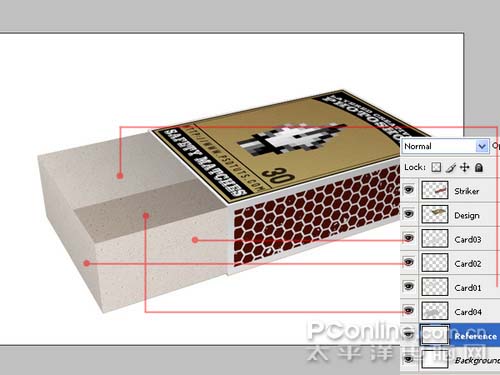
| 16、對“cardboard.jpg”重復剛才的步驟,貼上火柴盒的4個內側。注意圖層的順序會有很大的影響。 現在所有的側面看起來都不太有立體感,我們需要為他們增加一定的立體感,這里可以通過添加漸變疊加而生成。對所有圖層都添加一個黑色到白色的線性漸變效果,各圖層設置如下: 對“striker”層,混合模式為正片疊底,透明度30,漸變角度為-95。 |
 |
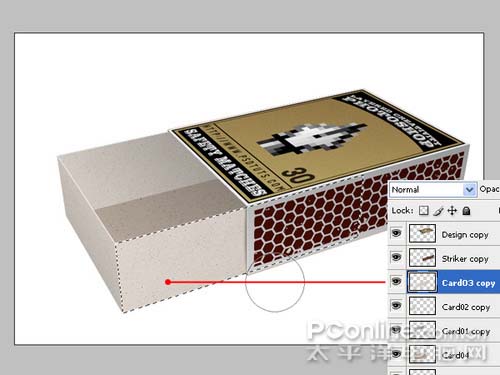
| 17、現在火柴盒的每一塊看起來沒有厚度感,我們現在進行修正。選擇“card03”層,復制圖層一次,把原圖層向上移動1個像素。CTRL+U增加亮度直到讓你覺得邊緣足夠厚了。 對了除了盒底的“card04”外的火柴盒圖層都重復這個步驟。 |
 |
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








