步驟 31
因為現在這些圖形看上去有點太單調了,所以我想增加一些新的圖形,所以現在應該使用另一張圖片了。另一個框架圖片來自iStock。我唯一有興趣的就是它頂部的這一部分。如下所示,提取和修改顏色跟第一張框架圖片所采用的方法是一樣的。

步驟 32
我把新的框架粘貼到第一個框架圖層的下部,讓它倒過來。然后再用蒙版來隱藏我不需要的部分。在這里顏色的調配有一點點的復雜,但是我們不會按照慣例用漸變映射來修復。我在這里稍微增加了一點點陰影,我想讓它與臉上的皮膚更為接近。在這里用圖層樣式中的陰影就夠了。

步驟 33
給新的框架采用新的樣式會使畫面顯不是很統一,為了讓心的框架的頂部和第一個框架能夠更好的混合,我將使用第一次框架混合的方法來給新的圖形混合。我會用圖層蒙版和軟的筆刷來使它們混合在一起。

步驟 34
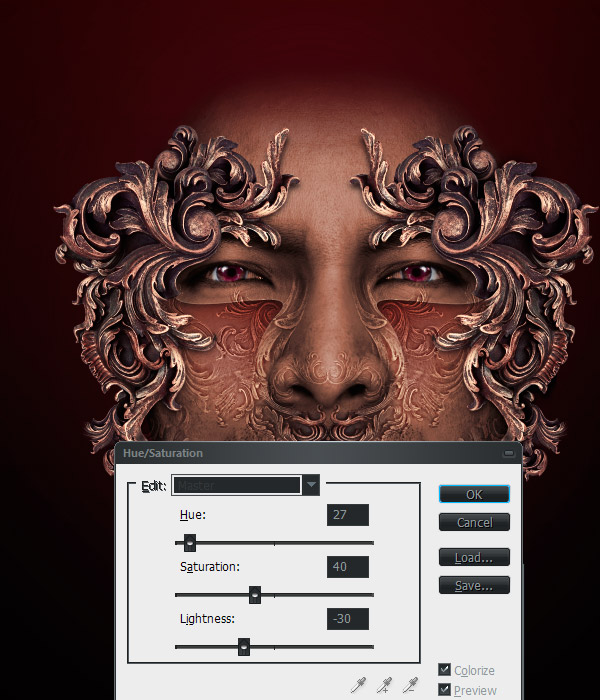
在這一步,我決定給整個臉部替換一種和框架顏色比較統一的顏色。所以我運用了色相/飽和度調整,選擇著色,并且選擇一種暗的橘色或棕色。

步驟 35
執行編輯>漸隱(Ctrl + Shift + F)為30%,因為如果所有的顏色沒有變化那樣看上去就會很糟糕,讓顏色有變化是很重要的一點。

步驟 36
頭頂部分很早就讓我覺得很不舒服了,現在,我決定在頭頂增加一些新的形狀,這種形狀要像一個東方感覺的王冠,經過一定數量的尋找,我在這里找到了這樣的圖片:iStock。

步驟 37
在我費力的提取前,我大概的了解了一下新的圖形,然后粗略的進行了一些提取和顏色修復。

步驟 38
接下來根據我的喜好,我用鋼筆工具進行了準確的提取,因為我希望我可以保持它漂亮的弧度邊緣。

步驟 39
這一次的修改顏色要比第一個框架的修改難的多。按照慣例運用漸變映射和重復使用色彩平衡調整是必須的。雖然你可能不懂這個圖像如此看重這一步。我運用高反差保留濾鏡半徑設置為3像素來制作出既沉重又鋒利的效果。接著我運用濾鏡的漸隱和疊加的混合模式。這樣能給人一個焦點。

步驟 40
這個新圖像的光線給我感覺有點分散,現在開始我將把這個新圖像叫做王冠,它給人的感覺太平均,沒有著重點。我希望它有一個中心點。因此,我選擇了這個圖層的外輪廓并且增加了一個新的圖層。然后我創建了一個由頂部為中心像外擴散的白色到黑色的徑向漸變.接下來我改變這個圖層的混合模式為柔光模式,并且調整它的不透明度直到到達我想要的效果。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13










