
1. 創建一個新文件600 * 140px。現在選擇圓角矩形工具制作一個圓角矩形如下圖。

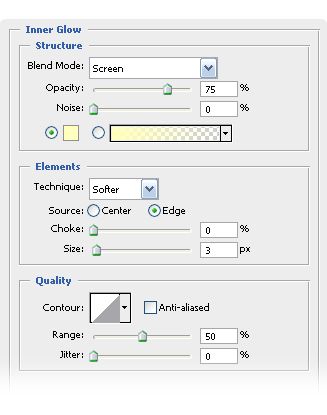
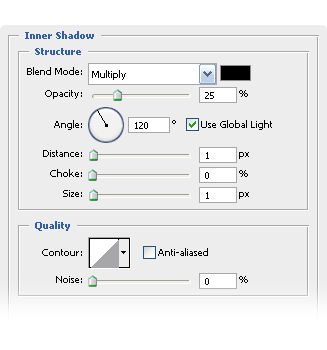
2. 應用層樣式:內發光 混合模式:濾色 方法:柔和。

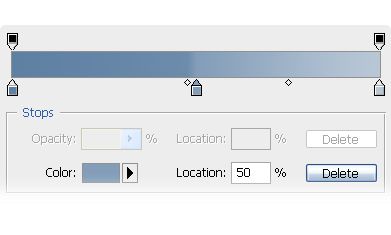
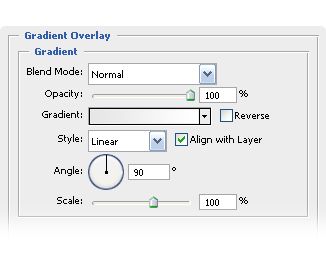
3. 漸變疊加:顏色設置為 #5e80a3 ,#839db8 and #b8c7d6

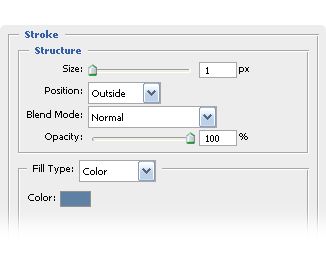
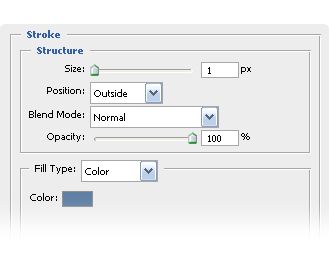
4.描邊: #5e80a3

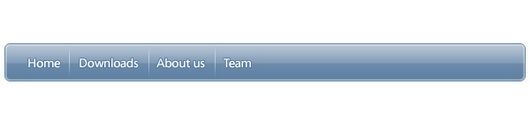
5. 這就是它應該呈現的樣子。

6. 現在書寫鏈接使用 Segoe 14 pt #ffffff

7. 給字體鏈接應用層效果:描邊 #53769a

8.創建一個新層。選擇矩形選框工具,繪制1px寬度的線條并使用# ffffffs填充

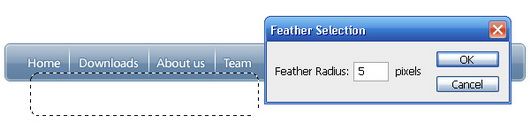
9. 復制這個層接著在每個鏈接之間添加每個線條。現在選擇矩形選框工具選取線條底部的區域覆蓋到所有的線條,然后使用選擇- >修改- >羽化和應用5px半徑。按下Del然后采取相同的方法處理上方的線條。

10. 將線條圖層的混合模式改為柔光

11. 使用矩形選框工具選取你鏈接的內部區域 (在兩個線條之間)然后填充任何你想要的顏色。

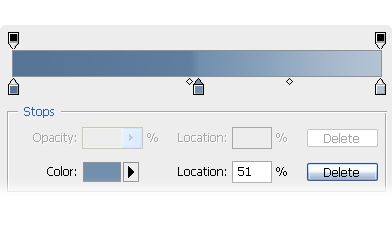
12.現在給這個層應用混合模式漸變疊加使用顏色: #567595, #728fae #b3c3d3

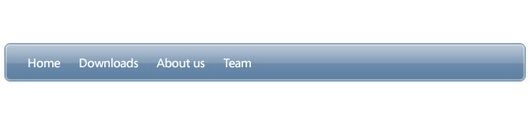
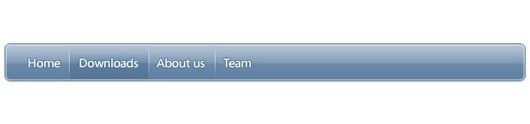
13. 這就是它應該呈現的樣子。

14. 現在使用矩形選框工具2px的半徑繪制一個小矩形使用#ffffff填充。

15. 應用如下的層效果到形狀圖層: 內發光(混合模式:疊加)

16. 漸變疊加: #e6e6e6 和 #ffffff

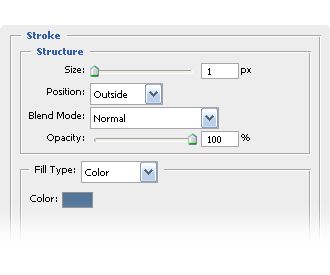
17. 描邊: #5e80a3

18. 這就是它應該呈現的樣子。

19. 在形狀內輸入“search”使用Segoe字體 大小為 12pt 顏色#7b7b7b

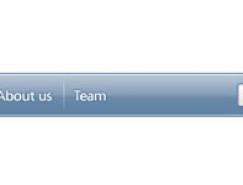
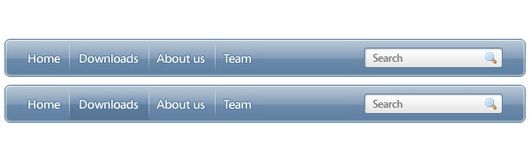
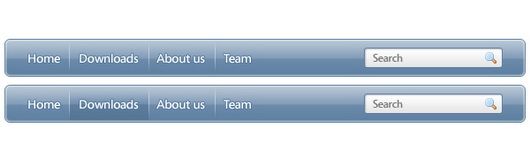
20. 從 f3 Silk Icons(Silk Icons是一組免費的圖標譯者注)中添加一個放大鏡這樣你的導航條就完成了。這就是最后呈現的效果正常狀態下和鼠標滑過時。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13