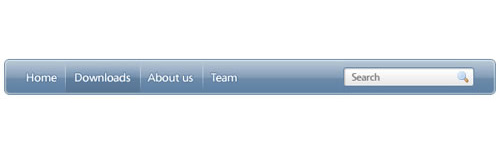
| 網站制作中導航欄的設置非常重要。漂亮的導航按鈕和菜單會給網站增色不少。下面介紹一款精致的水晶風格按鈕的制作。作者不僅介紹了按鈕的制作還介紹了文字部分的制作方法,非常值得學習。 最終效果 |
 |
| 1、創建一個新文件600 * 140px。現在選擇圓角矩形工具制作一個圓角矩形如下圖。 |
 |
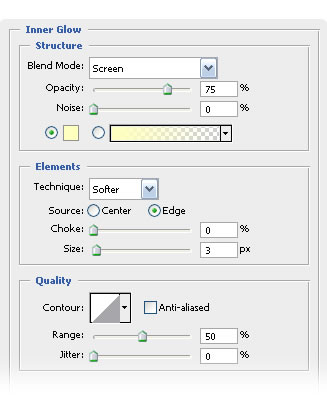
| 2、應用層樣式:內發光,混合模式:濾色,方法:柔和。 |
 |
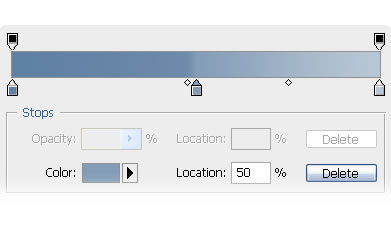
| 3、漸變疊加:顏色設置為:#5e80a3,#839db8,#b8c7d6。 |
 |
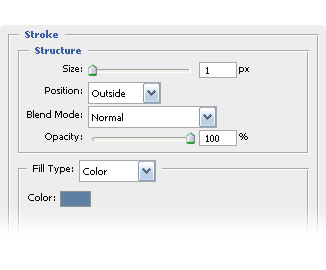
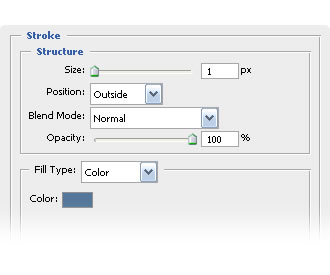
| 4、描邊: #5e80a3。 |
 |
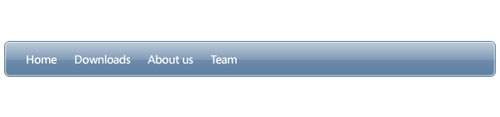
| 5、這就是它應該呈現的樣子。 |
 |
| 6、現在打上菜單文字,字體Segoe,大小:14 pt,顏色白色#ffffff。 |
 |
| 7、給字體鏈接應用層效果:描邊 #53769a。 |
 |
| 8、創建一個新層。選擇矩形選框工具,繪制1px寬度的線條并使用# ffffffs填充。 |
 |
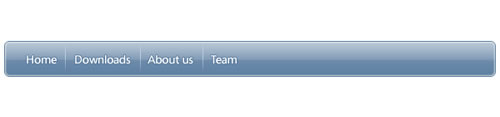
| 9、復制這個層接著在每個鏈接之間添加每個線條。現在選擇矩形選框工具選取線條底部的區域覆蓋到所有的線條,然后使用選擇- >修改- >羽化和應用5px半徑。按下Del然后采取相同的方法處理上方的線條。 |
 |
| 10、將線條圖層的混合模式改為柔光。 |
 |
| 11、使用矩形選框工具選取你鏈接的內部區域 (在兩個線條之間)然后填充任何你想要的顏色。 |
 |
标签:
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








