原作者:Wojciech Pijecki
翻譯:活力盒子
如需轉載 請注明:來自活力盒子以及原作者信息。
最終效果預覽:
第一部分
介紹和準備
本系列教程是教程Super Malleable Lines(就是這篇教程)的一種延續。這有一些相似的效果,但卻是從不同角度體現的。在本教程的第一部分,我們將集中討論如何創建3D文字和飛濺的效果。 首先,創建3D文字,你需要下載Xara 3D6的demo版,也可以使用Adobe Illustrator來創建(Xara 3D6可以下下來研究研究 不過都是鳥文),但我強烈建議你用Xara這(這句話不代表活力盒子立場)。還需要從cgtextures.com下載 stained metal texture圖象(這個圖片沒找到 悶!)。
步驟1:如何開始
最好的開始方式是給字母找到合適的顏色。在這篇教程里,背景的顏色是很陽光的,給我們一個很溫暖的感覺。在這里,我們將使用冷色調。
首先我們需要新建一個1350 * 1600px,分辨率為 300px/inch的新文檔。創建一個新層并作簡潔的顏色匹配。不要使用你選擇的第一種顏色,要嘗試一些不同的色調。難看的背景顏色往往會毀掉大家辛苦的工作。 (簡單來講就是想讓大家多嘗試幾種顏色)
現在,我們找到了一個很好的匹配色,使用油漆桶工具(G),用#166a91填充新圖層。命名此層為”background”(背景)。

步驟2:背景的深度
現在我們需要的是給這個背景一些生命力!同樣,要花費一些時間尋找合適的顏色,嘗試使用一些適當的冷色調。我說的是找到一些深的或淺的藍色。我使用的顏色如下圖所示。 如果你已經選擇了一些很好的較暗的顏色(或如果你在選擇上有疑問那就使用下圖的顏色――我所使用的特定顏色)。使用畫筆工具(B),設置流量5%,硬度為0%,并使你的畫筆直徑非常大,如你在下圖看到的一樣。創建一個新層,命名為“bg_color”,用這個大筆刷在角落處涂抹。使每一個畫筆的新顏色涂抹在它自己的新層上。
嘗試涂抹不同的地方,基本上就是邊緣黑,中間亮。這樣你會得到一些不規則的漸變效果,這正是我們想要的。

步驟3:調整顏色
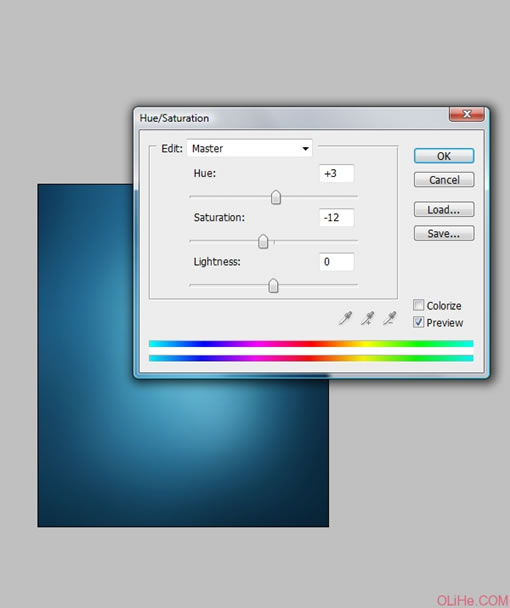
當你完成背景的著色后。這個顏色對我來說似乎有點亮,所以我決定去圖層面板,在所有圖層之上添加一個新的色相/飽和度調整層。然后,我稍微減低飽和度,消除一些顏色。

步驟4:準備飛濺的紋理
現在打開stained metal texture(抱歉! 目前活力盒子沒辦法提供該圖片)。我不知道這為什么稱為“金屬”,在我看來更像一些污漬。無論如何,污漬就是要點,你可以挑選一個自己喜歡的圖片。但它必須符合你的需求。 現在點擊Command + T鍵,使用扭曲在這個畫面上做透視效果。然后點擊Command + Shift + U減低飽和度。在這層的縮略圖上點擊Command-click建立選區 。按Command + C復制它。(Command=Ctrl 以下相同)

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13












