本例教程主要為大家介紹使用Photoshop制作一款超炫的發光環繞字體,在制作過程中主要使用了路徑,畫筆,外發光等工具。
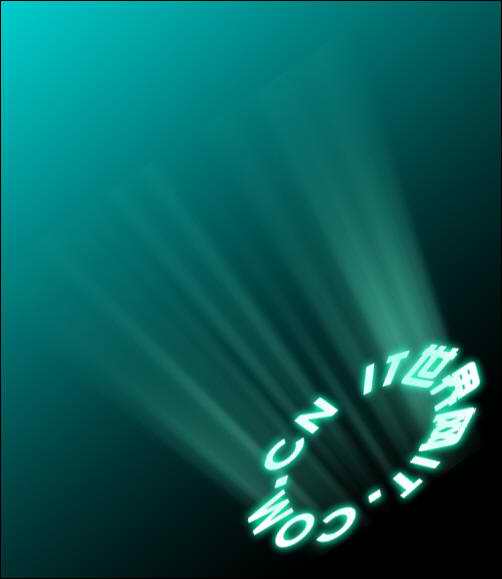
最終效果:

1、首先創建一個新文檔,填充黑色,然后使用“橢圓工具”畫出一個圓形的路徑,如圖所示。

2、使用橫排文字工具在圓形路徑上輸入文字,并調整文字的大小,如圖所示。

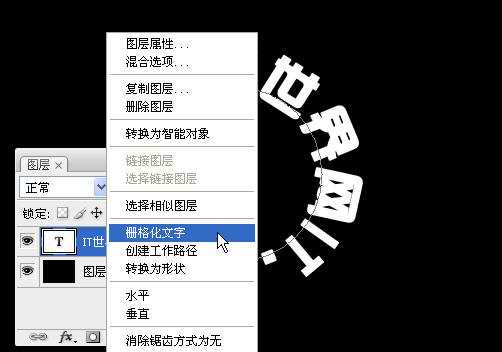
3、右鍵單擊文字圖層,設置刪格化,如圖所示。

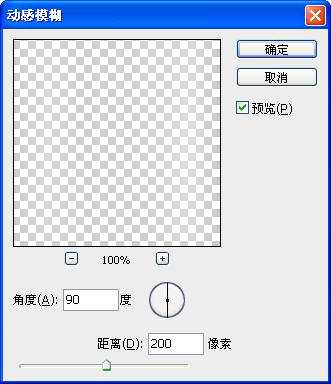
3、調整文字圖層的大小,然后按下Ctrl+J復制出副本圖層,接著選擇“濾鏡―模糊―動感模糊”命令,設置如圖所示。得到光線圖層。


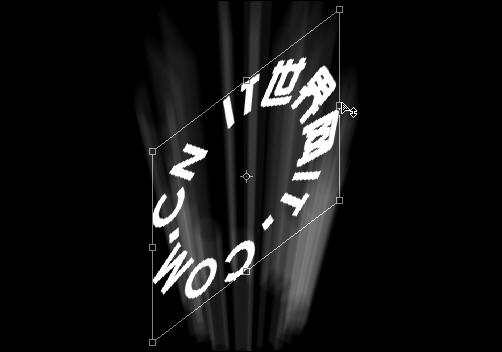
4、選擇“編輯―變換―透視”命令,設置透視效果,如圖所示。

5、選擇文字圖層,執行“編輯―變換―斜切”命令,設置方法如圖所示。

6、分加調整文字圖層和光線圖層的位置和大小,使用它他組一個文字發光的效果。

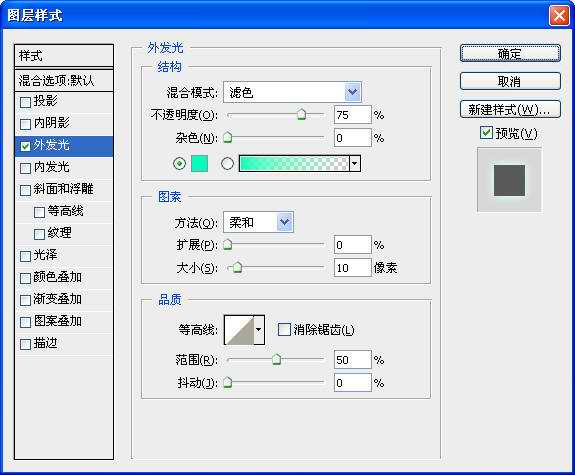
7、分別對文字圖層和光線圖層設置外發光效果,如圖所示。


8、選擇“圖像―畫布大小”可以設置畫布的大小,按下Ctrl+T快捷可以調整文字和光線的位置,效果如圖所示。

9、選擇背景圖層,設置前景色為綠色。背景色為黑色,然后使用漸變工具,在屬性欄設置從前景色到背景色的漸變效果,在背景圖層上創建漸變如圖所示。

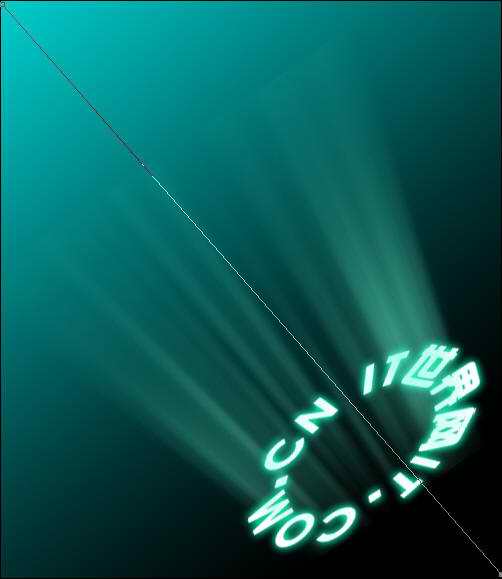
10、使用鋼筆工具創建一條對角線的路徑,如圖所示。

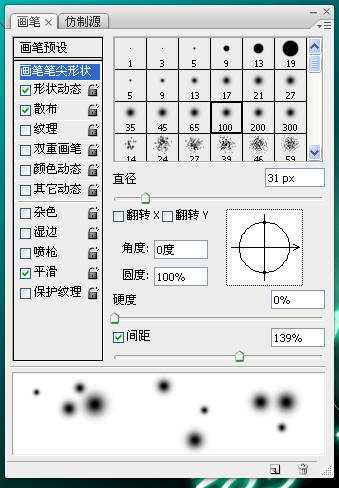
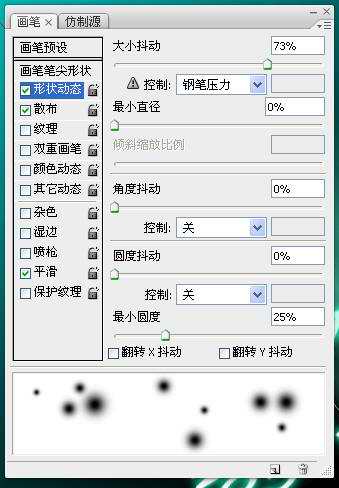
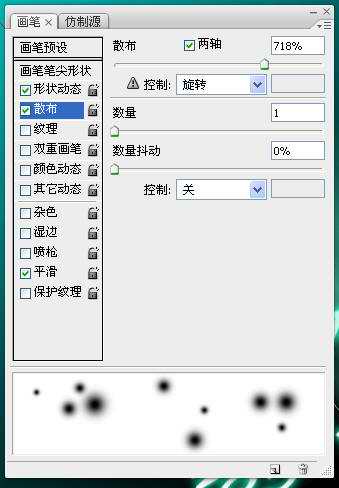
11、選擇畫筆工具,在菜單欄中選擇“窗口―畫筆”打開畫筆面板,設置如下圖所示。



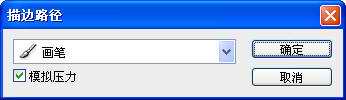
12、打開路徑面板,右鍵單擊對角線的路徑,選擇描邊路徑,設置如下圖所示。

最終效果如圖所示。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








