| 本教程的創意思路非常不錯。同樣是用圖層樣式設置文字,不過作者用選區把文字的部分實體提取出來,并適當移動位置,這樣就出現類似玻璃開裂的效果。效果非常逼真。 最終效果 |
 |
| 1、打開Photoshop,創建一個尺寸為1280 * 800像素的新文件。我們需要給背景一個很好的漸變,使用漸變工具(G),圍繞文件的右下角應用徑向漸變。我用的顏色組合為#2e5b15 ? #103533 ? #090e13。 |
 |
| 2、現在使用文字工具(T)輸入你選擇的任何文字,我使用’Trajan Pro’字體輸入了RICHWORKS,這是我最喜歡的字體之一,它能很好的適應很多文字效果。我使用了粗體的文本樣式,顏色設置為#41a993,不要忘記改變圖層面板上填充的不透明度為50%,這樣做是為了獲取文本的初始透明度。此外,更改填充的透明度不影響圖層樣式的外觀。 |
 |
| 3、在圖層面板中柵格化文字層,在文字層上雙擊打開圖層樣式窗口。現在要做一系列嘗試,經過設置不同的值,我終于決定要使用以下設置。按下圖應用圖層樣式。 |
 |
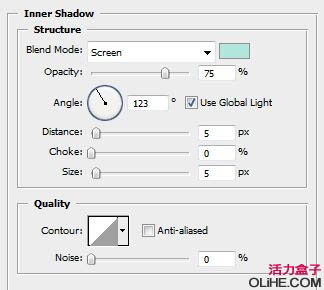
| 內陰影-顏色#aee8dc。 |
 |
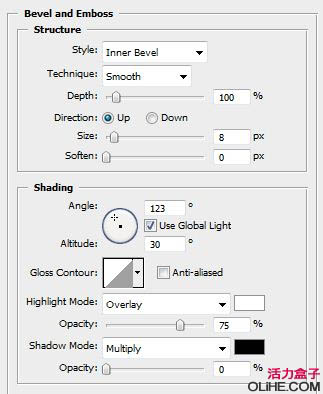
| 斜面與浮雕。 |
 |
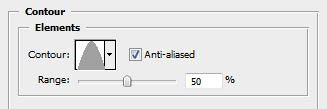
| 等高線: |
 |
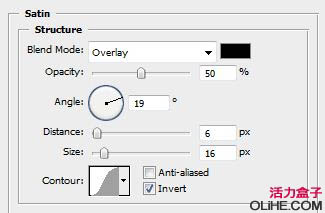
| 光澤: |
 |
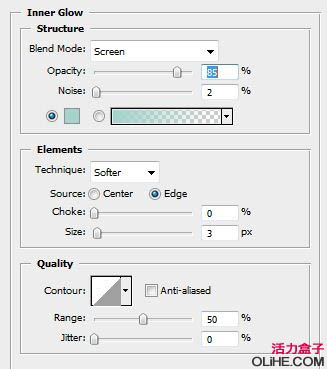
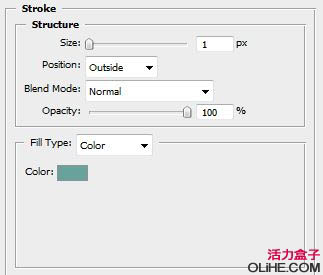
| 描邊-#65a49b: |
 |
标签:玻璃文本效果
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








