在這個教程中,你將學會使用potoshop專用畫筆怎樣從頭開始創建一個完整的冰凍效果。不久前玩potoshop試圖制作一個冰凍效果,我發現枯木能非常好的模仿冰凍紋理,給圖像一種很酷的感覺,這里我不支持寫實,但我就是喜歡這個教程的最后效果,我使用一些主題作為參考,但這個效果能被應用到你想要的和你可以添加一些很好式樣的任意形狀,讓我們開始吧!
最終圖像預覽
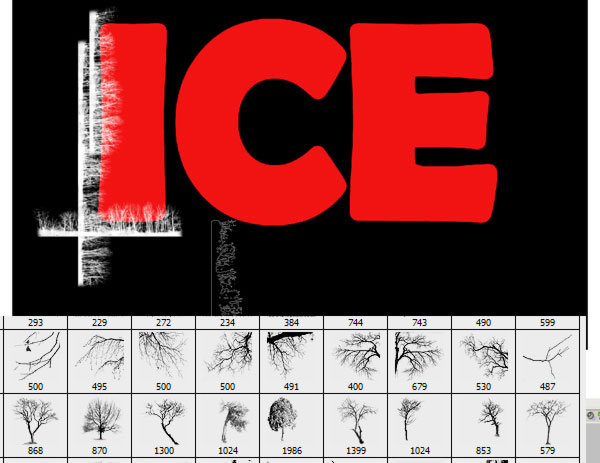
看一眼我們將正要創建的圖像。你可以查看下面的最終圖像預覽。 
介紹
為使這個圖像看起來更有趣,我添加了一些正在下落的雪并且一些正在從這字母上滴落。在打開potoshop之前的第一件事是將安裝一些筆刷設置。你不知道怎樣做,跟隨這個告訴你怎樣安裝Adobe potoshop額外預設置的非常好的指導(有鏈接)。
和提及的一樣,這個效果將從頭被制作,但我使用三個畫筆的兩個有用設置:這個(有鏈接)和從這個列表(有鏈接)上的這一個(這個頂部設置n°17 )。非常感謝你到 pixelgratis和Velavan(有鏈接)。對于文本我們將使用一個專用粗體版本叫Berlin Sans FB(有鏈接)的字體。
(說明:所涉及到的相關專用字體等下載網頁鏈接,如需要請從該英文教程出處所示鏈接進行下載。)
這個教程是很容易的,用基本的技巧制作,可以用 Photoshop CS2或或更高版本制作并且你不需要手寫板,一個鼠標足以搞定,現在讓我們開始工作吧!
步驟1
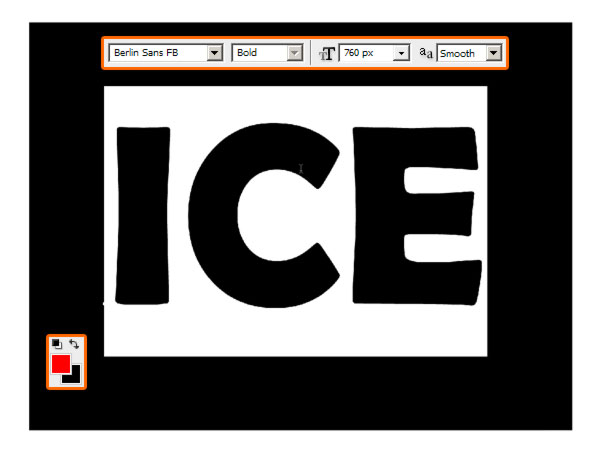
創建一個你想要的尺寸的文檔,停留在接近1600像素×1200像素的樣子,300dpi的分辨率(如你想打印它)或者你想在網絡上發布的72dpi的分辨率。我們能以72分辨率保持我們的文檔整齊和較快的操作。設計這個前景色為黑色 #000000 ,然后按Alt + Delete 鍵用一個黑色填充這個“背景”圖層,我們的“背景”圖層隨著一個格調變成黑色。
現在選擇 #ff0000 作為我們的前景色并且使用如下顯示設置用水平樣式工具(T)打出一些文本和我們預先下載的字體。我們將正使用一個紅顏色剛好創建一些黑色背景和再下來的白色效果之間的反差對比。 
步驟2
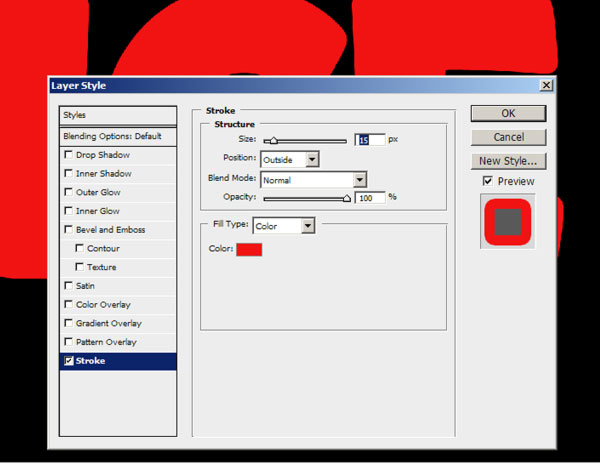
現在在圖層縮略圖上雙擊(或者轉到圖層>圖層式樣>描邊)并選擇#ff0000這個顏色并設置這個描邊為15像素。這個方式我們正使文本飽滿圓潤避免毛邊。 
步驟3
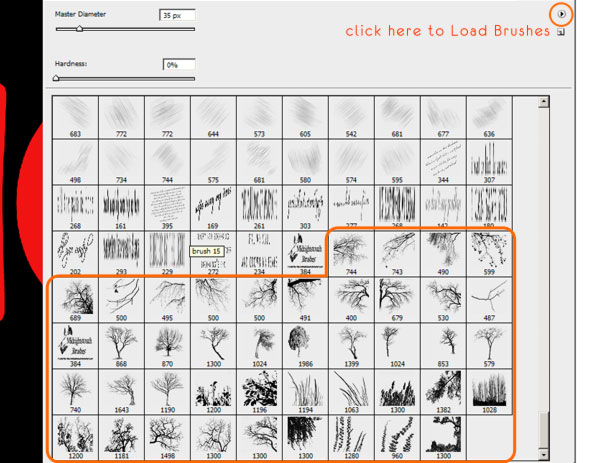
通過點擊Ctrl+Shift+N創建一個新圖層,然后選用畫筆工具(B),用你的鼠標右鍵單擊并通過在這個小黑箭頭(如下視圖)上點擊最終載入新筆刷設置。在選擇了載入筆刷之后,瀏覽你的預設置文件夾,然后到畫筆文件夾載入筆刷。載入我們預先下載的所有三個設置,因為我們將需要一些創建冰凍效果的變化。 
步驟4
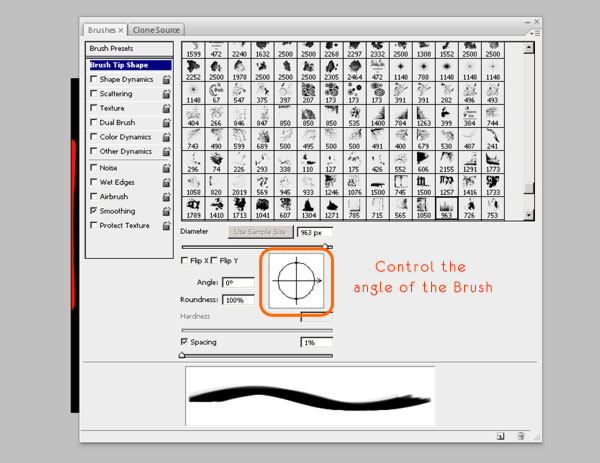
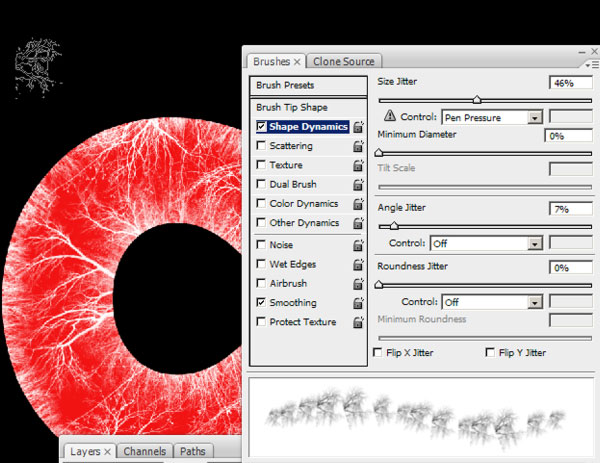
在用筆刷開始這個操作之前,讓我們看怎樣修改這個筆刷被選擇的角度,因為它對于下一步是要點。按F5打開這個畫筆窗口。使用角度選項你可以旋轉這個你正在使用的筆刷。對于柔和筆刷允許這個平滑選項。 
步驟5
現在靠近這些字母的紅色區域點擊,那個區域發生的所有外部東西不重要,隨后我們可以擦除它。使用你的創造性用你擁有的許多有效的制作冰的筆刷制作出應該看起來像爆裂的東西。 
步驟6
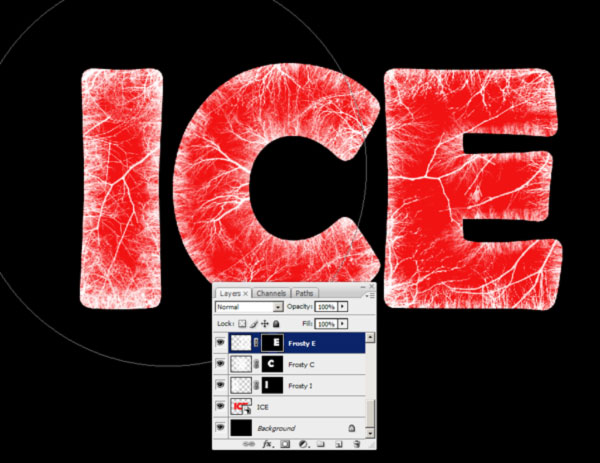
角度和尺寸設置允許你設置和旋轉這筆刷;當你正在繪制這個冰裂紋時不選這個將有更多控制的間隔立方體。為每一個字母創建一個新圖層隱藏你已經制作的,這樣在紅色區域看正在發生什么就更容易些。 
步驟7
總是給圖層一個名稱,同樣地保持它們有秩序是比較容易的。在制作冰效果期間使用更多的線性筆刷來創建字母的主要形狀和一些較大的更深一點的裂紋是重要的。 
步驟8
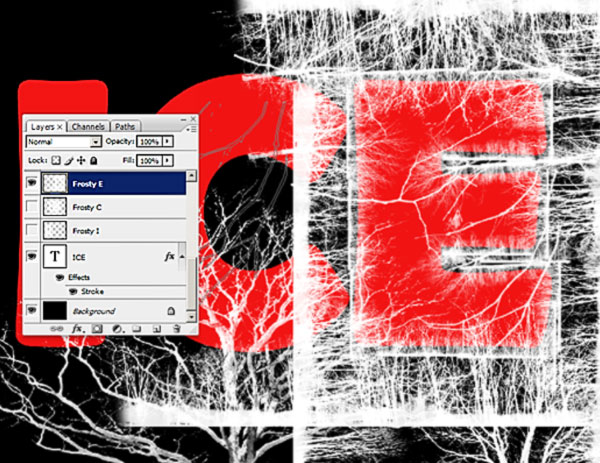
轉化這個“冰”圖層(紅色的一個)為智能對象(右鍵單擊>轉化智能對象),然后在這個圖層的縮略圖上Ctrl-單擊完整地選擇它并應用一個圖層蒙板到其它圖層。 
步驟9
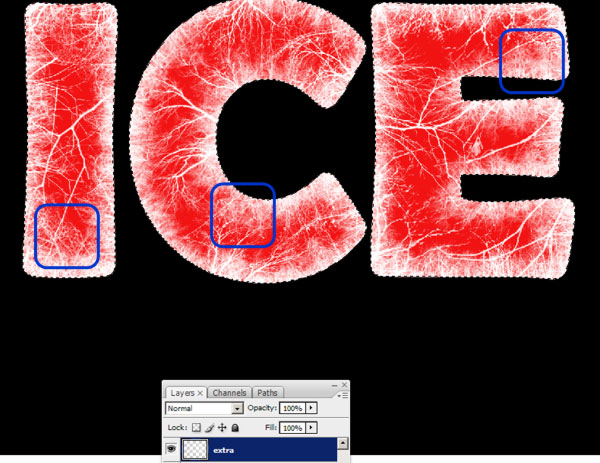
創建一個新圖層。把它叫作“額外”并使用如下設置(F5)使用一個樹筆刷繪制一些額外冰到紅色字母里。 
步驟10
接近邊緣使用這筆刷使它看起來更三維立體。通過選擇這三個字母幫助你自已,那么你可以直接繪制你需要的地方。 
步驟11
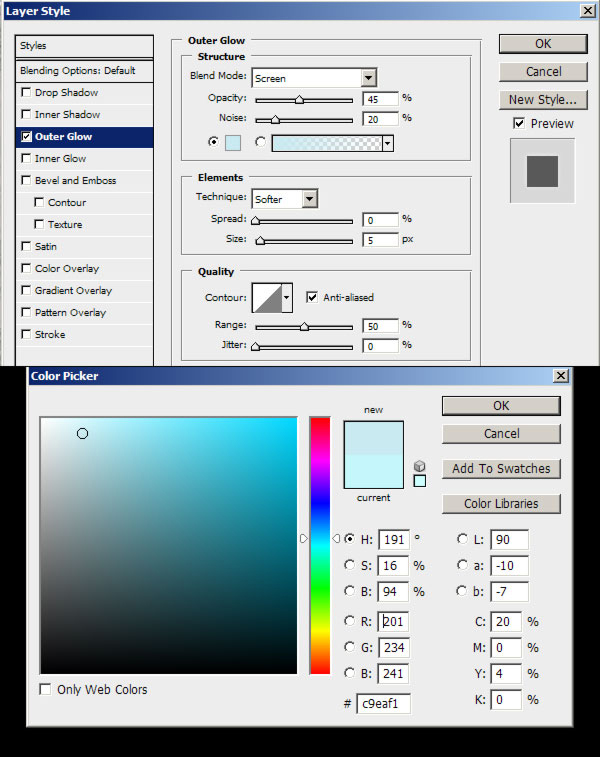
現在轉到每一個冰圖層(這白色的)的混合選項并應用如下顯示的設置。這些功能對著色圖層也非常有用。我們將在外發光選項使用一個亮藍色((#c9eaf1),在字母的周圍創建一些光暈并在內側使它看起來是冰凍的。 
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








