有了路徑工具以后,文字排版就顯得更加靈活。我們可以把文字做成任何想要的圖案。如教程中的,我們可以把文字放入閉合的路徑里面做成實體圖形,也可以按照一條條曲線路徑排版做成可愛的文字曲線。難度較大一點的就是通過路徑組合做成創意的文字圖案。相信學習了本教程以后,你就可以發揮創意做成更多創意圖形。
最終效果
1、新建一個400×300的圖像(可自設尺寸),然后選擇自定形狀工具。
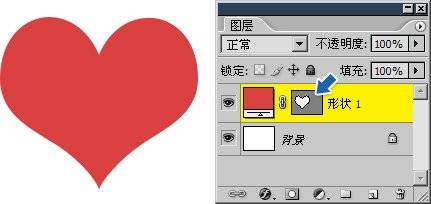
注意繪圖方式應為第一種(形狀圖層),如下圖紅色箭頭處。然后在形狀列表中選擇一個心形(如不在列表中,可恢復默認形狀),如下圖綠色箭頭處。樣式選擇為無樣式。另外可以選取一個的顏色。![]()
2、然后在圖像中畫出一個心形(繪制過程中可以按住SHIFT鍵保持長寬比),這樣其實就是建立了一個帶矢量蒙版的色彩填充層。如下左圖,圖層調板中顯示的正是一個色彩填充層。雙擊縮略圖可以更改填充的顏色,而圖層縮略圖右方有一個蒙版縮略圖(下左圖藍色箭頭處),這就是矢量蒙版縮略圖,特點是以灰色來表示被隱藏的區域。有關矢量蒙版的知識我們將在以后學習。
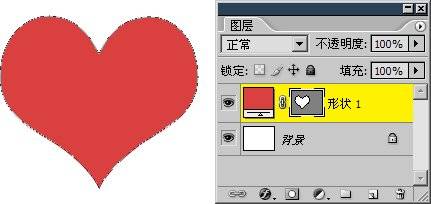
在進行下一步之前,要保證路徑蒙版中的路徑處于顯示狀態,方法是點擊路徑蒙版縮略圖。會看到圖像中的心形出現了一個外框,而圖層調板中路徑蒙版縮略圖周圍出現了一個細線框,如下右圖。


3、現在選擇文本文字工具,并使其停留在這個心形路徑之上,依據停留位置的不同,鼠標的光標會有不同的變化。當停留在路徑線條之上時顯示為,當停留在圖形之內將顯示為。請注意這兩者的區別,前者表示沿著路徑走向排列文字,后者則表示在封閉區域內排版文字,作用是完全不同的。
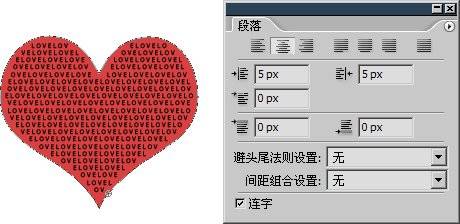
4、現在我們先將文字工具停留在心形之內(光標為),然后單擊,出現文字輸入光標,輸入一些文字。如“LOVE”(注意每個字母之后都有一個空格,原因稍后再述)。選擇一個英文字體(如Tohoma),選擇小一些的字號(如6px),并復制粘貼幾次,使其充滿整個圖形(超出也沒有關系),效果如下左圖。此時看到文字在圖形內的排列并不對稱,接下來在段落調板中設置居中,并適當設置左縮進和右縮進的數值(如5px),這樣看上去就較為舒適了。一般來說在封閉圖形內排版文字,都要進行這些設定以達到較好的視覺效果。如下右圖。


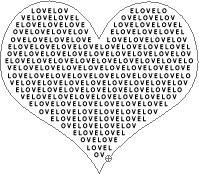
5、現在隱藏(甚至可以刪除)心形色彩填充層,我們看到在文字外圍仍然保留有一條封閉路徑,與原先心形路徑相同。如下左圖。由此可以明白,雖然這個文字層的排版路徑是籍由另外一個圖層中的矢量路徑而來,但在完成后,其也“克隆”了一條相同的路徑并“留用”。
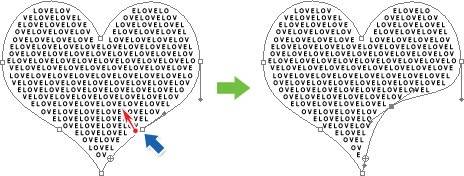
我們可以對這條“克隆并留用”的路徑進行修改,從而改變文字的排版布局。方法是使用直接選擇工具〖A/SHIFT_A〗,在文字層(不是早先的填充層,此時應隱藏填充層)的路徑上點擊一下,就會看到路徑上顯示出許多小方塊。如下中圖。用直接選擇工具往左上方略為移動藍色箭頭處的方塊,就可以看到效果。有關路徑的知識我們將在以后學習,到時候我們可以進行更多更復雜的修改,現在大家先記住路徑是可以修改的就可以了。
前面我們提到過要在每個英文字母后面加上空格,是為了在行末換行時可以讓單個字母移到下一行,而如果使用一整個英文單詞LOVE,則在行末換行時,因為要保持完整性,整個單詞將被移到下一行,這樣的效果看上去就比較生硬(也有人會喜歡這種效果),如下右圖。大家以后在實際應用中可以參考這種加空格的方法,如果覺得空格拉大了字母間距,可以通過在字符調板中設置間距為負值來彌補。



推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13










