PNG的格式和透明度
這個

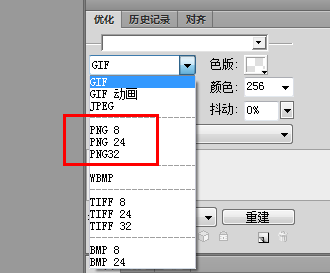
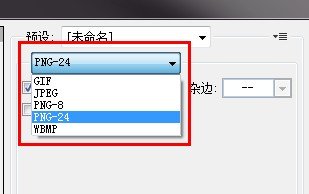
其中,在優化面板選擇

PNG8
8位的
PNG24
支持2的24次方種顏色,表現為不透明。
PNG32
支持2的32次方種顏色,32位是我們最常使用的格式,它是在
其實
-
『
png 不透明』格式 -
『
png 索引透明』格式 -
『
png alpha透明』格式
『PNG 不透明』格式
說到不透明,就像jpg格式一樣,『
可能會有同學會問為什么
打開

不勾選透明度單選框,圖片的透明背景會被默認的白色填充

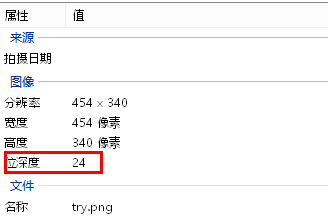
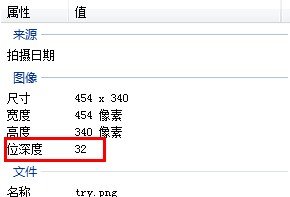
導出來的

如果勾選了透明度(alpha通道),導出深度為32位的透明圖片

從

『PNG 索引透明』格式
說到索引顏色透明,我們可以了解下什么是索引顏色,『
- 挑選一副圖片中最有代表性的若干種顏色(通常不超過256種)
- 只能為不透明或全透明
- 文件體積小
- 帶有雜邊鋸齒
- 支持IE6
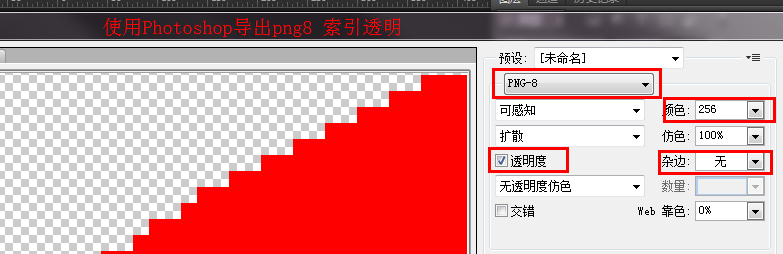
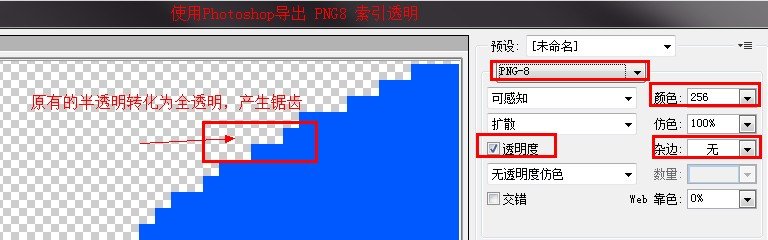
如何使用Photoshop導出『png8 索引透明』
使用
注:使用

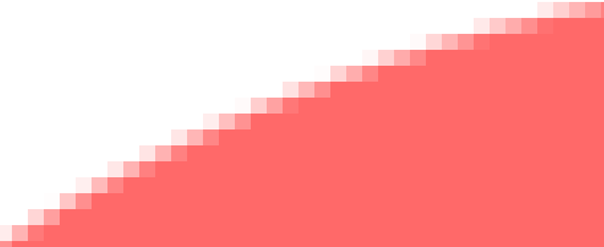
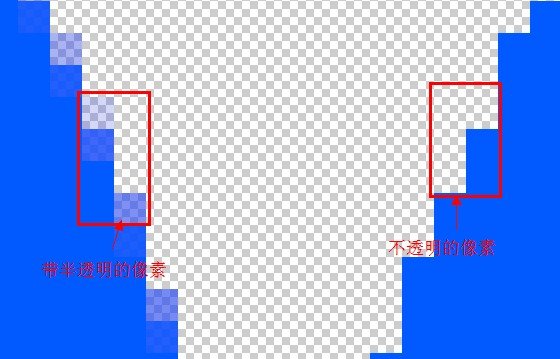
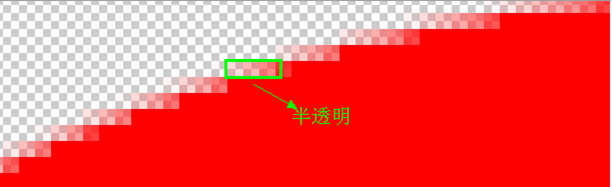
『png8 索引透明』產生雜邊鋸齒原因
『

由于『

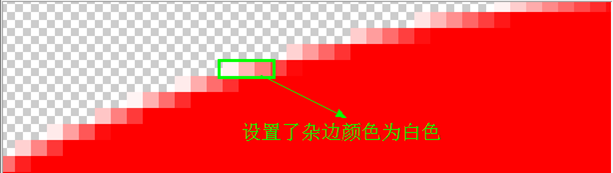
如何避免『png8 索引透明』的雜邊鋸齒
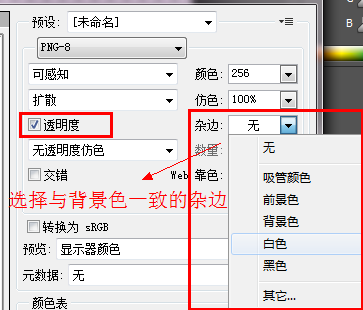
方法:設置雜邊與背景色顏色一致可達到視覺上透明。
相信不難理解,利用雜邊與背景色一致,可以來滿足視覺上的透明,缺點是只能適應一種背景色,在其它背景色下同樣會產生雜邊。


怎么設置呢,打開

『PNG Alpha透明』格式
說到alpha透明,我們可以了解下什么是alpha通道,『
- 一個8位的灰度通道,該通道用256級灰度來記錄圖像中的透明度信息,定義透明、不透明和半透明區域
- 支持全透明和半透明
-
『
Png 8 alpha透明』文件體積小 -
『
Png 8 alpha透明』在IE6下有毛邊
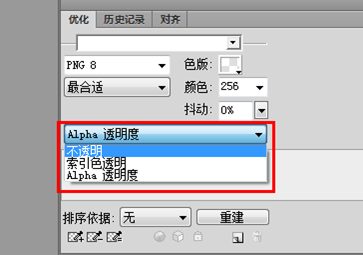
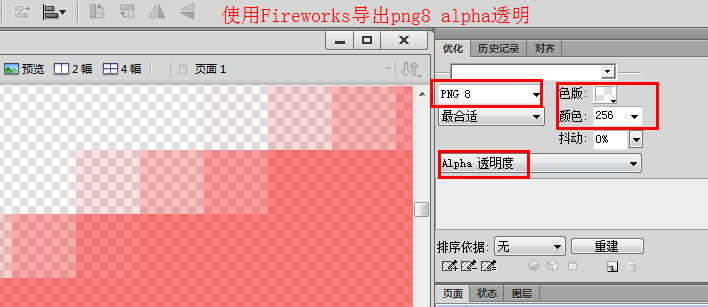
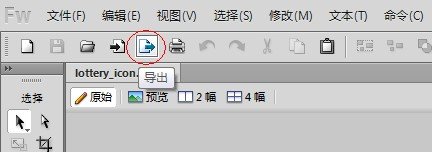
如何使用Fireworks導出『png8 alpha透明』
Firewoks中,在優化面板,按照如下圖片的紅色邊框配置,可導出
注:Firewoks支持導出『


手機端選擇哪種Png
說到手機,考慮流量的問題是必不可少的,所選
不同
測試平臺:ios&android webkit瀏覽器
測試圖片:彩種雪碧圖1230*82

測試內容:同一張雪碧圖導出不同
測試結果:

從上圖可見
而經過筆者使用多張雪碧圖測試后使用
于是,移動端采用『
PC端選擇哪種Png
PC端使用哪種
使用
使用
注:為啥使用

.bg{ background:url(global.
使用IE濾鏡的方案:
比較耗性能,而且存在不支持背景平鋪,導致鏈接失效等缺點,不推薦該方案,不要為了IE而把自己搞得像IE~
.bg{filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="img.
另外還有js和打補丁的辦法,這里不做介紹,大家有興趣可以百度下:IE6支持
Png的格式、顏色種類、位數、透明度、瀏覽器支持一覽

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








