

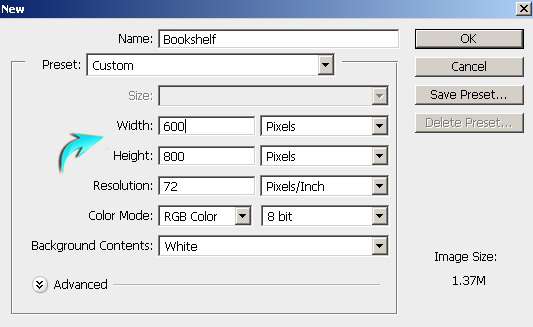
第1步 在Photoshop中創建一個新的文檔,一個600px的寬度和800px高度。

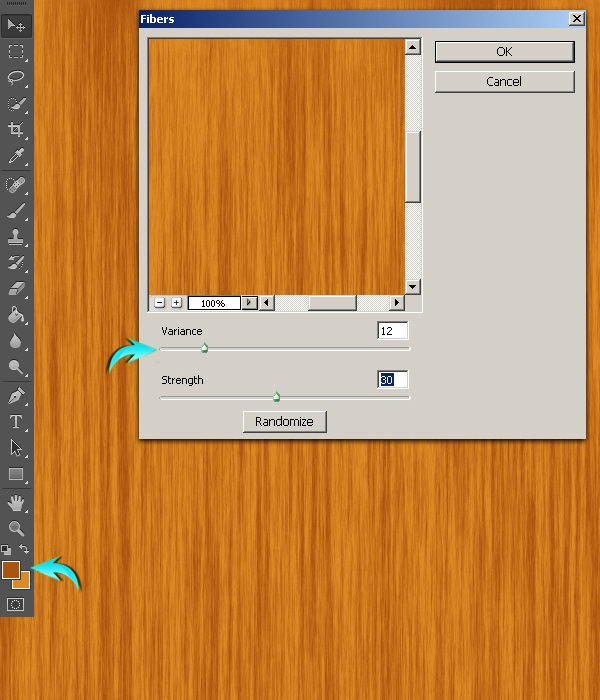
第2步 首先,我們將制作木質紋理。創建一個新層,選擇“圖層”>“新建圖層”。使用油漆桶工具填充它可與任何顏色。設置前景和#dc8a24的背景顏色#ab540f。現在去“濾鏡”>“渲染”>“纖維”。使用以下參數設置。

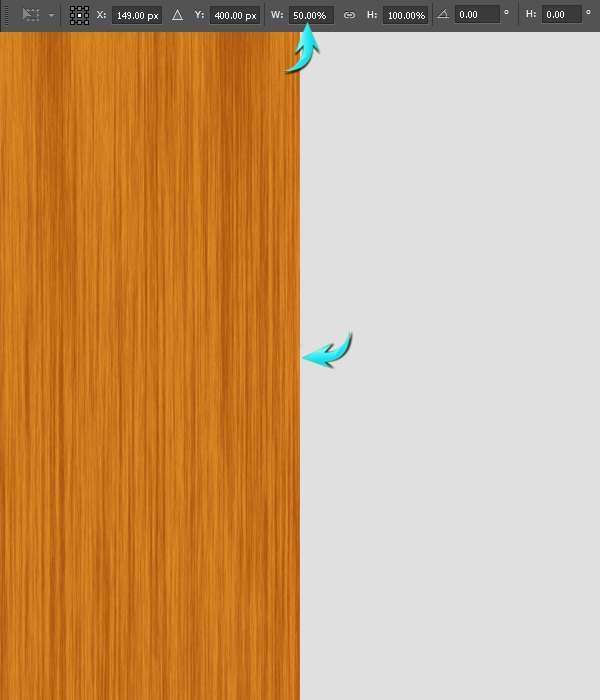
第3步 現在,請按Ctrl +“T”激活“自由變換”工具。把寬度設置為50%,并向左移動到邊緣。

復制紋理層,然后垂直翻轉。要做到這一點,請單擊“復制的圖層,轉到”編輯“>”變換“>”垂直翻轉。“ 選擇這兩個紋理層,層上單擊右鍵,然后選擇“合并“圖層的選項。標記這個新的合并層“木材紋理。”
第4步 接下來,添加雜色的紋理,去“濾鏡”>“雜色”>“添加雜色”使用下面的值。

第5步 現在,使用“濾鏡”>“液化”。使用向前變形工具,設置如下圖所示,并將其應用在不同的地方在紋理隨機。

第6步 調整紋理圖層的大小,使用自由變換工具(CTRL +“T”),以及使用的值的寬度為560px和760px的高度。

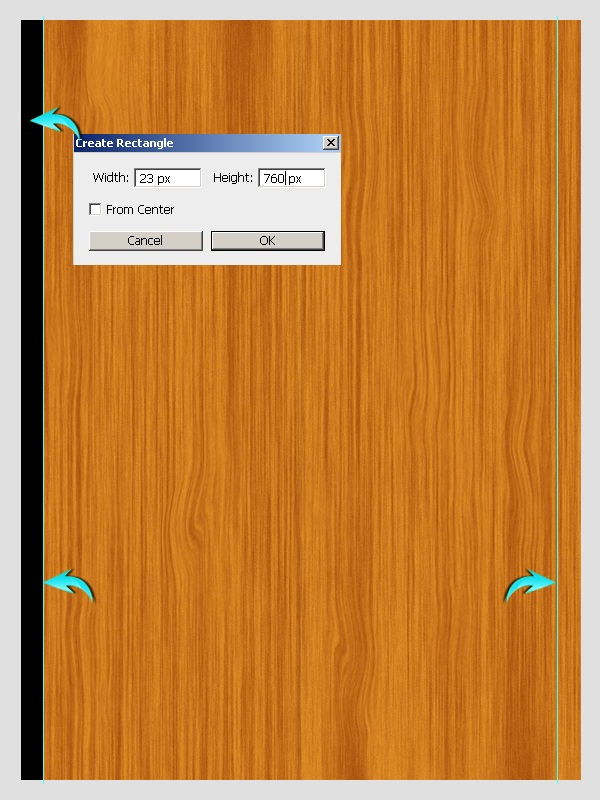
第7步 接下來,我們將制作書架邊緣。首先,選擇矩形工具畫一個矩形,如下圖所示。拉標尺線來確定其左右的像素。

第8步 接下來,內側的標尺線對齊矩形。現在,矩形的寬度略有增加。

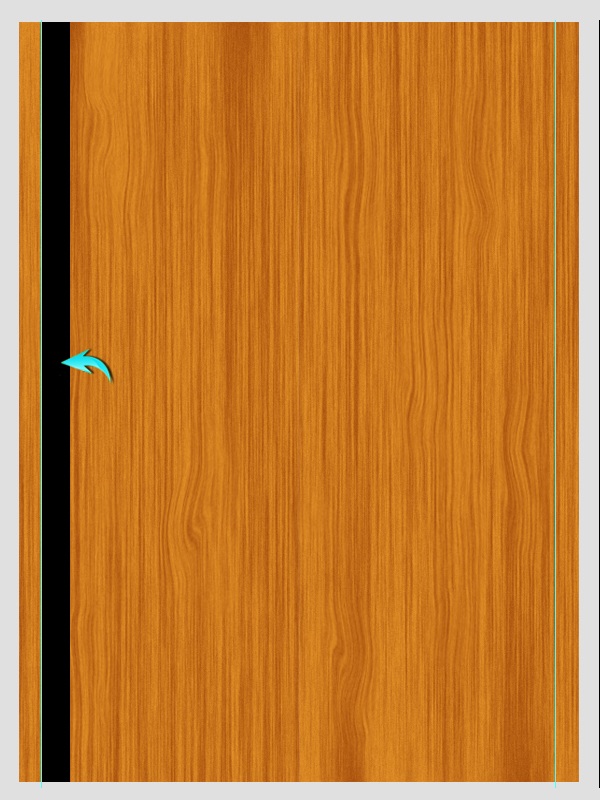
現在,按Ctrl +鼠標左鍵 點擊圖層縮略圖 ,得到該層選區,選擇“木質紋理圖層”按Ctrl +“C”復制粘貼Ctrl + “V”到一個新的圖層,。標簽此層為“左邊框內。”

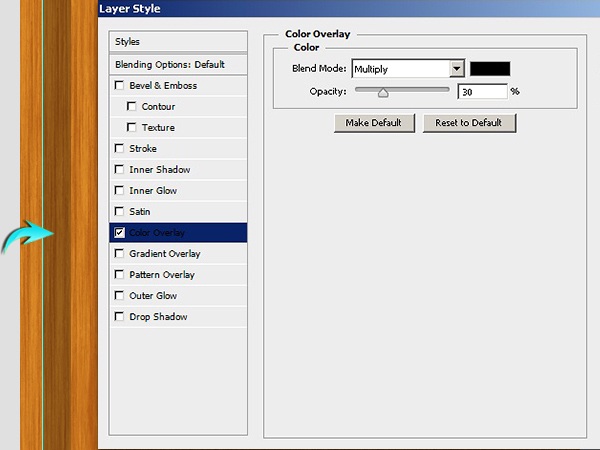
第9步 雙擊“內的左邊框”圖層,打開圖層樣式窗口,并使用以下設置顏色疊加。

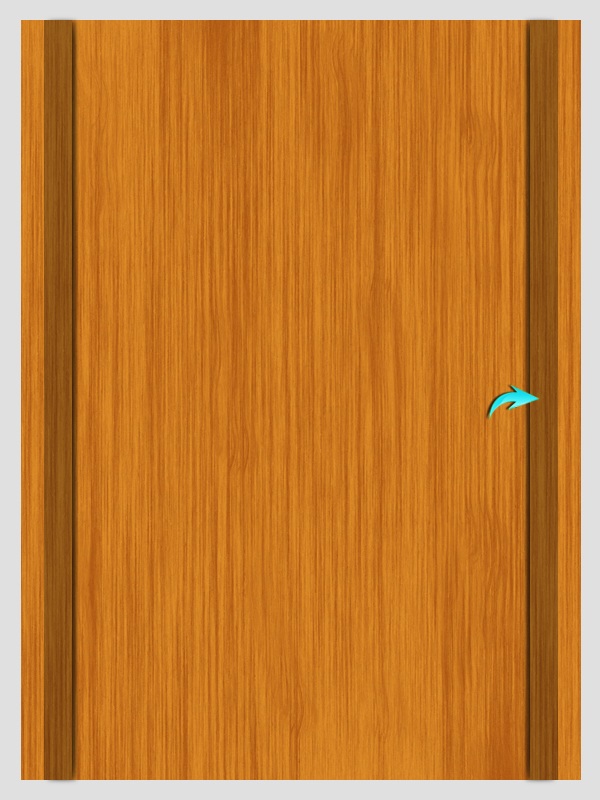
第10步 接下來,陰影部分。按Ctrl + “模糊”“高斯模糊”。這里使用的值為2px,向外拖動以使其可見。

第11步 選擇“左邊框”層,陰影跟該層新建為一個組,復制組,水平翻轉。將它放置內的右側指南的創建相反的貨架。

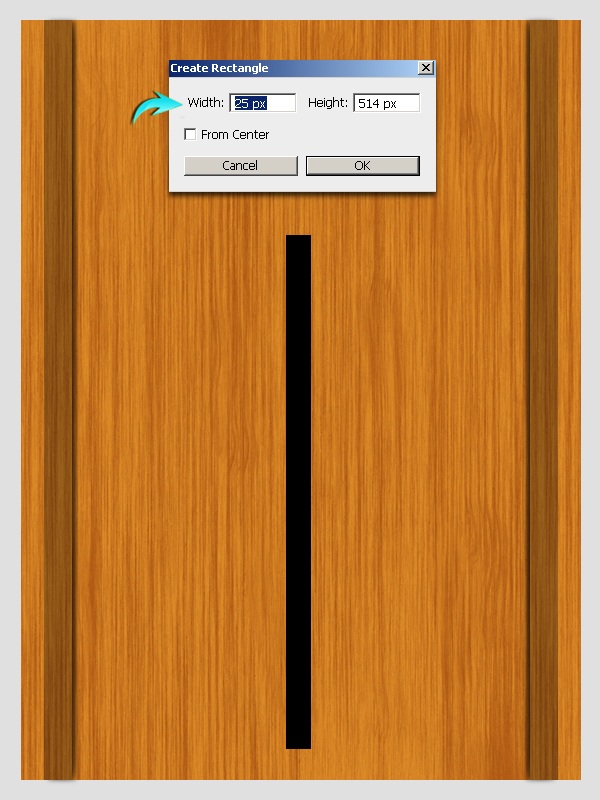
第12步 繪制一個矩形,如下圖所示。

現在,按Ctrl + 。現在,點擊木質紋理,按Ctrl +“C”復制,然后按Ctrl +“V”粘貼選定的紋理到一個新的層。在那之后,進入“編輯”>“變換”>“旋轉90?。將它放置在底部的紋理,如下圖所示。標簽這層“貨架前。”然后,隱藏或刪除的矩形。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13