
首先繪製草圖,在紙上畫或是用手繪板都可以。
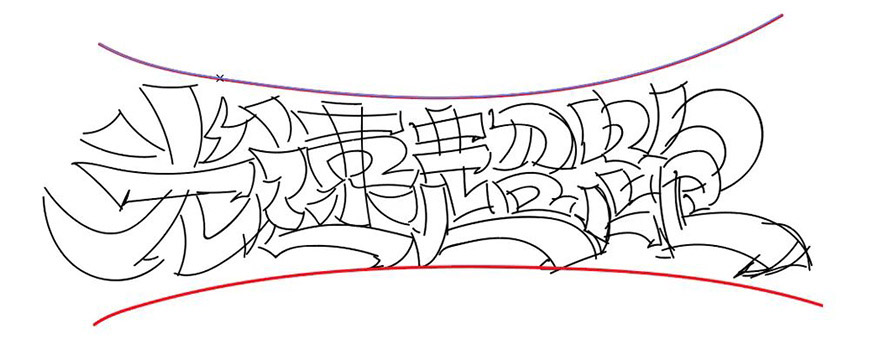
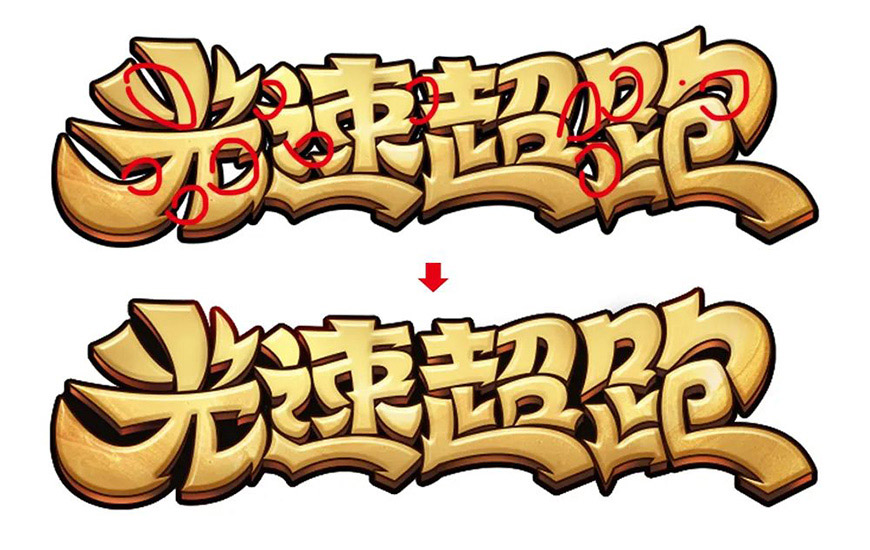
我這邊用到了手繪板,在AI中,用畫筆工具(B),描邊為1像素,先大致勾出字形。要注意的是,一組字中,筆畫要統一,比如「口」字部分都用了連筆,紅箭頭處的筆畫也做了統一,都帶了尖角。

2、大致的字形確定後,用細一點的畫筆(大約0.5像素描邊)再勾一遍字形,確定下每個筆畫的細節。四個字的命題,可以在排版上增加些變化,讓中間2個字小一些,兩邊的字大一些。

3、草圖確定後,用鋼筆工具把字形勾出來,勾形的過程中也要不斷調整筆畫錨點和細節,錨點盡量少一些,筆畫的轉折才會更流暢。

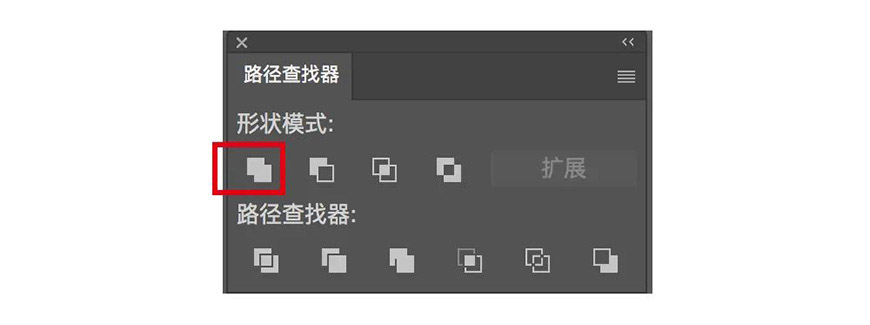
4、字形勾完以後,選擇所有筆畫,打開窗口—路徑查找器,點一下聯集,合並所有形狀,AI的部分就完成了。

5、字效製作:
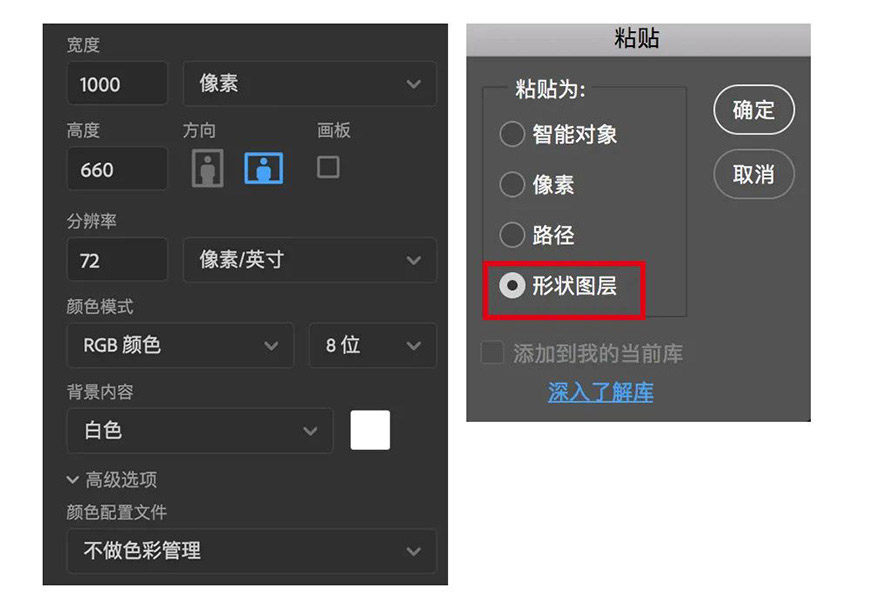
打開PS,新建文件1000*660px,分辨率72,背景填充白色,點擊創建。
然後在AI中,選中文字,Ctrl+C複製,再到PS中,Ctrl+V粘貼,選擇形狀圖層,點確定,將文字導入到PS裏。

6、將文字填充顏色#c18e40,雙擊「文字」圖層,給文字添加圖層樣式——描邊,描邊大小2像素,描邊顏色#361201。

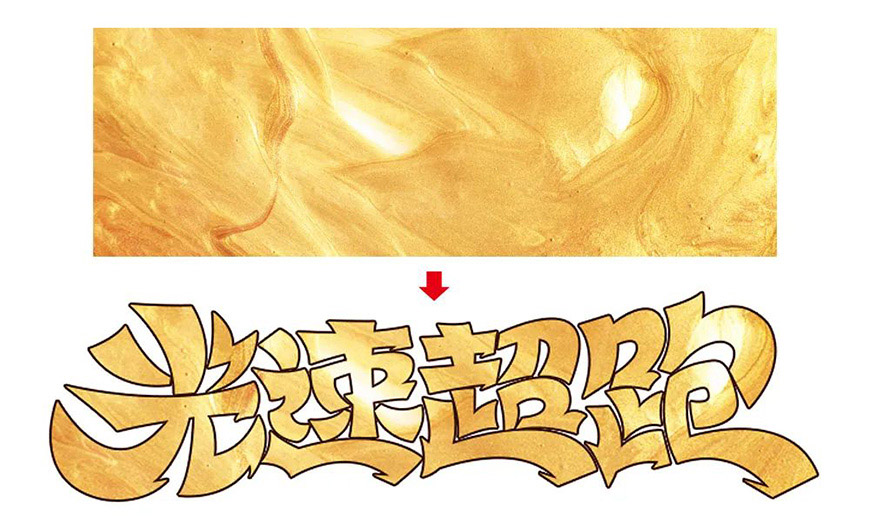
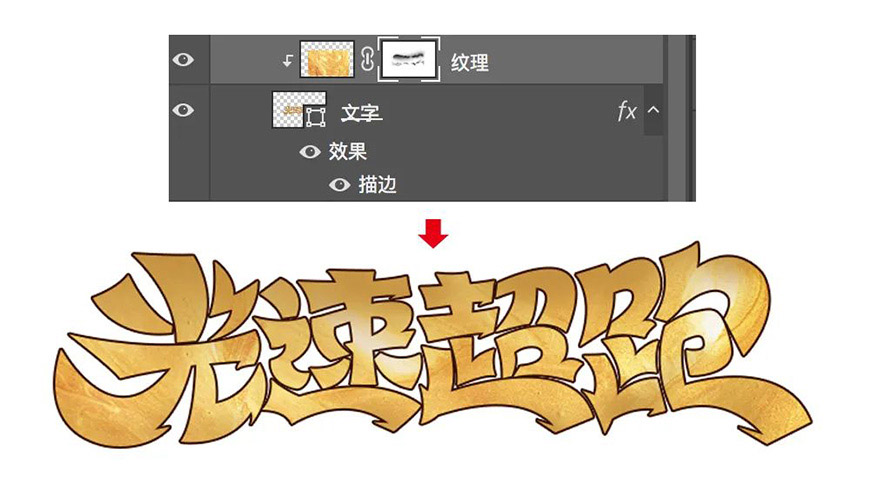
7、從網上找到一張金色的紋理素材,將紋理層拖到文字層上方,選中紋理圖層,Ctrl+Alt+G,剪切到文字中。

8、給「紋理」圖層添加蒙版,選擇PS自帶的柔邊畫筆,調整大小和不透明度,將文字上半部分的紋理輕輕擦除一些,效果如下圖所示。

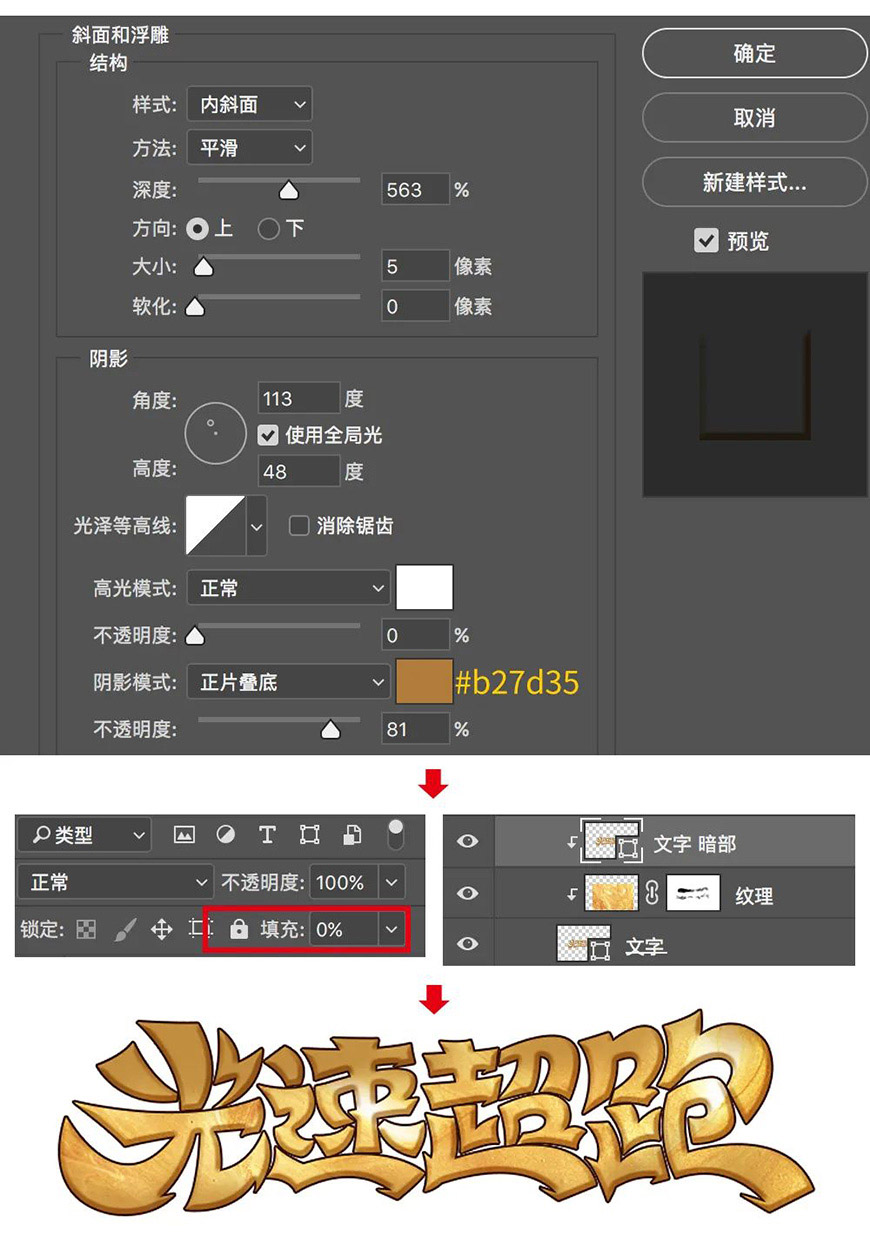
9、接下來給文字添加些立體效果。將「文字」層複製一層放到最上方,雙擊圖層添加圖層樣式——斜麵和浮雕,然後將圖層的填充改為0,Ctrl+Alt+G剪切到「文字」層中。

10、新建一層,剪切到「文字」層中,選擇畫筆工具,用柔邊畫筆,顏色#fff6a0,在文字的上半部分輕輕塗抹下,把文字提亮一些,再選擇深一些的顏色#ceaa76,在文字底部塗抹下。

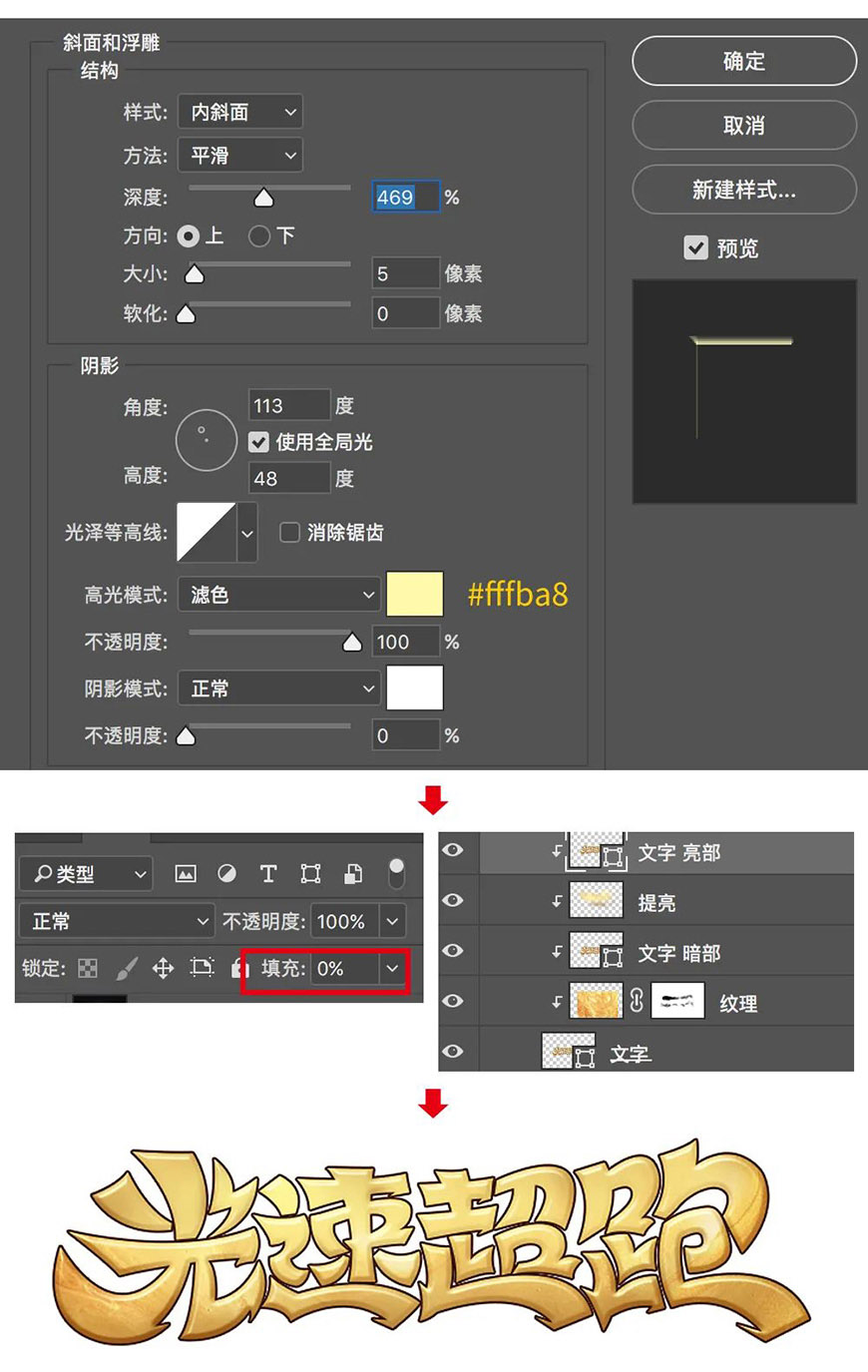
11、接下來,給文字添加高光。把「文字」層複製一層,放到最上方,雙擊圖層添加圖層樣式——斜麵和浮雕,將圖層的填充改為0,Ctrl+Alt+G剪切到「文字」層中。

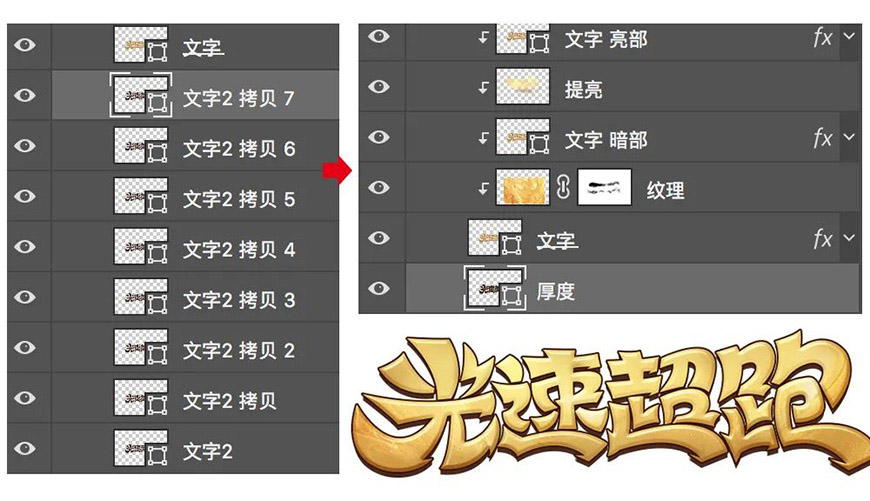
12、複製「文字」層,移到圖層最下方,命名「文字2」,去掉這個圖層上所有的圖層樣式,將文字填充顏色#4b2b1e。
選擇移動工具,再選中圖層「文字2」,按住Alt鍵,再按鍵盤向下箭頭,點7下,向下複製7個文字層,然後選擇所有文字層,Ctrl+E合並,給合並後的圖層命名為「厚度」。

13、新建一層,剪切到「厚度」圖層中,用柔邊畫筆,選擇顏色#e77d41,在文字每個筆畫的中間部分塗抹一下,讓厚度層有一些反光。

14、複製「厚度」圖層,命名「厚度2」,將其移到圖層最下方,添加圖層樣式——描邊,描邊大小為5像素,顏色選擇黑色。新建一個圖層,用黑色畫筆,將文字的空隙處塗滿,文字部分就完成了。

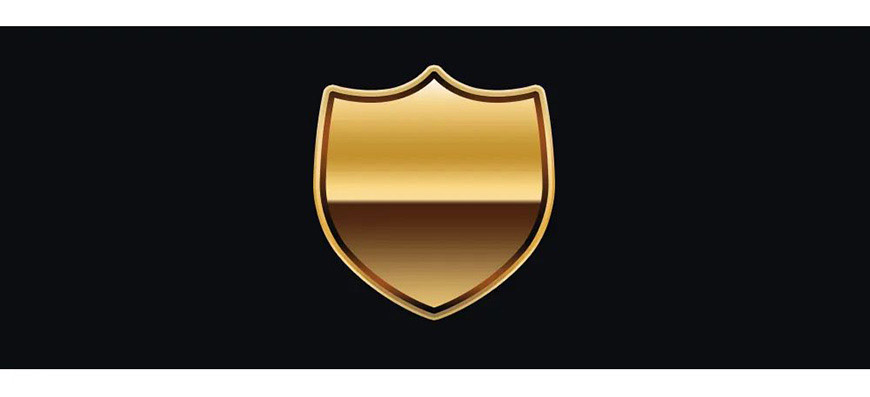
15、將背景填充黑色,用鋼筆工具繪製一個盾牌,雙擊圖層添加圖層樣式。
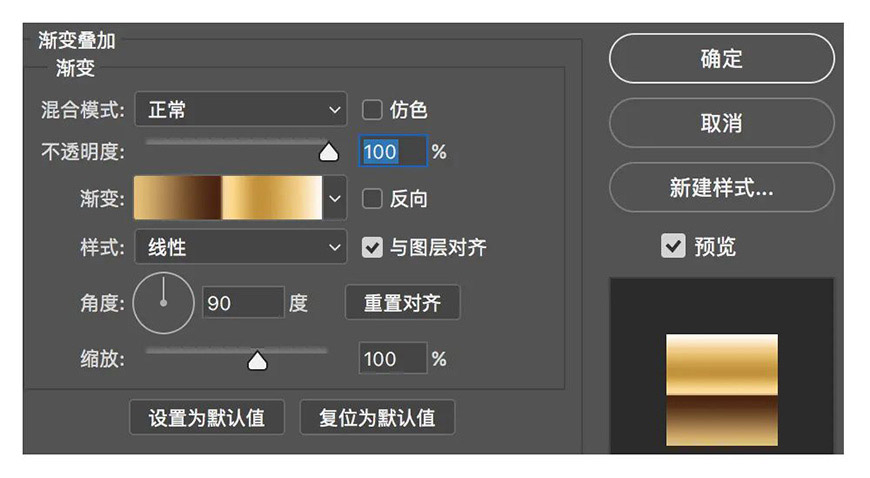
漸變疊加。

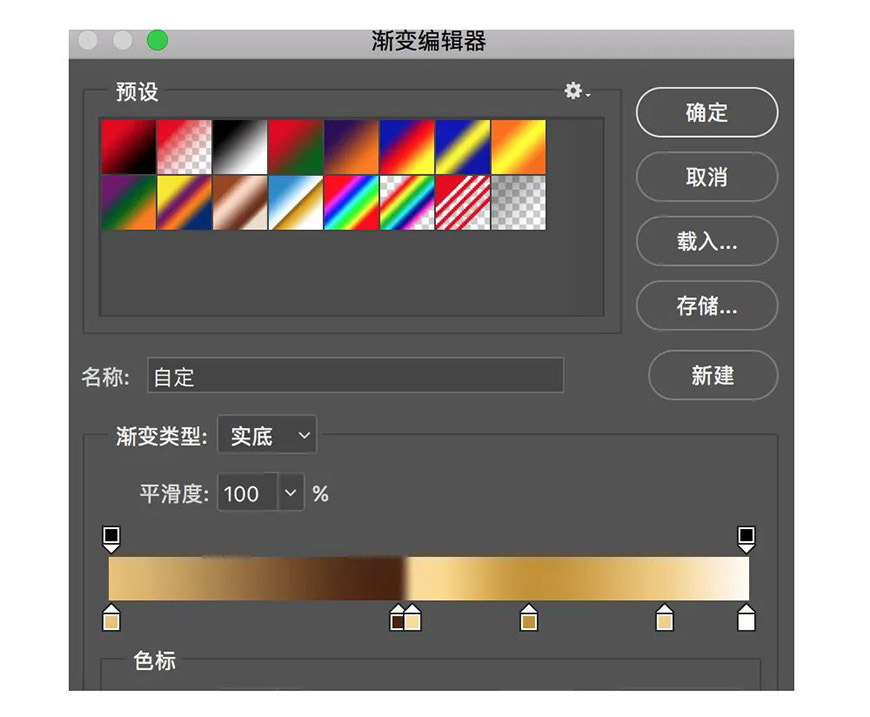
16、色值從左到右分別是#e7c273、#4b2410、#fbdb96、#c3922f、#f1cf87、#fefaf5。

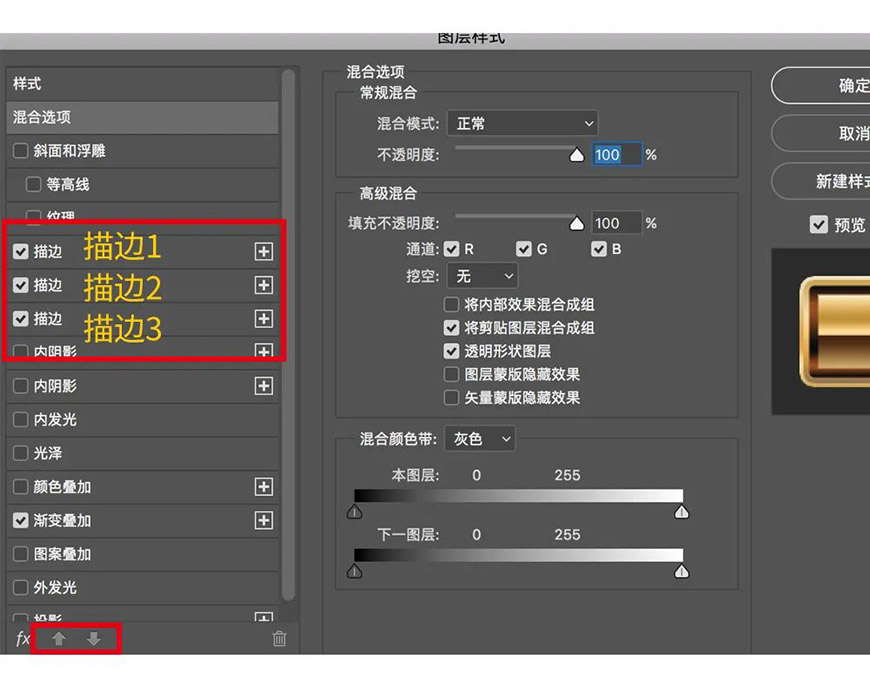
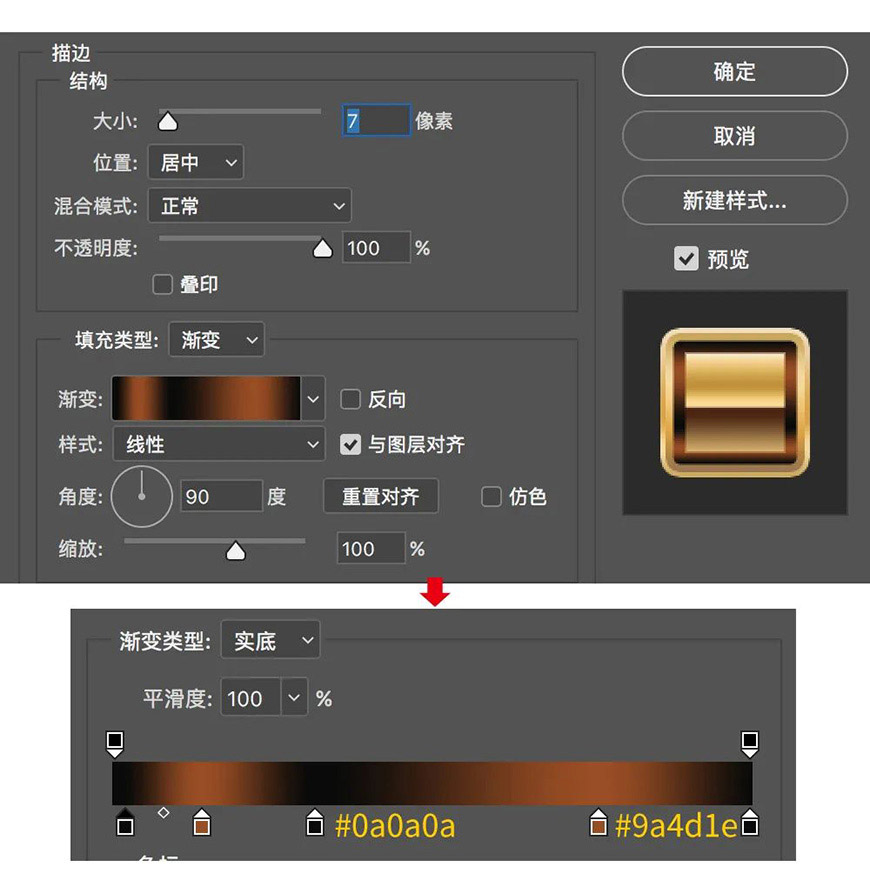
17、描邊
點擊圖層樣式的「加號」,可以添加多個描邊效果,底部的上下箭頭可以調整每個描邊效果的順序。這裏給盾牌添加了3層描邊。

18、描邊1

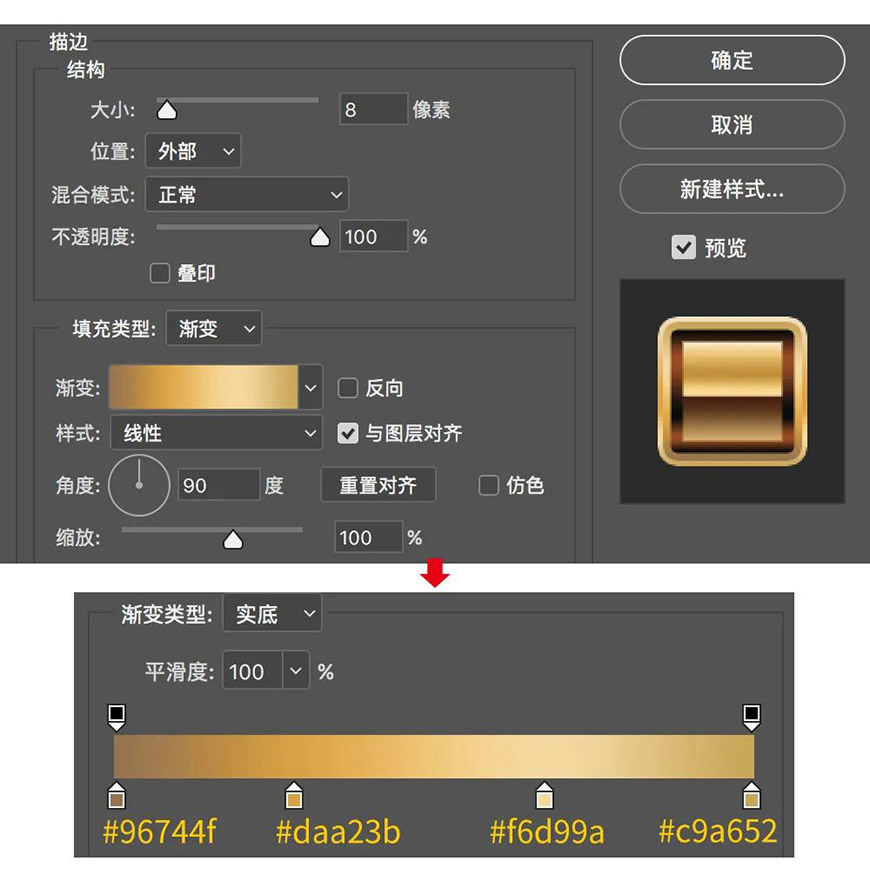
19、描邊2

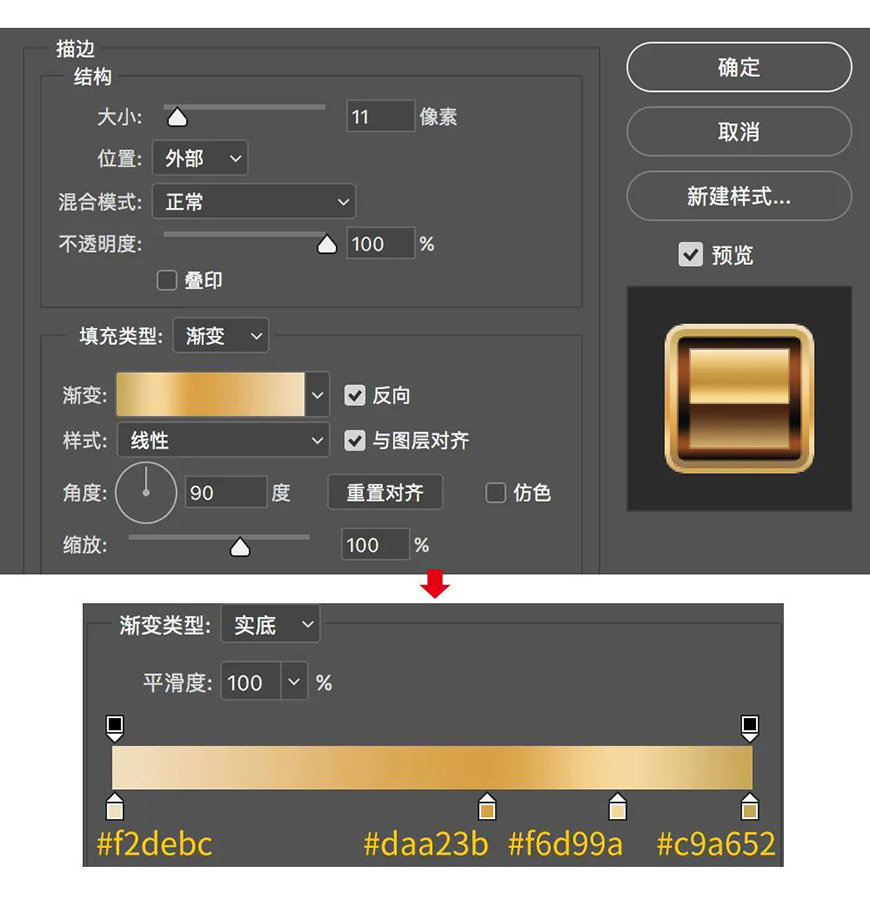
描邊3


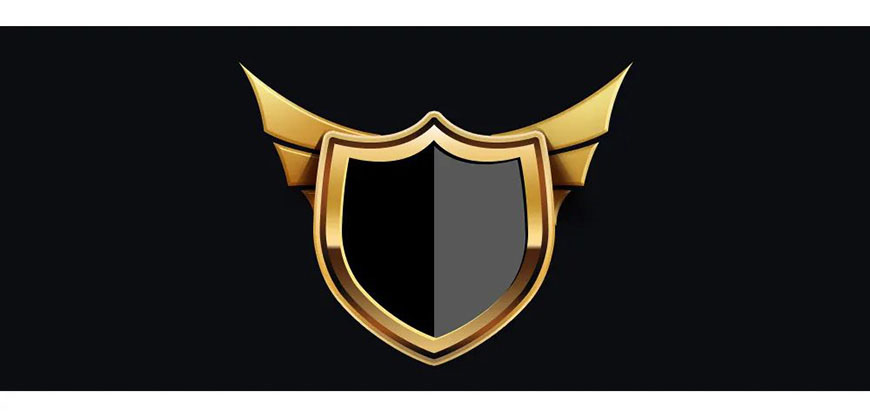
20、複製盾牌,移到圖層最上方,去掉所有圖層樣式,填充黑色,然後Ctrl+T,按住Alt鍵同比縮小居中。

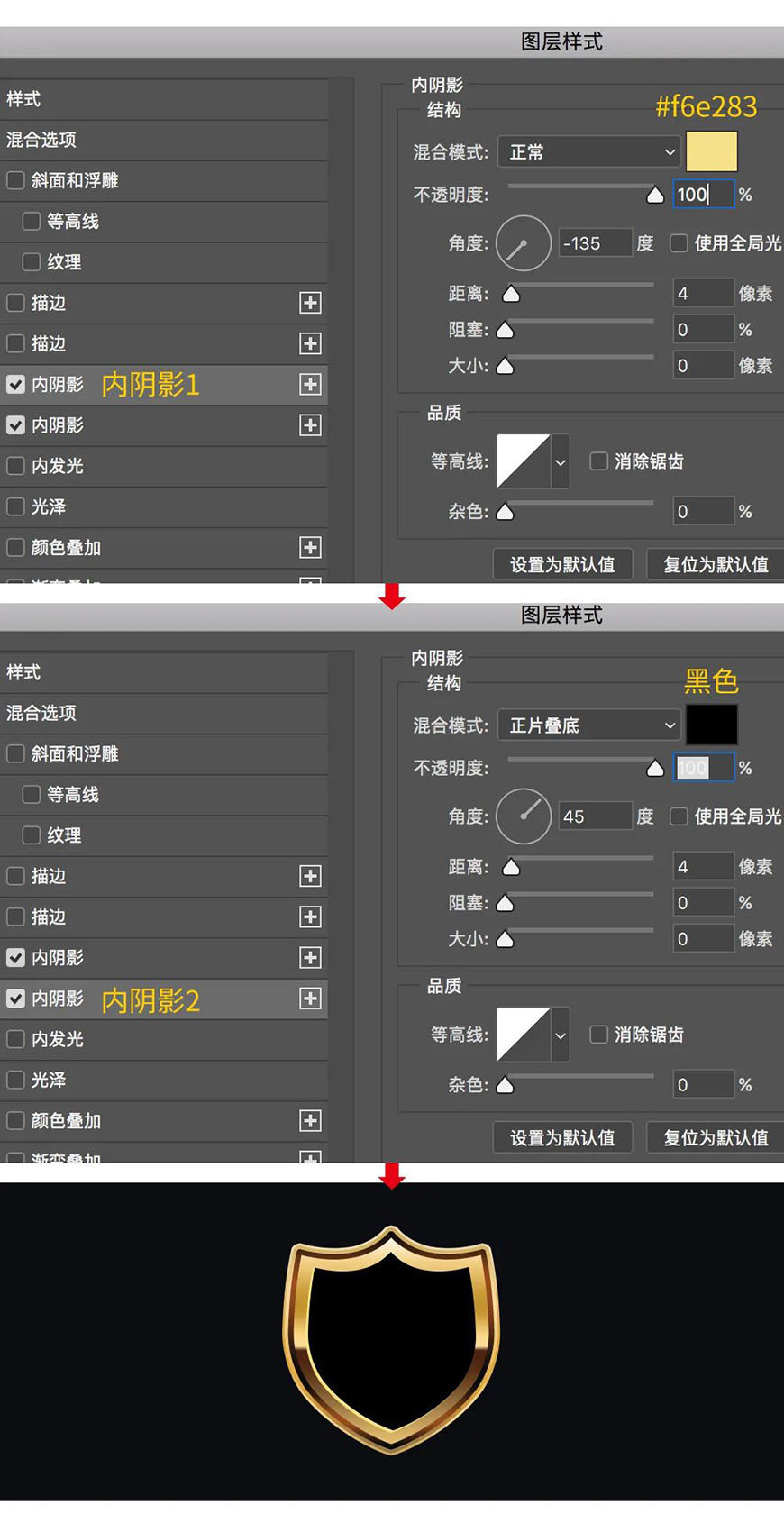
21、給複製出來的盾牌添加圖層樣式——內陰影,如之前所述方法,一共添加2層內陰影,參數如下。

22、繪製一個白色矩形,剪切到黑色盾牌中,不透明度為35%。

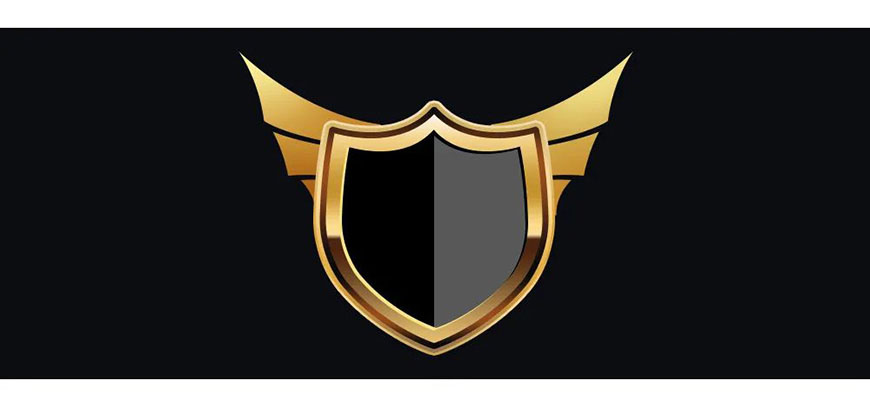
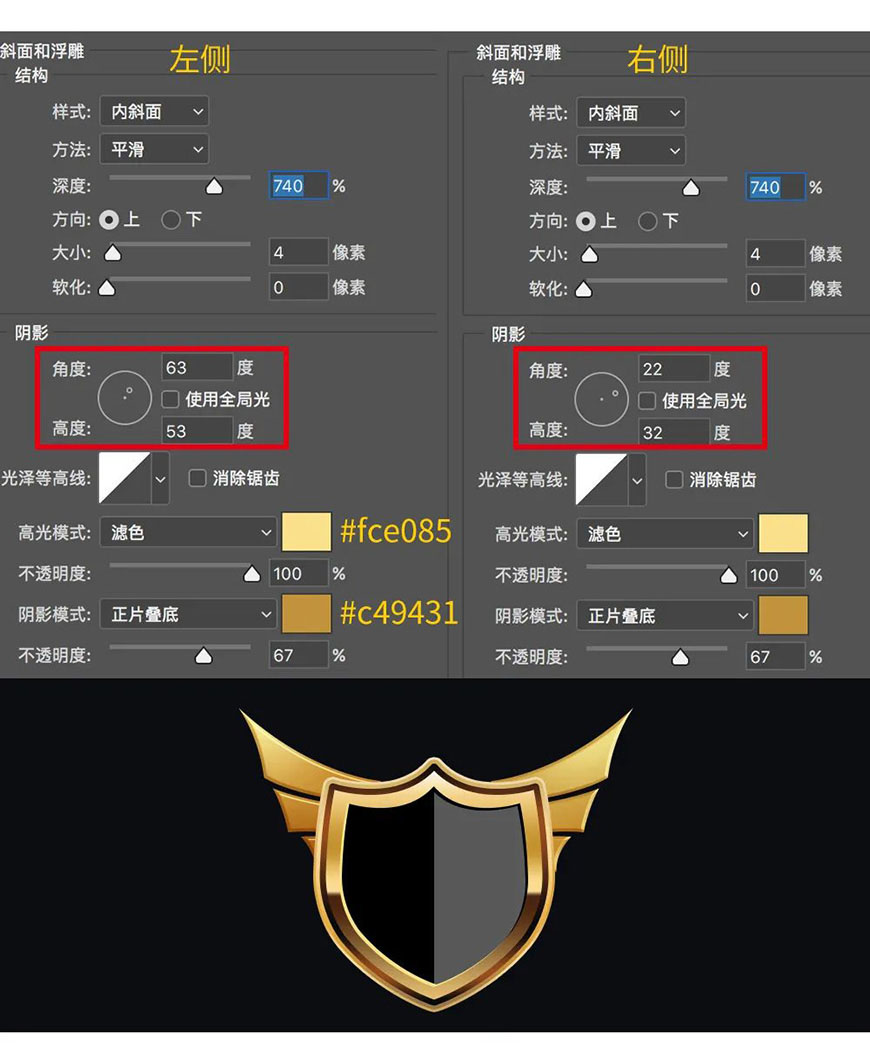
23、用鋼筆工具,在盾牌後麵繪製翅膀。給翅膀添加圖層樣式——斜麵浮雕。

24、兩邊翅膀圖層樣式的陰影角度有些不一樣,其他參數一致,如下圖所示。

25、在翅膀和盾牌之間新建圖層,繪製盾牌的陰影,色值為#553015,圖層混合模式為「正片疊底」。

26、將文字顯示出來,在文字和盾牌之間新建圖層,用畫筆工具畫出陰影,顏色為黑色,圖層混合模式為「正片疊底」。

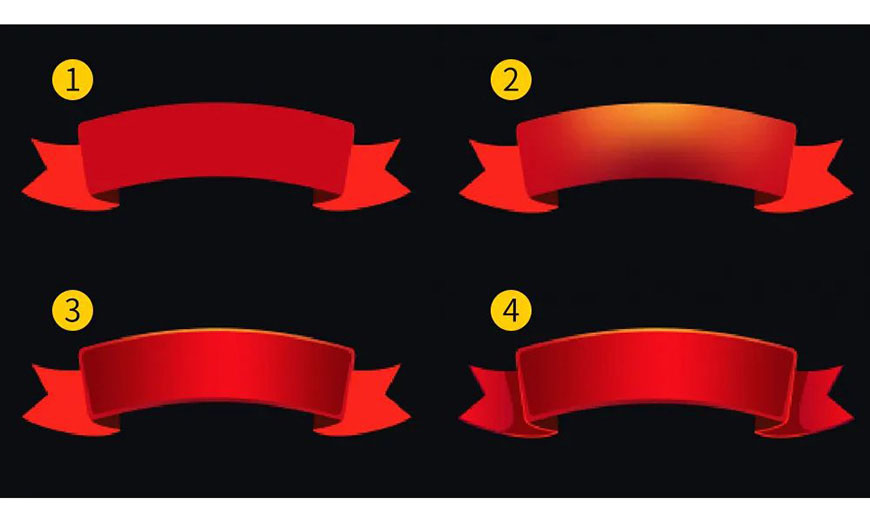
27、繪製絲帶
用鋼筆工具,把絲帶的形狀繪製出來。
新建一層剪切到絲帶中間部分,用柔邊畫筆工具,提亮絲帶亮部,加深絲帶的暗部。亮部色值#f89f17,暗部色值#920816。
複製中間部分的圖形,縮小居中,並添加圖層樣式——漸變疊加,讓絲帶的邊緣有厚度一些。
左右兩側的絲帶,也是先做了一層漸變疊加,然後用鋼筆工具勾出陰影的形狀,剪切到圖形中。

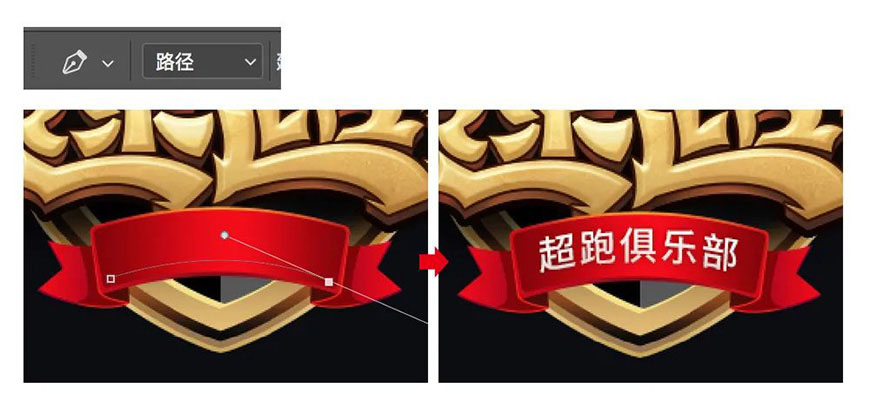
28、用鋼筆工具,選擇路徑,沿著絲帶的彎曲度畫一條路徑,然後選擇文字工具,將光標移到路徑中間點擊一下,再輸入文字,讓文字沿著路徑排列。

29、在黑色背景上新建一層,選擇柔邊畫筆,色值#6d3927,放大畫筆,在背景中間點擊一下,繪製一個光暈。

30、網上找一些光效的素材,用蒙版擦掉不需要的地方,放到文字上,圖層混合模式為「濾色」。

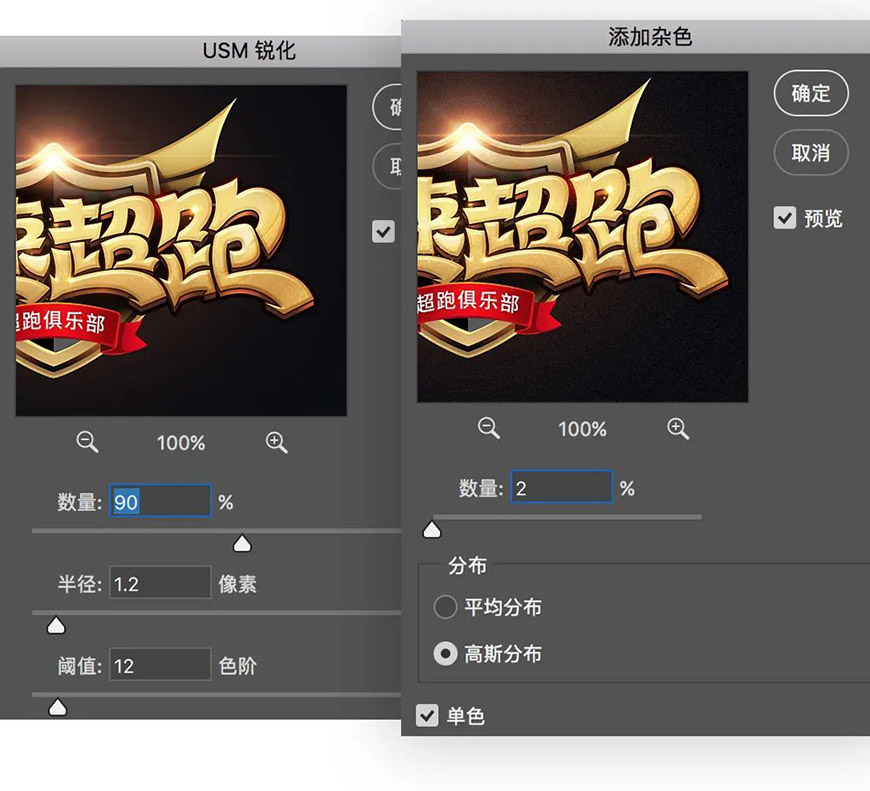
31、Ctrl+Shift+Alt+E蓋印圖層,打開濾鏡——銳化——USM銳化,設置參數如下,然後再打開濾鏡——雜色——添加雜色,讓文字整體效果更精致一些。

最終效果:

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13
















