今天帶來一個簡單的文字特效,一個模擬玉石質感的文字效果,沒有用到任何素材,我們以圖層樣式來達成我們所希望的效果,以智能對象圖層來實現Mock-Up效果。
效果圖:

主要過程:
新建文檔,我用的是1500X1000像素大小,大家隨意。

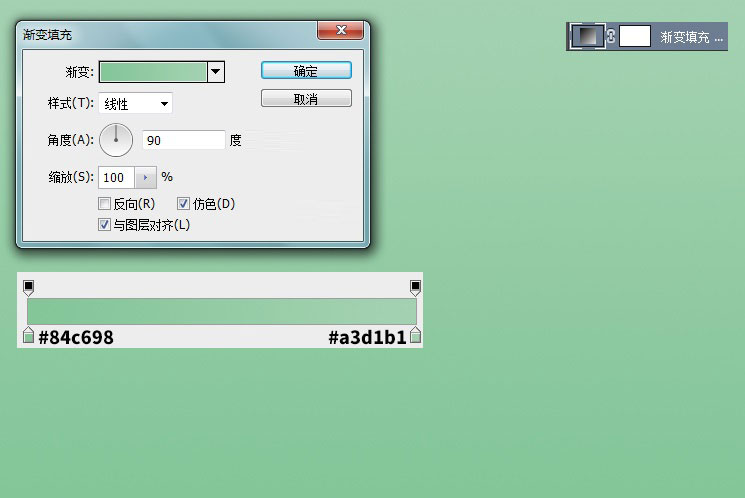
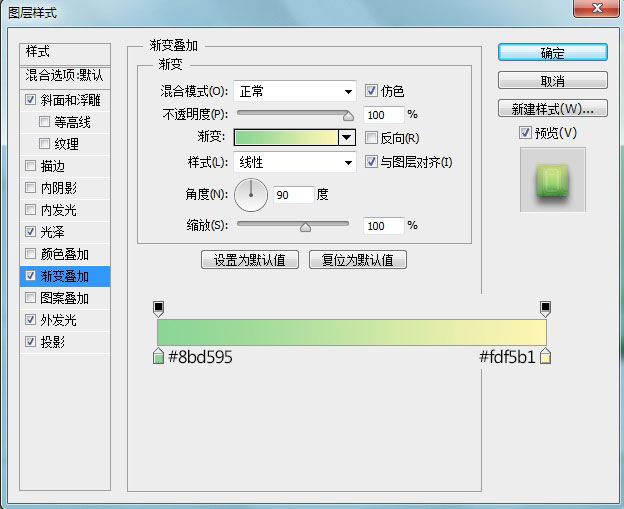
創建一個漸變填充,下圖是我用的顏色,當然大家可以用自己喜歡的顏色。

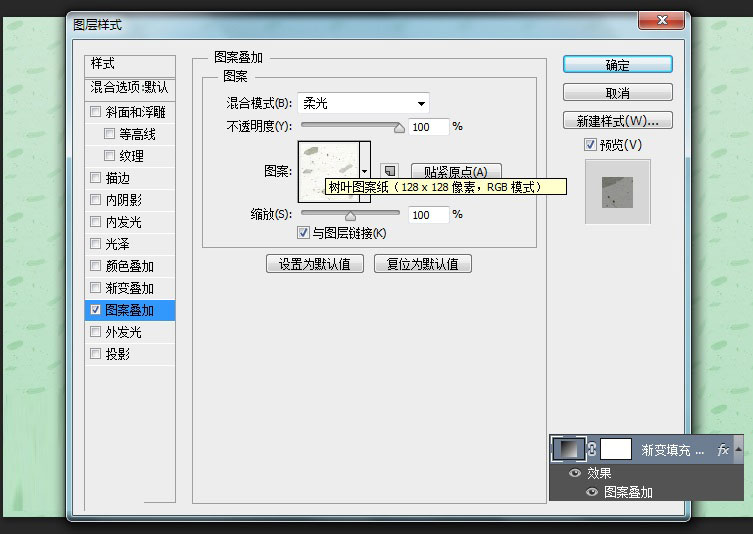
感覺光是一個漸變,有點單調,所以我加了一個圖案疊加,這個圖案是自帶的。

打上文字,這裏我用的是P大點S的縮寫,PDDS,字體用的是Impact!Impact字體是由Stephenson Blake設計的,由德國URW++字體公司推出的無襯線字體。

因為我想得到一個類似Mock-Up的效果,所以右鍵將文字轉換為智能對象。

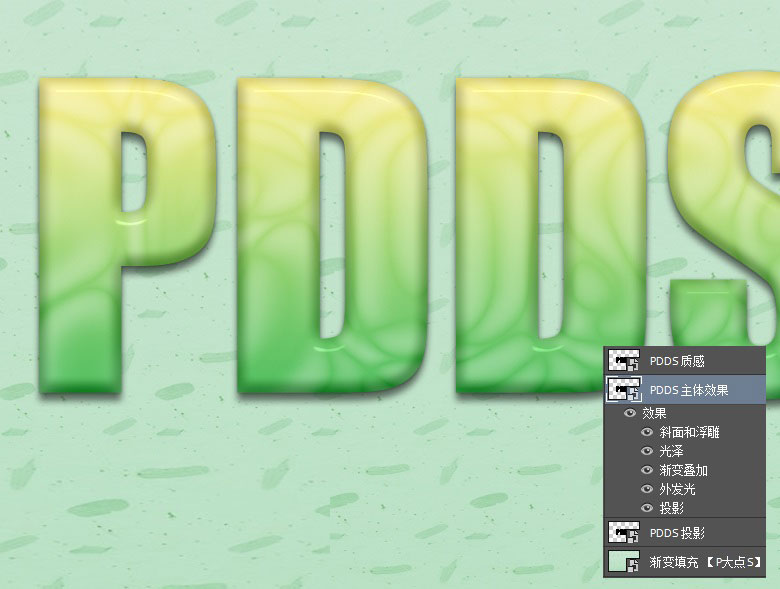
複製兩層這個智能對象,我將三個智能對象的名字分別命名為投影、主體效果、質感,接下來我們的操作,就將通過賦予這三個圖層圖層樣式來實現我們的效果了。

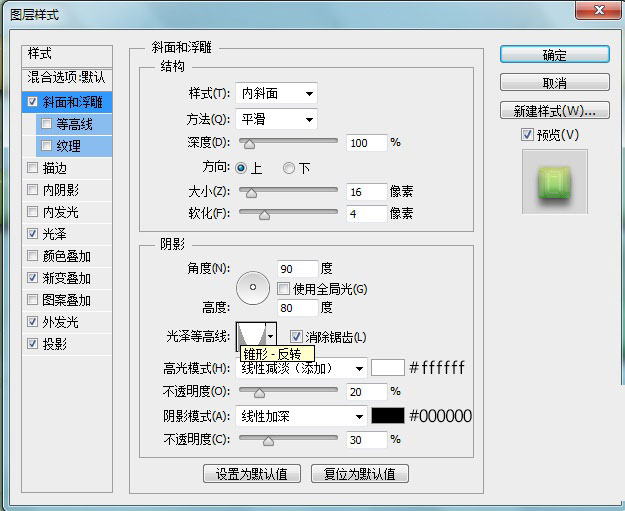
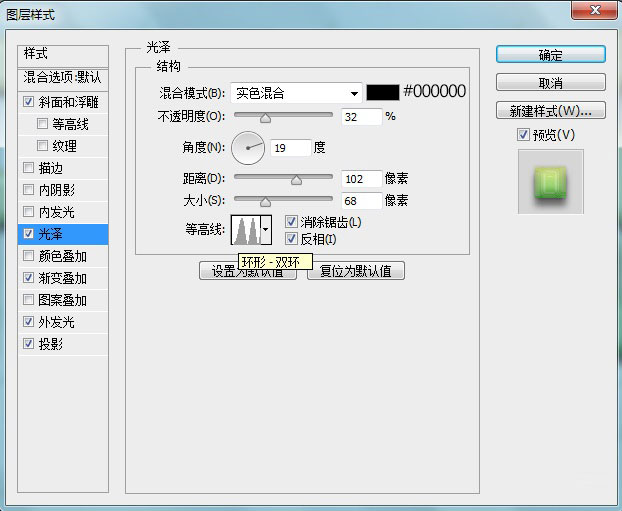
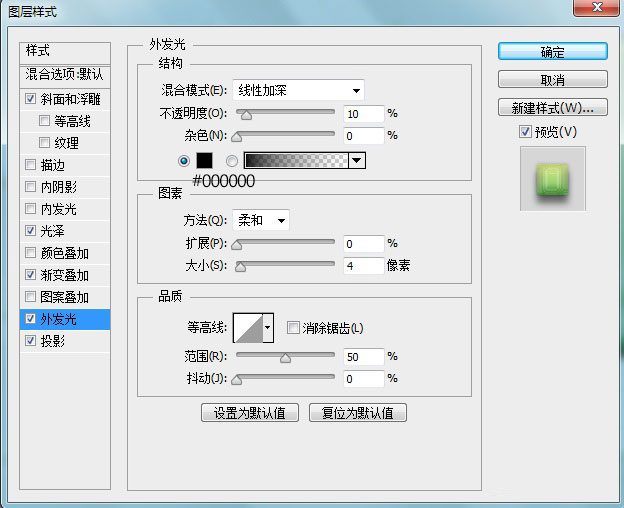
首先,我們先來設置下主體效果。






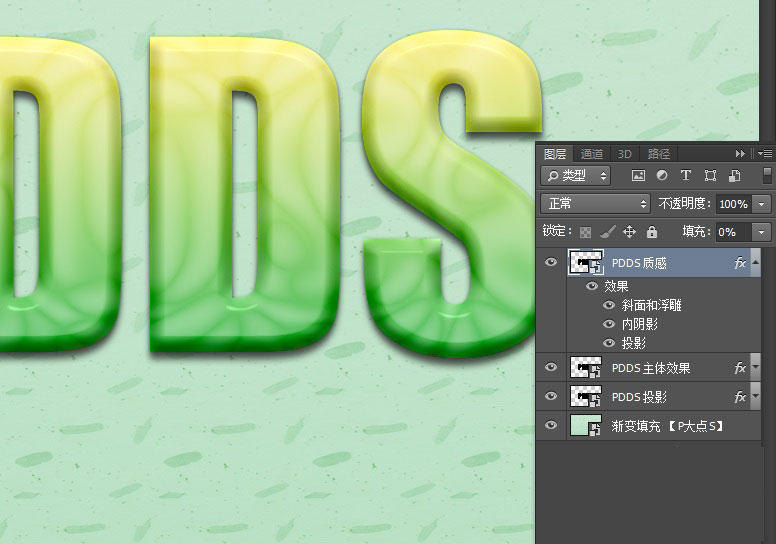
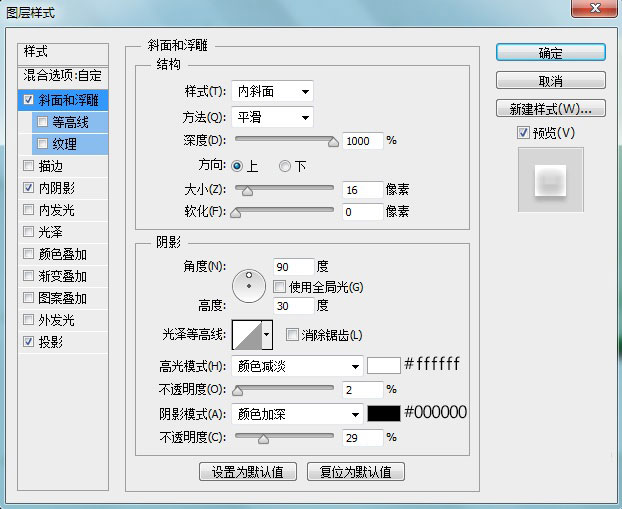
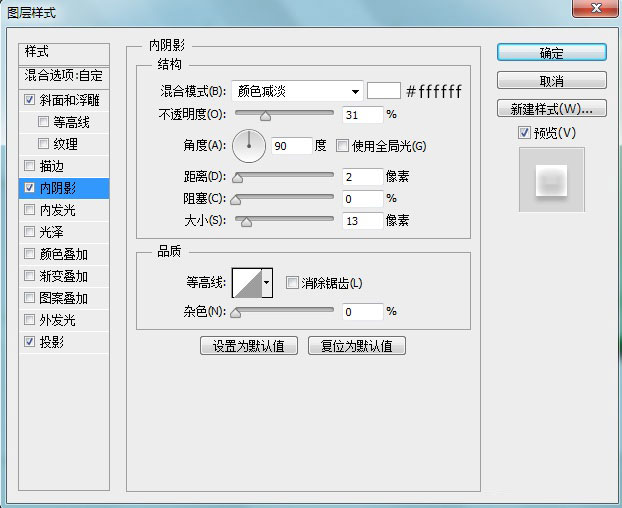
接下來,我們來設置質感效果,將質感圖層填充修改為0,添加圖層樣式。




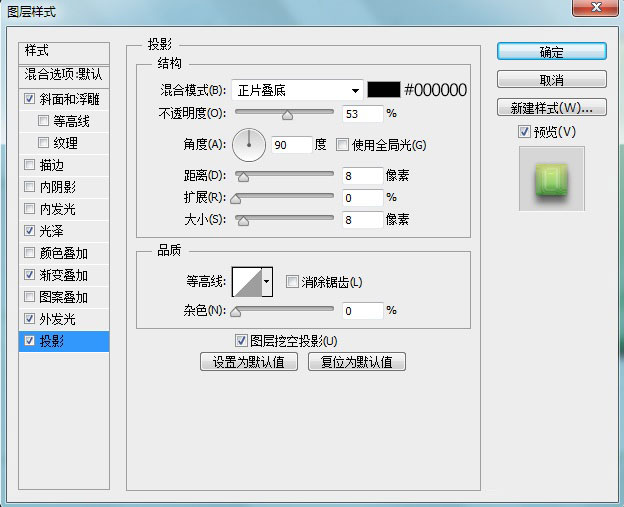
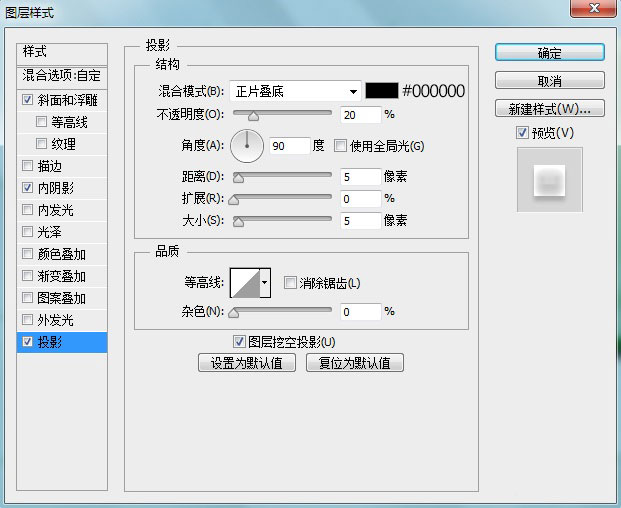
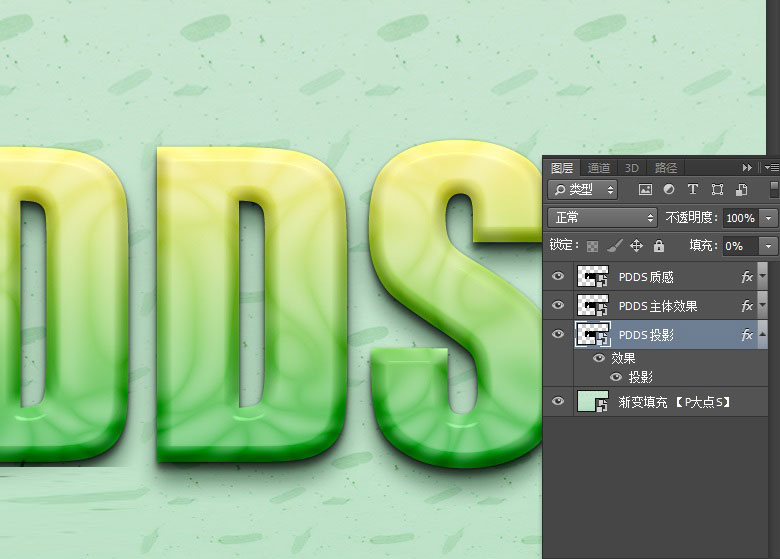
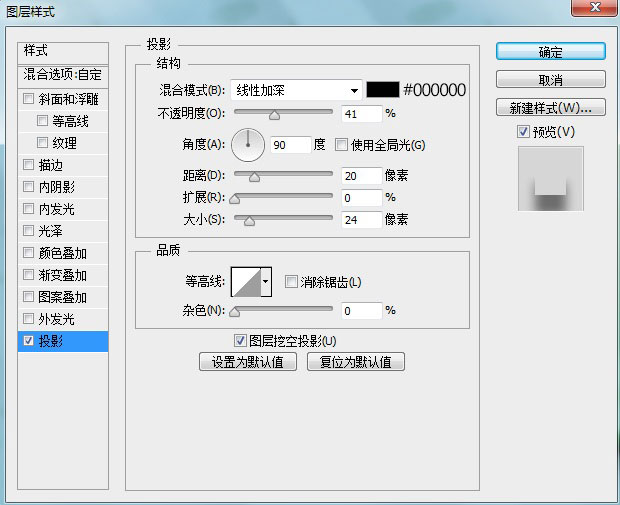
最後,我們再讓陰影真實一點,將投影圖層的填充修改為0,並設置投影圖層的圖層樣式。


到這裏就大功告成了,有沒有很簡單,由於我們將文字做成智能對象,當我們要修改文字時,隻需要隨便更改一個智能對象,就會全部變過來了,是不是很方便。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13
















