在這個Photoshop教程中,我們要運用光和影的一些最基本的原則使文字產生一種美麗而雄偉的效果。

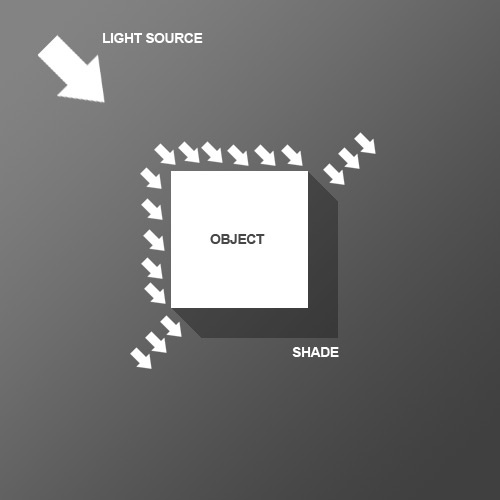
在我們開始這篇精彩Photoshop教程之前,這裏有一張關於光線照在物體上的簡單示意圖。這是一個位於正中間的方形物體和來自於左上方的 光線。你可以看到光線照在了物體的表面,同時在另外一面產生了陰影。注意,那片陰影並非Photoshop裏常見的投影樣式,那樣會使得物體看起來 像是漂浮在畫布上。我們希望它看起來像是一個三維的物體被固定在畫布上。好吧,讓我們開始吧,就像坐回學校的課堂裏一樣…
一、首先,我們在畫布上鋪上灰色到深灰色的線性漸變,方向從左上至右下,因為前面提到:我們的光源在左上角,所以漸變的較淺色的一端就 應當位於左上角。

二、接下來我們鍵入一些文字,我使用了一種很酷字體,叫做“Agency FB”,給人很緊湊、硬朗的感覺,然後填充字體為灰藍色,可 以是“#C2C8D4”。

三、接下來,按住CTRL鍵並單擊文字圖層(這一步將產生選區),同時新建一個圖層。在剛剛生成的選區裏,畫出一個由右下角至左上的線性漸 變,漸變顏色為#495a79到透明。這樣就會使得右下部分的字母看起來更為昏暗。

四、將前景色設置為黑色(你可以通過按“D”快捷鍵進行設置);
然後按住CTRL鍵同時單擊文字層,並新建一個圖層位於文字層下方。按向下和向右方向鍵各一次,然後按Alt+Backspace填充黑色,然後再按 向下和向右方向鍵一次,並再次填充黑色。如此步驟重複三十次,每次移動1像素,所以這就是為什麼用快捷鍵Alt+Backspace取代填充工具進行填充 的重要原因。
同時要注意的是,當你使用方向鍵的時候,是移動選區而不是填充層,所以要保持在選框工具。當你切換到移動工具的時候,被移動的將是 填充層,而非選區。

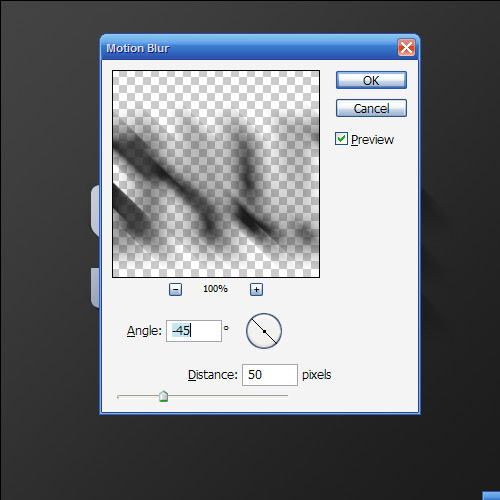
五、接下來取消選區,並確定當前是位於陰影這一圖層,使用濾鏡/模糊/動感模糊,角度值填入45,距離為30像素。

六、將所有的陰影圖層合並,並設置不透明度為40%,然後按住SHIFT且按向下和向右的方向鍵,這樣每次都會以10像素為一單位發生移動(在PS 裏,Shift鍵意味著以10像素為每單位)。這個時候,你會發現經模糊濾鏡後的陰影會有一部分超出了物體的頂部和左部,使用柔邊、細小的橡皮擦 工具對超出部分的陰影進行小心擦除(可以參照我們在第一步時候就提到的那個圖表)。

七、接下來複製陰影圖層,按住Shift鍵並再次向下和向右移動10像素,然後使用偏移值為50像素、45度角的動感模糊濾鏡,設置此圖層為20%不 透明度,並向下合並,這樣可以使得陰影更具真實感。

八、新建一個圖層,位於當前所有圖層之上,按住Ctrl鍵單擊文字圖層全選所有像素,然後回到剛剛新建的圖層上填充白色。不要取消選區,將 選區分別向下和向右移動1像素,然後按Delete鍵刪除。 然後將這個圖層的不透明度設置為80%。

九、如你所見,剛剛的白邊圖層形成了文字塊的高光區域,使得物體看起來更具立體感。

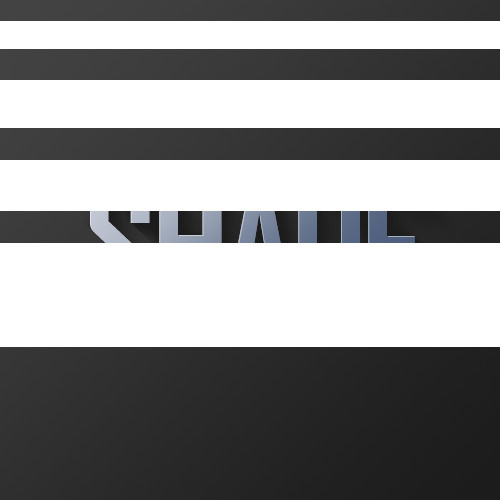
十、接下來我們要製造幾束自然光線。新建一個圖層,位於所有圖層之上,畫出4或5條寬度近似的矩形白條(可以逐步遞增,如下圖所示)。

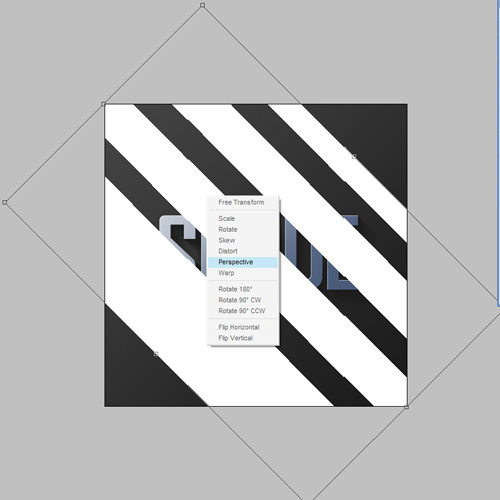
十一、接下來按住Ctrl+T做自由變換,旋轉、拉伸,如圖所示,當滿意後後按ENTER鍵退出。但是這一步可以先不急著退出變換狀態,相反地,你可 以右鍵單擊彈出菜單欄,在裏面選擇其它變換選項。選擇“透視”,展開這一步驟就可以使圖層一直出於變換狀態。選取最頂端和左端兩 個錨點,使之更為靠近,使得矩形白條猶如從光線散發而出。

十二、如圖所示,我們現在已經有了四束“白光”,將這個圖層置於其它圖層的上方,設透明度為20%,運行濾鏡>模糊>高斯模糊 ,取模糊值為6像素。

十三、完成以上步驟後,你將看到如下圖所示的效果。

十四、目前為止,那四條矩形白條已經被看做光線, 那麼,很明顯的,圖中的高光圖層應該隻顯現一部分,即有被光線照到的才能顯示出來,其餘 部分因為沒有被光線照到,所以應該被隱藏才對。所以,按Ctrl並單擊光線圖層,獲得選區,保持選區不變,回到高光部分所在圖層,新建蒙版,則 選區之外的部分就會被蒙起來。

十五、其實到這裏我們已經可以結束了,如圖所示的效果看起來相當迷人。但是,我還想在這個基礎上再添加一些暖色調的效果進去。

十六、首先在原來背景圖層之上新建一個圖層,填充粉紅顏色—— #9d506c .

十七、接下來改變粉色圖層的混合模式為顏色模式,降低不透明度至20% ,賦予背景一種很舒服的暖紅色的感覺,在此之上,我們還可以融入部分 黃色。

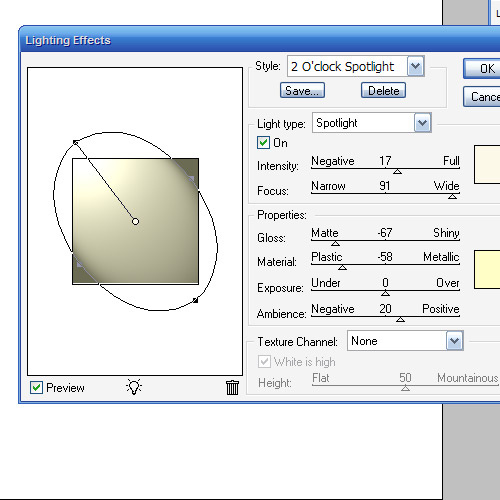
十八、接下來新建一個位於粉紅色背景之上的圖層,填充為白色,使用濾鏡>渲染>光照效果。我不是很常用光照效果, 但事實上,光照效果 有種很好用的效果叫做“兩點鍾點光”,你可以邊選擇選項邊在左側預覽窗口裏預覽效果,當然,你也可以直接參照默認效果,但是按照 我們的目的,我們要將橢圓形進行拉伸,使得光源散發出的光線更為發散而真實。

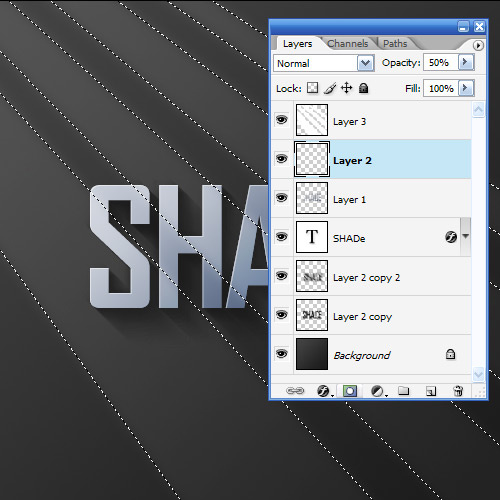
十九、現在我們已經將光線圖層置於所有其它圖層之上,而你會發現有些圖層的效果被遮藏住了,譬如陰影圖層。將該光線圖層的不透明度設置為 40%,這樣就可以保證光照效果不僅僅對背景產生作用,而且也影響到了文字圖層。

二十、最後,複製最頂層的光線圖層,並設置為65%的不透明度,添加蒙版,同時在蒙版上作出由左上至右下的線性黑白漸變,使得剛剛新增的光線 圖層向右下方向逐漸消失。 效果圖:

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13











