效果字的層次非常多,有底部發光、描邊、質感、高光層;製作的時候也是把文字複製幾層,由底層開始設置,然後把圖層填充改為:0%,多層疊加後得到想要的效果。
最終效果

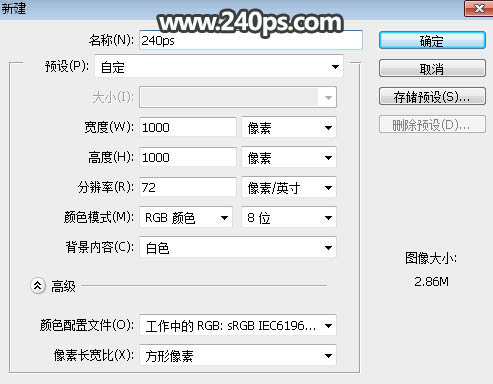
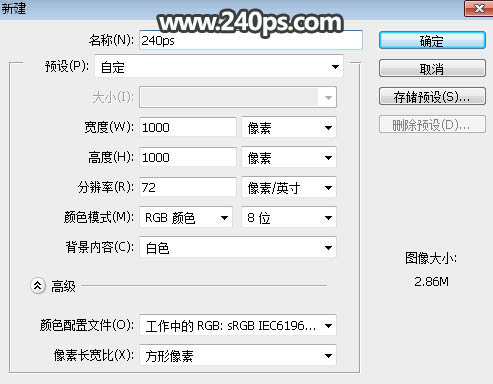
1、打開PS,按Ctrl + N 新建畫布,尺寸為1000 * 1000像素,分辨率為72像素/英寸,如下圖,然後確定。

2、用油漆桶工具把背景填充暗紅色:#3D3D3D,如下圖。

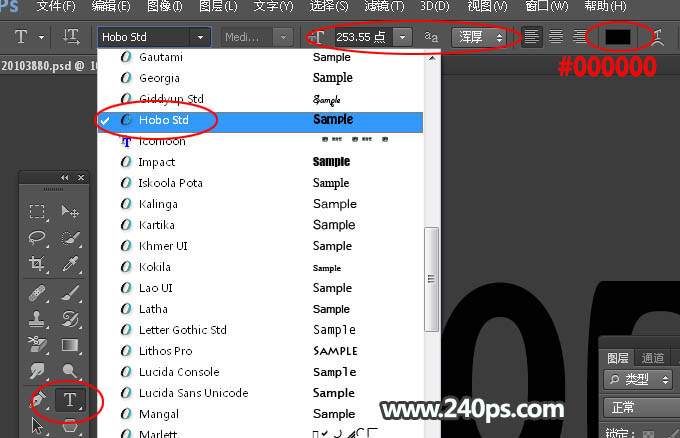
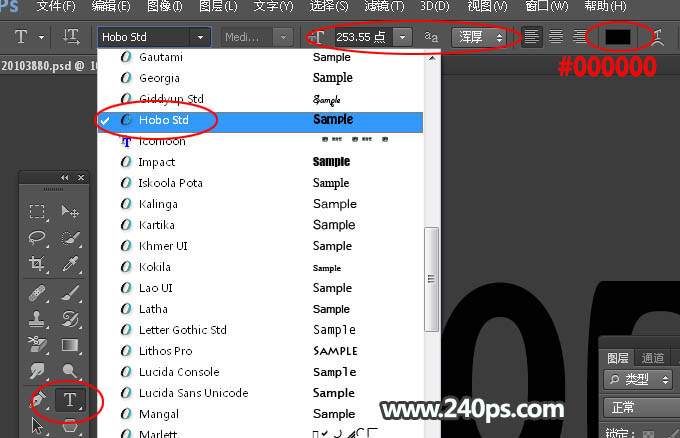
3、在工具箱中選擇文字工具,然後在屬性欄選擇好字體,並設置大小和顏色等,如下圖。

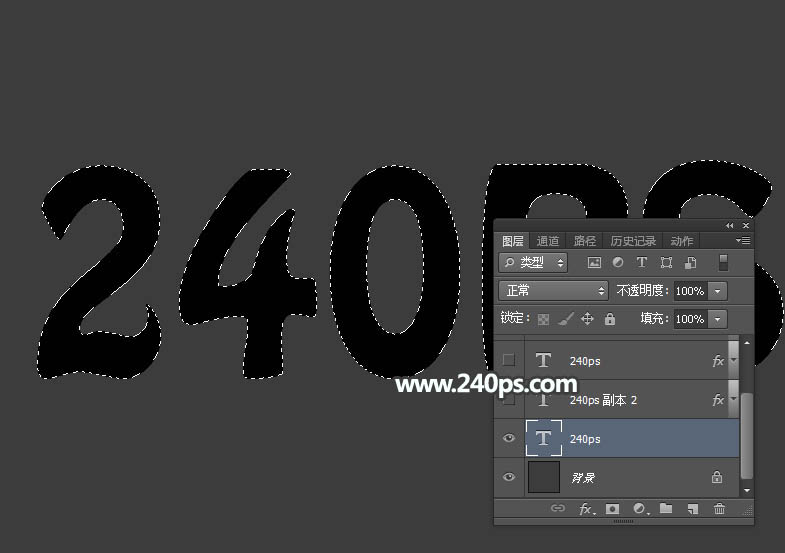
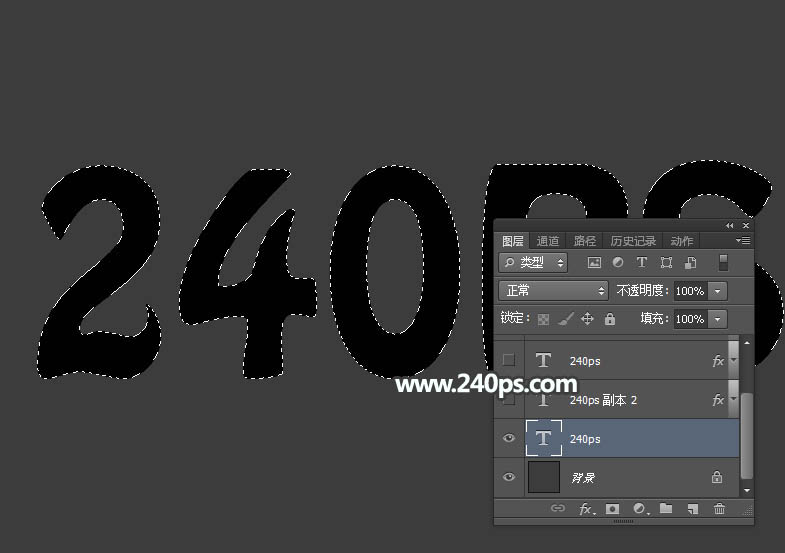
4、輸入想要的文字,如下圖。

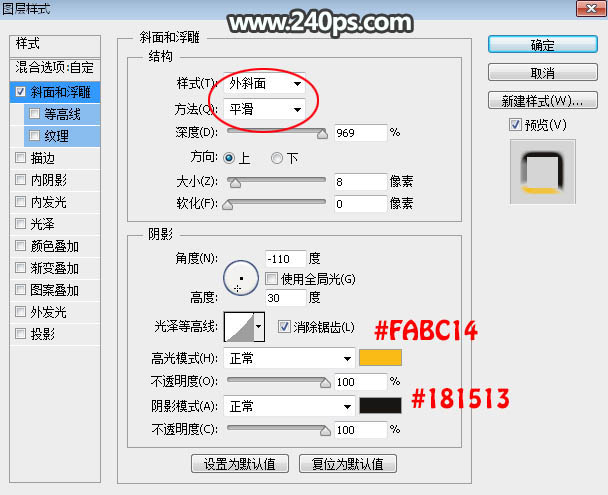
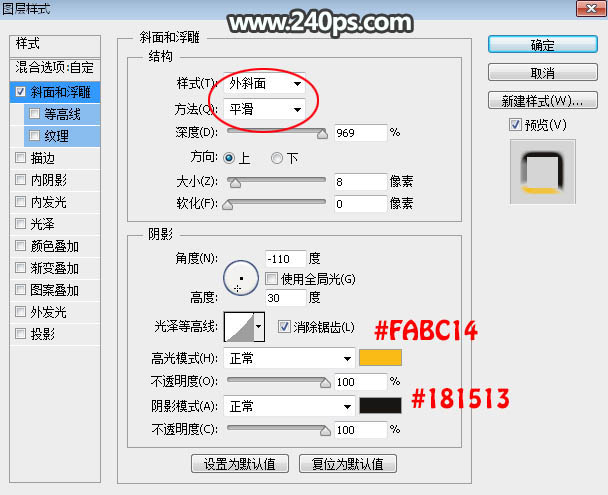
5、選擇菜單:圖層 > 圖層樣式 > 斜面和浮雕,參數設置如下圖。

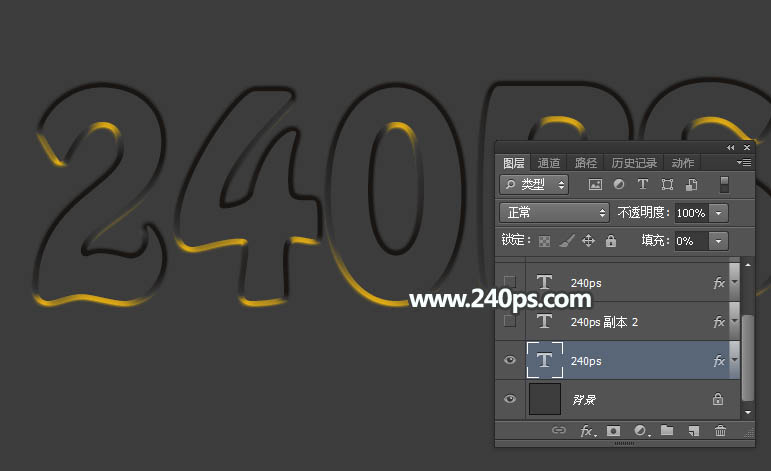
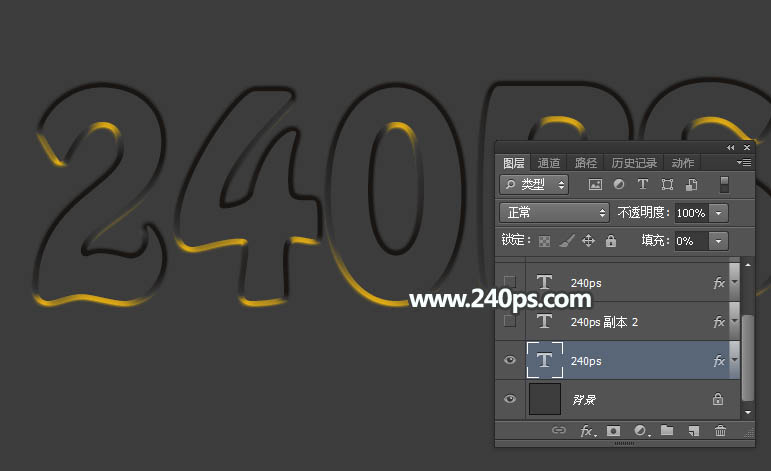
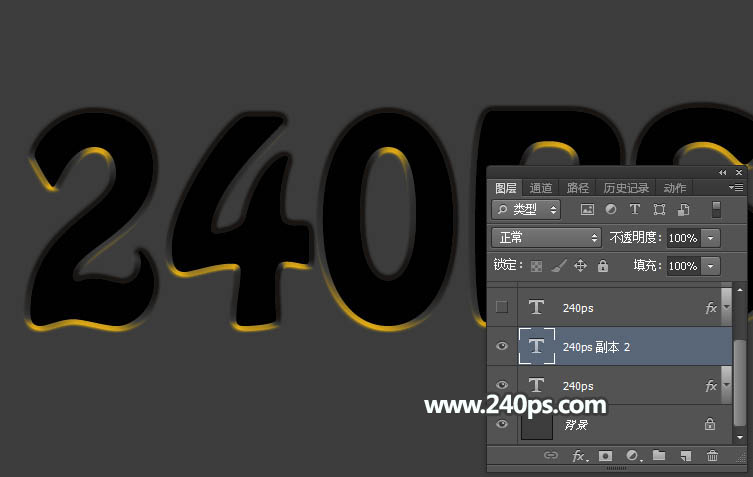
6、確定後把填充改為:0%,效果如下圖。

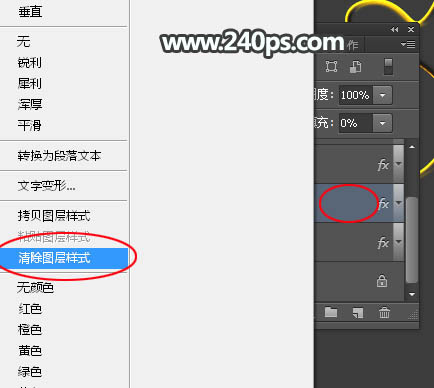
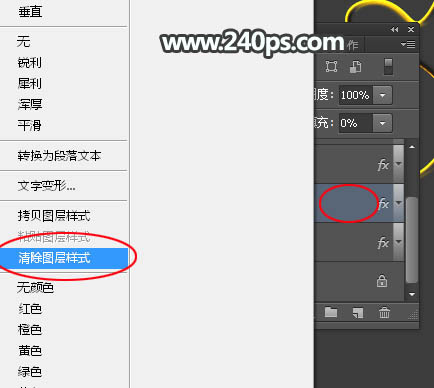
7、按Ctrl + J 把當前文字圖層複製一層,然後在副本圖層縮略圖後面的藍色區域右鍵選擇“清除圖層樣式”,如下圖。


8、雙擊當前圖層縮略圖後面的藍色區域設置圖層樣式。
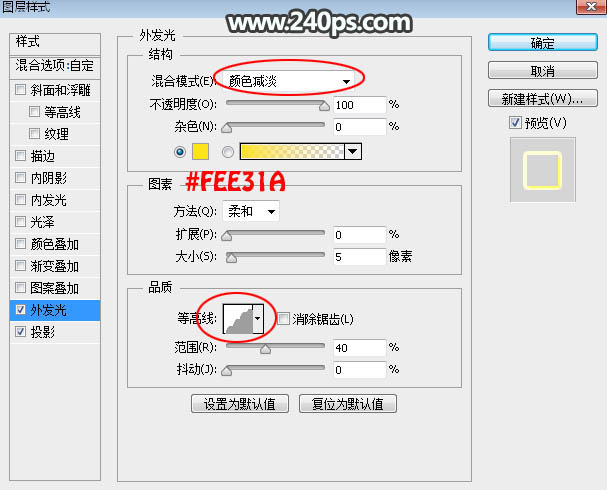
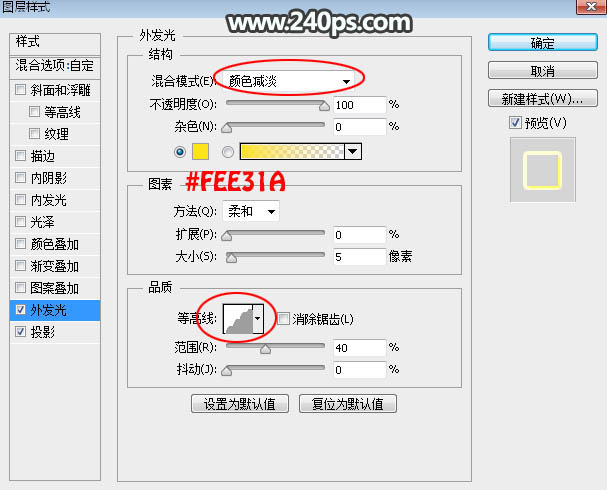
外發光:

投影:

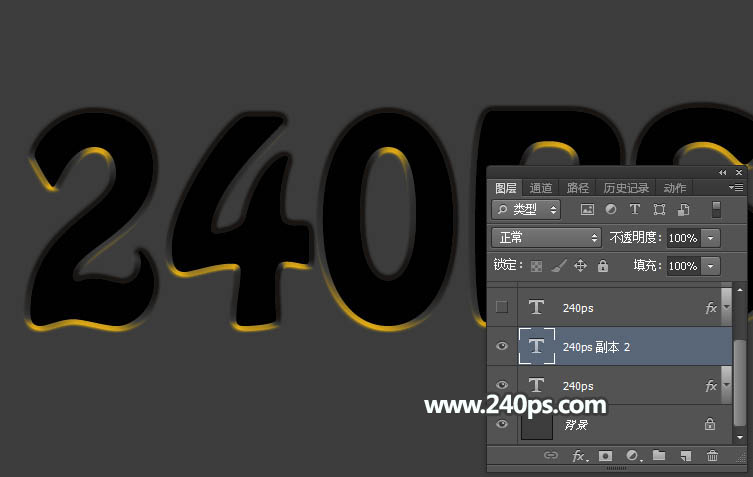
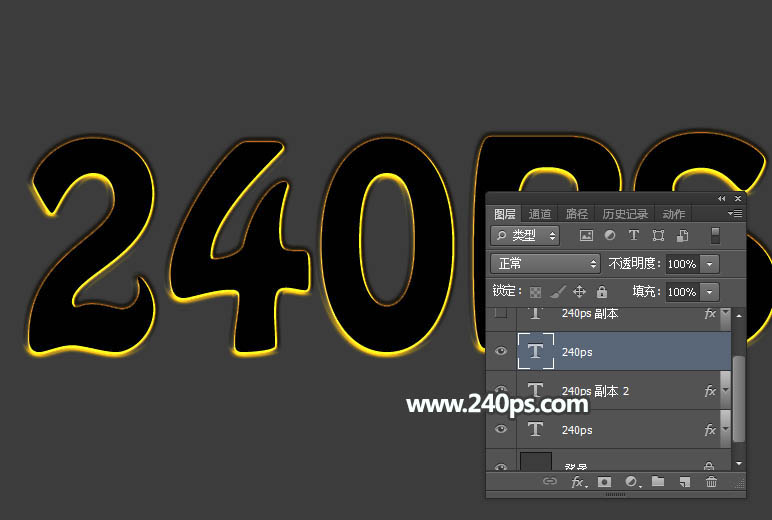
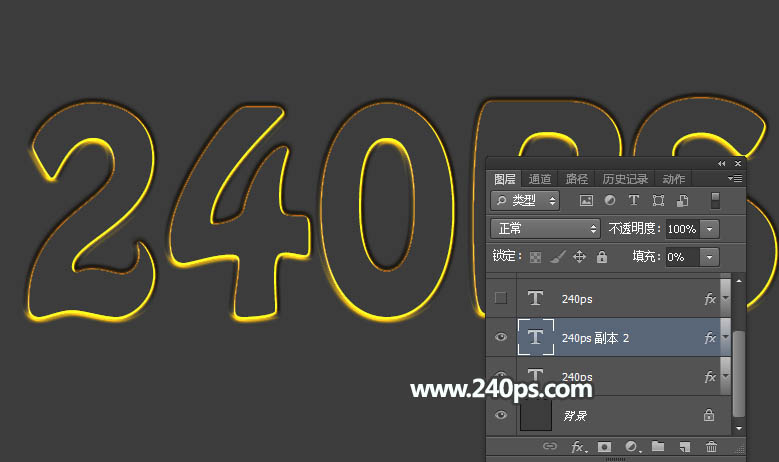
9、確定後把填充改為:0%,效果如下圖。

10、按Ctrl + J 把當前文字圖層複製一層,同上的方法清除圖層樣式。

11、給當前圖層設置圖層樣式。
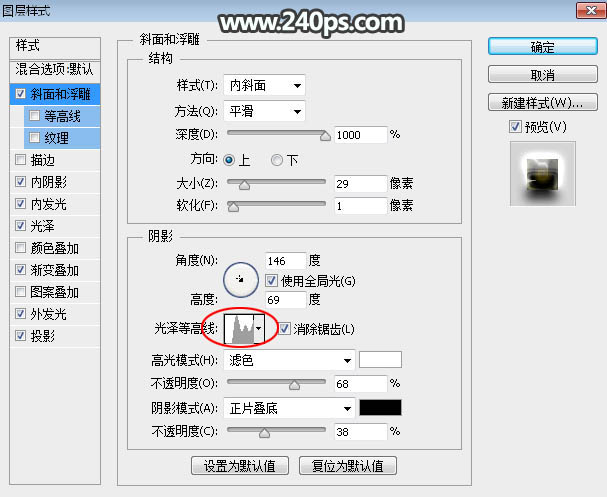
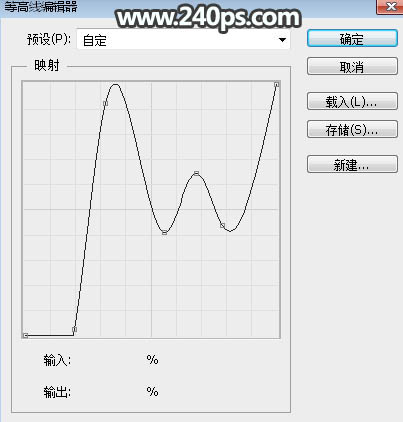
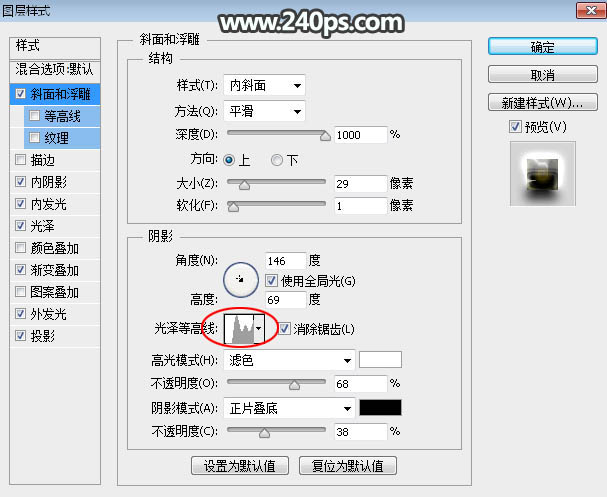
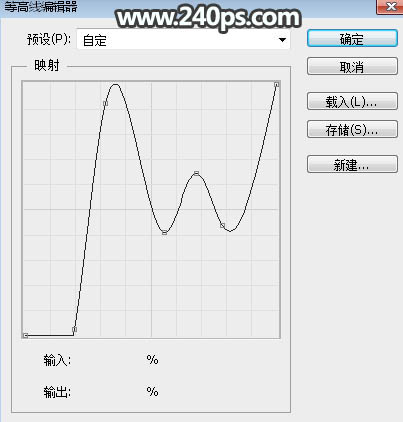
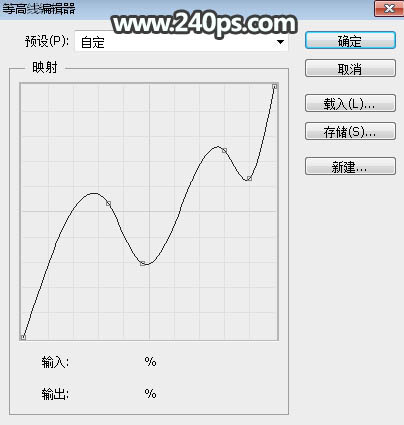
斜面和浮雕:參數設置如下圖,然後點擊光澤等高線的圖形設置等高線,如下圖。


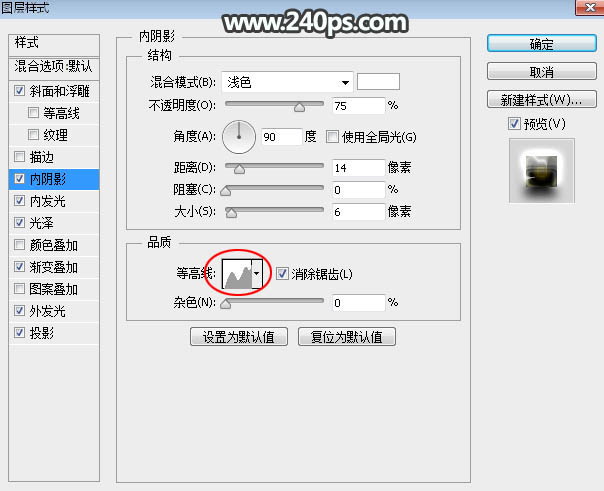
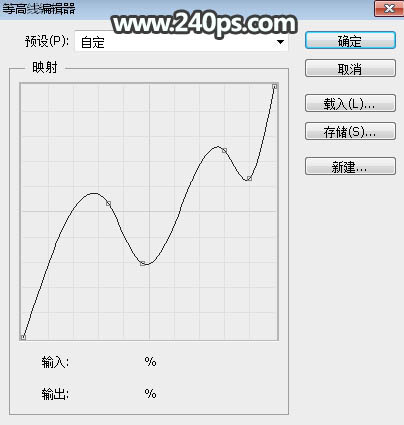
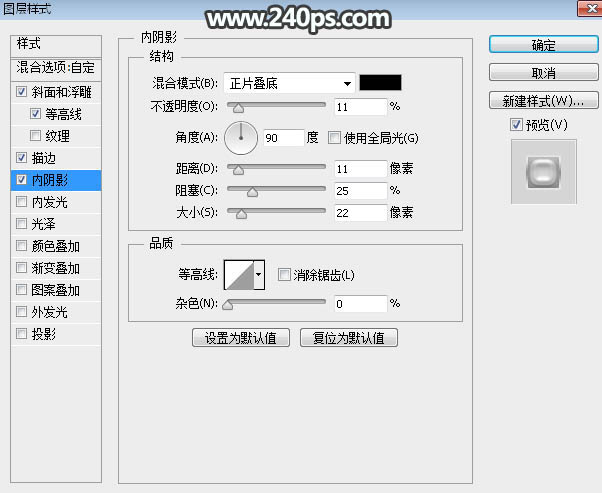
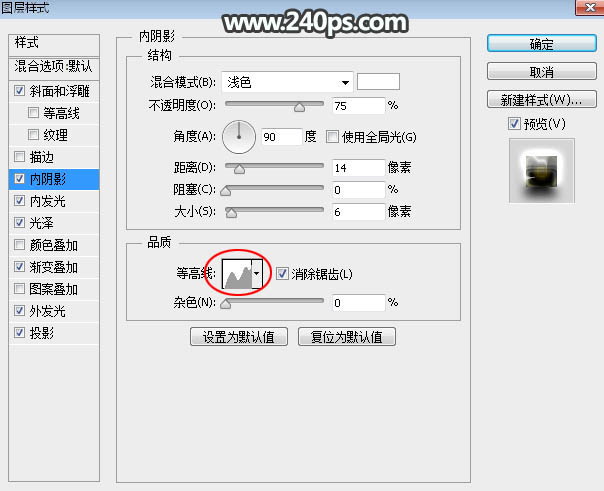
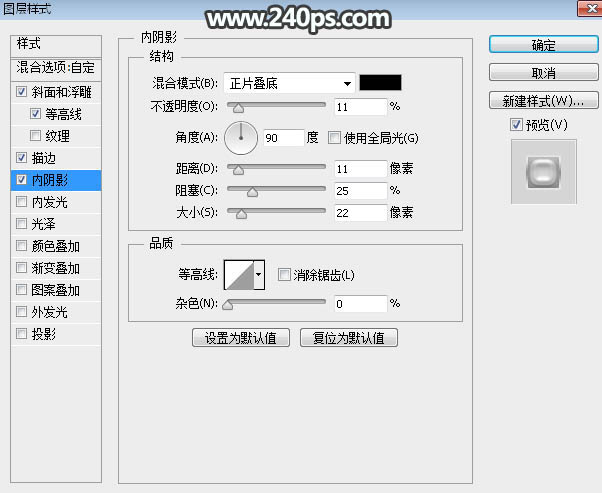
內陰影:參數設置如下圖,然後點擊等高線圖形設置曲線。


內發光:

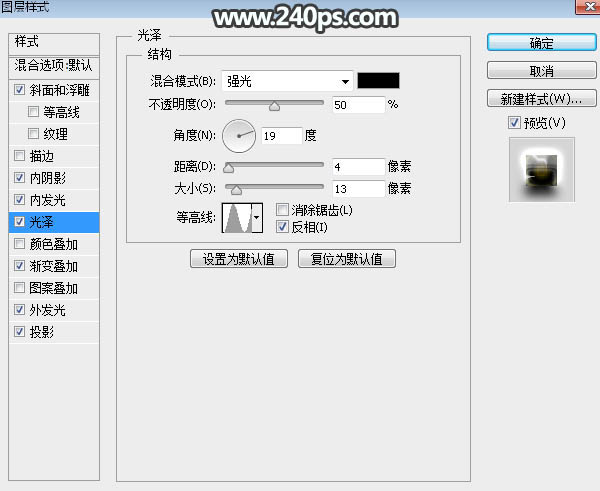
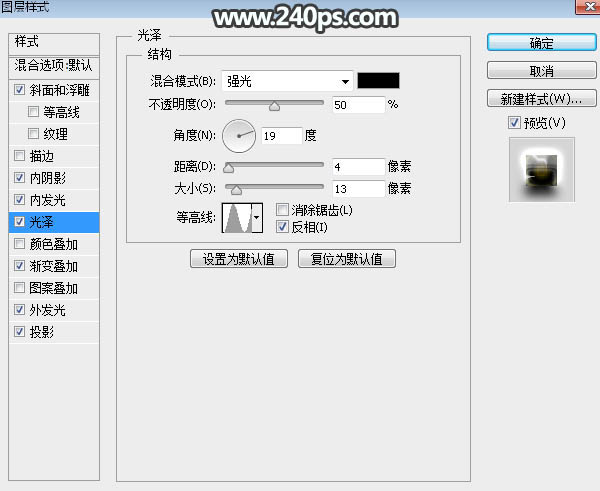
光澤:

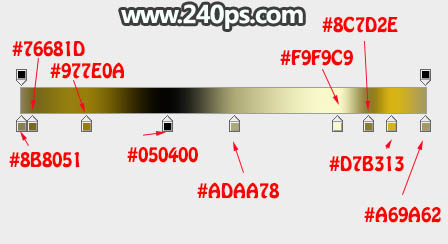
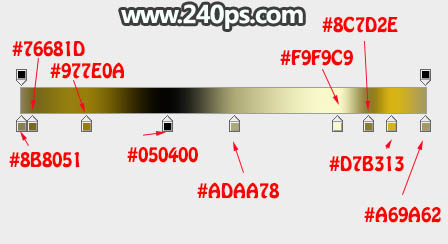
漸變疊加:參數設置如下圖,然後點擊漸變色設置漸變。


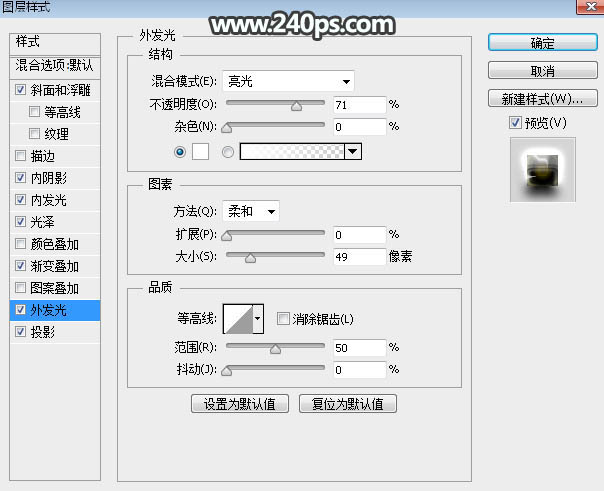
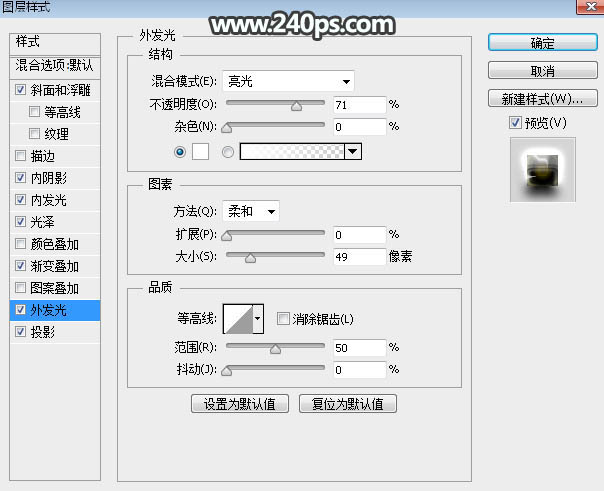
外發光:

投影:

12、確定後得到文字金屬效果,如下圖。

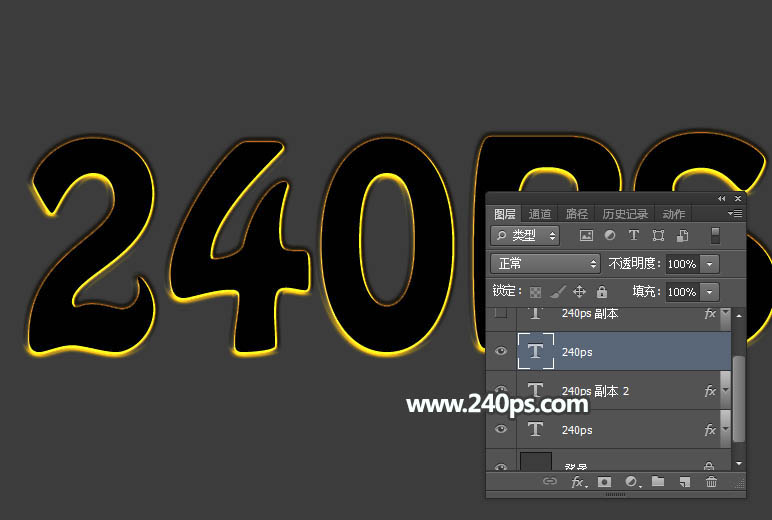
13、按Ctrl + J 把當前文字圖層複製一層,同樣的方法清除圖層樣式,如下圖。

14、給當前文字圖層設置圖層樣式。
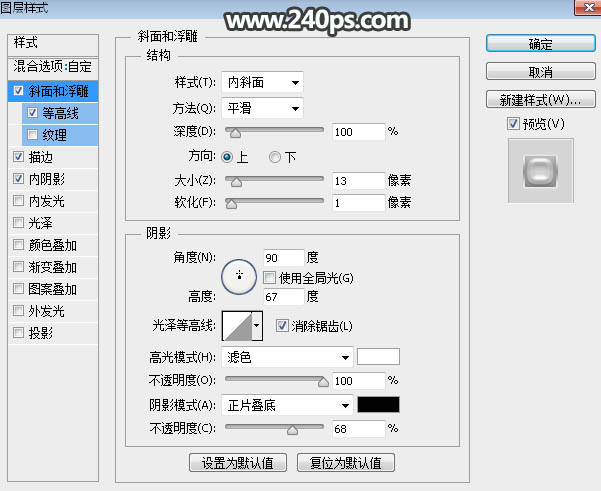
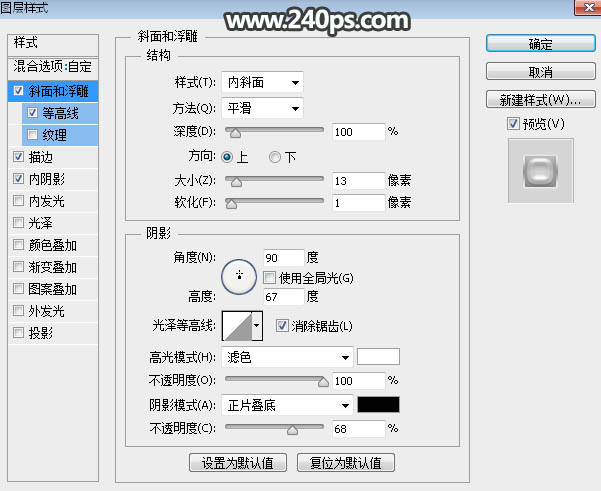
斜面和浮雕:

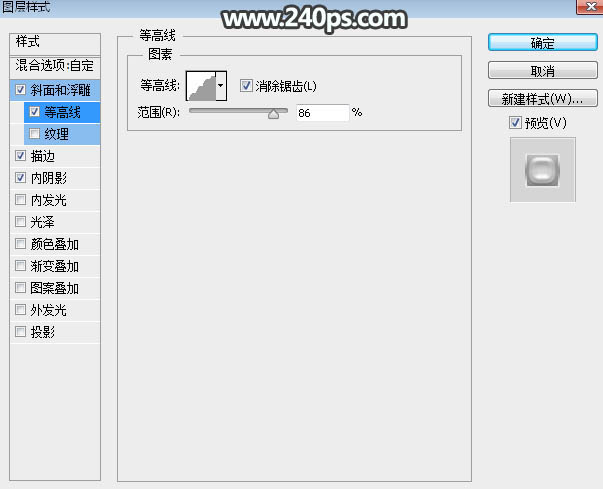
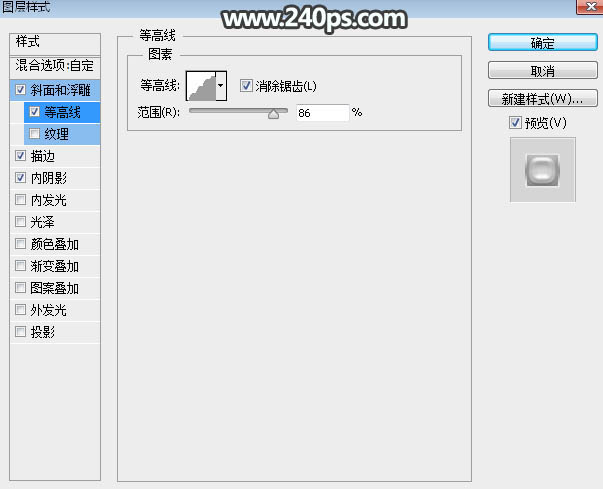
等高線:

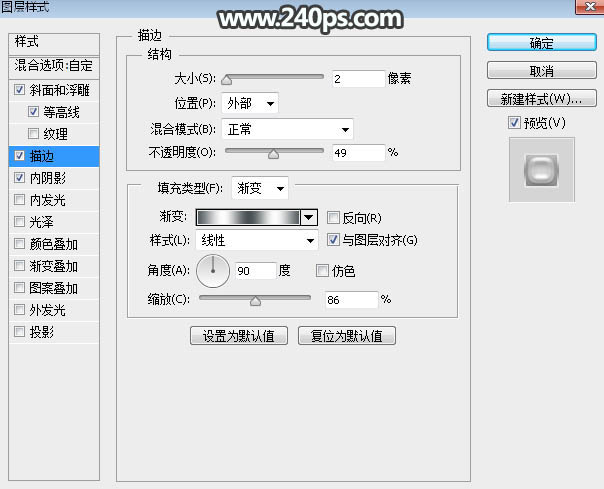
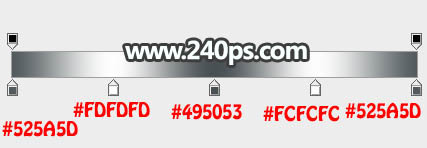
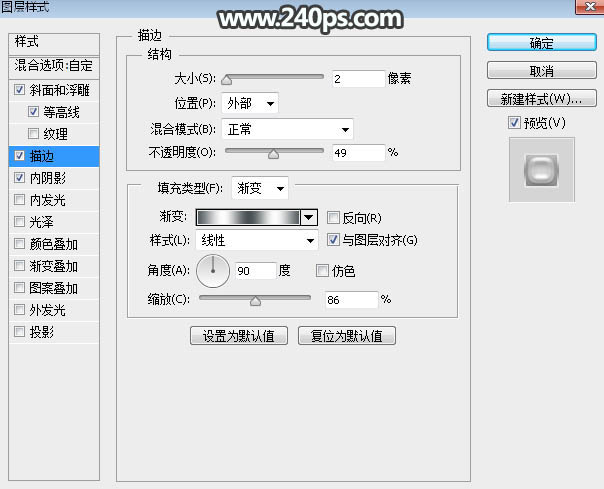
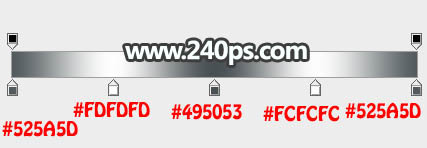
描邊:填充類型選擇“漸變”,然後點擊漸變色設置漸變,如下圖。


內陰影:

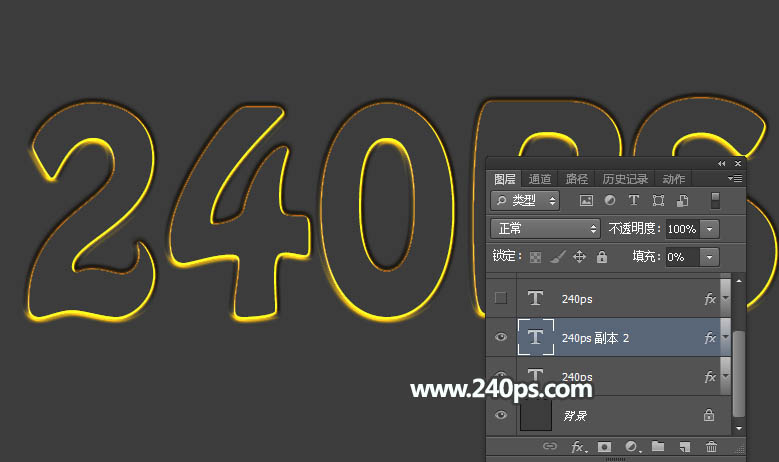
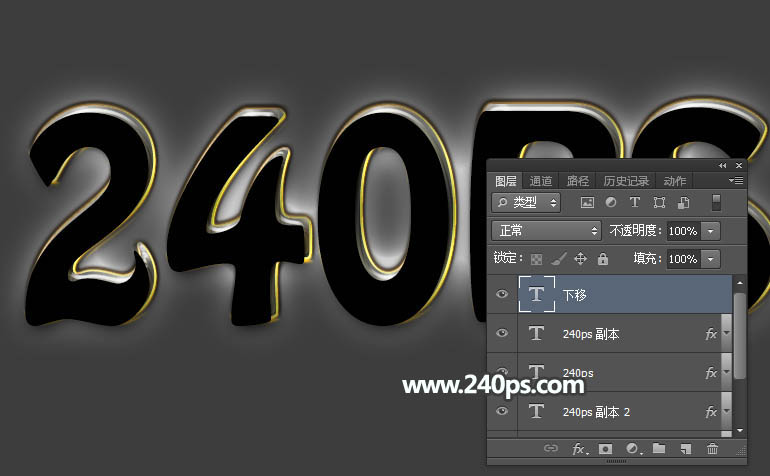
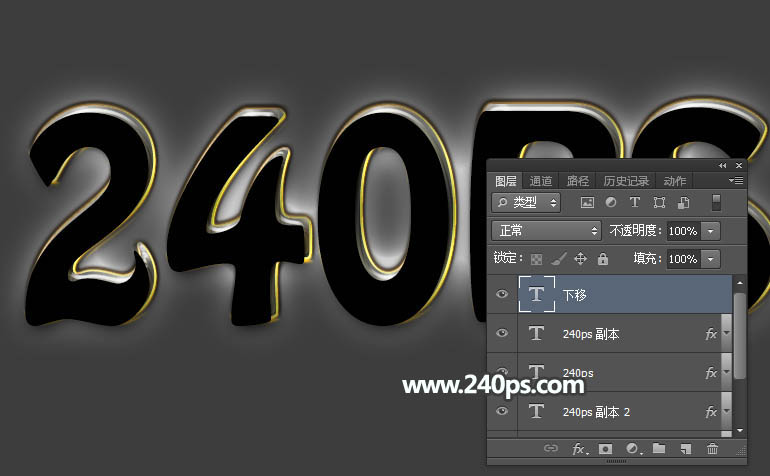
15、確定後把填充改為:0%,效果如下圖。

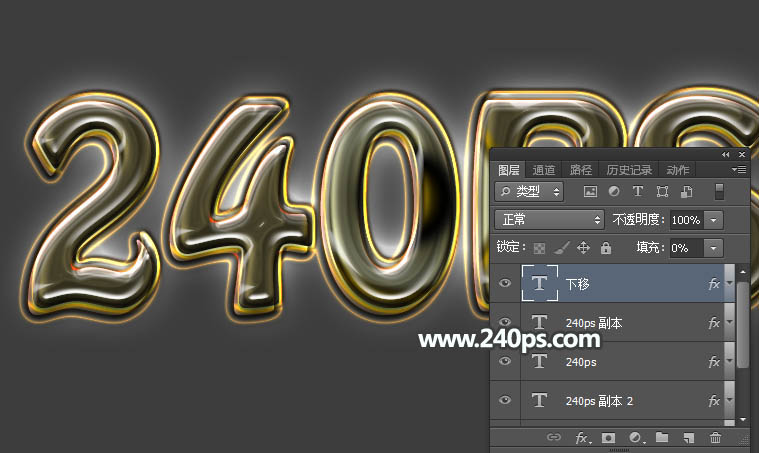
16、按Ctrl + J 把當前文字圖層複製一層,清除圖層樣式後,把文字往左下移幾個像素,如下圖。

17、給當前文字設置圖層樣式。
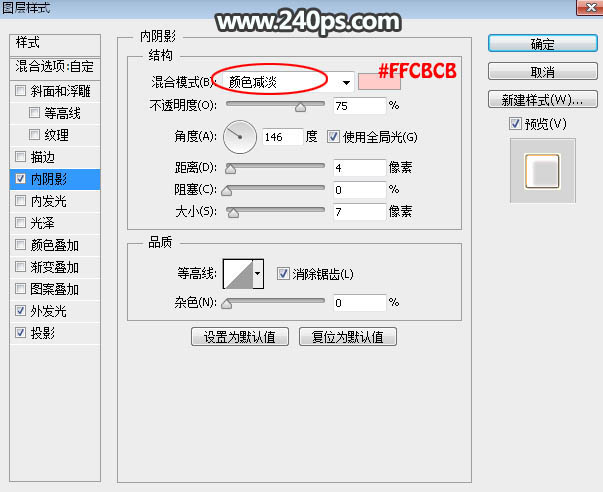
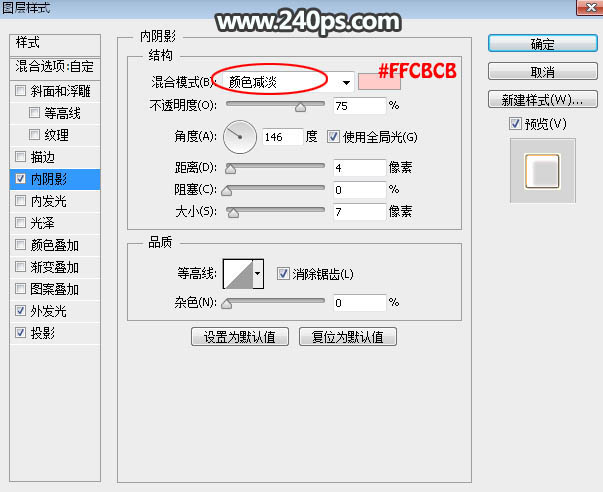
內陰影:

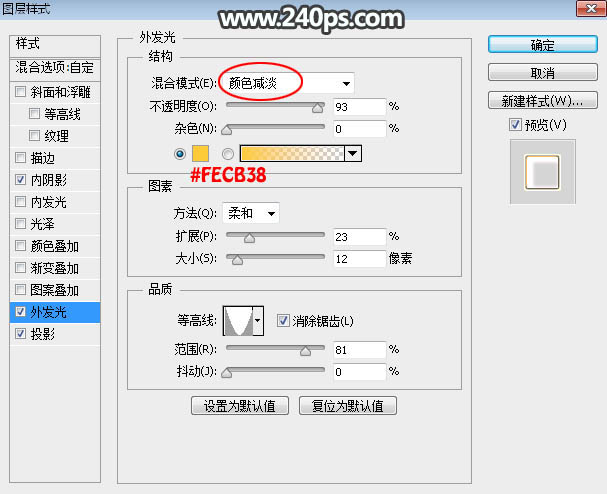
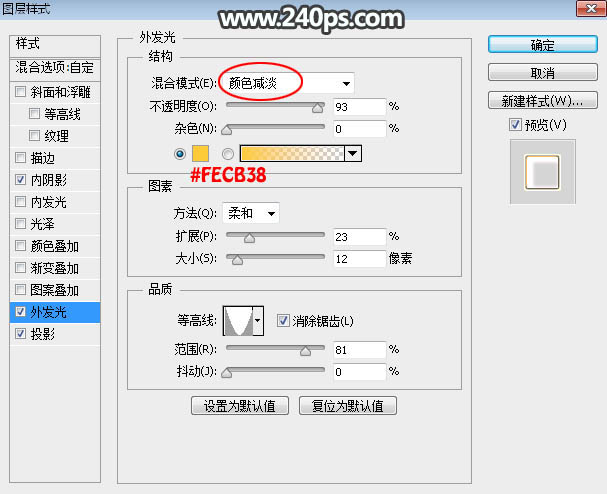
外發光:

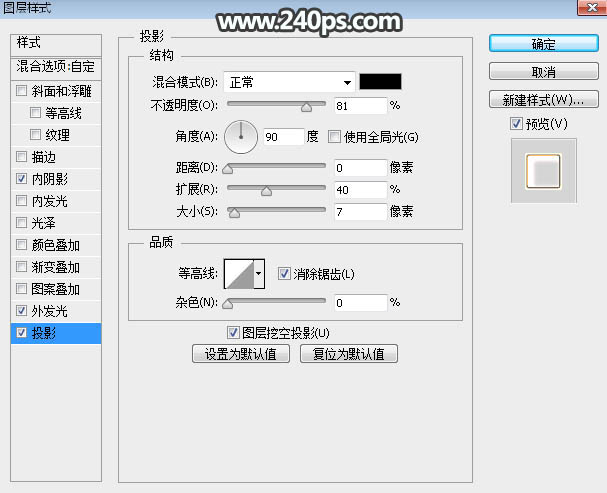
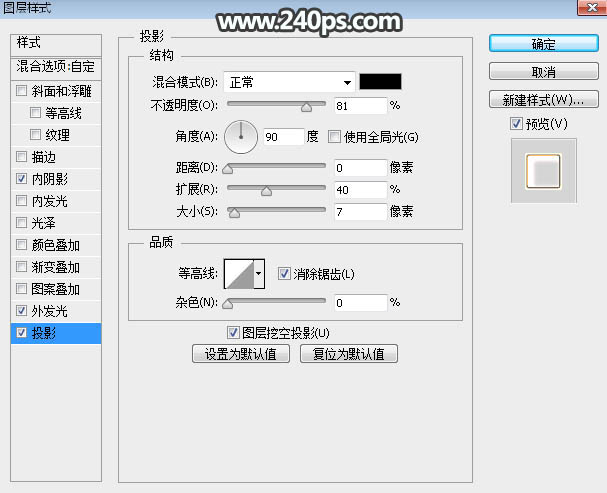
投影:

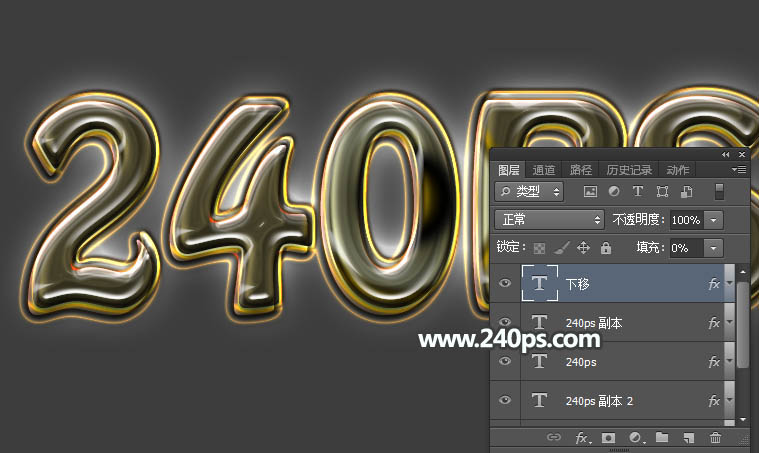
18、確定後把填充改為:0%,效果如下圖。

最終效果:

最終效果

1、打開PS,按Ctrl + N 新建畫布,尺寸為1000 * 1000像素,分辨率為72像素/英寸,如下圖,然後確定。

2、用油漆桶工具把背景填充暗紅色:#3D3D3D,如下圖。

3、在工具箱中選擇文字工具,然後在屬性欄選擇好字體,並設置大小和顏色等,如下圖。

4、輸入想要的文字,如下圖。

5、選擇菜單:圖層 > 圖層樣式 > 斜面和浮雕,參數設置如下圖。

6、確定後把填充改為:0%,效果如下圖。

7、按Ctrl + J 把當前文字圖層複製一層,然後在副本圖層縮略圖後面的藍色區域右鍵選擇“清除圖層樣式”,如下圖。


8、雙擊當前圖層縮略圖後面的藍色區域設置圖層樣式。
外發光:

投影:

9、確定後把填充改為:0%,效果如下圖。

10、按Ctrl + J 把當前文字圖層複製一層,同上的方法清除圖層樣式。

11、給當前圖層設置圖層樣式。
斜面和浮雕:參數設置如下圖,然後點擊光澤等高線的圖形設置等高線,如下圖。


內陰影:參數設置如下圖,然後點擊等高線圖形設置曲線。


內發光:

光澤:

漸變疊加:參數設置如下圖,然後點擊漸變色設置漸變。


外發光:

投影:

12、確定後得到文字金屬效果,如下圖。

13、按Ctrl + J 把當前文字圖層複製一層,同樣的方法清除圖層樣式,如下圖。

14、給當前文字圖層設置圖層樣式。
斜面和浮雕:

等高線:

描邊:填充類型選擇“漸變”,然後點擊漸變色設置漸變,如下圖。


內陰影:

15、確定後把填充改為:0%,效果如下圖。

16、按Ctrl + J 把當前文字圖層複製一層,清除圖層樣式後,把文字往左下移幾個像素,如下圖。

17、給當前文字設置圖層樣式。
內陰影:

外發光:

投影:

18、確定後把填充改為:0%,效果如下圖。

最終效果:

标签:立體字
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13
















