最終效果

1、打開網站書法迷,輸入“充能站”三個字,選擇合適的字體下載。

2、將下載的字體拖到Ai中進行簡單的處理,根據字體字形以及負空間關係進行排版,加上UI(user interface)英文,如下圖。

3、打開PS,新建1000*660畫布,將Ai中的文字複製到PS中(粘貼為智能對象),首先簡單處理一下背景,我們直接在百度圖片中找到一張合適的岩石素材,拖動到PS中,並將圖層置於底層,效果如下。


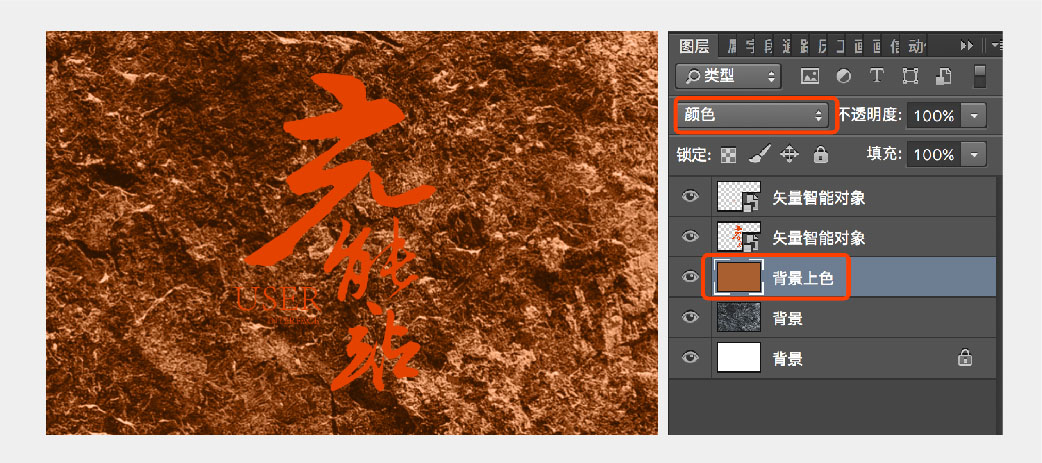
4、背景為純黑白色,比較單調,我們來給背景上色,在背景圖層上面新建一個圖層,命名為“背景上色”,填充淺棕色(色值:#b6632f),並將混合模式改為“顏色”,效果如下。

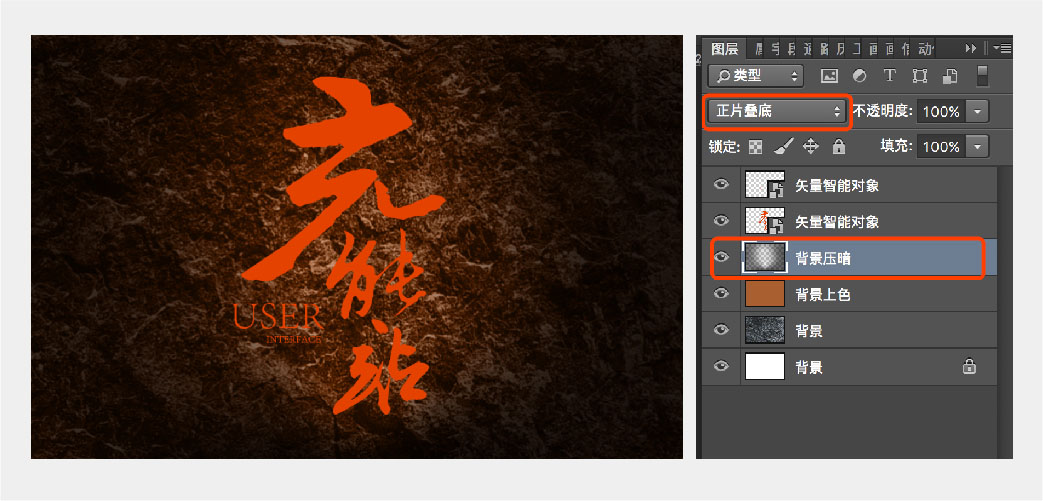
5、為了更加突出文字主體,我們將文字四周的背景壓暗,在“背景上色”圖層上面新建一個圖層,命名為“背景壓暗”,將圖層混合模式改為“正片疊底”,顏色選擇黑色,調整為合適的不透明度,用畫筆在背景四周進行塗抹,效果如下。

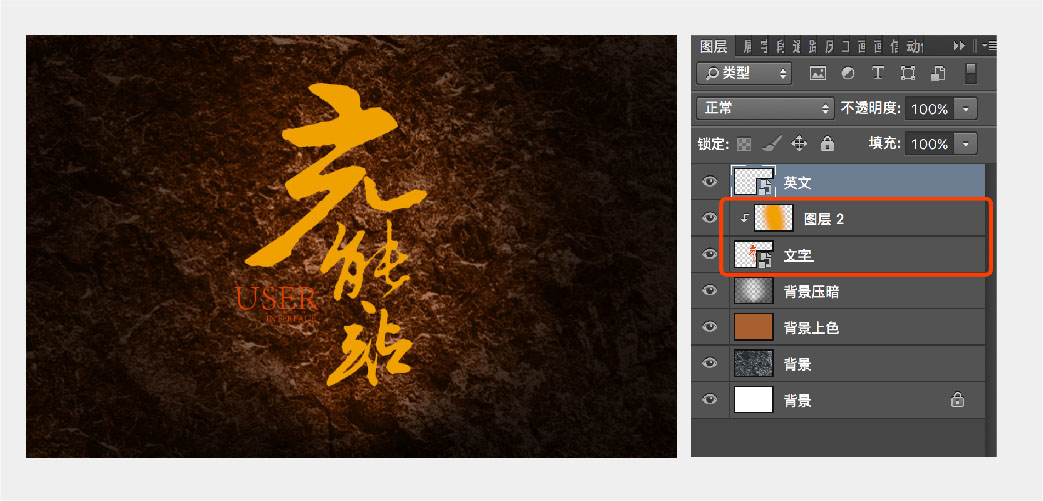
6、下面我們開始正式處理文字層,首先我們改變一下文字的顏色,將文字改為黃色,在“文字”圖層上面新建一層,同時按住Ctrl+Alt+G製作剪切蒙版,用畫筆工具將顏色調成黃色(色值:#efa100),在文字圖層上面進行塗抹,效果如下。

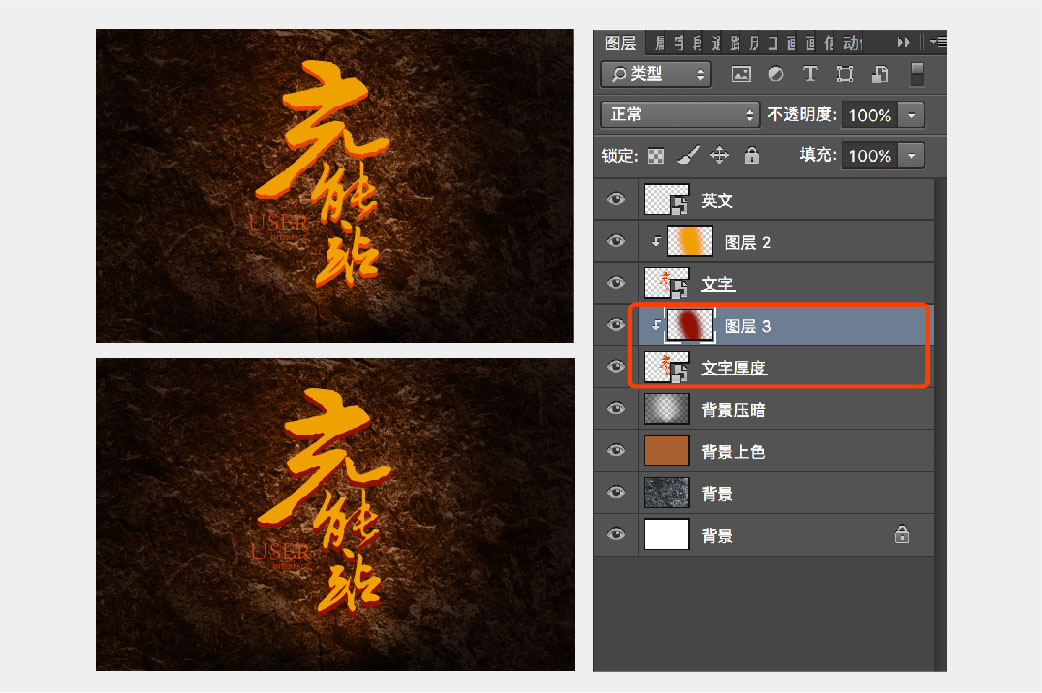
7、下面我們給文字圖層增加厚度,選中文字圖層,按住Alt鍵的同時按鍵盤的下方向鍵,移動並複製圖層,重複8次以上操作,得到文字層厚度,將厚度圖層合並並轉化為智能對象,在文字厚度圖層上面新建圖層,製作剪切蒙版,用畫筆塗抹,將文字厚度圖層改為紅色,效果如下。

8、在文字厚度塗抹圖層上面繼續新建圖層,並製作剪切蒙版,圖層模式調整為“疊加”,用白色畫筆在厚度圖層上相應位置進行塗抹,給文字厚度增加更多細節,效果如下。

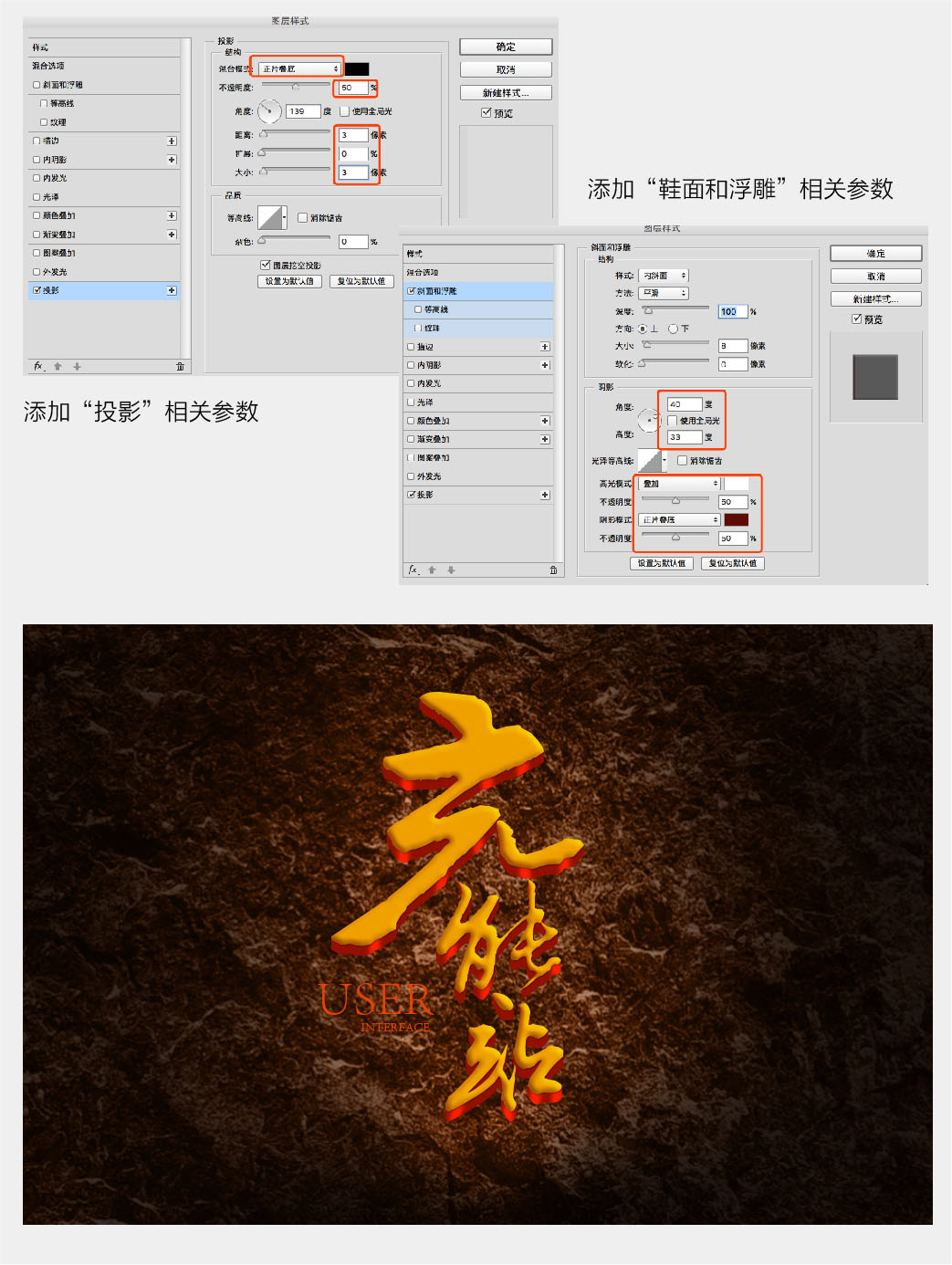
9、給“文字”層添加圖層樣式,製作立體效果,在文字層右側雙擊調出圖層樣式對話框,首先添加“投影”,“投影”相關參數設置如下圖,繼續添加圖層樣式“斜面和浮雕”相關參數設置如下,呈現效果如下圖。

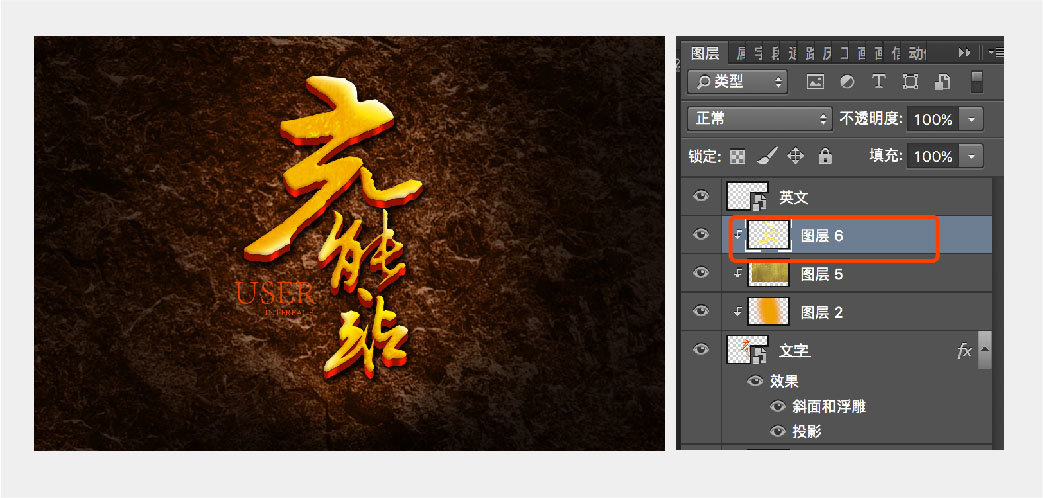
10、下面我們在網上找一張金箔素材疊加在文字圖層上面,將圖層混合模式改為“疊加”,效果如下。


11、在文字層上面新建一層,建立剪切蒙版,用白色和黃色畫筆在文字邊緣進行塗抹,製作光感效果,效果對比更強烈,效果如下。

12、下面我們來處理英文字體,用之前同樣的方法將英文字體改為黃色,然後建立圖層蒙版,用畫筆工具(選擇66號畫筆),顏色改為黑色,在圖層蒙版上進行塗抹,擦掉英文的一部分,製作出一種若隱若現的效果,為英文圖層添加投影,效果如下。

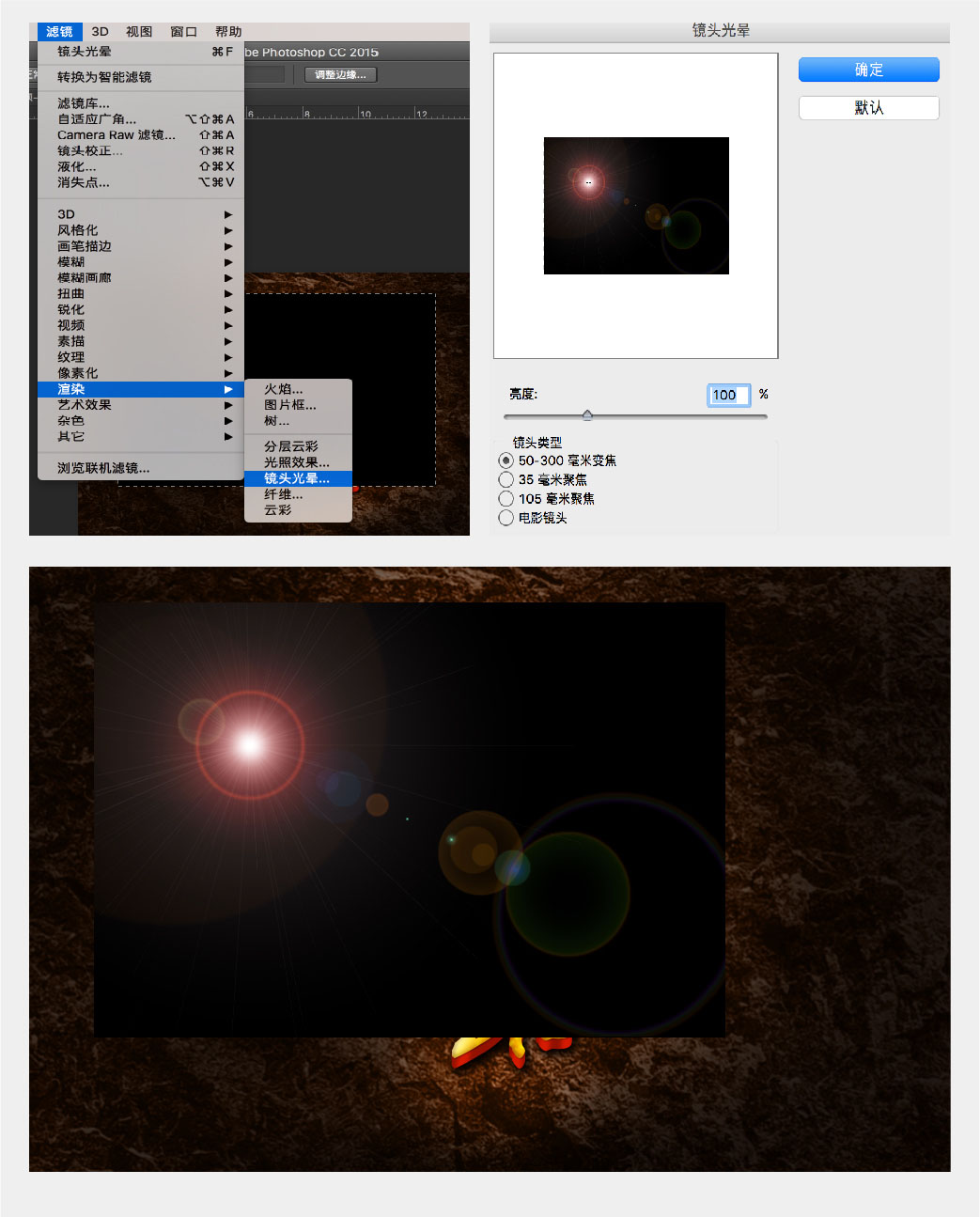
13、下面我們為文字增加光效,當然可以從網上找素材直接添加即可,這裏我們自己製作一個,新建一個圖層,用選框工具畫出一個矩形,填充黑色,然後執行濾鏡——渲染——鏡頭光暈,調整合適的參數得到如下效果。

將圖層混合模式改為“濾色”,並擦除邊緣比較生硬的地方,使其平穩過渡,並調整合適的位置,得到最終如下效果,那麼今天的案例我們就製作完成了,你學會了嗎?

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13