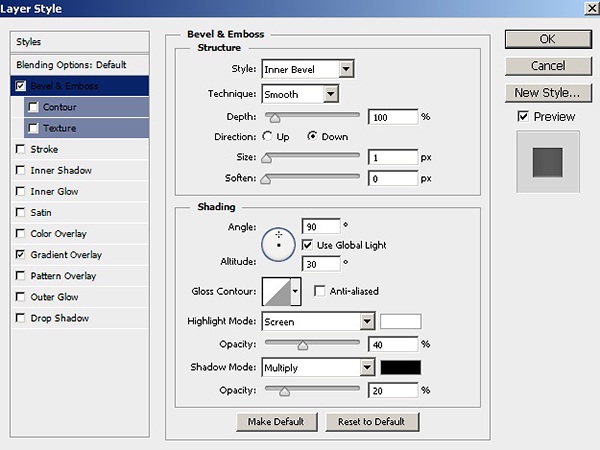
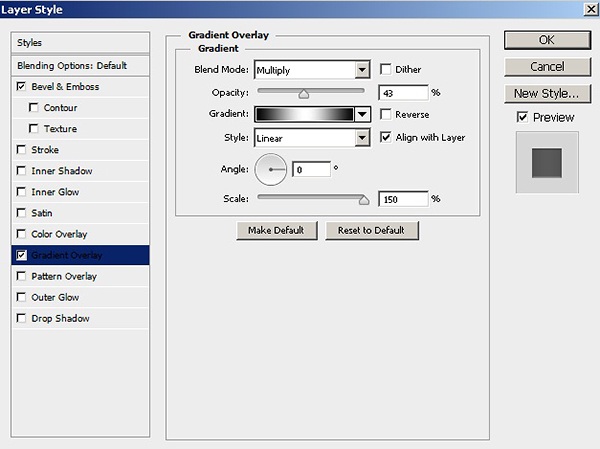
第13步 應用以下設置漸變疊加“貨架前”層。

第14步 復制“貨架前”該層,將其標示為“貨架頂部,”把該層放置在原圖層的頂部,進入“編輯”>“變換”>“扭曲”。使用此工具帶來的角落里面作為如下所示。

第15步 該層,應用下面的圖層樣式設置。



第16步 使陰影“貨架頂部”層中的相同的方式,如在步驟10中解釋。

把剛剛做的圖層歸為一個組,并標示為“書架底部。”
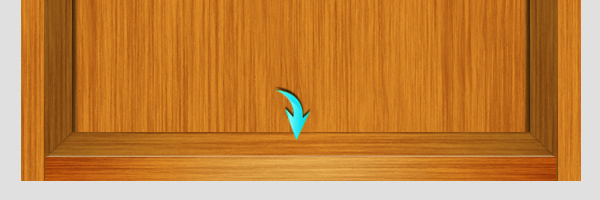
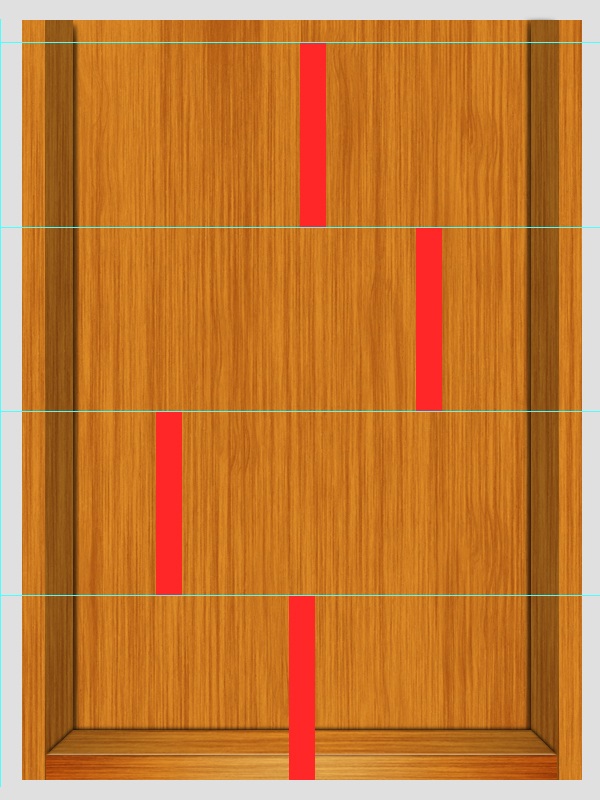
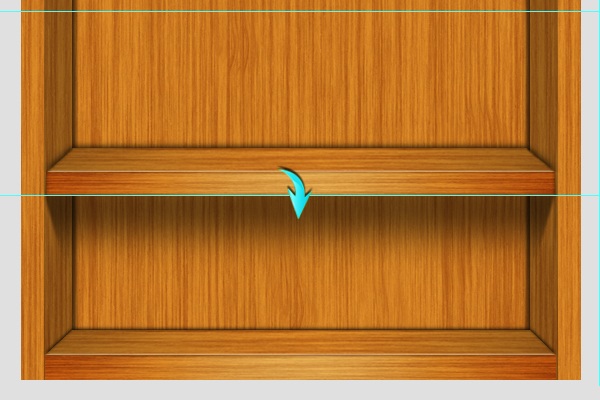
第17步 現在,在書架中間繪制一個矩形,如下圖所示。

拖動參考線,形成水平的貨架,如下圖所示。

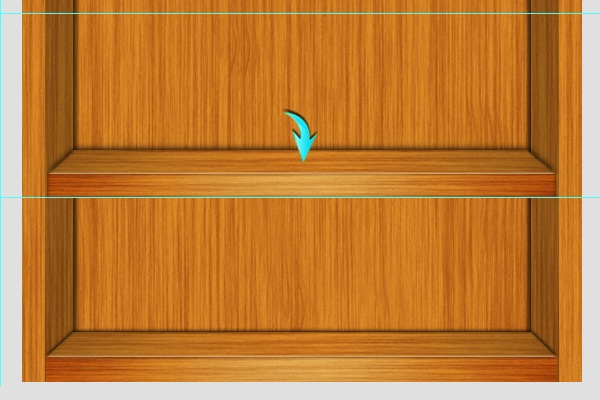
第18步 重復的“書架底部”層和位置,如下圖所示。

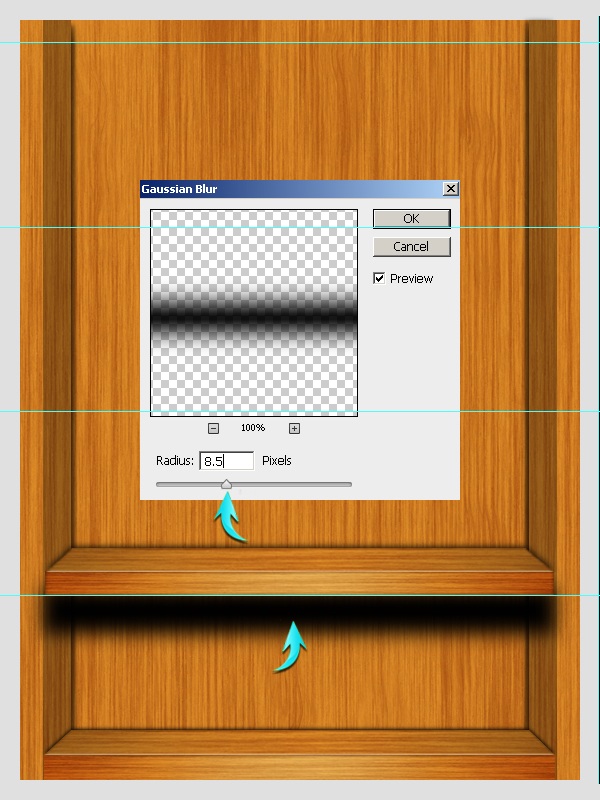
創建陰影部分,繪制一個矩形和應用7px的高斯模糊濾鏡。

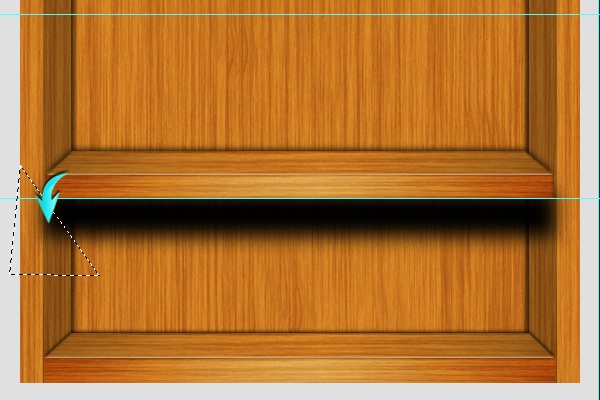
第19步 現在,使用“多邊形套索”工具,選擇一個三角形區域上的陰影層。

之后,進入“編輯”>“清除”。右側也用同樣的方式設置,陰影層的不透明度降低到50%。

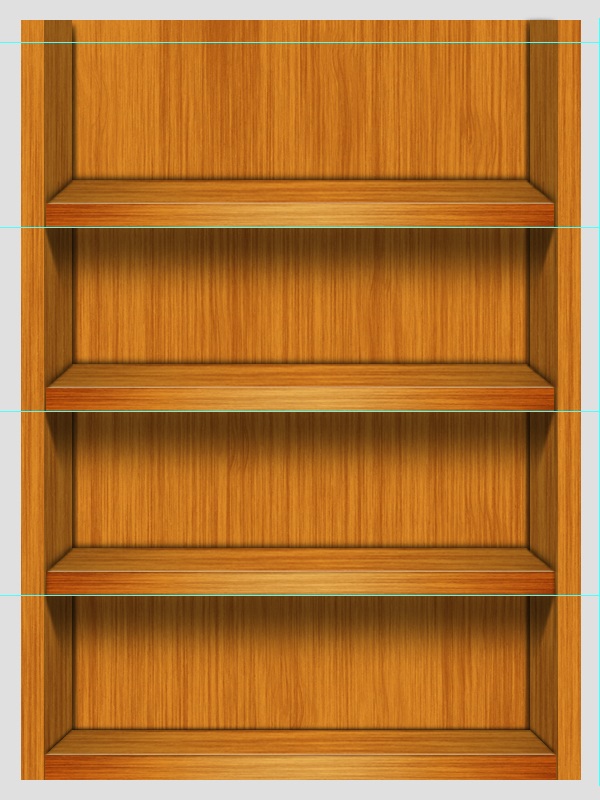
第20步 同樣的,為該層歸類分組“中間書架”,”復制,在每個水平線上面放置改組。如下圖所示,。

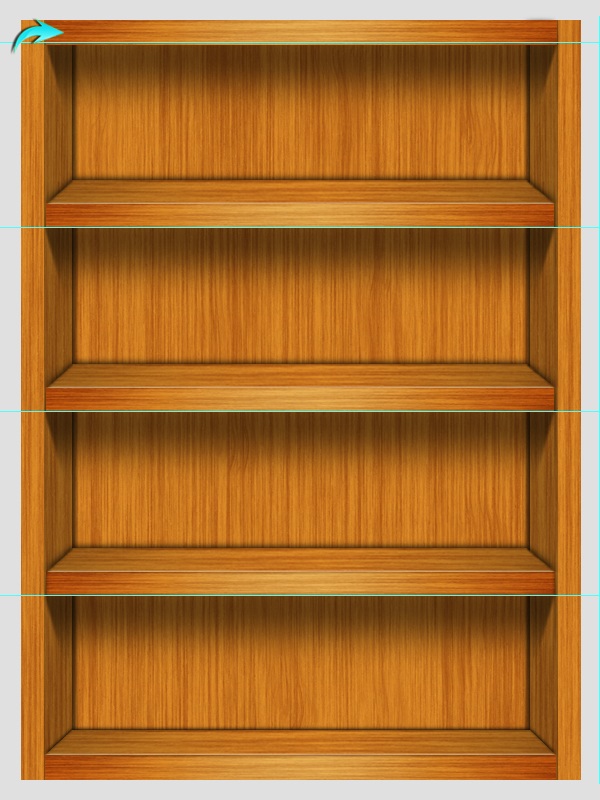
第21步 創建頂部邊框,從剛剛的中間組里面選擇實用的圖層復制,移動到標尺線的上方。

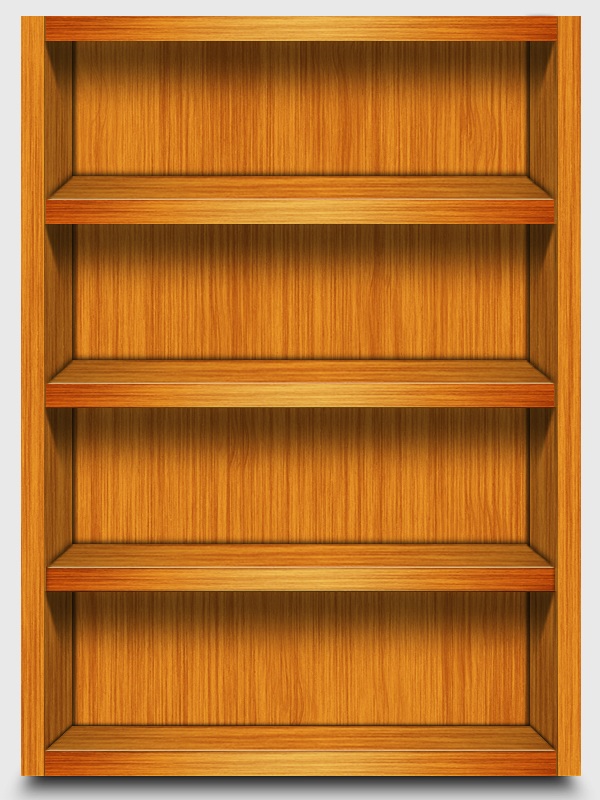
第22步 我們的木質書架已經完成,接下來我們將為整個書架創建陰影部分。具體方法不再提示。

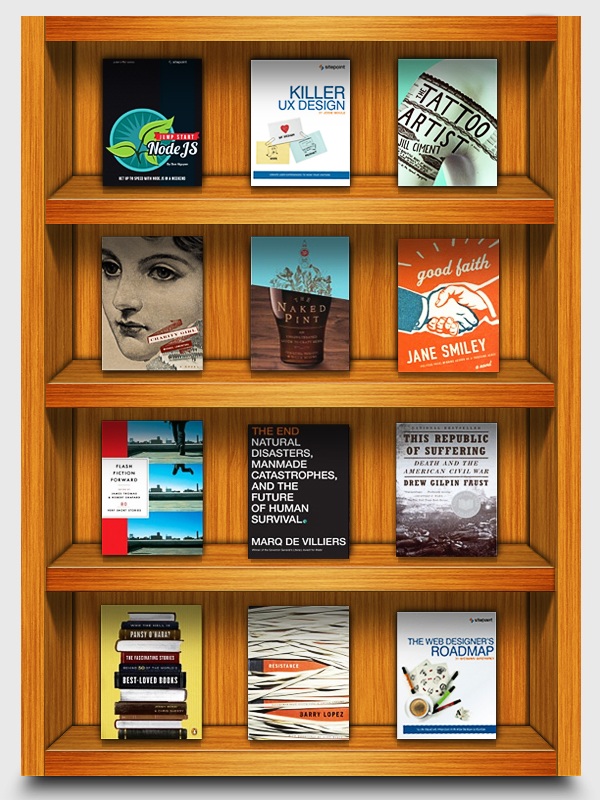
把剛剛下載的書籍封面放入書架,同樣陰影部分是必須的。有光源的地方必有陰影。

本教程來源:http://designfestival.com 翻譯:教程盒子
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13