像素風格是某些藝術家的最愛,也是很多80後同學的遊戲印象。今天分享一個簡單實用的像素畫教程,教你繪製個性十足的像素小人和藍色房間,過程很細致,新手也能學會,學完還可以繪製專屬自己的像素風大頭像,點完讚不要忘記學習。
如果你小時候特別喜歡玩樂高(或者直到你長大了也還在玩樂高),那麼你也有可能喜歡等角像素圖【也就是常見的45度上帝視角像素圖…】;它很有技術含量,而且給人感覺更接近於建造而非繪製,因為這種圖沒有透視,你可以把你的元素移動到任何你喜歡的等角投影環境中。
我們首先會創建一個角色,這是繪製等角像素圖的起點,因為我們要靠這個人物確定場景內其他元素的大小比例。當然,在正式開始之前,我們需要先了解一些等角像素圖的基本知識;如果你隻是想創建一個角色而不管它的風格,你可以直接跳到第三步。
一、像素畫線
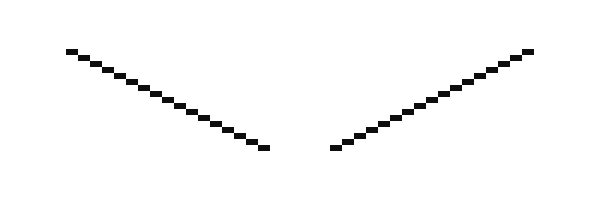
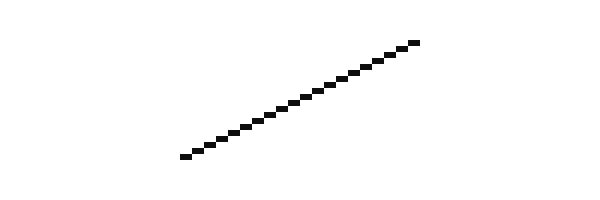
這些線是最基本(也是最有趣)的等角風格像素畫,也就是我們將要使用的風格:

每下降一個像素,向一側延伸兩像素。這樣的線看起來比較光滑,而我們將用它來組成立方體的表面:

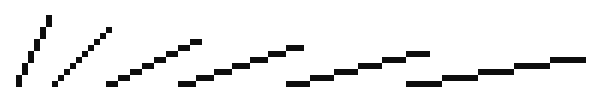
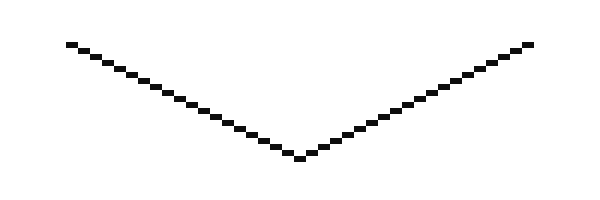
隻要是這種規則結構的線看起來都還可以,不過每步伸展得越長,它看起來就越毛糙:

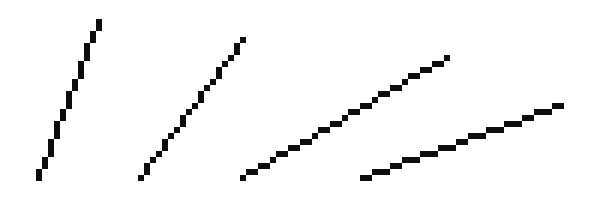
這裏有些不規則結構的線作為對比:

這些線非常毛糙而且不好看。避免這種情況。
二、體
我們的角色不會嚴格遵循等角投影視圖的規則,所以我們先畫一個簡單的立方體來感受一下。
在Adobe Photoshop中新建一個文檔,尺寸為400 x 400 px。
我喜歡新開一個窗口(窗口 > 排列 > 新建窗口),一個放大到600%,用來畫,另一個保持100%縮放檢查效果。用不用像素網格隨你,不過我覺得它比較讓我分心。
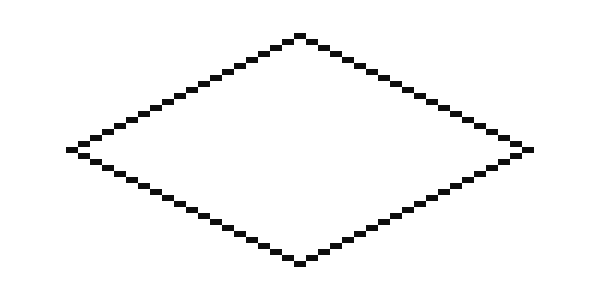
所以讓我們放大然後畫一條2:1的線:

我比較喜歡用5%灰而非黑色,這樣之後我就可以添加陰影(黑色半透明),並且使用魔棒分別選擇每個顏色了。
下面是幾種畫線的方法:
使用直線工具設置為像素, 取消勾選消除鋸齒,設為1px粗細。畫的時候,工具會提示我們角度,應該差不多是26.6˚。不過我覺得直線工具不是那麼可靠,如果角度不是完全正確的話,畫出來的線可能會變得很亂。
畫一個40*20px的巨型選區,使用鉛筆工具(設為1px大小)在左下角畫一個像素,然後按住Shift在右上角再畫一個像素。Photoshop會自動在兩點之間畫一條直線。隻要有經驗的畫,就算不用選區也能畫出正確的線了(或者差不多正確的,再修補就是了)。
用鉛筆工具畫兩個相鄰的像素,選中它們,按住Alt並使用鍵盤或者鼠標移動它們(後面成為Alt+移動),使之在對角對齊。然後選中這兩組像素,重複上述步驟使之延長。
我們畫好了第一條線,選中它然後Alt+移動,或者複製選區,粘貼並合並圖層。然後水平翻轉(編輯 > 變換 > 水平翻轉)我經常要用這個功能,所以我為它做了一個快捷鍵!
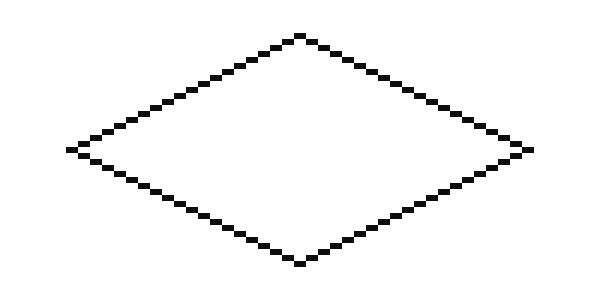
現在讓我們合並兩條線:

接下來,再次Alt+移動,垂直翻轉並合並直線,就完成了我們的矩形:

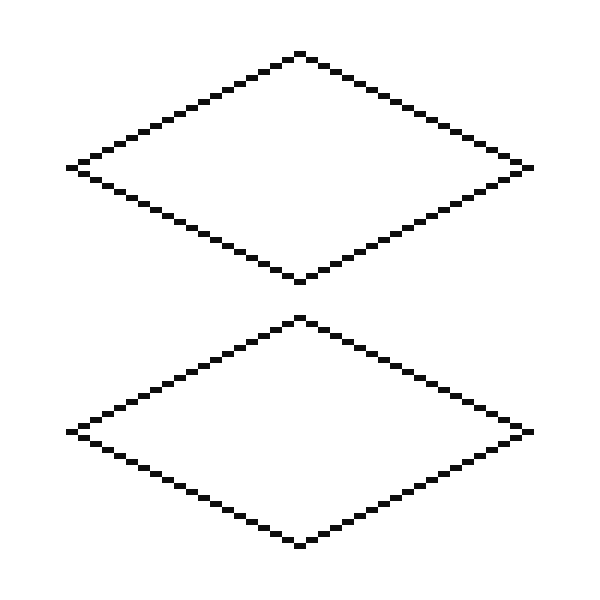
現在我們要添加三維。Alt+移動或者複製這個矩形,然後把副本向下移動44px:

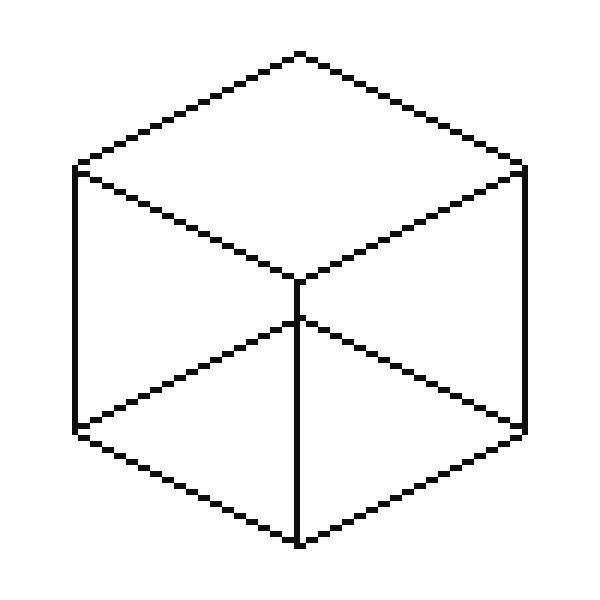
提示:如果你在用鍵盤移動的時候按住Shift,你的選區會移動10像素而非1像素。 做一個簡潔的立方體,讓我們去掉矩形最左邊和最右邊的像素。搞定之後再加上垂直的線,這就是個立方體了: 現在去掉下面矩形背後的線。
提示:如果你在用鍵盤移動的時候按住Shift,你的選區會移動10像素而非1像素。
做一個簡潔的立方體,讓我們去掉矩形最左邊和最右邊的像素。搞定之後再加上垂直的線,這就是個立方體了:

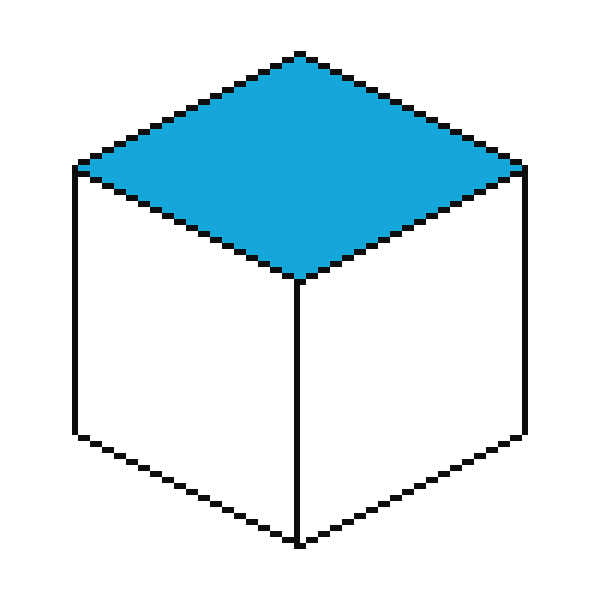
現在去掉下面矩形背後的線。然後開始添加顏色,選擇一個你喜歡的顏色(稍微亮一點)然後填充頂面的矩形。

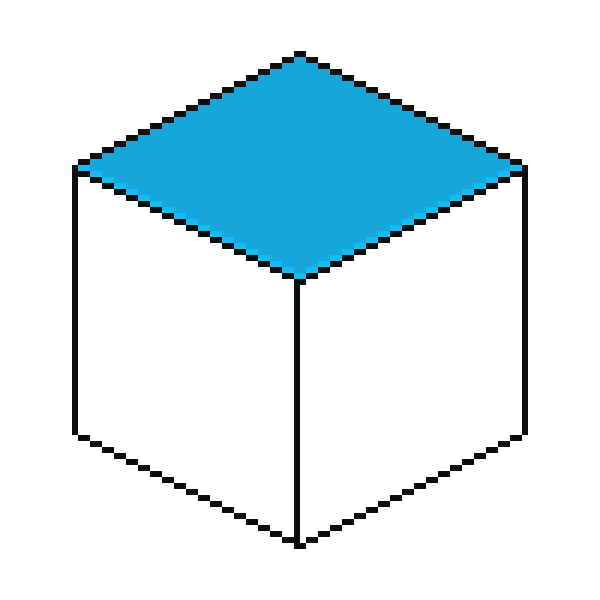
現在提亮這個顏色的10%(我推薦使用顏色面板上的HSB滑塊)來畫出矩形上的亮色拐角。因為這種方法會稍微裁剪掉一點矩形,所以這些亮線在黑線上的時候看起來最完美:

現在我們要刪掉亮線下面的那些黑線。Shift+鉛筆的畫線技巧對橡皮也適用(必須使用橡皮擦工具, 鉛筆模式以及1px粗細)。
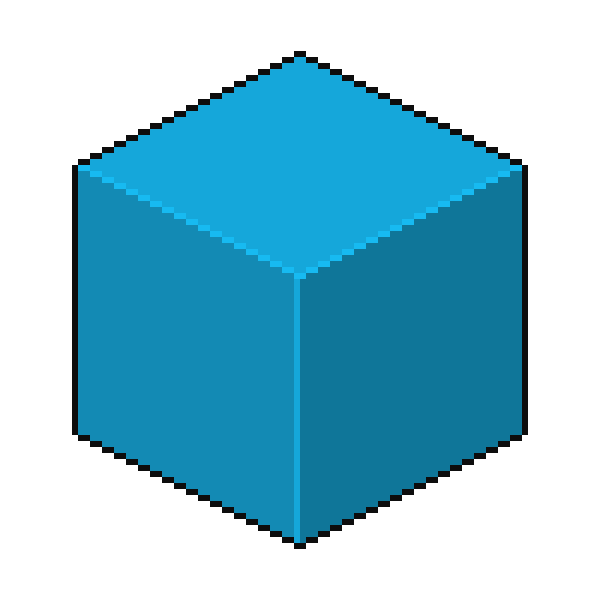
使用吸管工具從頂面的矩形獲取顏色(按住Alt點擊會更快一點)使用它來覆蓋立方體中間的垂線。再降低15%的亮度,填充立方體左側面,再降低10%的亮度,填充右側面:

我們的立方體畫完了。它看起來應該很幹淨,而且在100%的縮放比例下看起來很平滑。我們就可以繼續了。
三、讓我們添加角色 角色風格具有非常個性的選擇,你可以隨便改變比例或者元素。我傾向於做瘦長的身體和稍大一點的頭部。瘦長的身體有利於保持線條的簡單/直。 從眼睛開始是很有道理的。如果我們嚴格按照等角透視來
三、讓我們添加角色
角色風格具有非常個性的選擇,你可以隨便改變比例或者元素。我傾向於做瘦長的身體和稍大一點的頭部。瘦長的身體有利於保持線條的簡單/直。
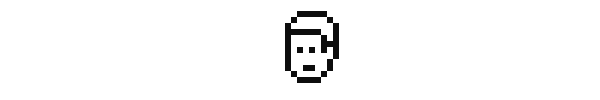
從眼睛開始是很有道理的。如果我們嚴格按照等角透視來畫,那麼眼睛勢必將一高一低,不過在那麼小的範圍裏,我們可以使用一些小伎倆讓我們的角色的臉看起來更好看,同時也讓它們的尺寸更清晰。
我們要做一個小角色,因為我們最終要為他畫一輛車、一個房子、一個廣場乃至一整座城市。從這點來說,從這種場景擴張的可能性下,角色應該使用最少的元素來繪製。另外還有一些圖形效率的問題需要考慮,要讓角色看起來不錯,而且使用盡可能少的像素(隻要有五官就夠了)而且,小的比大的簡單。除非你隻是想畫一個角色或者他的表情什麼的,我們用小的就夠了。
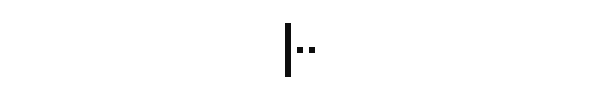
我們新建一個圖層。用兩個像素來畫眼睛,一隻一個,中間隔一個像素。隔開眼睛一像素的位置畫一條垂直的線:

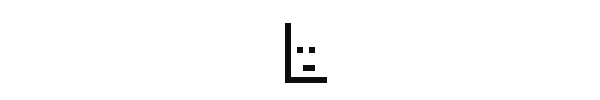
現在新建一個圖層,在眼睛下面畫兩條水平的線,這是嘴巴。用鍵盤移動它到你喜歡的位置,合並圖層。用同樣的方法畫下巴,它就是一條長一點的線:

重複上述步驟畫發跡線和頭頂,然後不要角落,看起來就像這樣

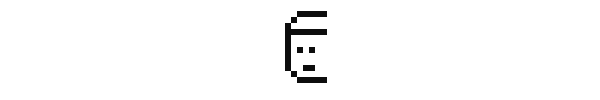
現在看另一隻眼睛,隔開一個像素的位置添加鬢角(這樣有助於為角色添加耳朵),然後向上一個像素跟頭發連接上。然後空開耳朵位置的像素,把頭發連接上,在線相交的地方要做圓滑一點:

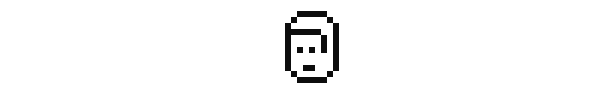
給耳朵頂部添加1像素,你也可以改變頭型;頭部一般靠近脖子的地方比較窄:

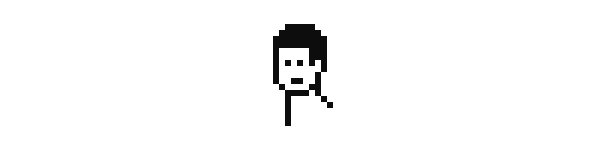
從下巴畫一條線,這是胸部。脖子從耳朵的地方延伸下來,垂直下降幾個像素然後再畫幾個額外的對角線的像素,這是我們角色唯一可見的肩膀:

現在在肩膀一端畫一條12px的垂直線,這是手臂的一邊,另一邊應該相距2px。在兩條線的下面連接起來,這就是手/拳頭(這裏真的沒有更多細節了,不過通常來說沒事),然後手靠上一點畫一條 2:1的線,這是腰,然後把胸部的線條連接上,你就完成了上半身的輪廓。另外一條胳膊是不可見的,不過這也沒事,因為它被胸部擋住了。
看起來應該是這樣:

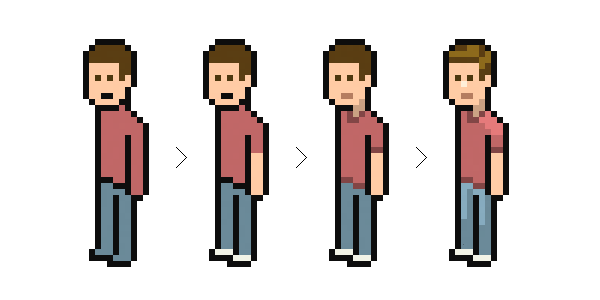
當然你可以嚐試不同的比例;我喜歡在決定一切之前不斷嚐試不同的可能。
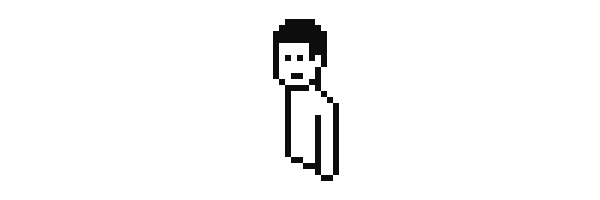
現在我們要來畫下半身,我們要添加更多的垂線。我喜歡在腰和腳之間留12px的距離。腳很簡單,隻要比胳膊更寬一點就行了,另外因為是等角視圖的關系,一隻腳要比另一隻腳更低:

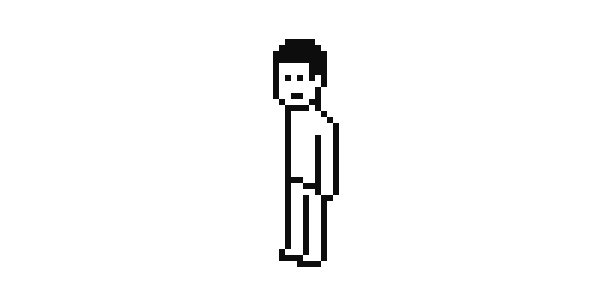
現在我們要添加顏色。膚色一般比較難確定,所以你也可以用我的#FFCCA5。為剩下的元素確定顏色就不那麼困難了。之後你要找到袖子的長短、襯衫頸部的位置還有樣子,最後還得為襯衫和皮膚之間添加一條暗線以分隔它們。我喜歡讓裏面這些顏色都比黑色亮一點(尤其是相同水平上的不同部分,比如從襯衫到皮膚或者褲子),這樣所有線條的對比就不那麼僵硬,體積感也更好。

你可以在每個色區添加高光。避免使用過多的顏色或者漸變陰影;一點(10%到25%)提亮或加深就足以讓人物躍然紙上了。如果你想要為那些已經接近100%亮度的顏色添加高光,可以試著降低其飽和度。在某些情況下(比如頭發)這是個好方法,另外也可以試著改變色相。
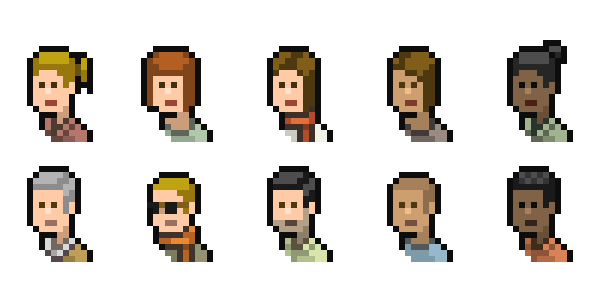
你也可以試試畫不同的發型,下面是一些創意:

如果你要繼續畫更多的角色,在襯衫風格、袖子長短、褲子長短、小裝飾和衣服以及膚色上做些變化,這樣就很容易了。
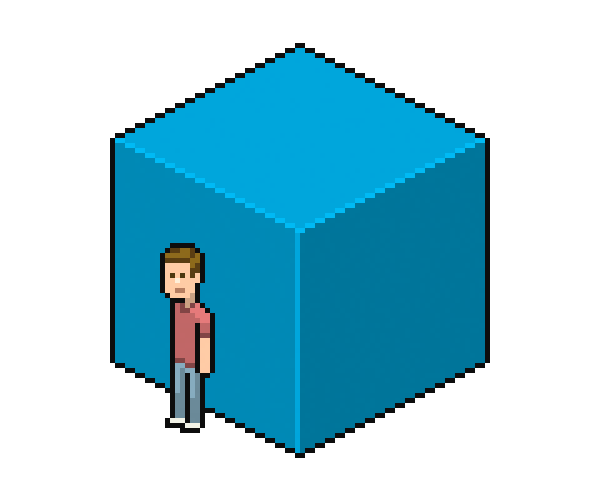
我們剩下要做的就是把我們的元素組合到一起,欣賞它們如何溶於相同的環境中:

如果你想要導出,PNG是理想選擇。
就是這樣,大功告成!
我希望這個教程不會讓你不知所措;我隻是盡可能把我知道的Photoshop技巧和美學風格寫出來。我們將繼續擴大我們的等角像素畫世界;建築、車輛、裝飾。一切皆有可能。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








