玻璃按鈕的暗部非常少,重點是高光部分的渲染,可以先用圖層樣式做出內側邊緣高光及底部的投影;再用手繪的方法加上頂部的高光;其它部分可以加上一些環境光或倒影等即可。
最終效果

<點小圖查看大圖>
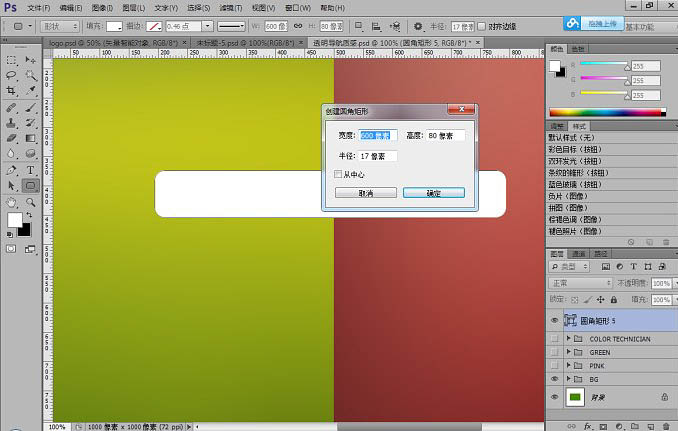
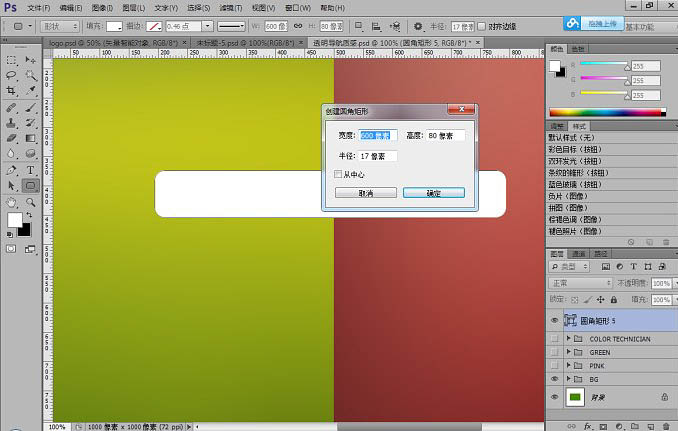
1、新建一個畫布(我的是1000*1000px,新手可以效仿),背景顏色(個人喜好,我的背景是圖片模糊處理過的,我會在專門發一篇關於背景的,這次先添加顏色就好)
新建一個你認為合適的導航,我這裏是圓角為17px / 600*80px 的圓角矩形。

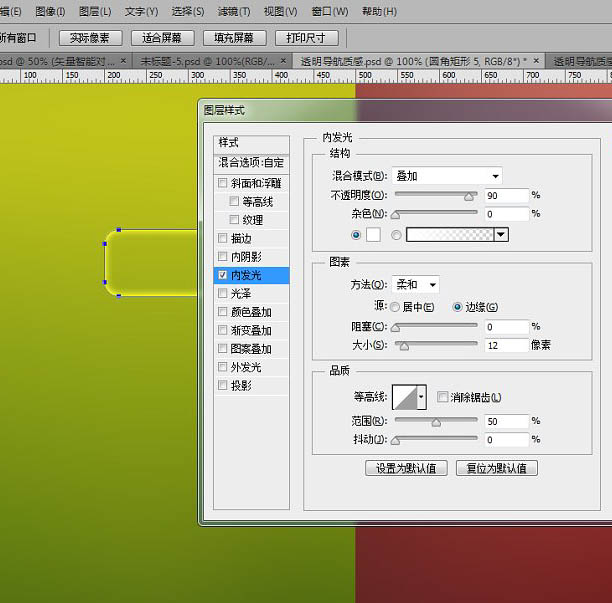
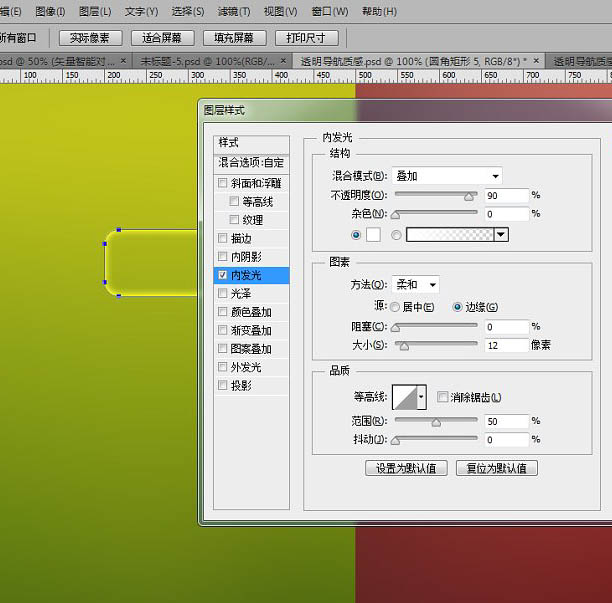
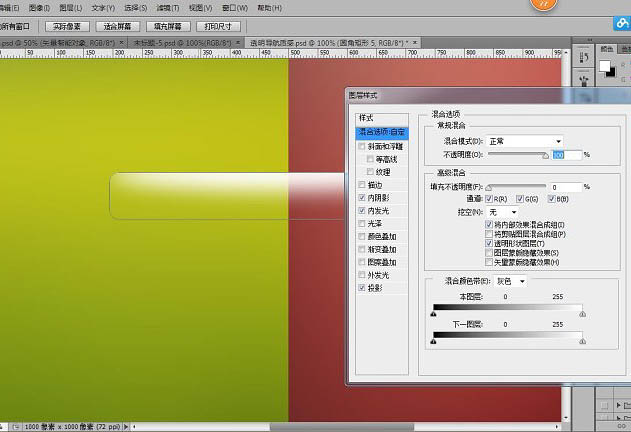
2、首先填充為( 0 ),內發光(顏色:#ffffff - 效果:疊加 - 不透明度90% - 大小12px )其餘不用設置。很棒!感覺來了有木有。

最終效果

<點小圖查看大圖>
1、新建一個畫布(我的是1000*1000px,新手可以效仿),背景顏色(個人喜好,我的背景是圖片模糊處理過的,我會在專門發一篇關於背景的,這次先添加顏色就好)
新建一個你認為合適的導航,我這裏是圓角為17px / 600*80px 的圓角矩形。

2、首先填充為( 0 ),內發光(顏色:#ffffff - 效果:疊加 - 不透明度90% - 大小12px )其餘不用設置。很棒!感覺來了有木有。

內陰影 (顏色:#e5e5e5 - 效果:疊加 - 不透明度45% - 距離1px 其餘為0 全局光全為90度)。

接下來是投影:
顏色:#4c4c4c 效果:疊加 不透明度:50% 距離:2px 大小:3px 擴展:0。

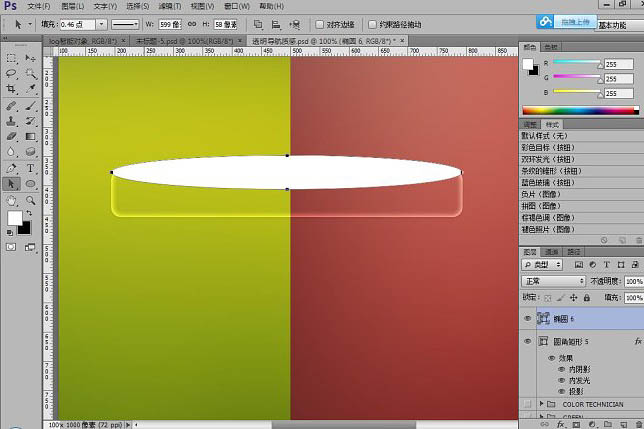
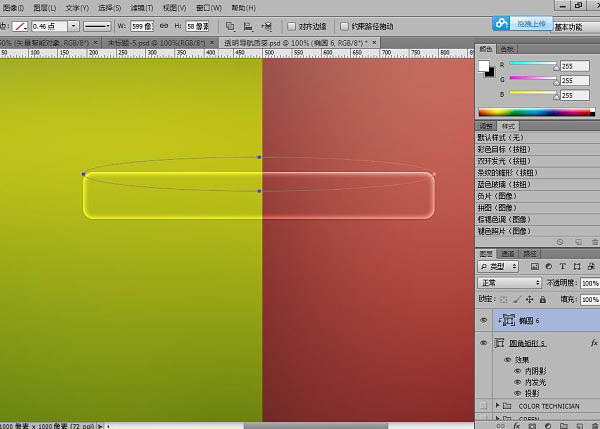
3、這裏畫一個橢圓 (做高光用)。

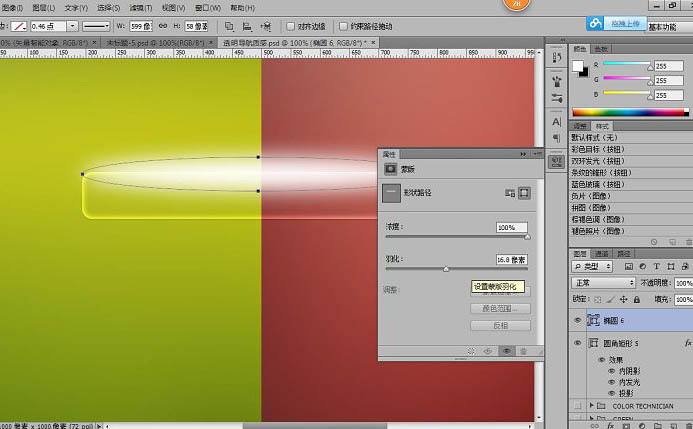
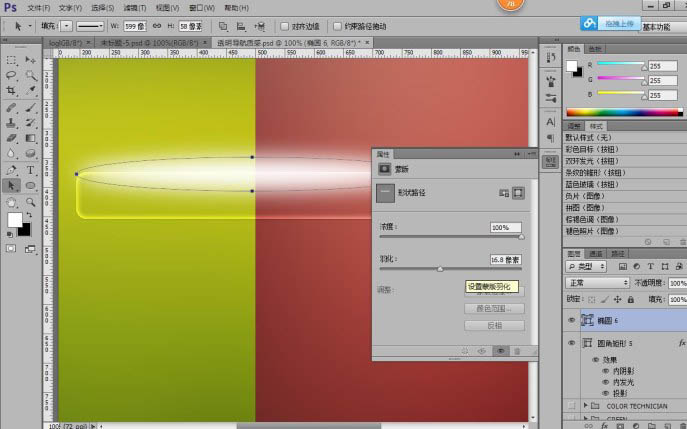
4、蒙版羽化16.8px。

5、效果:疊加 不透明度35% 剪切蒙版 看一下效果。

6、橢圓並未顯示,因為這個:
我們把橢圓要剪切進去的圓角矩形(是被剪切的圓角矩形哦!) ,將內部效果混合成組勾上,將剪貼圖層混合成組取消勾選。看一下效果:


7、我們回到這步。

标签:玻璃按紐
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








