作者製作金屬字的時候也用到多個圖層疊加,底層用圖層樣式做出初步的浮雕及描邊效果等;然後把文字複製,清除樣式後再設置一些紋理及高光等,再把填充改為0%,就可以得到較為複雜的金屬字。
最終效果

1、首先,新建一個 2200×1700 px 的文檔,分辨率為72Dpi,顏色為RGB。然後使用油漆桶工具(G)填充深灰色#1f1f1f。

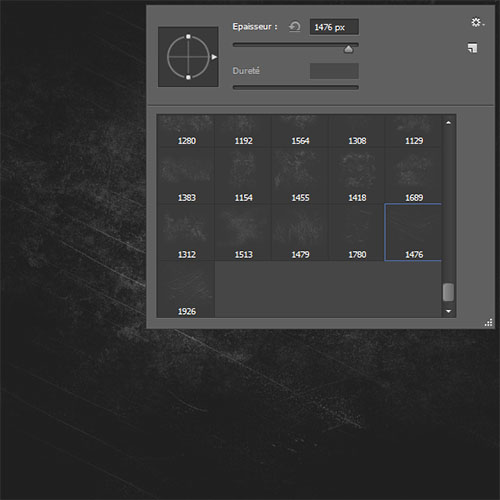
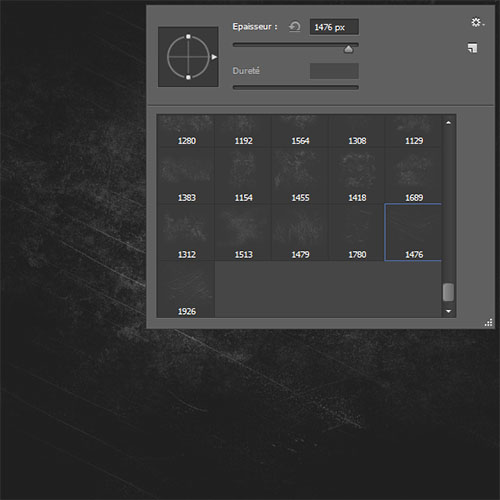
2、然後新建一個圖層( Ctrl+Shift+N ),用畫筆工具(B), 載入紋理筆刷。然後用畫筆繪製紋理。

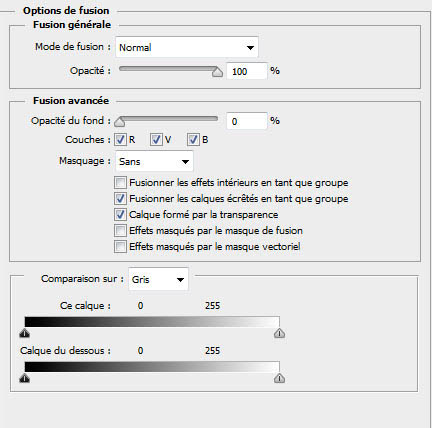
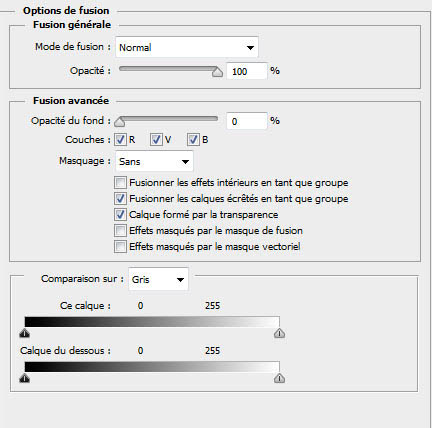
3、然後進入混合選項。

填充不透明度改為0。

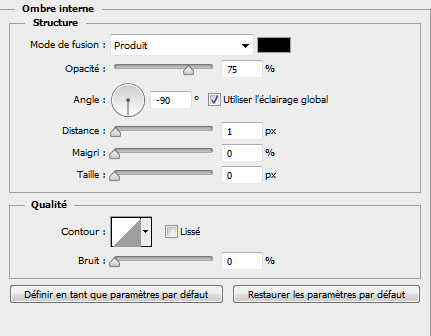
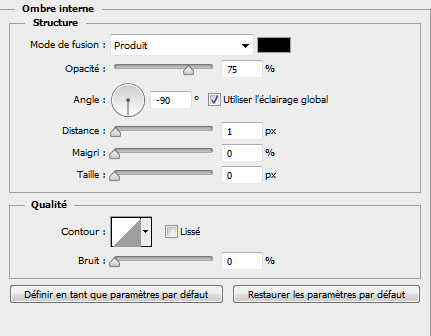
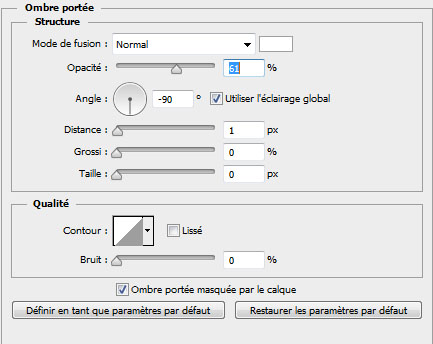
內陰影,疊加方式正片疊底,角度-90度,距離1px,阻塞和大小均為0。


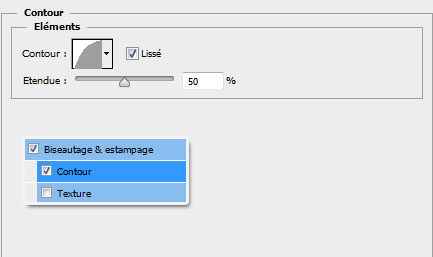
等高線:如圖

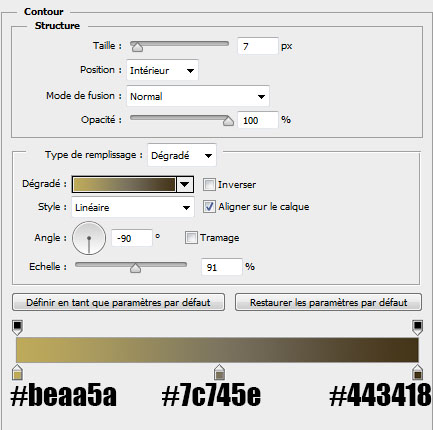
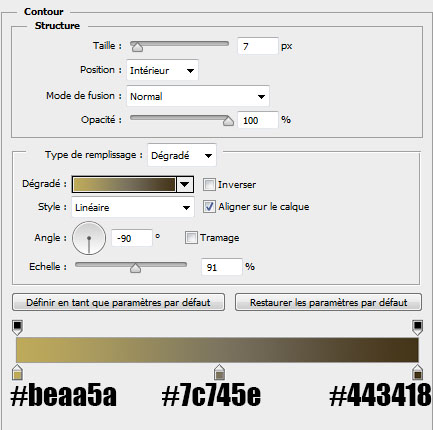
描邊。位置:內部;混合模式:正常。填充類型:漸變,其他如圖

內陰影。混合模式:正常,其他如圖

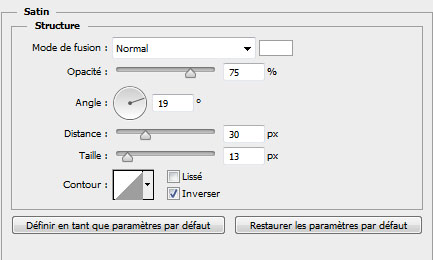
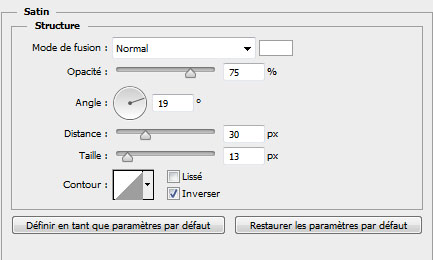
光澤。混合模式:正常,其他如圖

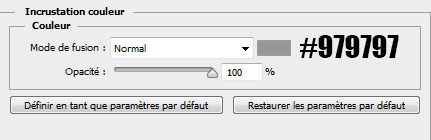
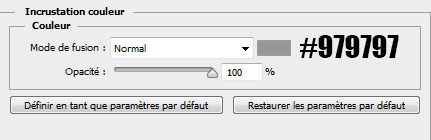
顏色疊加

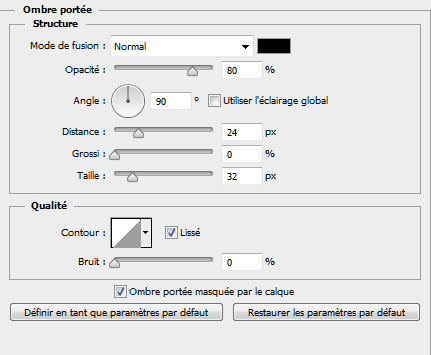
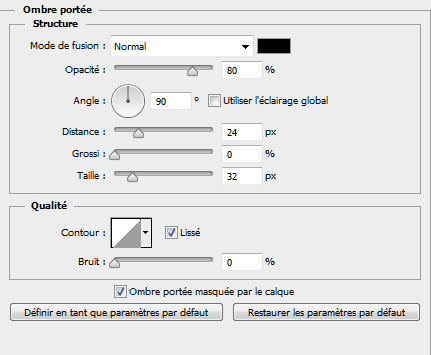
投影。混合模式:正常,其他如圖

做出來是這樣:

最終效果

1、首先,新建一個 2200×1700 px 的文檔,分辨率為72Dpi,顏色為RGB。然後使用油漆桶工具(G)填充深灰色#1f1f1f。

2、然後新建一個圖層( Ctrl+Shift+N ),用畫筆工具(B), 載入紋理筆刷。然後用畫筆繪製紋理。

3、然後進入混合選項。

填充不透明度改為0。

內陰影,疊加方式正片疊底,角度-90度,距離1px,阻塞和大小均為0。

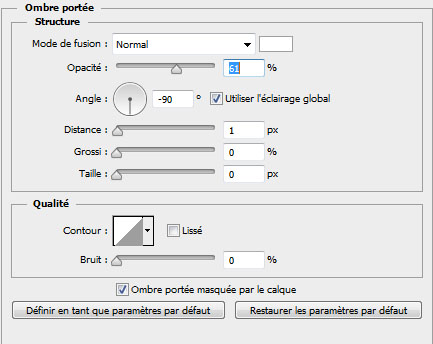
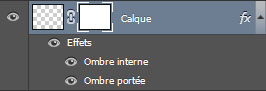
內發光,疊加方式為正常,不透明度61%,角度-90度,距離1px,阻塞和大小均為0 ;疊加之後效果變成這樣。

4、現在添加一個圖層蒙版,在菜單 > 圖層 > 圖層蒙版 > 顯示全部。

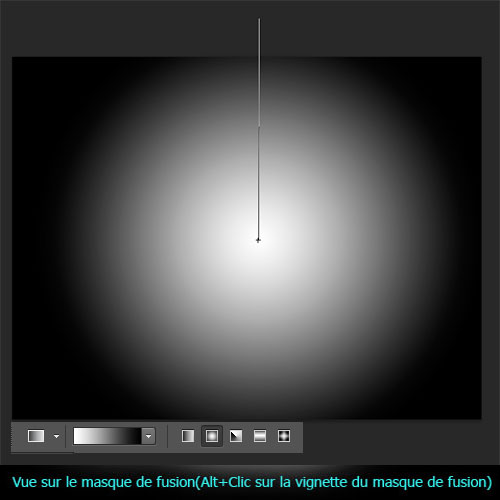
5、進入這個圖層蒙版( Alt+單擊圖層蒙版略縮圖),使用漸變工具(G) ,從中央到頂部畫一個徑向漸變。

6、這步會隱藏周圍的輪廓,結果如下。

7、使用文字工具(T) 並使用Rothenburg字體素材,435pt 大小輸入文本。

8、然後進入混合選項( 圖層樣式)。
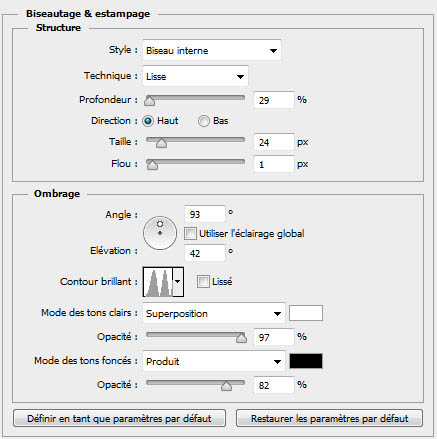
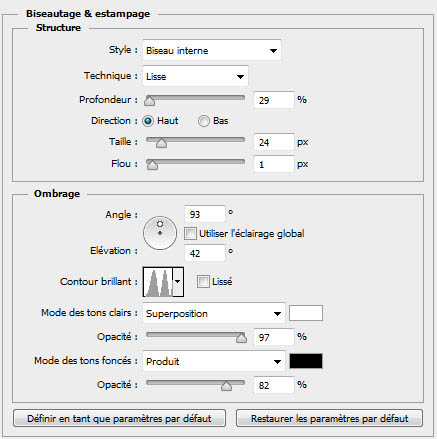
斜面和浮雕:
內斜面;平滑;深度29%;方向:上;大小24px;軟化1px;角度93度;高度42度;光澤等高線如圖;高光模式:濾色、97%;陰影模式:正片疊底、82%。

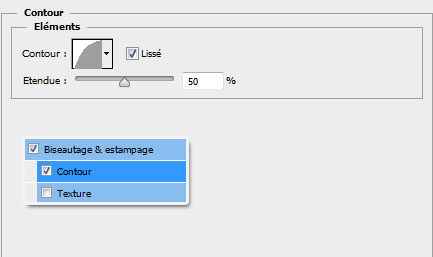
等高線:如圖

描邊。位置:內部;混合模式:正常。填充類型:漸變,其他如圖

內陰影。混合模式:正常,其他如圖

光澤。混合模式:正常,其他如圖

顏色疊加

投影。混合模式:正常,其他如圖

做出來是這樣:

标签:金屬字
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13