原教程是由來自擁有超過15年經驗的平面設計師 Enrique Elicabe 的分享! P大點S的 筆碳之師 翻譯重製!
在這個教程中,我們將向大家解釋,如何使用 Photoshop 中的圖層樣式,快速創建一個金屬文本效果。這是一個新手教程,大神可以繞路了!

所用素材資源
Strasua字體 來自 dafont 的分享!
CustomContoursMK.shc 等高線預設來自 Enrique Elicabe 的分享!
Dark_Pattern.pat 自定義圖案來自 Enrique Elicabe 的分享!
(等高線預設和自定義圖案是打包在一起的,兩個鏈接是一樣的,下載一個就可以了)
點擊下載PSD文檔+素材包 提取碼:kih2
下面,我們開始!
一. 如何創建背景
步驟1
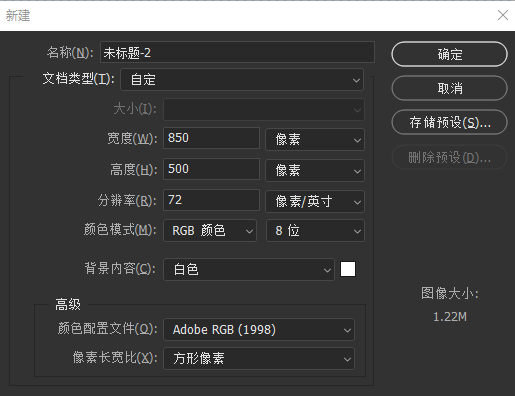
創建一個新文檔(“ 文件”>“新建”)。
• 寬度:850像素
• 高度:500像素
• 分辨率:72 PPI

步驟2
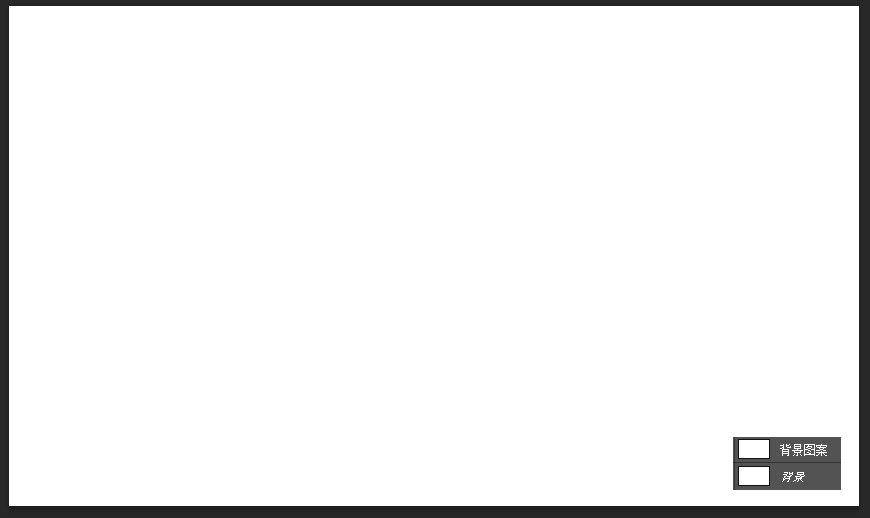
• 複製背景(轉到圖層>複製圖層>確定)並將新圖層重命名為“ 背景圖案 ”。

步驟3
• 現在我們要為背景圖層添加紋理。
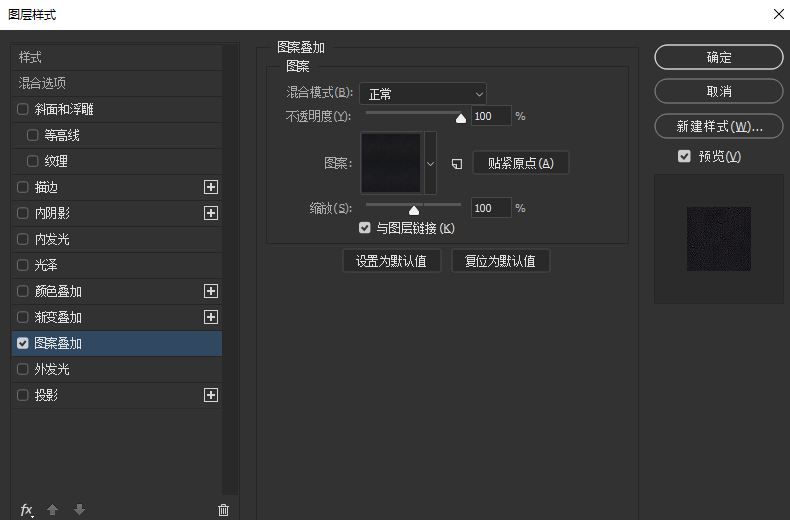
• 雙擊 “ 背景圖案圖層 ”以打開圖層樣式窗口。轉到圖案疊加,然後單擊在圖案框中 ,選擇新增暗花紋。按確定。

步驟4
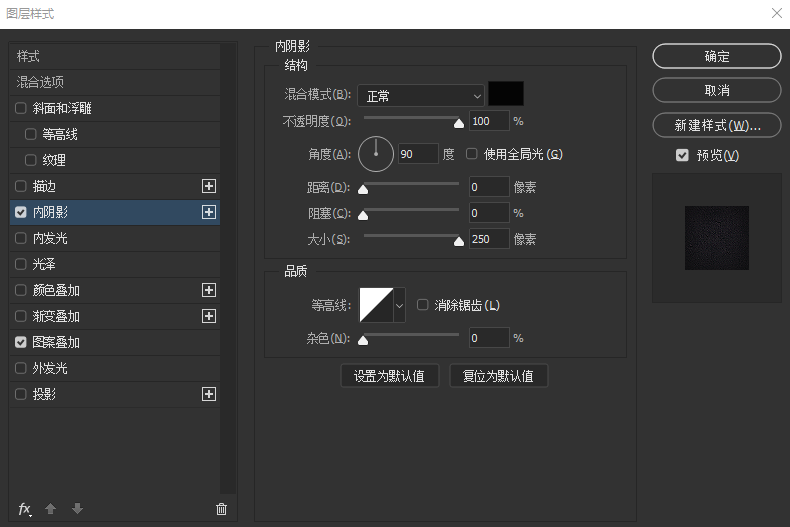
• 為了使背景看起來更好,我們將添加一個內陰影。您必須雙擊背景圖案圖層,並在出現圖層樣式窗口後,設置以下值。

二. 如何創建文本並對齊它
步驟1
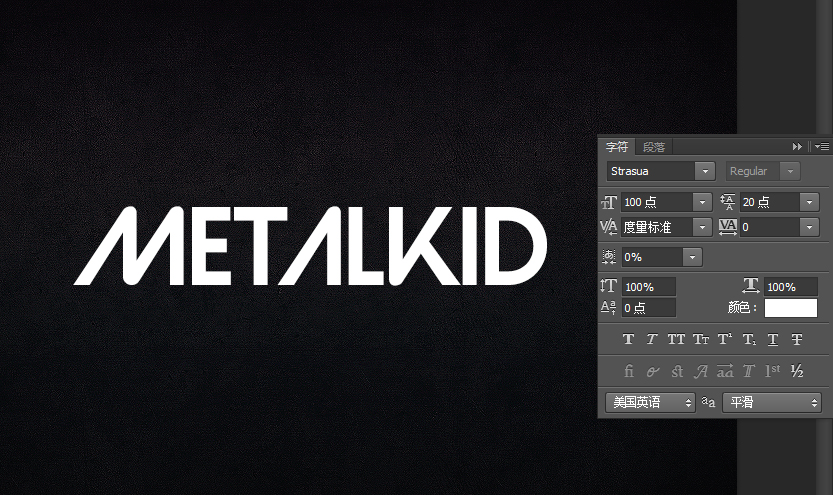
• 使用Strasua字體鍵入單詞“Metalkid” 。
• 字體大小設置在100px。

步驟2
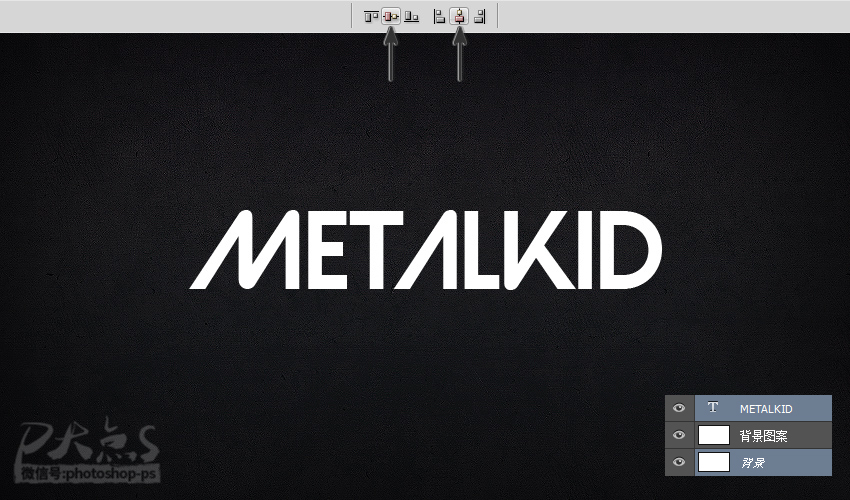
• 使用“ 移動工具”,選擇文本圖層和背景圖層,然後單擊 頂部菜單上的對齊命令以使文本居中。
• 水平對齊:中心
• 垂直對齊:中心

三. 如何創建文本效果
步驟1
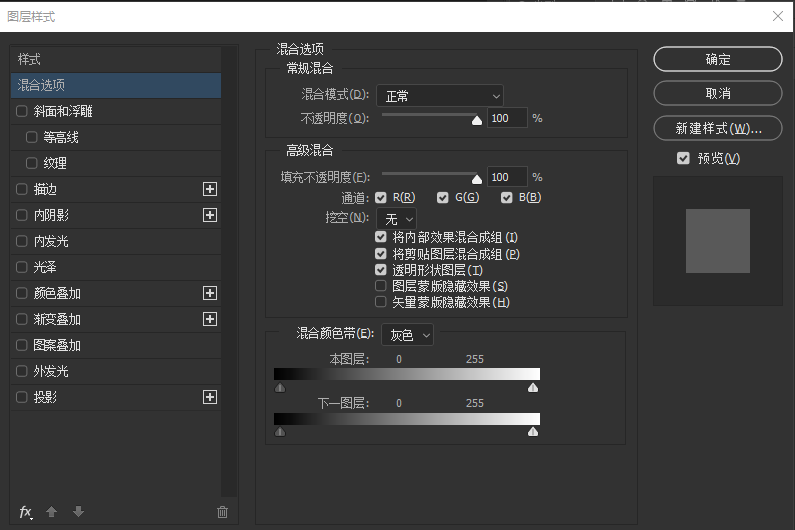
在文本中添加圖層樣式 – 你必須在“ 圖層”菜單中右鍵單擊圖層,然後選擇“ 混合選項”。確保使用以下值並按“ 確定”。

步驟2
讓我們從文字效果開始吧!首先,我們將添加一些陰影來將文本與背景分開。
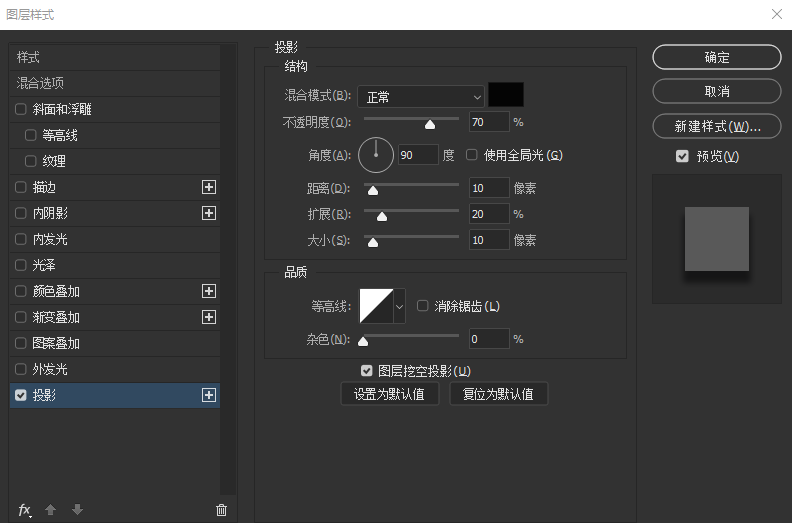
轉到圖層樣式>投影並使用下圖中顯示的值。

步驟3
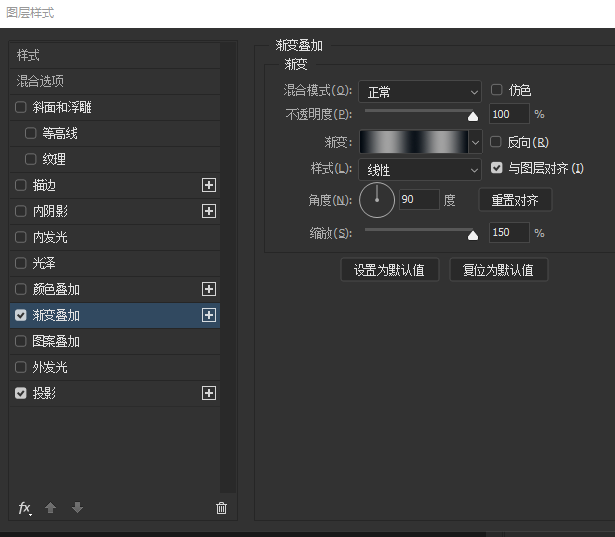
現在我們將創建一個漸變疊加層,它將為金屬效果提供基礎。再次打開“圖層樣式”並將“ 漸變疊加” 設置修改為以下值。

單擊 漸變條 並使用以下設置創建漸變
提示:要在漸變中創建新點,必須在漸變條下單擊。
單擊每個色標可以修改 位置和顏色。
• 第一個顏色:#0d1117 • 位置:0%
• 第二個顏色:#a0a0a0 • 位置:25%
• 第三個顏色:#161a20 • 位置:50%
• 第四個顏色:#a0a0a0 • 位置:75%
• 第五個顏色:#0d1117 • 位置:110%

效果如下:

步驟4
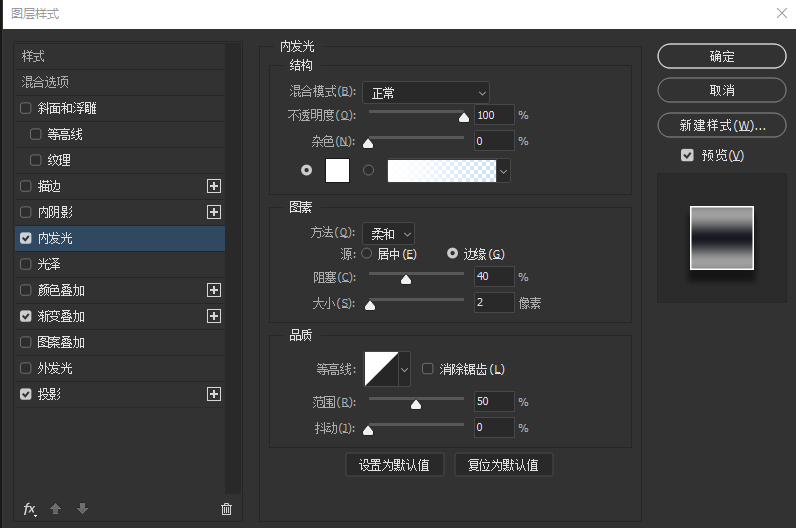
轉到圖層樣式>內發光,並使用下面顯示的設置使邊緣變亮。

步驟5
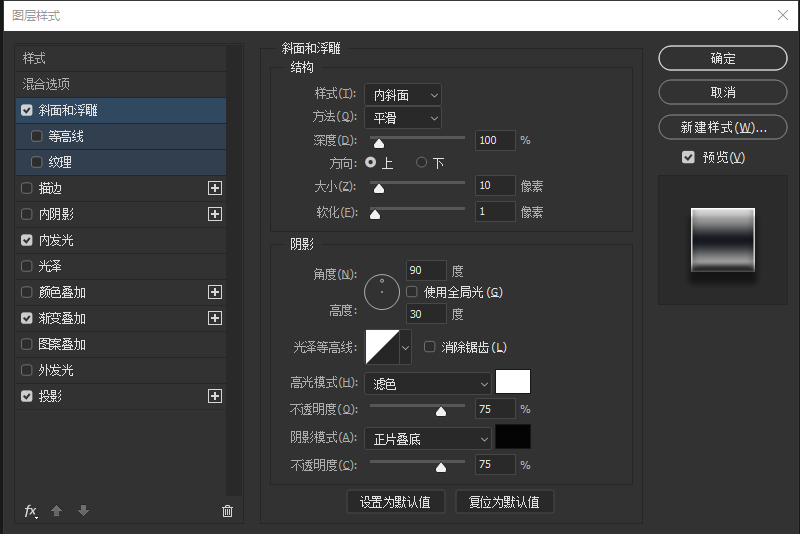
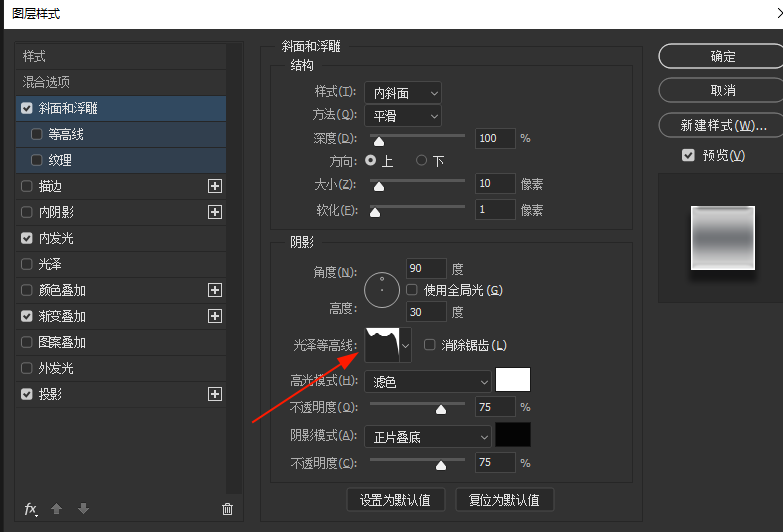
要開始創建3D外觀,請轉到圖層樣式>斜角和浮雕,然後使用以下值。

現在,我們安裝我們所提供的等高線預設。點擊光澤等高線的下拉圖標,然後選擇名為“ CustomContourMK01 ” 的等高線。

效果如下:

步驟6
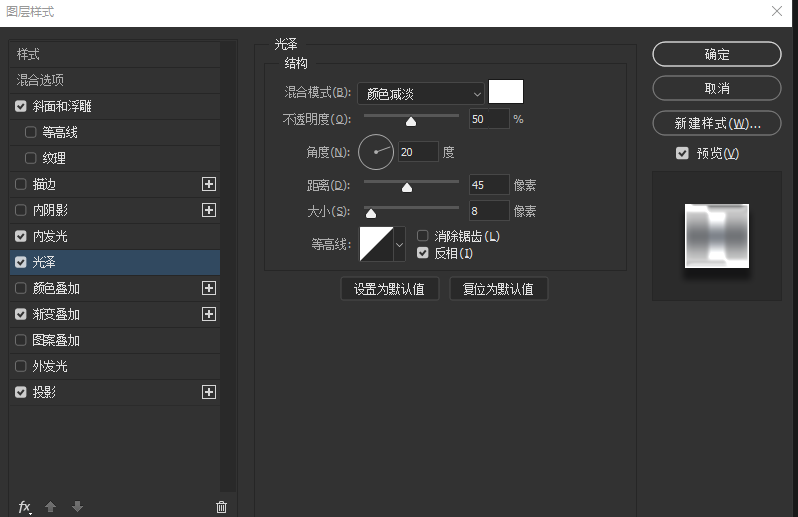
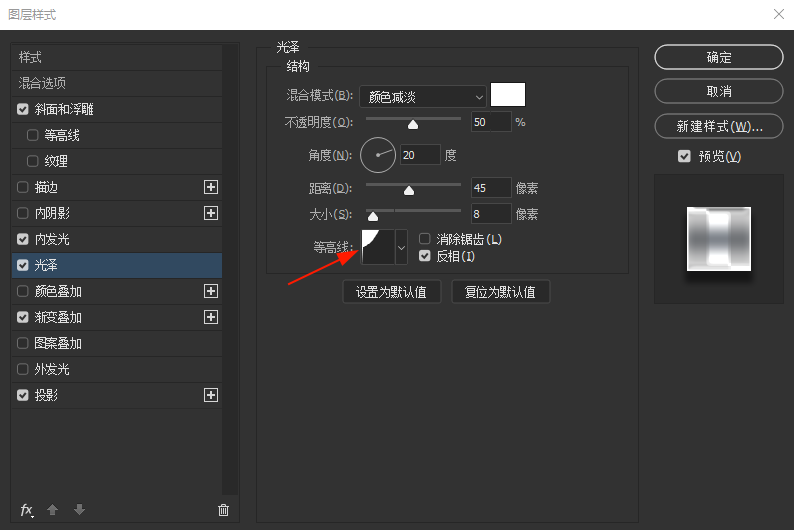
現在我們將強調高光和陰影,以使金屬效果更真實。轉到圖層樣式>光澤,並使用下面顯示的設置。

單擊等高線的下拉圖標,然後選擇名為“ CustomContourMK02 ” 的輪廓並按OK。

步驟7
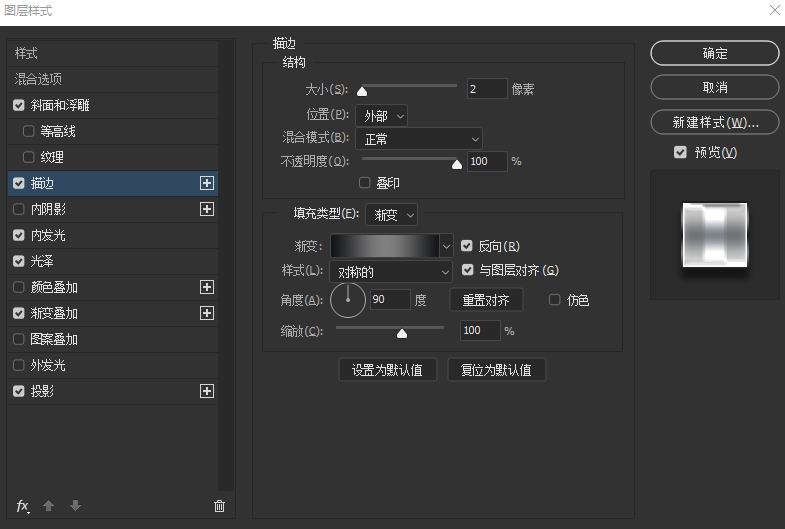
它差不多完成了。在最後一步中,我們將強調邊緣和角落,使文本具有最終的3D外觀。轉到圖層樣式>描邊,並使用下圖中顯示的值。

單擊 漸變條 並使用以下設置創建漸變:
• 第一個顏色:#1a1b1e • 位置:0%
• 第二個顏色:#7f7f7f • 位置:50%
• 第三個顏色:#1a1b1e • 位置:100%

最終效果如下:

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13