在開始製作之前呢,首先確定好自己要做的內容有哪些,大致的一個風格。然後去尋找參考,看看其他作者如何在作品中將自己的想法展現出來。這裏我選擇相機、天氣、日曆、相冊、設置、信息、視頻和地圖。
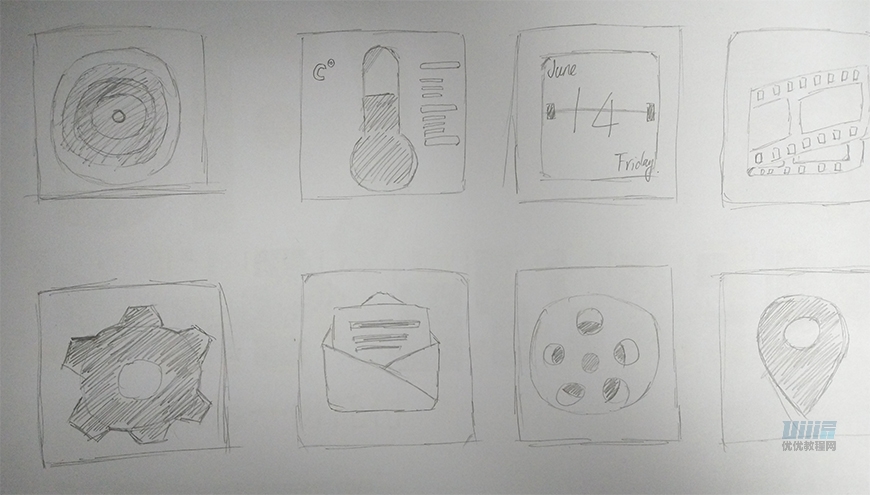
內容和風格確定了,參考也找的的差不多了,對於自己要做的東西有一個比較清晰的思路之後,先在草圖上將自己大致的想法畫出來,然後才用軟件將想法構建完善。這裏做的幾個圖標都是比較簡單的,基本上可以用圖層樣式來實現所有的效果。
因為是擬物風格,所以在圖標製作的過程當中,要注意體積和光影的表達。通過顏色的選擇、相似的裝飾元素使整體風格看起來更加統一和諧。
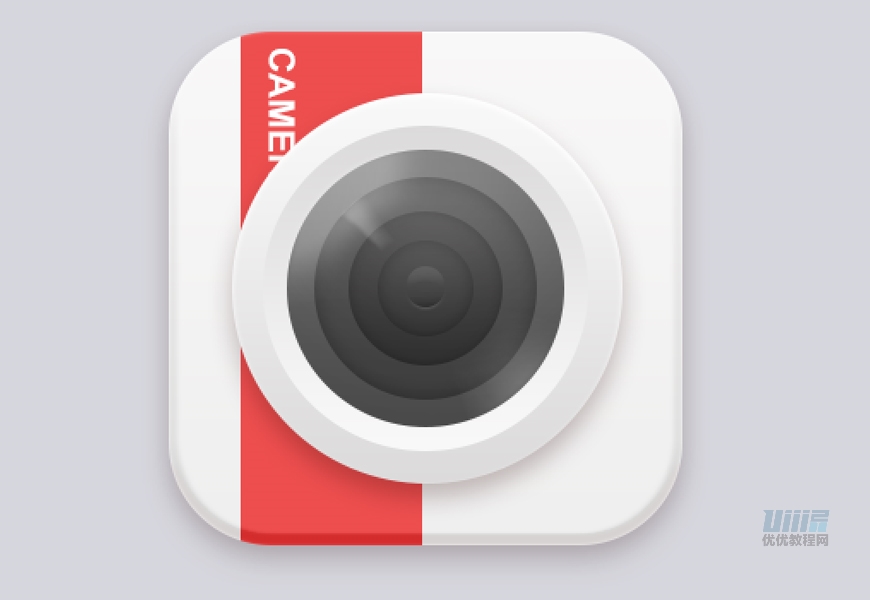
先看看效果圖

教程步驟
草圖

一、相機圖標
步驟 01 建立文檔並製作背景
新建文檔,大小2000x800px,分辨率72;新建圖層,命名背景,填充前景色#d6d6dd
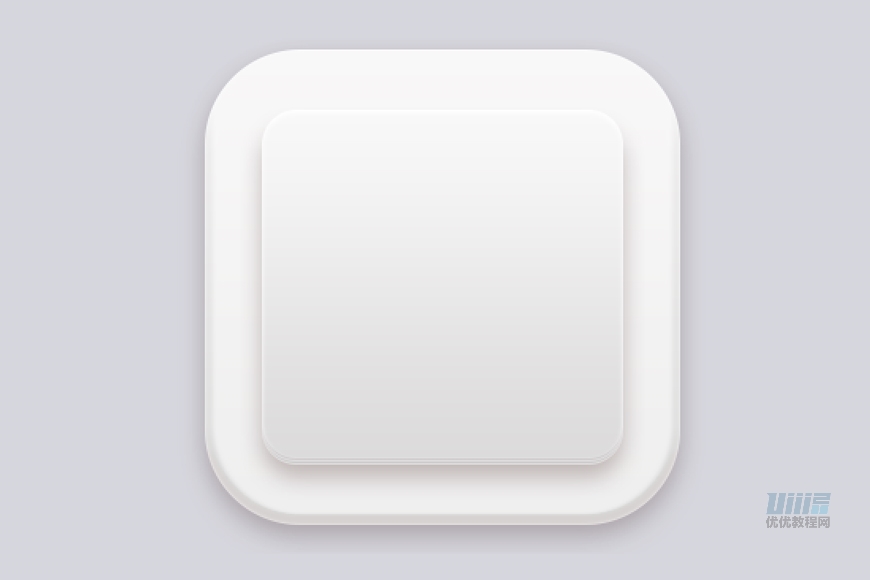
步驟 02 製作底座
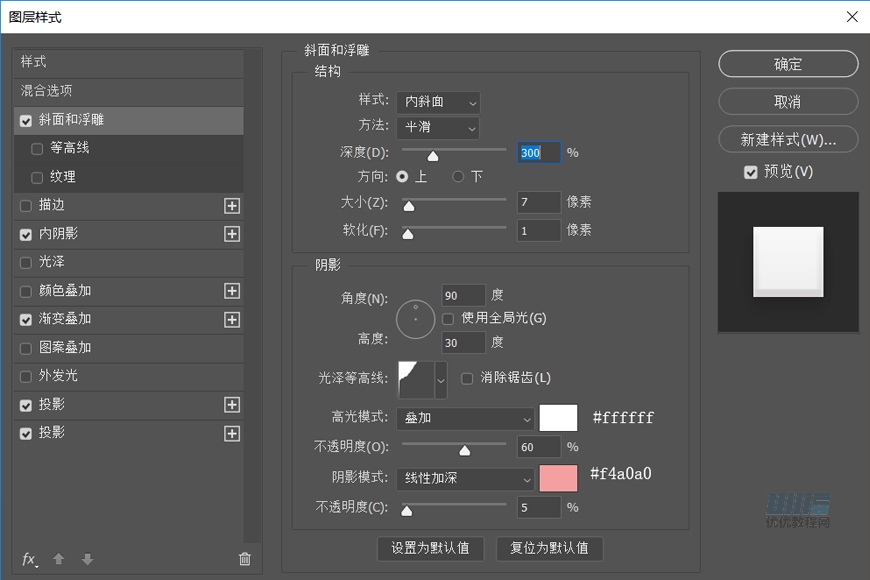
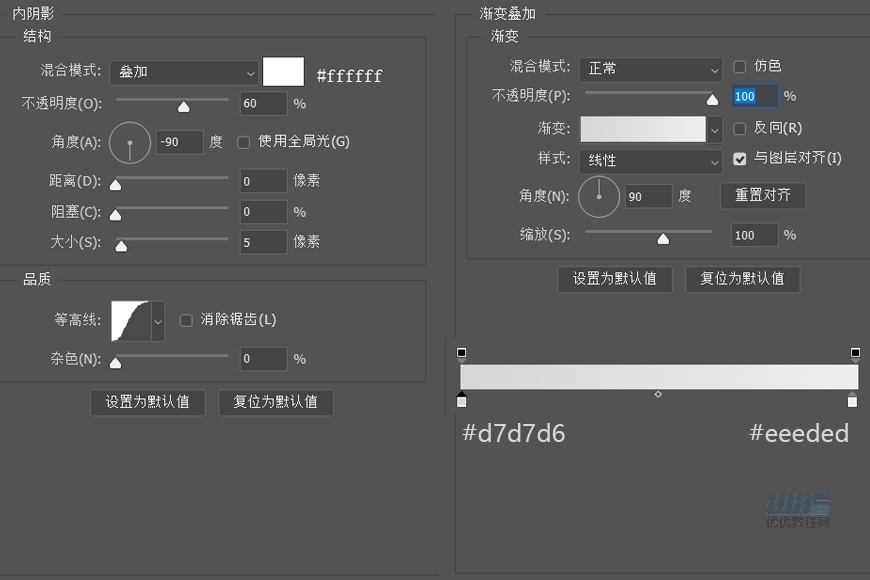
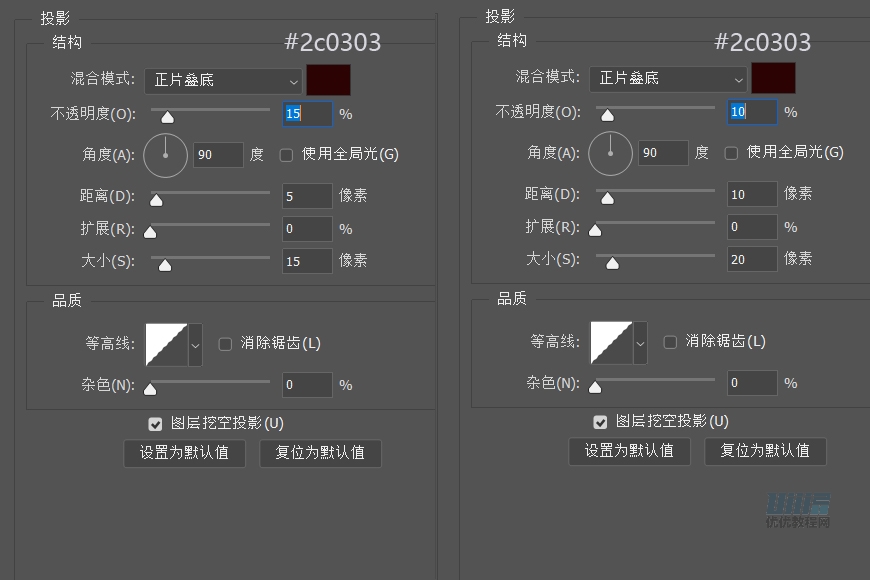
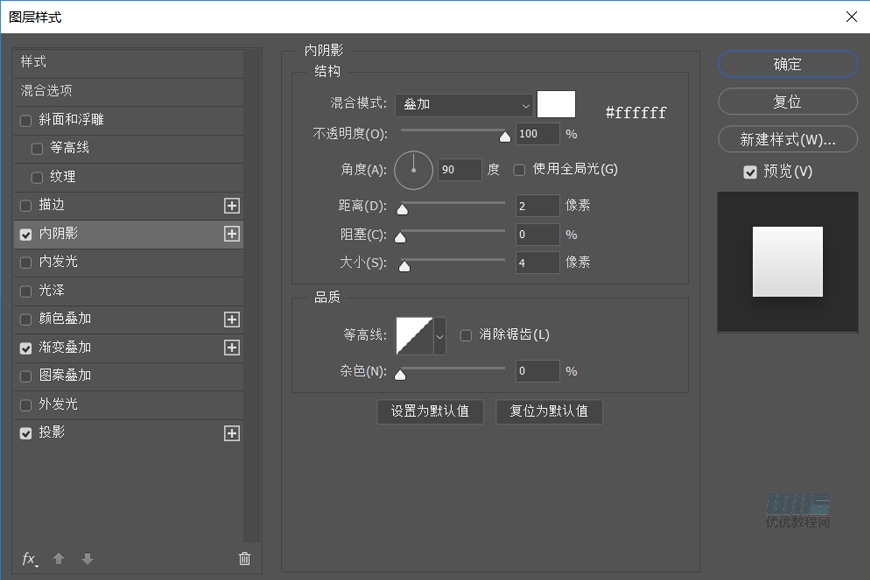
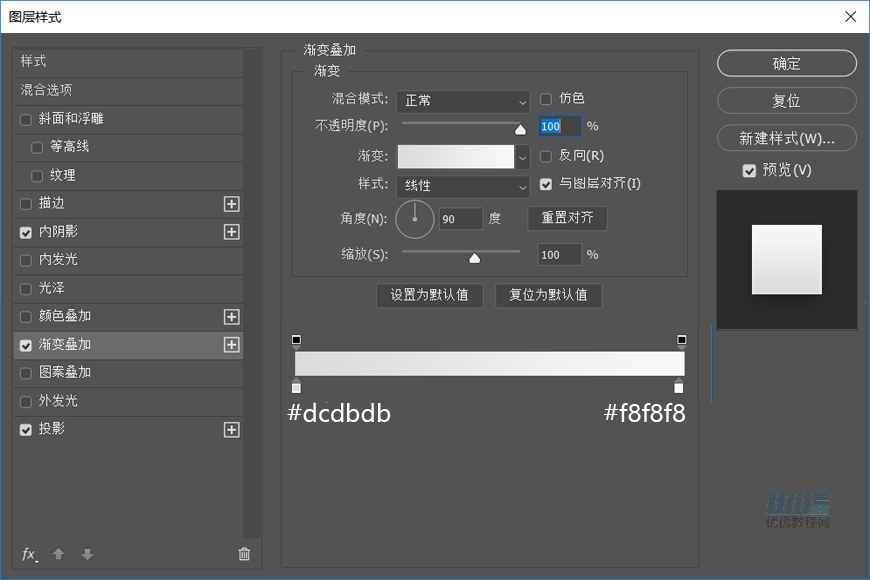
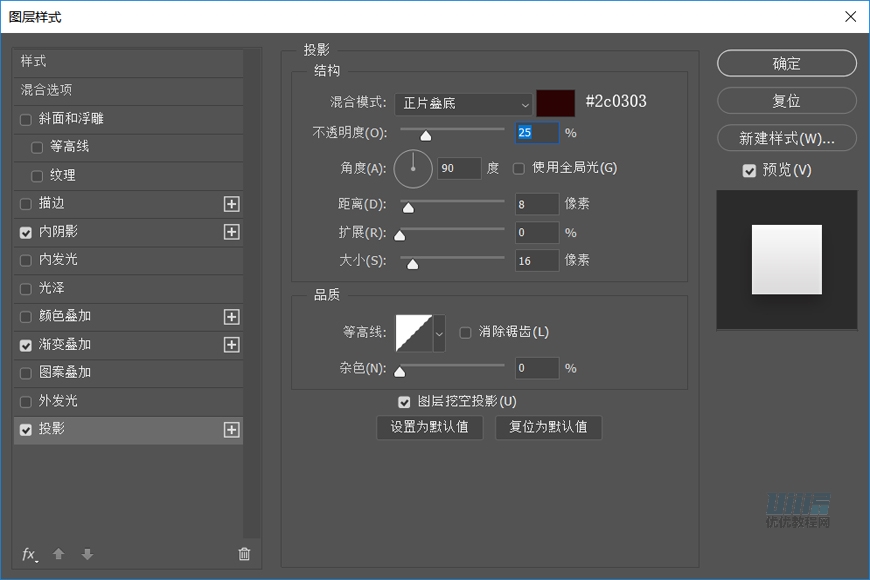
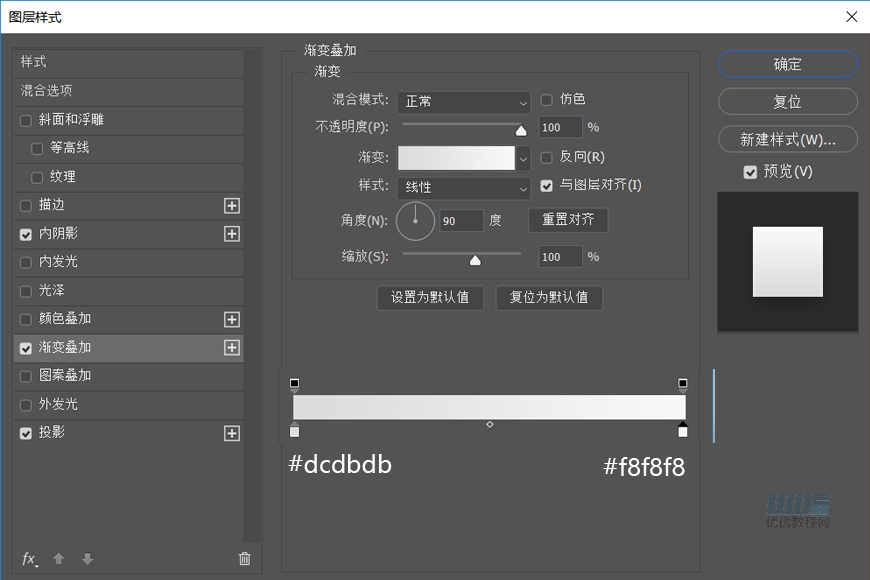
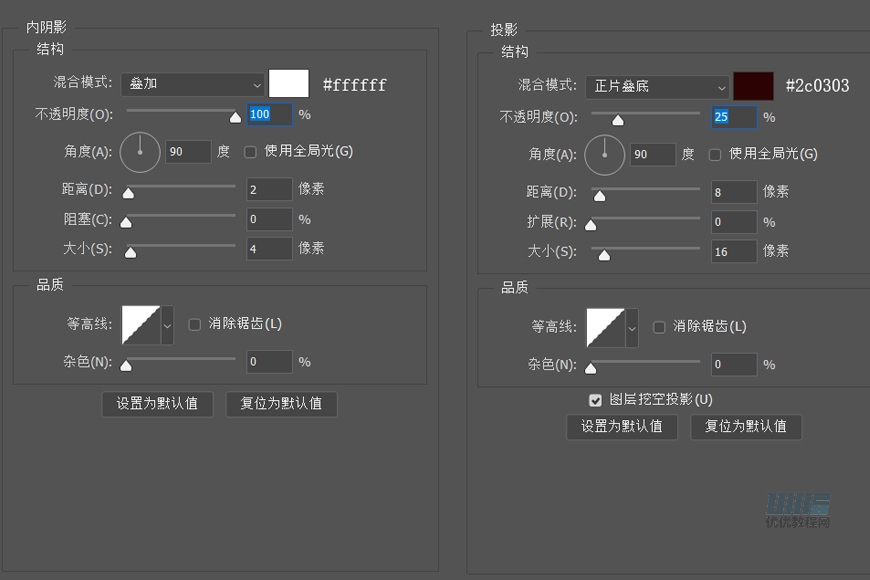
新建300x300px的圓角矩形,圓角半徑60px,命名底座,添加圖層樣式製造體積感




步驟 03 製作鏡頭外圓
新建228x228px的圓形,命名【外圓1】,添加圖層樣式
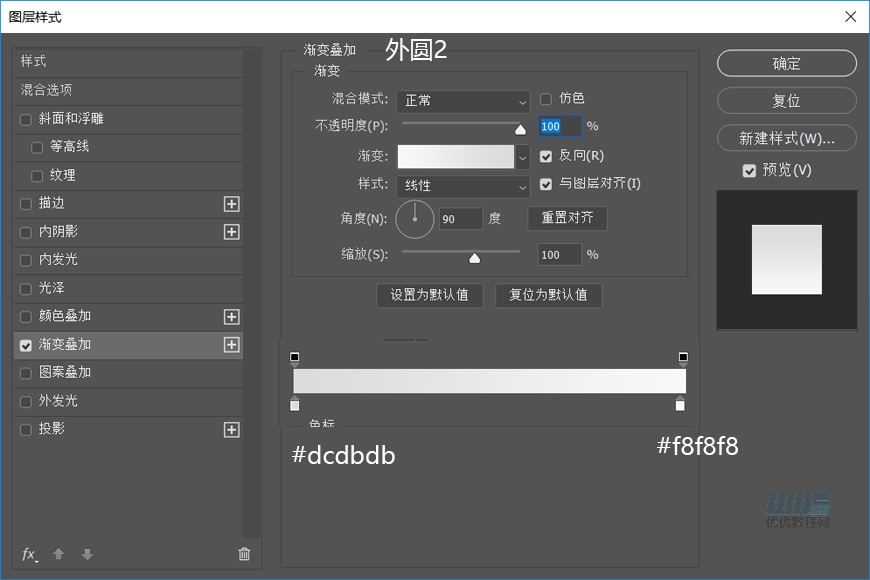
複製外圓1,修改大小190x19px,命名【外圓2】,添加圖層樣式
將外圓1,外圓2編組命名【外圓】





步驟 04 鏡頭內部
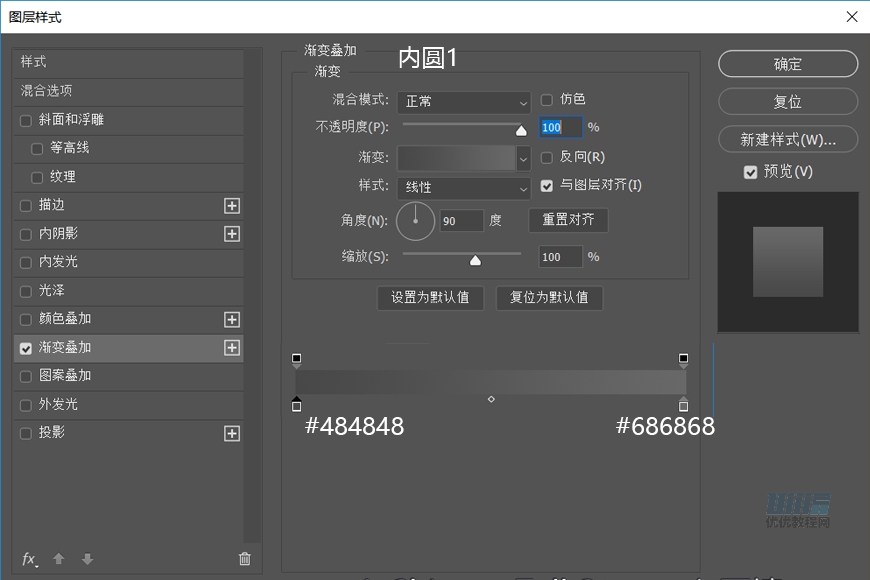
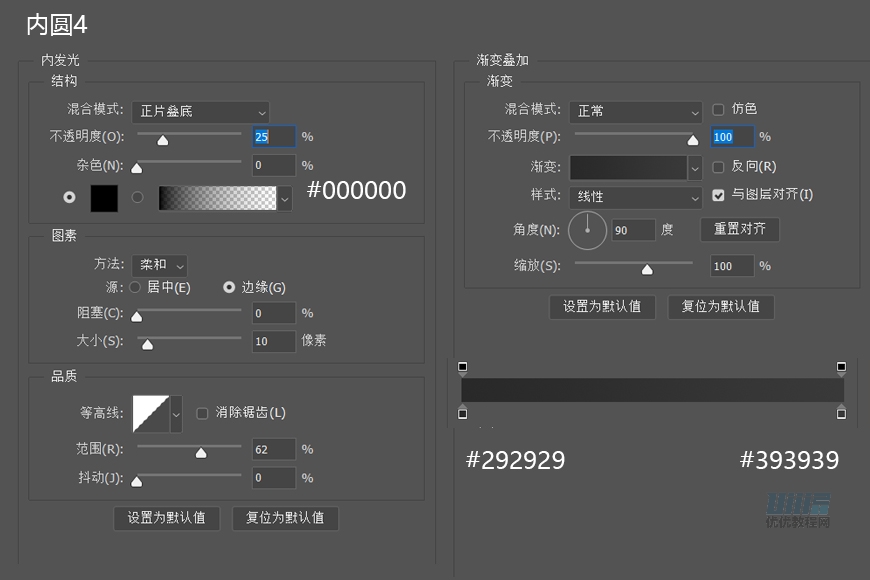
新建大小162×162 px的圓形,命名【內圓1】
複製3個,大小分別修改為130x130px、90x90px、56x56px
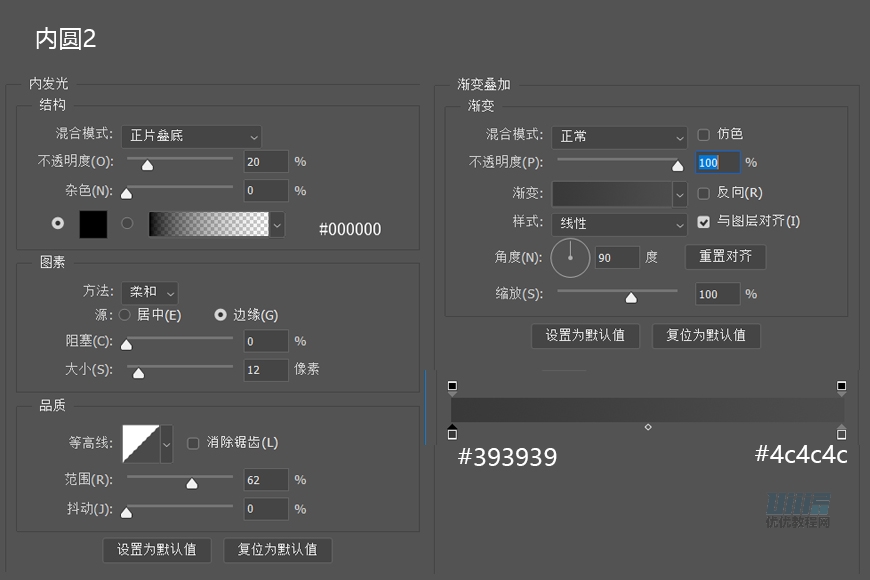
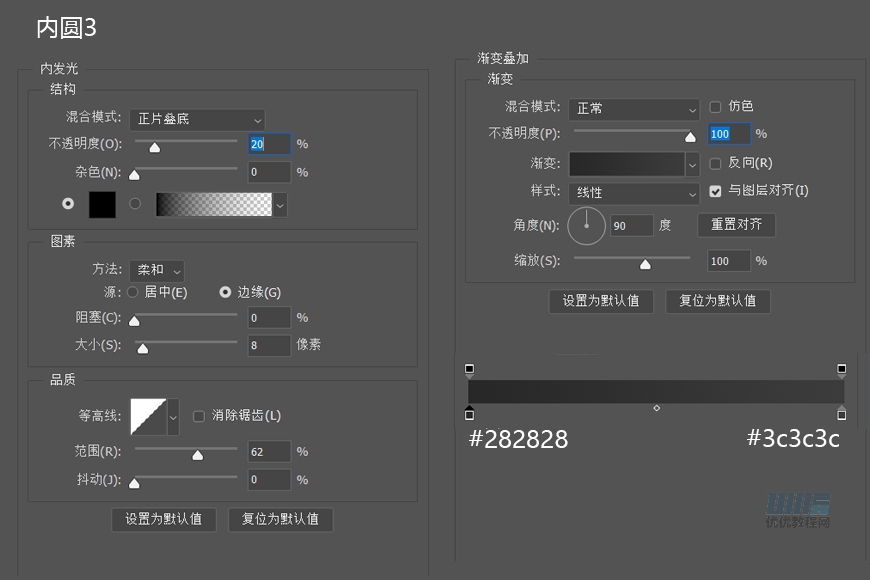
分別命名為【內圓2】、【內圓3】、【內圓4】
再按順序添加以下圖層樣式





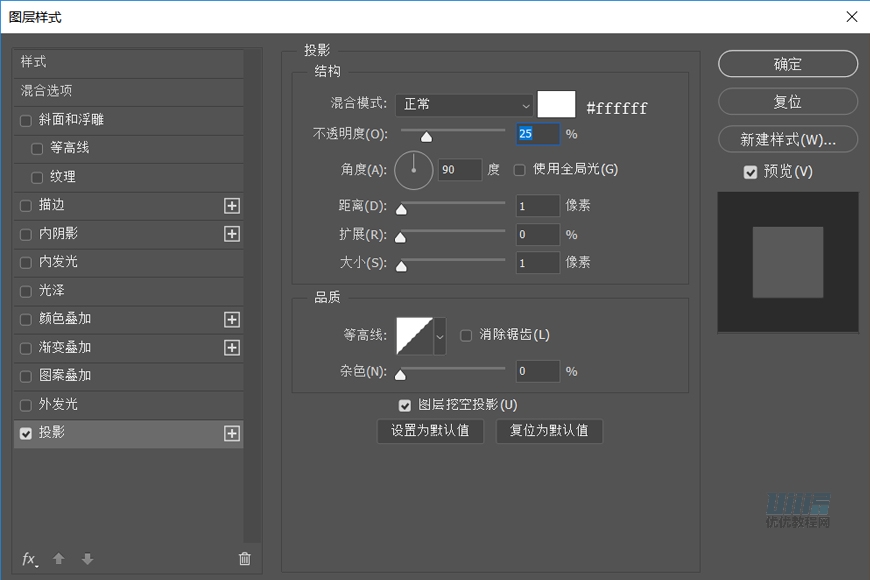
步驟 05 製作玻璃球
新建大小24x24px的圓形,顏色#000000,複製一個備用
添加蒙版,擦去上半部分,添加圖層樣式
將複製的圓形顏色改為#ffffff,調整不透明度10%,添加蒙版,擦出一個月牙形狀


步驟 06 製作鏡頭高光
按住CTRL+左鍵點擊【外圓1】圖層縮略圖得到圓形選區
新建一個圖層,用柔邊圓筆刷(大概400px)在圓形選區的上半部分輕輕拍一下,顏色#ffffff,不透明度20%
用布爾運算做出圖中圖形(三個圖層),顏色#ffffff,不透明度30%
添加蒙版將邊緣擦的模糊一點,讓邊緣過渡看起來自然一些
在較大的兩個圖像上添加圖層樣式

步驟 07 添加裝飾性元素
新建100×300 px的矩形,顏色#d43131,調整圖層順序使它在底座上方,做剪貼蒙版
選個字體打一些裝飾性的文字啥的
至此,相機就做完啦~(做完記得將相機的都編成一個組)

二、日曆圖標
步驟 01 製作底座和日曆基本形狀
將相機底座複製一個,新建228x 224 px大小的圓角矩形,圓角半徑24,命名【底頁1】,添加圖層樣式
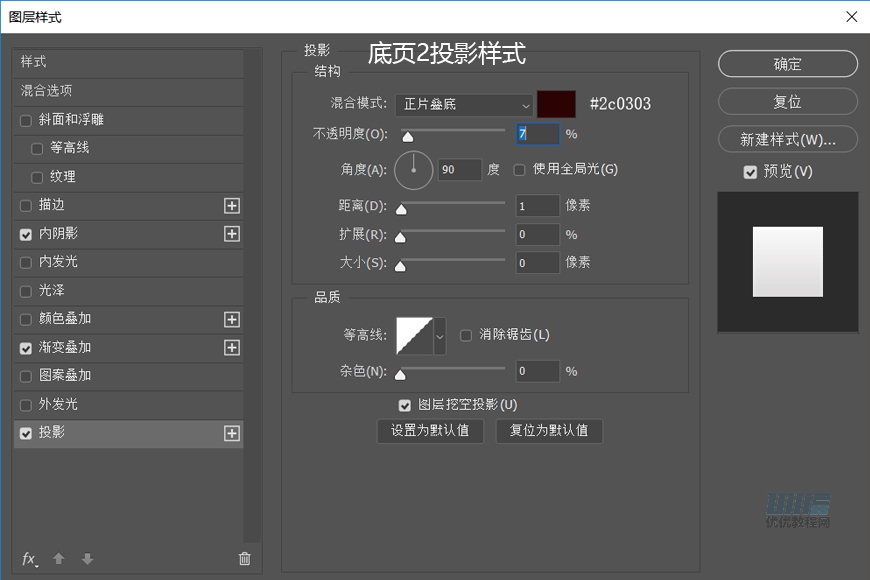
複製底頁1,命名【底頁2】,修改投影大小,相對底頁1上移2px
複製底頁2,命名底頁3,相對底頁2上移2px。




推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13












