本教程主要使用Photoshop設計銀色金屬質感的APP圖標,很多人都喜歡這樣的APP圖標,於是今天我們一起來學習這個教程,這個教程是一個簡單的圖標製作,重點是金屬質感,同往常一樣,我們都是用圖層樣式來實現。
很多人喜歡折騰圖標,所以,很多人問,有沒有新的圖標教程,於是,今天,是一個簡單的圖標製作,重點是金屬質感,同往常一樣,我們都是用圖層樣式來實現。
先看看效果圖

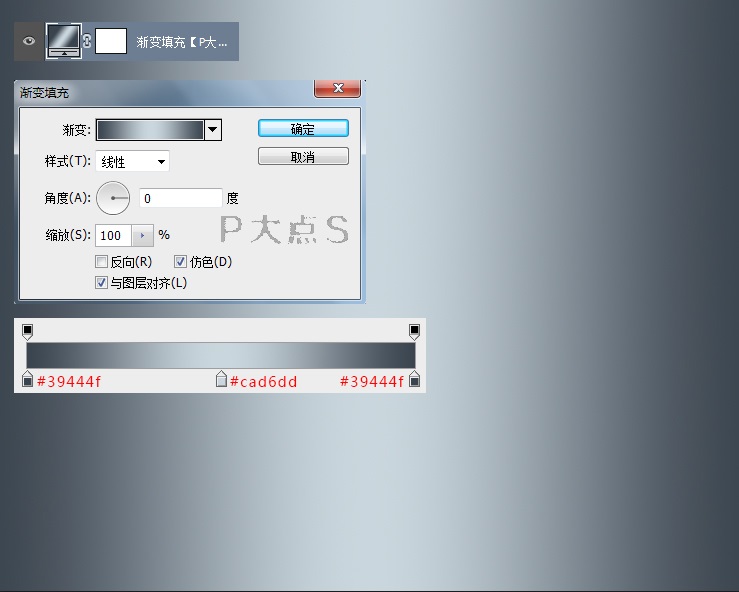
新建一個文檔,我用的大小是1000X800像素,創建一個漸變填充調整層,參數如下。

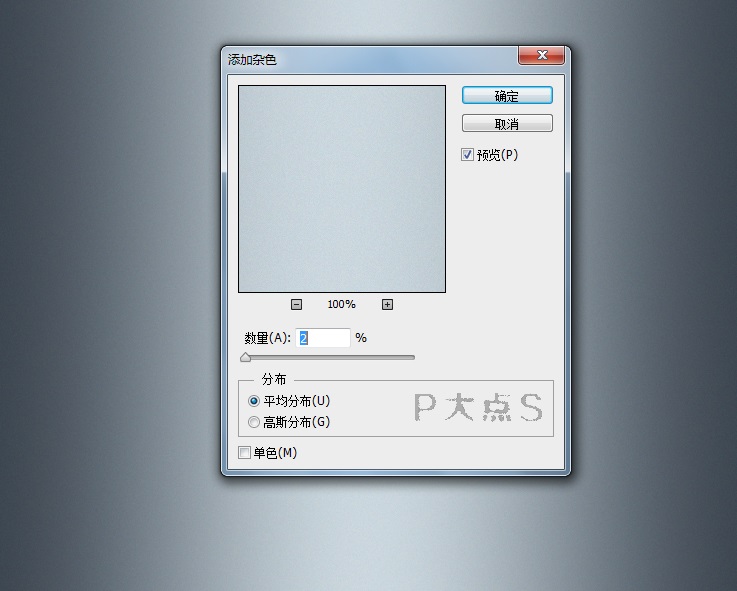
將這個漸變背景圖層轉換為智能對象,添加一個雜色。

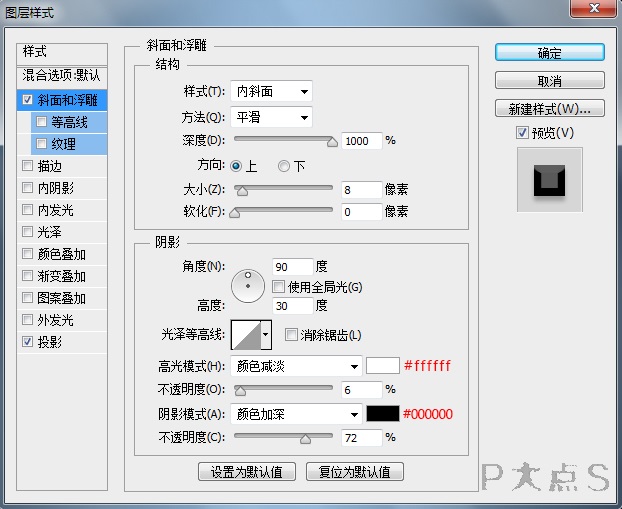
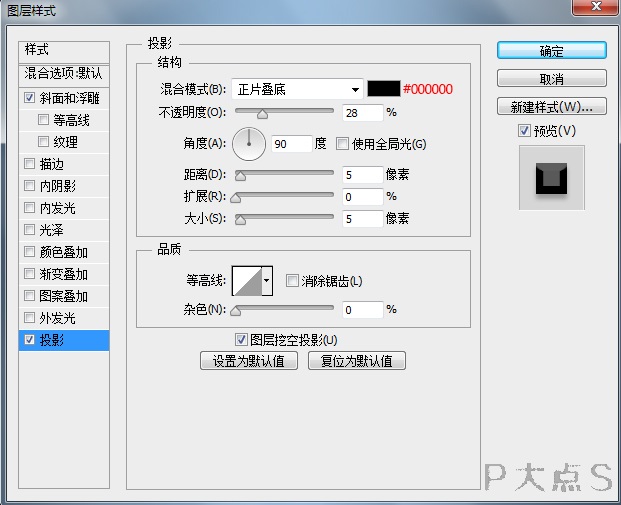
用圓角矩形工具畫出我們的圖標主體,顏色設置為#f6f5f5,添加一個斜面浮雕和投影。



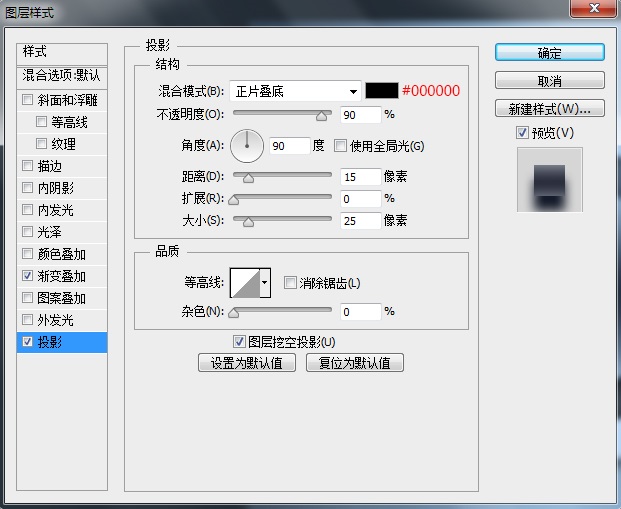
複製一層主體圖層,右鍵清除圖層樣式,將填充修改為0,添加一個投影樣式,我們來做投影加強。


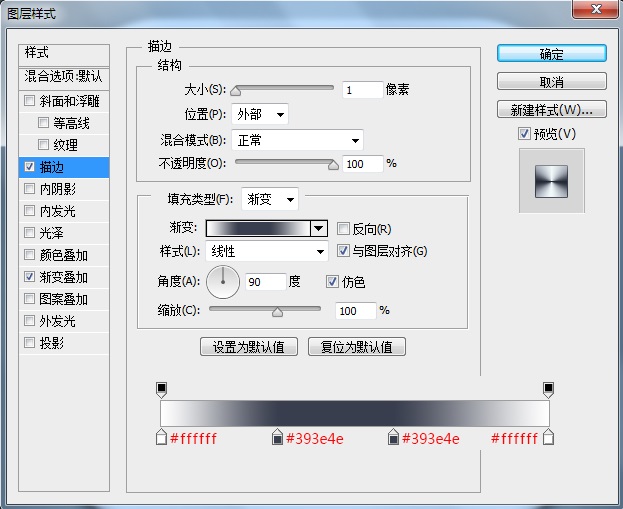
用橢圓工具畫一個圓,設置圖層樣式。





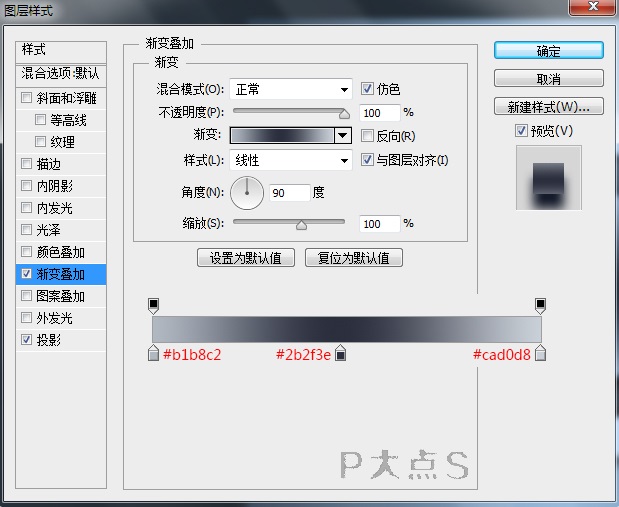
同樣的用橢圓工具畫出一個小一點的圓,這個將是我們的旋紐,設置圖層樣式。



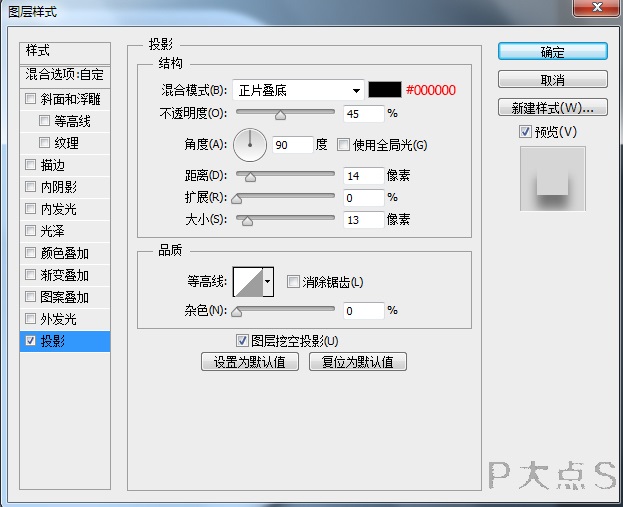
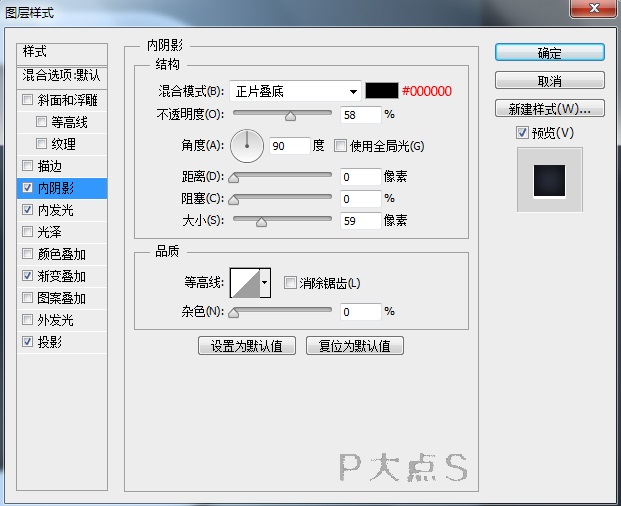
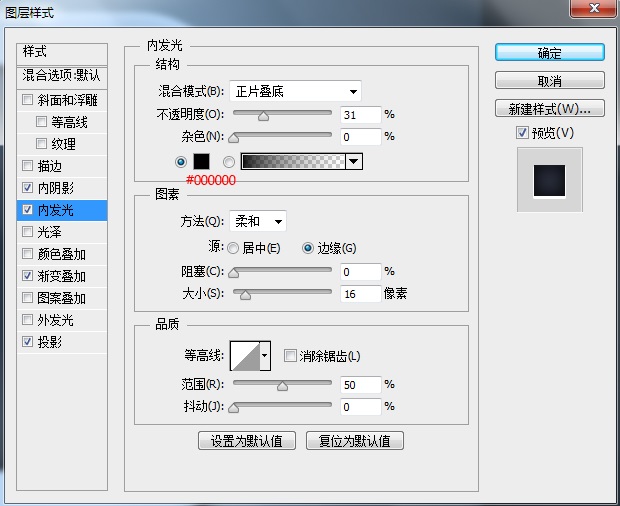
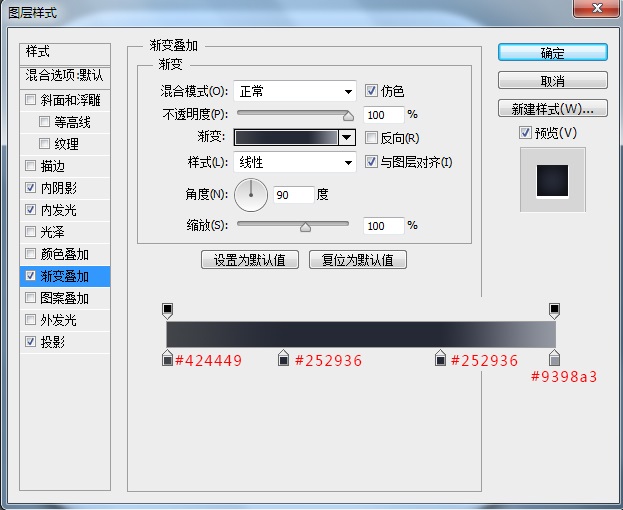
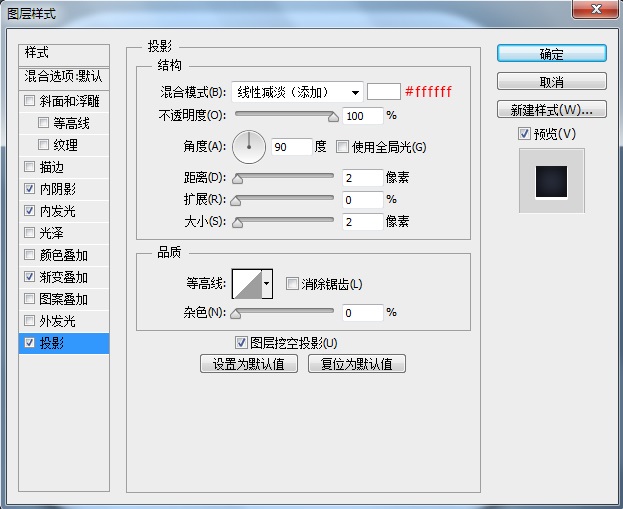
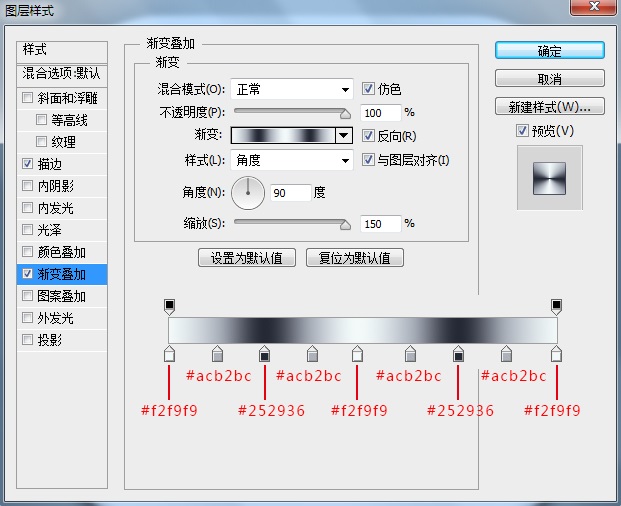
畫一個稍微小一點的圓,我們來製作金屬旋紐,效果我們通過圖層樣式實現。



推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13












