教程的過程相對簡單,布爾運算構成圖標主體,效果則是用圖層樣式實現。有需要學習的朋友如果遇到什麼問題可以下載教程的源文件,下面就一起來學習吧。
先看看效果圖

新建文檔,將我們所提供的紋理素材放入文檔中,充當背景。

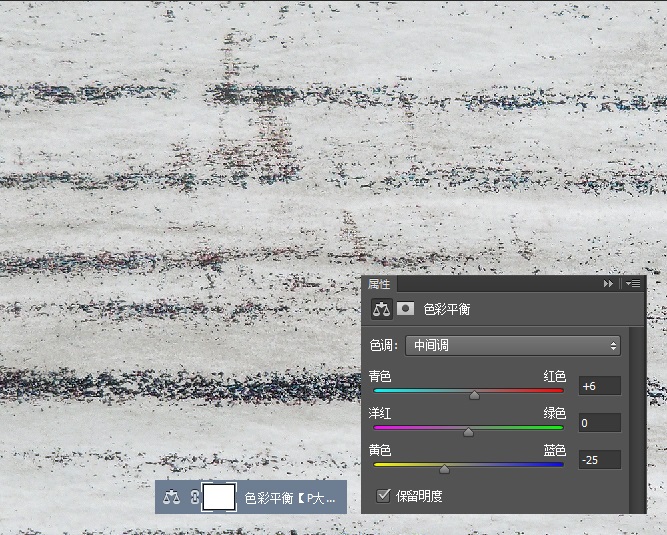
我添加了一個色彩平衡調整層,調整了一下背景的顏色。

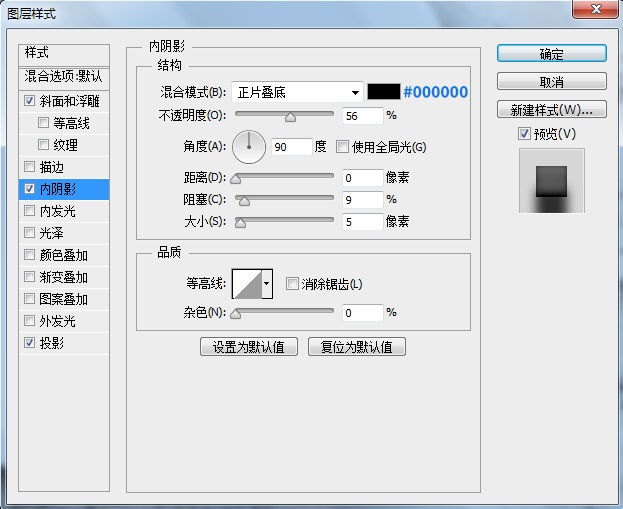
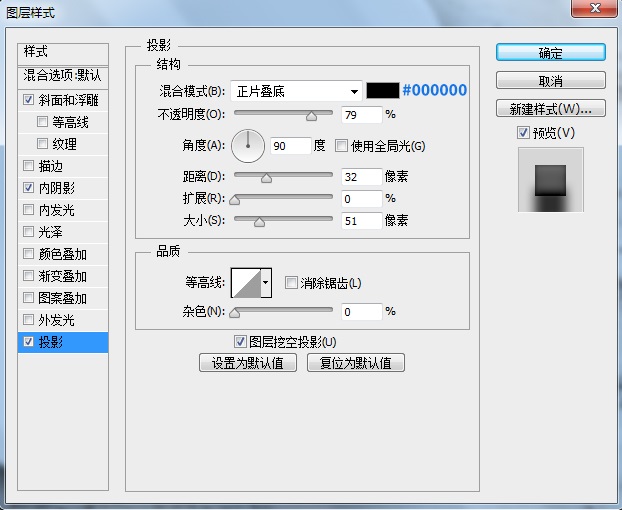
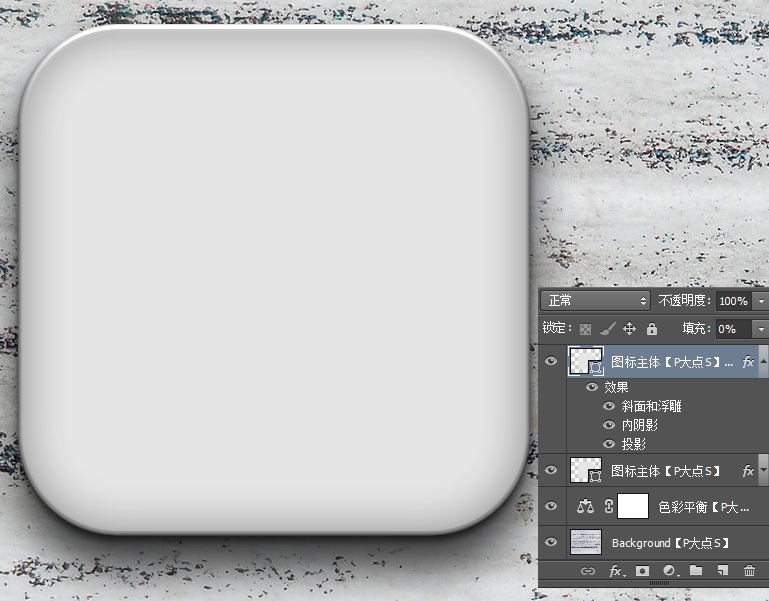
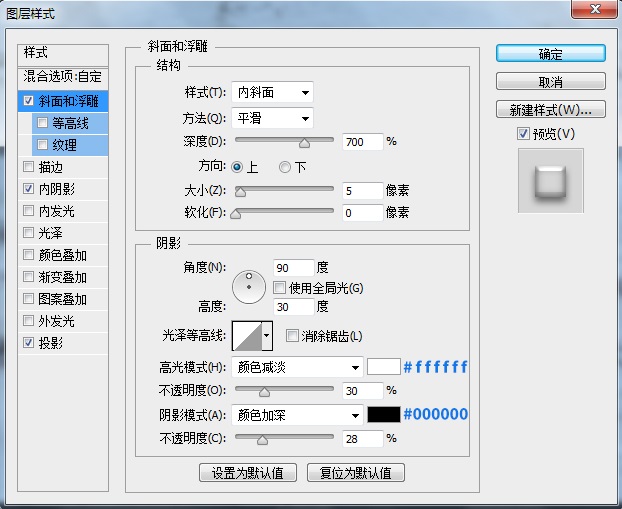
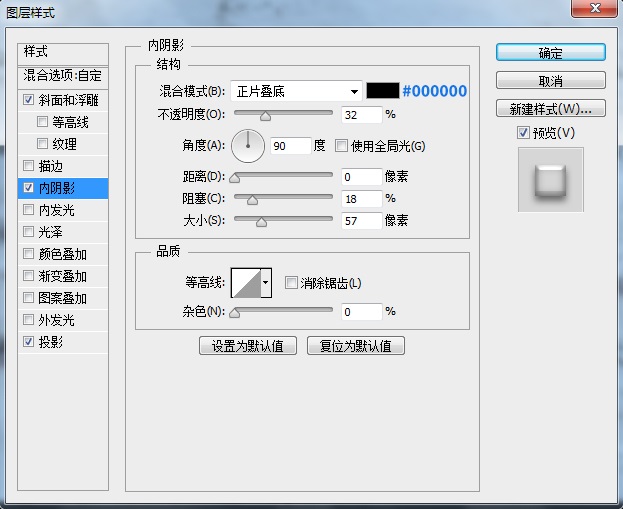
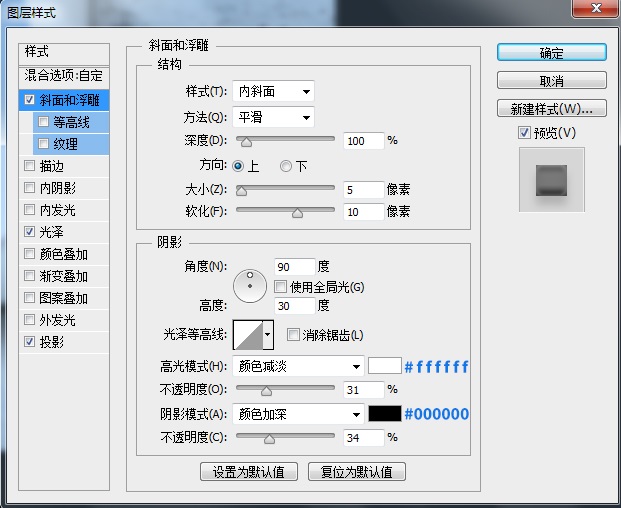
下面,用圓角矩形工具,畫出圖標的主體,並添加圖層樣式,我添加了斜面浮雕、內陰影、投影三個樣式。




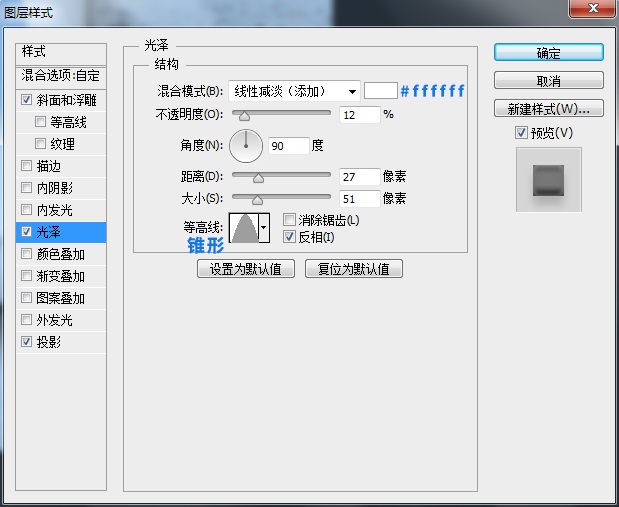
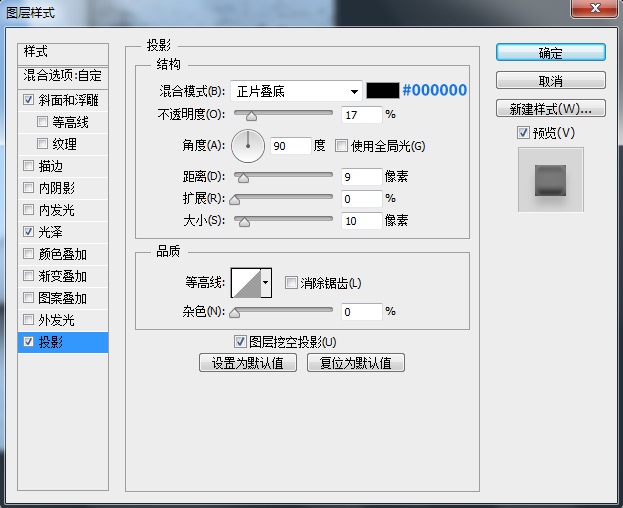
複製一層這個主體,右鍵清除圖層樣式,將填充修改為0,重新添加一個新的圖層樣式。




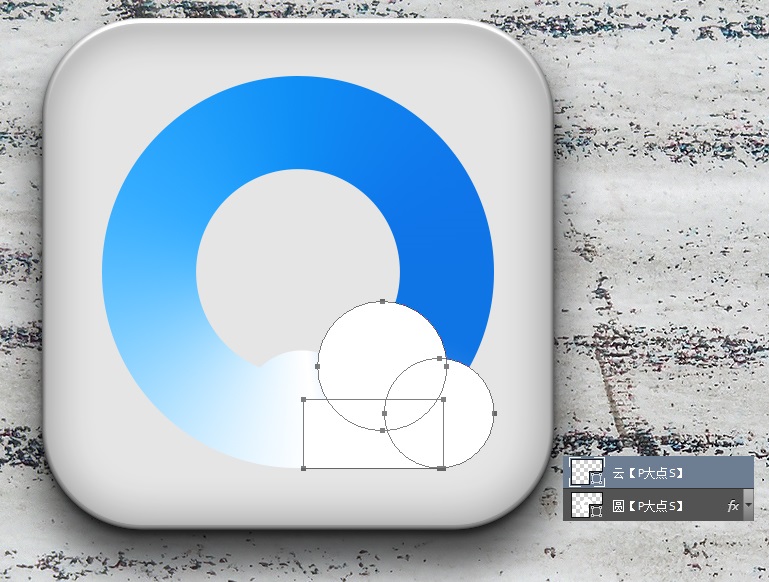
接下來,我們來畫QQ瀏覽器的圖標,這個相信大家肯定會畫,非常簡單的布爾運算,在這裏,我們分成了兩層來畫,首先,我們畫出了下面這個形狀。

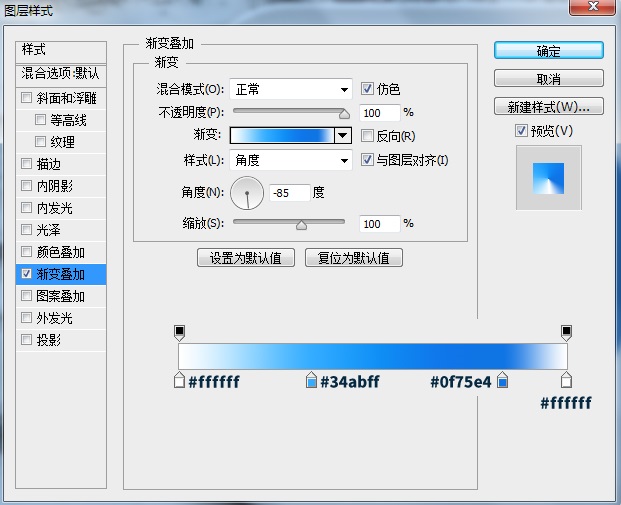
我為這個形狀添加了一個漸變疊加。


接下來,還是用布爾運算,補上欠缺的那部分雲。

選擇住組成QQ瀏覽器圖標的這兩個圖層,CTRL+G,創建圖層組,給這個圖層組添加一個圖層樣式。




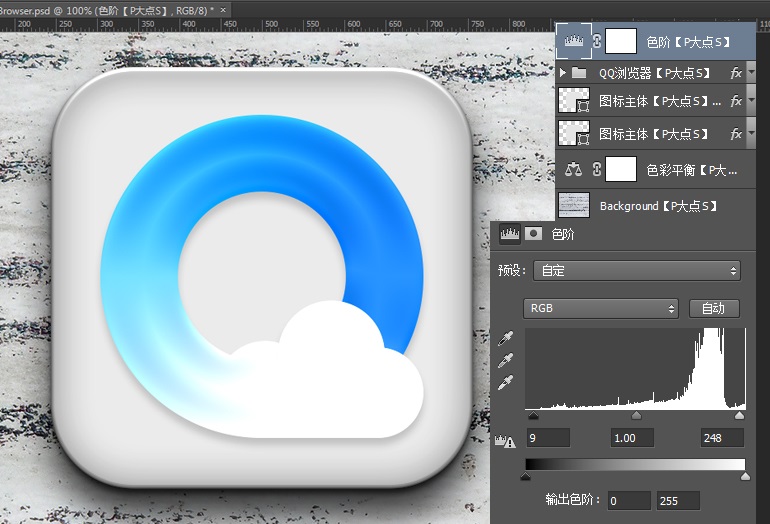
最後我添加了一個色階調整層,作最後的微調。

最終效果如下:

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13












