本教程主要使用Photoshop設計紫紅色主題的心形軟件圖標,非常漂亮的一個APP圖標,希望大家可以喜歡。
效果圖:

操作步驟:
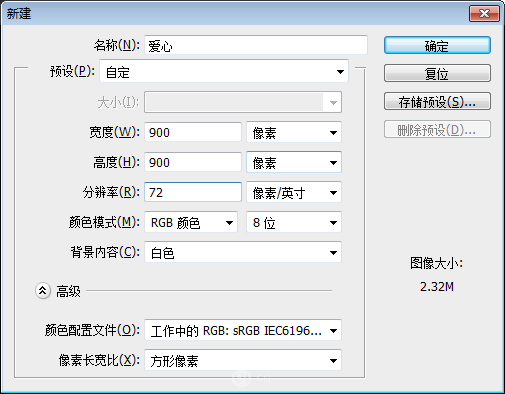
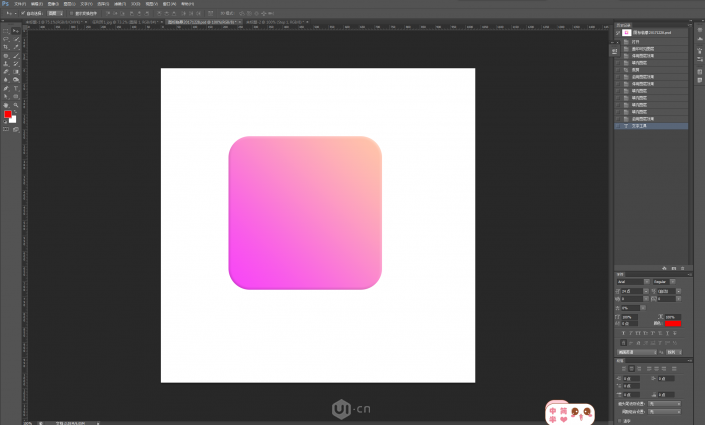
第一步:打開PS,尺寸大小大家可以隨意,我這裏設置的是900*900px;

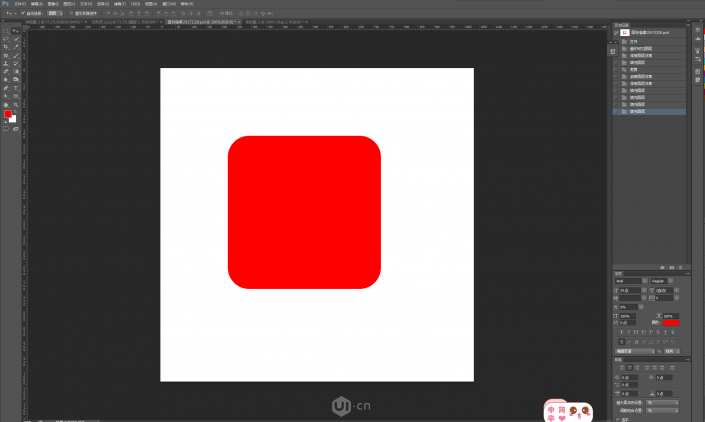
第二步:使用圓角矩形工具,半徑70px,按住Shift鍵,建立圓角矩形


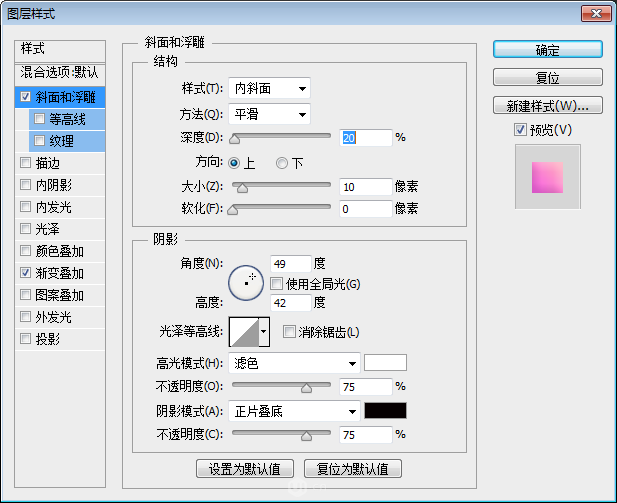
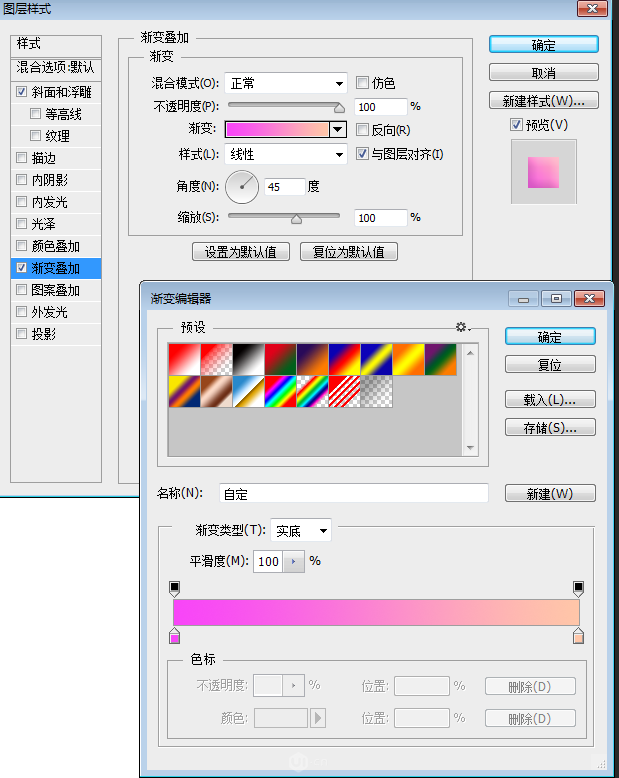
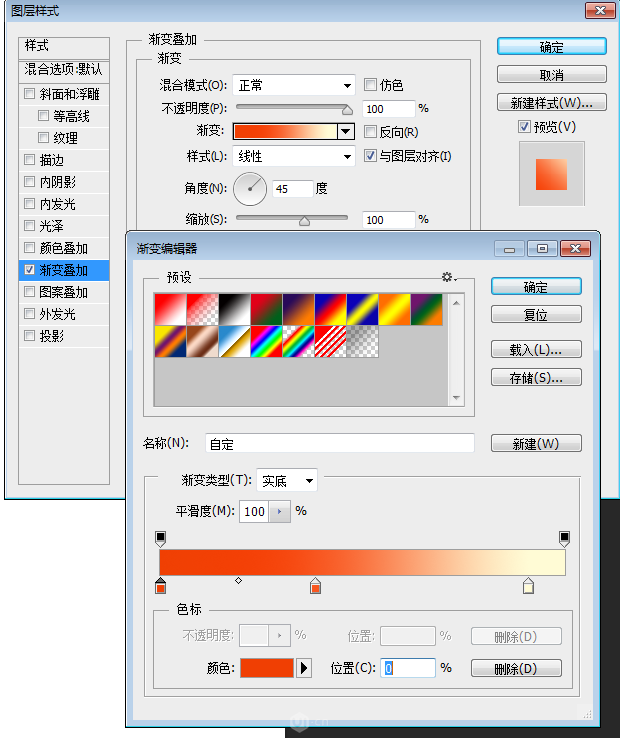
第三步:添加圖層樣式,斜面和浮雕+漸變疊加


色值:f845f8 ffc6a8

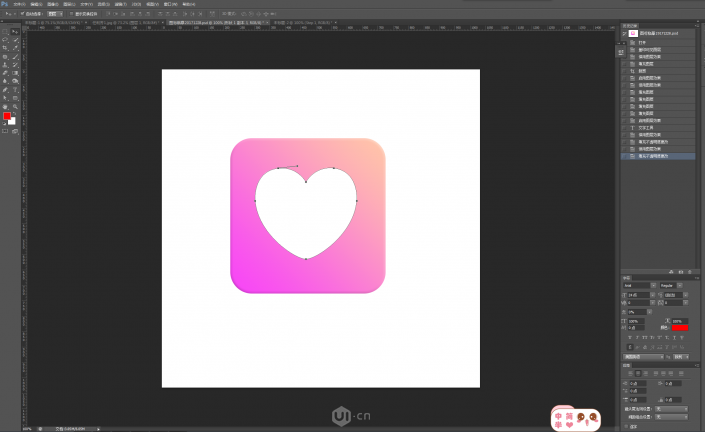
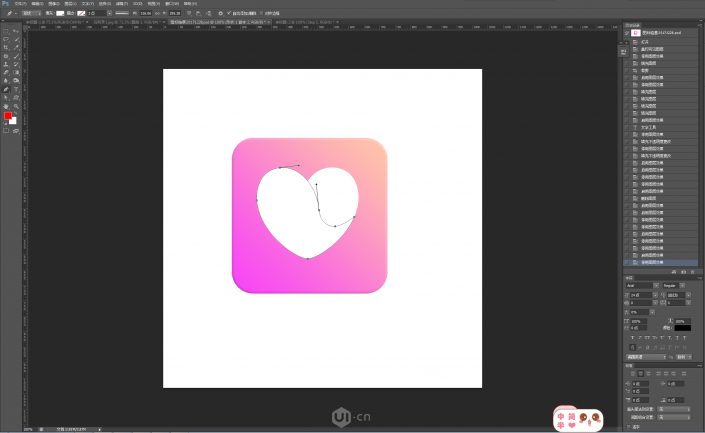
第四步:畫愛心,可以用鋼筆工具勾勒,也可以用自定義形狀工具畫出來,再修改

第五步:複製一層愛心,使用鋼筆工具,減去頂層形狀,勾勒心型缺角;


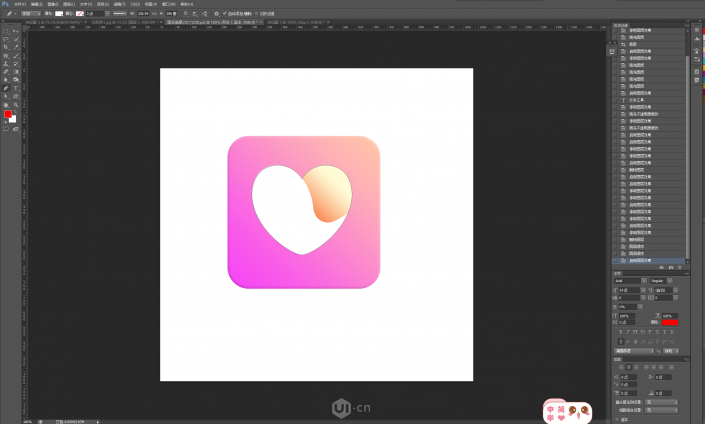
第六步:點擊下層愛心圖層,圖層樣式——漸變疊加;

色值:f03f03 f8561f fffbd5

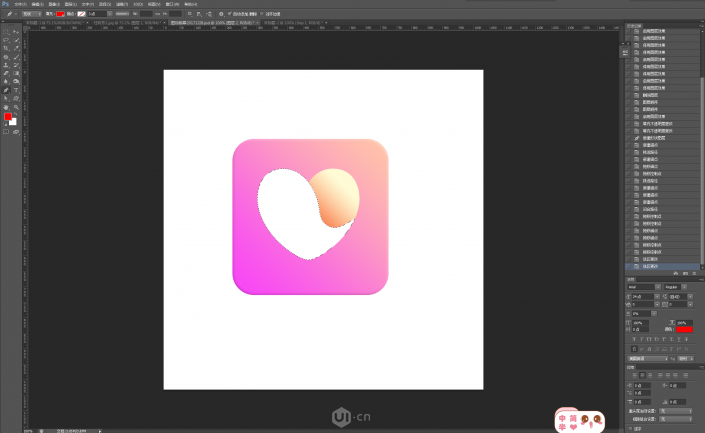
第七步:按住Ctrl鍵,左鍵單擊最上層圖層,轉為選區;

第八步:新建一個空白圖層,羽化15px——描邊;


色值:fa63e6

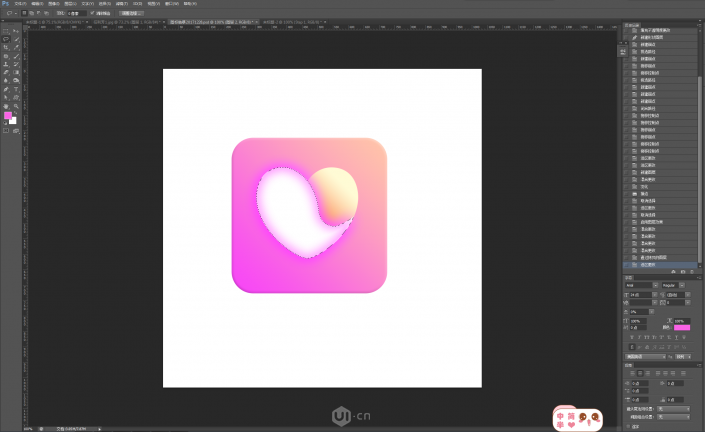
第九步:給這一圖層添加圖層蒙版,按照第七步,建立選區如下,選擇反向,用黑色畫筆塗抹邊沿;


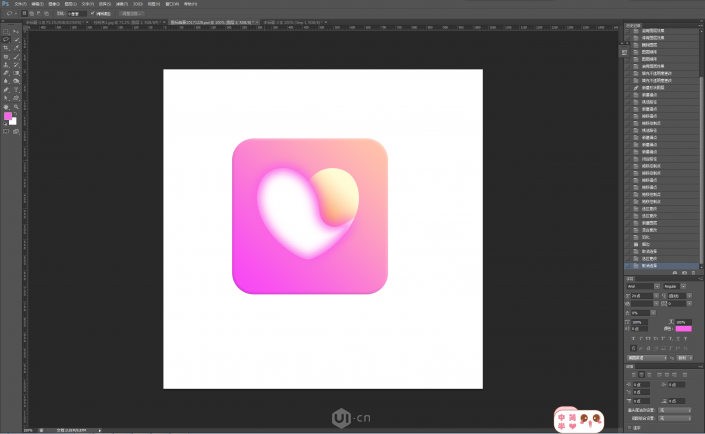
取消選區,用柔邊圓畫筆繼續處理圖層蒙版,如下效果;

圖層混合模式——強光;

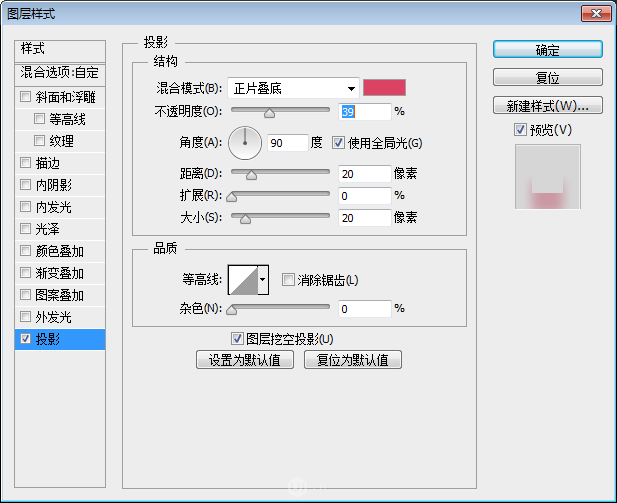
最後一步:做心形陰影。拷貝最完整的愛心形狀圖層一次,編輯第一個愛心形狀圖層,填充為0,圖層樣式——投影;



一顆漂亮的心形圖案就創作完成了,同學們要按照步驟操作,才可以完成。
完成後的最終效果:

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13
















