步驟 02 製作扣狀結構
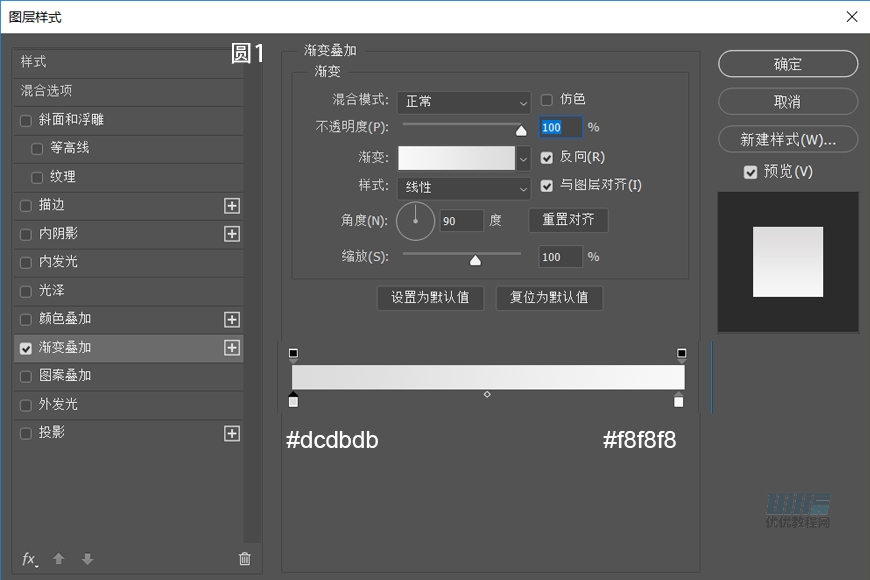
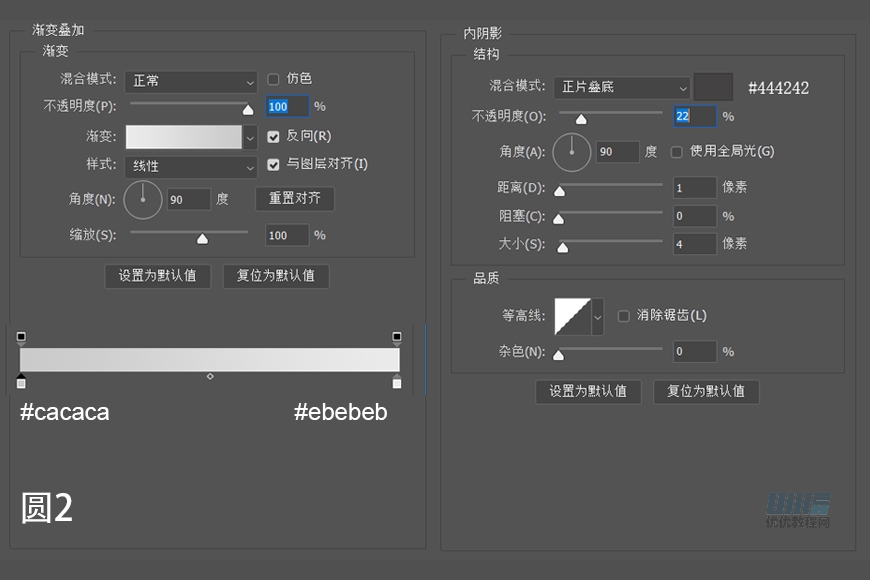
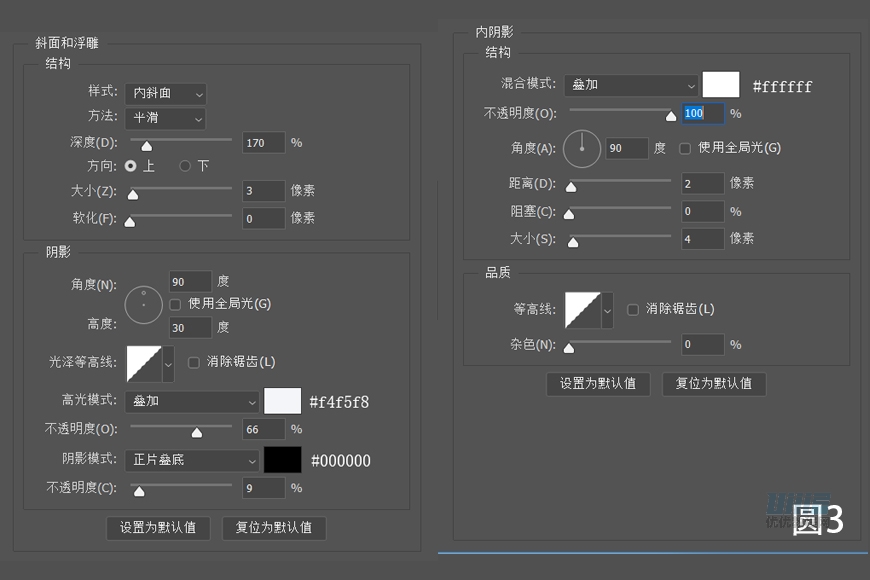
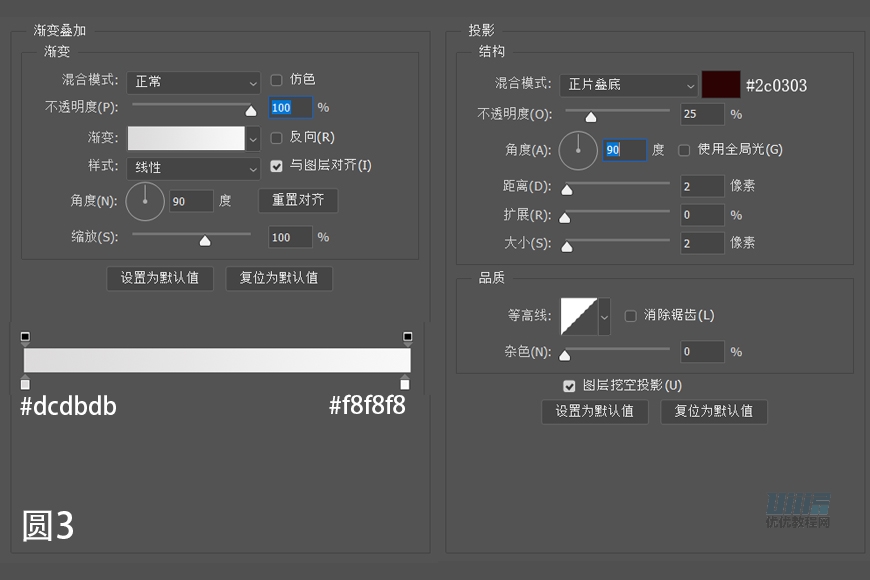
分別創建大小40x40px、34x34px、24x24px的圓形,命名【圓1】,【圓2】,【圓3】,添加圖層樣式





步驟 03 製作膠卷帶
創建220x220px大小,顏色#d4d4d4的圓,命名【底面】
創建大小150x150px的圓形,命名【膠卷帶】,複製一層隱藏備份
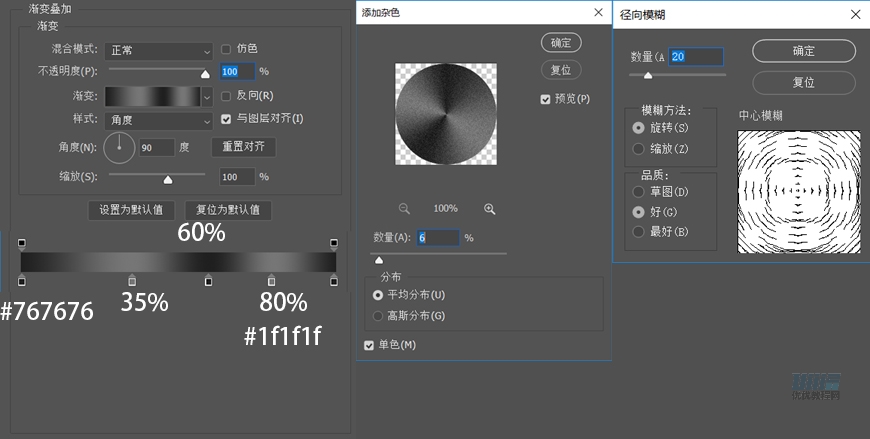
然後將源圖層轉化為智能對象,雙擊智能對象縮略圖進入智能對象後,添加上圖層樣式,再將源圖層轉化為智能對象
並添加智能濾鏡,Ctrl+s保存,回到圖標源文檔
CTRL+左鍵選中備份圓縮略圖得到選區,再選中膠卷帶層添加蒙版,加上投影
最後添加一些文字和裝飾物就完成啦,要注意調整圖層順序



七、信息圖標
步驟 01 製作信封
創建240x140px大小的矩形,下邊兩個角的圓角半徑為20px
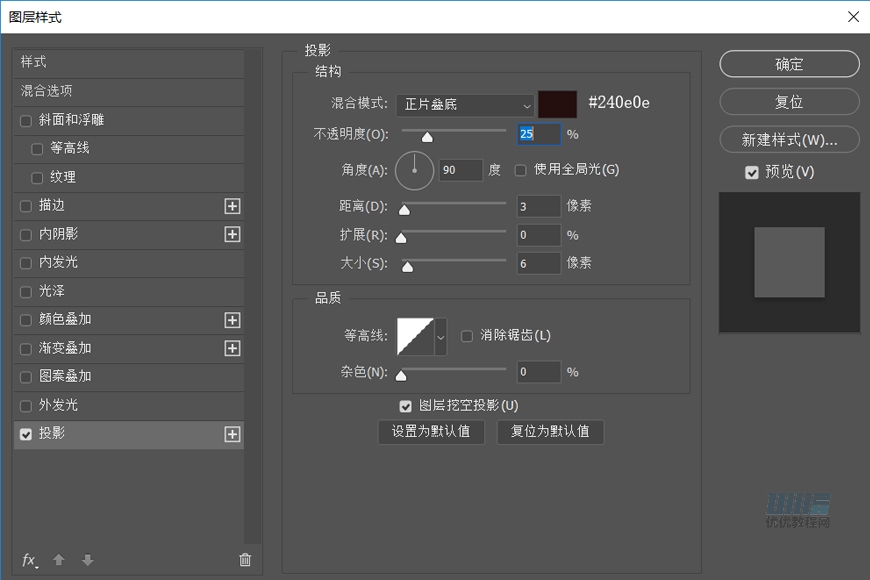
刪除右上角的點,添加圖層樣式
複製一層,水平翻轉,底部的創建矩形旋轉45°即可完成

步驟 02 製作信
創建200x140px大小的矩形,添加圖層樣式
製作幾個148×6 px大小,顏色#ededed的矩形用來表示文本信息

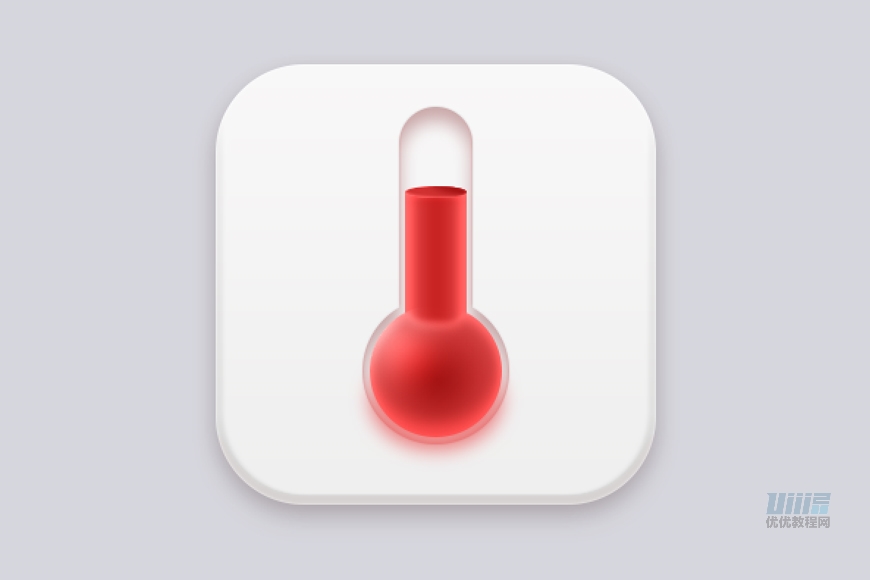
八、天氣圖標
步驟 01 製作玻璃管
創建50x146px的矩形,頂部圓角半徑25px
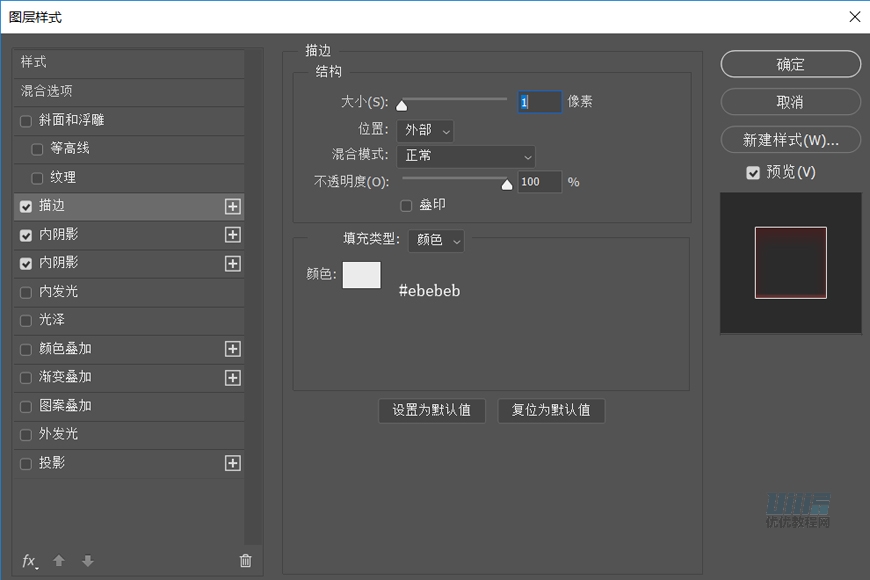
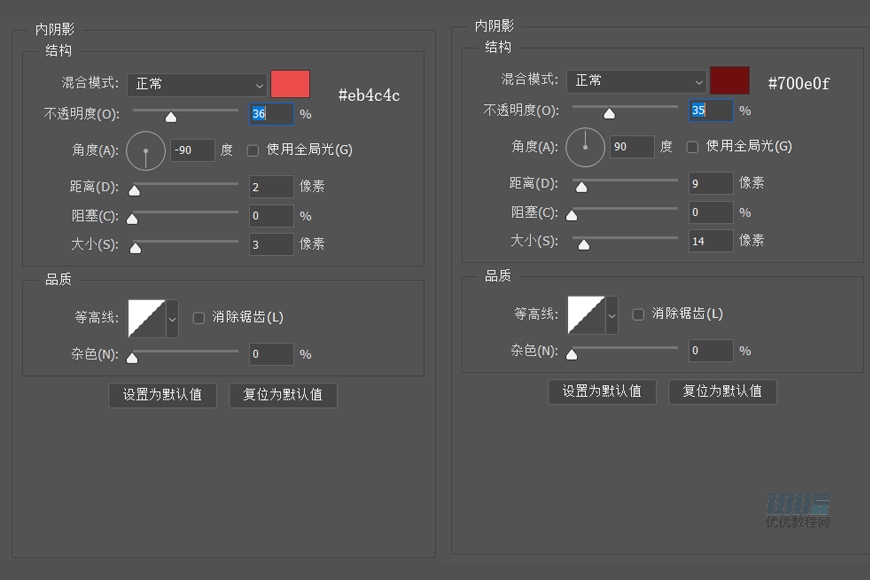
100x100px的圓形;合並形狀,填充調整為0,添加圖層樣式


步驟 02 製作紅色液體
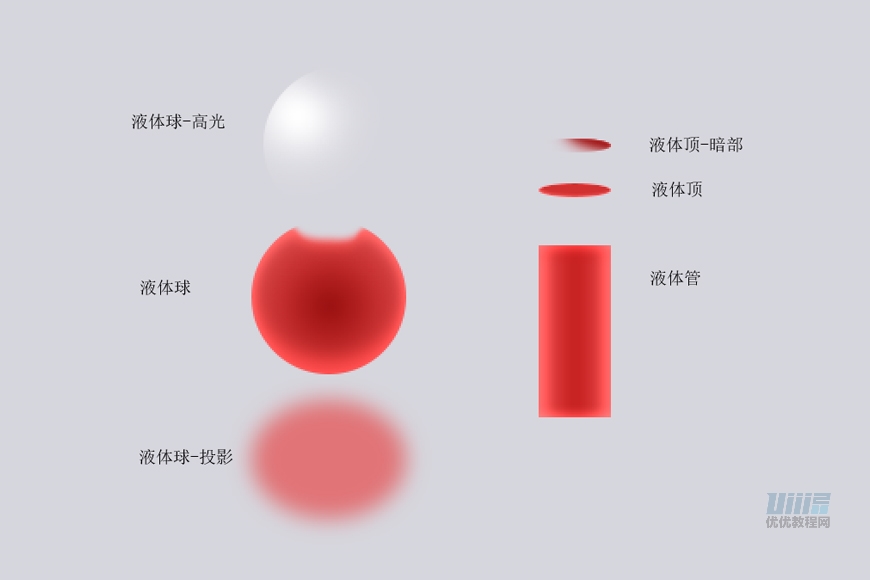
這一部分主要由管狀和球狀兩部分組成

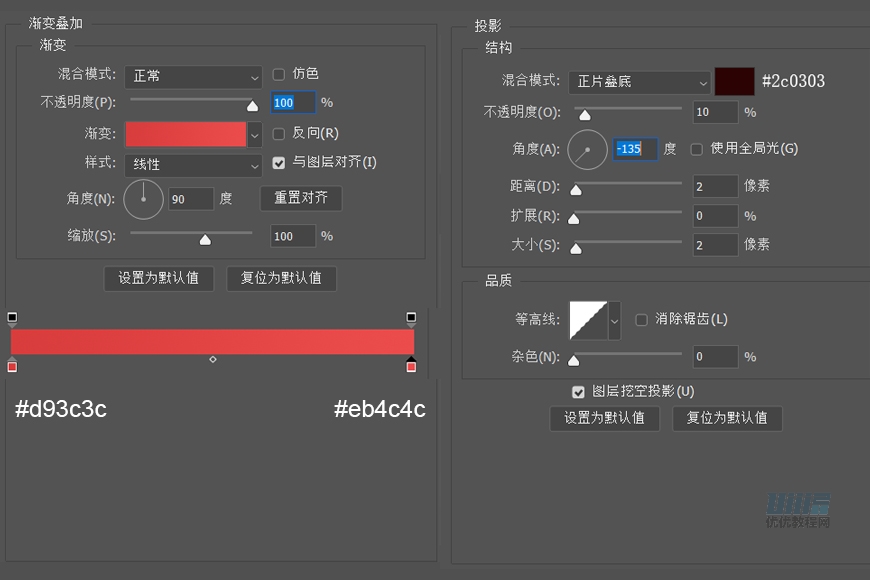
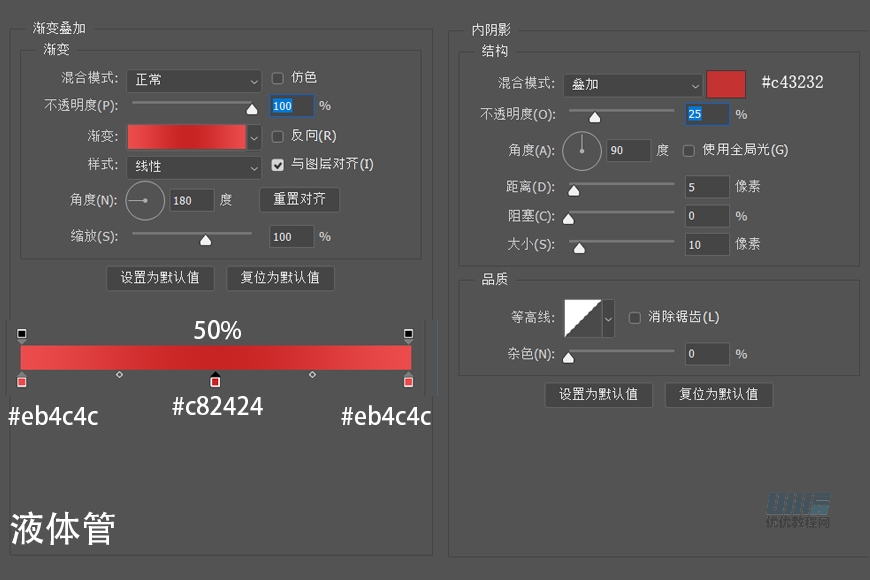
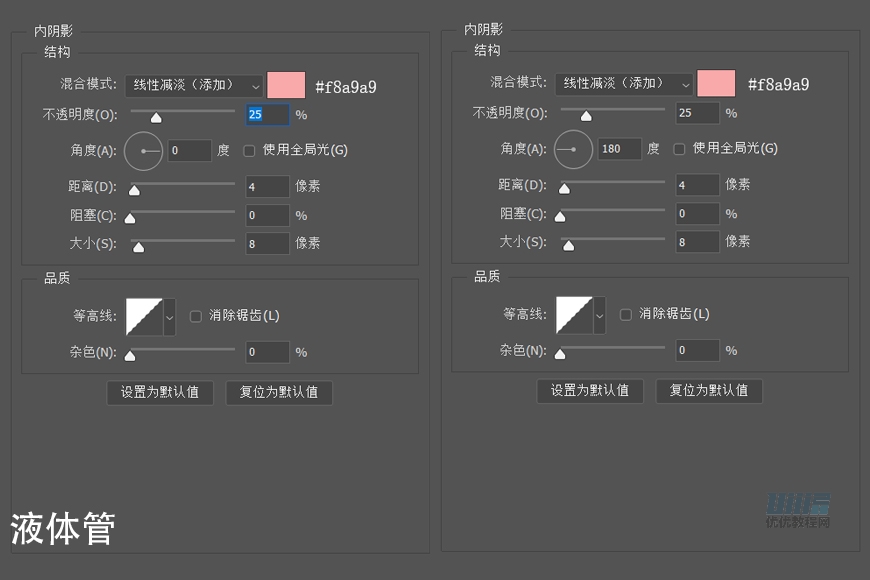
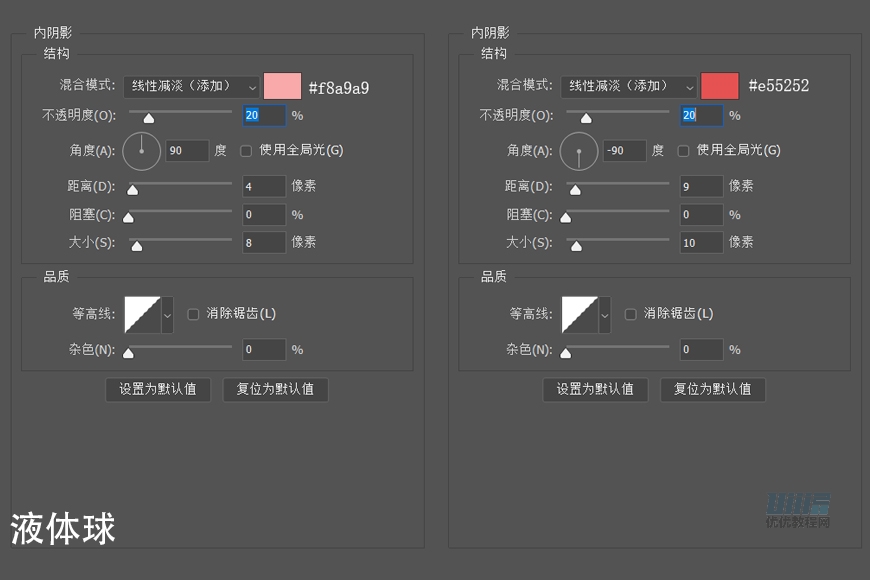
液體管:創建一個42×100 px的矩形,添加圖中對應的圖層樣式


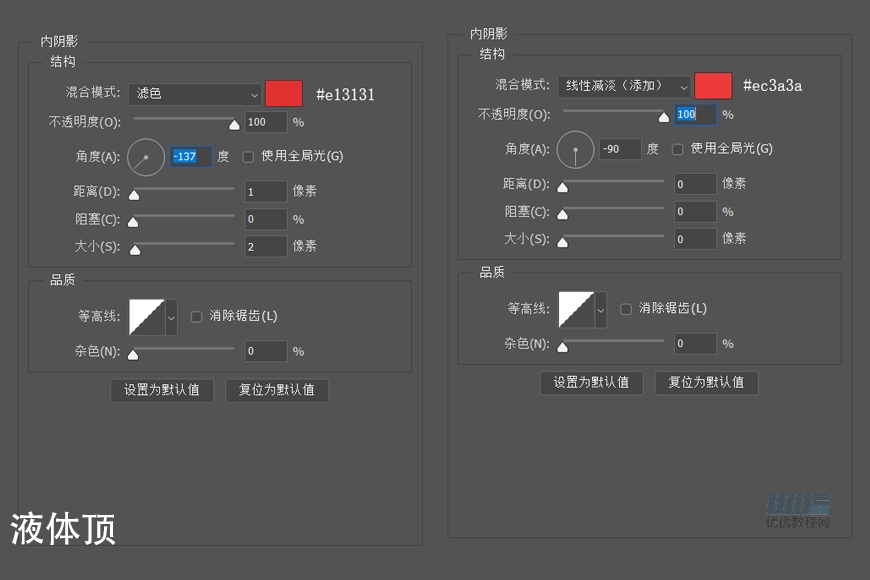
液體頂:創建一個42×8 px的橢圓;顏色#d13131,添加圖層樣式

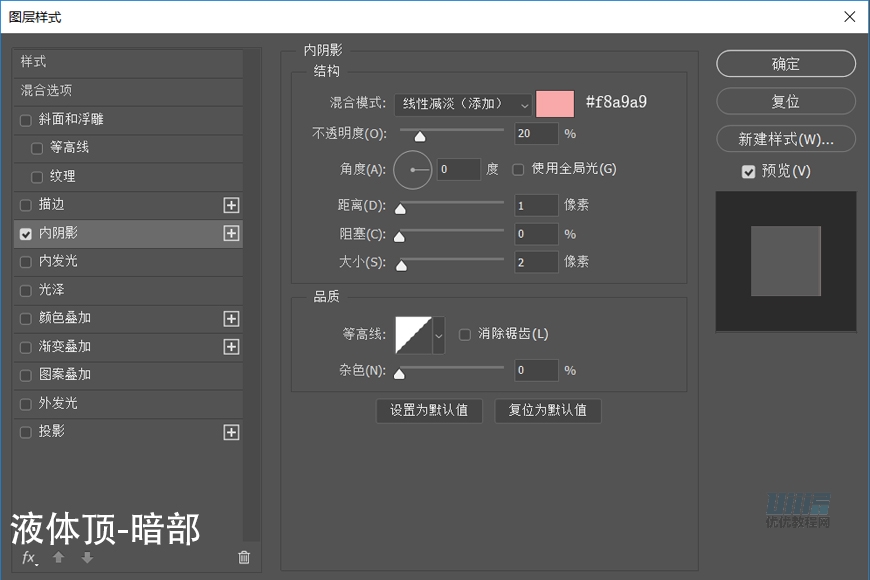
液體頂-暗部:將液體管複製一層,顏色修改為#9e1717,添加蒙版將左側部分稍稍擦去,添加圖層樣式

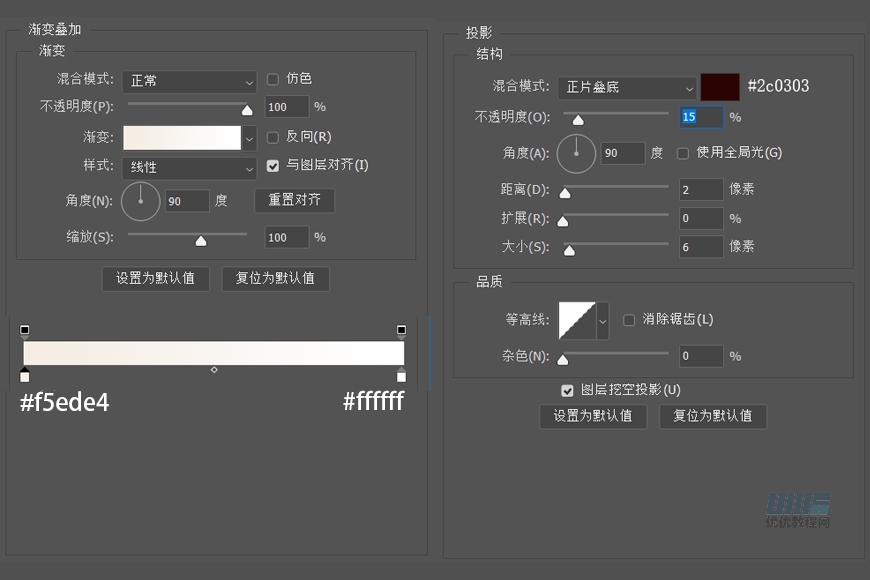
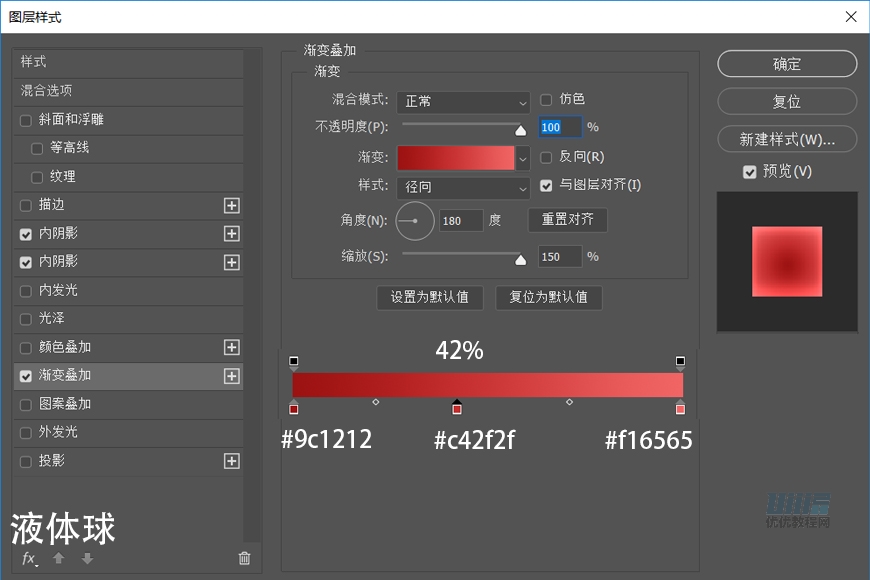
液體球:創建一個90×90 px的圓形,添加圖層樣式(注意調整漸變的位置),之後添加蒙版,再上方擦出一個小口子,使它和【液體管】放在一起的時候看起來更自然


液體球-高光:CTRL+左鍵點擊【液體球】圖層縮略圖得到選區,新建空白圖層;用柔邊圓畫筆在選區左上角的位置輕輕拍一下,圖層模式改為疊加,不透明度和填充看情況適當調整。
液體球-投影:創建一個90x70px大小的橢圓,顏色#e83333,調整羽化值6.2,不透明度60%。

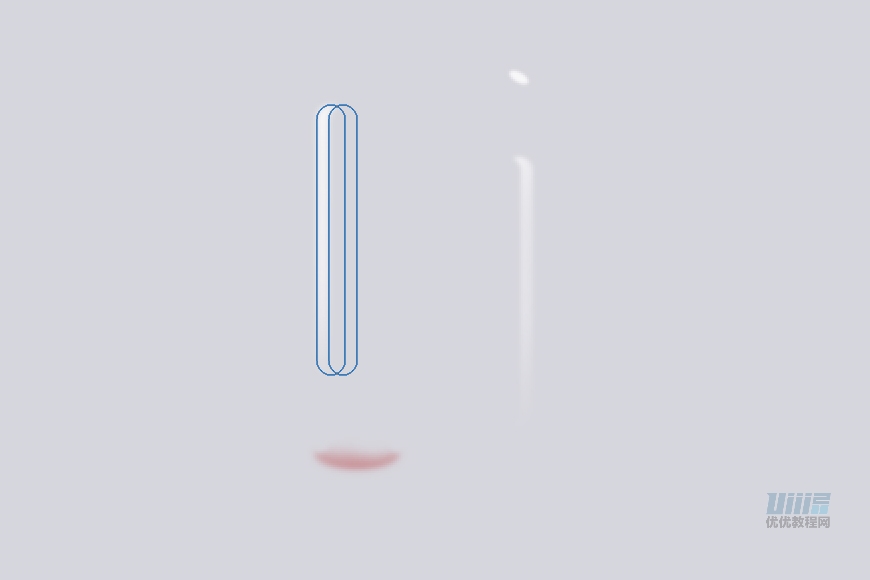
步驟 03 製作玻璃管高光部分
先製作左側部分,新建14×135 px大小的圓角矩形兩個,圓角半徑拉滿,顏色#ffffff
調整位置,布爾運算減去頂層形狀,添加蒙版,將邊緣部分擦得柔和一些
然後複製一層,水平翻轉,將不透明度調為75%,這樣就把右邊的也做好了
然後做一個小小的橢圓,調整一下不透明度和羽化值,最後把文字和刻度加上就製作完成了


結語
本期教程到這裏就結束了,希望大家在練習過程中多思考、理解製作思路和操作方法,活學活用。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13












