步驟 02 製作主頁面上半部分
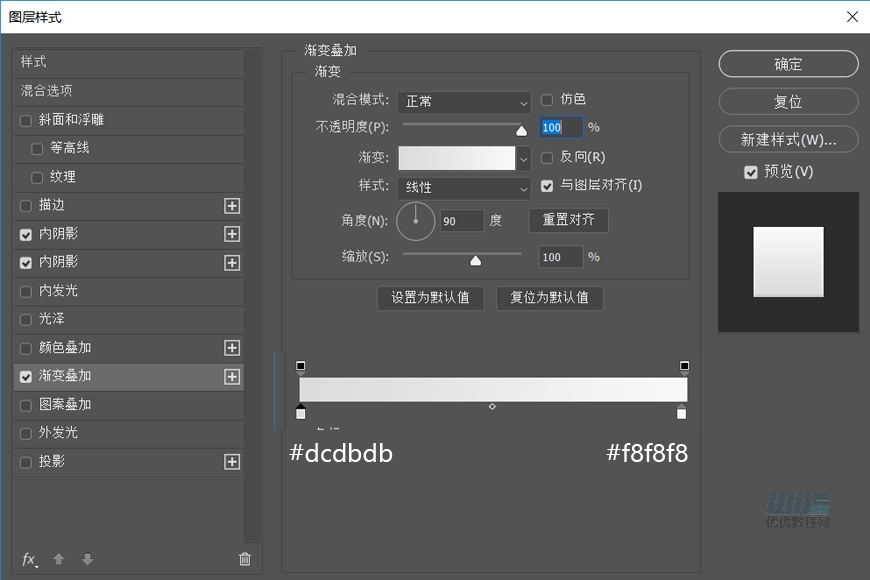
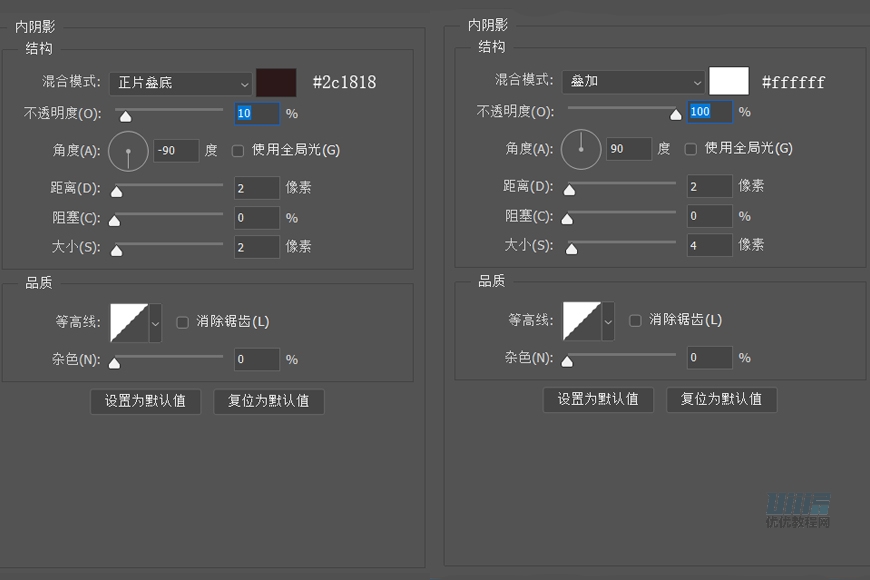
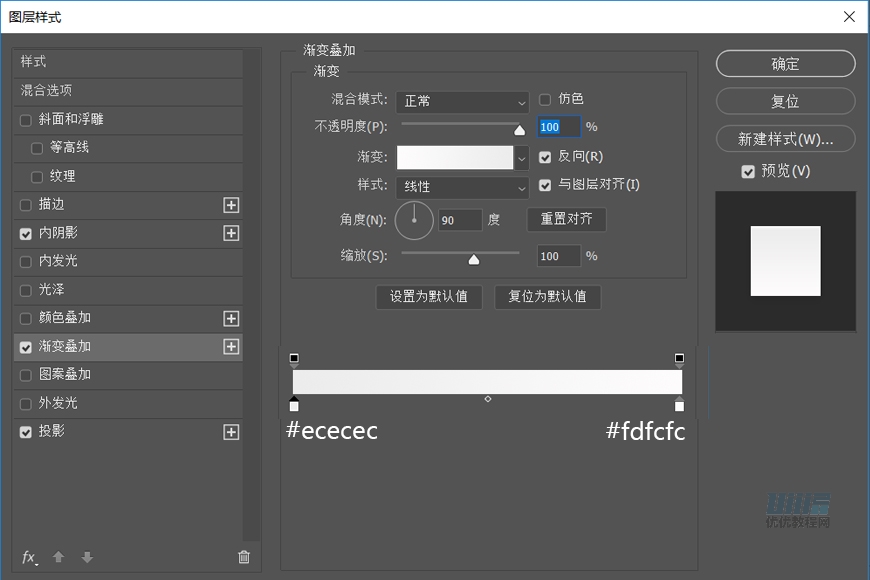
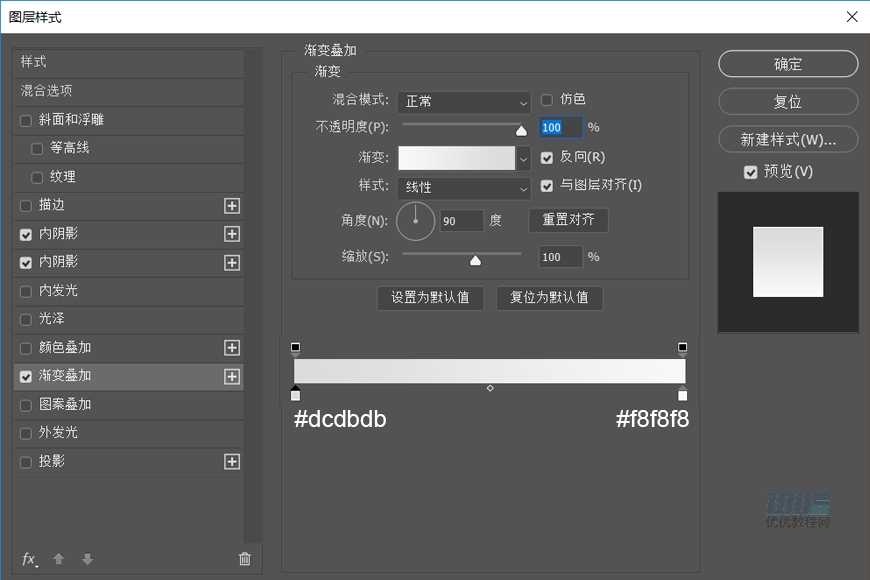
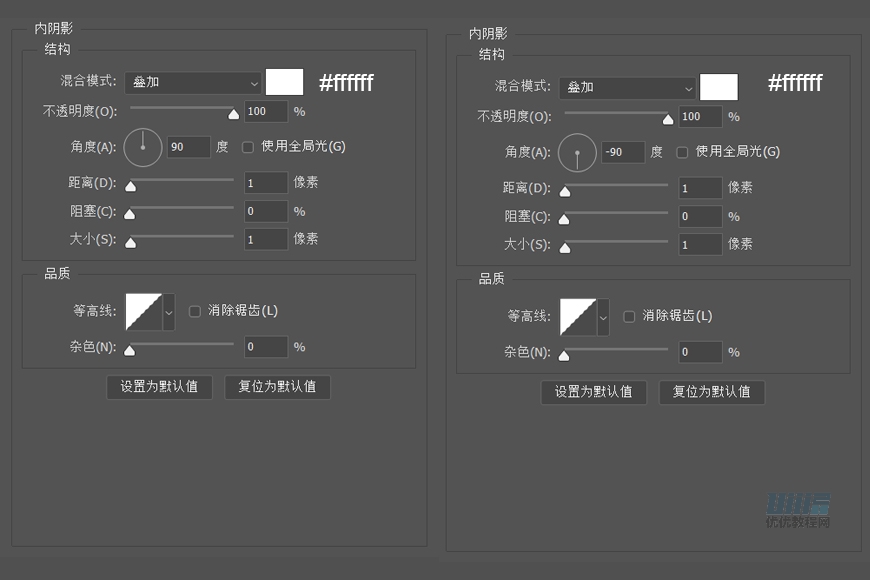
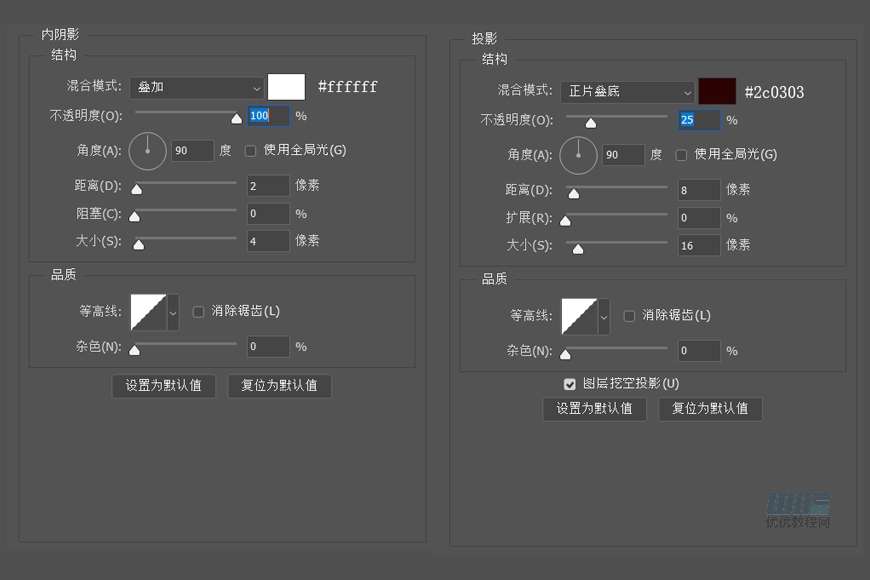
新建228x114px大小的矩形,將上面兩個角的圓角半徑調整為24px,命名【上半頁】,添加圖層樣式


步驟 03 製作主頁面下半部分
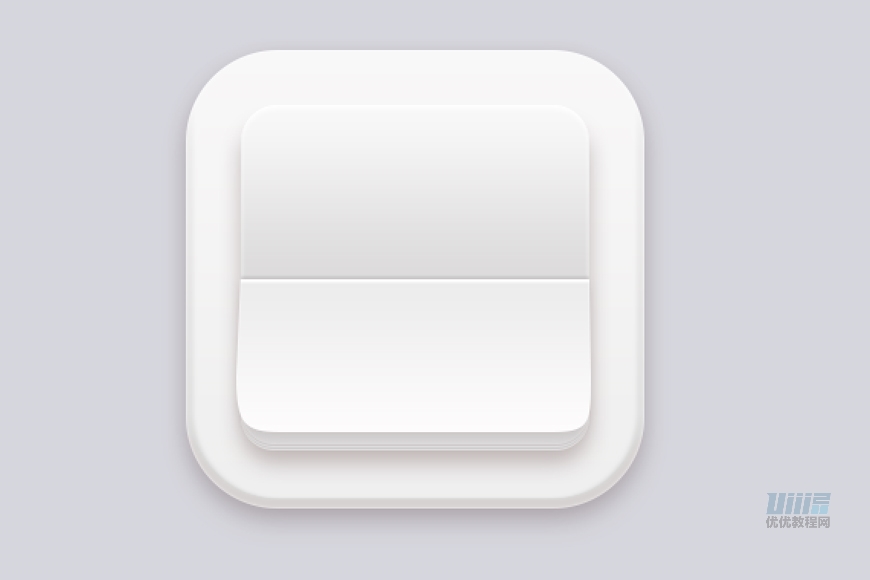
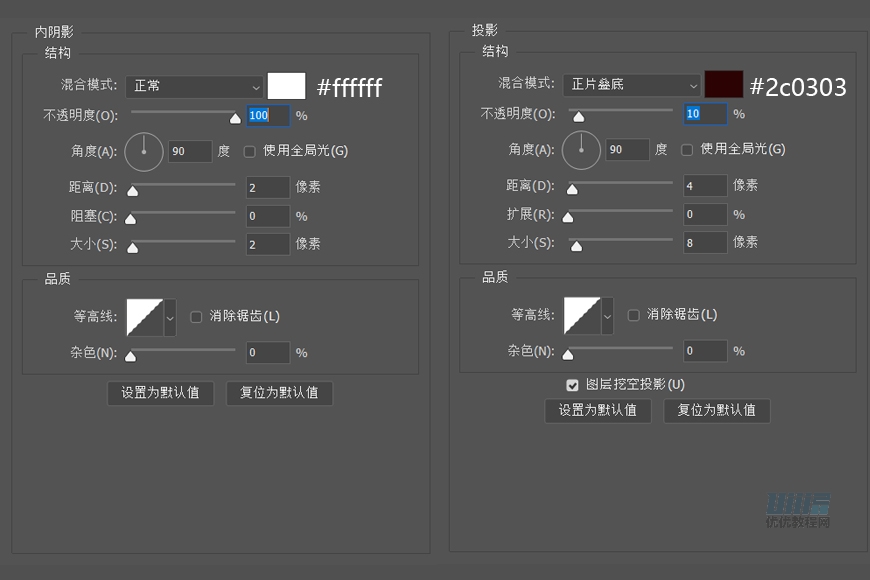
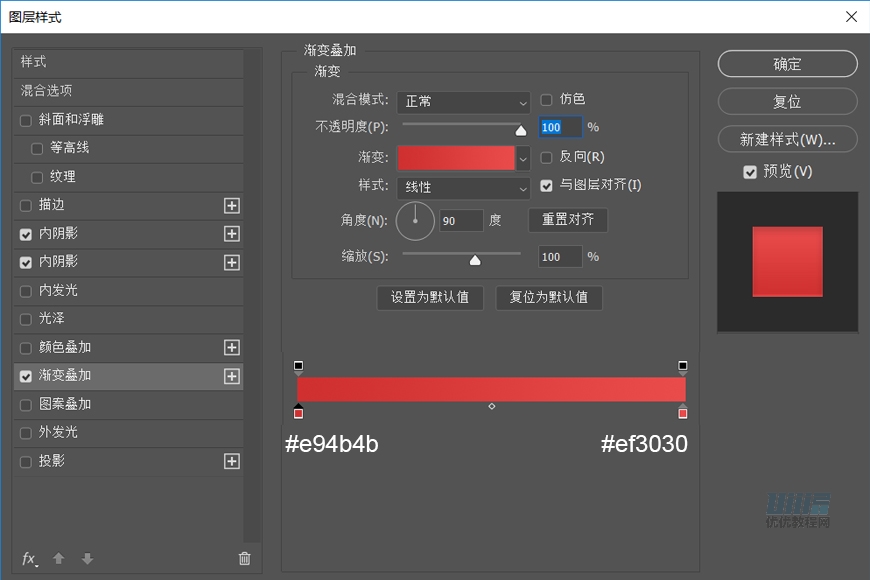
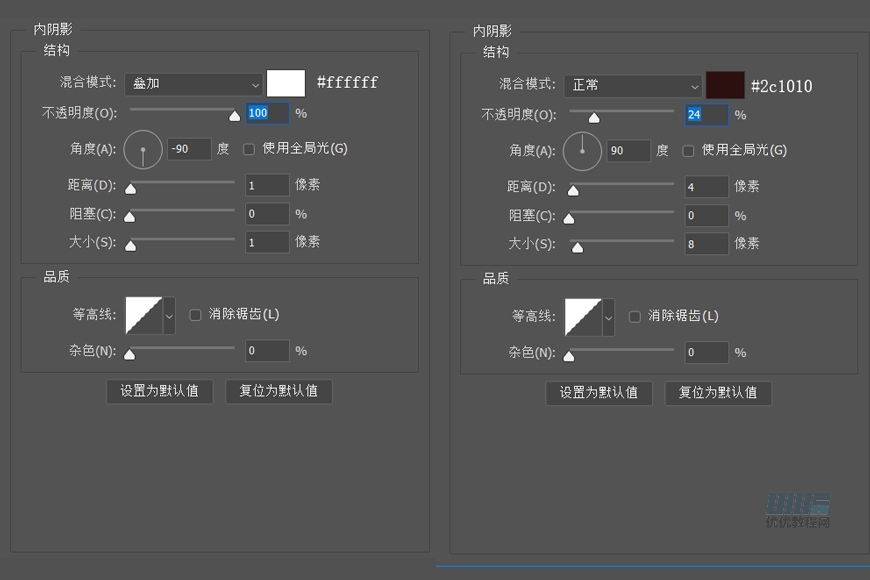
複製上半頁,垂直翻轉,用小白適當調整形狀,添加圖層樣式



步驟 04 製作日期
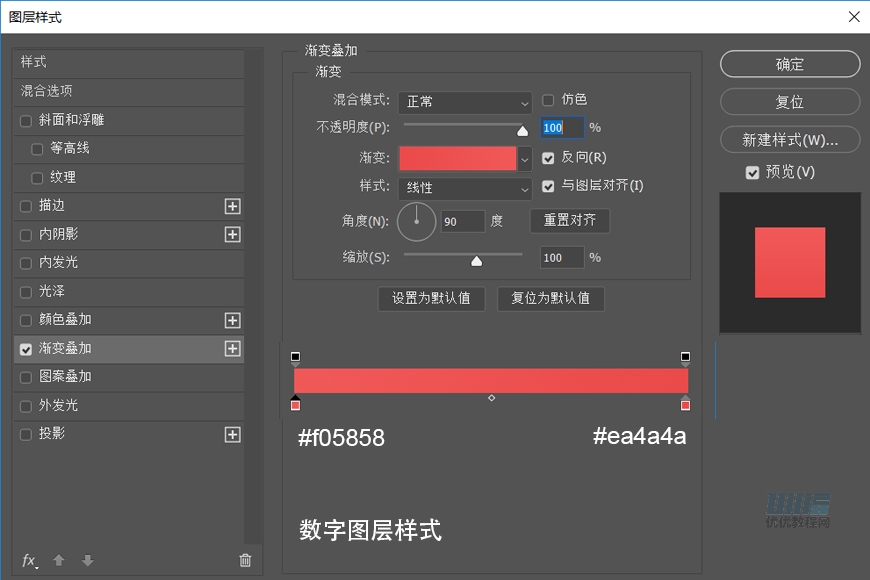
選擇一個字體,隨便打個數字,將數字轉化為形狀,添加圖層樣式,複製一層備用
按住CTRL+左鍵點擊【上半頁】圖層縮略圖,選擇數字圖層,添加蒙版
為備用數字圖層添加圖層樣式
CTRL+左鍵點擊【下半頁】圖層縮略圖,選擇備用的數字圖層,添加蒙版
用小白工具對備用圖層的形狀進行調整,添加圖層樣式
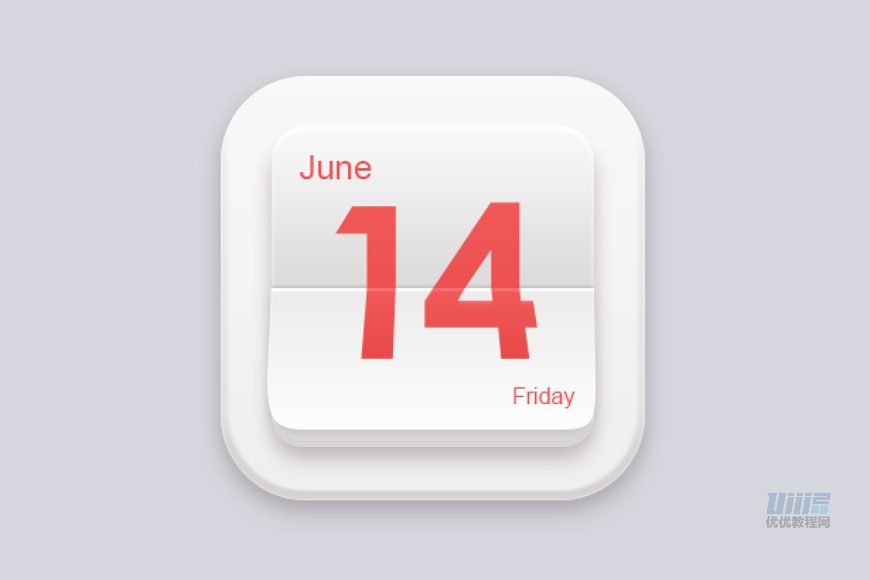
最後加上月份星期



三、相冊圖標
步驟 01 製作底座和膠片基本形狀
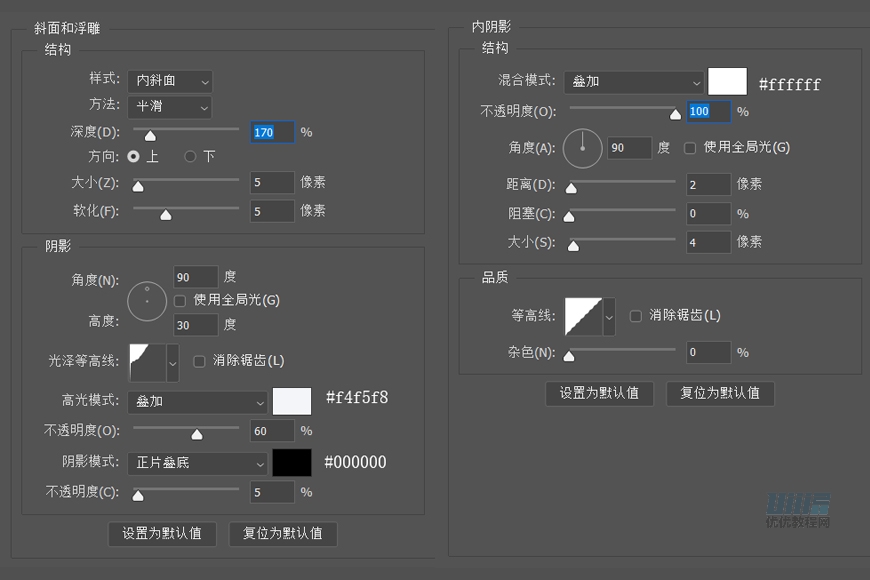
新建225×144 px大小的矩形,將右邊的兩個角的圓角半徑修改為10px,顏色#f6f5f5
運用布爾運算做出上下兩排小孔(12x16px,圓角半徑4px)
新建圓角矩形116×80 px,圓角半徑10px;顏色#dad7d7
複製一個,適當調整位置和大小
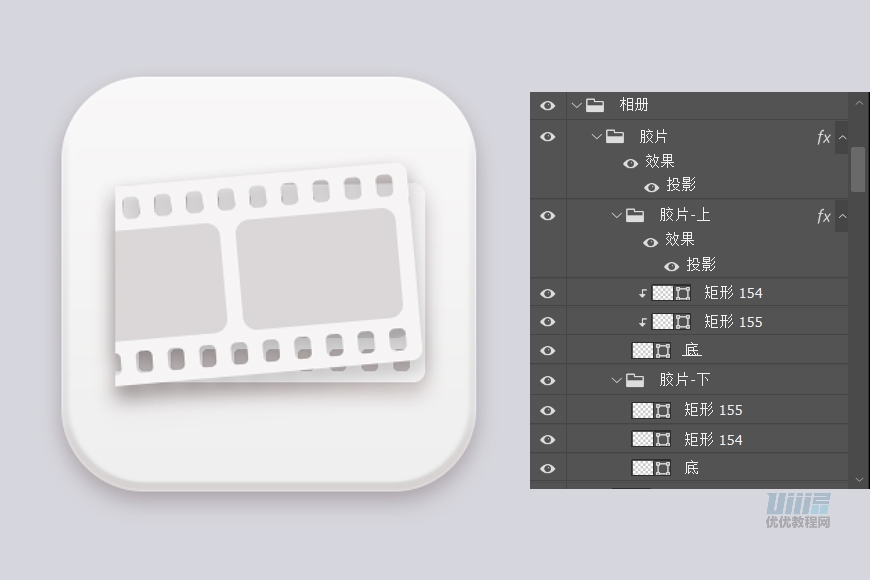
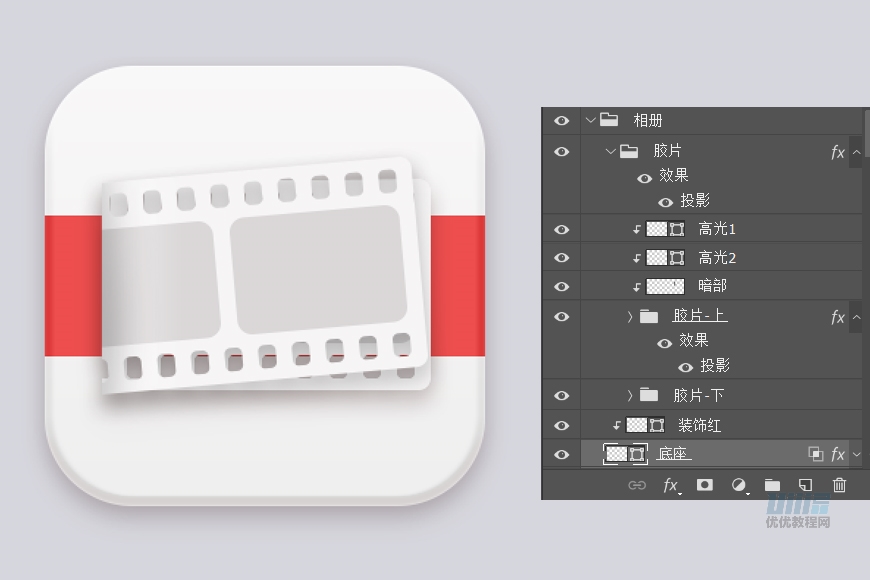
將三個圖層編組,命名【膠片-下】
整組複製,命名【膠片-上】
運用布爾運算將【膠片-上】中的底修改成合適的形狀
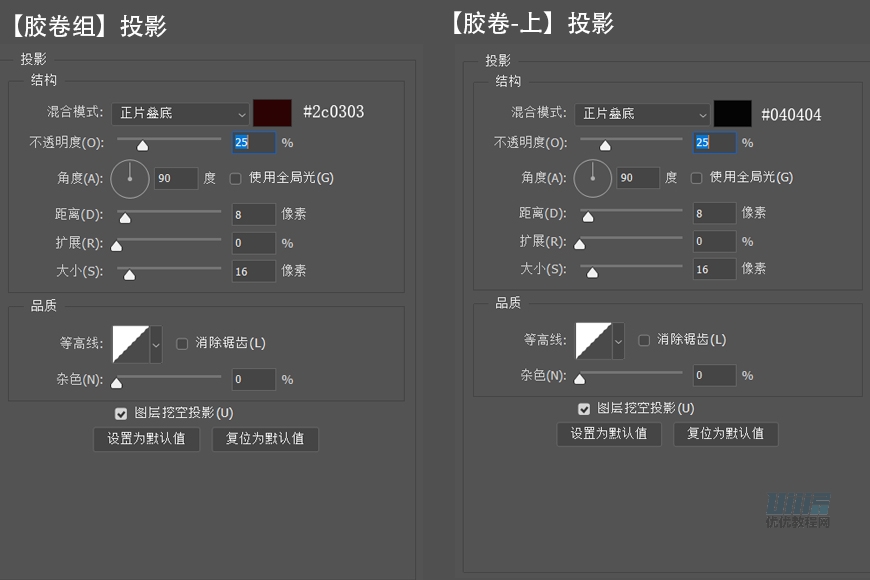
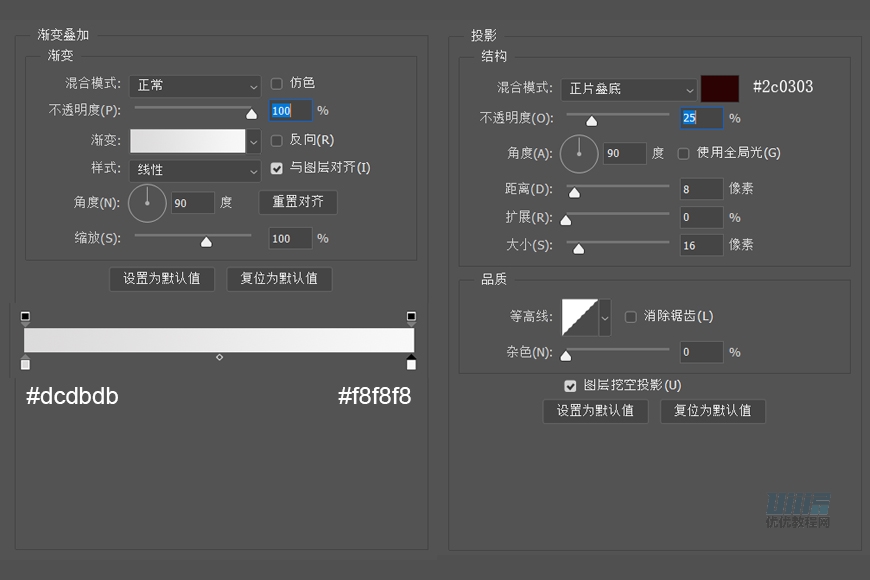
將兩組合起來編成一個新的組命名【膠片】,添加圖層樣式


步驟 02 製作膠片高光和陰影
新建34x155px的矩形,顏色#ffffff,羽化4.6
複製一層,將寬改為9px
兩個高光圖層居中對齊
新建空白圖層,用柔邊圓畫筆在【膠片-上】左側邊緣畫出陰影
調整圖層順序,使高光和暗部圖層在【膠片-上】的上方,做剪切蒙版
添加紅色裝飾物,使整體圖標風格統一

四、設置圖標
步驟 01 製作齒輪基本形狀
新建180×180 px大小的圓,40×240 px的矩形,將矩形與圓形居中對齊
用鋼筆工具在矩形與圓形交點處,為矩形添加四個錨點
用小白調整使新增錨點兩邊偏移10px,根據情況上下調整,使得四個新增錨點仍為矩形與圓形的交點
複製兩層,分別旋轉120°和240°
將所有形狀合並形狀組件
新建80x80px的圓形,與剛剛合並形成的形狀居中對齊,減去頂層形狀
添加圖層樣式,得到設置圖標的基本形狀



步驟 02 製作齒輪內部
白色部分:新建160×160 px和100×100 px的圓形,減去頂層形狀,添加圖層樣式


紅色部分:新建140x140px和100x100px的圓形,減去頂層形狀,添加圖層樣式,最後加上文字就可以了


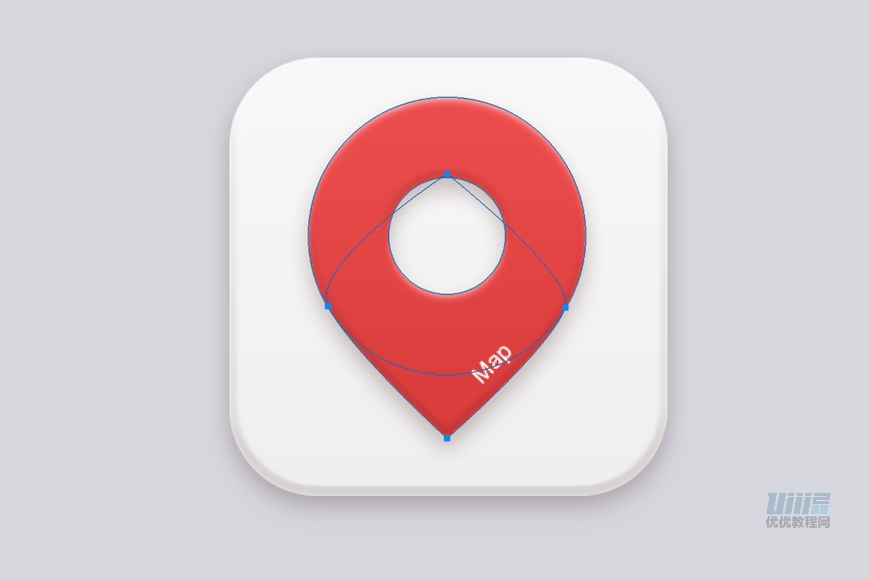
五、地圖圖標
步驟 01 製作基本形狀
創建190×190 px大小的圓形,140×140 px大小的矩形,將矩形旋轉45°
用錨點轉換工具和小白,將左右兩點調整至與圓相切,並且帶有下面兩條邊帶有弧度,像是從圓上延申過來的感覺
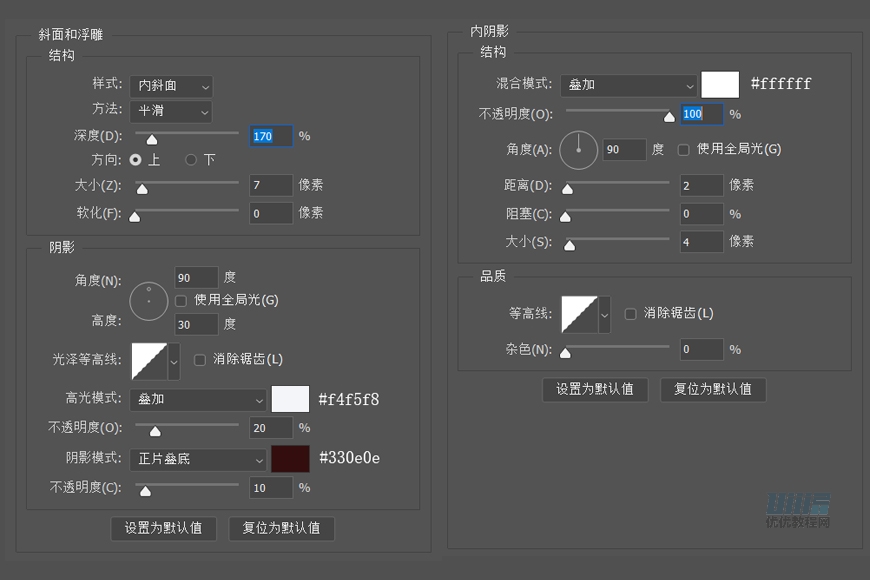
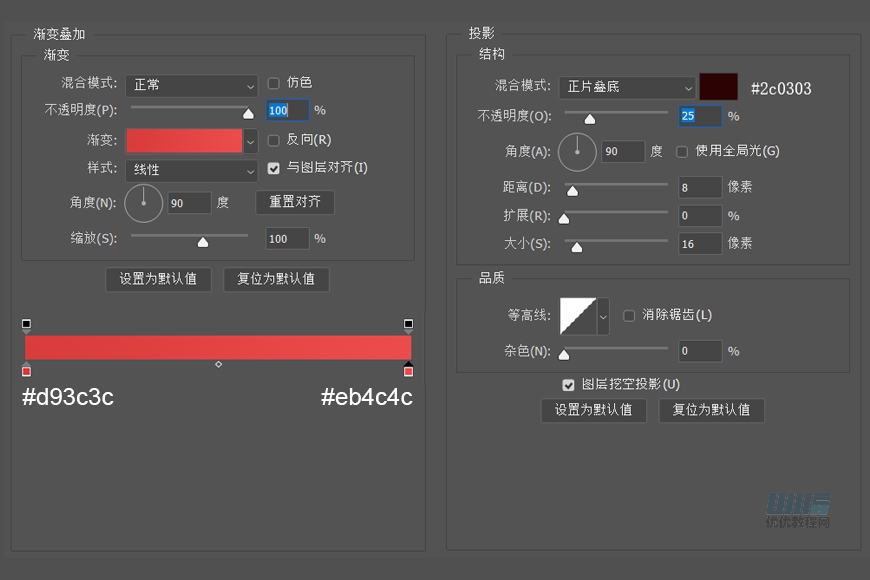
創建80x80px的圓形,將三個圖形合並形狀減去小圓,添加圖層樣式和文字裝飾



六、視頻圖標
步驟 01 製作外部結構
大圓:創建228×228 px大小的圓形,5個50×50 px的小圓,均勻分布,減去頂層形狀,添加圖層樣式
小圓環:用60×60 px和50×50 px的圓做出5個圓環,將大圓的圖層樣式複製到小圓環上,關掉投影內陰影,放在5個小圓相對應的位置上。


推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13












