今天我們講述一下金屬字的製作過程,主要使用PS圖層樣式來完成,希望朋友讓我們一起來學習吧。
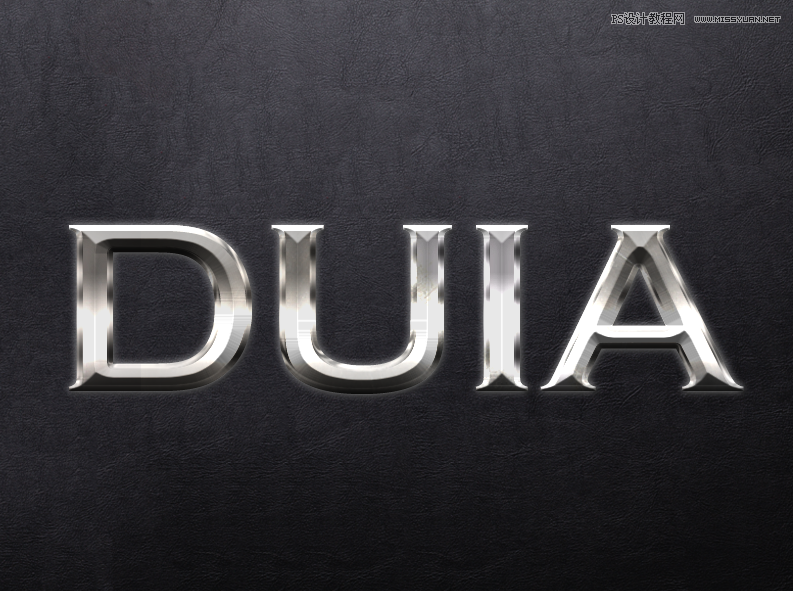
先看看效果圖:

首先需要一張深色的背景圖,可以選擇某種質感,最好是皮質,能使得文字效果更好。

我們選擇一種線條相對較粗的字體,我選擇的是Copperplate Gothic字體,大家可以去百度下載。文字內容的,我選擇的就是DUIA,大家可以自行發揮。

接下來我們要添加圖層樣式了,添加前,我們先複製當前文字圖層,留著備用。
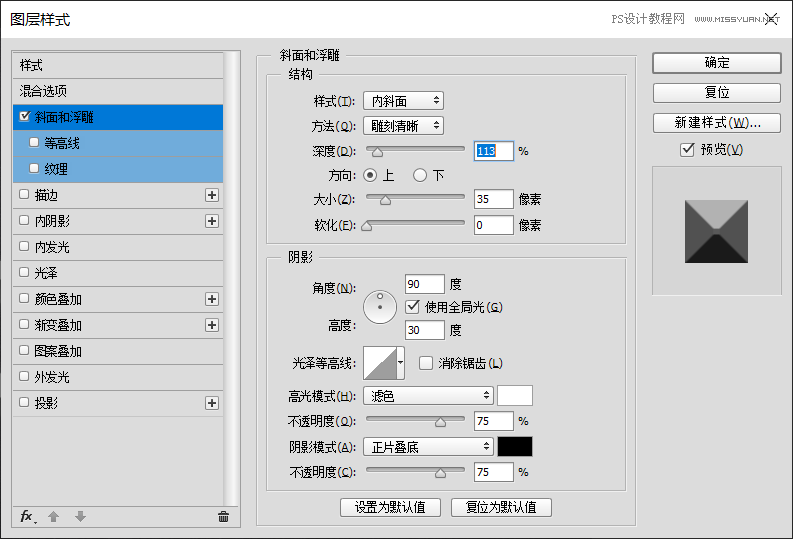
在文字圖層上,我們首先添加斜面浮雕效果,增加文字厚度,突顯立體感,具體數據如下。

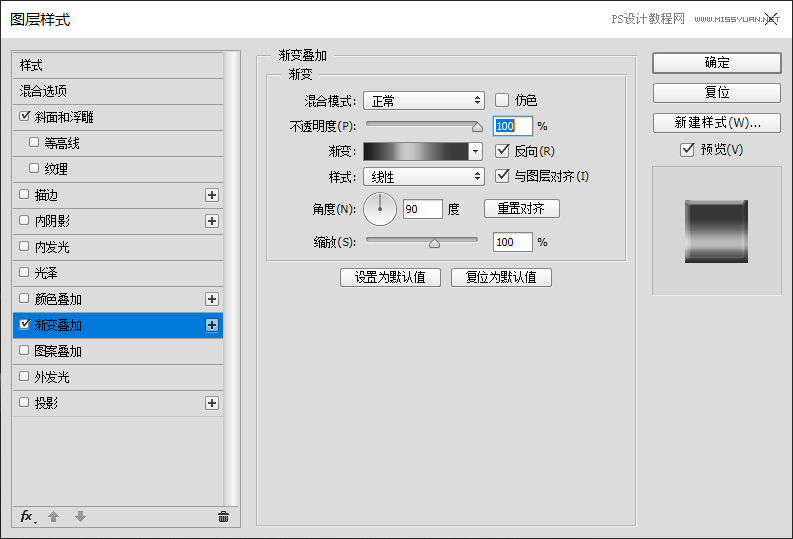
由於文字本身顏色比較淺,所以效果不明顯,接下來我們增加漸變疊加效果,讓文字有些金屬屬性。


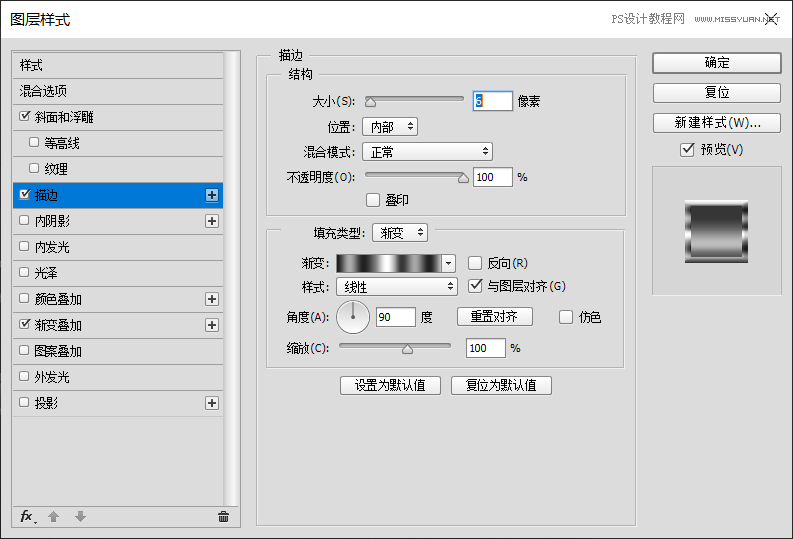
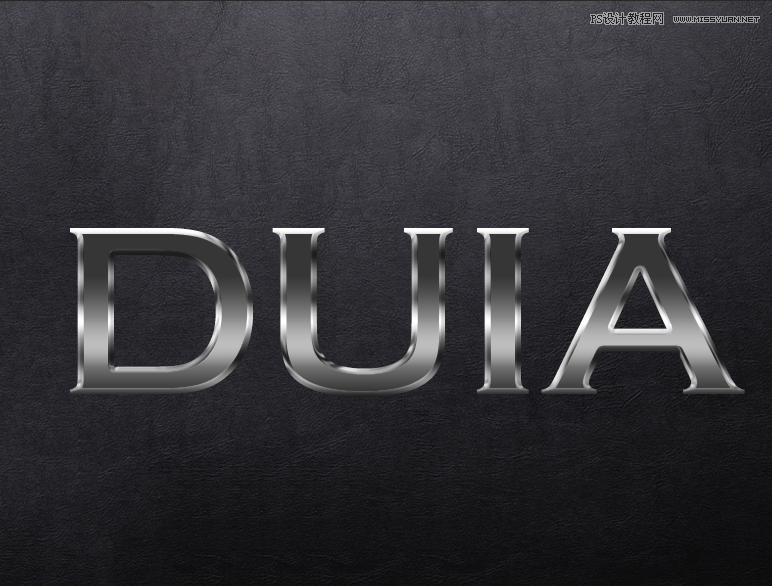
為了強化金屬感,增加描邊效果。


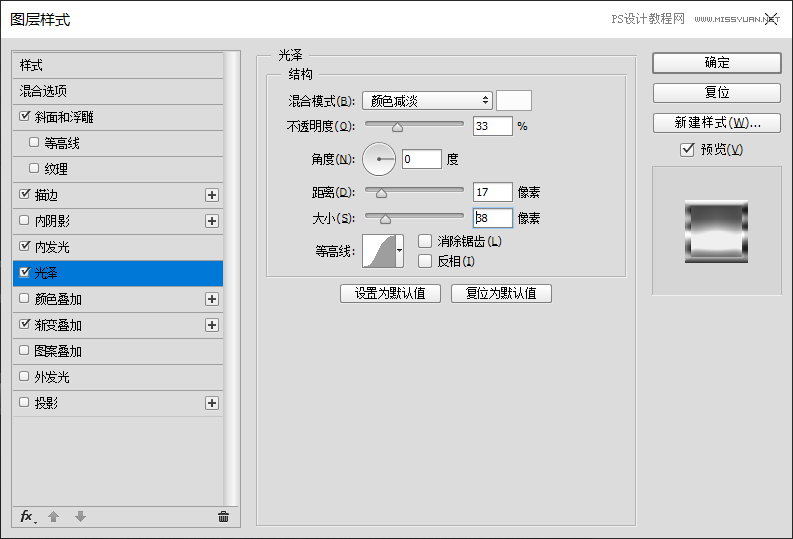
已經有點樣子了,但還是不夠,我們再添加內發光和光澤效果,可以感受到金屬的光感。



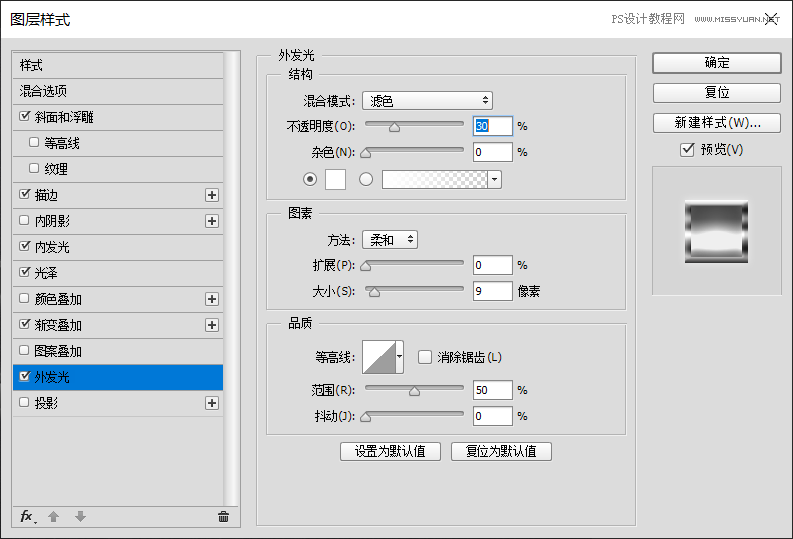
視覺效果在不斷增強,由於金屬性質已經加大了,就需要有外發光效果了。

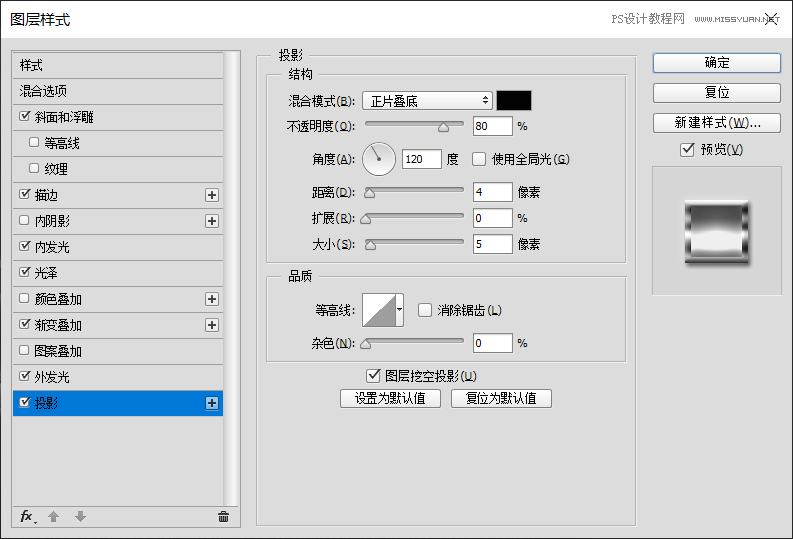
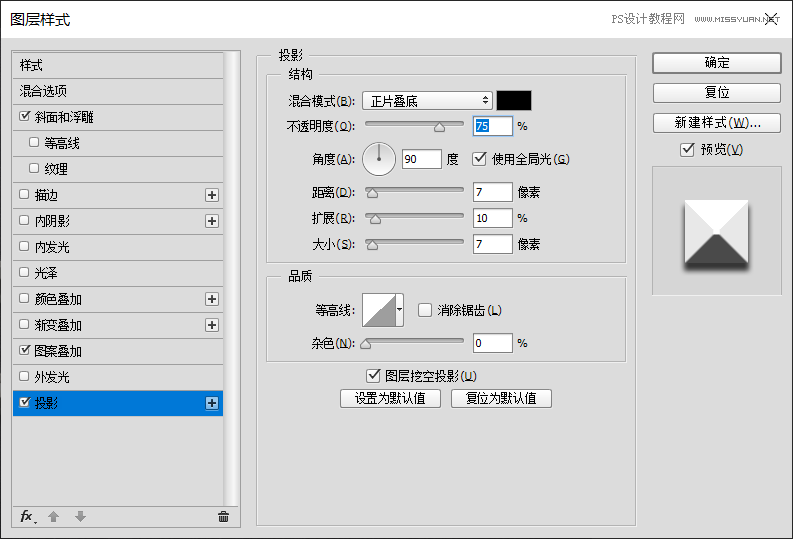
並且文字的立體化很是明顯,必然會有投影,我們再增加投影效果。


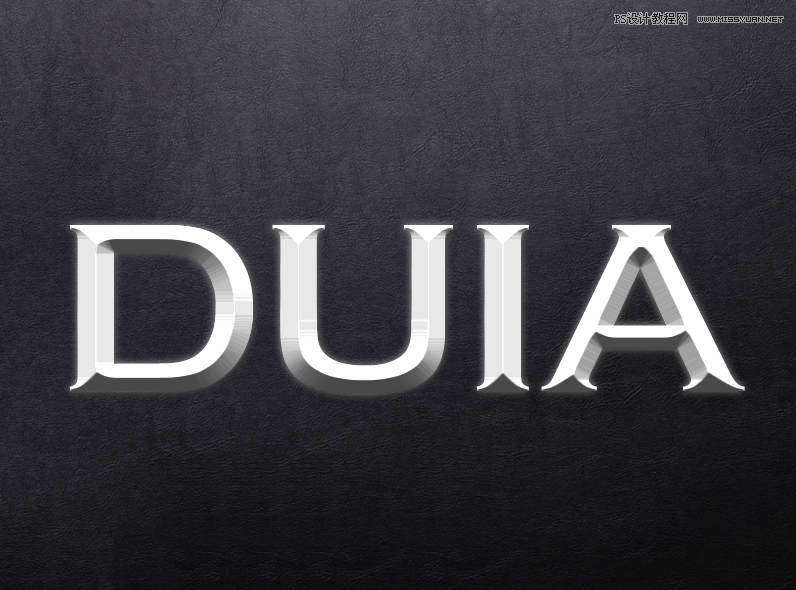
由此立體金屬字製作完成!
開玩笑的開玩笑的,這才哪到哪?!
文字的金屬質感倒是很明顯了,但不夠銳利,金屬的紋理性不強,我們就需要在複製的文字圖層下手了。
首先我們還是添加斜面浮雕,但效果略有不同。

刻畫出銳利的視覺感受,不過顏色上有點尷尬!

到這個時候,我們要想辦法去掉色彩,但保留圖層樣式,這個問題很多人都要頭疼了,不過方法其實很簡單,隻需要把圖層面板中填充的值改為0即可,我們來看看效果。

這個地方大家要注意,很多同學隻知道調節不透明度,卻不知道調節填充。這裏我解釋一下,不透明度是針對整體圖層進行顯示效果的編輯,無論是圖層樣式還是圖形本身效果,都可以控製;但填充,隻針對圖形本身的填充內容進行顯示效果編輯,不影響圖層樣式的顯示。這個方法有木有很簡單實用,大家趕快學起來吧!
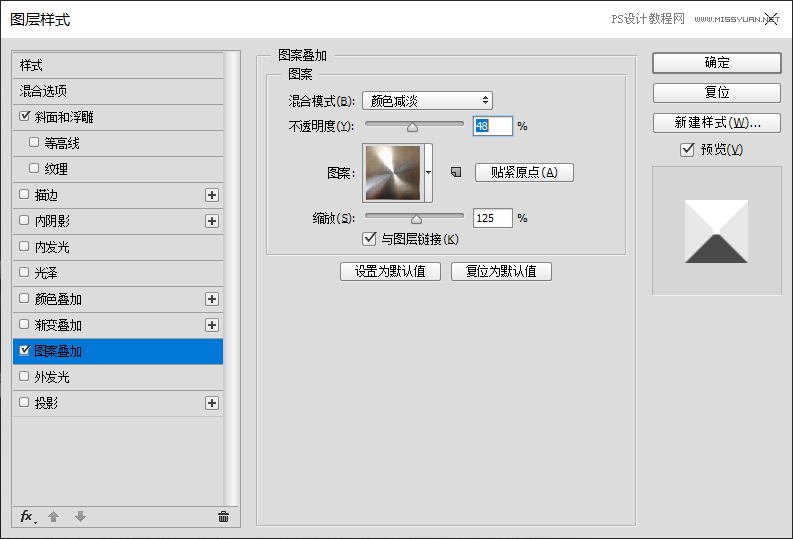
當然,這還不是最終效果,我們在複製的文字圖層上添加圖案疊加效果,增加文字的金屬紋理。具體的圖案大家可以自己尋找,最好是紋理性較強的金屬背景。


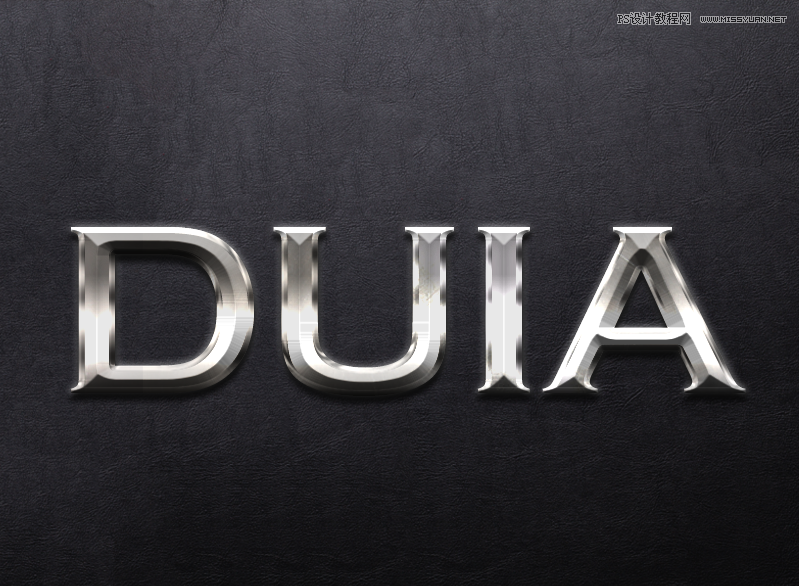
最後,為了增強整體文字的層級效果,再次添加投影。

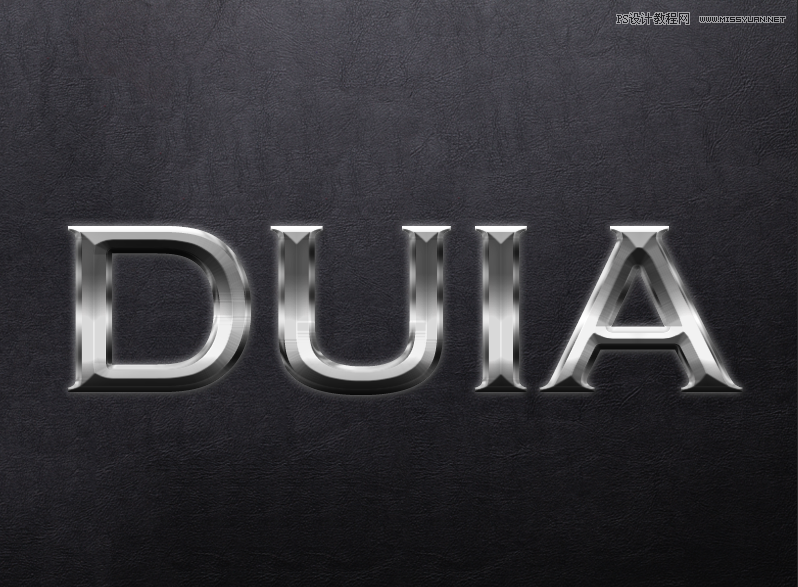
展示效果如下,已經做到金屬性的特點,立體效果的文字了。

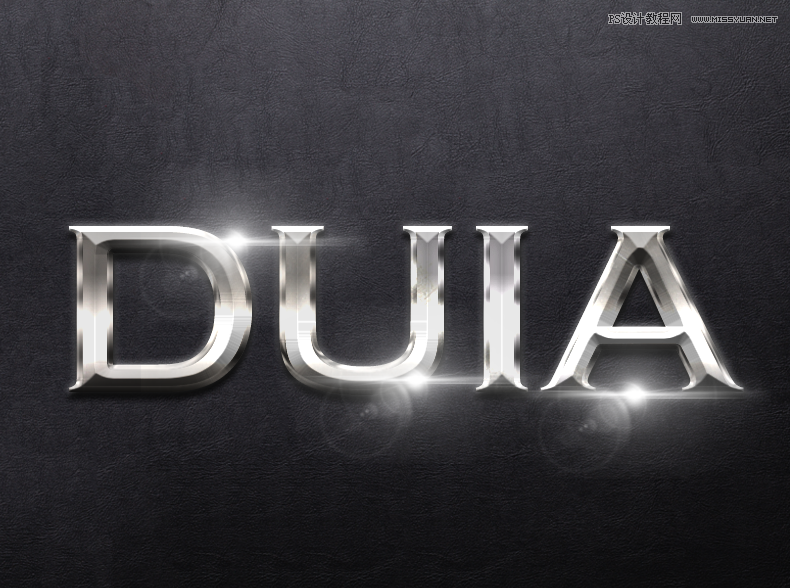
我們也可以添加一些點綴,找到一些發光點,使其文字發光性更自然。

這麼添加未免太過於明亮,視覺效果反倒變差,我們調整圖層模式為疊加,結合不同明度調節,使得整體更和諧。最終效果如下。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13
















