教程重點是光影部分的製作,基本上是用濾鏡來完成的,需要用多種濾鏡組合做出光影的底色,然後用加深,減淡工具調整明暗,局部再通過複製或手工繪製一些裝飾即可。
最終效果


1、創建一個新的文件大小為600px * 800px。打開背景層,填充深藍色的顏色(#091417)。

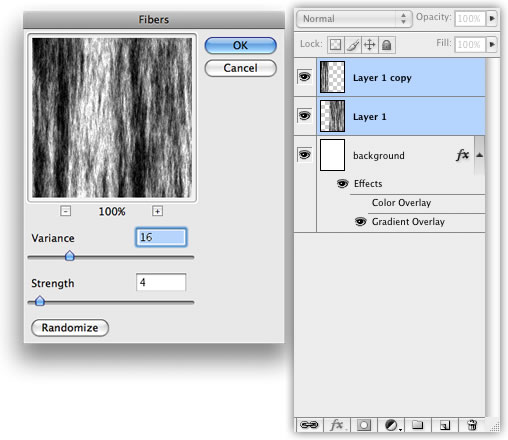
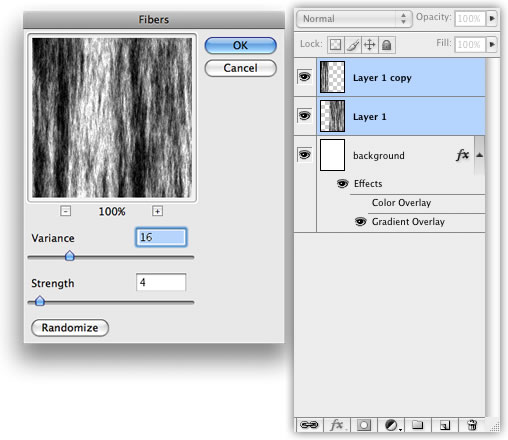
2、創建一個新層,填充黑色,然後改變混合模式為顏色減淡。然後濾鏡>渲染>纖維。使用16和4的數值如下。
然後,複製該層,向左移動,所以你將有兩層,一個挨著一個。選擇這兩個層,確保層從頂部對齊,去圖層>合並圖層。

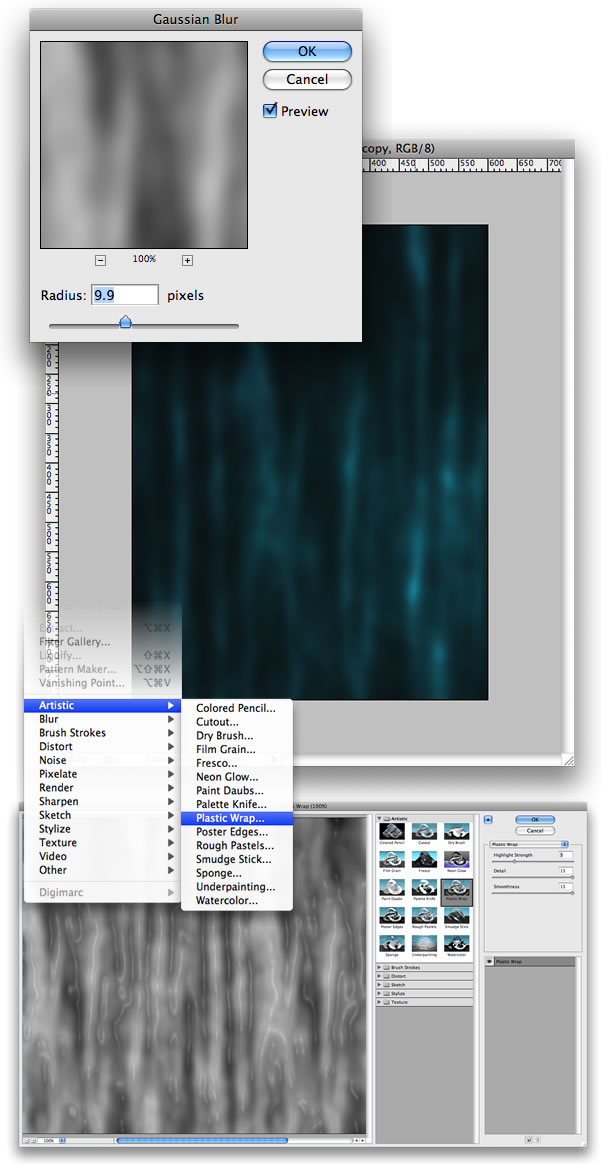
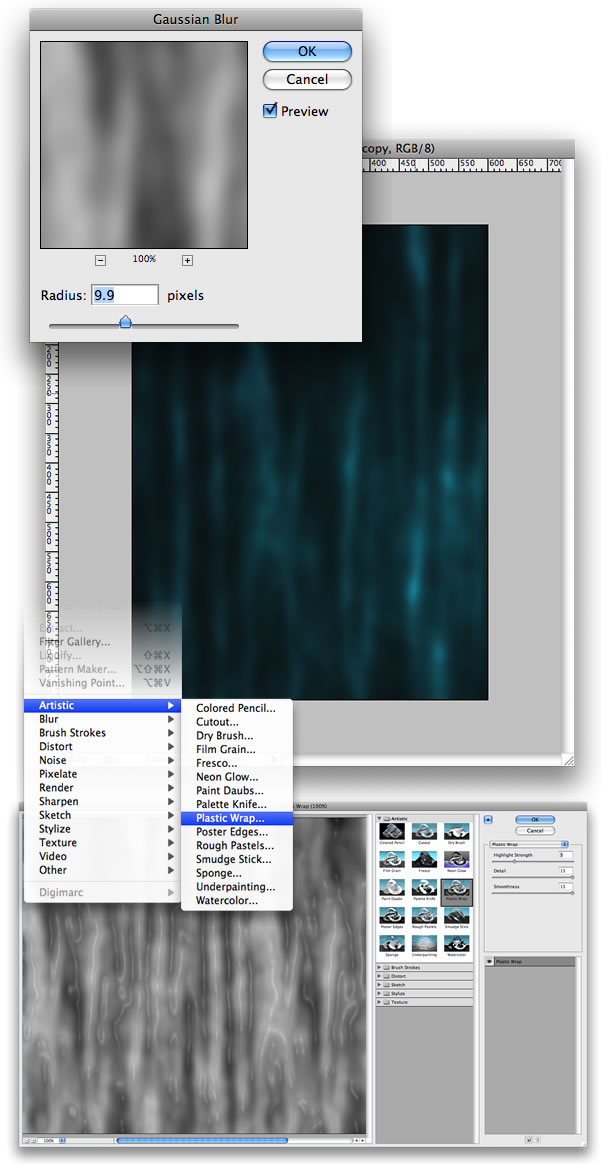
3、濾鏡>模糊>高斯模糊,使用10像素的半徑。之後,使用濾鏡>藝術>塑料。為突出強度使用5,和對細節和平滑的使用15。

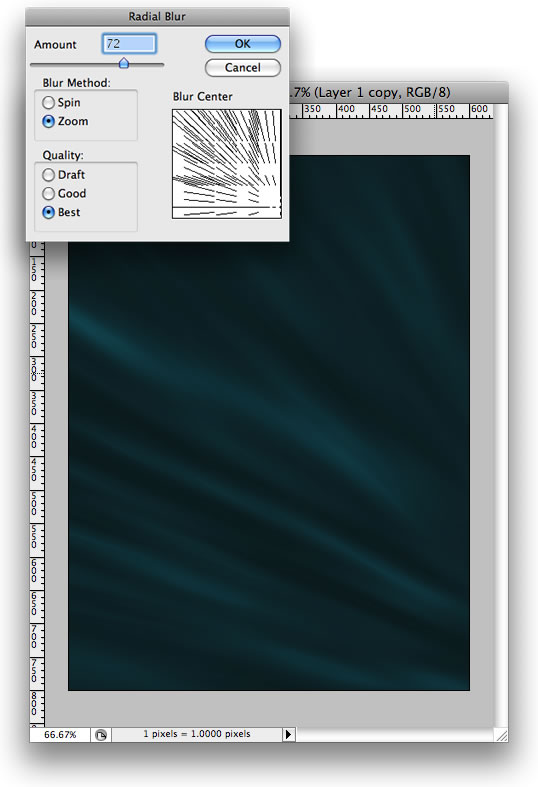
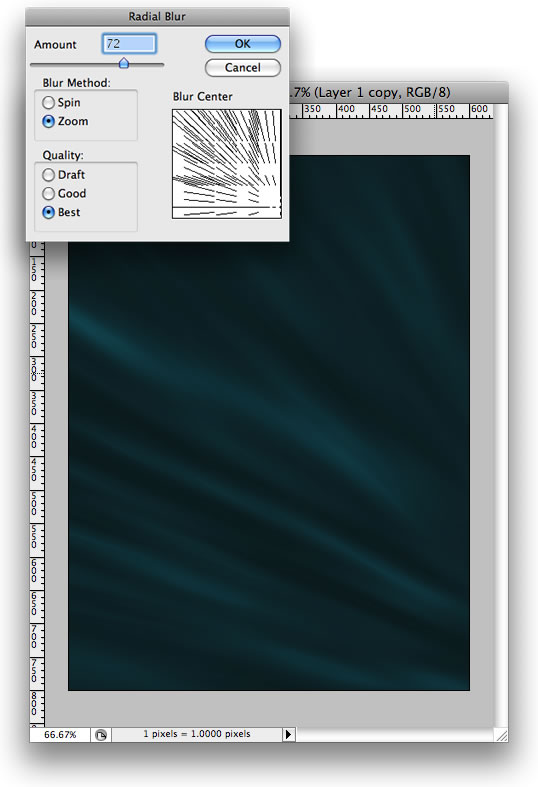
4、現在讓我們添加更多的模糊。濾鏡>模糊>徑向模糊。使用數量為72。模糊的方法如下。

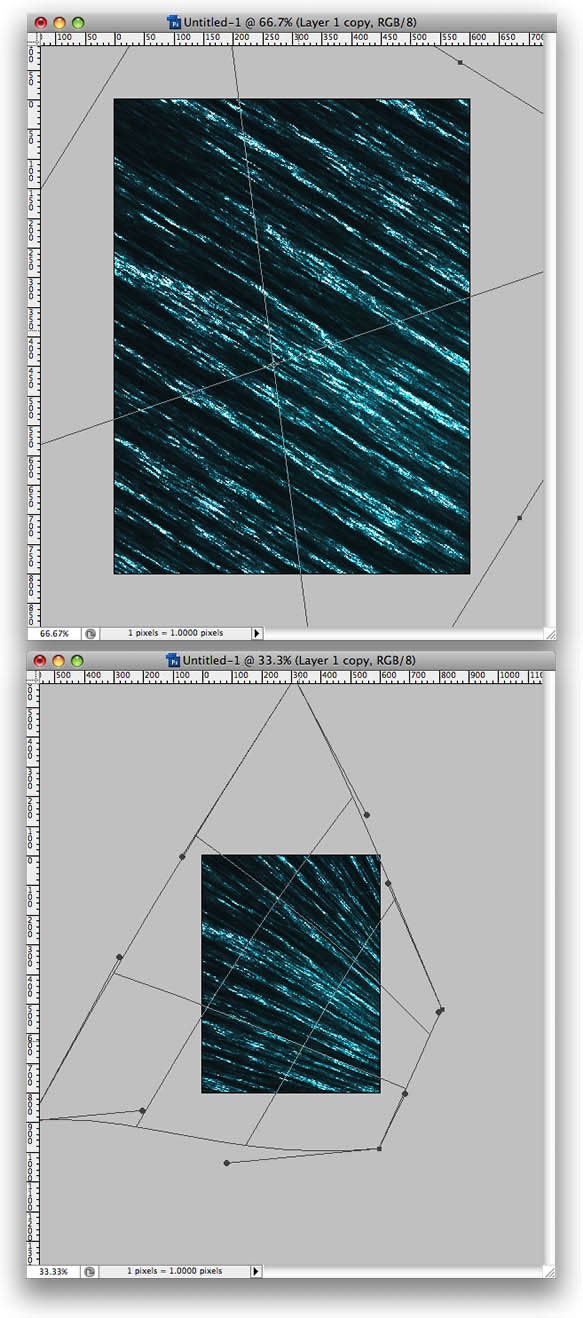
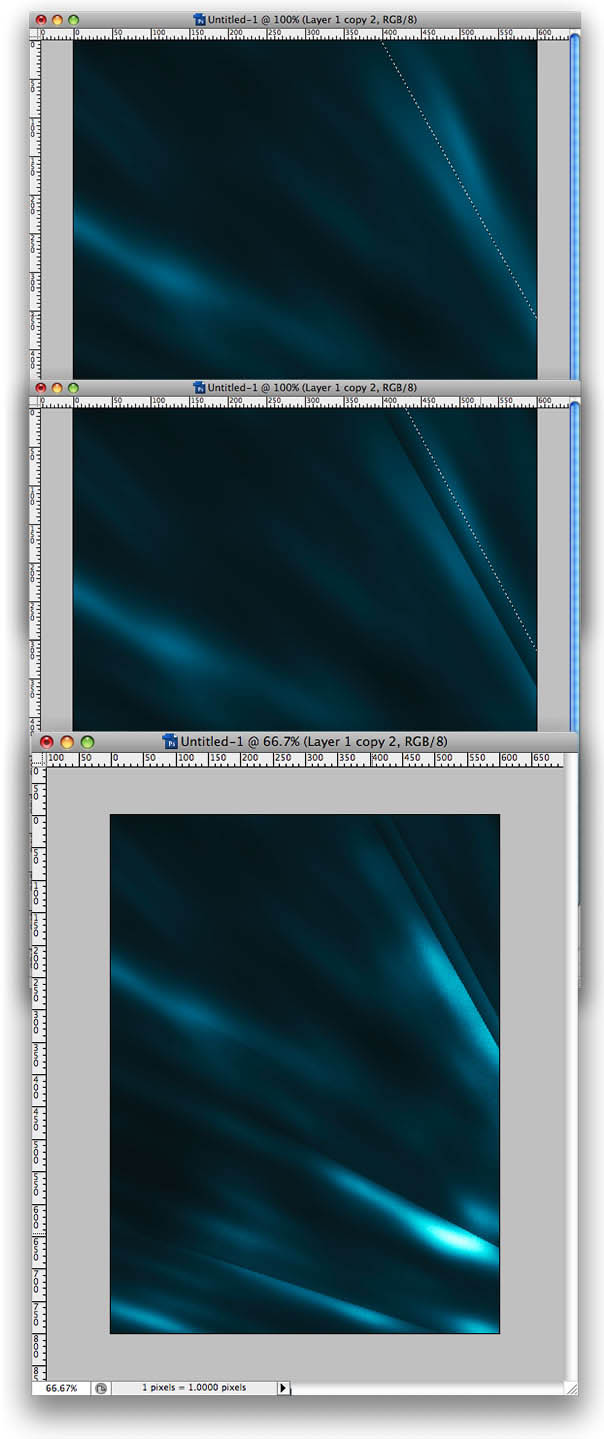
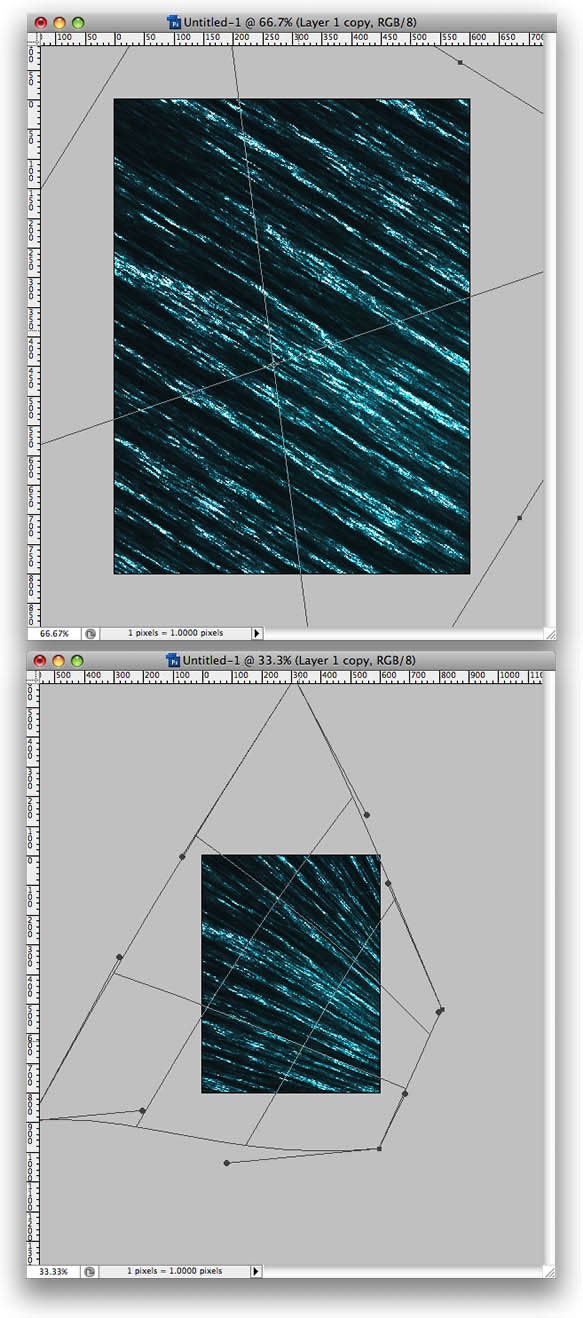
5、現在旋轉層,和去“編輯>變換>扭曲。旋轉45度,然後在變形處理,參考下面的圖像。

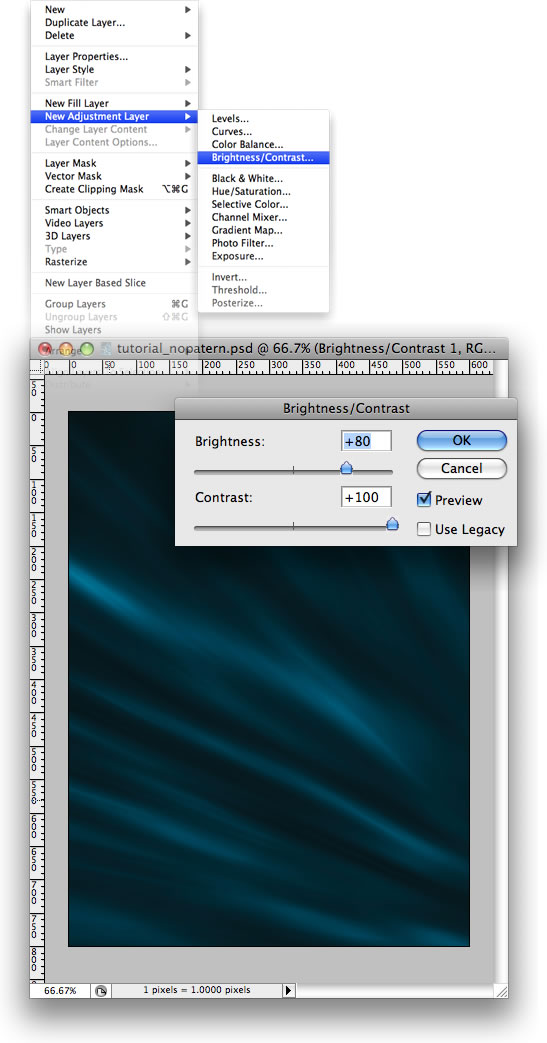
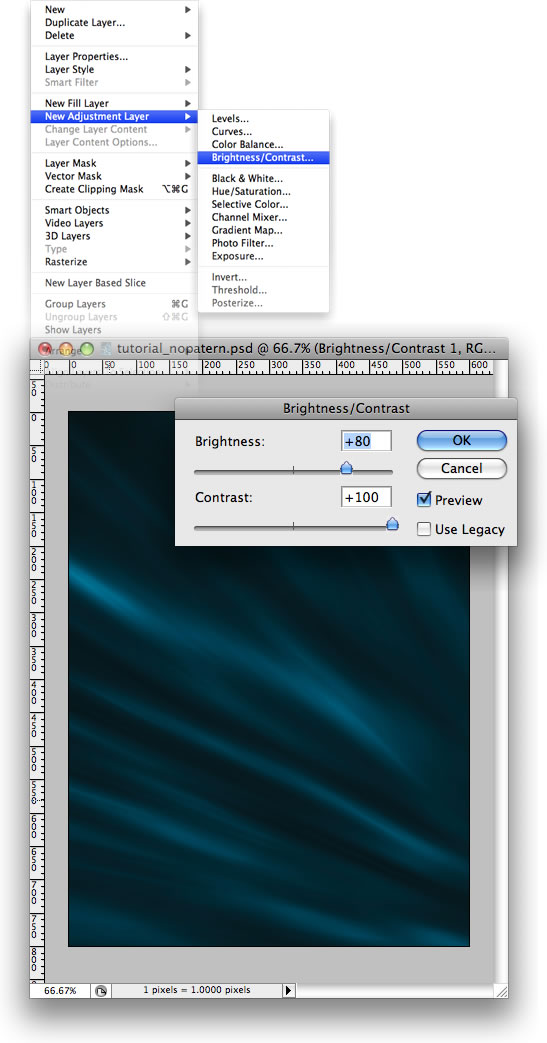
6、去層>“新建調整圖層>亮度/對比度,你可以使用80%的對比度亮度和100%。

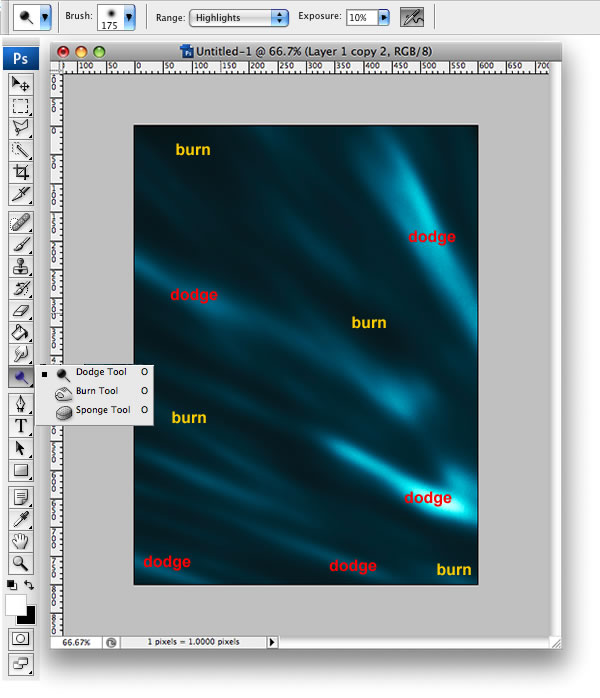
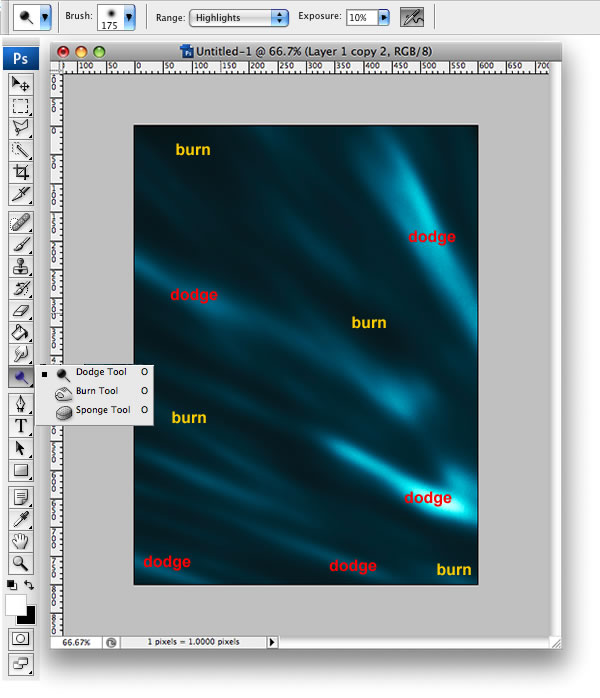
7、選擇顏色減淡工具(O)。選擇一個大的刷,175px主直徑,硬度0%。範圍:高光,曝光度使用10%。
現在,開始畫一些地區突出他們,主要是明亮的區域,因為這裏的想法是強化光線。
你可以選擇模糊工具(O)模糊一些地區。如果你想要使一些地區較暗,使用這個加深工具。

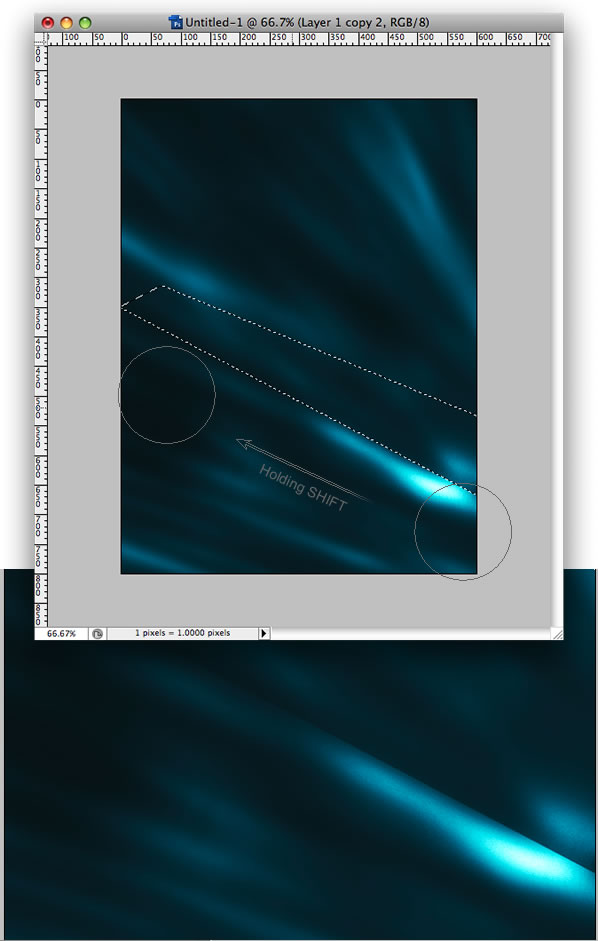
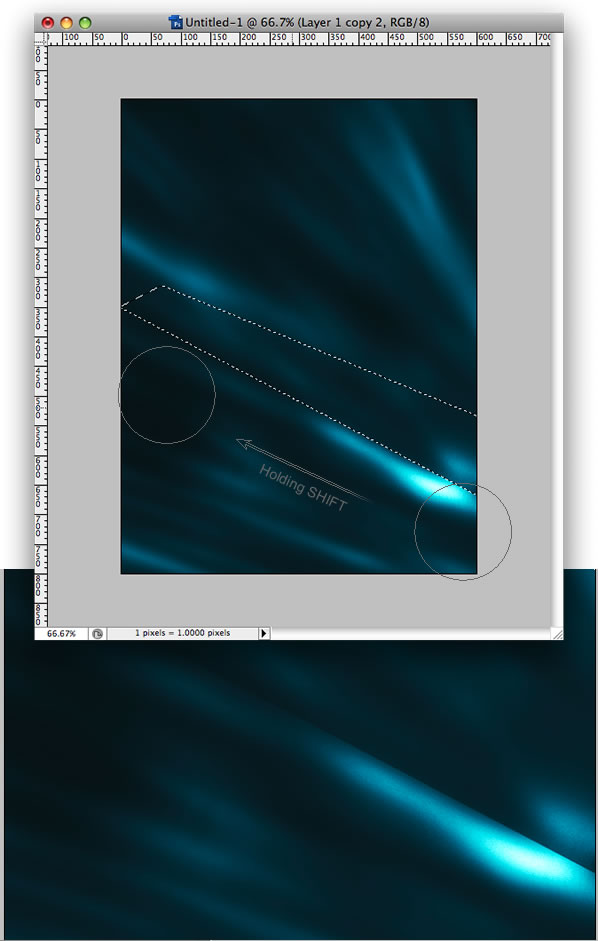
8、現在選擇多邊形套索工具(L)創建一個選擇像下方的圖片。然後選擇加深工具,筆刷調大一點,把遠離邊緣地區創造一個小小的影子。提示:先在底部點一下,然後按住Shift鍵在頂部點一下就可以塗出一條線。

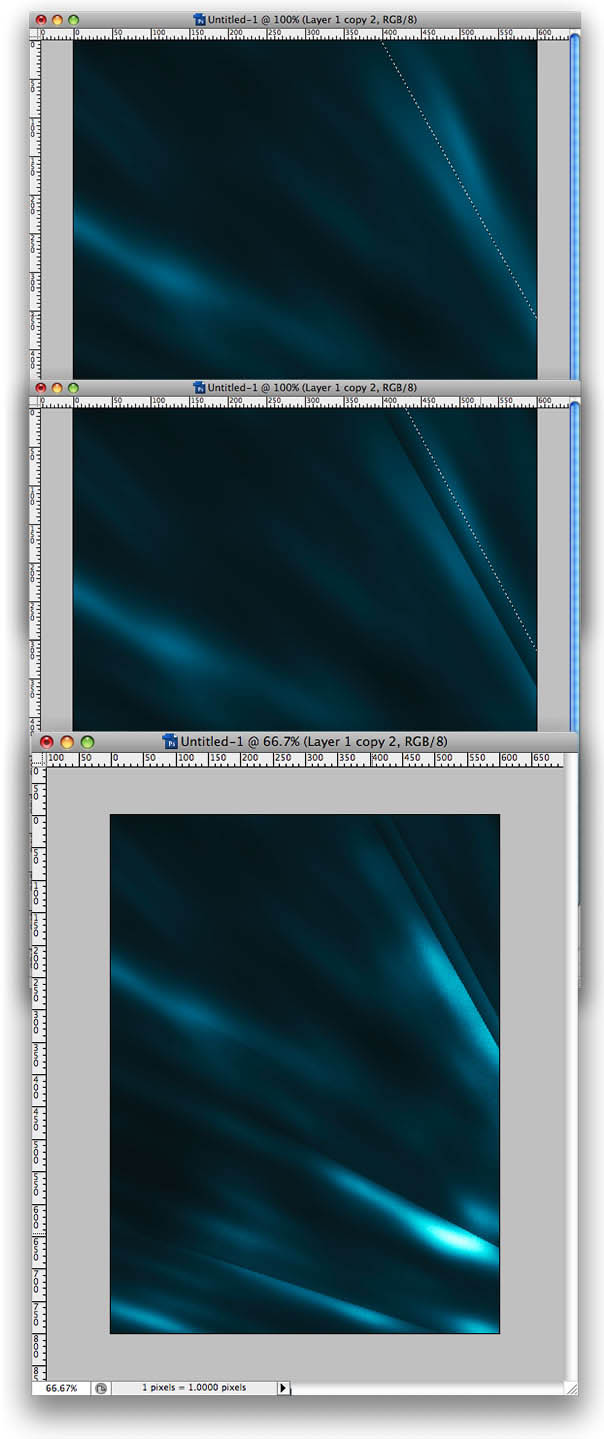
9、重複步驟7和8幾次,直到你認為它是好的。但加亮的時候,減淡工具的曝光度使用5%,例如。

最終效果


1、創建一個新的文件大小為600px * 800px。打開背景層,填充深藍色的顏色(#091417)。

2、創建一個新層,填充黑色,然後改變混合模式為顏色減淡。然後濾鏡>渲染>纖維。使用16和4的數值如下。
然後,複製該層,向左移動,所以你將有兩層,一個挨著一個。選擇這兩個層,確保層從頂部對齊,去圖層>合並圖層。

3、濾鏡>模糊>高斯模糊,使用10像素的半徑。之後,使用濾鏡>藝術>塑料。為突出強度使用5,和對細節和平滑的使用15。

4、現在讓我們添加更多的模糊。濾鏡>模糊>徑向模糊。使用數量為72。模糊的方法如下。

5、現在旋轉層,和去“編輯>變換>扭曲。旋轉45度,然後在變形處理,參考下面的圖像。

6、去層>“新建調整圖層>亮度/對比度,你可以使用80%的對比度亮度和100%。

7、選擇顏色減淡工具(O)。選擇一個大的刷,175px主直徑,硬度0%。範圍:高光,曝光度使用10%。
現在,開始畫一些地區突出他們,主要是明亮的區域,因為這裏的想法是強化光線。
你可以選擇模糊工具(O)模糊一些地區。如果你想要使一些地區較暗,使用這個加深工具。

8、現在選擇多邊形套索工具(L)創建一個選擇像下方的圖片。然後選擇加深工具,筆刷調大一點,把遠離邊緣地區創造一個小小的影子。提示:先在底部點一下,然後按住Shift鍵在頂部點一下就可以塗出一條線。

9、重複步驟7和8幾次,直到你認為它是好的。但加亮的時候,減淡工具的曝光度使用5%,例如。

标签:光影海報
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








