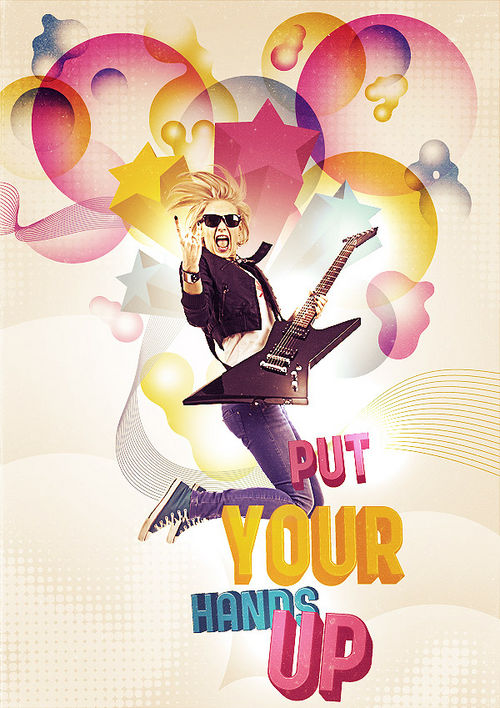
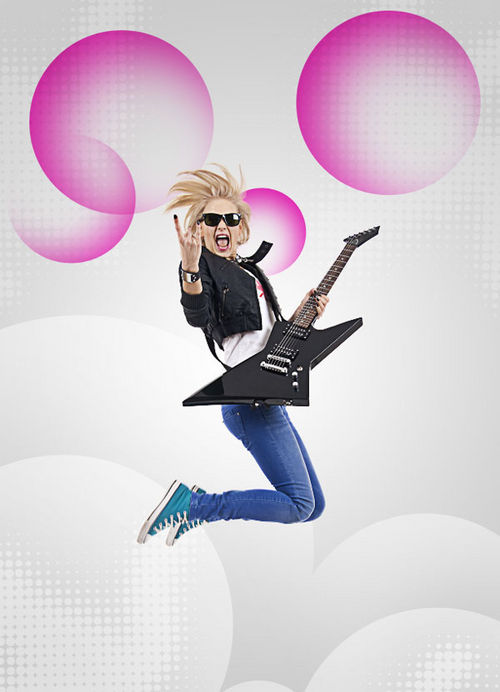
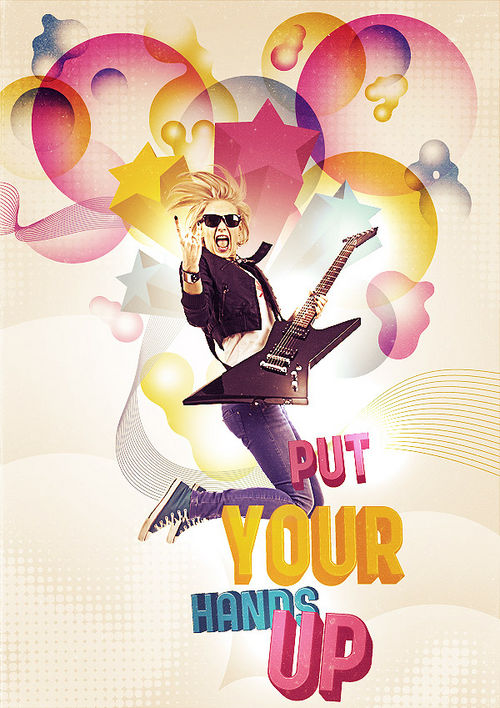
這篇PS教程是結合Photoshop和Illustrator兩種繪圖軟件的特點來製作的,主要介紹如何使用Photoshop和Illustrator製作出色彩繽紛的搖滾宣傳海報。下面先看看最終效果圖。

圖00
第一步:新建photoshop文件並製作背景
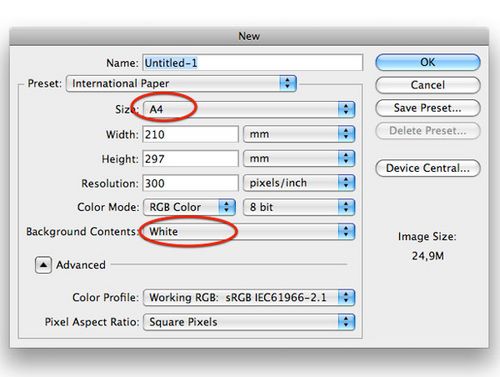
首先,在Photoshop中新建一個大小A4的文件,雙擊背景層解鎖

圖01
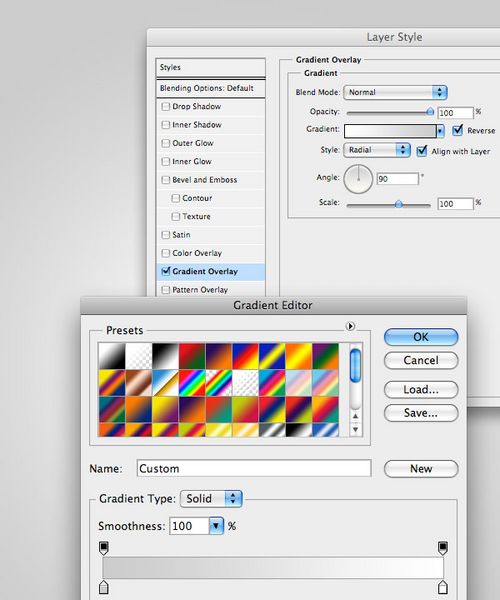
雙擊背景層,調出圖層樣式面板,增加從白色 (#ffffff)到灰色(#cccccc)的徑向漸變。設置如下

圖02
第二步:在illustrator中製作雲彩並且導入到Photoshop
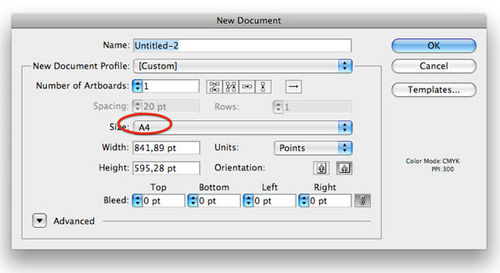
在illustrator中新建一個A4大小的文件,我們將繪製構圖需要的主要圖形素材

圖03
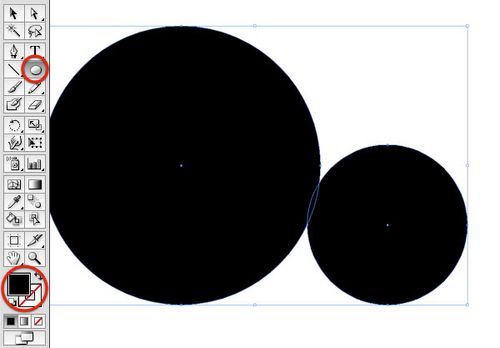
用橢圓形工具畫兩個圓形,填充顏色可以隨意,但是一定要沒有描邊,並且兩個圓要相交

圖04
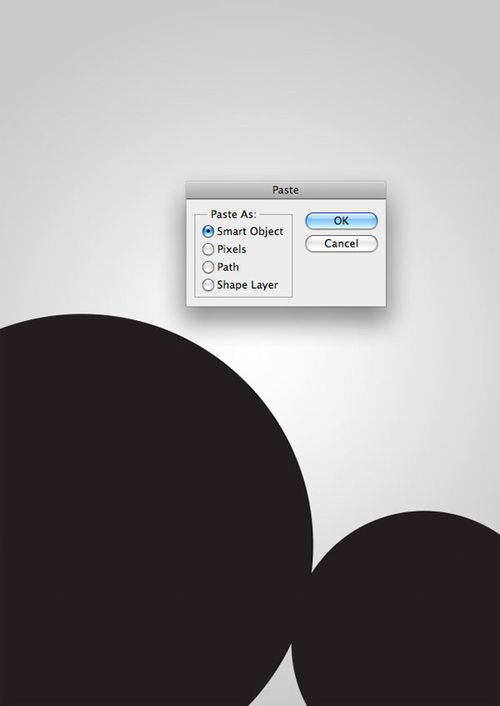
複製這兩個圓,粘貼在photoshop中,在出現的對話框中選擇智能對象,將智能對象作為黏貼選項是為了在以後縮放該圖形時不會損壞圖像質量。
將圓形放置在畫面的底部。

圖05
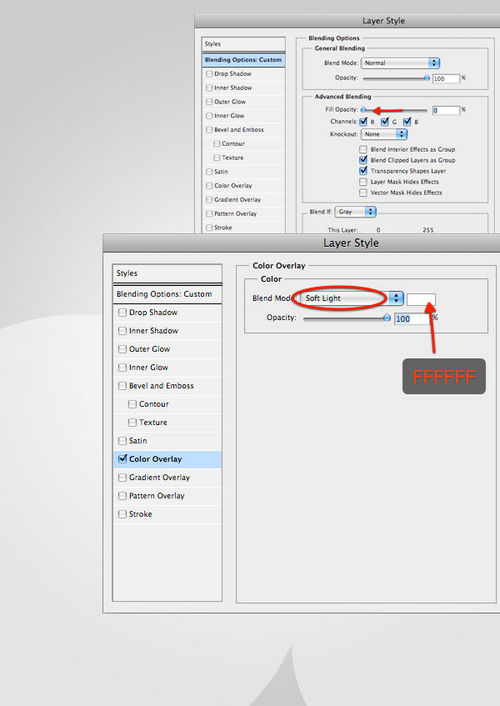
雙擊該圖層,調出圖層樣式面板,在混合選項:默認中的填充不透明度降至0,然後打開顏色疊加,填充顏色設置為白色,模式為柔光

圖06
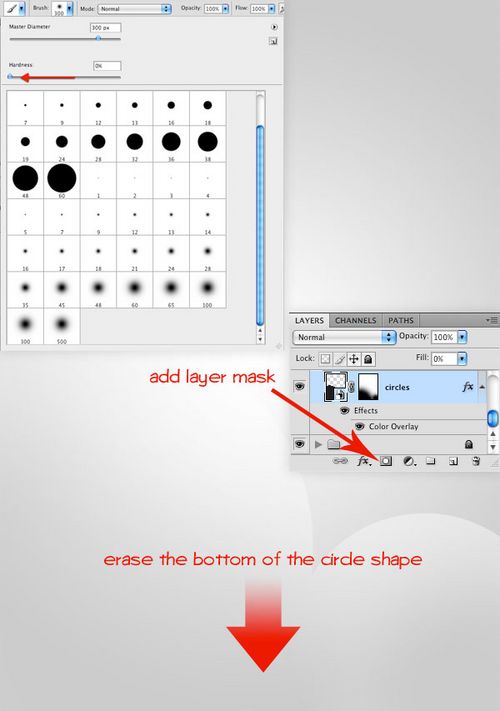
此刻,我們將把這組圓形與背景融合起來,讓它們看起來像是很大,且造型獨特的雲彩。添加圖層蒙版然後擦除底部的圓形。為此,把前景色設置成黑色,然後選擇硬度為0的筆刷。

圖07
用同樣的方法,你可以在構圖的底部再添加一組雲彩。

圖08
第三步,製作簡單且快捷的彩色半調效果元素
彩色半調在illustrator中製作非常簡單,先畫三個或者是更多的相交的圓

圖09
選擇這組圓,將它們合並(窗口>路徑查找器>聯集)。

圖10
應用高斯模糊,半徑為70-77

圖11
然後執行對象>柵格化。

圖12
此刻,開始製作彩色半調效果。效果>像素化>彩色半調。最大半徑值是控製你想得到的彩色半調點的大小,你可以多次嚐試直到得到自己滿意的效果為止

圖13
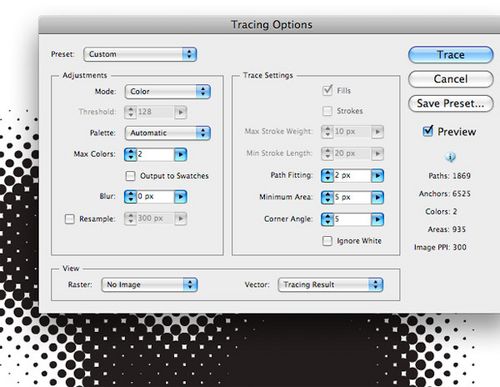
接下來需要將剛剛製作的彩色半調圖案轉換成矢量圖形,對象>實時臨摹>臨摹選項,具體數據設置如下。設置好後按臨摹按鈕

圖14
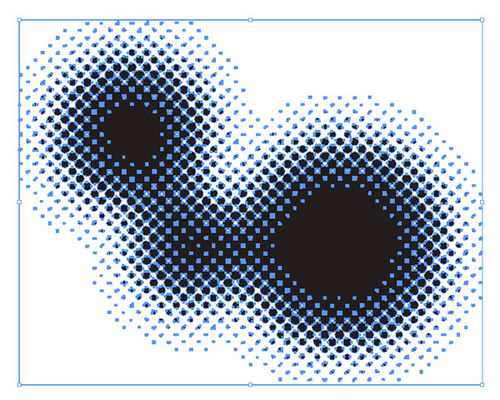
因為我們隻需要選擇彩色半調圖案的一部分元素,所以我們需將實時臨摹圖案擴展。對象>擴展外觀,然後選擇“對象>擴展”,在出現的對話框選擇“對象、填充”然後點擊確定。
然後選擇魔棒工具,然後點擊白色區域,然後按Delet鍵,刪除它們。

圖15
然後將得到的圖形複製到photoshop中,還是選擇智能對象。
雙擊圖層調出圖層樣式面板,選擇顏色疊加,填充白色,然後將該圖層的不透明度設置為40%。
用自由變換工具旋轉該圖形(Ctrl+t),然後用選擇工具將它放在構圖面板的邊緣或者是你自己覺得合適的位置。
然後多複製幾個圖層(Ctrl+j),將他們放在你的構圖的不同位置。

圖16
第四步,添加構圖主題
我們的構圖需要主題,你可以根據自己的需求放任何你自己喜歡的圖案
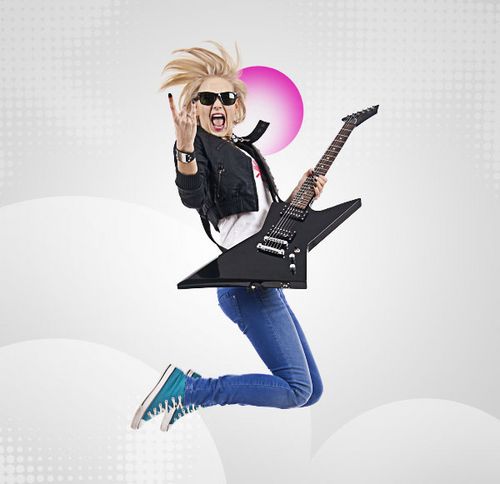
首先,將主題人物從原來的背景圖中摳出來,然後放在畫板中央。
如果你要增加主題的顏色對比,複製該圖層(Ctrl+j),並將複製圖層的混合模式改為疊加,不透明度為70%

圖17
第五步,選擇配色
我們將要在構圖中放入一些著色的裝飾性元素。在創建這些元素之前,我們先要確定這些元素的色調。
就這張圖而言,我選擇了三種顏色,如下:
藍綠色: #51bbe1
洋紅色: #ec6ccc
黃色: #f3cf40
注意:你可以用你自己的照片作為設計主題,然後用吸管工具從你的主題圖片中吸取你喜歡的顏色,我選擇的顏色也是受主題啟發。這樣會讓你的整體色調與你的構圖很和諧。

圖18
第六步,繪製幾何修飾性圖形
我們要開始繪製一些幾何裝飾性圖形了,在這裏,我們不需要illustrator了。新建一個圖層組,命名為“colored circles”,並放置在吉他彈奏者的下一層。
把前景色設置成你之前選好的顏色之一。
用橢圓工具(U)繪製一個圓,繪製的同時按住Shift鍵,以確保你繪製的是正圓。

圖19
單一的顏色填充會顯得很呆板,這裏有個使這些元素與你的構圖想融合的小竅門。如同我們在第二步裏面做雲彩的時候一樣,給該圖層添加一個圖層蒙版,然後用軟筆刷擦去一部分。
然後將該層的混合模式設置為“線性減淡”
在接下來的步驟中你將會意識到該步驟的重要性

圖20
用同樣的方法繪製其它的圓,或者是隻需要將前面繪製的圓形複製(Ctrl+J),然後利用自有變換工具改變副本的大小和方向

圖21
你可以用剩下的顏色填充其它圓形,在這個案例中我用的是藍綠色: #51bbe1和黃色: #f3cf40
嚐試著讓這些圖形很好的疊放在一起,然後記得設置每個圖層的混合模式為“線性減淡”,以便得到我們多要的效果

圖22
第七步,繪製“泡泡”
讓我們回到illustrator中,繪製接下來要用到的“泡泡”。繪製一些相切的圓形,並用路徑查找器將它們合並

圖23
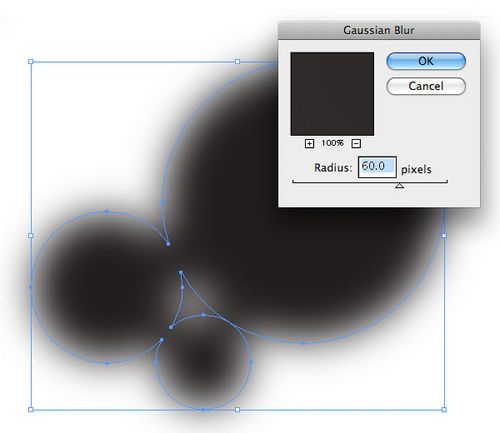
應用半徑為60的高斯模糊

圖24
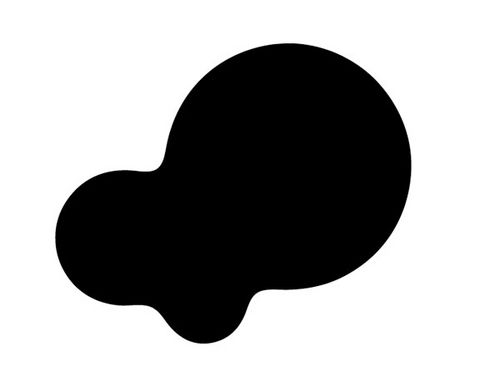
然後打開“對象>擴展外觀”,然後“對象>實時臨摹>建立並擴展”。
記得用魔棒工具將白色的部分刪除掉。

圖25
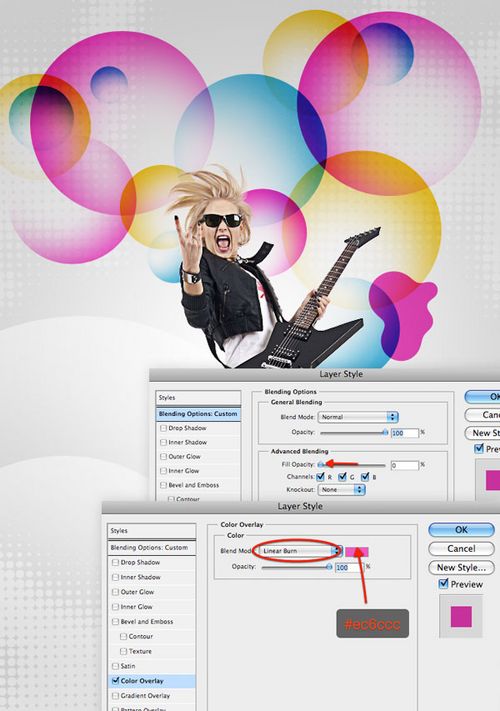
將該圖形複製到photoshop,雙擊該圖層進入圖層樣式面板,我們進入混合選項:默認這一選項,將高級混合中的不透明度設置為0。然後用你定好的顏色之一設置顏色疊加。

圖26
同之前的步驟一樣,添加圖層蒙版,然後用軟筆刷擦掉泡泡的一部分

圖27
在illustrator中繪製更多不同形狀的泡泡,然後導入photoshop中。然後用上述的同樣的方法改變泡泡的顏色,添加蒙版,擦拭。最後,新建組,將所有的泡泡圖層放入該組

圖28
第八步,繪製帶狀元素
讓我們再次切換到illustrator中,繪製矢量曲線,在這步中,我們將會用到illustrator的強大工具“混合命令”,(Ctrl+B)。
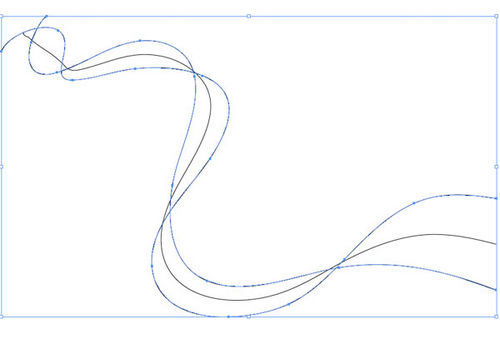
先用鋼筆工具繪製兩條曲線,確保你所繪製的曲線有兩個或者是更多的交點,這樣可以讓你的帶狀元素顯得更錯綜複雜。

圖29
把兩條曲線都選中,然後執行“對象>混合>建立”(Ctrl+B)

圖30
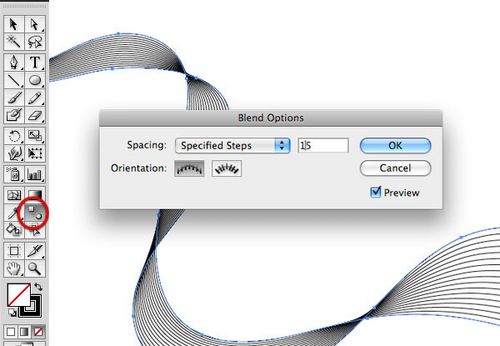
雙擊工具欄的混合工具,可以改變混合選項,設置如圖所示

圖31
選中帶狀元素,複製到photoshop中,還是智能對象。將該層置於泡泡圖組的上一層。
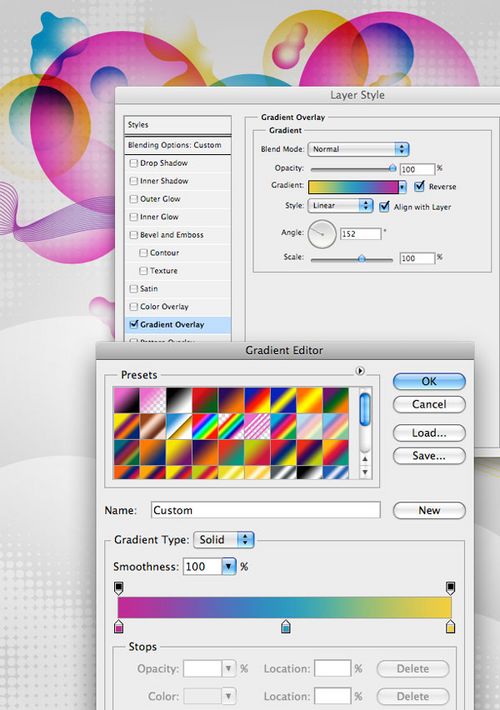
接下來改變帶狀元素的顏色,調出圖層樣式面板,用你事先定好的顏色設置漸變疊加。

圖32
第九步,繪製3D的星星
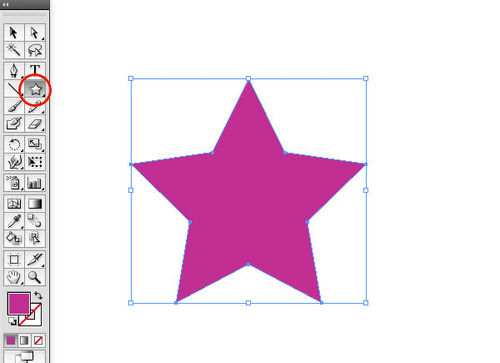
轉換到illustrator,用星形工具繪製一個星,填充顏色是我們之前選好的洋紅色。

圖33
在illustrator中有個3D工具可以繪製簡單的三維效果,選中繪製的圖形,執行“效果>3D>凸出和斜角”
旋轉立方體以改變星星的方向,增加凸出厚度和透視度,在選擇面板中,移動星形表面的光斑

圖34
把星形複製到photoshop裏面,並把它放置到吉他彈奏者的後面。

圖35
用同樣的方法繪製更多的星星,然後將所有的星星圖層放入一圖組文件夾(Ctrl+G)

圖36
第十步,在主題後面添加燈光效果
在吉他彈奏者圖層和星星圖層組之間新建一層,選擇一個大的硬度為0的筆刷,在吉他彈奏者後面的中央位置單擊一下,必要時降低一下圖層的不透明度。燈光效果可以使畫面主題更為突出

圖37
第十一步,在illustrator中建立3D效果的文字
在illustrator中用文字工具輸入一個單詞,大小100pt。你可以用類似Impact, Arial, or Helvetica Bold的字體。

圖38
選擇單詞,執行“文字>輪廓化”(Ctrl+O),讓文字轉化成混合路徑。

圖39
把文字也做成三維效果的,執行“效果>突出和斜面”,確認斜角設置為長圓,高度為2pt,你將會看到微弱的內發光效果

圖40
將3D效果的文字複製到photoshop中,作為智能對象。
用同樣的方法,你還可以用定好的其他顏色製作你想好的剩餘3D文字,並將他們作為智能對象複製到photoshop中。在illustrator中,你可以利用3D突出和斜角選項來調整文字的大小,角度,直到得到你想要的效果。

圖41
第十二步,添加噪點效果
現在我們有了海報中所要的所有元素,接下來我們會在photoshop中微調我們的構圖。
首先,紋理化我們的海報,用一個柔和切微妙的噪點效果比較合適。下載如下圖所示的黑白紋理素材並在photoshop中打開(你也可以根據自己的還好選擇自己喜歡的紋理素材),將紋理素材放在最頂層,並設置其混合模式為濾色。這樣,黑色部分將會消失,白色區域會被保留

圖42

圖43
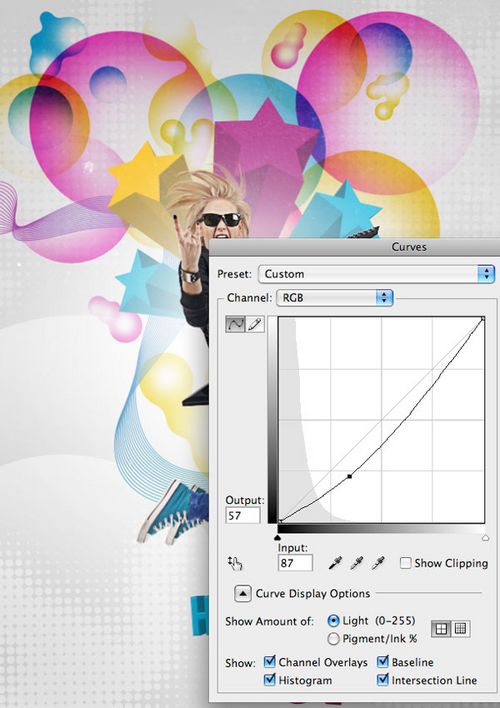
按Ctrl+M,調處曲線對話框,單擊一下一建立一個參照點,然後向右下區域拽這個點,你將會注意到越是往右下方拽參照點,白色噪點就變得越是柔和

圖44
然後將會對紋理應用銳化濾鏡,這樣可以使細節更加突出。執行“濾鏡>銳化>銳化”應用該濾鏡,然後按Ctrl+F再次應用該濾鏡

圖45
第十三步,調整圖層
接下來我們要提高構圖的明度和顏色。
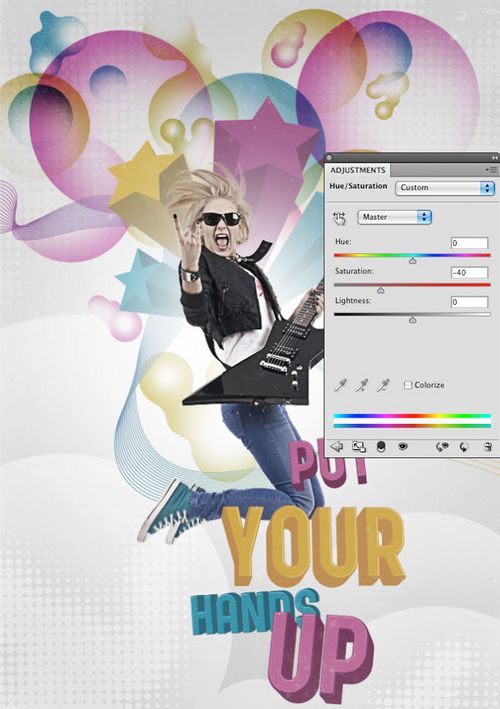
執行“圖層>新調整圖層>色相/飽和度”,飽和度設置為-40,這是對圖像去色

圖46
用同樣的方法新建漸變映射調整圖層,設置從紫色(#9e0c92) 到橙色 (#ffae00)的漸變。這是提高顏色對比度並添加新的顏色。

圖47
第十四步,應用一些其他的技巧
我們可以用光斑來提升構圖的細節。在紋理層下面新建一圖組,並設置混合模式為顏色減淡。
在圖組內新建一圖層,用硬度為0的白色筆刷在你想要突出的細節處點擊,例如,我在文字表面和主題手上點擊。

圖48
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13
















