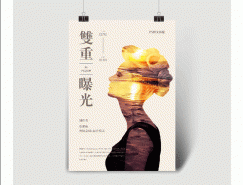
傳統雙重曝光的效果,是攝影師用他們的相機結合兩個單獨的照片,創建一個抽象的和超現實的圖像。而我們也可以用photoshop效仿出這種效果,這實際上能夠讓我們更輕鬆有效的控製、調整和預覽最終的輸出效果。按照這個教程,我們會一步一步創建出一個雙重曝光效果,混合兩個現有的照片,和一些簡單的剪裁和遮罩技術。

雙重曝光的效果不僅僅是受攝影師歡迎,是一個藝術家和設計師都可以使用它來創建酷抽象藝術品的技術。在現實世界中,你可以看到許多專輯封面以及受歡迎的電視劇標題中都使用這種效果。今天我們要學習在Photoshop中模仿這種傳統的效果。這是一個相對簡單的過程,但最終的效果主要取決於兩個匹配的圖片。

一些流行的組合的照片通常是一個肖像和大自然的場景,所以我從免費庫存圖片網站挑選了一些很酷的圖片。首先,我們從Stockvault.net找到一個女性形象。主要能找到一個用幹淨的背景的肖像,否則將很難突出主題。 第二個圖片,我從Unsplash找到的,是一個美麗的風景。用Photoshop創造這種效果的好處之一,就是可以測試多個圖像,從而找到最佳匹配,所以多下載幾個競爭者來看看到底哪一個看起來是最好的!

首先用肖像照片摳出形象。使用鋼筆工具,要細心的描繪出形象的輪廓。

大致按照頭發的輪廓選取

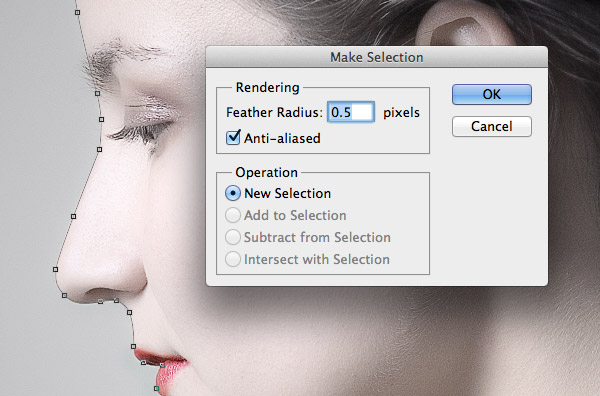
按形象描繪出完整的路徑。右擊從菜單中輸入0.5 px的羽化半徑。

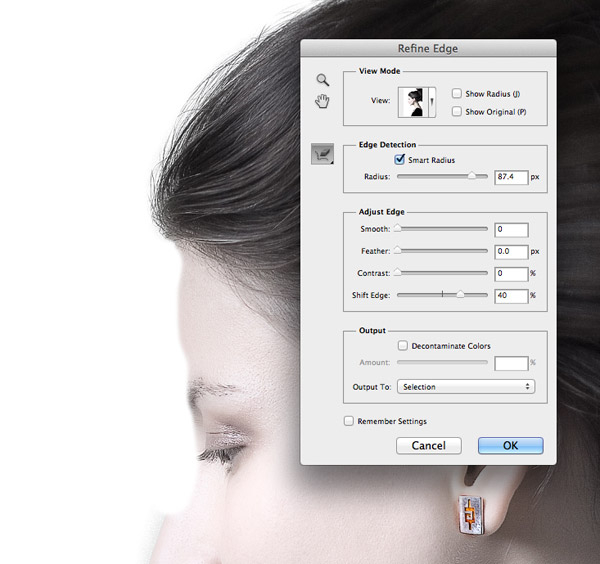
現在讓我們製作粗糙的發線。選擇>邊緣細化,然後開始改變邊緣半徑和位移邊緣選項

延伸的邊緣區域的選擇也會把臉周圍的背景帶進去。從調整邊緣面板中,一個筆的圖標中選擇Erase Refinements Tool工具,可以去除多餘的背景

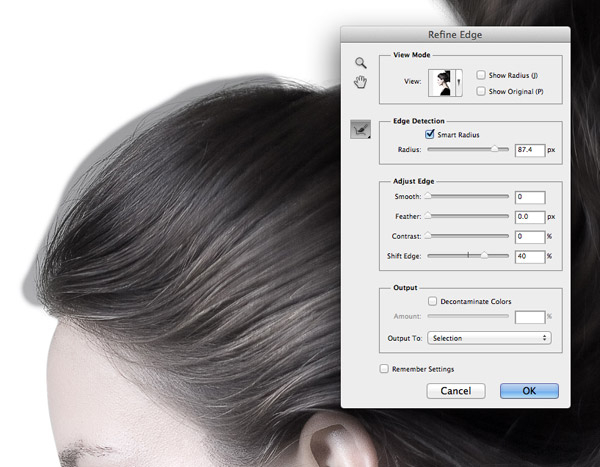
調整半徑工具改變筆刷然後畫出周圍沒有選擇的頭發。

從背景複製這個新的選擇,然後粘貼到一個新的圖層。添加一個圖層用白色填充,來隔離它下面的一層肖像。

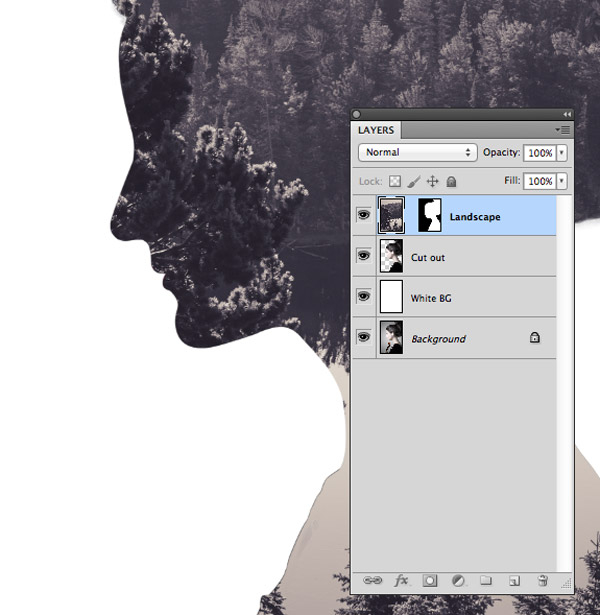
打開的景觀圖像,將它粘貼到文檔。Cmd +點擊縮略圖的畫像,在圖層面板中載入其選擇,然後點擊添加圖層蒙板圖標剪出背景肖像的輪廓。

點擊在圖層面板中的縮略圖間的鏈接圖標以從遮罩中取消鏈接圖像。這時你可以直接從遮罩中移動和縮放的圖像,遮罩留在那個地方,直到你找到最好的適合的組合物

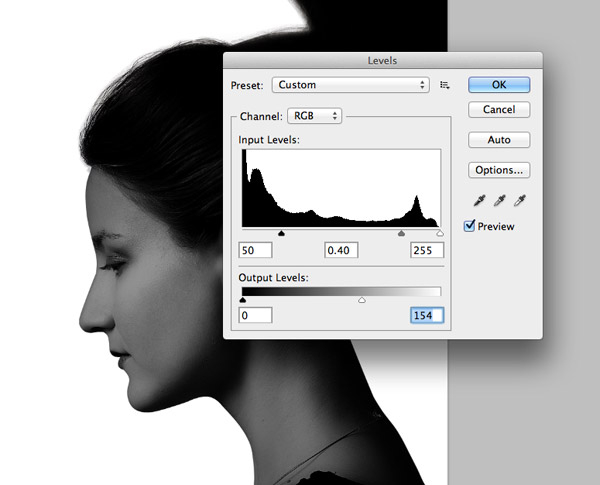
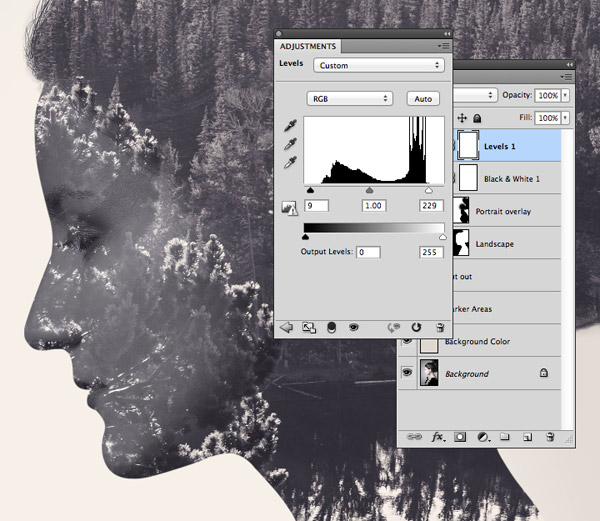
複製肖像,並將其拖動到所有圖層的頂部。打開色階調整(圖像>調整>色階),然後通過移動滑塊的輸入和輸出水平調整圖像的明暗。

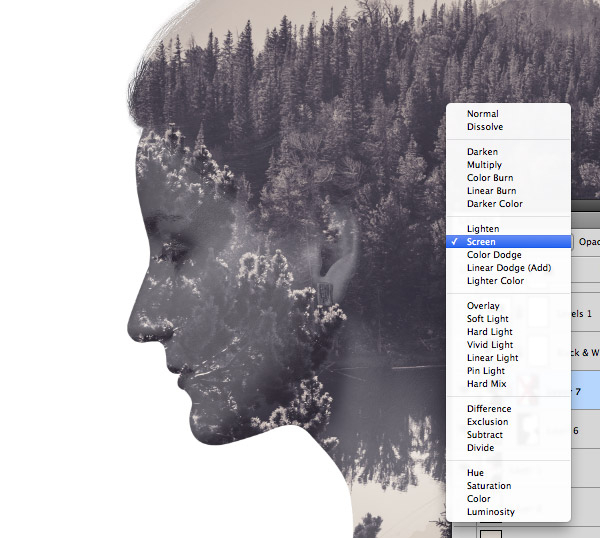
將這個新肖像圖層的混合模式改為屏幕呈現的黑暗的區域的透明度。圖像的黯淡與水平將隻是一個微弱的幽靈般的形象,它與其他的圖層不透明度都可以調整。

給這個幽靈般的畫像層添加一個圖層蒙版,然後使用一個大軟刷抹去一些區域混合。在一個圖層蒙版上畫黑色,將擦去這些區域,但是畫白色這些區域會恢複

圖像中的光線顏色是從圖像得到,然後將得到的顏色填充到白色背景的圖層中。

這個獨特的圖像輪廓在頭頂的有一個奇怪的形狀,頭發是升起的,但它可以在一個新的圖層中,用軟毛的刷子,用背景色畫一個能夠融入圖像的圖形。

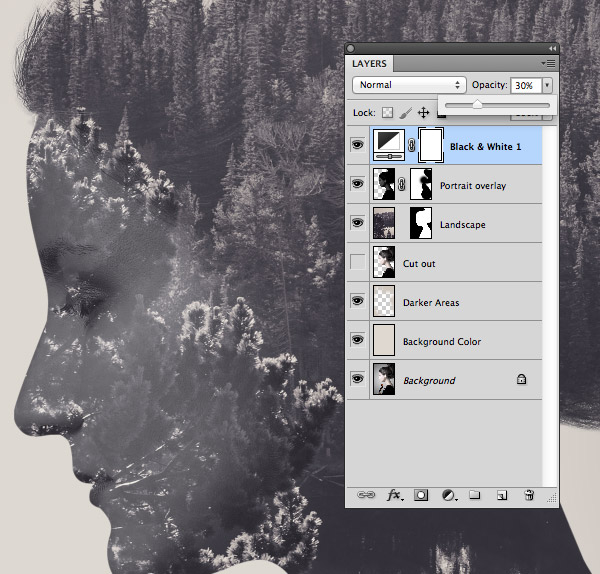
添加一個黑色和白色調整圖層然後減少不透明度到30%左右,來減淡圖像的顏色。

接下來,添加一個水平調整圖層,通過剪裁高光和陰影調整圖像的對比。

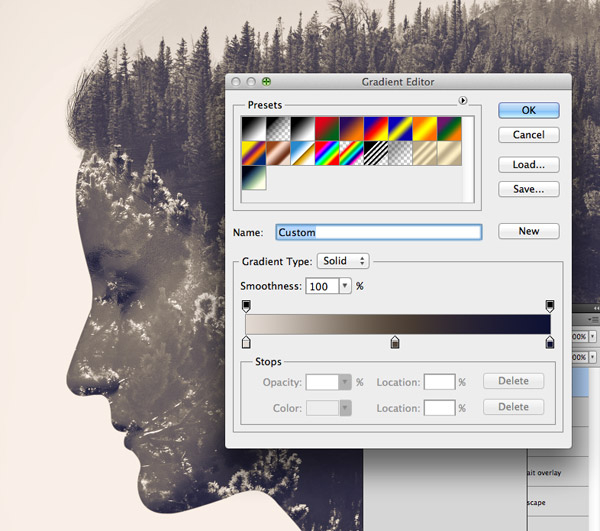
最後,添加一個漸變映射和創建一個分裂的風格色彩方案。我用了一個淺膚色(# e2d9d1),一個沉悶的布朗中間調(# 52463 b)和一個深藍色的陰影(# 0 e1133)。漸變映射層的混合模式更改為顏色。

完成的圖像擁有完整的雙重曝光效果,和看起來不錯的顏色過濾器。鋒利的線條輪廓,脫穎而出的背景,和另外一些微妙的幽靈般的畫像層的面部細節。
标签:雙重曝光
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13