效果圖看似比較複雜,掌握了方法就非常簡單了。教程重點是圖層樣式及形狀的應用,隻需要把文字轉為形狀再跟其它形狀結合起來,然後用圖層樣式增加浮雕及投影,效果就出來了。
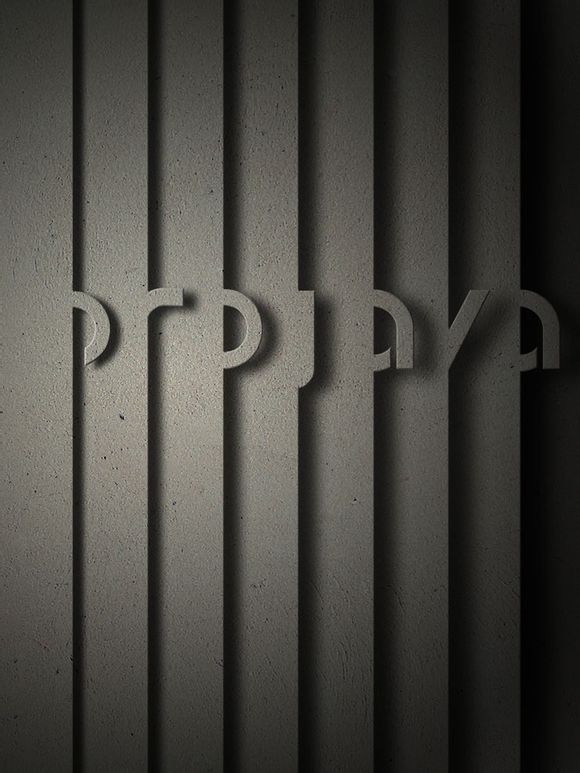
最終效果

1、首先我粘貼進一張牆壁的素材。


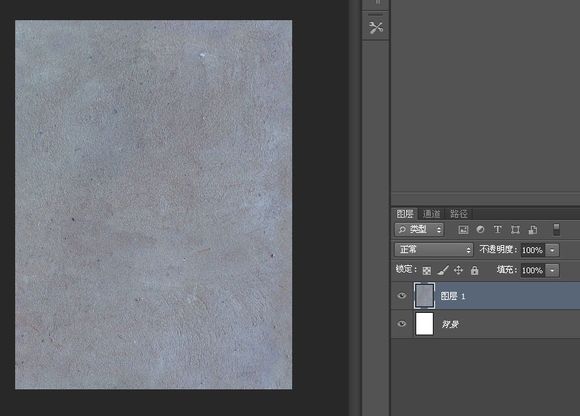
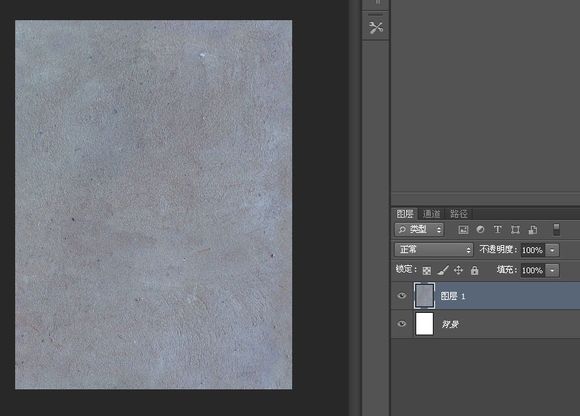
2、Ctrl + J,複製一層。

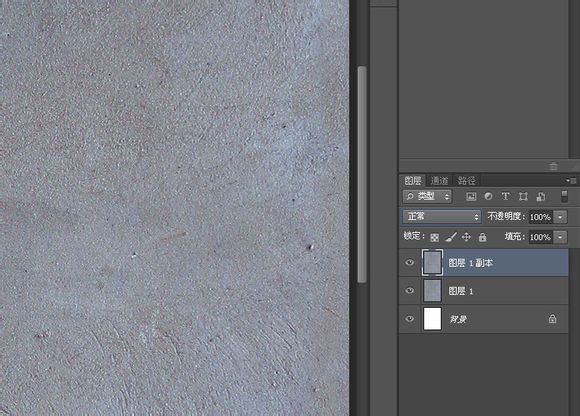
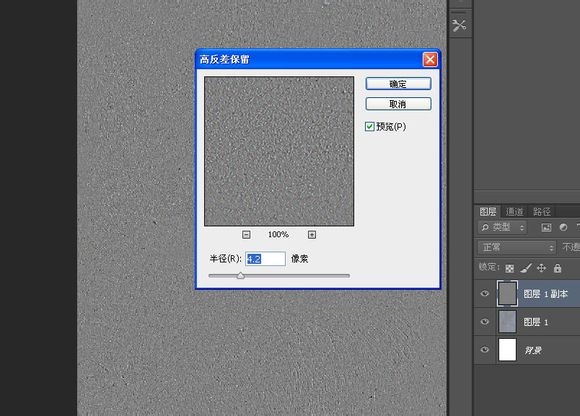
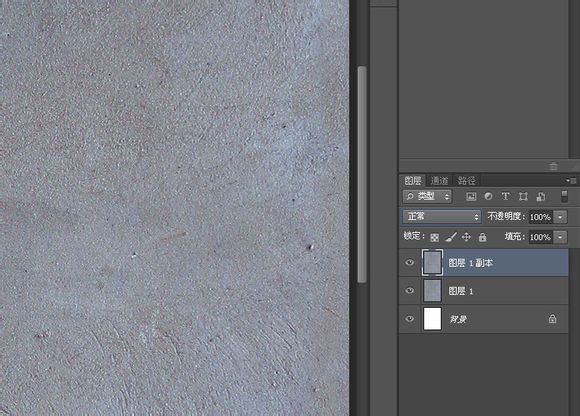
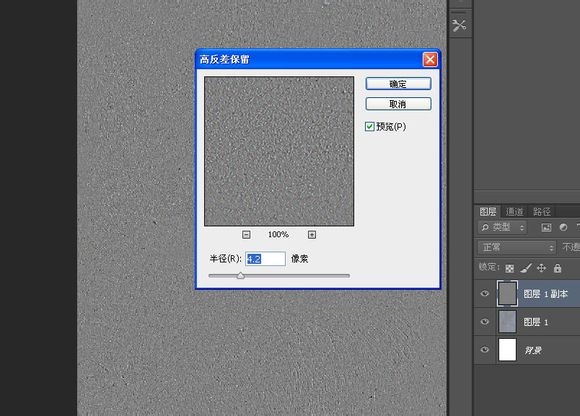
3、濾鏡-其他-高反差保留。

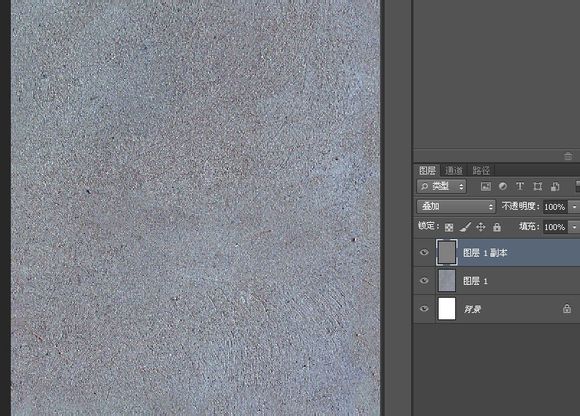
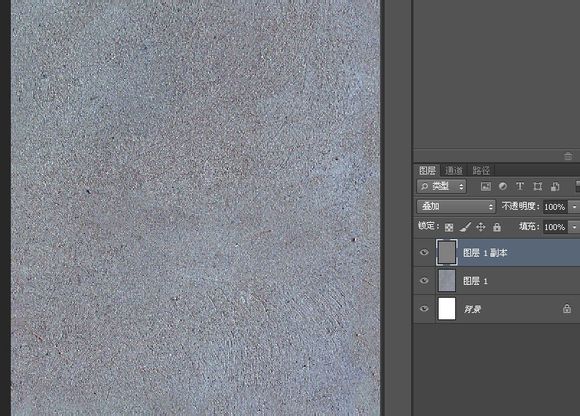
4、把混合模式改為“疊加”,強化背景的“坑坑窪窪”效果。

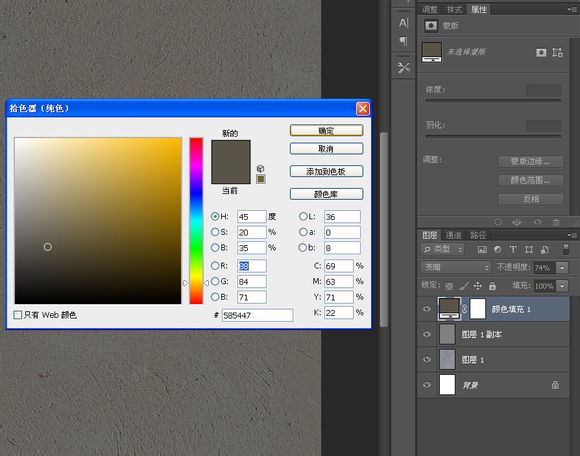
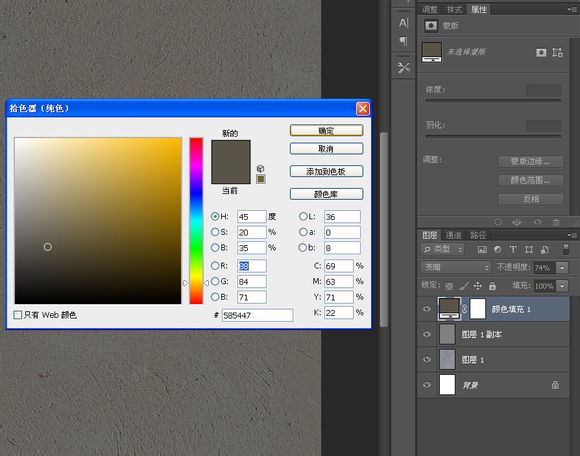
5、添加一個顏色填充層,顏色代碼見圖,把透明度稍微減低一點,混合模式改為“變暗”,這裏我順便說一下我為什麼不新建一層直接填充顏色的原因,通過圖層下面的“創建新的填充或調整圖層”來創建的顏色層,這樣創建的顏色層或者漸變層具有“智能對象”的特征,修改起來非常的方便。

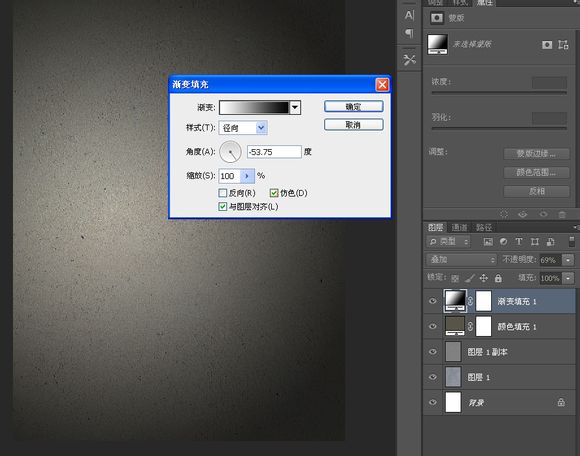
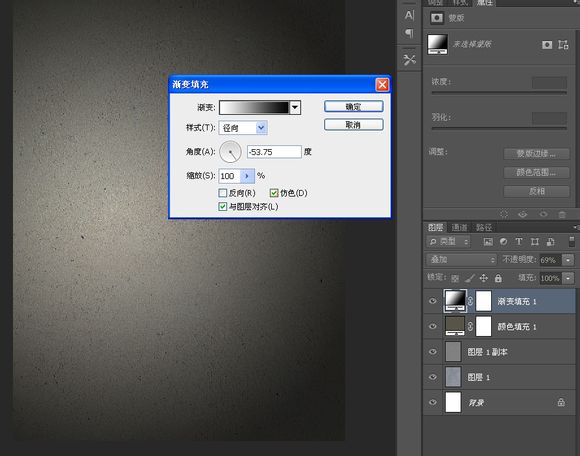
6、繼續創建一個黑白徑向漸變層,混合模式改為“疊加”,之所以我的透明度改為70%是因為我覺得深色的地方太暗了。

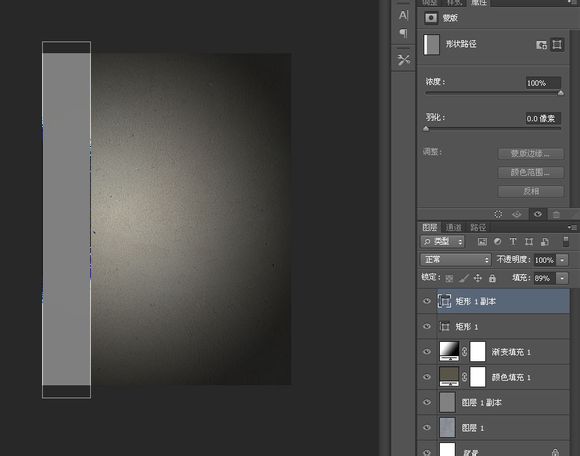
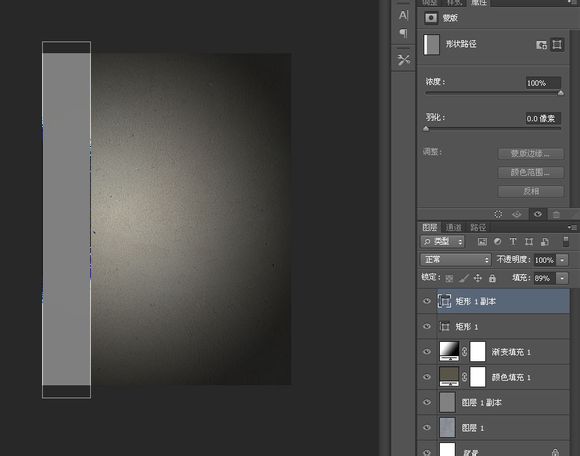
7、至此,背景算是完成了。添加一個矩形形狀,顏色無所謂,最終我不會使用到顏色。ctrl+j複製一層。

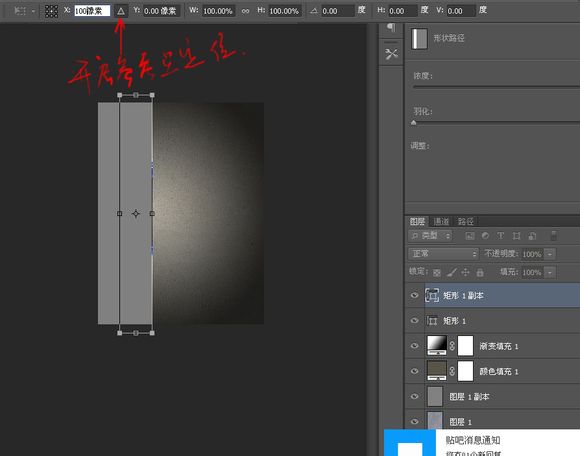
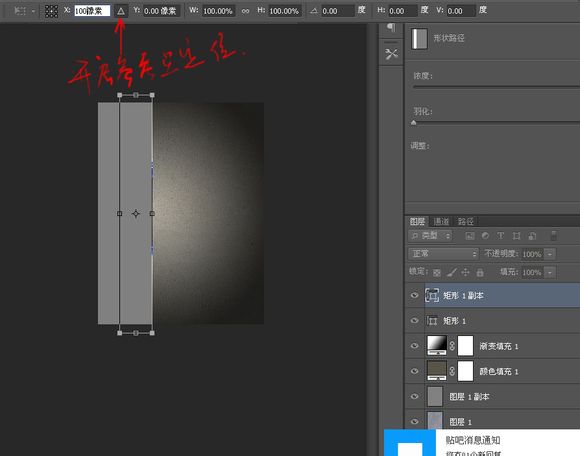
8、ctrl+t自由變換編輯這個複製的矩形,開啟參考點定位,往右邊移動100像素。

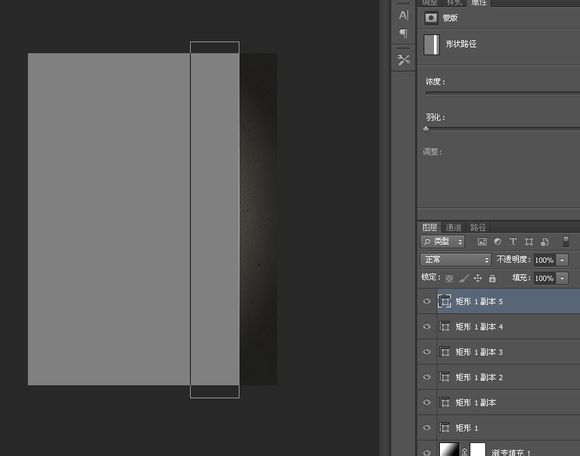
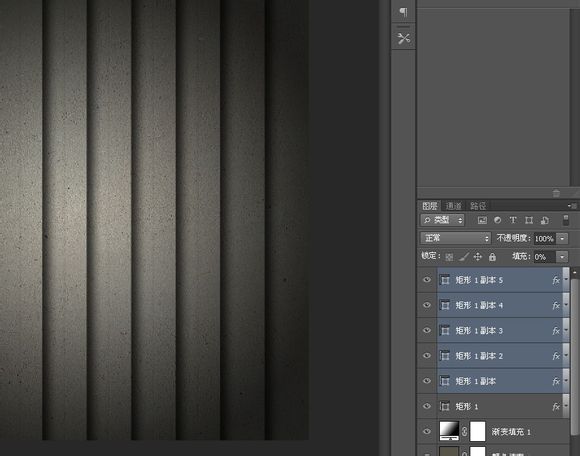
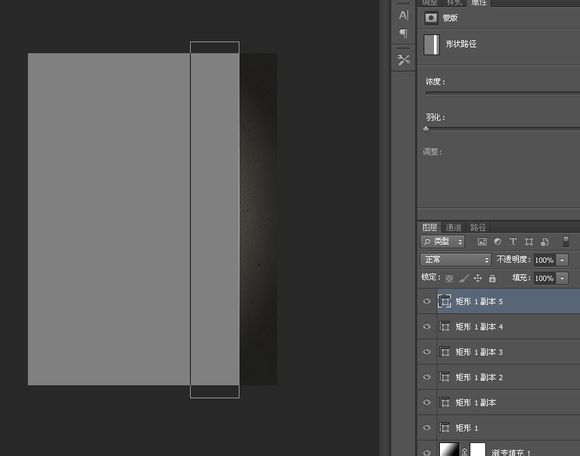
9、按ESC取消矩形形狀的路徑顯示,shift+ctrl+alt+t複製形狀,每複製完一次就esc取消路徑顯示繼續複製,你需要安排多少個字母就複製幾個矩形形狀,這樣能讓所有矩形形狀以一個矩形為一層的次序依次排列,這裏我按原圖安排六個字母,所有我複製了5個層。

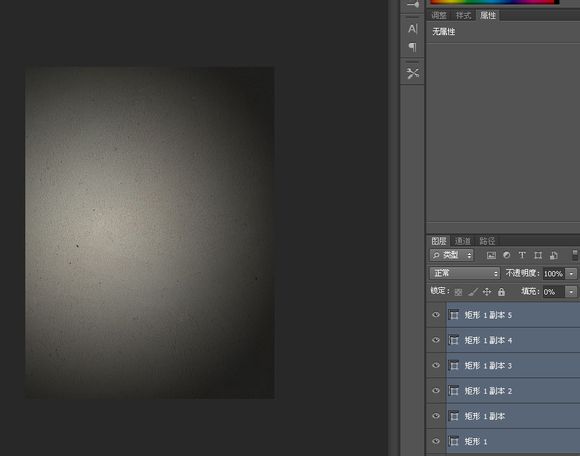
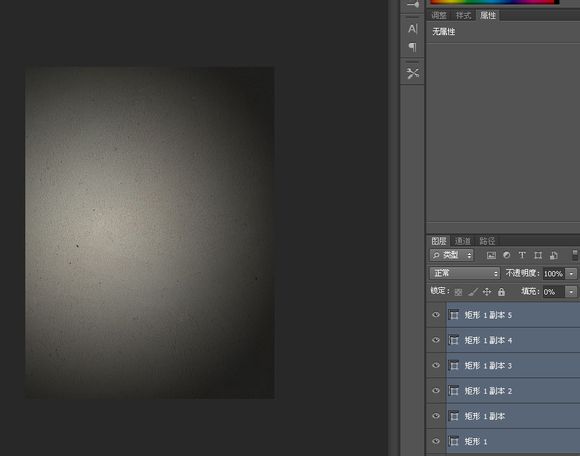
10、選擇所有矩形形狀層,把填充透明度調為0。

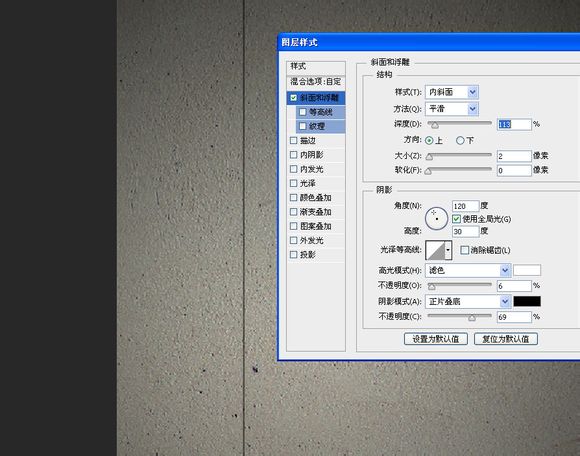
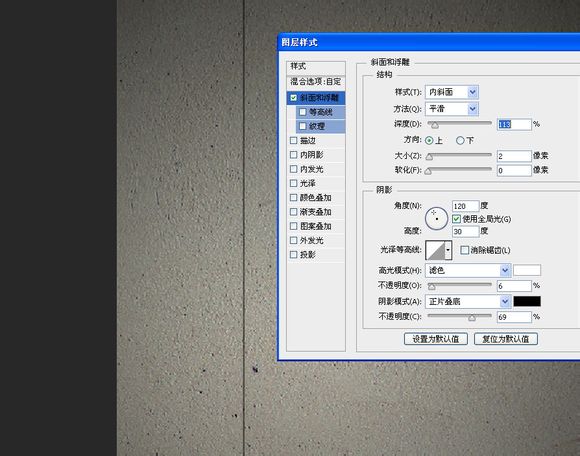
11、雙擊第一個矩形層進入圖層樣式,添加斜面浮雕。

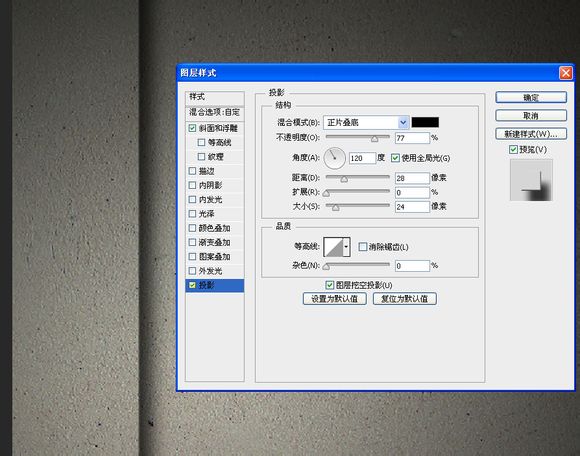
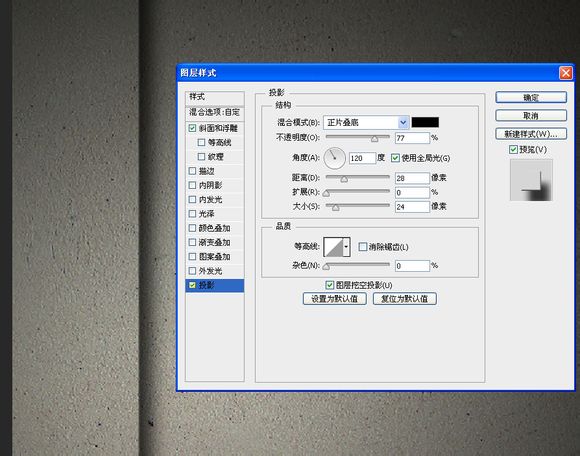
12、還有投影。

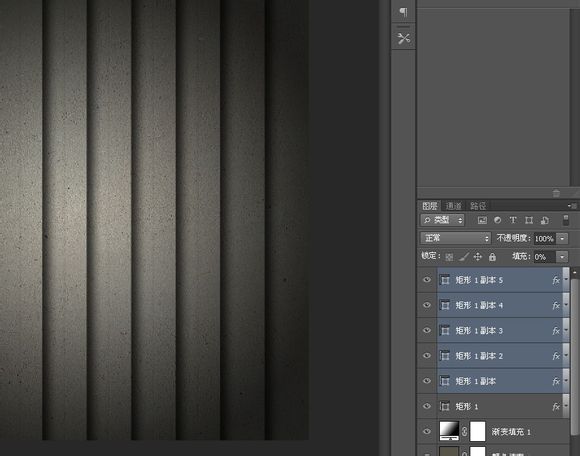
13、拷貝圖層樣式,粘貼到其他5個矩形層上。

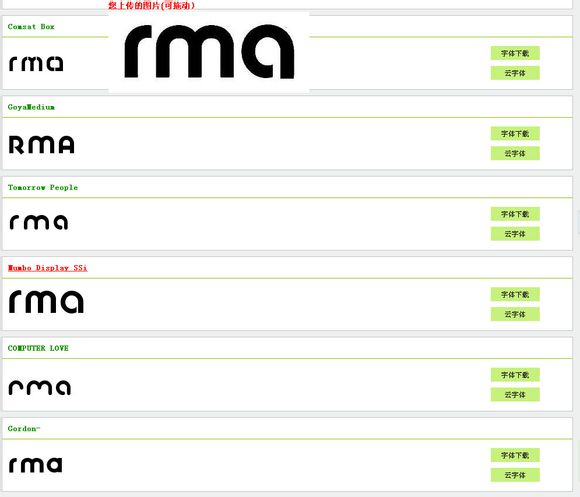
14、我在某個網站找到類似的英文字體。

最終效果

1、首先我粘貼進一張牆壁的素材。


2、Ctrl + J,複製一層。

3、濾鏡-其他-高反差保留。

4、把混合模式改為“疊加”,強化背景的“坑坑窪窪”效果。

5、添加一個顏色填充層,顏色代碼見圖,把透明度稍微減低一點,混合模式改為“變暗”,這裏我順便說一下我為什麼不新建一層直接填充顏色的原因,通過圖層下面的“創建新的填充或調整圖層”來創建的顏色層,這樣創建的顏色層或者漸變層具有“智能對象”的特征,修改起來非常的方便。

6、繼續創建一個黑白徑向漸變層,混合模式改為“疊加”,之所以我的透明度改為70%是因為我覺得深色的地方太暗了。

7、至此,背景算是完成了。添加一個矩形形狀,顏色無所謂,最終我不會使用到顏色。ctrl+j複製一層。

8、ctrl+t自由變換編輯這個複製的矩形,開啟參考點定位,往右邊移動100像素。

9、按ESC取消矩形形狀的路徑顯示,shift+ctrl+alt+t複製形狀,每複製完一次就esc取消路徑顯示繼續複製,你需要安排多少個字母就複製幾個矩形形狀,這樣能讓所有矩形形狀以一個矩形為一層的次序依次排列,這裏我按原圖安排六個字母,所有我複製了5個層。

10、選擇所有矩形形狀層,把填充透明度調為0。

11、雙擊第一個矩形層進入圖層樣式,添加斜面浮雕。

12、還有投影。

13、拷貝圖層樣式,粘貼到其他5個矩形層上。

14、我在某個網站找到類似的英文字體。

标签:雕刻字
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








